TypeScript系列之-深度理解基本类型画图讲解
JS的类型(8): null undefined string number boolean
bigint symbol
object(含 Array, Function,Date.....)
TS的类型(8+7): 以上所有,加上
void, never, enum, unknown, any
再加上自定义类型 type interface
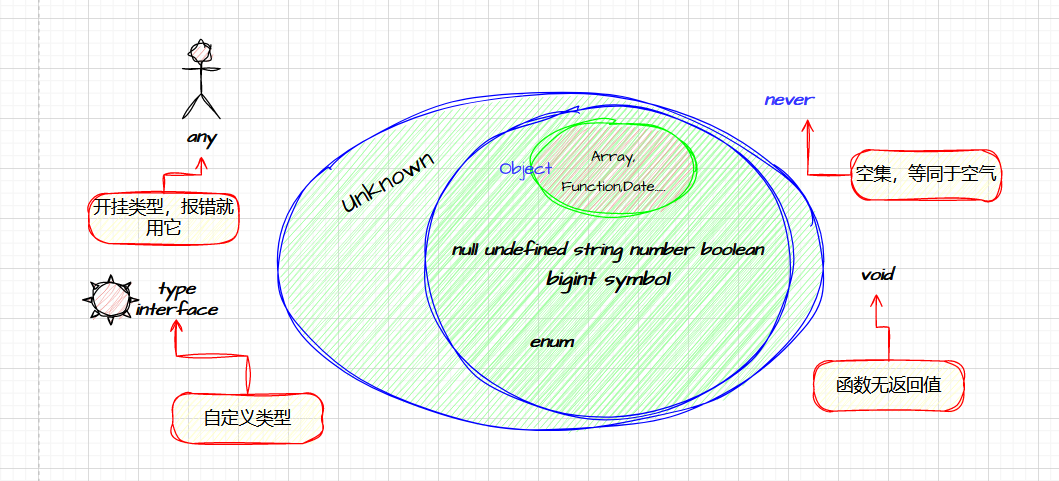
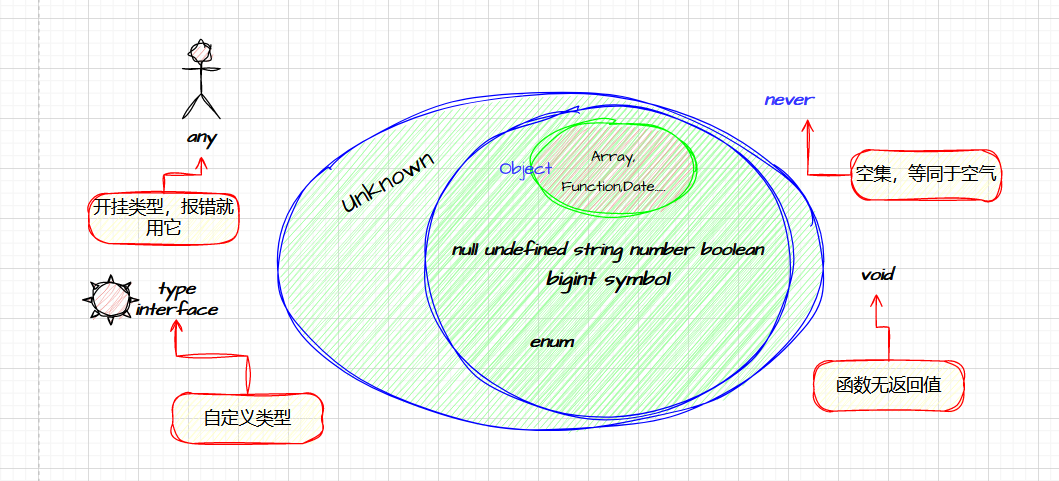
上一节我们说到用集合的思路理解TS中的类型,下面就用一张图表示基础类型之间的关系:

any和unknown类型
- any就是个开挂的(type any = noErrorType----但有些情况any也不能赋值)
- unknown安全类型,使用 unknown 做任何事情都是不合法的(unknown是所有类型的联合类型--推荐使用)
const a:unknown = 1
const b = a as string
b.splict('')function divide(param: unknown) { return param / 2;} // Error
function divide(param: unknown) { return param as number / 2;} //oknever类型
never类型表示的是那些永不存在的值的类型(其实就是空集,用于类型推断)
type A = string & number
const a:A = //×//类型推断
type B = string | number
const a:B = ('hahah' as any);
if(typeof a ==== 'string'){a.splice('')
}else if(typeof a ==== 'number'){a.tofixed(2)
}else{a // 这里a就只能是never(要不然说不过去)
}
enum枚举
在任何项目开发中,我们都会遇到定义常量的情况,常量就是指不会被改变的值。
TS 中我们使用 const 来声明常量,但是有些取值是在一定范围内的一系列常量,比如一周有七天,比如方向分为上下左右四个方向。
这时就可以使用枚举(Enum)来定义。
数字枚举基本使用:
enum Direction { Up, Down, Left, Right}枚举成员会被赋值为从 `0` 开始递增的数字
console.log(Direction.Up) //0
console.log(Direction.Down) //1
console.log(Direction.Left) //2
console.log(Direction.Right) //3枚举会对枚举值到枚举名进行反向映射
console.log(Direction[0]) // Up
console.log(Direction[1]) // Down
console.log(Direction[2]) // Left
console.log(Direction[3]) // Right如果枚举第一个元素赋有初始值,就会从初始值开始递增
enum Direction { Up = 6, Down, Left, Right}
console.log(Direction.Up) //6
console.log(Direction.Down) //7
console.log(Direction.Left) //8
console.log(Direction.Right) //9
结论:数字枚举有两个特点
- 数字递增
- 反向映射
反向映射的原理:
枚举是如何做到反向映射的呢,我们不妨来看一下被编译后的代码
var Direction;(function (Direction) { Direction[Direction["Up"] = 6] = "Up"; Direction[Direction["Down"] = 7] = "Down"; Direction[Direction["Left"] = 8] = "Left"; Direction[Direction["Right"] = 9] = "Right";})(Direction || (Direction = {}));//主体代码是被包裹在一个自执行函数里,封装了自己独特的作用域。
Direction["Up"] = 6
//会将 Direction 这个对象的 Up 属性赋值为 6,JS 的赋值运算符返回的值是被赋予的值。
Direction["Up"] = 6 返回 6
执行 Direction[Direction["Up"] = 6] = "Up";
相当于执行Direction["Up"] = 6 =Direction[6] = "Up"这样就实现了枚举的反向映射
手动赋值:
定义一个枚举来管理外卖状态,分别有已下单,配送中,已接收三个状态。
enum ItemStatus { Buy = 1, Send, Receive}
console.log(ItemStatus['Buy']) // 1
console.log(ItemStatus['Send']) // 2
console.log(ItemStatus['Receive']) // 3//但有时候后端给你返回的数据状态是乱的,就需要我们手动赋值。
//比如后端说 Buy 是 100,Send 是 20,Receive 是 1,就可以这么写enum ItemStatus { Buy = 100, Send = 20, Receive = 1}
console.log(ItemStatus['Buy']) // 100
console.log(ItemStatus['Send']) // 20
console.log(ItemStatus['Receive']) // 1计算成员
枚举中的成员可以被计算,比如经典的使用位运算合并权限,可以这么写
enum FileAccess {
Read = 1 << 1,
Write = 1 << 2,
ReadWrite = Read | Write,}
console.log(FileAccess.Read) // 2 -> 010
console.log(FileAccess.Write) // 4 -> 100
console.log(FileAccess.ReadWrite) // 6 -> 110上面运用的示例:
Vue3 源码中的 patchFlags,用于标识节点更新的属性
// packages/shared/src/patchFlags.tsexport
const enum PatchFlags {
TEXT = 1, // 动态文本节点
CLASS = 1 << 1, // 动态 class
STYLE = 1 << 2, // 动态 style
PROPS = 1 << 3, // 动态属性
FULL_PROPS = 1 << 4, // 具有动态 key 属性,当 key 改变时,需要进行完整的 diff 比较
HYDRATE_EVENTS = 1 << 5, // 具有监听事件的节点
STABLE_FRAGMENT = 1 << 6, // 子节点顺序不会被改变的 fragment
KEYED_FRAGMENT = 1 << 7, // 带有 key 属或部分子节点有 key 的 fragment
UNKEYED_FRAGMENT = 1 << 8, // 子节点没有 key 的 fragment
NEED_PATCH = 1 << 9, // 非 props 的比较,比如 ref 或指令
DYNAMIC_SLOTS = 1 << 10, // 动态插槽
DEV_ROOT_FRAGMENT = 1 << 11, // 仅供开发时使用,表示将注释放在模板根级别的片段
HOISTED = -1, // 静态节点
BAIL = -2 // diff 算法要退出优化模式
}小结:枚举的意义在于,可以定义一些带名字的常量集合,清晰地表达意图和语义,更容易地理解代码和调试。数字枚举可以用,string和other少用(显得很赘)
void类型:
void类型与 any 类型相反,它表示没有任何类型。
function welcome(): void { console.log('hello')}相关文章:

TypeScript系列之-深度理解基本类型画图讲解
JS的类型(8): null undefined string number boolean bigint symbol object(含 Array, Function,Date.....) TS的类型(87): 以上所有,加上 void, never, enum, unknown, any 再加上自定义类型 type interface 上一节我们说…...

Debian
使用root用户操作 直接使用su命令进行切换。 配置用户使用sudo命令 在安装好系统之后,使用用户名登录之后。需要执行需要root权限的命令,会发现无法执行成功。原因是没有配置用户使用sudo的权限。 编辑bash /etc/sudoers文件 可以先切换root用户安装…...

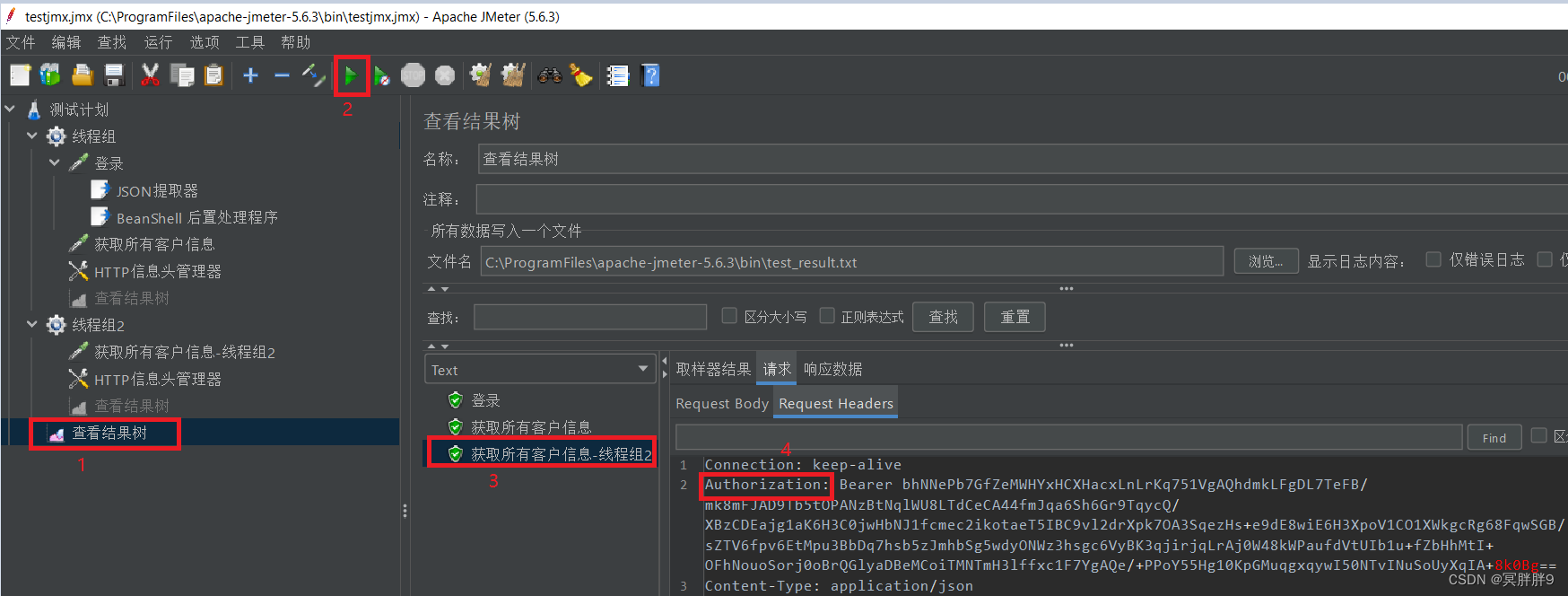
怎么使用JMeter进行性能测试?
一、简介 JMeter是Apache软件基金会下的一款开源的性能测试工具,完全由Java开发。它专注于对我们应用程序进行负载测试和性能测量,最初设计用于web应用程序,现在已经扩展到其他测试功能,比如:FTP、Database和LDAP等。…...

MySQL:锁的分类
文章目录 行级锁Record LockGap LockNext-Key Lock插入意向锁 表级锁表锁元数据锁(MDL)意向锁AUTO-INC 锁 全局锁 行级锁 Record Lock 记录锁有S锁(共享锁/读锁)和X锁(排他锁/写锁)之分,加完S…...

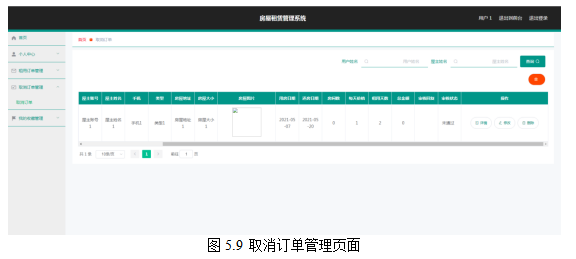
基于springboot实现房屋租赁管理系统设计项目【项目源码+论文说明】
基于springboot实现房屋租赁管理系统设计演示 摘要 互联网发展至今,无论是其理论还是技术都已经成熟,而且它广泛参与在社会中的方方面面。它让信息都可以通过网络传播,搭配信息管理工具可以很好地为人们提供服务。针对房屋租赁信息管理混乱&…...

揭秘Redis底层:一窥数据结构的奥秘与魅力
一、引言 Redis,以其高性能、高可靠、丰富的数据结构等特点,成为现代应用程序中不可或缺的缓存与存储组件。然而,Redis之所以能够实现如此卓越的性能,离不开其底层精巧的数据结构设计。本文将深入浅出地解析Redis底层五大核心数据…...

【网站项目】智能停车场管理系统小程序
🙊作者简介:拥有多年开发工作经验,分享技术代码帮助学生学习,独立完成自己的项目或者毕业设计。 代码可以私聊博主获取。🌹赠送计算机毕业设计600个选题excel文件,帮助大学选题。赠送开题报告模板ÿ…...

芒果YOLOv5改进94:检测头篇DynamicHead为目标检测统一检测头:即插即用|DynamicHead检测头,尺度感知、空间感知、任务感知
该专栏完整目录链接: 芒果YOLOv5深度改进教程 该创新点:在原始的Dynamic Head的基础上,对核心部位进行了二次的改进,在 原论文 《尺度感知、空间感知、任务感知》 的基础上,在 通道感知 的层级上进行了增强,关注每个像素点的比重。 在自己的数据集上改进,有效涨点就可以…...

获奖名单出炉,OurBMC开源大赛总决赛圆满落幕
4 月 12 日,由开放原子开源基金会牵头、OurBMC 社区及理事长单位飞腾信息技术有限公司联合承办的 OurBMC 开源大赛总决赛在江苏宿迁圆满落幕。共有 10 支参赛队伍凭着初赛的优异表现进入决赛,在路演现场上演了一场精彩绝伦的对决。 江苏省工信厅软件和信…...

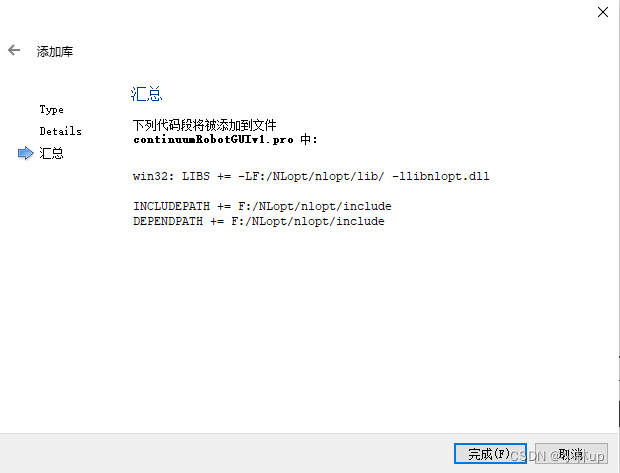
Qt配置外部库(Windows平台)
这里以C的外部库nlopt为例子来示范,右键工程选择添加库,然后选择库文件的目录(dll.a),会自动设置好包含路径(一般是include的目录),添加库(最下面一行) &…...

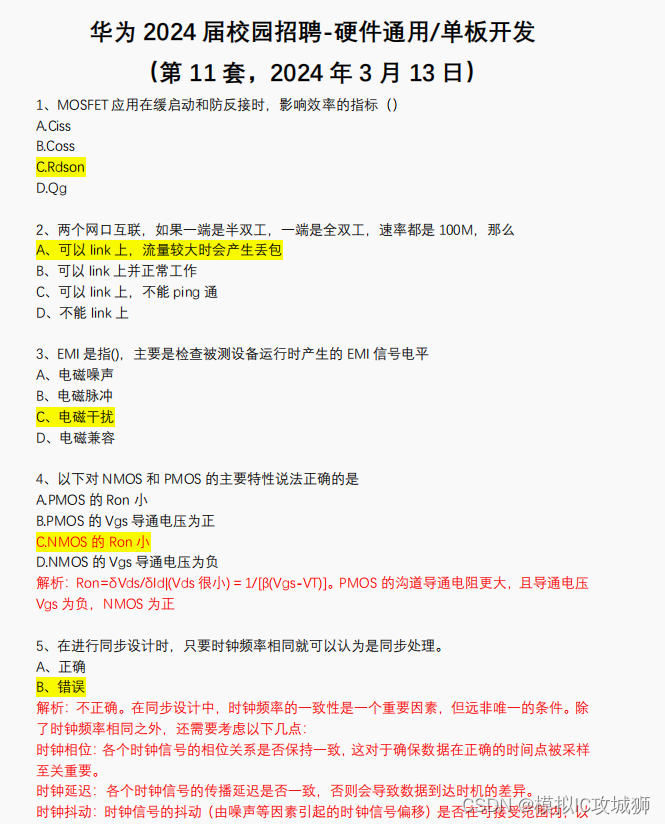
(最新)华为 2024 届实习招聘-硬件通⽤/单板开发——第十一套和十二套
(最新)华为 2024 届实习招聘-硬件通⽤/单板开发——第十一套和十二套 部分题目分享,完整版带答案(有答案和解析,答案非官方,未仔细校正,仅供参考)(共十套)获取ÿ…...

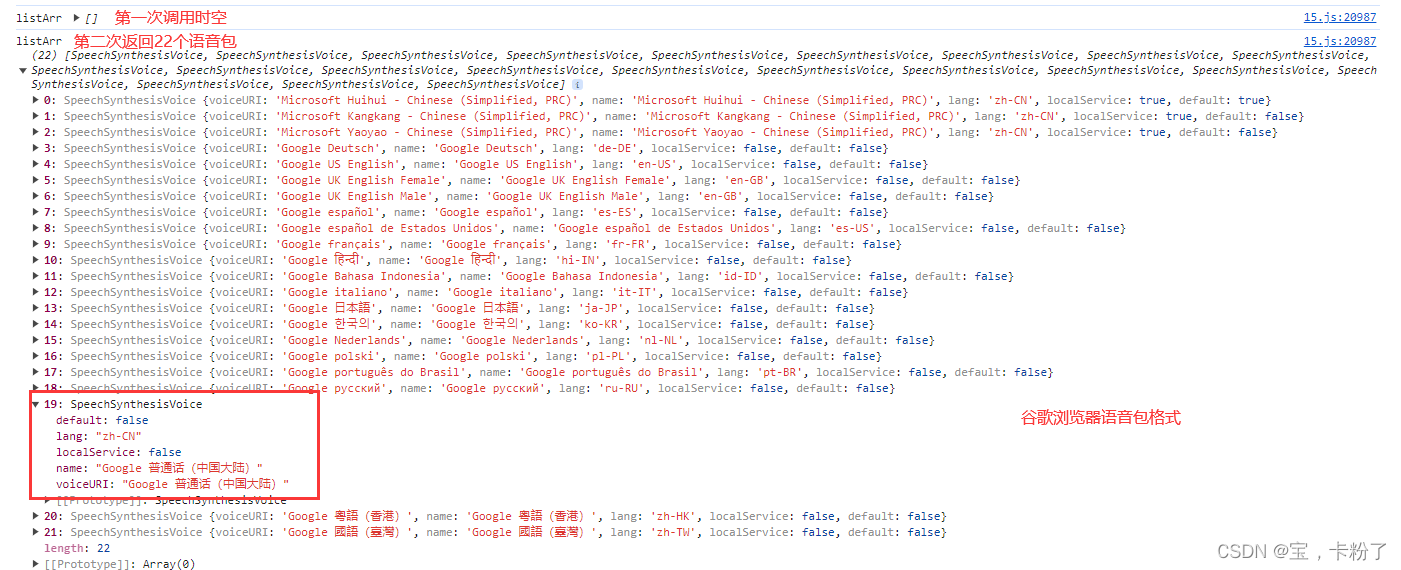
js纯前端实现语音播报,朗读功能(2024-04-15)
实现语音播报要有两个原生API 分别是【window.speechSynthesis】【SpeechSynthesisUtterance】 项目代码 // 执行函数 initVoice({text: 项目介绍,vol: 1,rate: 1 })// 函数 export function initVoice(config) {window.speechSynthesis.cancel();//播报前建议调用取消的函数…...

PostgreSQL数据库基础--简易版
数据库 其中runoobdb为数据库名 查看已经存在的数据库 \l进入数据库 \c runoobdb创建数据库 CREATE DATABASE runoobdb;删除数据库 DROP DATABASE runoobdb;表 其中COMPANY为表名 创建表格 CREATE TABLE COMPANY(ID INT PRIMARY KEY NOT NULL,NAME TEXT…...

前端解析URL的两种方式
方法一:利用 splice 分割 循环依次取出 方法一: function queryURLparams(url) {let obj {}if (url.indexOf(?) < 0) return objlet arr url.split(?)url arr[1]let array url.split(&)for (let i 0; i < array.length; i) {let arr2…...

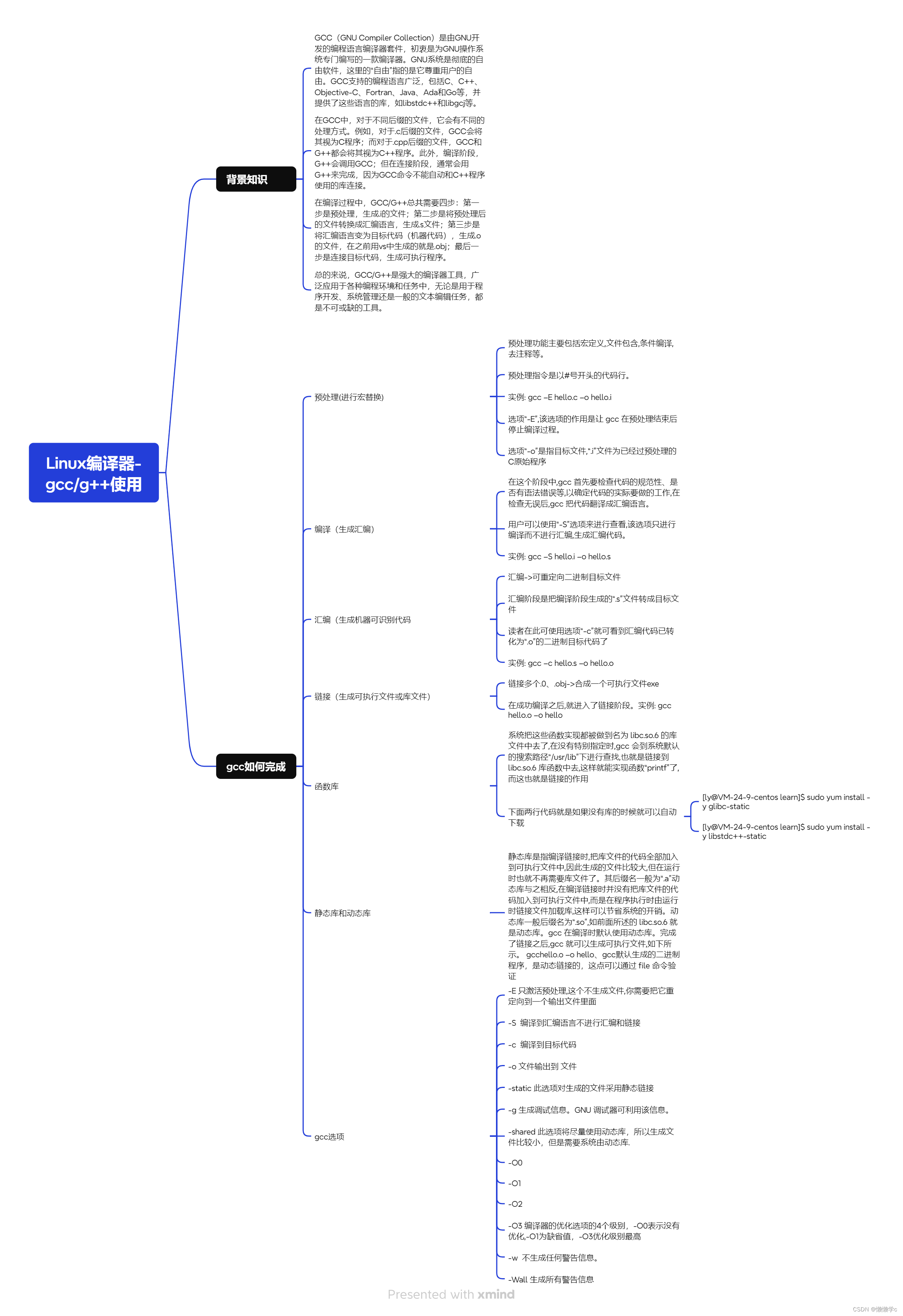
Linux的学习之路:6、Linux编译器-gcc/g++使用
摘要 本文主要是说一些gcc的使用,g和gcc使用一样就没有特殊讲述。 目录 摘要 一、背景知识 二、gcc如何完成 1、预处理(进行宏替换) 2、编译(生成汇编) 3、汇编(生成机器可识别代码 4、链接(生成可执行文件或…...

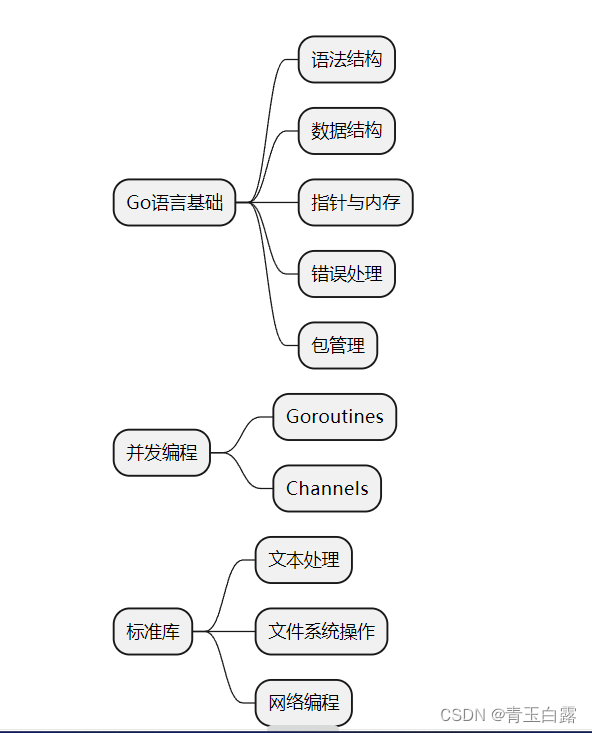
分享2024 golang学习路线
写在前面 Go语言(也称为Golang)是Google开发的一种静态强类型、编译型语言,它具有简洁、快速、安全、并发等特点,尤其适合构建大型软件、微服务架构和云平台服务。Go的学习曲线相对平缓,社区活跃,是现代编…...

【Linux】进程间通信——system V版本 共享内存
目录 共享内存 原理 实践 shmget() 创建共享内存 shmctl() 删除共享内存 shmat() 挂接进程和共享内存 shmt() 进程和共享内存去关联 共享内存的特性 优势 劣势 用共享内存实现进程间通信 共享内存 原理 两个进程的PCB各自维护着一个进程地址空间。当两个进…...

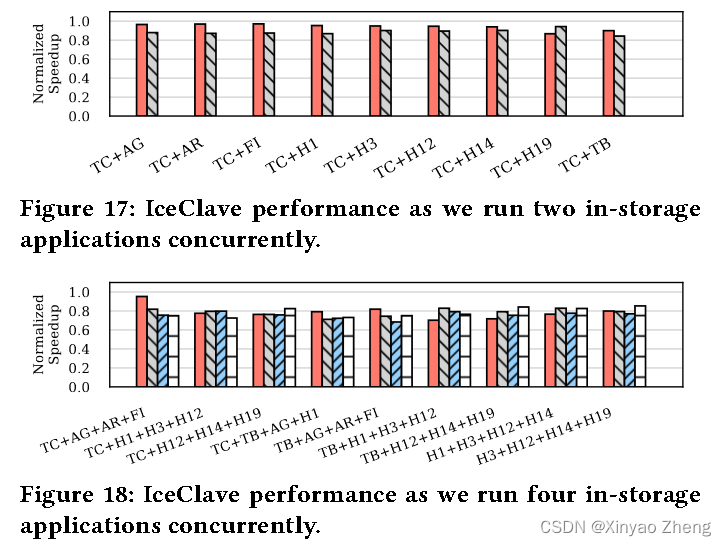
【TEE论文】IceClave: A Trusted Execution Environment for In-Storage Computing
摘要 使用现代固态硬盘(SSD)的存储中计算使开发人员能够将程序从主机转移到SSD上。这被证明是缓解I/O瓶颈的有效方法。为了促进存储中计算,已经提出了许多框架。然而,其中很少有框架将存储中的安全性作为首要任务。具体而言&…...

【攻防世界】bug
垂直越权IP绕过文件上传 垂直越权 IP绕过 bp抓包,添加请求头X-Forwarded-For:127.0.0.1 文件上传 文件上传绕过: 1. mime检测(Content-Type) 2. 大小写绕过 3. 等价替换(php5,php3) 4. 利用J…...

详解UART通信协议以及FPGA实现
文章目录 一、UART概述二、UART协议帧格式2.1 波特率2.2 奇校验ODD2.3 偶校验EVEN 三、UART接收器设计3.1 接收时序图3.2 Verilog代码3.3 仿真文件测试3.4 仿真结果3.5 上版测试 四、UART发送器设计4.1 发送时序图4.2 Verilog代码4.3 仿真文件测试4.4 仿真结果4.5 上板测试 五、…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...
