京东商品详情API接口(商品属性丨sku价格丨详情图丨标题等数据)
京东商品详情API接口是京东开放平台提供的一种API接口,通过调用该接口,开发者可以获取京东商品的标题、价格、库存、月销量、总销量、详情描述、图片等详细信息。下面针对您提到的商品属性、SKU价格、详情图以及标题等数据,做具体介绍:
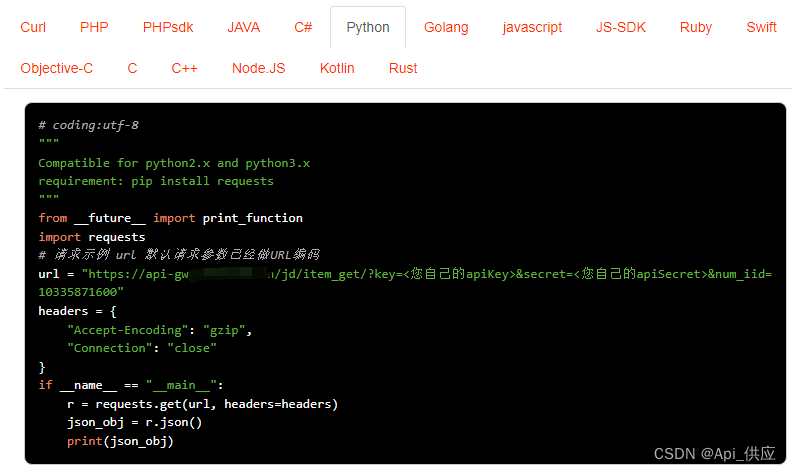
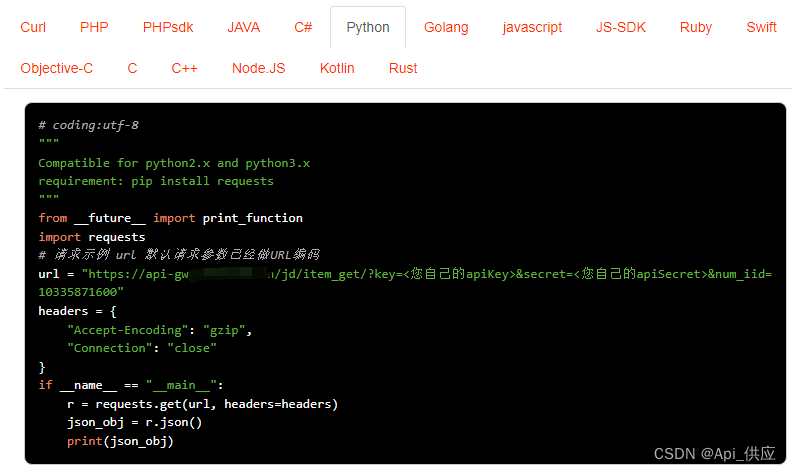
1.请求方式:HTTP POST GET (复制薇:Anzexi58 获取 API SDK文件)
2.请求示例 (点击获取测试key和secret)

响应示例(部分展示)
{"item": {"num_iid": "100061393554","title": "回力外套男连帽开衫卫衣男春秋季潮流宽松休闲简约高街针织运动上衣","desc_short": "","price": 99,"total_price": "","suggestive_price": "","orginal_price": 99,"nick": "回力服饰京东自营旗舰店","num": 2400,"detail_url": "https://item.jd.com/100061393554.html","pic_url": "http://img13.360buyimg.com/n12/jfs/t1/102528/7/43477/54986/654886adF5942d5a8/8e0604d47fafa774.jpg","brand": "回力","brandId": "","rootCatId": "","cid": 9732,"desc": "<img src=\"http://img30.360buyimg.com/sku/jfs/t1/141528/9/38969/148435/64f9daa3F47ad4db1/1f70c526189c7b0a.jpg\" /><img src=\"http://img30.360buyimg.com/sku/jfs/t1/86458/36/42802/42878/64f9daa3F0f3c32ed/2c1f5f38c34417f5.jpg\" /><img src=\"http://img30.360buyimg.com/sku/jfs/t1/108848/9/42926/31906/64f9daa3F9a3a76f6/ebcef65f6cd4dcc2.jpg\" /><img src=\"http://img30.360buyimg.com/sku/jfs/t1/116390/24/42377/66764/64f9daa3Fe2819550/6c8bebe5f123ab1e.jpg\" /><img src=\"http://img30.360buyimg.com/sku/jfs/t1/97506/30/32691/48491/64f9daa3Ff13fc8d6/28981ecfac62a699.jpg\" /><img src=\"http://img30.360buyimg.com/sku/jfs/t1/172839/6/40006/52968/64f9daa3Fc685c70c/c27ba345b1d2e633.jpg\" /><img src=\"http://img30.360buyimg.com/sku/jfs/t1/187653/28/37655/76702/64f9daa3F98b3ddc9/2249b4c88c638d37.jpg\" /><img src=\"http://img30.360buyimg.com/sku/jfs/t1/102767/37/38077/131849/64f9daa3F56a039ec/8d3ad5cc32e44b82.jpg\" /><img src=\"http://img30.360buyimg.com/sku/jfs/t1/46794/36/27461/108749/64f9daa3Fbc6530e6/a386b772c539a9ca.jpg\" /><img src=\"http://img30.360buyimg.com/sku/jfs/t1/189583/15/40332/109556/652e3579F2172cb50/9af850e5930e29d7.jpg\" /><img src=\"http://img30.360buyimg.com/sku/jfs/t1/140302/14/40517/88372/64f9daa3F66ddc57f/36793a81c9dcc236.jpg\" /><img src=\"http://img30.360buyimg.com/sku/jfs/t1/235758/38/36/59760/652e3348F66bd14ac/81e9313cd4a90169.jpg\" /><img src=\"http://img30.360buyimg.com/sku/jfs/t1/178474/30/37529/94689/64f9daa3Fde599f7a/ee302d1e087c1a13.jpg\" /><img src=\"http://img30.360buyimg.com/sku/jfs/t1/178138/32/36857/299260/64f9daa3F3de29b1b/65db1bd588134e4e.jpg\" /><img src=\"https://www.o0b.cn/i.php?t.png&rid=gw-4.65f7a44a42484&p=1778787634&k=i_key&t=1710728267\" style=\"display:none\" />","item_imgs": [{"url": "http://img13.360buyimg.com/n12/jfs/t1/102528/7/43477/54986/654886adF5942d5a8/8e0604d47fafa774.jpg"},{"url": "http://img13.360buyimg.com/n12/jfs/t1/203326/26/40643/58766/64f9d9bdF42d299d2/c63a7a1e2d733d9b.jpg"},{"url": "http://img13.360buyimg.com/n12/jfs/t1/6009/33/22617/70571/64e88b13F0e150eff/ac19e310c2a05b18.jpg"},{"url": "http://img13.360buyimg.com/n12/jfs/t1/139357/10/38389/58281/64ce1317F463fc9a5/22ebdb9d5324f434.jpg"},{"url": "http://img13.360buyimg.com/n12/jfs/t1/96651/35/40854/75683/64ce1317F666a7db3/08355c841c27427b.jpg"},{"url": "http://img13.360buyimg.com/n12/jfs/t1/93068/25/41957/117547/64ce1317F161a9be8/0c728de179b4c4ff.jpg"},{"url": "http://img13.360buyimg.com/n12/jfs/t1/196684/19/35713/46717/64ce1317F67ca16e5/5390ae8d8603a4a2.jpg"},{"url": "http://img13.360buyimg.com/n12/jfs/t1/199352/3/38942/38665/64ce1317F50c7bacd/2b0098766af6c0fe.jpg"},{"url": "http://img13.360buyimg.com/n12/jfs/t1/93213/19/40402/77871/64ce1318F9d7ecfef/f0841c6e94c3c4bb.jpg"}],"item_weight": "","post_fee": "","freight": "","express_fee": "","ems_fee": "","shipping_to": "","video": {"url": "https://jvod.300hu.com/vod/product/64f404d7-7400-47d5-aa5a-14344773cfd1/f88d6b0d860a4f49b6df21e30cdbfeb9.mp4?source=2&h265=h265/113074/31caa5da0c77447cabe97ebf3db02125.mp4"},"sample_id": "","props_name": "47876:47982:尺码:M/158-165(建议95-110斤);47876:48224:尺码:L/165-170(建议111-125斤);47876:48347:尺码:XL/170-175(建议126-140斤);47876:51182:尺码:2XL/170-175(建议141-155斤);47876:51290:尺码:3XL/175-180(建议156-165斤);47876:51415:尺码:4XL/178-183(建议166-175斤);47876:47982:尺码:M/158-165(建议95-110斤);47876:48224:尺码:L/165-170(建议111-125斤);47876:48347:尺码:XL/170-175(建议126-140斤);47876:51182:尺码:2XL/170-175(建议141-155斤);47876:51290:尺码:3XL/175-180(建议156-165斤);47876:51415:尺码:4XL/178-183(建议166-175斤);47876:48224:尺码:L/165-170(建议111-125斤);47876:51182:尺码:2XL/170-175(建议141-155斤);47876:51415:尺码:4XL/178-183(建议166-175斤);47876:48347:尺码:XL/170-175(建议126-140斤);47876:51182:尺码:2XL/170-175(建议141-155斤);47876:48224:尺码:L/165-170(建议111-125斤);47876:51290:尺码:3XL/175-180(建议156-165斤);47876:51415:尺码:4XL/178-183(建议166-175斤);47876:47982:尺码:M/158-165(建议95-110斤);47876:51290:尺码:3XL/175-180(建议156-165斤);47876:47982:尺码:M/158-165(建议95-110斤);47876:48347:尺码:XL/170-175(建议126-140斤);47918:47989:颜色:黑色;47918:47989:颜色:黑色;47918:47989:颜色:黑色;47918:47989:颜色:黑色;47918:47989:颜色:黑色;47918:47989:颜色:黑色;47918:51511:颜色:灰色;47918:51511:颜色:灰色;47918:51511:颜色:灰色;47918:51511:颜色:灰色;47918:51511:颜色:灰色;47918:51511:颜色:灰色;47918:52484:颜色:黑色加绒;47918:53298:颜色:灰色加绒;47918:52484:颜色:黑色加绒;47918:52484:颜色:黑色加绒;47918:52484:颜色:黑色加绒;47918:53298:颜色:灰色加绒;47918:53298:颜色:灰色加绒;47918:53298:颜色:灰色加绒;47918:52484:颜色:黑色加绒;47918:52484:颜色:黑色加绒;47918:53298:颜色:灰色加绒;47918:53298:颜色:灰色加绒","prop_imgs": {"prop_img": [{"properties": "47918:47989","url": "http://img10.360buyimg.com/n12/jfs/t1/102528/7/43477/54986/654886adF5942d5a8/8e0604d47fafa774.jpg"},{"properties": "47918:51511","url": "http://img10.360buyimg.com/n12/jfs/t1/178926/26/41818/105748/65434809F4c0c9310/f2fe554054c0300a.jpg"},{"properties": "47918:52484","url": "http://img10.360buyimg.com/n12/jfs/t1/128712/20/41487/68673/6512c9b7Fffbd23b0/0b74cb3de4d04609.jpg"},{"properties": "47918:53298","url": "http://img10.360buyimg.com/n12/jfs/t1/9850/34/22290/106675/6512ca04F6c6da0b7/6c13cf40109e35fb.jpg"}]},"props_imgs": {"prop_img": [{"properties": "47918:47989","url": "http://img10.360buyimg.com/n12/jfs/t1/102528/7/43477/54986/654886adF5942d5a8/8e0604d47fafa774.jpg"},{"properties": "47918:51511","url": "http://img10.360buyimg.com/n12/jfs/t1/178926/26/41818/105748/65434809F4c0c9310/f2fe554054c0300a.jpg"},{"properties": "47918:52484","url": "http://img10.360buyimg.com/n12/jfs/t1/128712/20/41487/68673/6512c9b7Fffbd23b0/0b74cb3de4d04609.jpg"},{"properties": "47918:53298","url": "http://img10.360buyimg.com/n12/jfs/t1/9850/34/22290/106675/6512ca04F6c6da0b7/6c13cf40109e35fb.jpg"}]},"property_alias": "","props": [{"name": "商品名称","value": "回力男士卫衣"},{"name": "商品编号","value": "100061393554"},{"name": "商品毛重","value": "500.00g"},{"name": "商品产地","value": "中国大陆"},{"name": "货号","value": "LA311A81005"},{"name": "材质","value": "涤纶(聚酯纤维)93.6%,氨纶(聚氨酯弹性纤维)6.4%"},{"name": "版型","value": "宽松型"},{"name": "适用季节","value": "春季,秋季"},{"name": "上市时间","value": "2023年秋季"},{"name": "领型","value": "连帽"},{"name": "适用人群","value": "青少年,青年"},{"name": "流行元素","value": "印花"},{"name": "袖型","value": "常规袖"},{"name": "厚度","value": "常规"},{"name": "风格","value": "百搭风"},{"name": "穿着方式","value": "开衫"},{"name": "品牌","value": "回力"}],"total_sold": "-1","skus": {"sku": [{"price": 99,"total_price": 0,"orginal_price": 99,"properties": "47876:47982;47918:47989","properties_name": "47876:47982:尺码:M/158-165(建议95-110斤);47918:47989:颜色:黑色","quantity": 100,"sku_id": "100061393512"},{"price": 99,"total_price": 0,"orginal_price": 99,"properties": "47876:48224;47918:47989","properties_name": "47876:48224:尺码:L/165-170(建议111-125斤);47918:47989:颜色:黑色","quantity": 100,"sku_id": "100061393540"},{"price": 99,"total_price": 0,"orginal_price": 99,"properties": "47876:48347;47918:47989","properties_name": "47876:48347:尺码:XL/170-175(建议126-140斤);47918:47989:颜色:黑色","quantity": 100,"sku_id": "100061393554"},{"price": 99,"total_price": 0,"orginal_price": 99,"properties": "47876:51182;47918:47989","properties_name": "47876:51182:尺码:2XL/170-175(建议141-155斤);47918:47989:颜色:黑色","quantity": 100,"sku_id": "100061393556"},{"price": 99,"total_price": 0,"orginal_price": 99,"properties": "47876:51290;47918:47989","properties_name": "47876:51290:尺码:3XL/175-180(建议156-165斤);47918:47989:颜色:黑色","quantity": 100,"sku_id": "100061393558"},{"price": 99,"total_price": 0,"orginal_price": 99,"properties": "47876:51415;47918:47989","properties_name": "47876:51415:尺码:4XL/178-183(建议166-175斤);47918:47989:颜色:黑色","quantity": 100,"sku_id": "100061393562"},{"price": 99,"total_price": 0,"orginal_price": 99,"properties": "47876:47982;47918:51511","properties_name": "47876:47982:尺码:M/158-165(建议95-110斤);47918:51511:颜色:灰色","quantity": 100,"sku_id": "100061393564"},{"price": 99,"total_price": 0,"orginal_price": 99,"properties": "47876:48224;47918:51511","properties_name": "47876:48224:尺码:L/165-170(建议111-125斤);47918:51511:颜色:灰色","quantity": 100,"sku_id": "100061393566"},{"price": 99,"total_price": 0,"orginal_price": 99,"properties": "47876:48347;47918:51511","properties_name": "47876:48347:尺码:XL/170-175(建议126-140斤);47918:51511:颜色:灰色","quantity": 100,"sku_id": "100064720071"},{"price": 99,"total_price": 0,"orginal_price": 99,"properties": "47876:51182;47918:51511","properties_name": "47876:51182:尺码:2XL/170-175(建议141-155斤);47918:51511:颜色:灰色","quantity": 100,"sku_id": "100064720073"},{"price": 99,"total_price": 0,"orginal_price": 99,"properties": "47876:51290;47918:51511","properties_name": "47876:51290:尺码:3XL/175-180(建议156-165斤);47918:51511:颜色:灰色","quantity": 100,"sku_id": "100064720089"},{"price": 99,"total_price": 0,"orginal_price": 99,"properties": "47876:51415;47918:51511","properties_name": "47876:51415:尺码:4XL/178-183(建议166-175斤);47918:51511:颜色:灰色","quantity": 100,"sku_id": "100064720091"},{"price": 119,"total_price": 0,"orginal_price": 119,"properties": "47876:48224;47918:52484","properties_name": "47876:48224:尺码:L/165-170(建议111-125斤);47918:52484:颜色:黑色加绒","quantity": 100,"sku_id": "100069453854"},{"price": 119,"total_price": 0,"orginal_price": 119,"properties": "47876:51182;47918:53298","properties_name": "47876:51182:尺码:2XL/170-175(建议141-155斤);47918:53298:颜色:灰色加绒","quantity": 100,"sku_id": "100069453856"},{"price": 119,"total_price": 0,"orginal_price": 119,"properties": "47876:51415;47918:52484","properties_name": "47876:51415:尺码:4XL/178-183(建议166-175斤);47918:52484:颜色:黑色加绒","quantity": 100,"sku_id": "100069453872"},{"price": 119,"total_price": 0,"orginal_price": 119,"properties": "47876:48347;47918:52484","properties_name": "47876:48347:尺码:XL/170-175(建议126-140斤);47918:52484:颜色:黑色加绒","quantity": 100,"sku_id": "100069453886"},{"price": 119,"total_price": 0,"orginal_price": 119,"properties": "47876:51182;47918:52484","properties_name": "47876:51182:尺码:2XL/170-175(建议141-155斤);47918:52484:颜色:黑色加绒","quantity": 100,"sku_id": "100069453888"},{"price": 119,"total_price": 0,"orginal_price": 119,"properties": "47876:48224;47918:53298","properties_name": "47876:48224:尺码:L/165-170(建议111-125斤);47918:53298:颜色:灰色加绒","quantity": 100,"sku_id": "100069453890"},{"price": 119,"total_price": 0,"orginal_price": 119,"properties": "47876:51290;47918:53298","properties_name": "47876:51290:尺码:3XL/175-180(建议156-165斤);47918:53298:颜色:灰色加绒","quantity": 100,"sku_id": "100069453892"},{"price": 119,"total_price": 0,"orginal_price": 119,"properties": "47876:51415;47918:53298","properties_name": "47876:51415:尺码:4XL/178-183(建议166-175斤);47918:53298:颜色:灰色加绒","quantity": 100,"sku_id": "100069453894"},{"price": 119,"total_price": 0,"orginal_price": 119,"properties": "47876:47982;47918:52484","properties_name": "47876:47982:尺码:M/158-165(建议95-110斤);47918:52484:颜色:黑色加绒","quantity": 100,"sku_id": "100070089879"},{"price": 119,"total_price": 0,"orginal_price": 119,"properties": "47876:51290;47918:52484","properties_name": "47876:51290:尺码:3XL/175-180(建议156-165斤);47918:52484:颜色:黑色加绒","quantity": 100,"sku_id": "100070089881"},{"price": 119,"total_price": 0,"orginal_price": 119,"properties": "47876:47982;47918:53298","properties_name": "47876:47982:尺码:M/158-165(建议95-110斤);47918:53298:颜色:灰色加绒","quantity": 100,"sku_id": "100070089883"},{"price": 119,"total_price": 0,"orginal_price": 119,"properties": "47876:48347;47918:53298","properties_name": "47876:48347:尺码:XL/170-175(建议126-140斤);47918:53298:颜色:灰色加绒","quantity": 100,"sku_id": "100070089885"}]},"seller_id": "1000410225","sales": null,"shop_id": "","props_list": {"47876:47982": "尺码:M/158-165(建议95-110斤)","47876:48224": "尺码:L/165-170(建议111-125斤)","47876:48347": "尺码:XL/170-175(建议126-140斤)","47876:51182": "尺码:2XL/170-175(建议141-155斤)","47876:51290": "尺码:3XL/175-180(建议156-165斤)","47876:51415": "尺码:4XL/178-183(建议166-175斤)","47918:47989": "颜色:黑色","47918:51511": "颜色:灰色","47918:52484": "颜色:黑色加绒","47918:53298": "颜色:灰色加绒"},"seller_info": {"nick": "回力服饰京东自营旗舰店","user_num_id": "1000410225","sid": "","zhuy": "https://mall.jd.com/index-1000410225.html","shop_name": "回力服饰京东自营旗舰店"},"location": null,"data_from": "ha","props_img": {"47918:47989": "http://img10.360buyimg.com/n12/jfs/t1/102528/7/43477/54986/654886adF5942d5a8/8e0604d47fafa774.jpg","47918:51511": "http://img10.360buyimg.com/n12/jfs/t1/178926/26/41818/105748/65434809F4c0c9310/f2fe554054c0300a.jpg","47918:52484": "http://img10.360buyimg.com/n12/jfs/t1/128712/20/41487/68673/6512c9b7Fffbd23b0/0b74cb3de4d04609.jpg","47918:53298": "http://img10.360buyimg.com/n12/jfs/t1/9850/34/22290/106675/6512ca04F6c6da0b7/6c13cf40109e35fb.jpg"},"shop_item": [],"relate_items": []},商品属性:通过京东商品详情API接口,您可以获取到商品的各类属性,如品牌、规格、材质、产地等。这些属性信息有助于用户更全面地了解商品的特点和性能。
- SKU价格:SKU是库存量单位,每个SKU对应一个具体的商品及其价格。通过该API接口,您可以获取到商品的各个SKU及其对应的价格信息,帮助用户了解不同配置或版本的价格差异。
- 详情图:API返回的数据中通常包含商品的详情图链接,您可以直接通过这些链接获取并展示商品的图片,包括主图、细节图等,为用户提供更直观的购物体验。
- 标题:商品的标题是描述商品名称和主要特点的关键信息。通过API接口,您可以轻松获取到商品的标题数据,用于在您的平台或应用中展示。
要使用京东商品详情API接口,您需要在京东开放平台注册账号并创建应用,获取API密钥和访问权限。然后,根据京东开放平台提供的API文档,编写程序调用相应的API接口,并传递必要的参数(如商品ID或SKU等)来获取所需的数据。
在调用API接口时,您需要注意设置请求头信息,如认证信息、授权信息等,以确保接口调用的安全性和合法性。同时,也需要对返回的数据进行解析和处理,以便在您的平台或应用中正确展示和使用这些数据。
需要注意的是,京东商品详情API接口的使用可能受到一定的限制和约束,如调用频率限制、数据使用范围限制等。因此,在使用API接口时,请务必遵守京东开放平台的相关规定和政策,确保合规使用。
总之,京东商品详情API接口为开发者提供了获取京东商品详细信息的便捷途径,有助于实现更高效的商品数据获取和展示。通过合理利用这些接口,您可以为用户提供更丰富、更准确的商品信息,提升购物体验。
相关文章:

京东商品详情API接口(商品属性丨sku价格丨详情图丨标题等数据)
京东商品详情API接口是京东开放平台提供的一种API接口,通过调用该接口,开发者可以获取京东商品的标题、价格、库存、月销量、总销量、详情描述、图片等详细信息。下面针对您提到的商品属性、SKU价格、详情图以及标题等数据,做具体介绍&#x…...

Springboot+Vue项目-基于Java+MySQL的校园周边美食探索及分享平台系统(附源码+演示视频+LW)
大家好!我是程序猿老A,感谢您阅读本文,欢迎一键三连哦。 💞当前专栏:Java毕业设计 精彩专栏推荐👇🏻👇🏻👇🏻 🎀 Python毕业设计 &…...

折叠面板组件(vue)
代码 <template><div class"collapse-info"><div class"collapse-title"><div class"title-left">{{ title }}</div><div click"changeHide"> <Button size"small" v-if"sho…...

【Canvas技法】蓝底金字北岛诗节选(径向渐变色、文字阴影示例)
【效果图】 【代码】 <!DOCTYPE html> <html lang"utf-8"> <meta http-equiv"Content-Type" content"text/html; charsetutf-8"/> <head><title>北岛诗选</title><style type"text/css">.c…...

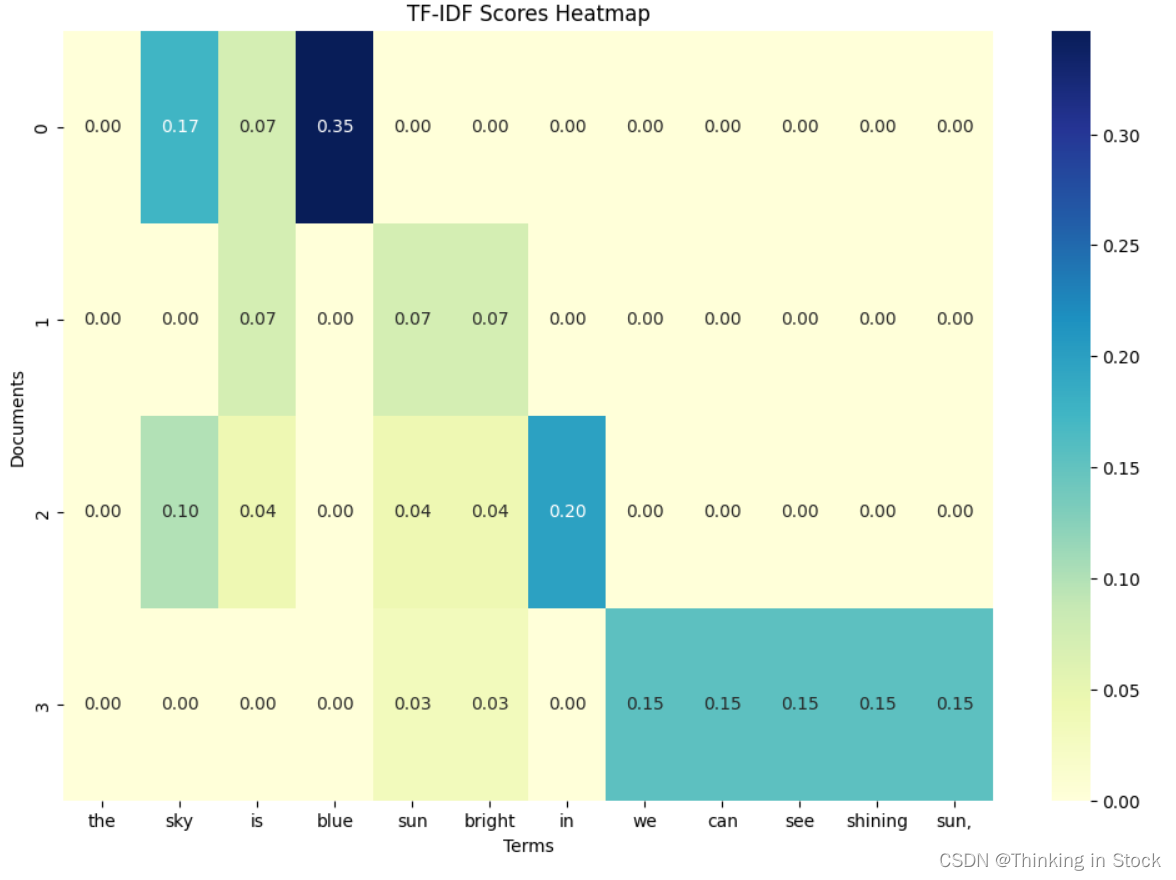
【大语言模型】基础:TF-IDF
TF-IDF (Term Frequency-Inverse Document Frequency) 是一种用于信息检索与文本挖掘的统计方法,用来评估一个词对于一个文件集或一个语料库中的其中一份文件的重要性。它是一种常用于文本处理和自然语言处理的权重计算技术。 原理 TF-IDF 由两部分组成࿱…...

[开发日志系列]PDF图书在线系统20240415
20240414 Step1: 创建基础vueelment项目框架[耗时: 1h25min(8:45-10:10)] 检查node > 升级至最新 (考虑到时间问题,没有使用npm命令行执行,而是觉得删除重新下载最新版本) > > 配置vue3框架 取名:Online PDF Book System 遇到的报错: 第一报错: npm ERR! …...

蓝桥杯 — — 纯质数
纯质数 题目: 思路: 一个最简单的思路就是枚举出所有的质数,然后再判断这个质数是否是一个纯质数。 枚举出所有的质数: 可以使用常规的暴力求解法,其时间复杂度为( O ( N N ) O(N\sqrt{N}) O(NN )&…...

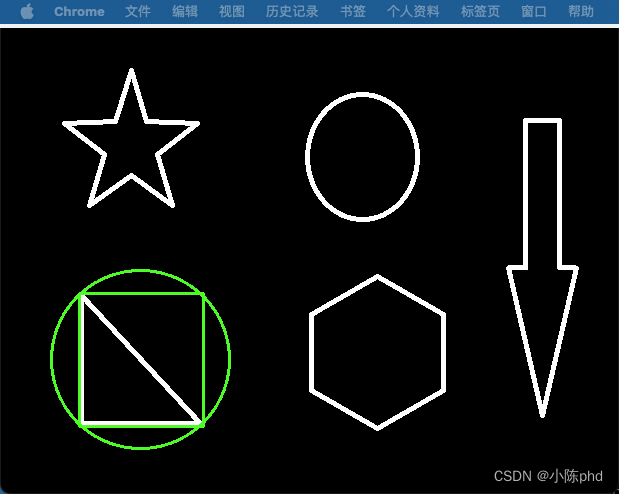
OpenCV基本图像处理操作(三)——图像轮廓
轮廓 cv2.findContours(img,mode,method) mode:轮廓检索模式 RETR_EXTERNAL :只检索最外面的轮廓;RETR_LIST:检索所有的轮廓,并将其保存到一条链表当中;RETR_CCOMP:检索所有的轮廓,并将他们组…...

比特币突然暴跌
作者:秦晋 周末愉快。 今天给大家分享两则比特币新闻,也是两个数据。一则是因为中东地缘政治升温,传统资本市场的风险情绪蔓延至加密市场,引发加密市场暴跌。比特币跌至66000美元下方。杠杆清算金额高达8.5亿美元。 二则是&#x…...

使用SpeechRecognition和vosk处理ASR
SpeechRecognition可以支持多种模型语音转文字,感觉vosk还不错,使用起来也简单一些;百度也有PaddleSpeech,但是安装起来太麻烦,不是这个库版本不对就是那个库有问题,用起来不方便; 安装SpeechR…...

【Go】通道:缓冲通道和非缓冲通道
目录 通道的基本概念 缓冲通道 非缓冲通道 总结 通道的基本概念 在Go语言中,通道是一种特殊的类型,用于在goroutine之间传递数据。你可以将通道想象为数据的传输管道。通道分为两种类型: 非缓冲通道(Unbuffered Channels&…...

Java中数组的使用
在Java编程中,数组是一种非常重要的数据结构,它允许我们存储相同类型的多个元素。对于初学者来说,理解数组的基本概念、初始化、遍历、默认值以及内存分配和使用注意事项是非常关键的。 一、数组的概念 数组是一个可以容纳多个相同类型数据…...

CAP5_Monday
A Set to Max (Easy Version) 给定数组 a 和 b,可以执行以下操作任意次 : 让 a l ∼ a r a_l\sim a_r al∼ar 中的所有所有元素变成 a i a_i ai ( l ≤ i ≤ r ) (l\leq i\leq r) (l≤i≤r), 其中 1 ≤ l ≤ r ≤ n 1\leq l \leq r \leq n 1≤…...
科大讯飞星火开源大模型iFlytekSpark-13B GPU版部署方法
星火大模型的主页:iFlytekSpark-13B: 讯飞星火开源-13B(iFlytekSpark-13B)拥有130亿参数,新一代认知大模型,一经发布,众多科研院所和高校便期待科大讯飞能够开源。 为了让大家使用的更加方便,科…...

SpringBoot基于RabbitMQ实现消息延迟队列方案
知识小科普 在此之前,简单说明下基于RabbitMQ实现延时队列的相关知识及说明下延时队列的使用场景。 延时队列使用场景 在很多的业务场景中,延时队列可以实现很多功能,此类业务中,一般上是非实时的,需要延迟处理的&a…...

Go语言使用标准库时常见错误
Go的标准库是一组增加和拓展语言的核心包。然而,很容易误用标准库,或者我们对其行为理解有限,导致产生了bug或不应该在生产级应用程序中某些功能。 1. 提供错误的持续时间 标准库提供了获取 time.Duration 的常用函数和方法,但由于 time.Duration 是 int64 的自定义类型,…...

UE5不打包启用像素流 ubuntu22.04
首先查找引擎中像素流的位置: zkzk-ubuntu2023:/media/zk/Data/Linux_Unreal_Engine_5.3.2$ sudo find ./ -name get_ps_servers.sh [sudo] zk 的密码: ./Engine/Plugins/Media/PixelStreaming/Resources/WebServers/get_ps_servers.sh然后在指定路径中…...

Redis 常用数据类型常用命令和应用场景
首先先混个眼熟 Redis 中的 8 种常用数据类型: 5 种基础数据类型:String(字符串)、List(列表)、Set(集合)、Hash(散列)、Zset(有序集合࿰…...

ins视频批量下载,instagram批量爬取视频信息
简介 Instagram 是目前最热门的社交媒体平台之一,拥有大量优质的视频内容。但是要逐一下载这些视频往往非常耗时。在这篇文章中,我们将介绍如何使用 Python 编写一个脚本,来实现 Instagram 视频的批量下载和信息爬取。 我们使用selenium获取目标用户的 HTML 源代码,并将其保存…...
)
Canvas图形编辑器-数据结构与History(undo/redo)
Canvas图形编辑器-数据结构与History(undo/redo) 这是作为 社区老给我推Canvas,于是我也学习Canvas做了个简历编辑器 的后续内容,主要是介绍了对数据结构的设计以及History能力的实现。 在线编辑: https://windrunnermax.github.io/CanvasEditor开源地…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...
