解决CSS中鼠标移入到某个元素其子元素被遮挡的问题
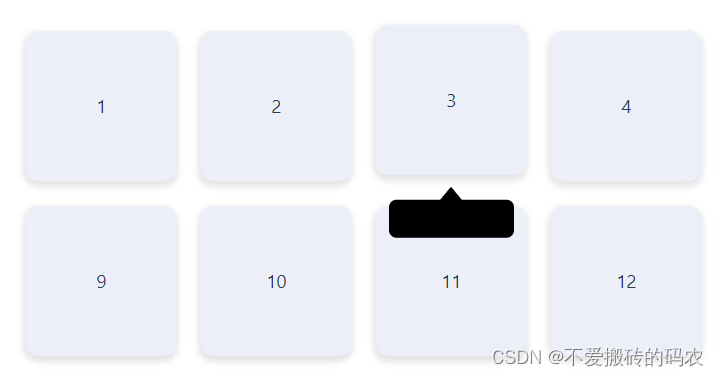
我们在开发中经常遇到一种场景,就是给元素加提示信息,就是鼠标移入到盒子上面时,会出现提示信息这一功能,如果我们给盒子加了hover,当鼠标移入到盒子上时,让他往上移动5px,即transform: translateY(-5px), 同时还让提示信息展示出来,此时受到transform的影响,提示信息会被父盒子遮挡住。代码如下:
<template><div class="container"><divclass="item"v-for="item in 30"@mouseenter="showTooltip"@mouseleave="hideTooltip"><div class="tooltip"></div><span>{{ item }}</span></div></div>
</template><style>
.container {display: flex;flex-wrap: wrap;width: 1145px;margin: 0 auto;padding: 10px;
}
.item {position: relative;display: flex;justify-content: center;align-items: center;width: 120px;height: 120px;background-color: #eceff7;border-radius: 10px;margin: 10px;box-shadow: 0 3px 5px 2px rgba(0, 0, 0, 0.1);cursor: pointer;transition: all 0.5s ease;;
}.item .tooltip {display: none;width: 100px;height: 30px;background-color: #000;border-radius: 6px;position: absolute;bottom: -50px;z-index: 10;
}
.item .tooltip::after {position: absolute;left: 0;top: -25px;width: 0;height: 0;left: 50%;transform: translateX(-50%);border-left: 12px solid transparent;border-right: 12px solid transparent;border-top: 15px solid transparent;border-bottom: 15px solid #000;content: "";z-index: 20px;
}
.item:hover {transform: translateY(-5px);
}
.item:hover .tooltip {display: block;
}
</style>

我们可以看到,我们给tooltip设置了z-index值为10,但是黑色提示信息依然被挡住了,原因时当hover时,执行了transform, 会改变元素的层级,
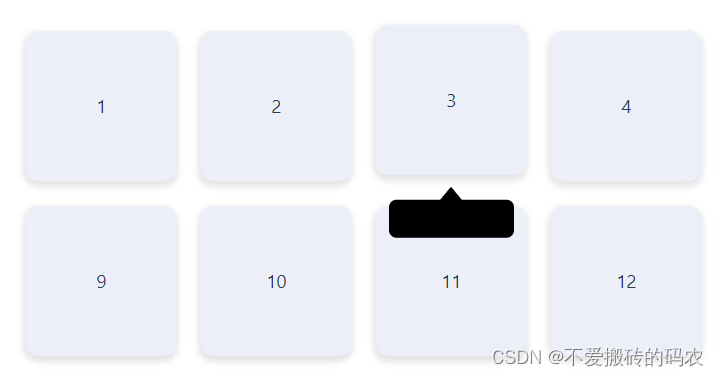
此时我们只需要给 .item:hover 加上一句 z-index: 1, 保证hover的时候,层级比item更低,就能解决这个问题。
<template><div class="container"><divclass="item"v-for="item in 30"@mouseenter="showTooltip"@mouseleave="hideTooltip"><div class="tooltip"></div><span>{{ item }}</span></div></div>
</template>
<style>
.container {display: flex;flex-wrap: wrap;width: 1145px;margin: 0 auto;padding: 10px;
}
.item {position: relative;display: flex;justify-content: center;align-items: center;width: 120px;height: 120px;background-color: #eceff7;border-radius: 10px;margin: 10px;box-shadow: 0 3px 5px 2px rgba(0, 0, 0, 0.1);cursor: pointer;transition: all 0.5s ease;;
}.item .tooltip {display: none;width: 100px;height: 30px;background-color: #000;border-radius: 6px;position: absolute;bottom: -50px;z-index: 10;
}
.item .tooltip::after {position: absolute;left: 0;top: -25px;width: 0;height: 0;left: 50%;transform: translateX(-50%);border-left: 12px solid transparent;border-right: 12px solid transparent;border-top: 15px solid transparent;border-bottom: 15px solid #000;content: "";z-index: 20px;
}
.item:hover {z-index: 1; /* 保证hover的时候z-index层级更低 */transform: translateY(-5px);
}
.item:hover .tooltip {display: block;
}
</style>
此时我们再看效果:

相关文章:

解决CSS中鼠标移入到某个元素其子元素被遮挡的问题
我们在开发中经常遇到一种场景,就是给元素加提示信息,就是鼠标移入到盒子上面时,会出现提示信息这一功能,如果我们给盒子加了hover,当鼠标移入到盒子上时,让他往上移动5px,即transform: transla…...

【华为OD机试】虚拟理财游戏【C卷|100分】
【华为OD机试】-真题 !!点这里!! 【华为OD机试】真题考点分类 !!点这里 !! 题目描述 在一款虚拟游戏中生活,你必须进行投资以增强在虚拟游戏中的资产以免被淘汰出局。 现有一家Bank,它提供有若干理财产品 m 个,风险及投资回报不同,你有 N(元)进行投资,能接收的总风险…...

ssh 使用
ssh 使用 一、ssh 安装二、ssh 使用1. ssh 登录2. ssh-keygen 免密登录(1) ssh 生成密钥(2) 开启远程主机的密钥登陆(3) ssh 分发公钥 3. ssh-copy-id 复制公钥到远程主机4. scp 复制 系统环境: linux(ubuntu,debian,kali) 一、ssh 安装 sudo apt update sudo apt install op…...

Springboot+Vue项目-基于Java+MySQL的母婴商城系统(附源码+演示视频+LW)
大家好!我是程序猿老A,感谢您阅读本文,欢迎一键三连哦。 💞当前专栏:Java毕业设计 精彩专栏推荐👇🏻👇🏻👇🏻 🎀 Python毕业设计 &…...

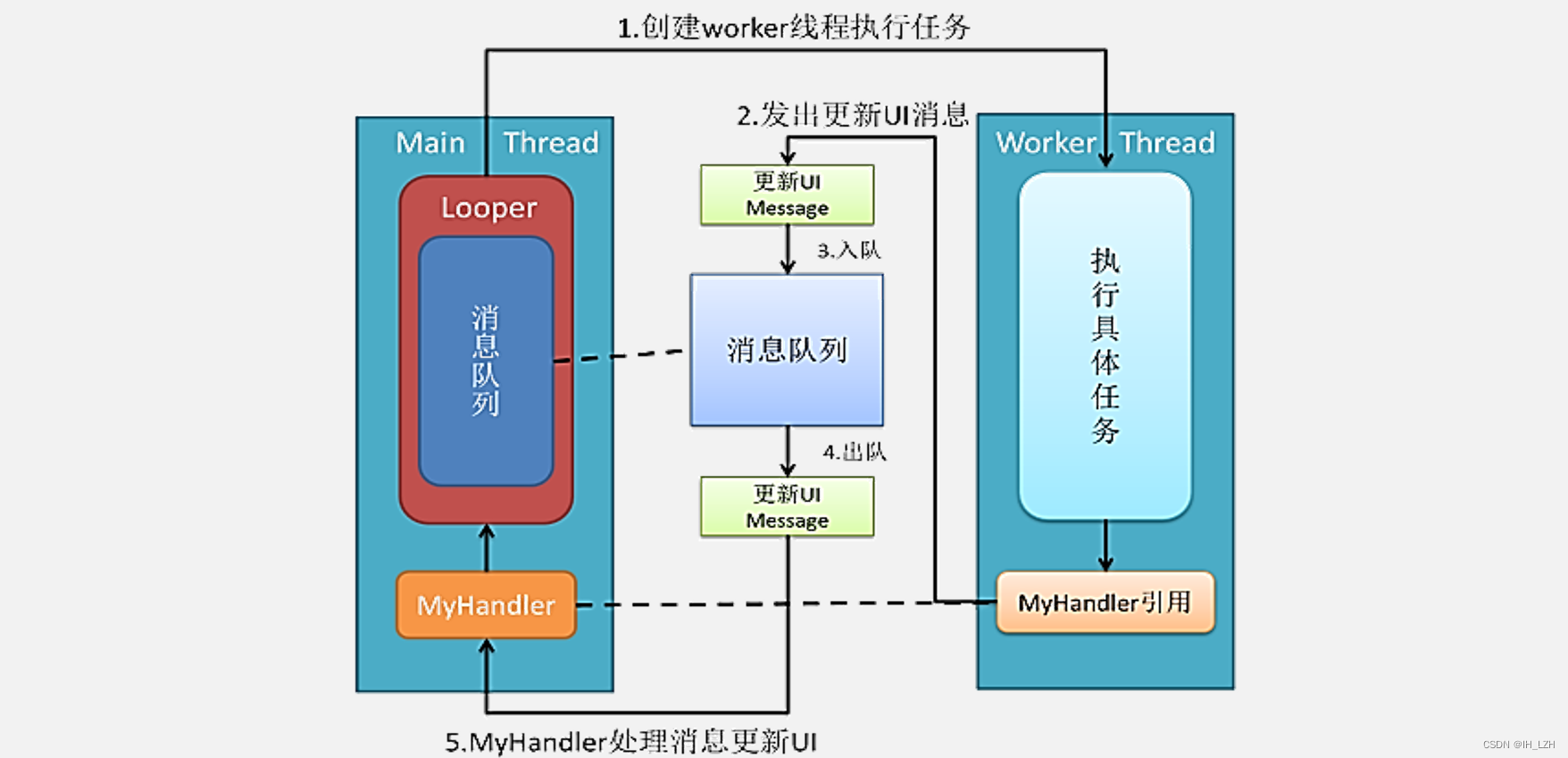
Android多线程:Handler runOnUiThread 异步消息处理机制
目录 一,Android中的多线程问题 1.模拟耗时工作 2.Android开启子线程 二,在子线程中更新UI 1.异步消息处理机制 Handler 2.使用runOnUiThread更新UI 一,Android中的多线程问题 Android用户界面是与用户交互的接口,对于用户的…...

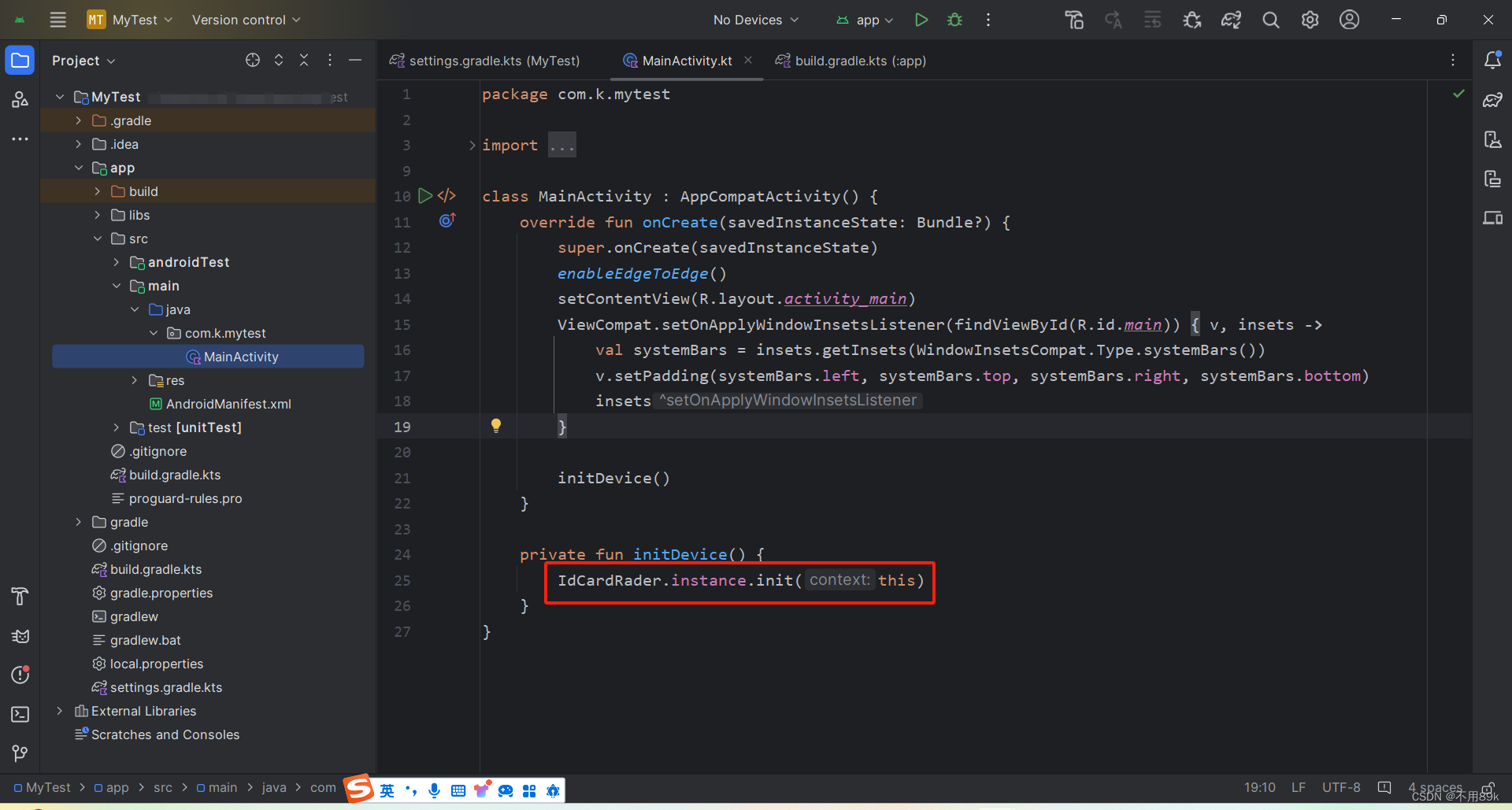
AndroidStudio 导出aar包,并使用
打包 1、确认当前选项是否勾选,如未勾选请先勾选。 2、勾选完成后重启Android Studio。 3、重启完成后,选中要打包的module 4、打包完成 使用 1.在项目中新建libs,放入aar文件。 2.修改配置 添加如下代码 flatDir {dirs("libs")}3.修改app…...

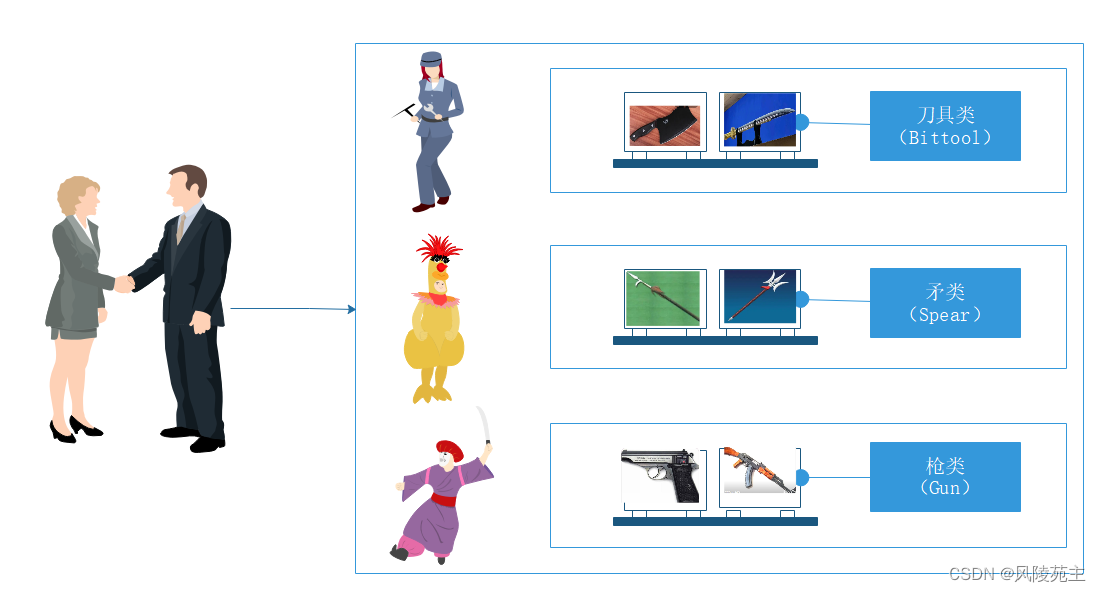
python与设计模式之工厂模式的那些事儿
一、工厂模式 工厂模式实现了按需创建的最佳模式,其目的是为了隐藏创建类的细节与过程,通过一个统一的接口来创建所需的对象。 话说没了皇位争夺权的皇三接到了一个外征的工作,始皇给了5个亿的经费让皇三组建一个军队。打权总是要进行武器采…...

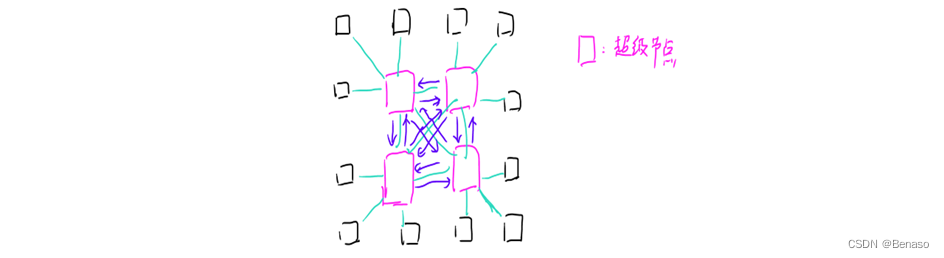
什么是区块链?
简介 作者在学习虚拟机时突然发现有人提出如何在区块链开发一款轻量型jvm,由于对区块链不太了解,也不理解区块链为什么需要轻量型jvm。恰好最近有空,泡在图书馆找了本书《区块链导论》对相关知识进行了学习。 区块链系统; 特点…...

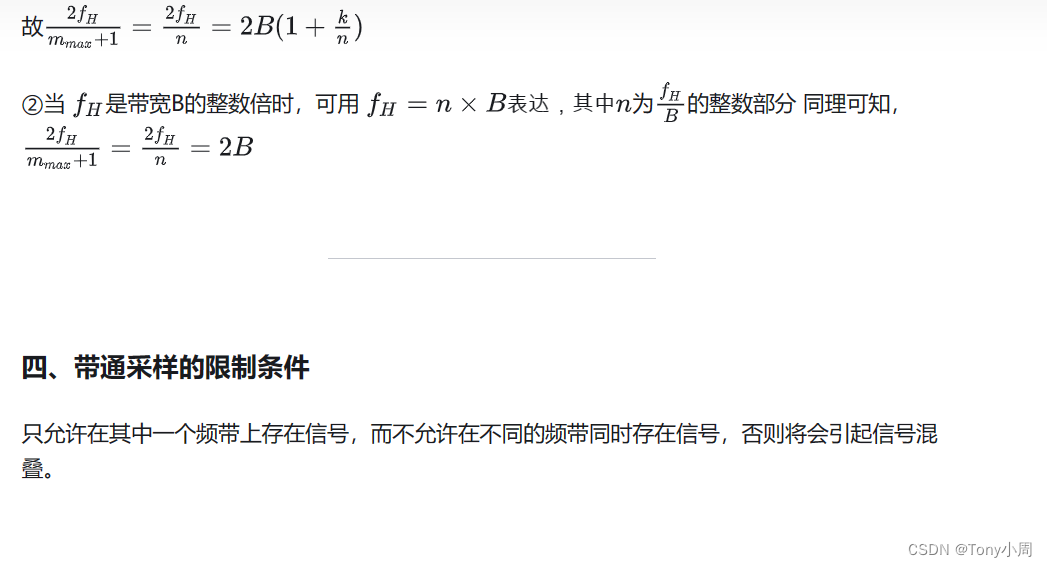
2022年电赛F题23年电赛D题-信号调制度测量装置说明中提到带通采样定律。
2022年电赛F题-信号调制度测量装置说明中提到带通采样定律。 23年电赛D题十分相似,但是22年载波达到了10M,根据奈奎斯特采样定理,我们知道想要分析出频谱不混叠的频谱图,采样率必须大于最大谐波的二倍。那么就意味着AD采样率要大…...

Rust面试宝典第2题:逆序输出整数
题目 写一个方法,将一个整数逆序打印输出到控制台。注意:当输入的数字含有结尾的0时,输出不应带有前导的0。比如:123的逆序输出为321,8600的逆序输出为68,-609的逆序输出为-906。 解析 这道题本身并没有什么…...

Linux笔记之查看docker容器目录映射
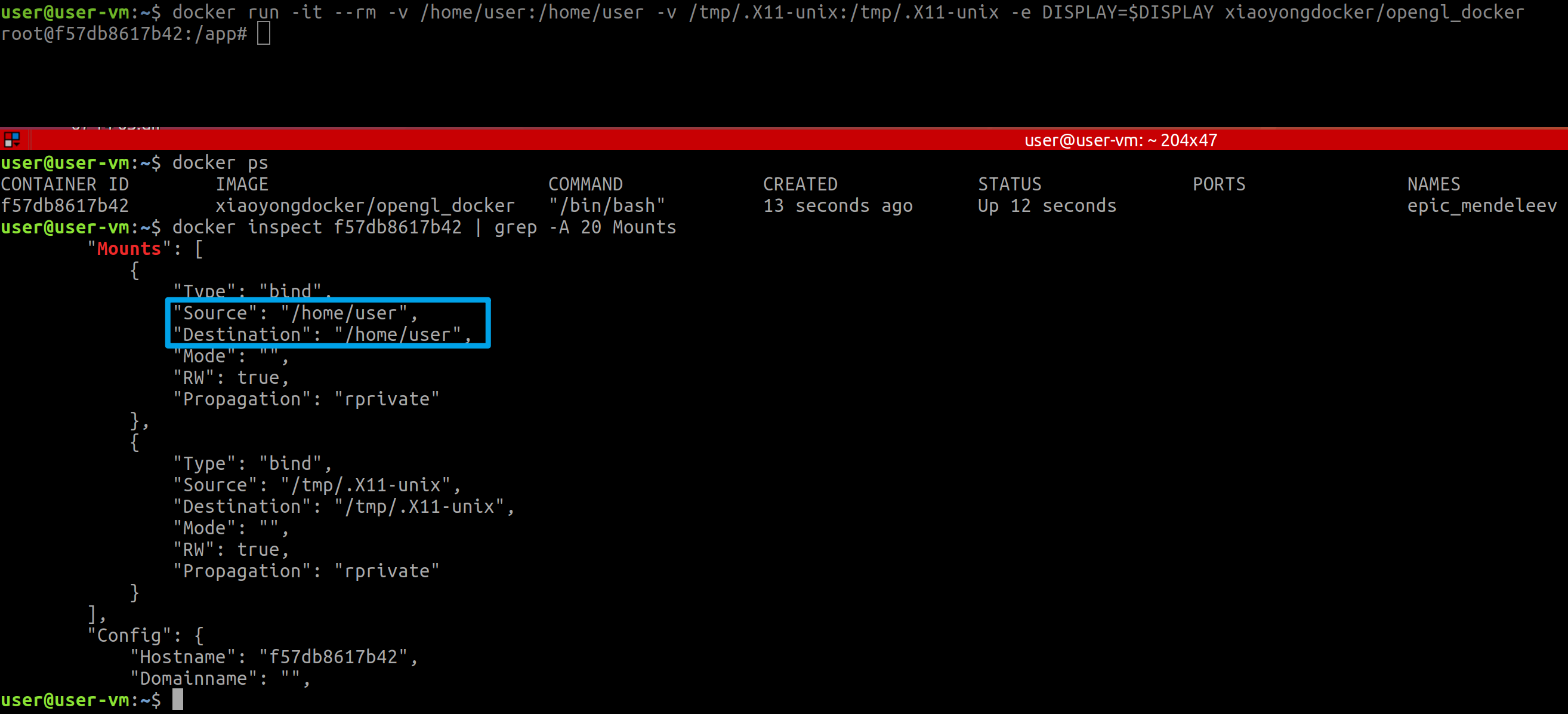
Linux笔记之查看docker容器目录映射 —— 2024-04-15 code review! docker inspect 容器ID或容器名 | grep -A 20 Mounts实践 grep -A 参数详解: grep 的 -A 参数用于在输出中包括匹配行后的指定数目的行。 使用 -A 参数 该参数的基本语法如下: …...

网络编程探索系列之——广播原理剖析
hello !大家好呀! 欢迎大家来到我的网络编程系列之广播原理剖析,在这篇文章中, 你将会学习到如何在网络编程中利用广播来与局域网内加入某个特定广播组的主机! 希望这篇文章能对你有所帮助,大家要是觉得我写…...

jar包解压和重新打包
1、Windows系统上解压和重新打包jar包的命令: (1). 解压jar包: jar -xf yourJarFile.jar (2). 重新打包jar包: jar -cf newJarFile.jar * 2、Linux系统上解压和重新打包jar包的命令: (1). 解压jar包: unzip your…...

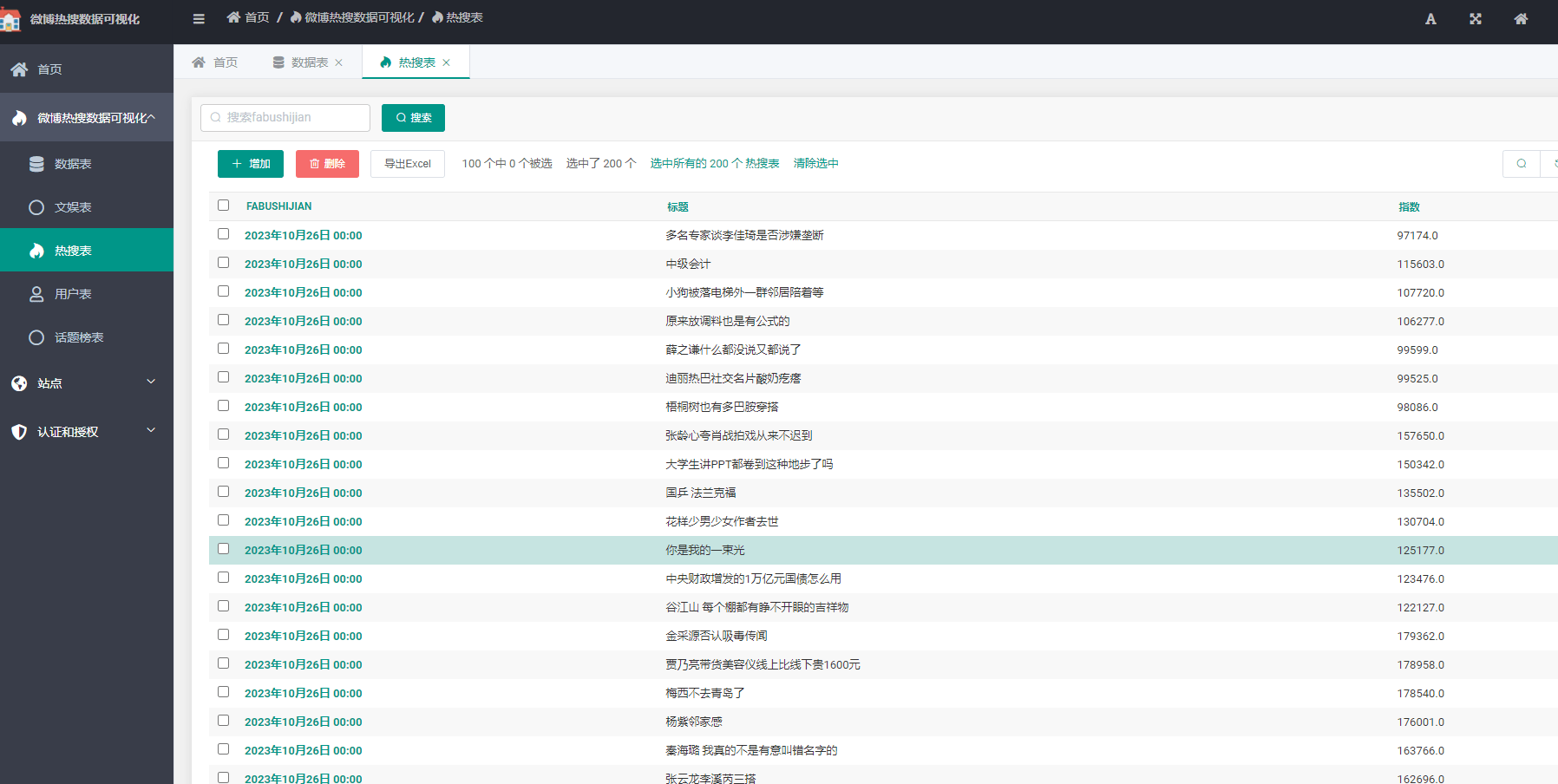
Python基于Django的微博热搜、微博舆论可视化系统
博主介绍:✌IT徐师兄、7年大厂程序员经历。全网粉丝15W、csdn博客专家、掘金/华为云//InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专栏推荐订阅👇dz…...

Flink SQL:debezium-json 格式的表一定是数据库的 CDC 数据吗?
debezium-json 格式有一种非常典型的应用场景,就是:上游(Source)是一张使用 Flink CDC 接入的关系数据库中的表,下游(Sink)是一张创建在 Kafka 上的表,这张表的 format 往往会定义为 debezium-json,以便 Flink 能获得全面的 CDC 信息用于流上的实时处理,这种场景我们…...

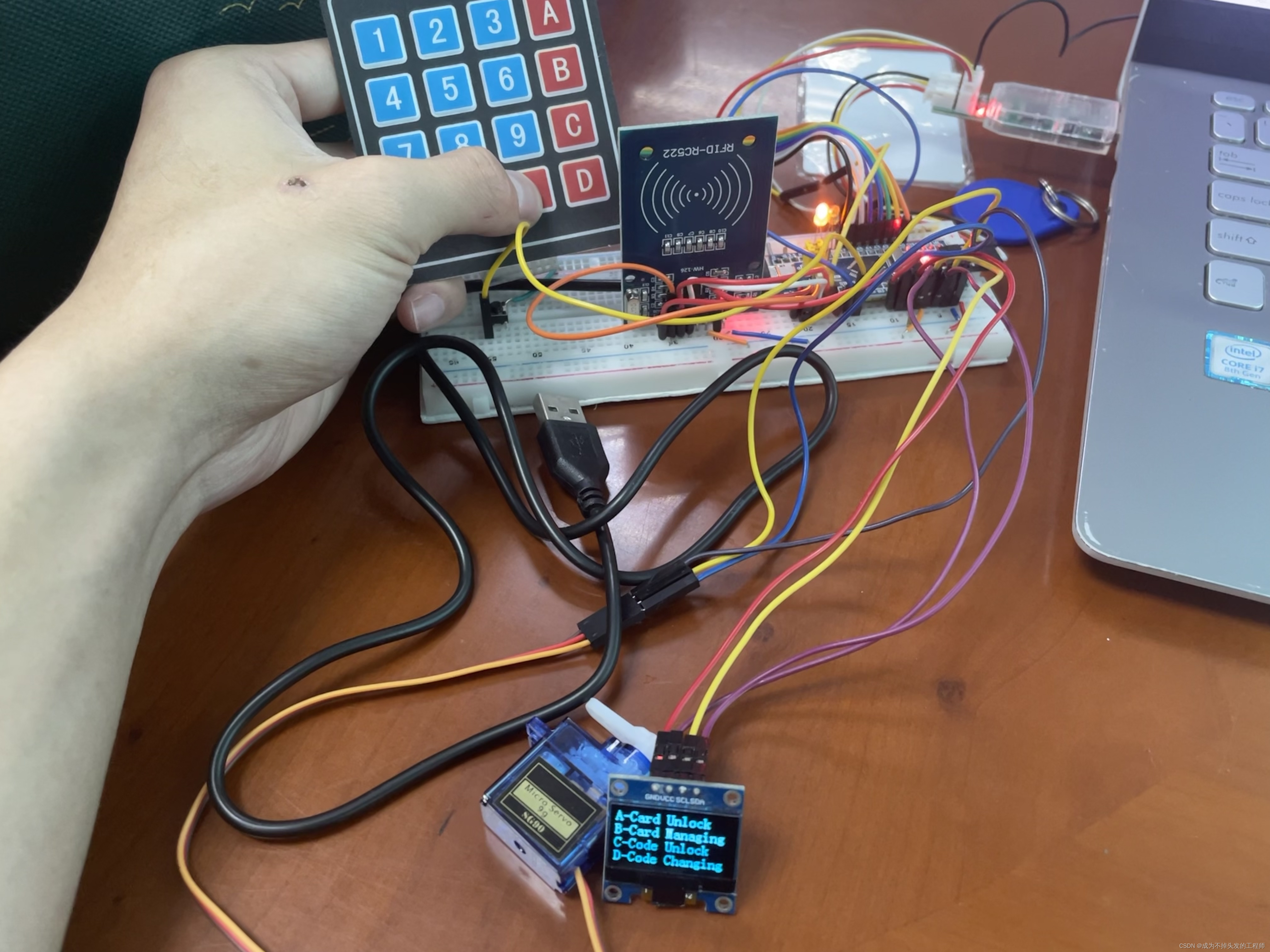
基于STM32的RFID智能门锁系统
本文针对RFID技术,着重研究了基于单片机的智能门锁系统设计。首先,通过链接4*4按键模块与主控STM32,实现了多种模式,包括刷卡开锁、卡号权限管理、密码开锁、修改密码、显示实时时间等功能。其次,采用RC522模块与主控S…...

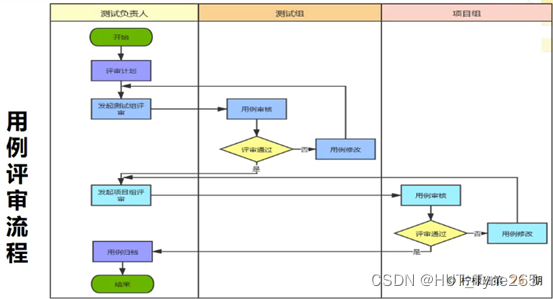
测试用例的编写评审
1、什么叫软件测试用例 什么是测试用例 测试用例(TestCase) 是为项目需求而编制的一组测试输入、执行条件 以及预期结果,以便测试某个程序是否满足客户需求。–测试依据 可以总结为:每一个测试点的数据设计和步骤设计。–测试用例 2、测试用例的重要性(了解) 2.1…...

二叉树的前、中、后序遍历【c++】
前序遍历:根左右 中序遍历:左根右 后序遍历:左右根 #include <iostream> #include <vector> using namespace std;//双链表节点结构 typedef struct treeNode {int value;struct treeNode* left;struct treeNode* right;treeNod…...

Hadoop HDFS:海量数据的存储解决方案
引言 在大数据时代,数据的存储与处理成为了业界面临的一大挑战。Hadoop的分布式文件系统(Hadoop Distributed File System,简称HDFS)作为一个高可靠性、高扩展性的文件系统,提供了处理海量数据的有效解决方案。本文将…...

Leetcode二十三题:合并K个升序链表【22/1000 python】
“合并K个升序链表”,这是一道中等难度的题目,经常出现在编程面试中。以下是该问题的详细描述、解题步骤、不同算法的比较、代码示例及其分析。 问题描述 给你一个链表数组,每个链表都已经按升序排列。 请你将所有链表合并到一个升序链表中…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...
