ECMA进阶1之从0~1搭建react同构体系项目1
ECMA进阶
- ES6项目实战
- 前期介绍
- SSR
- pnpm 包管理工具
- package.json
- 项目搭建
- 初始化配置
- 引入encode-fe-lint
- 基础环境的配置
- 修改package.json
- babel相关
- tsconfig相关
- postcss相关
- 补充scripts脚本
- webpack配置
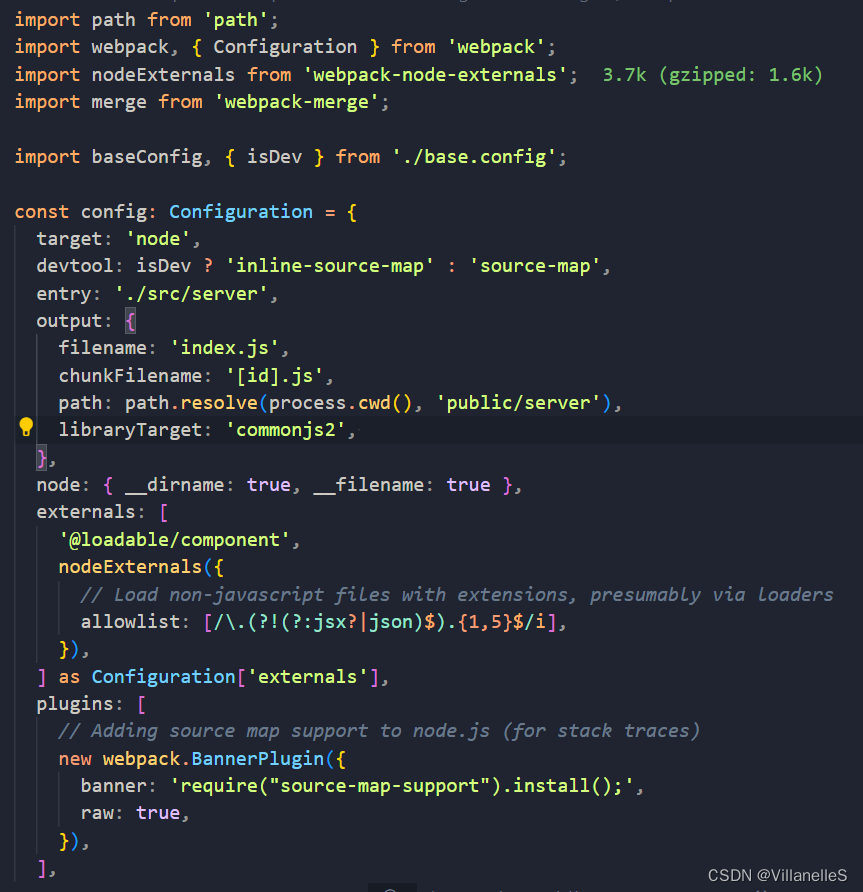
- base.config.ts
- client.config.ts
- server.config.ts
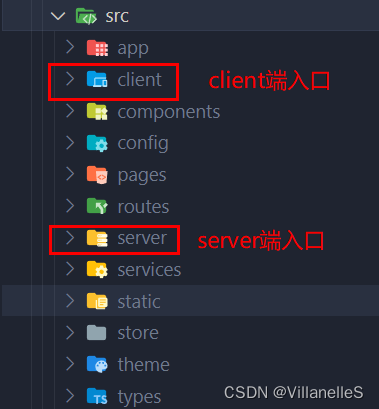
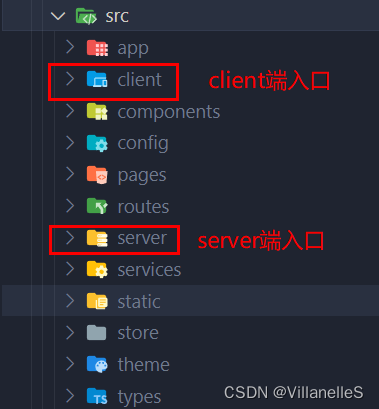
- src环境
- server端:
- client端
- 路由
- Home
- 构建过程
- SSR的好处
ES6项目实战
前期介绍
SSR
当页面首次加载时候,spa只会返回空节点,内容都是空的,而ssr会将页面的骨架,内容等提前加载出来,提高效率。
spa首屏加载很慢。
SSR:利于首屏加载
CSR:(spa)不利于首屏加载,页面结构为空节点
本次项目可以执行在浏览器,也可以执行在客户端中
pnpm 包管理工具
- 构建速度快
- 支持 monorepo
- 高效率利用磁盘空间
- 安全性比较高
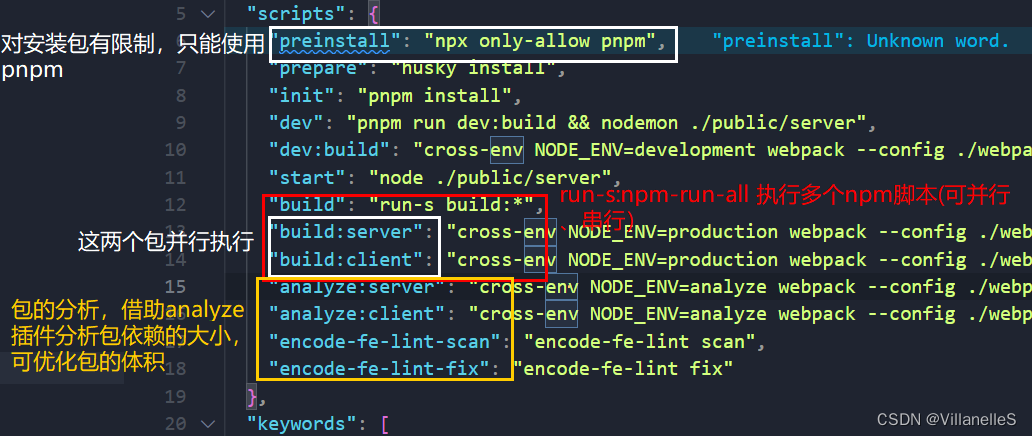
package.json
- build:run-s => npm-run-all 执行多个npm脚本(可并行、串行)
build:server
build:client
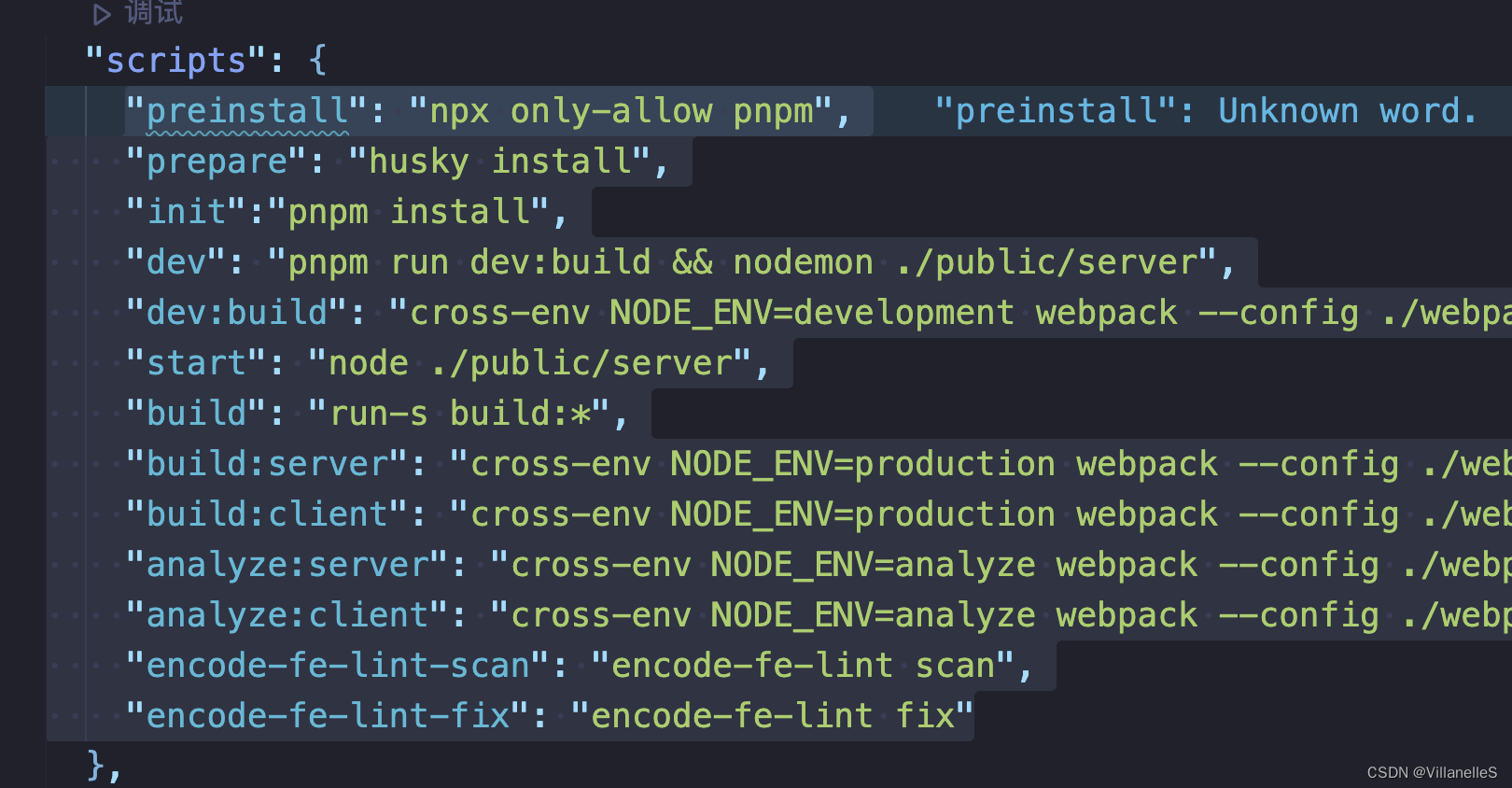
以上两个并行执行 - “preinstall”: “npx only-allow pnpm” 对安装包有限制,只能使用pnpm
- 包的分析,借助analyze插件分析包依赖的大小,可优化包的体积

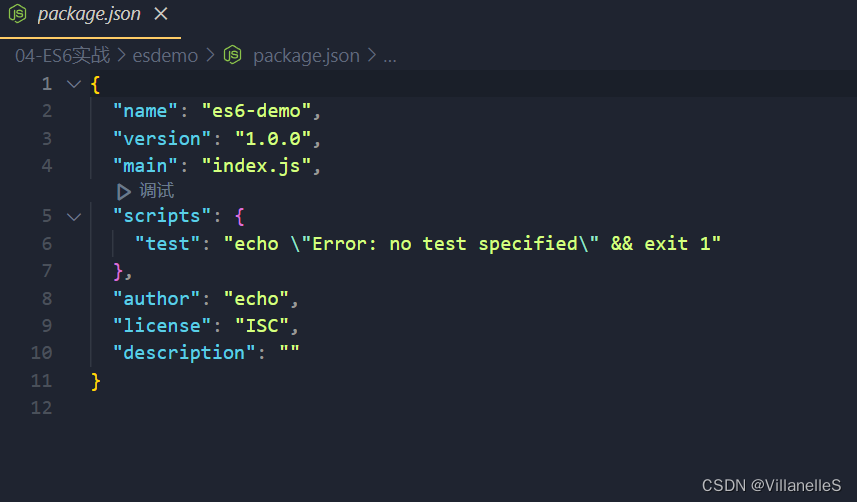
项目搭建
初始化配置
npm init

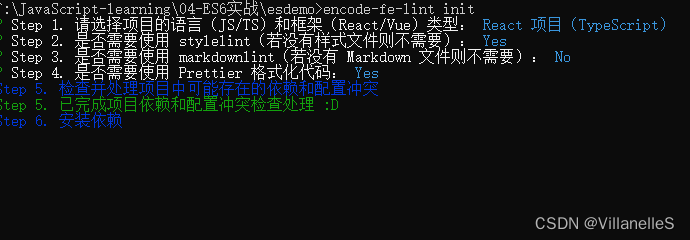
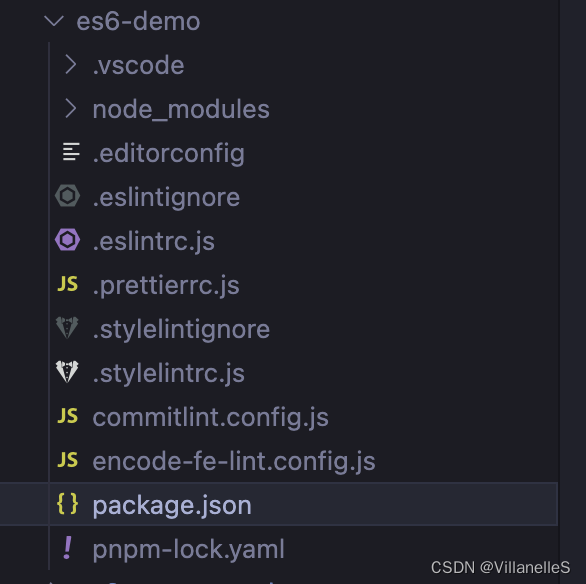
引入encode-fe-lint
npm install encode-fe-lint -gencode-fe-lint -g
encode-fe-lint init

选择 React项目(TypeScript),只需要prettierrc

encode-fe-lint-scan:对代码进行扫描
encode-fe-lint-fix:对当前代码进行修复
pre-commit:触发代码扫描
commit-msg:触发扫描
package.json:

基础环境的配置
- 修改package.json
- react-> 使用
babel通过babel插件babel.config.js或者.babelrc将jsx、tsx代码转译 - tsconfig相关的配置
- postcss 给css能力增强
- webpack配置(client端、server端):用的cross-env
修改package.json
- 全局:
- 去掉version -> private:“true”
- 去掉 main
- scripts脚本:
- 去掉 test
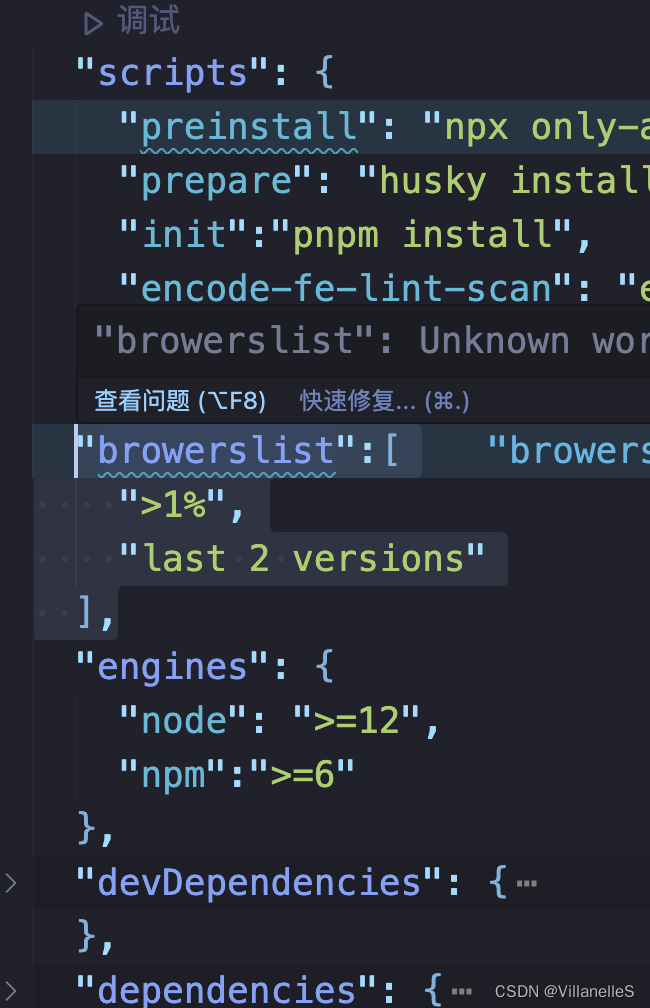
- 增加
“preinstall”: “npx only-allow pnpm”,
“prepare”: “husky install”,
“init”:“pnpm install”,
- engines
- “node”: “>=12”,
“npm”:“>=6”
- “node”: “>=12”,
- 引入依赖devDependencies,dependencies
引入好后执行命令安装:
pnpm run init
如果报关于husky的错,执行下面代码再重新安装
git init
{"name": "es6-demo","private": "true","description": "","scripts": {"preinstall": "npx only-allow pnpm","prepare": "husky install","init":"pnpm install","encode-fe-lint-scan": "encode-fe-lint scan","encode-fe-lint-fix": "encode-fe-lint fix"},"engines": {"node": ">=12","npm":">=6"},
"devDependencies": {...},"dependencies": {...},"author": "echo","license": "ISC","husky": {"hooks": {"pre-commit": "encode-fe-lint commit-file-scan","commit-msg": "encode-fe-lint commit-msg-scan"}}
}babel相关
- 创建babel.config.js文件

module.exports = (api) => {const isWeb = api.caller((caller) => caller && caller.target === "isWeb");return {presets: [["@babel/env", //解决高版本语法但是低版本不能兼容的问题],"@babel/typescript",["@babel/react",{runtime: "automatic", //对jsx解析有两个版本:1.传统的React.createElement 将jsx转为虚拟dom// 2.classic},],],//预设 [react相关的预设] //插件是对一些api的实现,例如不支持async/await的浏览器将他们的实现提前加载进来plugins: ["@loadable/babel-plugin", "@babel/plugin-transform-runtime"],env: {development: { // react-refreshplugins: isWeb ? ["react-refresh/babel"] : undefined,},},};
};tsconfig相关
tsc -init

{"compilerOptions": {"sourceMap": true,"target": "es5", //目标环境 es5"module": "commonjs","lib": ["dom", "dom.iterable", "esnext"],"jsx": "react-jsx",// Specify module resolution strategy: "node" (Node.js) or "classic" (TypeScript pre-1.6)"moduleResolution": "node",// Enables emit interoperability between CommonJS and ES Modules via creation of namespace objects for all imports.// Implies "allowSyntheticDefaultImports". Recommended by TS"esModuleInterop": true,// Skip type checking of declaration files. Recommended by TS"skipLibCheck": true,// Disallow inconsistently-cased references to the same file. Recommended by TS"forceConsistentCasingInFileNames": true,// Do not emit outputs"noEmit": true,// Raise error on expressions and declarations with an implied "any" type"noImplicitAny": false,// Report errors on unused locals"noUnusedLocals": true,// Report errors on unused parameters"noUnusedParameters": true,// Report error when not all code paths in function return a value"noImplicitReturns": true,// Report errors for fallthrough cases in switch statement"noFallthroughCasesInSwitch": true}
}postcss相关
创建postcss.config.js文件

module.exports={plugins:[require('autoprefixer')]
}package.json:
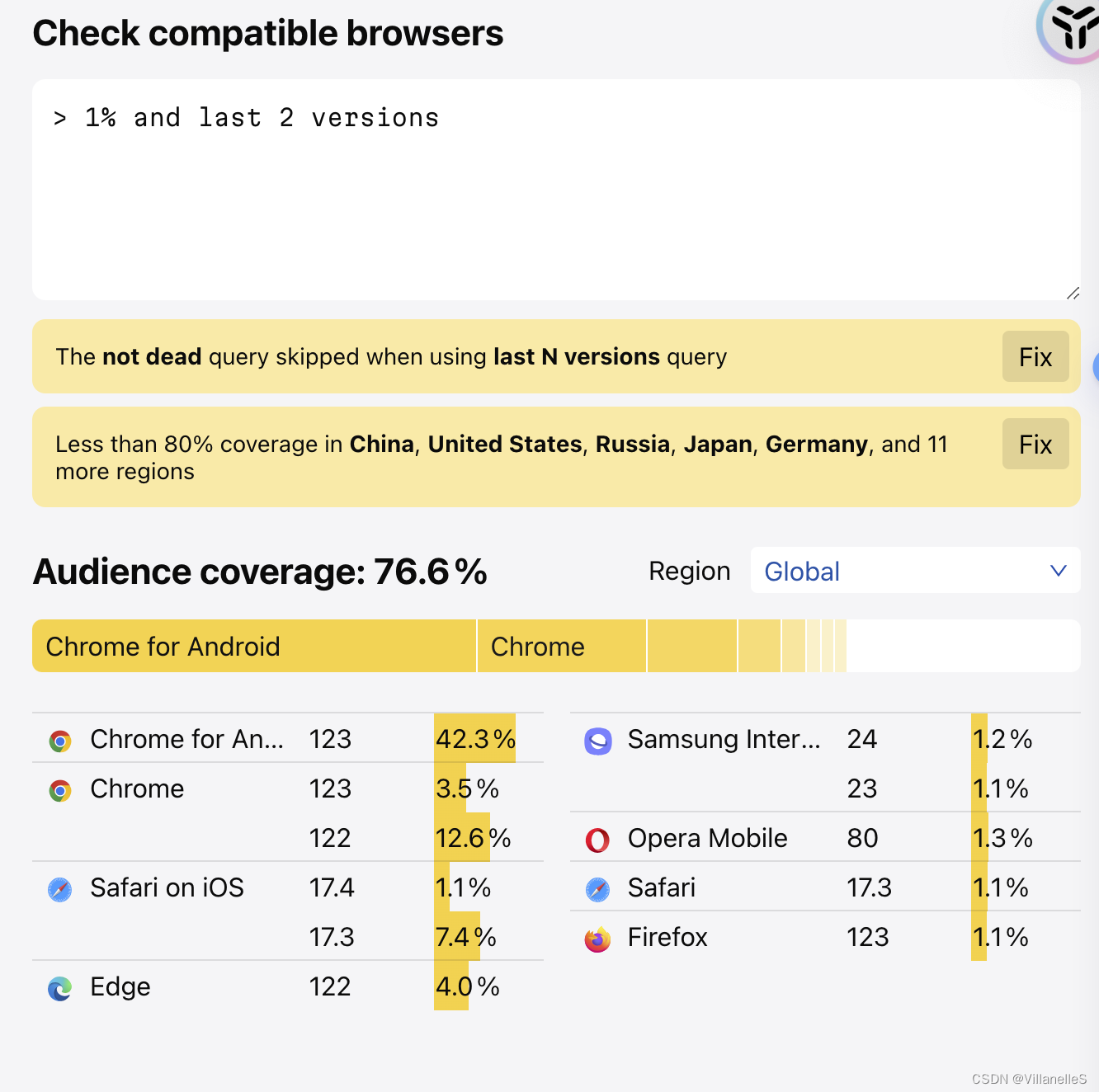
"browerslist":[">1%","last 2 versions"],

适配以下浏览器:

补充scripts脚本

webpack配置
建立webpack目录

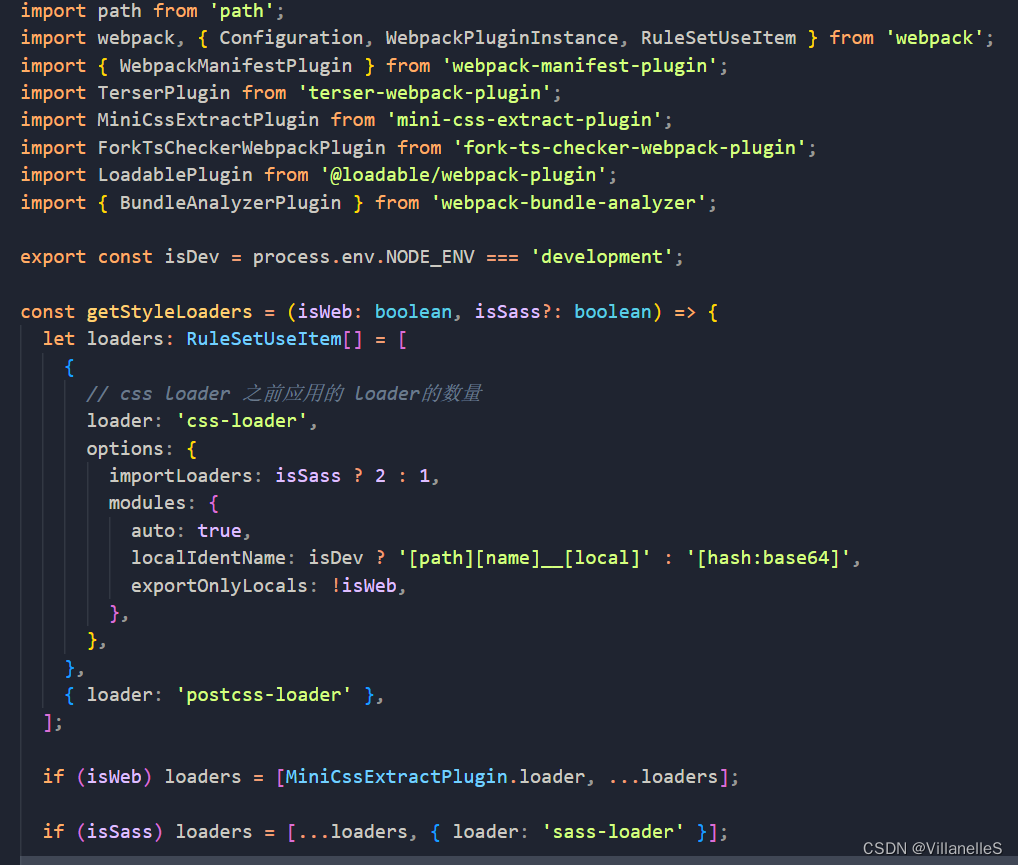
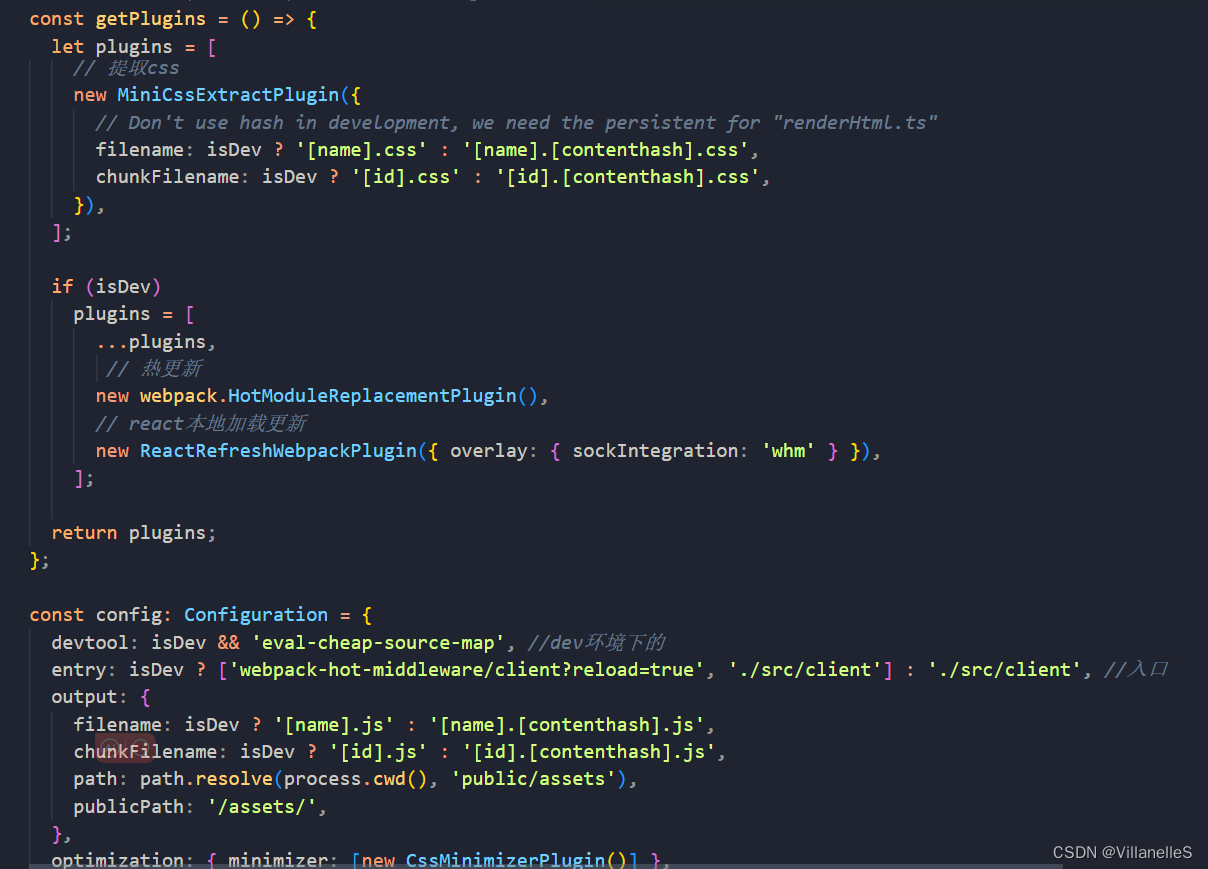
base.config.ts

client.config.ts

server.config.ts

src环境

server端:
使用express启动一个服务,再返回一个html回去
将数据放到window上
client端
- 从window上获取数据__INITIAL_STATE__。避免client再加载首屏数据
- createStore用到redux/toolkit,它是state和router的集合
- 渲染客户端入口 到 react-view上
路由
- 使用Helmet,因为支持client和server
Home
使用ErrorBoundary使得代码变得健壮性
构建过程
- 选择什么生态(Vue、React)
React - 依赖
react react-dom react-router redux - 构建工具的选择
webpack、rollup、vite - webpack、plugins、loaders
- 开始构建
SSR的好处
- 利于seo
- 利于首屏渲染
- server输出html,client加载 js 补全事件,两者结合才能实现快速渲染,正常交互
相关文章:

ECMA进阶1之从0~1搭建react同构体系项目1
ECMA进阶 ES6项目实战前期介绍SSRpnpm 包管理工具package.json 项目搭建初始化配置引入encode-fe-lint 基础环境的配置修改package.jsonbabel相关tsconfig相关postcss相关补充scripts脚本webpack配置base.config.tsclient.config.tsserver.config.ts src环境server端࿱…...

【回溯】Leetcode 22. 括号生成【中等】
括号生成 数字 n 代表生成括号的对数,请你设计一个函数,用于能够生成所有可能的并且 有效的 括号组合。 示例 1: 输入:n 3 输出:[“((()))”,“(()())”,“(())()”,“()(())”,“()()()”] 解题思路 1、使用回溯…...

Java生成带数字的图片
Java生成带数字的图片示例 在Java中,你可以使用java.awt和javax.imageio等图形库来生成带有数字的图片。下面是一个简单的示例代码,展示了如何创建并保存一张带有数字的图片。 示例代码 import javax.imageio.ImageIO; import java.awt.*; import…...

FreeSWITCH 1.10.10 简单图形化界面17 - ubuntu22.04或者debian12 安装FreeSWITCH(IamFree)
FreeSWITCH 1.10.10 简单图形化界面17 - ubuntu22.04或者debian12 安装FreeSWITCH 界面预览00、先看使用手册0、安装操作系统1、下载脚本2、开始安装3、登录网页 FreeSWITCH界面安装参考:https://blog.csdn.net/jia198810/article/details/132479324 界面预览 htt…...

【数据结构】06图
图 1. 定义1.1 无向图和有向图1.2 度、入度和出度1.3 图的若干定义1.4 几种特殊的图 2. 图的存储2.1 邻接矩阵-顺序存储(数组)2.2 邻接表-顺序存储链式存储(数组链表)2.3 十字链表-适用于有向图2.4 邻接多重表-适用于无向图 3. 图…...

Flink作业 taskmanager.numberOfTaskSlots 这个参数有哪几种设置方式
Flink作业 taskmanager.numberOfTaskSlots 这个参数有哪几种设置方式 taskmanager.numberOfTaskSlots 参数用于设置每个TaskManager上的任务槽(task slot)数量,决定了TaskManager可以并行执行的任务数量。这个参数可以通过多种方式进行设置。…...

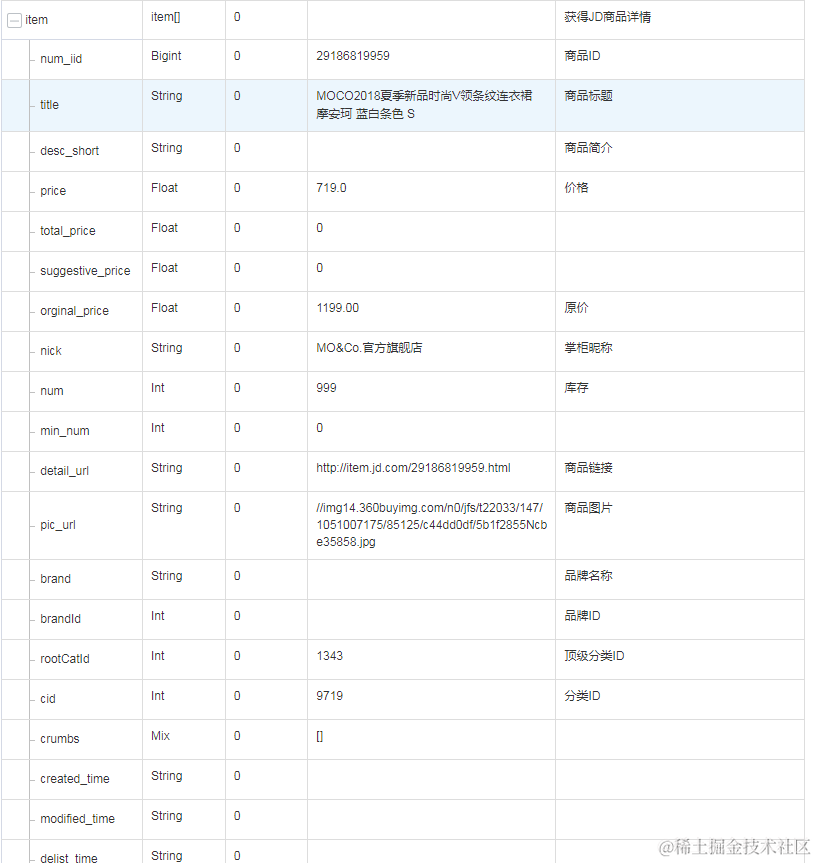
京东详情比价接口优惠券(2)
京东详情API接口在电子商务中的应用与作用性体现在多个方面,对于电商平台、商家以及用户都带来了显著的价值。 首先,从应用的角度来看,京东详情API接口为开发者提供了一整套丰富的功能和工具,使他们能够轻松地与京东平台进行交互。…...

Python knn算法
KNN(K-Nearest Neighbors)算法,即K最近邻算法,是一种基本且广泛使用的分类和回归方法。在分类问题中,KNN通过查找一个样本点的K个最近邻居,然后根据这些邻居的类别通过多数投票或加权投票来预测该样本点的类…...

[大模型]Langchain-Chatchat安装和使用
项目地址: https://github.com/chatchat-space/Langchain-Chatchat 快速上手 1. 环境配置 首先,确保你的机器安装了 Python 3.8 - 3.11 (我们强烈推荐使用 Python3.11)。 $ python --version Python 3.11.7接着,创建一个虚拟环境ÿ…...

K8S之资源管理
关于资源管理,我们会从计算机资源管理(Computer Resources)、服务质量管理(Qos)、资源配额管理(LimitRange、ResourceQuota)等方面来进行说明 Kubernetes集群里的节点提供的资源主要是计算机资源…...

Grok-1.5 Vision:X AI发布突破性的多模态AI模型,超越GPT 4V
在人工智能领域,多模态模型的发展一直是科技巨头们竞争的焦点。 近日,马斯克旗下的X AI公司发布了其最新的多模态模型——Grok-1.5 Vision(简称Grok-1.5V),这一模型在处理文本和视觉信息方面展现出了卓越的能力&#x…...

【御控物联】Java JSON结构转换(1):对象To对象——键值互换
文章目录 一、JSON是什么?二、JSON结构转换是什么?三、核心构件之转换映射四、案例之《JSON对象 To JSON对象》五、代码实现六、在线转换工具七、技术资料 一、JSON是什么? Json(JavaScript Object Notation)产生于20…...

【学习笔记】rt-thread
任务 创建好任务,不管是动态还是静态创建,任务的状态是init ,通过start方法来启动任务;线程大小 设置小了,无法正常工作?显示占空间100% 启动过程 TODO 这是编译器特性? 因为RT-Thread使用编…...

一文掌握 React 开发中的 JavaScript 基础知识
前端开发中JavaScript是基石。在 React 开发中掌握掌握基础的 JavaScript 方法将有助于编写出更加高效、可维护的 React 应用程序。 在 React 开发中使用 ES6 语法可以带来更简洁、可读性更强、功能更丰富,以及更好性能和社区支持等诸多好处。这有助于提高开发效率,并构建出更…...

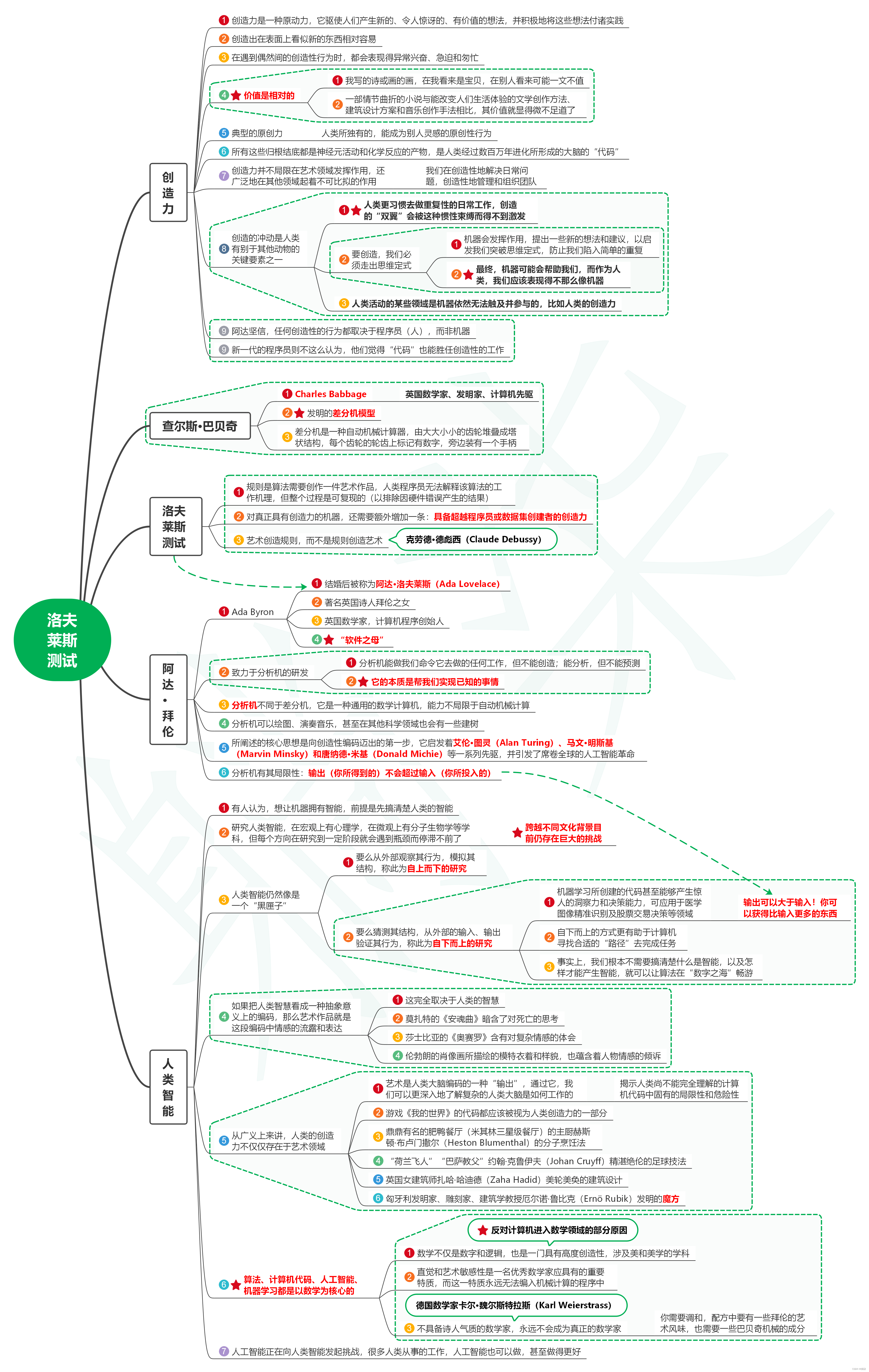
读天才与算法:人脑与AI的数学思维笔记01_洛夫莱斯测试
1. 创造力 1.1. 创造力是一种原动力,它驱使人们产生新的、令人惊讶的、有价值的想法,并积极地将这些想法付诸实践 1.2. 创造出在表面上看似新的东西相对容易 1.3. 在遇到偶然间的创造性行为时,都会表现得异…...

嵌入式系统的时间保存问题,hwclock保存注意事项
几个要点 嵌入式板子要有RTC电路和钮扣电池。这个跟电脑主板一样。嵌入式系统要有相应的驱动。使用date设置时间 date -s "2024-04-11 10:33:26" 使用hwclock保存时间 嵌入式系统如何使用hwclock正确保存时间-CSDN博客...

jenkins(docker)安装及应用
jenkins Jenkins是一个开源的、提供友好操作界面的持续集成(CI)工具,起源于Hudson(Hudson是商用的),主要用于持续、自动的构建/测试软件项目、监控外部任务的运行(这个比较抽象,暂且写上,不做解…...

uni-app中,页面跳转前,进行拦截处理的方法
个人需求阐述: 当用户在页面A中,填写了内容之后,没有点击“保存/确定”,直接通过点击返回按钮或者手机的物理返回键直接返回时,需要给出一个二次确认的弹层,当用户点击确定离开之后,跳转到页面B…...

Jmeter参数化的 4 种方式用法总结
参数化就是用变量代替数据的过程,总结参数化的4种方式: 1、用户自定义变量 用户自定义变更有两种方法: (1)在测试计划面板中的用户定义的变量设置 说明:在此用户定义的变量对所有测试计划都会生效 &…...

华为OD机试 - 连续天数的最高利润额(Java 2024 C卷 100分)
华为OD机试 2024C卷题库疯狂收录中,刷题点这里 专栏导读 本专栏收录于《华为OD机试(JAVA)真题(A卷B卷C卷)》。 刷的越多,抽中的概率越大,每一题都有详细的答题思路、详细的代码注释、样例测试…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...
