Android使用shape属性绘制边框内渐变色
目录
- 先上效果图
- 实现方法
- shape属性介绍
- 代码
- 结果
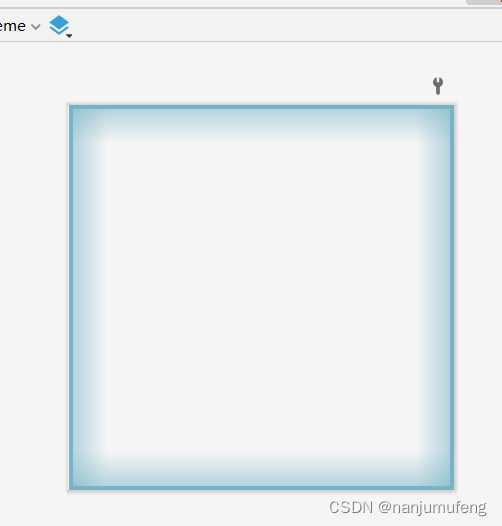
先上效果图
这是使用AndroidStudio绘制的带有渐变色的边框背景色

实现方法
项目中由于UI设计需求,需要给按钮、控件设置带有背景色效果的。以下是UI效果图。

这里我们使用shape属性来绘制背景效果。
shape属性介绍
<?xml version="1.0" encoding="utf-8"?>
<shapexmlns:android="http://schemas.android.com/apk/res/android"android:shape=["rectangle" | "oval" | "line" | "ring"] > // 定义形状<corners //圆角属性android:radius="integer"android:topLeftRadius="integer"android:topRightRadius="integer"android:bottomLeftRadius="integer"android:bottomRightRadius="integer" /><gradient //渐变属性android:angle="integer"android:centerX="integer"android:centerY="integer"android:centerColor="integer"android:endColor="color"android:gradientRadius="integer"android:startColor="color"android:type=["linear" | "radial" | "sweep"]android:useLevel=["true" | "false"] /><padding //边距属性android:left="integer"android:top="integer"android:right="integer"android:bottom="integer" /><size //大小属性android:width="integer"android:height="integer" /><solid //填充属性android:color="color" /><stroke //描边属性android:width="integer"android:color="color"android:dashWidth="integer"android:dashGap="integer" />
</shape>
Shape可以定义控件的一些展示效果,例如圆角,渐变,填充,描边,大小,边距;shape子标签就可以实现这些效果,shape子标签有下面几个属性:
corners,
gradient,
padding,
size,
solid,
stroke:
corners(圆角)
代码
layer-list 是用来创建 图层列表的,通过它能创建出一些特殊的 drawable
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android"><!--顶部的渐变色--><itemandroid:gravity="top"><shapexmlns:android="http://schemas.android.com/apk/res/android"android:shape="rectangle"><gradientandroid:type="linear"android:angle="90"android:startColor="#0077b3c7"android:endColor="#9077b3c7"android:useLevel="false"/><sizeandroid:width="100dp"android:height="10dp" /></shape></item><!--左侧的渐变色--><itemandroid:gravity="left"><shapexmlns:android="http://schemas.android.com/apk/res/android"android:shape="rectangle"><gradientandroid:type="linear"android:angle="0"android:startColor="#9077b3c7"android:endColor="#0077b3c7"android:useLevel="false"/><sizeandroid:width="10dp"android:height="100dp" /></shape></item><!--右侧的渐变色--><itemandroid:gravity="right"><shapexmlns:android="http://schemas.android.com/apk/res/android"><gradientandroid:type="linear"android:angle="180"android:startColor="#9077b3c7"android:endColor="#0077b3c7"android:useLevel="false"/><sizeandroid:width="10dp"android:height="100dp"/></shape></item><!--底部的渐变色--><itemandroid:gravity="bottom"><shapexmlns:android="http://schemas.android.com/apk/res/android"><gradientandroid:type="linear"android:angle="90"android:centerX="0"android:centerY="0"android:startColor="#9077b3c7"android:endColor="#0077b3c7"android:useLevel="false"/><sizeandroid:width="100dp"android:height="10dp" /></shape></item><!--边框线--><item><shapexmlns:android="http://schemas.android.com/apk/res/android"android:shape="rectangle"><strokeandroid:width="1dp"android:color="@color/button_text_color"/></shape></item>
</layer-list>绘制完毕后,直接到代码中引用即可
结果

相关文章:

Android使用shape属性绘制边框内渐变色
目录 先上效果图实现方法shape属性介绍代码结果 先上效果图 这是使用AndroidStudio绘制的带有渐变色的边框背景色 实现方法 项目中由于UI设计需求,需要给按钮、控件设置带有背景色效果的。以下是UI效果图。 这里我们使用shape属性来绘制背景效果。 shape属性介…...

分类算法(数据挖掘)
目录 1. 逻辑回归(Logistic Regression) 2. 支持向量机(Support Vector Machine, SVM) 3. 决策树(Decision Tree) 4. 随机森林(Random Forest) 5. K近邻(K-Nearest …...
scaling laws for neural language models
关于scaling law 的正确认识 - 知乎最近scaling law 成了最大的热词。一般的理解就是,想干大模型,清洗干净数据,然后把数据tokens量堆上来,然后搭建一个海量H100的集群,干就完了。训练模型不需要啥技巧,模型…...

水经微图IOS版5.2.0发布
随时随地,微图一下! 水经微图(简称“微图”)IOS新版已上线。 在该版本中主要新增图层树节点排序功能、常规(矩形、圆、椭圆、扇形)绘制功能、地形夸张等主要功能。 当前版本 当前版本号为:5…...

聚观早报 | 哪吒L上市定档;iPhone 16最新高清渲染图
聚观早报每日整理最值得关注的行业重点事件,帮助大家及时了解最新行业动态,每日读报,就读聚观365资讯简报。 整理丨Cutie 4月10日消息 哪吒L上市定档 iPhone 16最新渲染图 华为太空表与问界M9联动 蔚来万里长城加电风景线正式贯通 Red…...

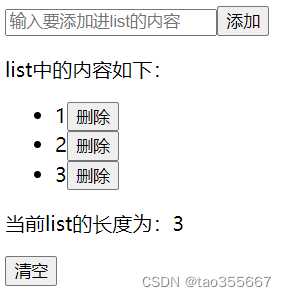
【C++】手搓 list 容器
送给大家一句话: 若结局非你所愿,就在尘埃落定前奋力一搏。—— 《夏目友人帐》 手搓 list 容器 1 前言1.1 底层结构1.2 使用场景1.3 功能简介 2 框架搭建2.1 节点类2.2 list 类2.3 迭代器类 3 功能实现3.1 begin() 与 end()3.2 插入操作3.3 删除操作3…...
)
LinkedList用法详解(Java)
LinkedList LinkedList 是 Java 中的一个常用类,它实现了 List 接口,采用双向链表数据结构。 1. 创建 LinkedList 对象 import java.util.LinkedList;LinkedList<String> linkedList new LinkedList<>();2. 添加元素 linkedList.add(&q…...

34. 在排序数组中查找元素的第一个和最后一个位置
Problem: 34. 在排序数组中查找元素的第一个和最后一个位置 文章目录 思路解题方法复杂度Code 思路 二分查找, 口诀:左右右,求左段区间的右端点,动r 解题方法 两次二分查找 复杂度 时间复杂度: O ( l o g n ) O(logn) O(logn) 二…...

音乐文件逆向破解
背景 网易云等在线音乐文件的加密源码都按照一定的规则加密,通过对音乐文件的源码分析转化,有望实现对加密文件的解密 实现内容 实现对加密音乐文件的解密 实现对无版权的音乐文件的转化 实现环境 010editor 010 Editor是一个专业的文本编辑器和十六…...

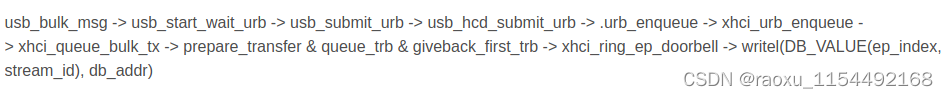
xhci 数据结构
xhci 数据结构 xhci 数据结构主要在手册上有详细的定义,本文根据手册进行归纳总结: 重点关注的包括: device contexttrb ringtrb device context设备上下文 设备上下文数据结构由xHC管理,用于向系统软件报告设备配置和状态信息。…...

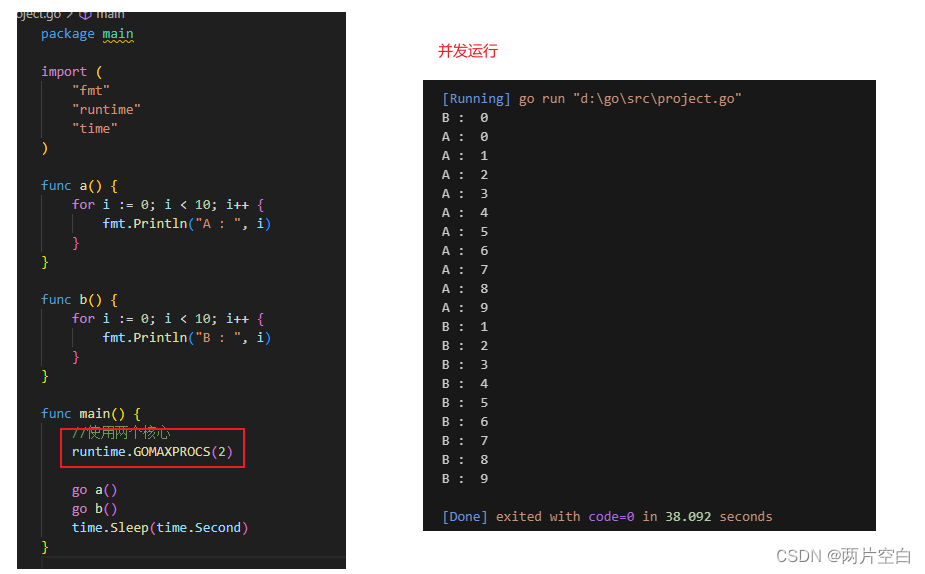
Go——Goroutine介绍
一. 并发介绍 进程和线程 进程是程序在操作系统中一次执行过程,系统进程资源分配和调度的一个独立单位。线程是进程执行的实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。一个进程可以创建和撤销多个线程,…...

Centos7,部署etcd集群,基于二进制包,https安全通讯
由于etcd集群https通讯,所以需要自建CA数字证书,学习使用https部署etcd集群前,可以先完成一下,基于http通信的etcd集群: 关于CA原理以及工作可以阅读,以下两篇文章: CA工作原理 对称加密与非对…...

设置MariaDB,创建新库,新用户并授权其可以从任何主机登录
OS:CENTOS 7 1、从系统进入MariaDB # mysql -u root -p 这里的root是指MariaDB的管理员用户,和系统的root不搭边,只是同名而已。 2、看下有哪些库、用户 MariaDB [(none)]> show databases; MariaDB [(none)]>select user,host from mysql.us…...

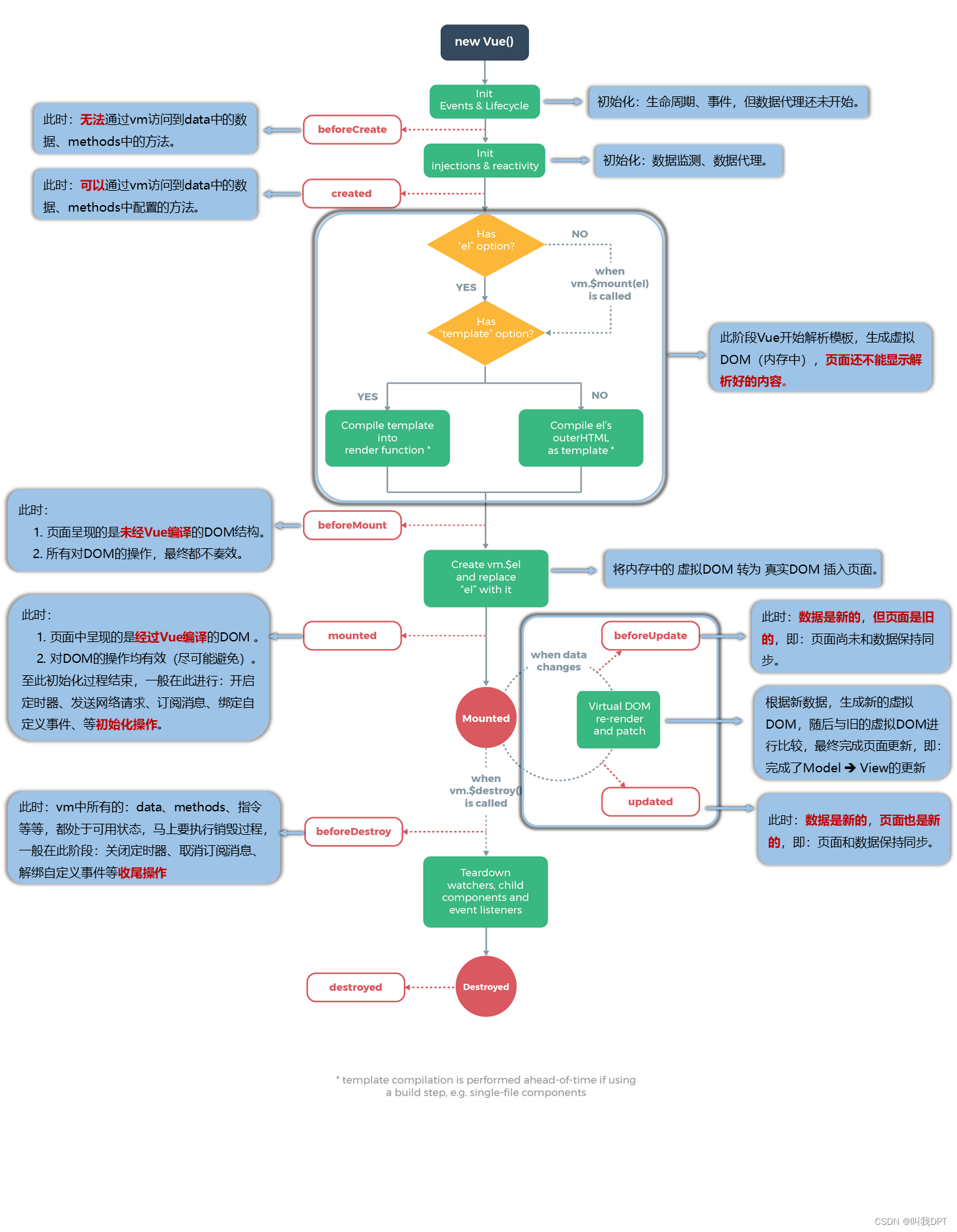
每日一VUE——组件的生命周期
文章目录 VUE组件的生命周期生命周期钩子函数实例创建Teleport VUE组件的生命周期 组件生命周期 组件从创建到挂载、更新、到销毁的一系列过程被称为组件的生命周期。 生命周期函数 在组件的各个生命周期节点执行的函数,为生命周期钩子函数。 生命周期钩子函数…...

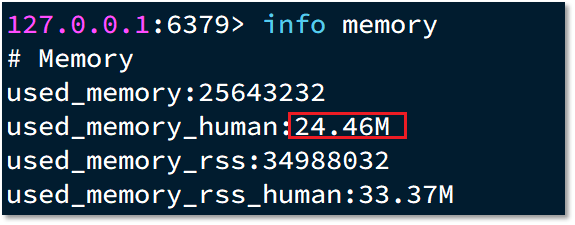
Redis中的BigKey
Redis中的BigKey 文章目录 Redis中的BigKey什么是BigKey?BigKey的危害找到Bigkey删除BigKey优化BigKeyBigKey对持久化的影响对AOF日志的影响对AOF重写和RDB的影响 什么是BigKey? 大 key 并不是指 key 的值很大,而是 key 对应的 value 很大。…...

MySQL中的存储过程详解(上篇)
使用语言 MySQL 使用工具 Navicat Premium 16 代码能力快速提升小方法,看完代码自己敲一遍,十分有用 拖动表名到查询文件中就可以直接把名字拉进来中括号,就代表可写可不写 目录 1.认识存储过程 1.1 存储过程的作用 1.2 存储过程简介…...

面试官:说一说CyclicBarrier的妙用!我:这个没用过...
写在开头 面试官:同学,AQS的原理知道吗? 我:学过一点,抽象队列同步器,Java中很多同步工具都是基于它的… 面试官:好的,那其中CyclicBarrier学过吗?讲一讲它的妙用吧 我&…...

MySQL高可用搭建方案MHA
MHA架构介绍 MHA是Master High Availability的缩写,它是目前MySQL高可用方面的一个相对成熟的解决方案,其核心是使用perl语言编写的一组脚本,是一套优秀的作为MySQL高可用性环境下故障切换和主从提升的高可用软件。在MySQL故障切换过程中&am…...

【vue】用vite创建vue项目
前置要求 要有Node.js 1. 用vite创建vue项目 在cmd中,进入一个文件夹 在文件资源管理器上面的文件目录中,输入cmd,回车在cmd中通过cd命令进入对应文件夹 创建项目 npm create vitelatest # 创建项目创建项目过程中的一些选项 Ok to pro…...

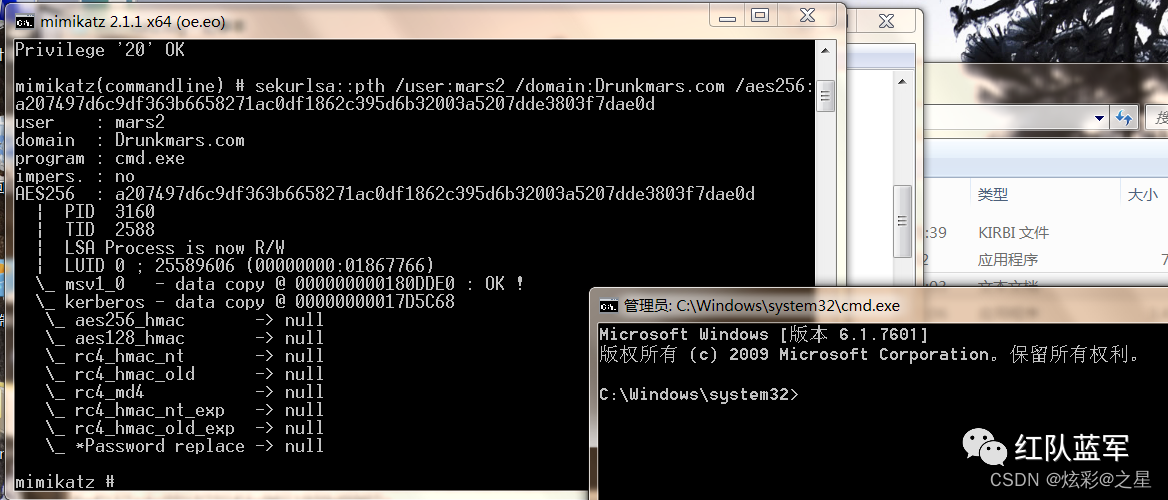
内网渗透-内网环境下的横向移动总结
内网环境下的横向移动总结 文章目录 内网环境下的横向移动总结前言横向移动威胁 威胁密码安全 威胁主机安全 威胁信息安全横向移动威胁的特点 利用psexec 利用psexec.exe工具msf中的psexec 利用windows服务 sc命令 1.与靶机建立ipc连接2.拷贝exe到主机系统上3.在靶机上创建一个…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...
