Vue 3 性能飞跃:解析其性能提升的关键方面
文章目录
- 响应式系统优化
- 静态树提升
- diff算法优化
- Tree Shaking优化
- Composition API
- 事件缓存机制
响应式系统优化
Vue双向绑定原理
Proxy 相较于 Object.defineProperty 在性能上的优势主要体现在以下几个方面:
-
属性检测的全面覆盖:
-
Object.defineProperty只能针对对象已有的属性进行劫持,对于对象属性的添加或删除无法做到监听。 -
而
Proxy则可以代理整个对象,无论是属性的读取、赋值,还是添加新属性、删除属性,甚至是监听数组的变化等,Proxy 都可以做到。
因此,Proxy 提供了更全面的属性检测覆盖,减少了开发者需要手动处理特殊情况的代码量。
-
.
-
减少性能开销:
-
由于 Object.defineProperty 是针对每个属性进行劫持的,因此当对象属性较多时,会导致大量的性能开销。
vue2无法知道代码运行时具体会访问哪个属性,所以在初始化这个对象的时候,vue2只能采取递归遍历的方式把对象的每一层每一个属性都变成响应式,这就会影响页面的初始化渲染速度;
-
而 Proxy 是对整个对象进行代理,无需对每个属性进行单独处理,从而减少了性能开销。
对于多层嵌套的对象,由于proxy只能代理一层,所以vue3在真正访问到对象属性的时候,才去判断递归,而不是在初始化的时候就一股脑的递归。
.
-
-
更好的扩展性:
Proxy 是 ECMAScript 6 (ES6) 引入的新特性,相较于 Object.defineProperty 有着更好的扩展性和未来兼容性。随着 JavaScript 语言的不断发展和完善,Proxy 可能会得到更多的优化和改进,从而进一步提升性能。
. -
更高的灵活性:
Proxy 是直接代理整个对象。这意味着 Proxy 可以更加灵活地处理对象的各种操作,而不仅仅局限于属性的读写。
这种灵活性使得 Proxy 在处理复杂逻辑或特殊需求时更加得心应手。
静态树提升
静态树提升(Static Tree Hoisting)可以在编译阶段识别并提取出不会改变的静态节点,从而避免在每次渲染时重复计算这些节点,提高了组件的渲染性能,通过减少不必要的计算和DOM操作来加快页面的加载和更新速度。
-
在Vue2的编译中,有一个
optimize过程,会对一些不会变化的DOM做静态标记。
一旦一个节点被标记为静态根节点,Vue就会生成一个staticRenderFns数组来缓存这些静态节点的渲染函数。
这意味着在每次组件的渲染过程中,Vue可以直接调用这些缓存的渲染函数来生成静态节点的VNode,而不是每次都重新计算。此外,静态节点生成的VNode会带有
isStatic: true的属性。在Vue的虚拟DOM diff算法中,会跳过对带有isStatic: true属性的VNode这些节点的比较和更新,因为它们是静态的,不会改变。这进一步减少了不必要的DOM操作和比较,提高了渲染性能。 -
在Vue 3中,静态树提升不仅仅是对单个静态节点进行优化,而是将整个静态子树(即一组嵌套的静态节点)提升到父组件的渲染过程中。这意味着,在每次父组件重新渲染时,这个静态子树都会被直接复用,而不需要重新计算和创建。
通过这种方式,静态树提升能够显著减少渲染函数的复杂性,降低不必要的运行时开销,从而提高应用的性能和响应速度。尤其是在处理包含大量静态内容的组件时,静态树提升的效果尤为显著。
diff算法优化
Vue中的diff算法
-
静态标记与缓存
Vue 3在编译阶段会对静态节点进行标记,并在渲染过程中缓存这些静态节点。
这意味着在后续的更新中,Vue可以直接跳过这些静态节点的比较和渲染,从而减少了不必要的计算和DOM操作。
这种优化在大型应用中尤为显著,可以显著提高渲染性能。 -
动态节点的优化
除了静态节点,Vue 3还对动态节点进行了优化。
通过标记动态节点,Vue 3能够只对需要更新的节点进行比较和渲染,进一步提高了渲染性能。
这种优化对于频繁更新或具有大量动态内容的组件尤为有效。 -
事件代理与静态事件优化
Vue 3的diff算法还针对事件监听器进行了优化。
它采用了事件代理的方式,减少了事件监听器的数量,提高了性能。
此外,对于静态事件,Vue 3的diff算法会跳过不必要的比较和更新,只有在事件确实发生变化时才会触发组件的更新。 -
最长递增子序列
Vue 3的diff算法采用了最长递增子序列(Longest Increasing Subsequence,LIS)算法来找出最小的修改偏移量,优化节点移动时的操作,进一步减少了不必要的节点比较和更新操作,提高渲染性能。
LIS算法在diff过程中可以确定最少需要移动哪些节点来达到新的顺序,从而避免了不必要的节点重排。
Tree Shaking优化
Vue 3 提供了更好的 Tree Shaking 支持,可以消除代码中未使用的部分,减少了不必要的代码和模块,减少打包体积,从而降低了应用程序的加载时间和运行时的内存占用。
-
Vue 3通过静态树提升技术,能够在编译阶段就识别并移除模板中的静态部分,这意味着这些静态部分在最终的打包结果中不会占用任何空间。而Vue 2中,由于无法有效识别和处理静态内容,即使它们不会被使用,也会包含在最终的打包文件中,从而增加了体积。
-
Vue 3的源代码被重写为使用ES Modules格式,这使得Vue 3能够天然地支持Tree Shaking。ES Modules格式允许开发者将代码拆分成更小的、可复用的模块,并且只有在这些模块被实际使用时,才会被打包进最终的代码中。
Composition API
Vue3引入了Composition API,允许开发者将组件的逻辑分割成更小的、可复用的函数。这种模块化的设计使得代码更加清晰、易于维护,并且提高了组件的复用性,进一步提升了性能。
通过引入 Composition API,开发者可以更好地组织和复用逻辑代码,提高了代码的可维护性和可读性。
同时,Vue 3 还支持更多的特性,如片段(Fragments)、Teleport(传送门)和 Suspense(异步组件的悬挂状态)等,进一步丰富了组件的功能和用法。
事件缓存机制
Vue 3 引入了事件缓存机制,当事件被多次触发时,不会每次都执行事件处理函数,而是使用缓存的结果,从而减少了不必要的计算和处理时间,提高了应用程序的性能。
-
在 Vue 2.x 中,当绑定 DOM 事件(如
@click)时,这些事件被视为动态变量。因此,每次视图更新时,Vue 都会追踪这些事件的变化,并在每次触发时重新生成新的函数。
这种机制在事件处理上可能产生不必要的开销。
-
在 Vue 3 中,通过引入事件
缓存对象 cacheHandlers,这种机制得到了改进。当 cacheHandlers 开启时,
@click等绑定的事件会被标记为静态节点,并放入 cacheHandlers 中。这样,在视图更新时,Vue 不会追踪这些静态事件的变化。当事件再次触发时,Vue 可以直接调用缓存的事件回调方法,而无需重新生成函数。
相关文章:

Vue 3 性能飞跃:解析其性能提升的关键方面
文章目录 响应式系统优化静态树提升diff算法优化Tree Shaking优化Composition API事件缓存机制 响应式系统优化 Vue双向绑定原理 Proxy 相较于 Object.defineProperty 在性能上的优势主要体现在以下几个方面: 属性检测的全面覆盖: Object.defineProper…...

MySQL 存储过程中,参数的传递主要通过以下两种方式:IN、OUT 和 INOUT
在 MySQL 存储过程中,参数的传递主要通过以下两种方式:IN、OUT 和 INOUT。这些参数类型决定了参数在存储过程中的使用方式以及存储过程执行完毕后参数值的变化。 1. IN 参数 IN 参数是输入参数,它的值在存储过程被调用时传入,并…...

修改当前Git仓库的地址、用户名、密码
1.修改仓库地址 git remote set-url origin 新的仓库地址2.修改用户名和密码 2.1 修改用户名和密码1 分两步操作: 修改用户名: git config --global user.name "Your New Name"修改密码: 如果是 HTTPS 访问方式,并…...

尚鼎环境科技诚邀您参观2024第13届生物发酵展
参展企业介绍 尚鼎环境科技(江苏)有限公司设立于2010年,公司坐落于江南平原南端素有『苏北门户』之称的古城扬州,办公室位在江苏省扬州市邗江区高新技术创业服务中心。 尚鼎环境科技长年致力于食品精炼/环境工程领域全程技术服务,工程实绩遍…...

UE5 C++ 创建3DWidgete 血条 再造成伤害
一.创建 二.UI里声明变量 创建类 public:UPROPERTY(EditAnywhere,BlueprintReadWrite,Category "MyWidget")float CurrentHealth 100.0f;UPROPERTY(EditAnywhere,BlueprintReadWrite,Category "MyWidget"…...
启动)
Android 14 vold 分析(1)启动
1.启动 它是从rc文件中启动的,rc文件是second stage init才会解析的,也就是说vold主要作用做second stage mount,那first stage mount是怎么做的呢,第一阶段实际上直接调用的是fs_mgr进行的mount,fs_mgr_do_mount_one…...

【云计算】混合云组成、应用场景、风险挑战
混合云组成及应用场景 1.混合云组成1.1 基础网络1.2 统一的技术平台 2.混合云应用场景2.1 灾备2.2 弹性算力调度2.3 法律合规2.4 成本控制 3.风险与挑战3.1 标准缺乏3.2 网速有限3.3 技术绑定3.4 法律合规 1.混合云组成 根据混合云应用场景的不同,混合云的组件差别…...

spring bean的继承和依赖
bean的继承和依赖 spring除了提供了一般的配置bean的方式之外,还实现了java中继承的特性,设置bean的父子关系,这样对于一些重复的配置就可以进行省略 bean的继承 配置bean的父子关系,父bean有的东西,子bean全部继承过来…...

Swift中的字符串
Swift中的字符串是一个有序的字符集合,用于存储和操作文本数据。字符串由一系列的Unicode字符组成,可以包含任意的字符,包括字母、数字、符号和空格等。 在Swift中,字符串的类型是String,可以使用双引号或者三引号来表…...

MySQL基础-----约束详解
目录 一. 概述: 二.约束演示: 三.外键约束: 3.1介绍: 3.2外键约束语法: 3.3删除,更新行为: 一. 概述: 🧐🧐概念:约束是作用于表中字段上的规则,用于限制…...

【Unity】游戏场景添加后处理特效PostProcessing
添加后处理特效PostProcessing 添加雾效果后处理何为后处理?添加后处理特效 添加雾效果 依次点击Window -> Rendering -> Lighting添加Lighting面板。 点击Lighting里面的Environment,找到Other Setting 将Fog选项勾选 更改下方的颜色 调整雾的浓…...

STM32芯片软复位导致SRAM2的值被擦除话题
1. 问题描述 客户在使用 STM32L433CCY6 开发过程中,出现软件复位后 SRAM2 里的值被擦除问题。 2. 问题确认 客户用同一版软件在两块板子上的表现还不一样,一块软件复位后 SRAM2 的值不会被擦除,另一块则会被擦除,并且确认被擦除…...

【C++航海王:追寻罗杰的编程之路】异常——错误处理方式之一
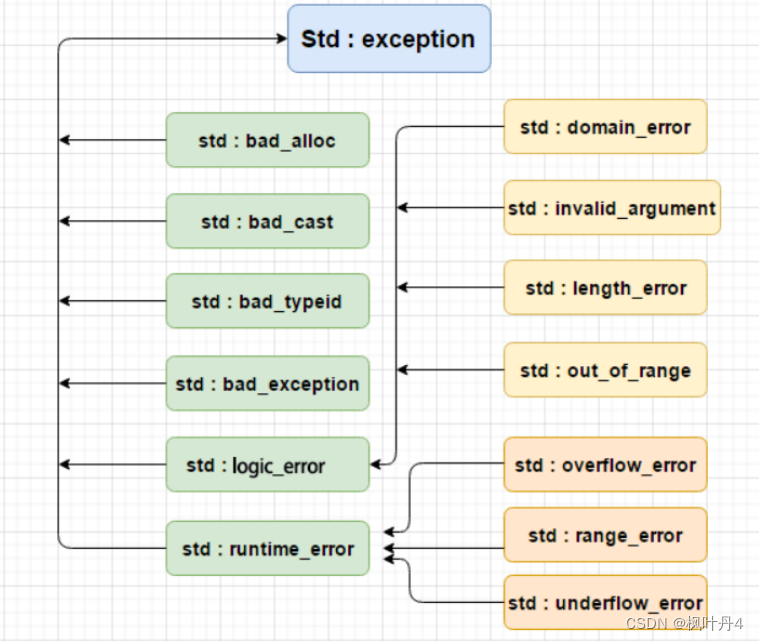
目录 引言 1 -> C语言传统的处理错误的方式 2 -> C异常概念 3 -> 异常的使用 3.1 -> 异常的抛出和捕获 3.2 -> 异常的重新抛出 3.3 -> 异常规范 4 -> 自定义异常体系 5 -> C标准库的异常体系 6 -> 异常的优缺点 引言 在C编程中ÿ…...

5.2 mybatis之autoMappingBehavior作用
文章目录 1. NONE关闭自动映射2. PARTIAL非嵌套结果映射3. FULL全自动映射 众所周知mybatis中标签< resultMap >是用来处理数据库库字段与java对象属性映射的。通常java对象属性(驼峰格式)与数据库表字段(下划线形式)是一 一…...

【算法一则】做算法学数据结构 - 简化路径 - 【栈】
目录 题目栈代码题解 题目 给你一个字符串 path ,表示指向某一文件或目录的 Unix 风格 绝对路径 (以 ‘/’ 开头),请你将其转化为更加简洁的规范路径。 在 Unix 风格的文件系统中,一个点(.)表…...

OpenHarmony实战开发-如何使用Web预渲染实现功能介绍。
介绍 为了便于大家在使用本案例集时能够更详细的了解各个案例,本案例基于Web预渲染实现了案例介绍功能,即应用右下角的问号icon。 效果图预览 使用说明 因为直接加载的线上README,因此本功能需联网使用点击icon,即会弹出对应案…...

三七互娱,oppo,快手25届暑期实习内推
三七互娱,oppo,快手25届暑期实习内推 ①OPPO 【内推码】:X6866447 【一键内推】:https://careers.oppo.com/university/oppo/campus/post?shareId4546 【需求岗位】软件类、AI/算法类、硬件类、设计类、产品类 ②快手 【岗位】算法、工程、游…...

InnoDB架构:内存篇
InnoDB架构:内存篇 InnoDB是MySQL数据库中默认的存储引擎,它为数据库提供了事务安全型(ACID兼容)、行级锁定和外键支持等功能。InnoDB的架构设计优化了对于读取密集和写入密集型应用的性能表现,是一个高度优化的存储系…...

8个Python高效数据分析的技巧
这篇文章介绍了8个使用Python进行数据分析的方法,不仅能够提升运行效率,还能够使代码更加“优美”。 1 一行代码定义List 定义某种列表时,写For 循环过于麻烦,幸运的是,Python有一种内置的方法可以在一行代码中解决…...

暴力破解密码自动阻断
1 re模块 re 模块是 Python 中用于正则表达式操作的模块。正则表达式(Regular Expression)是一种强大的文本处理工具,它使用一种特殊的字符序列来表示字符串中的模式,并可以通过模式匹配、查找、替换等操作对文本进行高效处理。 …...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...
