用html写一个有趣的鬼魂动画

<!DOCTYPE html>
<html lang="en" >
<head><meta charset="UTF-8"><title>一个有趣的鬼魂动画</title><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.min.css">
<link rel="stylesheet" href="./style.css"></head>
<body>
<div class="scene-container stars-out" tabindex="1"><div class="ghost-container"><div class="ghost"><!-- 鬼魂的头部、眼睛、嘴、腮红 --><div class="ghost-head"><div class="ghost-face"><div class="eyes-row"><div class="eye left"></div><div class="eye right"></div></div><div class="mouth-row"><div class="cheek left"></div><div class="mouth"><div class="mouth-top"></div><div class="mouth-bottom"></div></div><div class="cheek right"></div></div></div></div><!-- 鬼魂的身体 --><div class="ghost-body"><div class="ghost-hand hand-left"></div><div class="ghost-hand hand-right"></div><div class="ghost-skirt"><div class="pleat down"></div><div class="pleat up"></div><div class="pleat down"></div><div class="pleat up"></div><div class="pleat down"></div></div></div></div><!-- 装饰部分 --><div class="stars"><div class="star orange pointy star-1"><div class="star-element"></div></div><div class="star orange pointy star-2"><div class="star-element"></div></div><div class="star yellow pointy star-3"><div class="star-element"></div></div><div class="star yellow pointy star-4"><div class="star-element"></div></div><div class="star blue round star-5"><div class="star-element"></div></div><div class="star blue round star-6"><div class="star-element"></div></div></div></div><!-- 阴影 --><div class="shadow-container"><div class="shadow"></div><div class="shadow-bottom"></div></div>
</div>
<!-- partial --><script src="./script.js"></script></body>
</html>
/*
动画原型参看https://dribbble.com/shots/3055734-Have-a-Happy-Halloween 和 https://dribbble.com/shots/3878696-Happy-Halloween!
*/// 设定参数
class Ghost {constructor(el) {this.scene = el;this.clone = el.cloneNode(true);this.isEscaping = false;this.ghost = el.querySelector('.ghost');this.face = el.querySelector('.ghost-face');this.eyes = el.querySelector('.eyes-row');this.leftEye = this.eyes.querySelector('.left');this.rightEye = this.eyes.querySelector('.right');this.mouth = el.querySelector('.mouth');this.mouthState = 'neutral';this.shadow = el.querySelector('.shadow-container');this.leftCheek = el.querySelector('.left.cheek');this.leftCheek = el.querySelector('.right.cheek');this.leftHand = el.querySelector('.hand-left');this.rightHand = el.querySelector('.right-hand');this.activityInterval = null;}reset() {this.scene.remove();this.scene = this.clone.cloneNode(true);this.resetRefs();this.scene.classList.remove('stars-out');this.scene.style.position = 'absolute';this.scene.style.left = Math.floor(Math.random() * (document.querySelector('body').getBoundingClientRect().width - 140)) + 'px';this.scene.style.top = Math.floor(Math.random() * (document.querySelector('body').getBoundingClientRect().height - 160)) + 'px';this.scene.classList.add('descend');this.shadow.classList.add('disappear');document.querySelector('body').append(this.scene);this.enter();}resetRefs() {this.ghost = this.scene.querySelector('.ghost');this.face = this.scene.querySelector('.ghost-face');this.eyes = this.scene.querySelector('.eyes-row');this.leftEye = this.eyes.querySelector('.left');this.rightEye = this.eyes.querySelector('.right');this.mouth = this.scene.querySelector('.mouth');this.mouthState = 'neutral';this.isEscaping = false;this.shadow = this.scene.querySelector('.shadow-container');this.leftCheek = this.scene.querySelector('.left.cheek');this.leftCheek = this.scene.querySelector('.right.cheek');this.leftHand = this.scene.querySelector('.hand-left');this.rightHand = this.scene.querySelector('.right-hand');}// 眨眼睛blink() {this.leftEye.classList.add('blink');this.rightEye.classList.add('blink');setTimeout(() => {this.leftEye.classList.remove('blink');this.rightEye.classList.remove('blink');}, 50)}// 挥手动作wave() {this.leftHand.classList.add('waving');setTimeout(() => {this.leftHand.classList.remove('waving');}, 500);}// 嘴openMouth() {this.mouth.classList.remove('closed');this.mouth.classList.add('open');this.mouthState = 'open';}closeMouth() {this.mouth.classList.remove('open');this.mouth.classList.add('closed');this.mouthState = 'closed';}neutralMouth() {this.mouth.classList.remove('open');this.mouth.classList.remove('closed');this.mouthState = 'neutral';}// 鼠标放上时的状态hover() {this.ghost.classList.add('hover');}surprise() {this.face.classList.add('surprised');}// 逃离状态runAway() {clearInterval(this.activityInterval);if (!this.isEscaping) {this.isEscaping = true;this.scene.classList.add('run-away', 'move-stars-in');this.scene.classList.remove('stars-out');setTimeout(() => {this.shadow.classList.add('disappear');setTimeout(() => {this.reset();}, Math.floor(Math.random()*1000) + 500);}, 450);}}// 回来时状态enter() {setTimeout(() => {this.shadow.classList.remove('disappear');}, 5);setTimeout(() => {this.scene.classList.remove('descend');this.scene.classList.add('stars-out', 'move-stars-out');}, 600);setTimeout(() => {this.hover();this.prepareEscape();this.startActivity();}, 1200)}startActivity() {this.activityInterval = setInterval(() => {switch (Math.floor(Math.random()*4)) {case 0:this.blink();setTimeout(() => { this.blink() }, 400);setTimeout(() => { this.blink() }, 1300);break;case 1:this.wave();break;default:break;}}, 7000);}prepareEscape() {this.scene.addEventListener('click', () => { this.runAway() }, false);this.scene.addEventListener('mouseover', () => { this.runAway() }, false);this.scene.addEventListener('focus', () => { this.runAway() }, false);}}let ghost = new Ghost(document.querySelector('.scene-container'));ghost.hover();ghost.startActivity();ghost.prepareEscape();
html {height: 100%;
}body {height: 100%;position: relative;display: flex;align-items: center;justify-content: center;background-color: #292B25;
}.scene-container {position: relative;width: 140px;height: 160px;
}.scene-container:focus {outline: none;
}.scene-container.run-away .ghost {transform: rotateX(-10deg) scale3d(1.4, 4, 1) translate3d(0, 130%, -30px);transition: transform 800ms ease;
}.scene-container.descend .ghost {transform: translate3d(0, 130%, 0);
}.ghost-container {position: relative;width: 80px;height: 140px;padding: 20px 30px 0 30px;overflow: hidden;perspective: 30px;
}.ghost {position: relative;height: 115px;z-index: 1;transition: transform 2000ms ease-out;
}.ghost.hover {-webkit-animation: hover 600ms ease-in-out infinite alternate;animation: hover 600ms ease-in-out infinite alternate;
}.ghost-head {position: relative;width: 80px;height: 0;padding-top: 100%;border-radius: 100%;background-color: #F0EFDC;
}.ghost-head .ghost-face {position: absolute;bottom: 10px;left: 10px;width: 50px;height: 30px;z-index: 1;
}.eyes-row, .mouth-row {position: relative;height: 10px;
}.mouth-row {margin-top: 3px;
}.eye {height: 10px;width: 10px;background-color: #271917;border-radius: 100%;position: absolute;bottom: 0;transition: height 50ms ease;
}.eye.left {left: 5px;
}.eye.right {right: 5px;
}.eye.blink {height: 0;
}.mouth {position: absolute;left: 50%;top: 0;height: 10px;transform: translate3d(-50%, 0, 0);
}.mouth .mouth-top {width: 18px;height: 2px;border-radius: 2px 2px 0 0;background-color: #271917;
}.mouth .mouth-bottom {position: absolute;width: 18px;height: 8px;bottom: 0;overflow: hidden;transition: height 150ms ease;
}.mouth .mouth-bottom:after {content: "";display: block;position: absolute;left: 0;bottom: 0;width: 18px;height: 16px;border-radius: 100%;background-color: #271917;
}.mouth.open .mouth-bottom {height: 16px;
}.mouth.closed .mouth-bottom {height: 0;
}.cheek {position: absolute;top: 0;width: 12px;height: 4px;background-color: #F5C1B6;border-radius: 100%;
}.cheek.left {left: 0;
}.cheek.right {right: 0;
}.ghost-body {position: absolute;top: 40px;height: 0;width: 80px;padding-top: 85%;background-color: #F0EFDC;
}.ghost-hand {height: 36px;width: 22px;background: #F0EFDC;border-radius: 100%/90%;position: absolute;
}.ghost-hand.hand-left {left: -12px;top: 10px;transform: rotateZ(-45deg);left: 0;top: 5px;transform-origin: bottom center;
}.ghost-hand.hand-left.waving {-webkit-animation: waving 400ms linear;animation: waving 400ms linear;
}.ghost-hand.hand-right {right: -12px;top: 10px;transform: rotateZ(45deg);
}.ghost-skirt {position: absolute;left: 0;bottom: 0;width: 100%;display: flex;transform: translateY(50%);
}.ghost-skirt .pleat {width: 20%;height: 8px;border-radius: 100%;
}.ghost-skirt .pleat.down {background-color: #F0EFDC;
}.ghost-skirt .pleat.up {background-color: #292B25;position: relative;top: 1px;
}.shadow-container {transition: transform 800ms ease;
}.shadow-container.disappear {transform: scale3d(0, 1, 1);transition: transform 400ms ease;
}.shadow {position: absolute;top: calc(100% - 4px);left: 0;width: 100%;height: 8px;background-color: #1B1D18;border-radius: 100%;z-index: -1;
}.shadow-bottom {position: absolute;top: 100%;left: 0;height: 4px;width: 100%;overflow: hidden;
}.shadow-bottom:after {content: "";display: block;width: 100%;position: absolute;height: 8px;left: 0;bottom: 0;border-radius: 100%;background-color: #1B1D18;z-index: 2;
}.star {position: absolute;-webkit-animation: twinkle 2s infinite linear;animation: twinkle 2s infinite linear;transition: top 400ms ease-out, left 400ms ease-out;
}.star.round .star-element {height: 9px;width: 9px;border-radius: 100%;
}.star.pointy {transform: rotate(-15deg);
}.star.pointy .star-element {height: 6px;width: 6px;
}.star.pointy .star-element:before, .star.pointy .star-element:after {content: "";display: block;position: absolute;background: green;border-radius: 6px;
}.star.pointy .star-element:before {height: 6px;width: 12px;left: -3px;top: 0;transform: skewX(60deg);
}.star.pointy .star-element:after {height: 12px;width: 6px;right: 0;bottom: -3px;transform: skewY(-60deg);
}.star.orange .star-element, .star.orange .star-element:before, .star.orange .star-element:after {background-color: #DF814D;
}.star.yellow .star-element, .star.yellow .star-element:before, .star.yellow .star-element:after {background-color: #FFD186;
}.star.blue .star-element, .star.blue .star-element:before, .star.blue .star-element:after {background-color: #83D0BC;
}.star-1 {top: 130%;left: 40%;transition-delay: 200ms;-webkit-animation-delay: 0ms;animation-delay: 0ms;z-index: 2;
}.star-2 {top: 130%;left: 44%;transition-delay: 250ms;-webkit-animation-delay: 200ms;animation-delay: 200ms;
}.star-3 {top: 130%;left: 48%;transition-delay: 300ms;-webkit-animation-delay: 400ms;animation-delay: 400ms;z-index: 2;
}.star-4 {top: 130%;left: 52%;transition-delay: 350ms;-webkit-animation-delay: 600ms;animation-delay: 600ms;
}.star-5 {top: 130%;left: 56%;transition-delay: 400ms;-webkit-animation-delay: 800ms;animation-delay: 800ms;z-index: 2;
}.star-6 {top: 130%;left: 60%;transition-delay: 450ms;-webkit-animation-delay: 1000ms;animation-delay: 1000ms;
}.move-stars-out .star-element {-webkit-animation: star-entrance 1500ms;animation: star-entrance 1500ms;
}.stars-out .star {transition: top 1500ms ease-out, left 1500ms ease-out;
}.stars-out .star-1 {top: 75%;left: 6%;
}.stars-out .star-2 {top: 35%;left: 88%;
}.stars-out .star-3 {top: 8%;left: 20%;
}.stars-out .star-4 {top: 70%;left: 92%;
}.stars-out .star-5 {top: 35%;left: 4%;
}.stars-out .star-6 {top: 2%;left: 70%;
}.stars-out .star-1 {transition-delay: 0ms, 0ms;
}.stars-out .star-1 .star-element {-webkit-animation-delay: 0ms;animation-delay: 0ms;
}.stars-out .star-2 {transition-delay: 200ms, 200ms;
}.stars-out .star-2 .star-element {-webkit-animation-delay: 200ms;animation-delay: 200ms;
}.stars-out .star-3 {transition-delay: 400ms, 400ms;
}.stars-out .star-3 .star-element {-webkit-animation-delay: 400ms;animation-delay: 400ms;
}.stars-out .star-4 {transition-delay: 600ms, 600ms;
}.stars-out .star-4 .star-element {-webkit-animation-delay: 600ms;animation-delay: 600ms;
}.stars-out .star-5 {transition-delay: 800ms, 800ms;
}.stars-out .star-5 .star-element {-webkit-animation-delay: 800ms;animation-delay: 800ms;
}.stars-out .star-6 {transition-delay: 1000ms, 1000ms;
}.stars-out .star-6 .star-element {-webkit-animation-delay: 1000ms;animation-delay: 1000ms;
}.move-stars-in .star-element {-webkit-animation: star-exit 400ms linear;animation: star-exit 400ms linear;
}.move-stars-in .star-1 .star-element {-webkit-animation-delay: 100ms;animation-delay: 100ms;
}.move-stars-in .star-2 .star-element {-webkit-animation-delay: 150ms;animation-delay: 150ms;
}.move-stars-in .star-3 .star-element {-webkit-animation-delay: 200ms;animation-delay: 200ms;
}.move-stars-in .star-4 .star-element {-webkit-animation-delay: 250ms;animation-delay: 250ms;
}.move-stars-in .star-5 .star-element {-webkit-animation-delay: 300ms;animation-delay: 300ms;
}.move-stars-in .star-6 .star-element {-webkit-animation-delay: 350ms;animation-delay: 350ms;
}/* 动画部分 */@-webkit-keyframes hover {0% {top: 0;}100% {top: 8px;}
}@keyframes hover {0% {top: 0;}100% {top: 8px;}
}@-webkit-keyframes star-entrance {0% {transform: rotate(-735deg) scale(0, 0);}100% {transform: rotate(0) scale(1, 1);}
}@keyframes star-entrance {0% {transform: rotate(-735deg) scale(0, 0);}100% {transform: rotate(0) scale(1, 1);}
}@-webkit-keyframes star-exit {0% {transform: rotate(0) scale(1, 1);}100% {transform: rotate(360deg) scale(0, 0);}
}@keyframes star-exit {0% {transform: rotate(0) scale(1, 1);}100% {transform: rotate(360deg) scale(0, 0);}
}@-webkit-keyframes twinkle {0% {transform: rotate(0deg) scale(1, 1);}25% {transform: rotate(10deg) scale(0.8, 0.8);}50% {transform: rotate(0deg) scale(0.9, 0.9);}75% {transform: rotate(-20deg) scale(0.6, 0.6);}100% {transform: rotate(0deg) scale(1, 1);}
}@keyframes twinkle {0% {transform: rotate(0deg) scale(1, 1);}25% {transform: rotate(10deg) scale(0.8, 0.8);}50% {transform: rotate(0deg) scale(0.9, 0.9);}75% {transform: rotate(-20deg) scale(0.6, 0.6);}100% {transform: rotate(0deg) scale(1, 1);}
}@-webkit-keyframes waving {0% {transform: rotate(-45deg);}25% {transform: rotate(-55deg);}50% {transform: rotate(-45deg);}75% {transform: rotate(-55deg);}100% {transform: rotate(-45deg);}
}@keyframes waving {0% {transform: rotate(-45deg);}25% {transform: rotate(-55deg);}50% {transform: rotate(-45deg);}75% {transform: rotate(-55deg);}100% {transform: rotate(-45deg);}
}
相关文章:

用html写一个有趣的鬼魂动画
<!DOCTYPE html> <html lang"en" > <head><meta charset"UTF-8"><title>一个有趣的鬼魂动画</title><link rel"stylesheet" href"https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.m…...
【C++软件调试技术】C++软件开发维护过程中典型调试问题的解答与总结
目录 1、引发C软件异常的常见原因有哪些? 2、排查C软件异常的常用方法有哪些? 3、为什么要熟悉常见的异常内存地址? 4、调试时遇到调用IsBadReadPtr或者IsBadWritePtr引发的异常,该如何处理? 5、如何排查GDI对象泄…...

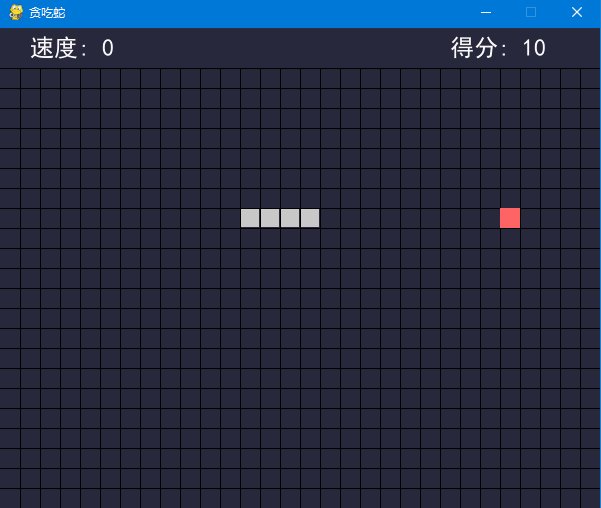
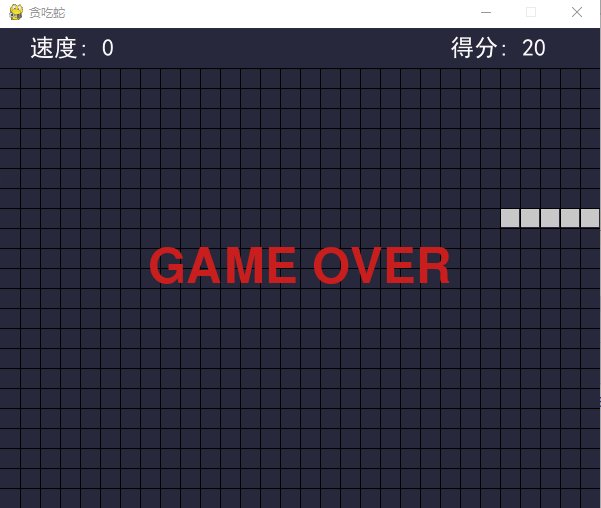
Pygame经典游戏:贪吃蛇
------------★Pygame系列教程★------------ Pygame经典游戏:贪吃蛇 Pygame教程01:初识pygame游戏模块 Pygame教程02:图片的加载缩放旋转显示操作 Pygame教程03:文本显示字体加载transform方法 Pygame教程04:dra…...

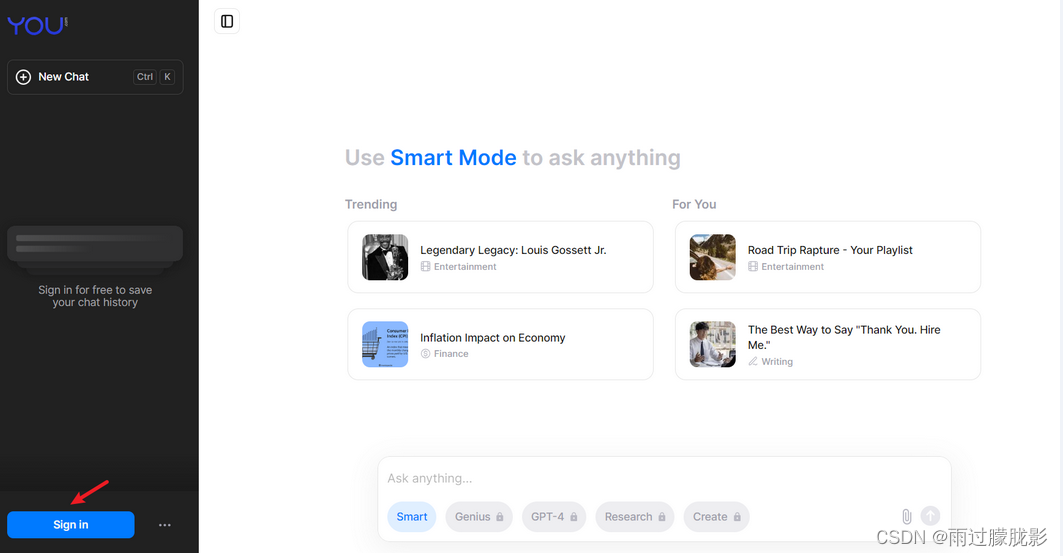
推荐一个免费使用Claude 3, GPT4和Gemini 1.5 Pro的网站
在探索人工智能的广阔天地时,我偶然间发现了You AI这一平台,它不仅更新了大量的模型,还慷慨地提供了免费的使用机会。兴奋之余,我迅速开始尝试这些新功能,并决定将我的体验分享给大家。以下是我试用的流程: 打开网站:点击左下角的Sign in蓝色框 https://you.comhttps://…...

An Investigation of Geographic Mapping Techniques for Internet Hosts(2001年)第二部分
下载地址:An investigation of geographic mapping techniques for internet hosts | Proceedings of the 2001 conference on Applications, technologies, architectures, and protocols for computer communications 被引次数:766 Padmanabhan V N, Subramanian L. An i…...

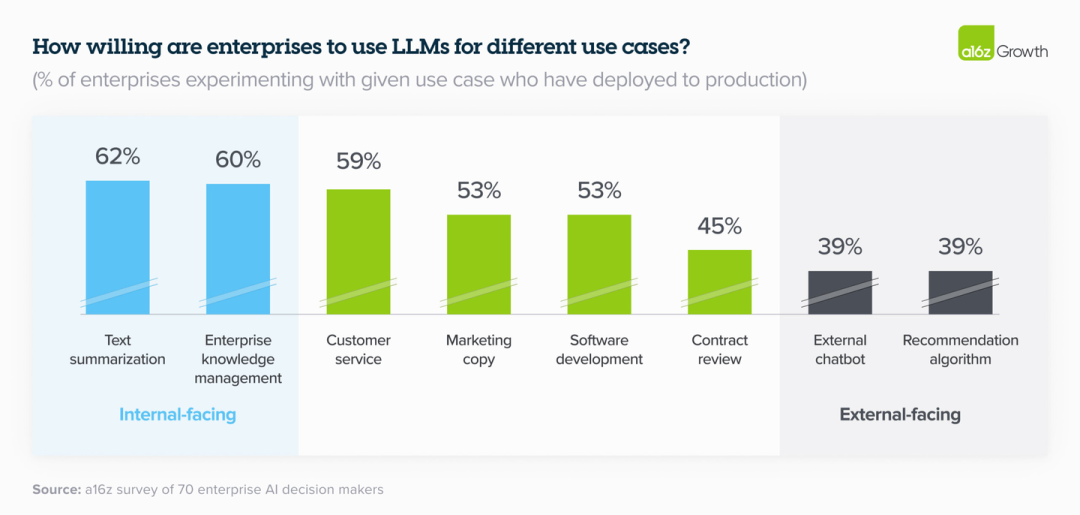
解锁生成式 AI 的力量:a16z 提供的 16 个企业指南
企业构建和采购生成式AI方面的16项改变 生成式 AI 领域趋势洞察:企业构建和采购生成式 AI 的方式正在发生重大转变,具体表现在:* 专注于可信度和安全性:75% 的企业将信任和安全性视为关键因素。* 优先考虑可扩展性和灵活性&#x…...

Kylin使用心得
Kylin是一个开源的分布式分析引擎,基于Apache Hadoop构建,专为处理大规模数据集而设计。以下是一些使用Kylin的心得体会: 快速查询 Kylin的OLAP引擎能够对大规模数据集进行高效的多维分析查询。通过预计算和存储多维度的聚合数据࿰…...

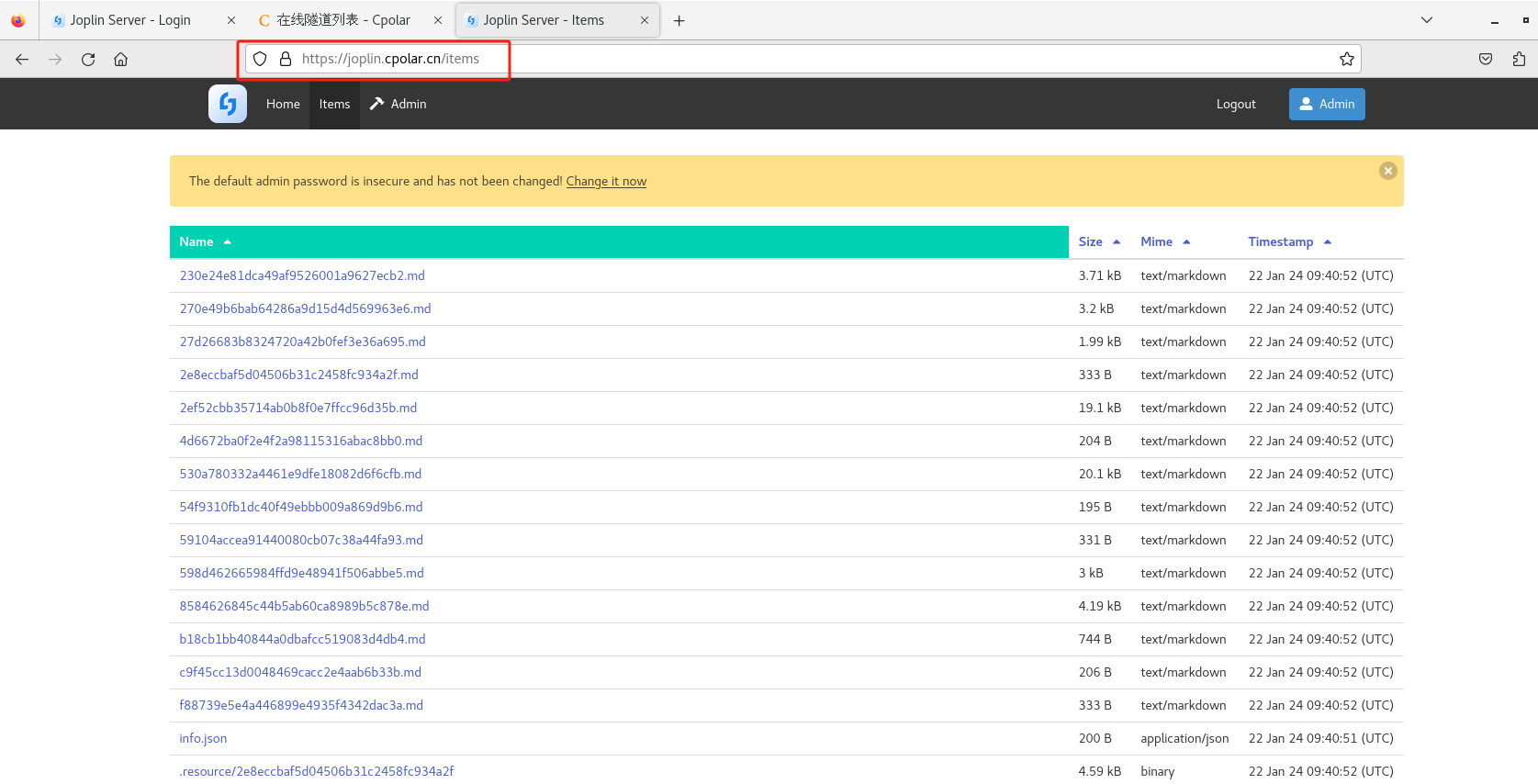
CentOS7使用Docker搭建Joplin Server并实现多端同步与公网使用本地笔记
文章目录 1. 安装Docker2. 自建Joplin服务器3. 搭建Joplin Sever4. 安装cpolar内网穿透5. 创建远程连接的固定公网地址 Joplin 是一个开源的笔记工具,拥有 Windows/macOS/Linux/iOS/Android/Terminal 版本的客户端。多端同步功能是笔记工具最重要的功能,…...

C语言100道练习题打卡(1)
1 有1,2,3,4四个数字,能组成多少个互不相同且不重复的三位数,都是多少 #include<stdio.h> //有1,2,3,4四个数字,能组成多少个互不相同且不重复的三位数ÿ…...

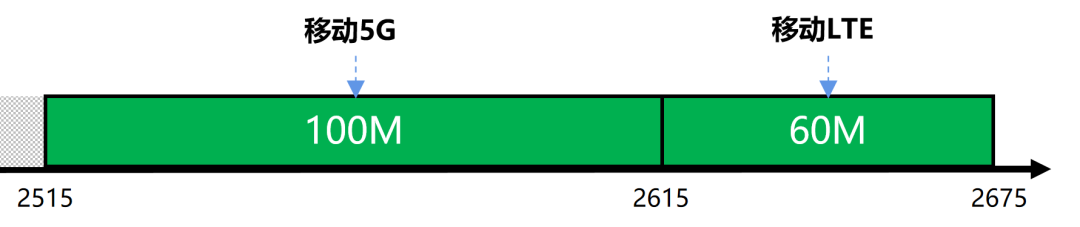
5G-A有何能耐?5G-A三载波聚合技术介绍
2024年被称作5G-A元年。5G-A作为5G下一阶段的演进技术,到底有何能耐呢? 三载波聚合(3CC)被认为是首个大规模商用的5G-A技术,将带来手机网速的大幅提升。 █ 什么是3CC 3CC,全称叫3 Component Carriers…...

理解Go语言中上下文
开发人员有时会误解context.Context类型,尽管它是Go语言的关键概念之一,也是Go中并发代码的基础之一。接下来让我们看看这个概念,并确保我们理解为什么乃如何有效地使用它。 根据官方文档: 上下文(context)携带最后期限、取消信号和其他跨API边界的值。 下面让我们来看下这…...

[MySQL]数据库原理8——喵喵期末不挂科
希望你开心,希望你健康,希望你幸福,希望你点赞! 最后的最后,关注喵,关注喵,关注喵,大大会看到更多有趣的博客哦!!! 喵喵喵,你对我真的…...

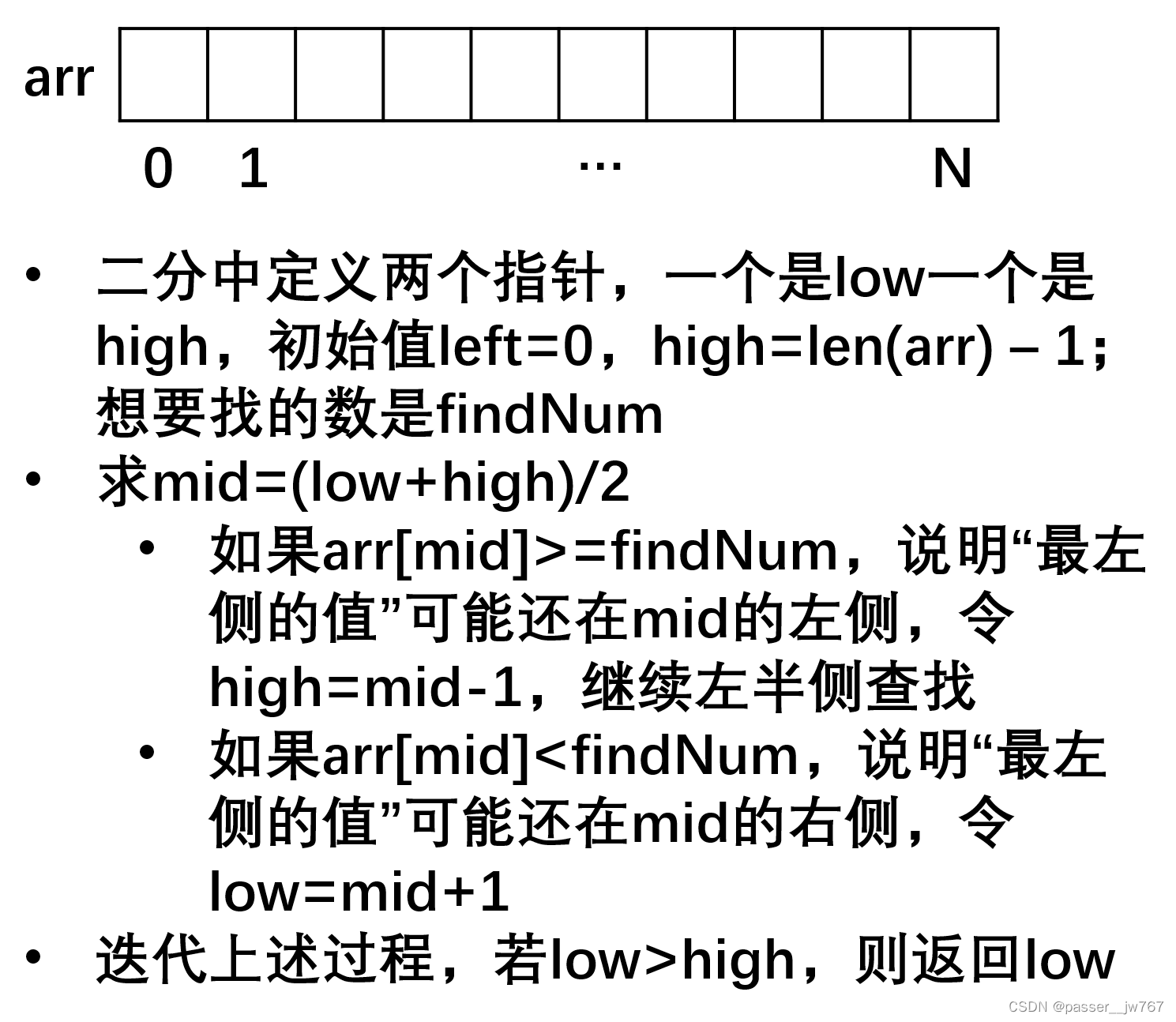
【算法基础】插入排序与二分查找、升级二分查找
文章目录 1. 插入排序1.1 插入排序的思想1.2 插入排序的实现 2. 普通二分查找2.1 普通二分查找的思想2.2 普通二分查找的实现 3. 升级二分查找3.1 升级二分查找思想3.2 升级二分查找实现 1. 插入排序 1.1 插入排序的思想 插入排序很类似于已有一副有序的扑克牌,不断…...

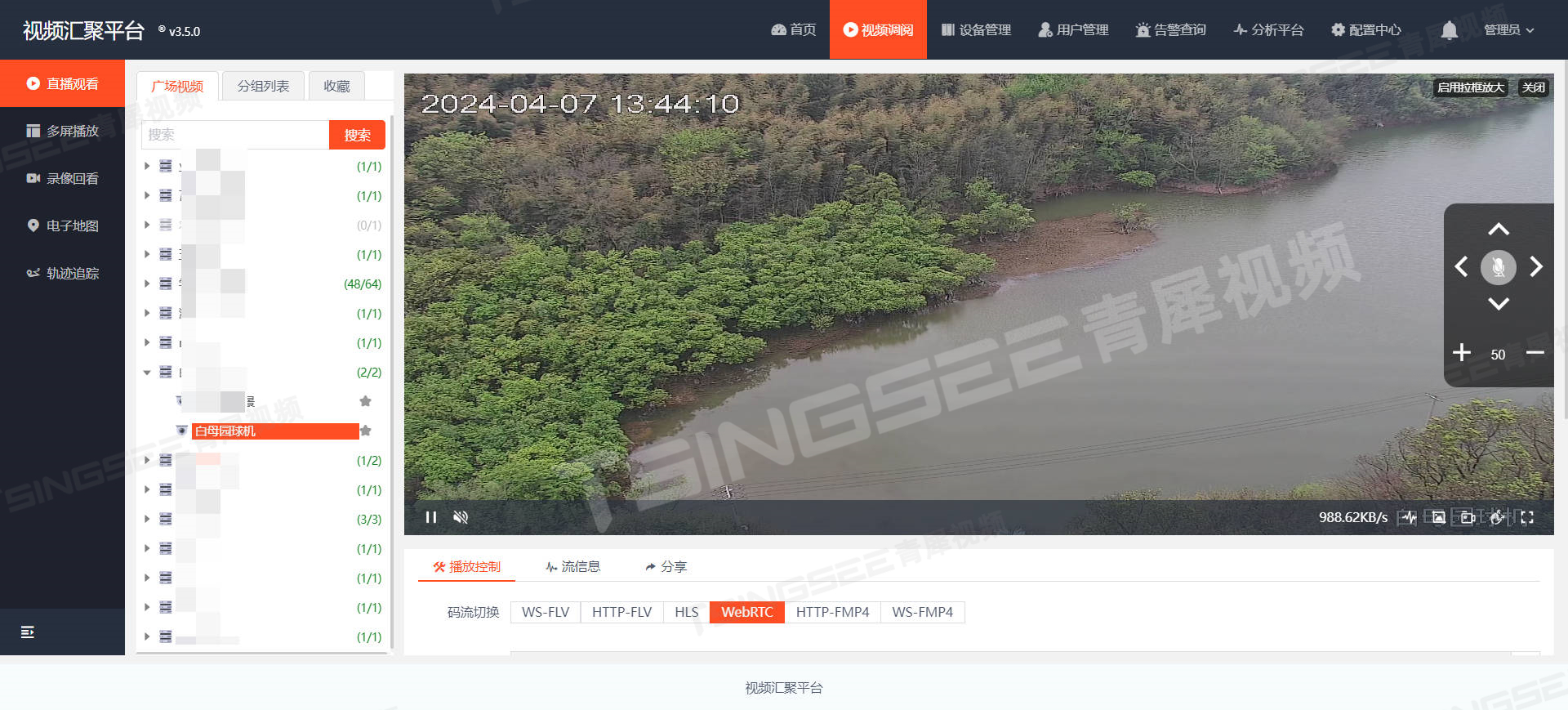
在Vue3中如何使用H.265视频流媒体播放器EasyPlayer.js?
H5无插件流媒体播放器EasyPlayer属于一款高效、精炼、稳定且免费的流媒体播放器,可支持多种流媒体协议播放,可支持H.264与H.265编码格式,性能稳定、播放流畅,能支持WebSocket-FLV、HTTP-FLV,HLS(m3u8&#…...

基于51单片机的PM2.5监测系统设计—环境监测仪
基于51单片机的PM2.5监测系统 (仿真+程序+原理图+PCB+设计报告) 功能介绍 具体功能: 1.PM2.5传感器模块检测信息给单片机处理; 2.LCD1602实时显示PM2.5浓度和PM2.5报警阈值&#x…...

【C语言】指针篇-初识指针(1/5)
🌈个人主页:是店小二呀 🌈C语言笔记专栏:C语言笔记 🌈C笔记专栏: C笔记 🌈喜欢的诗句:无人扶我青云志 我自踏雪至山巅 文章目录 **内存和地址(知识铺垫(了解即可))**如何理解编址**指针变量*…...

【御控物联】物联网平台设备接入-JSON数据格式转化(场景案例四)
文章目录 一、背景二、解决方案三、在线转换工具四、技术资料 一、背景 物联网平台是一种实现设备接入、设备监控、设备管理、数据存储、消息多源转发和数据分析等能力的一体化平台。南向支持连接海量异构(协议多样)设备,实现设备数据云端存…...

stack和queue模拟实现
前言 上一期我们介绍了stack和queue的使用,本期我们来模拟实现一下他们! 本期内容介绍 容器适配器 deque介绍 为什么stack和queue的底层选择deque为默认容器? stack 模拟现实 queue 模拟实现 什么是容器适配器? 适配器是一种设…...

docker操作
1、容器生命周期管理命令 docker run docker run --name tomcat8 -d -p 28080:8080 tomcat:8.5.38 docker run -i --name hausf --network bridge --ip 172.17.0.10 ubuntu:20.04 /bin/bash docker run -d --name hausf --net host ubuntu:20.04 /bin/bash docker run…...

分布式锁介绍
引言 分布式锁是一种用于协调不同进程或线程对共享资源的访问控制的机制。在分布式系统中,由于多个节点可能同时访问或修改同一资源,因此需要一个中心化的协调机制来确保资源的访问是有序的,避免数据不一致的问题。 分布式锁的特性…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...

系统掌握PyTorch:图解张量、Autograd、DataLoader、nn.Module与实战模型
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文通过代码驱动的方式,系统讲解PyTorch核心概念和实战技巧,涵盖张量操作、自动微分、数据加载、模型构建和训练全流程&#…...

qt+vs Generated File下的moc_和ui_文件丢失导致 error LNK2001
qt 5.9.7 vs2013 qt add-in 2.3.2 起因是添加一个新的控件类,直接把源文件拖进VS的项目里,然后VS卡住十秒,然后编译就报一堆 error LNK2001 一看项目的Generated Files下的moc_和ui_文件丢失了一部分,导致编译的时候找不到了。因…...

大数据驱动企业决策智能化的路径与实践
📝个人主页🌹:慌ZHANG-CSDN博客 🌹🌹期待您的关注 🌹🌹 一、引言:数据驱动的企业竞争力重构 在这个瞬息万变的商业时代,“快者胜”的竞争逻辑愈发明显。企业如何在复杂环…...
