蓝旭前端05:JavaScript进阶
蓝旭前端05:JavaScript进阶
基础简单复习
数据类型
- 基本数据类型:Number、String、Boolean、Null、Undefined等。
- 引用数据类型:Object、Array、Function等。
- typeof操作符:返回数据类型的字符串形式。
变量
-
变量声明:var、let、const。区别:var没有块级作用域,let和const有块级作用域,const声明的变量不能修改。什么是块级作用域:{}。举例:
{var a = 1let b = 2const c = 3 } console.log(a) // 1 console.log(b) // 报错 console.log(c) // 报错 -
变量赋值:赋值操作符=。
-
变量命名:字母、数字、下划线、$,不能以数字开头。
-
变量作用域:全局作用域、局部作用域。
-
变量提升:变量声明会提升到作用域的最前面。
-
变量作用域链:内部作用域可以访问外部作用域的变量,反之不行。
运算符
- 算术运算符:+、-、*、/、%。
- 赋值运算符:=、+=、-=、*=、/=、%=。
- 比较运算符:
==、!=、===、!==、>、<、>=、<=。 - 逻辑运算符:&&、||、!。
- 三元运算符:condition ? expr1 : expr2。
控制语句
- if语句:if、else if、else。
- switch语句:switch、case、break、default。
- for循环:for、break、continue。
- while循环:while、do while。
- break语句:跳出循环。
- continue语句:跳过本次循环。
- return语句:返回值。
JavaScript引入
<!DOCTYPE html>
<html>
<head><-- 为什么不推荐在head引入script:阻塞页面渲染 --><script src="script.js"></script><title>JavaScript引入</title>
</head>
<body><script>// JavaScript代码</script>
</body>
</html>
JavaScript输出
console.log('Hello, World!')
JavaScript注释
// 单行注释
/* 多行注释 */
JavaScript弹窗
alert('Hello, World!')
Overview
- 获取元素
- 事件监听
- 事件对象
- 事件委托
- 事件绑定
- 事件解绑
- 事件触发
- 事件处理程序
- 异步编程(回调函数、Promise、async/await)
获取元素
通过ID获取元素
ID: 元素的id属性,是唯一的。
document.getElementById('id')
通过类名获取元素
class: 元素的class属性,可以有多个相同的类名。
document.getElementsByClassName('class')
多个类名之间用空格隔开,返回的是一个数组。
通过标签名获取元素
tag: 元素的标签名,如div、p、a等。
document.getElementsByTagName('tag')
通过选择器获取元素
selector: CSS选择器,如#id、.class、tag等。
document.querySelector('selector')
document.querySelectorAll('selector')// 举例
document.querySelector('#id')
document.querySelectorAll('.class')
document.querySelectorAll('tag')
区别:querySelector只返回第一个匹配的元素,querySelectorAll返回所有匹配的元素。
事件监听
事件监听
element.addEventListener(event, function, useCapture)
解释:event是事件的类型,function是事件触发时执行的函数,useCapture是一个布尔值,表示事件是否在捕获阶段执行。
- 事件类型:click、mouseover、mouseout、keydown、keyup等。
- 事件处理函数:事件触发时执行的函数。
- 捕获阶段:事件从最外层元素向内层元素传播的阶段。例如:点击一个按钮,事件会从document传播到按钮。
事件监听的例子
举例:
document.getElementById('id').addEventListener('click', function() {console.log('click')
}, false)
解释:点击id为id的元素时,控制台输出click。这里false表示事件在冒泡阶段执行,若为true则表示事件在捕获阶段执行,默认是false(可不写)。
- 什么是冒泡阶段:事件从内层元素向外层元素传播的阶段。例如:点击一个按钮,事件会从按钮传播到document。
- 捕获阶段:事件从最外层元素向内层元素传播的阶段。例如:点击一个按钮,事件会从document传播到按钮。
冒泡阶段和捕获阶段的执行顺序:先捕获再冒泡。
冒泡和捕获的例子:
<!DOCTYPE html>
<html>
<head><title>事件监听</title>
</head>
<body><div id="div"><button id="btn">按钮</button></div><script>document.getElementById('div').addEventListener('click', function() {console.log('div')}, false)document.getElementById('btn').addEventListener('click', function() {console.log('btn')}, false)</script>
</body>
</html>
点击按钮,控制台输出:
btn
div
解释:点击按钮,事件先在按钮上触发,再在div上触发。
怎么阻止冒泡:使用event.stopPropagation()方法。
例如:
document.getElementById('btn').addEventListener('click', function(event) {console.log('btn')event.stopPropagation()
}, false)
这样点击按钮时,只会输出btn。
事件对象
事件对象
事件对象是事件触发时传递给事件处理函数的一个对象,包含了事件的相关信息。
element.addEventListener('event', function(event) {// 事件对象
})
- 事件对象的属性:type、target、currentTarget、clientX、clientY等。
- 事件对象的方法:preventDefault()、stopPropagation()等。
- 事件对象的类型:click、mouseover、mouseout、keydown、keyup等。
- 事件对象的坐标:事件触发时的坐标。
事件对象的例子
举例:
document.getElementById('id').addEventListener('click', function(event) {console.log(event.type) // clickconsole.log(event.target) // 点击的元素console.log(event.currentTarget) // 绑定事件的元素console.log(event.clientX) // 鼠标点击的x坐标console.log(event.clientY) // 鼠标点击的y坐标
}, false)
事件委托
事件委托
事件委托是指将事件绑定到父元素上,通过事件对象的target属性判断事件源,从而执行对应的事件处理函数。
element.addEventListener('event', function(event) {if (event.target.tagName === 'tag') {// 事件处理函数}
})
- 事件委托的优点:减少事件绑定,提高性能。
- 事件委托的原理:事件冒泡。
- 事件委托的应用:动态添加元素。
事件委托的例子
举例:
<!DOCTYPE html>
<html>
<head><title>事件委托</title>
</head>
<body><ul id="ul"><li>1</li><li>2</li><li>3</li></ul><script>document.getElementById('ul').addEventListener('click', function(event) {// 为什么要判断tagName:防止事件源不是li,注意tagName是大写,这是一个坑,这个属于DOM的知识// console.log(event.target.tagName)if (event.target.tagName === 'LI') {console.log(event.target.innerHTML)}}, false)</script>
</body>
</html>
事件绑定
事件绑定
事件绑定是指将事件处理函数绑定到元素上,当事件触发时执行对应的事件处理函数。
element.addEventListener('event', function, useCapture)
- 事件绑定的优点:解耦,提高代码的可维护性。
- 事件绑定的原理:事件监听。
事件绑定的例子
举例:
<!DOCTYPE html>
<html>
<head><title>事件绑定</title>
</head>
<body><button id="btn">按钮</button><script>document.getElementById('btn').addEventListener('click', function() {console.log('click')}, false)</script>
</body>
</html>
事件解绑
事件解绑
事件解绑是指将事件处理函数从元素上解绑,当事件不再触发时不执行对应的事件处理函数。
element.removeEventListener('event', function, useCapture)
- 事件解绑的优点:减少内存占用,提高性能。
- 事件解绑的原理:事件监听。
事件解绑的例子
举例:
<!DOCTYPE html>
<html>
<head><title>事件解绑</title>
</head>
<body><button id="btn">按钮</button><script>// 点击按钮一次后,再点击按钮,按钮的点击事件就会被解绑var btn = document.getElementById('btn');function clickHandler() {console.log('click');btn.removeEventListener('click', clickHandler);}btn.addEventListener('click', clickHandler);</script>
</body></html>
事件触发
事件触发
事件触发是指手动触发元素上的事件,执行对应的事件处理函数。
element.dispatchEvent(event)
- 事件触发的应用:模拟用户操作。
- 事件触发的原理:事件监听。
触发的类型:click、mouseover、mouseout、keydown、keyup等。
事件触发的例子
举例:
<!DOCTYPE html>
<html>
<head><title>事件触发</title>
</head>
<body><button id="btn">按钮</button><div id="clr">变化颜色</div><div id="keyon">现在没有按下</div><script>var btn = document.getElementById('btn');btn.addEventListener('click', function() {console.log('click');}, false);// 手动触发按钮的点击事件btn.dispatchEvent(new Event('click'));var clr = document.getElementById('clr');clr.addEventListener('mouseover', function() {this.style.backgroundColor = 'red';}, false);// 手动触发div的mouseover事件// clr.dispatchEvent(new Event('mouseover'));var keyon = document.getElementById('keyon');document.addEventListener('keydown', function() {keyon.innerHTML = '按下了键盘';}, false);document.addEventListener('keyup', function() {keyon.innerHTML = '现在没有按下';}, false);// 手动触发键盘事件document.dispatchEvent(new KeyboardEvent('keydown', {key: 'a'}));</script>
</body>
</html>
事件处理程序
事件处理程序
事件处理程序是指事件触发时执行的函数,用于处理事件。
- 事件处理程序的类型:内联事件处理程序、DOM0级事件处理程序、DOM2级事件处理程序。
- 事件处理程序的优点:解耦,提高代码的可维护性。
内联事件处理程序
内联事件处理程序是指将事件处理函数直接写在元素的事件属性中。
<!DOCTYPE html>
<html>
<head><title>内联事件处理程序</title>
</head>
<body><button onclick="console.log('click')">按钮</button>
</body>
</html>
- 优点:简单、直观。
- 缺点:不推荐使用,不利于代码的维护。
DOM0级事件处理程序
DOM0级事件处理程序是指将事件处理函数赋值给元素的事件属性。
<!DOCTYPE html>
<html>
<head><title>DOM0级事件处理程序</title>
</head>
<body><button id="btn">按钮</button><script>document.getElementById('btn').onclick = function() {console.log('click');}</script>
</body>
</html>
- 优点:简单、直观。
- 缺点:同一事件只能绑定一个处理函数。
- 注意:DOM0级事件处理程序会覆盖元素原有的事件处理函数。
- 注意:DOM0级事件处理程序不支持事件委托、不支持事件解绑、不支持事件触发、不支持事件对象。
- 注意:DOM0级事件处理程序不推荐使用,不利于代码的维护。
DOM2级事件处理程序
DOM2级事件处理程序是指使用addEventListener方法绑定事件处理函数。
<!DOCTYPE html>
<html>
<head><title>DOM2级事件处理程序</title>
</head>
<body><button id="btn">按钮</button><script>document.getElementById('btn').addEventListener('click', function() {console.log('click');}, false)</script>
</body>
</html>
- 优点:支持事件委托、支持事件解绑、支持事件触发、支持事件对象。
- 注意:DOM2级事件处理程序不会覆盖元素原有的事件处理函数。
- 注意:DOM2级事件处理程序推荐使用,提高代码的可维护性。
- 注意:DOM2级事件处理程序的第三个参数useCapture是一个布尔值,表示事件是否在捕获阶段执行,默认是false(可不写)。
异步编程
异步编程
异步编程是指在程序执行过程中,不按照顺序执行,而是通过回调函数、Promise、async/await等方式实现异步执行。
- 异步编程的优点:提高程序的性能、提高用户体验。
- 异步编程的原理:事件循环。
- 异步编程的应用:Ajax、定时器、事件监听等。
回调函数
回调函数是指将一个函数作为参数传递给另一个函数,当满足条件时执行回调函数。
function callback() {console.log('callback')
}function fn(callback) {callback()
}fn(callback)
- 回调函数的优点:解耦、提高代码的可维护性。
- 回调函数的缺点:回调地狱、代码难以维护。
- 回调函数的应用:Ajax、事件监听、定时器等。
举例
console.log('start')
setTimeout(() => {console.log('setTimeout')
}, 0)
console.log('end')
输出:
start
end
setTimeout
解释:setTimeout是异步执行的,会等到同步执行完毕后再执行。
回调地狱:
setTimeout(() => {console.log('1')setTimeout(() => {console.log('2')setTimeout(() => {console.log('3')}, 1000)}, 1000)
}, 1000)
解决回调地狱的方法:Promise、async/await。
Promise
Promise是ES6新增的一种异步编程解决方案,用于处理异步操作。
new Promise((resolve, reject) => {if (true) {resolve('成功')} else {reject('失败')}
}).then((value) => {console.log(value)
}).catch((reason) => {console.log(reason)
})
- Promise的状态:pending、fulfilled、rejected。
- Promise的方法:then、catch、finally。
- Promise的优点:解决回调地狱、提高代码的可维护性。
- Promise的缺点:无法取消、无法中途改变、无法多个一起执行。
- Promise的应用:Ajax、事件监听、定时器等。
async/await
async/await是ES8新增的一种异步编程解决方案,用于处理异步操作。
async function fn() {try {let value = await new Promise((resolve, reject) => {if (true) {resolve('成功')} else {reject('失败')}})console.log(value)} catch (reason) {console.log(reason)}
}fn()
- async/await的优点:解决回调地狱、提高代码的可维护性。
- async/await的缺点:无法取消、无法中途改变、无法多个一起执行。
- async/await的应用:Ajax、事件监听、定时器等。
实践:猜数游戏
代码演示
小作业(选做其中任意一个,有兴趣的同学可以做多个)
- 作业1:实现一个简单的轮播图效果。🎯
- 作业2:实现一个简单的猜数游戏🎯
- 作业3:实现一个简单的下拉菜单效果。
- 作业4:实现一个简单的模态框效果。
- 作业5:实现一个简单的时钟效果。🎯
- 作业6:实现一个简单的瀑布流效果。
- 作业7:实现一个简单的懒加载效果。
- 作业8:实现一个简单的拖拽效果。
- 作业9:实现一个简单的放大镜效果。
- 作业10:实现一个简单的无缝滚动效果。
- 作业11:实现一个简单的图片预览效果。
相关文章:

蓝旭前端05:JavaScript进阶
蓝旭前端05:JavaScript进阶 基础简单复习 数据类型 基本数据类型:Number、String、Boolean、Null、Undefined等。引用数据类型:Object、Array、Function等。typeof操作符:返回数据类型的字符串形式。 变量 变量声明࿱…...

【docker-compose】安装及配置
目录 安装在线安装离线安装 配置mysql5.7bitnami/mysql8.3redisweb前后台分离部署前端https(SSL)配置nginx动态传参资源限制:内存、cpunacossentinelgateway 问题汇总iptables No chain/target/match by that namedocker-compose.yml修改mysql密码,重启后…...

【第十五届】蓝桥杯省赛C++b组
今年的蓝桥杯省赛已经结束了,与以往不同,今年又回到了8道题,而22,23年出现了10道题 大家觉得难度怎么样,欢迎进来讨论,博主今年没参加哈,大家聊聊,我听听大家的意见和看法哈 试题A:…...

thinkphp6 Driver [Think] not supported.
问题的原因:使用view这个类但相应的库未安装(新版仅内置了PHP原生模板引擎) 官方解释:视图功能由\think\View类配合视图驱动(也即模板引擎驱动)类一起完成,新版仅内置了PHP原生模板引擎&#x…...

爱自然生命力专项基金:“爱·启航”残障家庭教育援助项目帮扶上万残障家庭
为进一步积极践行社会责任,助力公益慈善事业,2017年2月爱自然生命力体系与中国下一代教育基金会开展相关合作,共同启动了中国下一代教育基金会爱自然生命力专项基金,并启动了基金第一个项目“爱启航残障家庭教育援助项目”&#x…...

【ubuntu】如何追加path
【背景】 在ubuntu上整备一个项目环境时需要追加Path。 【方法】 先复制下需要加的Path,比如我的是:/home/sheep431/.local/bin 加path命令 nano ~/.bashrc在nano界面输入如下命令 export PATH"/home/sheep431/.local/bin:$PATH"【检验】…...

用html写一个有趣的鬼魂动画
<!DOCTYPE html> <html lang"en" > <head><meta charset"UTF-8"><title>一个有趣的鬼魂动画</title><link rel"stylesheet" href"https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.m…...
【C++软件调试技术】C++软件开发维护过程中典型调试问题的解答与总结
目录 1、引发C软件异常的常见原因有哪些? 2、排查C软件异常的常用方法有哪些? 3、为什么要熟悉常见的异常内存地址? 4、调试时遇到调用IsBadReadPtr或者IsBadWritePtr引发的异常,该如何处理? 5、如何排查GDI对象泄…...

Pygame经典游戏:贪吃蛇
------------★Pygame系列教程★------------ Pygame经典游戏:贪吃蛇 Pygame教程01:初识pygame游戏模块 Pygame教程02:图片的加载缩放旋转显示操作 Pygame教程03:文本显示字体加载transform方法 Pygame教程04:dra…...

推荐一个免费使用Claude 3, GPT4和Gemini 1.5 Pro的网站
在探索人工智能的广阔天地时,我偶然间发现了You AI这一平台,它不仅更新了大量的模型,还慷慨地提供了免费的使用机会。兴奋之余,我迅速开始尝试这些新功能,并决定将我的体验分享给大家。以下是我试用的流程: 打开网站:点击左下角的Sign in蓝色框 https://you.comhttps://…...

An Investigation of Geographic Mapping Techniques for Internet Hosts(2001年)第二部分
下载地址:An investigation of geographic mapping techniques for internet hosts | Proceedings of the 2001 conference on Applications, technologies, architectures, and protocols for computer communications 被引次数:766 Padmanabhan V N, Subramanian L. An i…...

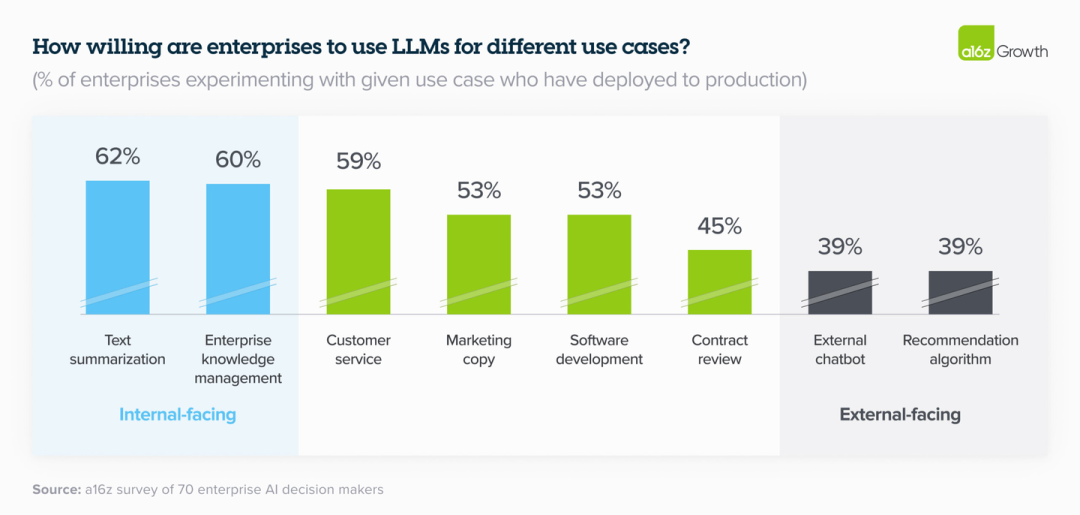
解锁生成式 AI 的力量:a16z 提供的 16 个企业指南
企业构建和采购生成式AI方面的16项改变 生成式 AI 领域趋势洞察:企业构建和采购生成式 AI 的方式正在发生重大转变,具体表现在:* 专注于可信度和安全性:75% 的企业将信任和安全性视为关键因素。* 优先考虑可扩展性和灵活性&#x…...

Kylin使用心得
Kylin是一个开源的分布式分析引擎,基于Apache Hadoop构建,专为处理大规模数据集而设计。以下是一些使用Kylin的心得体会: 快速查询 Kylin的OLAP引擎能够对大规模数据集进行高效的多维分析查询。通过预计算和存储多维度的聚合数据࿰…...

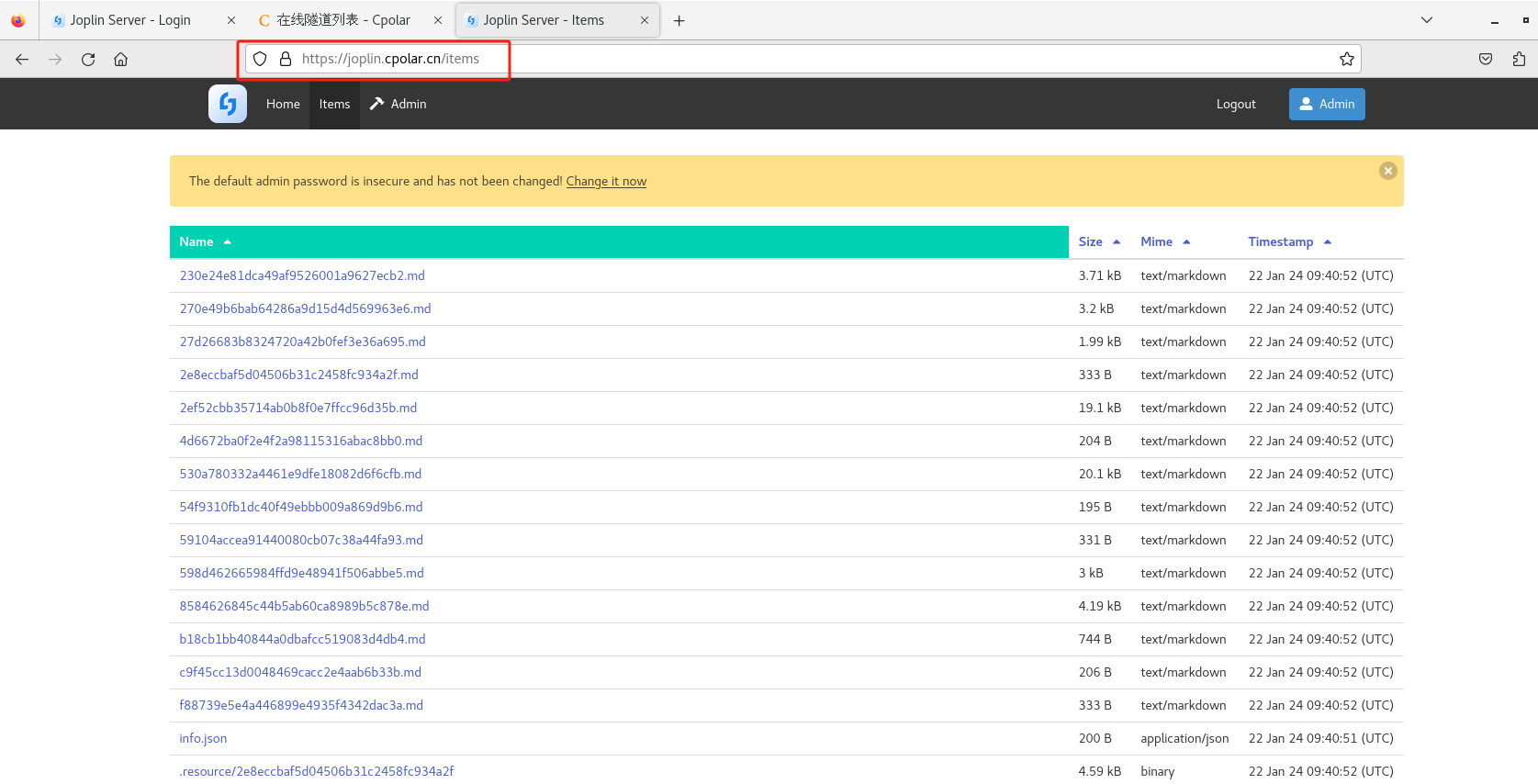
CentOS7使用Docker搭建Joplin Server并实现多端同步与公网使用本地笔记
文章目录 1. 安装Docker2. 自建Joplin服务器3. 搭建Joplin Sever4. 安装cpolar内网穿透5. 创建远程连接的固定公网地址 Joplin 是一个开源的笔记工具,拥有 Windows/macOS/Linux/iOS/Android/Terminal 版本的客户端。多端同步功能是笔记工具最重要的功能,…...

C语言100道练习题打卡(1)
1 有1,2,3,4四个数字,能组成多少个互不相同且不重复的三位数,都是多少 #include<stdio.h> //有1,2,3,4四个数字,能组成多少个互不相同且不重复的三位数ÿ…...

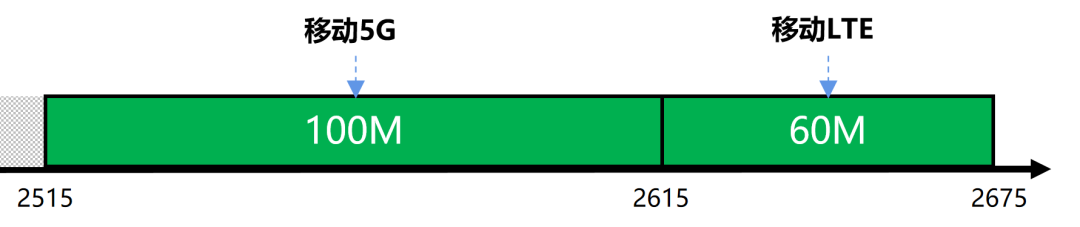
5G-A有何能耐?5G-A三载波聚合技术介绍
2024年被称作5G-A元年。5G-A作为5G下一阶段的演进技术,到底有何能耐呢? 三载波聚合(3CC)被认为是首个大规模商用的5G-A技术,将带来手机网速的大幅提升。 █ 什么是3CC 3CC,全称叫3 Component Carriers…...

理解Go语言中上下文
开发人员有时会误解context.Context类型,尽管它是Go语言的关键概念之一,也是Go中并发代码的基础之一。接下来让我们看看这个概念,并确保我们理解为什么乃如何有效地使用它。 根据官方文档: 上下文(context)携带最后期限、取消信号和其他跨API边界的值。 下面让我们来看下这…...

[MySQL]数据库原理8——喵喵期末不挂科
希望你开心,希望你健康,希望你幸福,希望你点赞! 最后的最后,关注喵,关注喵,关注喵,大大会看到更多有趣的博客哦!!! 喵喵喵,你对我真的…...

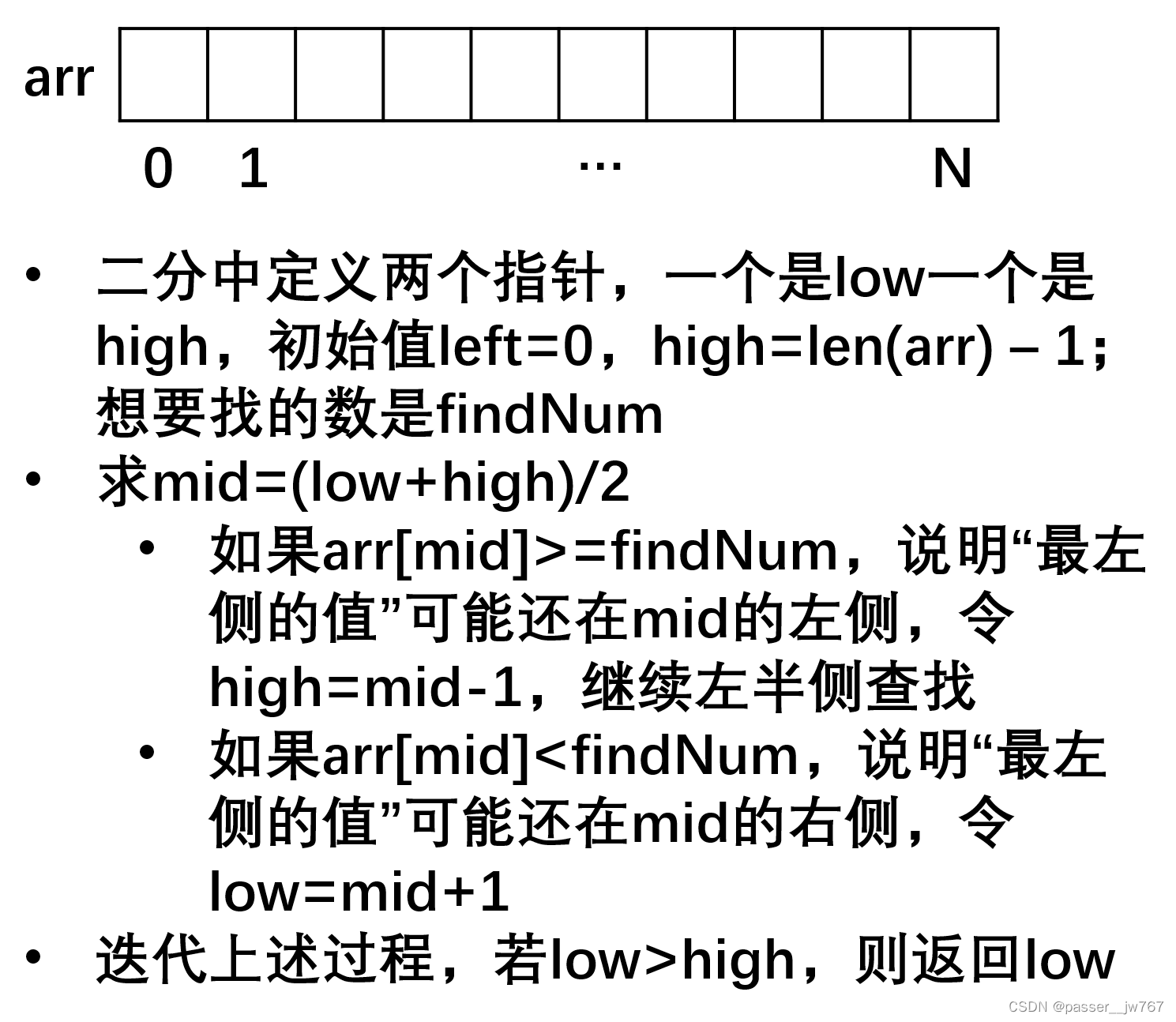
【算法基础】插入排序与二分查找、升级二分查找
文章目录 1. 插入排序1.1 插入排序的思想1.2 插入排序的实现 2. 普通二分查找2.1 普通二分查找的思想2.2 普通二分查找的实现 3. 升级二分查找3.1 升级二分查找思想3.2 升级二分查找实现 1. 插入排序 1.1 插入排序的思想 插入排序很类似于已有一副有序的扑克牌,不断…...

在Vue3中如何使用H.265视频流媒体播放器EasyPlayer.js?
H5无插件流媒体播放器EasyPlayer属于一款高效、精炼、稳定且免费的流媒体播放器,可支持多种流媒体协议播放,可支持H.264与H.265编码格式,性能稳定、播放流畅,能支持WebSocket-FLV、HTTP-FLV,HLS(m3u8&#…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...
