TypeScript 基础语法
文章目录
- 1. 类型注解
- 2. 接口(Interfaces)
- 3. 类(Classes)
- 4. 泛型(Generics)
- 5. 枚举(Enums)
- 6. 高级类型
- 7. 模块
- 8. 装饰器(Decorators)
- 9. 映射类型(Mapped Types)
- 10. 条件类型(Conditional Types)
- 11. 索引访问类型(Indexed Access Types)
- 12. Null 安全性(Null Safety)
- 13. 模块解析
- 14. 命名空间(Namespaces)
- 15. 模块与命名空间的混合使用
- 16. 装饰器工厂
- 17. 类型守卫和类型区分(Type Guards and Differentiating Types)
- 18. 高级类型和技巧
- 19. 模块声明
TypeScript 是 JavaScript 的一个超集,由 Microsoft 开发。它添加了类型系统和一些其他特性,旨在增强代码的可靠性和开发效率。TypeScript 最终会被编译成纯 JavaScript,以便在各种浏览器和节点环境中运行。下面,我们将介绍 TypeScript 的一些基本语法和特性。
1. 类型注解
类型注解是 TypeScript 最核心的特性之一,它允许你明确地指定变量、函数参数和函数返回值的类型。
let isDone: boolean = false;
let age: number = 20;
let firstName: string = "Alice";function greet(name: string): string {return "Hello, " + name;
}
2. 接口(Interfaces)
接口是定义对象形状的强大方式,它指定了对象应该有哪些属性以及对应的类型。
interface User {name: string;age?: number; // 可选属性
}function register(user: User) {console.log(user.name);
}register({ name: "John" }); // 有效
register({ age: 25 }); // 编译错误,缺少'name'属性
3. 类(Classes)
TypeScript 支持基于类的面向对象编程。类可以使用 public、private、protected 这些访问修饰符来控制成员的访问权限。
class Animal {private name: string;constructor(name: string) {this.name = name;}public move(distance: number) {console.log(`${this.name} moved ${distance}m.`);}
}
4. 泛型(Generics)
泛型提供了一种方法来创建可重用的组件,一个组件可以支持多种类型的数据,这样用户就可以以自己的数据类型来使用组件。
function identity<T>(arg: T): T {return arg;
}let output = identity<string>("myString");
let outputNumber = identity<number>(100);
5. 枚举(Enums)
枚举是一种定义命名常数组的方式,用于创建有限集合的明确值。
enum Color {Red,Green,Blue,
}let c: Color = Color.Green;
6. 高级类型
- 联合类型:允许一个值可以是几种类型之一。
- 交叉类型:组合多种类型成为一种类型。
- 类型别名:提供类型的新名称。
type StringOrNumber = string | number;
type UserResponse = User & { token: string };
7. 模块
TypeScript 支持模块,允许从外部文件导入其他模块,也可以导出模块使其它文件可以使用。
// some-module.ts
export const pi = 3.14;
export function square(x: number) {return x * x;
}// main.ts
import { pi, square } from "./some-module";
console.log(pi);
console.log(square(10));
8. 装饰器(Decorators)
装饰器是一种特殊类型的声明,它可以被附加到类声明,方法,访问器,属性或参数上。装饰器使用 @expression 这种形式,expression 必须计算为一个函数。
function sealed(constructor: Function) {Object.seal(constructor);Object.seal(constructor.prototype);
}@sealed
class BugReport {type = "report";title: string;constructor(t: string) {this.title = t;}
}
继续深入探讨 TypeScript 的更多高级特性和用法,这些特性可以帮助开发者更有效地编写健壮且可维护的代码。
9. 映射类型(Mapped Types)
映射类型允许你从一个已知的类型创建新类型,它的属性是基于原始类型的属性变换而来。这是一种灵活的方法来创建相关类型,而不必重复定义。
type Keys = 'option1' | 'option2';
type Flags = { [K in Keys]: boolean };const featureFlags: Flags = {option1: true,option2: false,
};
10. 条件类型(Conditional Types)
条件类型允许类型具有类似 JavaScript 中 if 语句的逻辑。这可以用于在类型层面进行条件判断。
type Check<T> = T extends string ? 'String' : 'Not String';
type Type1 = Check<string>; // 'String'
type Type2 = Check<number>; // 'Not String'
11. 索引访问类型(Indexed Access Types)
通过索引访问类型,可以通过其他类型的索引来查询属性的类型。
type User = { name: string; age: number; };
type UserName = User['name']; // string
12. Null 安全性(Null Safety)
TypeScript 强制性地处理了 null 和 undefined,可以在编译阶段防止很多运行时错误。
function doSomething(x: string | null) {console.log(x!.toUpperCase()); // 使用 '!' 非空断言操作符
}
13. 模块解析
TypeScript 模块解析逻辑决定了模块和导入语句如何互动,支持相对和非相对模块导入。
14. 命名空间(Namespaces)
命名空间是 TypeScript 的一个早期功能,它提供了一种将多个相关的全局类型、接口和类组合到一起的方式。
namespace Validation {export interface StringValidator {isValid(s: string): boolean;}const lettersRegexp = /^[A-Za-z]+$/;export class LettersOnlyValidator implements StringValidator {isValid(s: string) {return lettersRegexp.test(s);}}
}
15. 模块与命名空间的混合使用
TypeScript 允许在模块中使用命名空间来组织代码,反之亦然。
16. 装饰器工厂
装饰器工厂是一个表达式,返回一个函数,该函数在运行时被调用来装饰类或类成员。
function Color(value: string) { // 装饰器工厂return function (target) {// 这是装饰器Object.defineProperty(target, 'color', {value: value});}
}@Color('blue')
class Car {
}
17. 类型守卫和类型区分(Type Guards and Differentiating Types)
类型守卫允许你在代码块中保证变量属于某个特定类型。这通常通过自定义的类型保护函数实现。
function isFish(pet: Fish | Bird): pet is Fish {return (pet as Fish).swim !== undefined;
}// 现在可以安全地使用 'swim' 方法
const pet = getSmallPet();
if (isFish(pet)) {pet.swim();
} else {pet.fly();
}
18. 高级类型和技巧
TypeScript 支持许多高级类型技巧,如使用 Partial, Readonly, Pick, Record 等实用的内置类型。
19. 模块声明
当需要引入非 TypeScript 模块(如某些 JavaScript 库或 JSON 文件)时,可以使用模块声明来告诉 TypeScript 如何处理它们。
declare module "*.json"{const value: any;export default value;
}
相关文章:

TypeScript 基础语法
文章目录 1. 类型注解2. 接口(Interfaces)3. 类(Classes)4. 泛型(Generics)5. 枚举(Enums)6. 高级类型7. 模块8. 装饰器(Decorators)9. 映射类型(…...

服务器数据恢复—V7000存储raid5数据恢复案例
服务器数据恢复环境: P740AIXSybaseV7000存储阵列柜,阵列柜上有12块SAS机械硬盘(包括1块热备盘)。 服务器故障: 管理员在日常巡检过程中发现阵列柜中有一块磁盘发生故障,于是更换磁盘并同步数据࿰…...

扫雷 【搜索,哈希】
9.扫雷 - 蓝桥云课 (lanqiao.cn) #include<bits/stdc.h> using namespace std; #define int long long const int N1e5100; int n,m,res0; struct pt{int x,y,r; }; typedef pair<int,int> pii; map <pii,int> a;//炸雷的map,键是x,y,值是r map <pii,int&…...

如何在CentOS安装Firefox并结合内网穿透工具实现公网访问本地火狐浏览器
文章目录 1. 部署Firefox2. 本地访问Firefox3. Linux安装Cpolar4. 配置Firefox公网地址5. 远程访问Firefox6. 固定Firefox公网地址7. 固定地址访问Firefox Firefox是一款免费开源的网页浏览器,由Mozilla基金会开发和维护。它是第一个成功挑战微软Internet Explorer浏…...

LlamaIndex 组件 - Loading
文章目录 一、概览加载Transformations将所有内容放在一起抽象 二、文档/节点概览1、概念2、使用模式文件节点 三、定义和定制文档1、定义文档2、自定义文档2.1 元数据2.2 自定义id2.3 高级 - 元数据定制1)自定义LLM元数据文本2)自定义嵌入元数据文本3&a…...

再见了 wordpress !又一款简洁实用的个人博客,简单好使【文末领福利】
最近想搭一个简单的博客,不想要 wordpress 这类那么臃肿的系统,于是开源站找了下,看看有没有搭建简单,又好使的博客系统。于是还真找到了一个项目 -- VanBlog 简介 VanBlog 是一款简洁优雅的个人博客系统,它拥有很好性…...

【经典算法】LeetCode 136:只出现一次的数字(Java/C/Python3实现含注释说明,Easy)
个人主页: 进朱者赤 阿里非典型程序员一枚 ,记录平平无奇程序员在大厂的打怪升级之路。 一起学习Java、大数据、数据结构算法(公众号同名) 目录 题目描述思路及实现方式一:使用异或运算(推荐)思…...

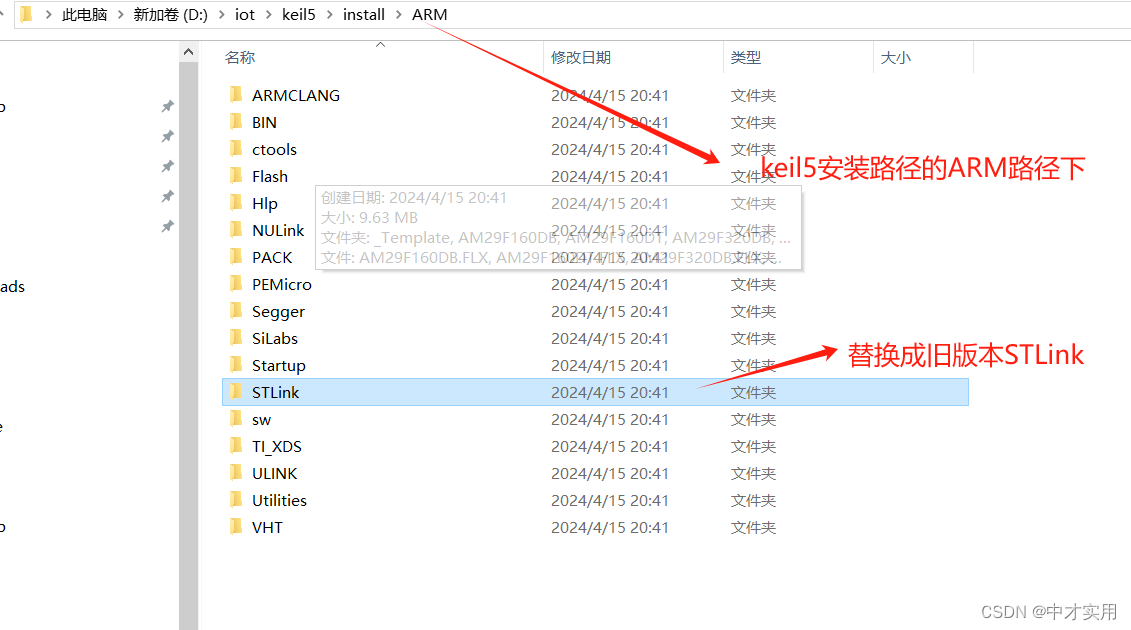
ST-LINK Utility 4.6.0 下载安装及使用方法介绍
一、介绍 STM32 ST-LINK Utility是针对STM32全系芯片进行编程(读、写、擦除、选项字)的一款工具。 STM32 ST-LINK Utility软件主要的功能就是量产(批量下载代码的工具)。它也是比较实用的一个工具,当我们需要查看芯片F…...

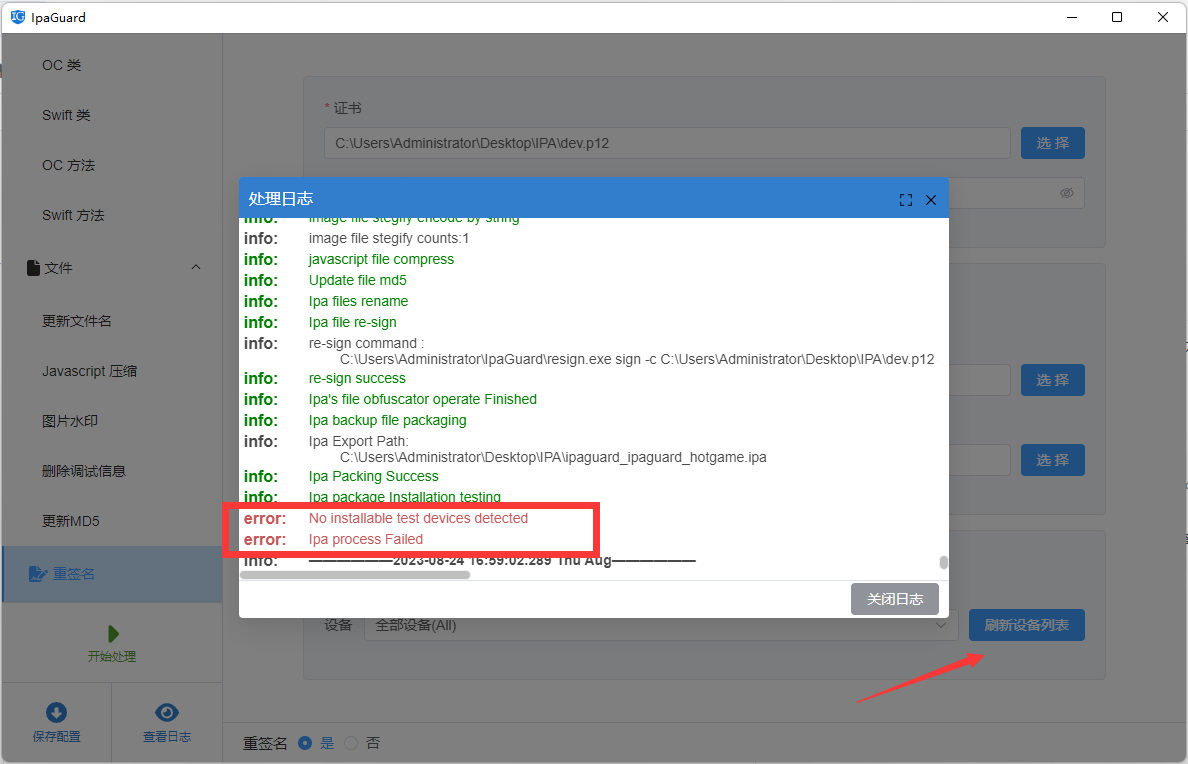
【教程】cocos2dx资源加密混淆方案详解
1,加密,采用blowfish或其他 2,自定是32个字符的混淆code 3,对文件做blowfish加密,入口文件加密前将混淆code按约定格式(自定义的文件头或文件尾部)写入到文件 4,遍历资源目录,对每个文件做md5混淆,混淆原始串“相对路径”“文件名”混淆code, 文件改名并且移动到资源目录根…...

【Altium Designer 20 笔记】PCB板框
Altium Designer中设置PCB板框 PCB板框位于Mechanical1层 点击放置中的线条或使用其他绘图工具来绘制板框, 可以绘制矩形、圆形或其他形状的板框,确保板框是闭合的 注意:在绘制板框时,确保线条的起点和终点相连,形成一个闭合的图形。 快捷键D…...
)
el-date-picker限制只能选择当前时间前/后的时间(包含日期、时、分)
限制只能选择当前时间前/后的时间(包含日期、时、分) 首先需要给添加一个属性picker-options属性,然后在data中定义这个pickerOptions属性。 <el-date-pickerv-model"saveForm.startTime":picker-options"pickerOptions"format…...

MySQL 5.7 重置root用户密码
MySQL 5.7 重置root用户密码 如果你忘记了 MySQL 5.7 的 root 用户密码,可以按照以下步骤来重置密码: 1、停止 MySQL 服务。 # systemctl stop mysql.service 2、进入MySQL服务的安全启动模式 # mysqld_safe --skip-grant-tables &3、连接到 MyS…...

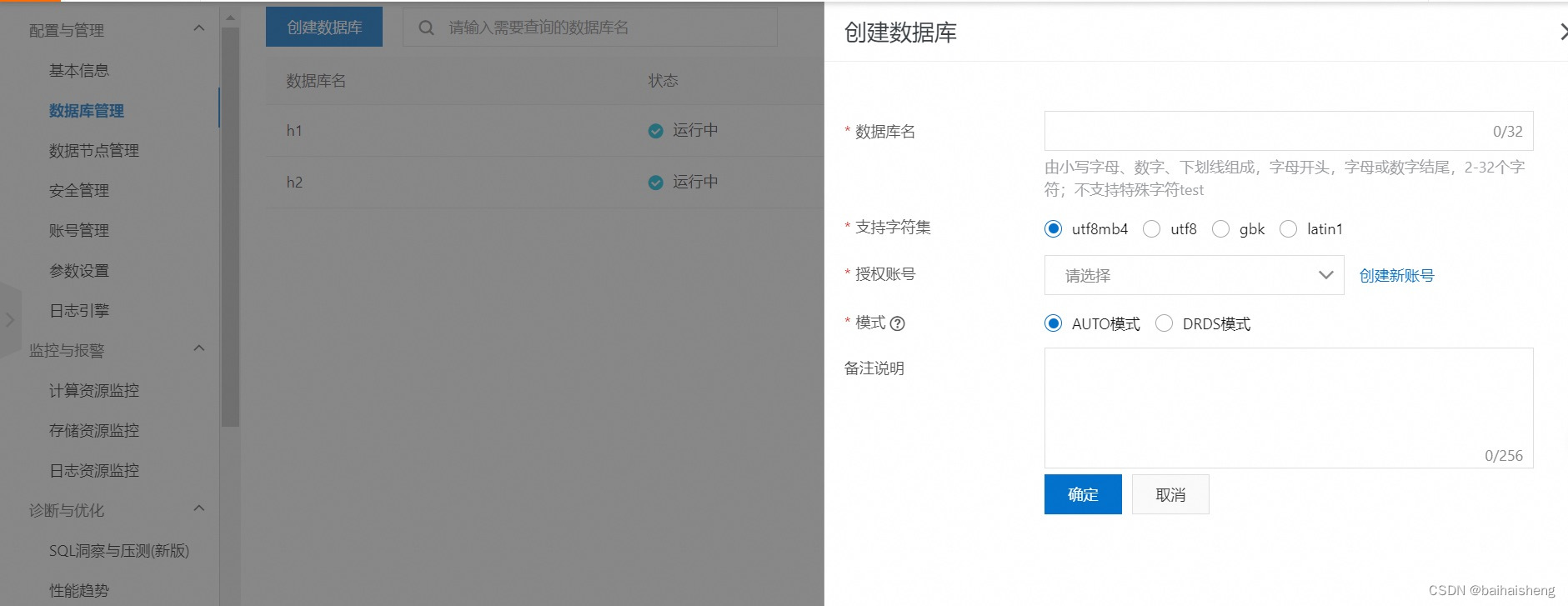
分布式数据库Polardb-X架构及特点
PolarDB-X架构 计算节点(Compute Node,CN)是系统的入口,采用无状态设计的sql引擎提供分布式路由和计算,包括SQL解析器、优化器、执行器等模块。负责数据分布式路由、计算及动态调度,负责分布式事务2PC协调…...

【spring】@Resource注解学习
Resource介绍 在Spring框架中,Resource 注解是一个JSR-250标准注解,用于自动装配(autowiring)Spring容器中的bean。Resource 注解可以用于字段、方法和方法参数上,以声明依赖注入。 Resource源码 Target({TYPE, FIE…...
)
【leetcode面试经典150题】43. 字母异位词分组(C++)
【leetcode面试经典150题】专栏系列将为准备暑期实习生以及秋招的同学们提高在面试时的经典面试算法题的思路和想法。本专栏将以一题多解和精简算法思路为主,题解使用C语言。(若有使用其他语言的同学也可了解题解思路,本质上语法内容一致&…...

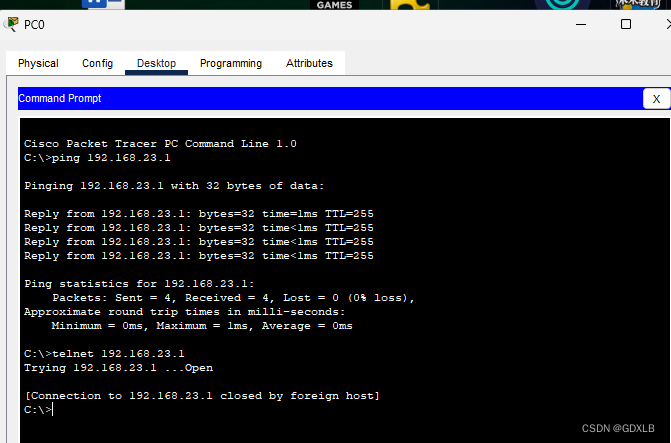
计算机网络 Cisco路由器基本配置
一、实验内容 1、按照下表配置好PC机IP地址和路由器端口IP地址 2、配置好路由器特权密文密码“abcd+两位班内序号”和远程登录密码“star” 3、验证测试 a.验证各个接口的IP地址是否正确配置和开启 b.PC1 和 PC2 互ping c.验证PC1通过远程登陆到路由器上&#…...

Windows Edge 兼容性问题修复:提升用户体验的关键步骤
🌟 前言 欢迎来到我的技术小宇宙!🌌 这里不仅是我记录技术点滴的后花园,也是我分享学习心得和项目经验的乐园。📚 无论你是技术小白还是资深大牛,这里总有一些内容能触动你的好奇心。🔍 &#x…...

Vue 3 性能飞跃:解析其性能提升的关键方面
文章目录 响应式系统优化静态树提升diff算法优化Tree Shaking优化Composition API事件缓存机制 响应式系统优化 Vue双向绑定原理 Proxy 相较于 Object.defineProperty 在性能上的优势主要体现在以下几个方面: 属性检测的全面覆盖: Object.defineProper…...

MySQL 存储过程中,参数的传递主要通过以下两种方式:IN、OUT 和 INOUT
在 MySQL 存储过程中,参数的传递主要通过以下两种方式:IN、OUT 和 INOUT。这些参数类型决定了参数在存储过程中的使用方式以及存储过程执行完毕后参数值的变化。 1. IN 参数 IN 参数是输入参数,它的值在存储过程被调用时传入,并…...

修改当前Git仓库的地址、用户名、密码
1.修改仓库地址 git remote set-url origin 新的仓库地址2.修改用户名和密码 2.1 修改用户名和密码1 分两步操作: 修改用户名: git config --global user.name "Your New Name"修改密码: 如果是 HTTPS 访问方式,并…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...

C++实现分布式网络通信框架RPC(2)——rpc发布端
有了上篇文章的项目的基本知识的了解,现在我们就开始构建项目。 目录 一、构建工程目录 二、本地服务发布成RPC服务 2.1理解RPC发布 2.2实现 三、Mprpc框架的基础类设计 3.1框架的初始化类 MprpcApplication 代码实现 3.2读取配置文件类 MprpcConfig 代码实现…...

基于开源AI智能名片链动2 + 1模式S2B2C商城小程序的沉浸式体验营销研究
摘要:在消费市场竞争日益激烈的当下,传统体验营销方式存在诸多局限。本文聚焦开源AI智能名片链动2 1模式S2B2C商城小程序,探讨其在沉浸式体验营销中的应用。通过对比传统品鉴、工厂参观等初级体验方式,分析沉浸式体验的优势与价值…...
