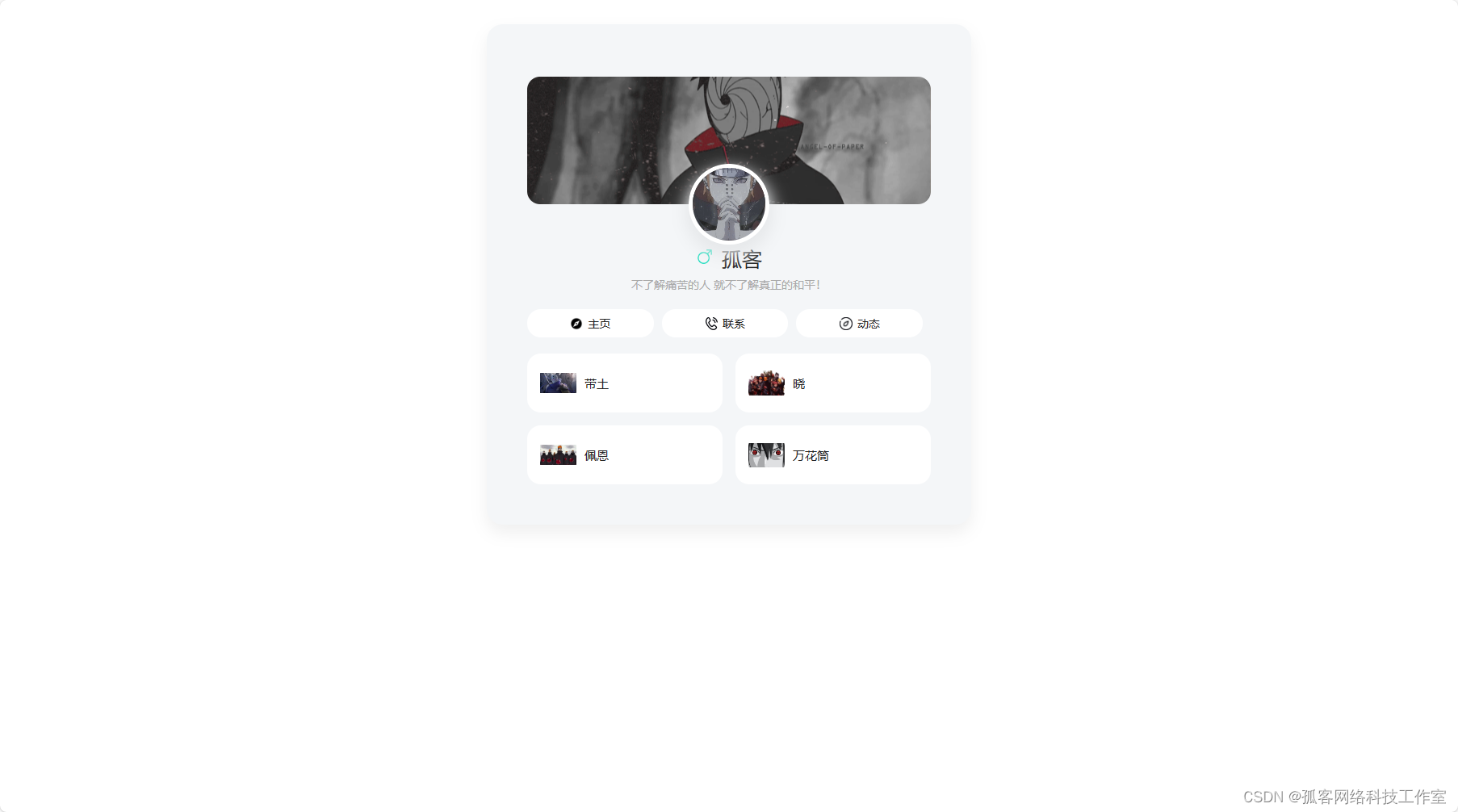
简约风好看的个人主页源码
效果图
PC端

移动端

源代码
index.html
<html lang="en"><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no"><meta name="apple-mobile-web-app-capable" content="yes"><meta name="apple-mobile-web-app-status-bar-style" content="black"><meta name="apple-mobile-web-app-title" content="instap"><link rel="icon" href="favicon.ico"><title>孤客|晓|</title><link href="assets/m.css" rel="stylesheet"><link rel="stylesheet" type="text/css" href="assets/style.css"><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script></head><body _c_t_j1="1" style=""><div id="app"><div class="header"><div class="banner"><!----><div class="logo"><img src="https://ss0.baidu.com/7Po3dSag_xI4khGko9WTAnF6hhy/baike/s%3D220/sign=84c4766cfc039245a5b5e60db795a4a8/78310a55b319ebc4f04ff6388226cffc1e17165f.jpg"alt=""></div></div><div class="author-name"><span class="gender-icon man"></span>孤客</div><p class="desc">不了解痛苦的人 就不了解真正的和平!</p></div><div class="body"><div class="tab-list"><div class="tab-item zy"><span class="text">主页</span></div><div class="tab-item lx"><span class="text">联系</span></div><div class="tab-item dh"><span class="text">动态</span></div></div><div class="app-list a1"><a href="https://suyanw.cn"class="item" style="opacity: 1;"><div class="content-wrap"><div class="img-wrap"><img src="assets/1.webp" alt=""></div><p class="app-name">带土</p></div></a><a href="https://suyanw.cn"class="item" style="opacity: 1;"><div class="content-wrap"><div class="img-wrap"><img src="assets/2.webp" alt=""></div><p class="app-name">晓</p></div></a><a href="https://suyanw.cn"class="item" style="opacity: 1;"><div class="content-wrap"><div class="img-wrap"><img src="assets/3.webp"alt=""></div><p class="app-name">佩恩</p></div></a></a><a href="https://suyanw.cn"class="item" style="opacity: 1;"><div class="content-wrap"><div class="img-wrap"><img src="assets/4.webp"alt=""></div><p class="app-name">万花筒</p></div></a><!----></div><!-- 音乐播放器跨站开始 --><div class="app-list a2"><a href="https://suyanw.cn"class="item" style="opacity: 1;"><div class="content-wrap"><div class="img-wrap"><img src="assets/1.webp" alt=""></div><p class="app-name">我的QQ</p></div></a><a href="https://suyanw.cn"class="item" style="opacity: 1;"><div class="content-wrap"><div class="img-wrap"><img src="assets/2.webp" alt=""></div><p class="app-name">我的邮箱</p></div></a><!----></div><div class="app-list a3"><!----></div></div> <!-- 音乐播放器跨站结束 --></div></body>
<script>
jQuery(document).ready(function($) {$(".a1").css("display", "flex");$(".a2").css("display", "none");$(".a3").css("display", "none");$(document).ready(function(){$(".zy").click(function(){$(".a1").css("display", "flex");$(".a2").css("display", "none");$(".a3").css("display", "none");});});$(document).ready(function(){$(".lx").click(function(){$(".a1").css("display", "none");$(".a2").css("display", "flex");$(".a3").css("display", "none");});});$(document).ready(function(){$(".dh").click(function(){$(".a1").css("display", "none");$(".a2").css("display", "none");$(".a3").css("display", "flex");});});});
</script>
</html>
m.css
#app {max-width: 600px;margin: 30px auto;background-color: #f4f6f8;font-size: 16px;font-family: PingFangSC-Regular;color: #222;box-shadow: 0 10px 20px 0 rgba(236, 236, 236, 0.86);border-radius: 20px;padding:30px;
}@media (max-width: 600px) {#app{width: 100%;margin: 0 auto;height:100%;border-radius: 0px;padding:0px;}}/*! normalize.css v5.0.0 | MIT License | github.com/necolas/normalize.css */html {font-family: sans-serif;line-height: 1.15;-ms-text-size-adjust: 100%;-webkit-text-size-adjust: 100%
}body {
background: url("https://zyyo.cc/api/zyyo.php?a=mnbj");background-size: cover;background-position: center;margin: 0
}article,
aside,
footer,
header,
nav,
section {display: block
}h1 {font-size: 2em;margin: .67em 0
}figcaption,
figure,
main {display: block
}figure {margin: 1em 40px
}hr {-webkit-box-sizing: content-box;box-sizing: content-box;height: 0;overflow: visible
}pre {font-family: monospace, monospace;font-size: 1em
}a {background-color: transparent;-webkit-text-decoration-skip: objects
}a:active,
a:hover {outline-width: 0
}abbr[title] {border-bottom: none;text-decoration: underline;-webkit-text-decoration: underline dotted;text-decoration: underline dotted
}b,
strong {font-weight: inherit;font-weight: bolder
}code,
kbd,
samp {font-family: monospace, monospace;font-size: 1em
}dfn {font-style: italic
}mark {background-color: #ff0;color: #000
}small {font-size: 80%
}sub,
sup {font-size: 75%;line-height: 0;position: relative;vertical-align: baseline
}sub {bottom: -.25em
}sup {top: -.5em
}audio,
video {display: inline-block
}audio:not([controls]) {display: none;height: 0
}img {border-style: none
}svg:not(:root) {overflow: hidden
}button,
input,
optgroup,
select,
textarea {font-family: sans-serif;font-size: 100%;line-height: 1.15;margin: 0
}button,
input {overflow: visible
}button,
select {text-transform: none
}[type=reset],
[type=submit],
button,
html [type=button] {-webkit-appearance: button
}[type=button]::-moz-focus-inner,
[type=reset]::-moz-focus-inner,
[type=submit]::-moz-focus-inner,
button::-moz-focus-inner {border-style: none;padding: 0
}[type=button]:-moz-focusring,
[type=reset]:-moz-focusring,
[type=submit]:-moz-focusring,
button:-moz-focusring {outline: 1px dotted ButtonText
}fieldset {border: 1px solid silver;margin: 0 2px;padding: .35em .625em .75em
}legend {-webkit-box-sizing: border-box;box-sizing: border-box;color: inherit;display: table;max-width: 100%;padding: 0;white-space: normal
}progress {display: inline-block;vertical-align: baseline
}textarea {overflow: auto;resize: vertical
}[type=checkbox],
[type=radio] {-webkit-box-sizing: border-box;box-sizing: border-box;padding: 0
}[type=number]::-webkit-inner-spin-button,
[type=number]::-webkit-outer-spin-button {height: auto
}[type=search] {-webkit-appearance: textfield;outline-offset: -2px
}[type=search]::-webkit-search-cancel-button,
[type=search]::-webkit-search-decoration {-webkit-appearance: none
}::-webkit-file-upload-button {-webkit-appearance: button;font: inherit
}details,
menu {display: block
}summary {display: list-item
}canvas {display: inline-block
}[hidden],
template {display: none
}* {-webkit-tap-highlight-color: transparent
}*,
:after,
:before {-webkit-box-sizing: border-box;box-sizing: border-box
}body {font-family: Helvetica Neue, Helvetica, PingFang SC, Hiragino Sans GB, Microsoft YaHei, "\5FAE\8F6F\96C5\9ED1", Arial, sans-serif;font-size: 12px;line-height: 1.5;color: #515a6e;background-color: #fff;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale
}article,
aside,
blockquote,
body,
button,
dd,
details,
div,
dl,
dt,
fieldset,
figcaption,
figure,
footer,
form,
h1,
h2,
h3,
h4,
h5,
h6,
header,
hgroup,
hr,
input,
legend,
li,
menu,
nav,
ol,
p,
section,
td,
textarea,
th,
ul {margin: 0;padding: 0
}button,
input,
select,
textarea {font-family: inherit;font-size: inherit;line-height: inherit
}input::-ms-clear,
input::-ms-reveal {display: none
}a {color: #f55d54;background: 0 0;text-decoration: none;outline: 0;cursor: pointer;-webkit-transition: color .2s ease;transition: color .2s ease
}a:hover {color: #57a3f3
}a:active {color: #2b85e4
}a:active,
a:hover {outline: 0;text-decoration: none
}a[disabled] {color: #ccc;cursor: not-allowed;pointer-events: none
}code,
kbd,
pre,
samp {font-family: Consolas, Menlo, Courier, monospace
}.constellation-icon {display: inline-block;width: 22px;height: 22px;background-size: contain;background-repeat: no-repeat;background-position: 50%
}.baiyang {background-image: url(../img/baiyang.9671921a.jpg)
}.jinniu {background-image: url(../img/jinniu.0344f364.jpg)
}.shuangzi {background-image: url(../img/shuangzi.b653cb1e.jpg)
}.juxie {background-image: url(../img/juxie.4b584c57.jpg)
}.shizi {background-image: url(../img/shizi.fa459ceb.jpg)
}.chunv {background-image: url(../img/chunv.36494d9b.jpg)
}.tiancheng {background-image: url(../img/tiancheng.fcc3ace2.jpg)
}.tianxie {background-image: url(../img/tianxie.7748b67d.jpg)
}.sheshou {background-image: url(../img/sheshou.13905cc2.jpg)
}.mojie {background-image: url(../img/mojie.ae57606b.jpg)
}.shuiping {background-image: url(../img/shuiping.1e58f191.jpg)
}.shuangyu {background-image: url(../img/shuangyu.c03c5013.jpg)
}.wrap[data-v-1cb8f412] {width: 100%;display: -webkit-box;display: -ms-flexbox;display: flex;-webkit-box-pack: center;-ms-flex-pack: center;justify-content: center;-webkit-box-align: center;-ms-flex-align: center;align-items: center;padding: 16px 16px 0
}.wrap a[data-v-1cb8f412] {font-size: 12px;line-height: 18px;color: #666
}style.css
.header {width: 100%;padding: 20px;
}.banner{
margin-top:15px;position: relative;width: 100%;height: 158px;-webkit-box-align: start;-ms-flex-align: start;align-items: flex-start;margin-bottom: 50px;background-image: url(https://img2.baidu.com/it/u=2874009055,2880309100&fm=253&fmt=auto&app=138&f=GIF?w=500&h=281);background-repeat: no-repeat;background-size: cover;background-position: 50%;padding: 20px;border-radius: 16px
}.logo {position: absolute;left: 50%;bottom: -50px;width: 100px;height: 100px;background-repeat: no-repeat;background-size: contain;margin-left: -50px;border: 5px solid #fff;border-radius: 50%;box-shadow: 0 10px 20px 5px #e6e8ea
}.logo img {width: 100%;height: 100%;border-radius: 50%;-o-object-fit: cover;object-fit: cover
}.author-name {display:flex;width:100%;justify-content: center;align-items: center;font-size: 25px;line-height: 36px;font-weight: 500;margin-top: 13px
}
.gender-icon{display: inline-block;width: 22px;height: 22px;margin: 0 10px 6px 0;background-size: contain;background-position: 50%;background-repeat: no-repeat
}
.man {background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEAAAABACAYAAACqaXHeAAAHDUlEQVR4Xu1aa4wTVRT+zlR2O13jKoZEQYhhO10kalTkoYkGRHa6RGPwFaOI4AN8INH4DhgxajQ+g6goGJAEIQryB93tdFGID4T4ikQS6HQ1QVGJryDaW5CdY+7utkxn+5hOZ8vC7v15e873nfPdO+c+egn9vFE/zx8DAgzMgH6uwMAn0FcnQChpNAN0LTNO9xQjow6Ef4l4zXG1vO7v4dE/8+H02RmgJow/QBjsKXmHEwPT05r+9tElgGmwH8lLDLasx9ONzQuPKgGCu1oXkqLcBmBopUIclQKUm7SajD8P5vvy+R3zAqim8RKAewqJdkwLoCaNRWDMy02eNgM8MdN3zAqgmrFXALrLMfLvMKzXCcqmY1oA1TReA3CHI/nVQtNvCJqtE4+4AMHExpHEh6ZCodEgGgHmEQyMkAETsBtEu8G8m4DvmLBBhPUf3Ra+YMJ4gwizHfarhKbfKPuOmAB1O2NRDtDFTJgCxvluE+qyo80MjitgI6VFvy7kGzTjywh8q/13IqxMhfWZmb6qCxAyY+cx6F4A08tLOq/1AQAvBdDx4j/a1N/sFqFEbDkTzcpJHrwipUVvtvdVT4BvjTo1hAUAZPK1JZIXIJidNgwNgFrcntsJ9GJK0+W3jlDCeIsJN9l9GPRmWmuSm6WcVhUBQu0bx7LVsQTAmLyJELbD4hgTt5JVY4rGyXvsduquD4exclAjpmYoFAXj7AKCrAOQds4uZixNR/Q5+Xx6XYBgonUmkbIiH7kMjIDlIqJvK+dzUBPGeAZuzlPc8sEsEZp+Z+E60YurQKg9fjtbLEc+p8nEFQVLU2H9q3ISd9qGksYYy8LswkLwq0KLzi3G0WszoC4RP8ci/qYHOeMBEdGfryTxHt9x12HoMWe/Egic8u/IS/dWXYDjzZYhHQh8DqAhpxApykXphimf+pl8BitoGrcQ8GYONuETEToYxdDLU1X9BFTTkMXoKjup6EifgFFX7O+N5DOY8maIGS0OjnVC068pyGu21KoIbAFwXpeNdaHQmuXg9WiuboRU07gawNqckYc1Ka01b+7N5DPYatKYB8YiO5fFaDoQ0dsK8XcWVbaaoWBzsThdChDfZD9dgfh+EY6+UI3kbTNhJTNm2Dg79/2VxlBSgGB72yyyrOU2oq+Eppe5za00TKAm0XZGgCw5rU/MojEmlLvcOiMpKYBqGlsBjM84EmFOKqwvrTyl8hGCybb5xNaTNgEWi4juuAsoD7eoACGz5VxGwH4wOSKjn03ph01B9dCBLQCd292XFJout9WeW1EBggljARGesKE/IzT9Ec9sPjiqpvE0gIczUFzhMlxUANU05NIxIUtWxcpfSCvnLg9ARYNSWICutVQeQjLtV6Hpp/owiBVDqKbxC4BTuoG2Ck2/wCtoQQFq2+OaYnEiC0y0XoSbcjZCXkkr9QuaRgsBzZ04jJ9FRB/mFbOgAMH2+GSyeOPhisvPikj0Ia9EfvqpprEKQHYPIH6qGYRJkw554SgiQO76T6DbUlpT7r7cC6MPPmrCeBmEu7O1if9rSEcu+94LdGEBHKcx7gMFMJNg999m2ZNiJbENzICCy01/rwH9fhVAz33AHqHpp3kpNH77qKbxE4DM0tc7+wAZtGo6jsE+nL4qFUOe80GQB7SubUCRxw9uuIpvhZOxuWBa7BeZm4BK2ThXAFJobKqh6ctSfoV+LypAjblxdAAdO2zOfeo0yMCOtKaf6TV56efiPiD+OcDZA1Gfug8gXiTC0YIPI9wIU1KAfn8jlK8YMuPRdEQ/fDPjRuoKbdSksQaM62ww1bkT7BKg560wWTw71RhdVmFertyDyfgSYr7dblzqVtgVsJsakAFSE8Z6EKbZgY+zaobsb5z0u1syL3bBZGwGMa10+L4nNF1e1VfcStaADEP99vdPOqgO+sL5zxBZ1rhUY7Ps972pu1qnQVHW5wATfSHCTeP8InMtgCSs3dnaqASUnU5yJixIh/Wn/ApK4oSSxpPMmO9Ifq8IN2VugnyhK0sAyRjcFbuIFPq4BzthC0h5QTRMyR2xMsNU29uuBFv3gXFhbvL4S4R1X94O23HLFqBThPa2EWRZnwHoeTZgXg2yFgttana76kYD1WyZAFbuBtH1eex9++ad2J4EkCDdNUEWp8sLJCg/lY8Y1tpAB/60qOYPEVI7n6yrKTFY4YMndwQwmKDIPzkvATAqLw7jORHRH3QjohcbzwJ0kvG7ATVZL/cDbt4IlRlf7huhMp1dm1cmQDdNtV6Juc6qDENfBMjw1SVjUYsxBUTyneBZZcQhTbcx0KqANxR7J1gmZklzXwWws3UumYqiAxjOhHoC1zNQL20I2MegfcTYB2A3478PvN7qlsywhEGvCVBpYNXyHxCgWkr3VZ6BGdBXR6ZacfX7GfA/XYghbgzhNUQAAAAASUVORK5CYII=)
}.female {background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEAAAABACAYAAACqaXHeAAAIH0lEQVR4Xu1bfawcVRX//fa9pxUDdXeW1wAaQQ0JJpL4CVZrKoUIidakvpl5KNTyYVuVChhiomkCaPAjEFt9TSxfASFt385gS33BtoiBiFAK2FQE+bCRgrXYvp3pQovQvt055u6+7s7OzuzO7tuPR/pOsn/Nveec3++ee8+9594ljnPhcY4fMwTMRMBxzsDMFOhlAEjqGycBE58FcR6IuRAmAUkCUD81ODmAOUByIJ6FxweB/u101+1tl989iQBJD82HJK4FcAGA97QAZjsEq+laVgt9q7p0lQAZND+MgnwfwHem6vhk/3sA/pxO5vlW9XWNAEkbyyH4MYCT6zj7JoDxyZ9AJA1SAzC7Th8HxEpmrbWtkNAVAkQzfgNgeYiD+yHcDMqjKOQfZW7jK2EgJKnPRl9iHjzvCyAXAPhESLu1dKxvN0tCxwmQtLEFggsDjk2AHEGeI8yN7mnGacHSAaQOrgC5AsDpgQm9lVnromb0dZQA0YxfA1CO+uUpkMuZzexsxtFgWxm8eA4KhVsAXBL4NkLH+l5c3R0jQNL6UghvrXZEHqRjfymuc3HaSdr4JQQqo1SEsoxZ+7Y4/TtCgJysm/A4GnDgZ3SsH8Vxqtk2og0vALyHqvolZJjjdqaRrrYTIKcvmYXDb+6A8Gyf8XvoWN9s5MxUvk9mGbXYHpOX0P/uedx/74F6ettPQNq4DoKby0YFf8PExAIe2uRMBWCcvqIZvwWwuNyWWMWspfYdkdJWAkoLk7cDkA9WLMpldOy74wCYahtJfu1sJPqeqN5dJs6nM/qnKN3tJSBlXgPKKp+xh+hYarvbNRHN+AWAH/hWxLvpZC7rDgGaoZg+zxeCC5m1xrqGHoBo+mkA1db4xEm7e+hYZ3ScAEktej/Y/2+foVfpWL6p0D0aJDgQCfk4x+1dYR60bQqIpl8FcKQy+ryT2cyV3YPtW3U04yYAlZQrvJZuZnVnCUgZN4O4rkKA90Vm73ukJwSUjtsP+2xHnhPaFwFp43YIKiPu8WM8mHm2NwQsOgXSv8+3FkWeEdpHgGbYAIYqRvOnMrvxtV4QoGyKZuQqx2i+QCdzVmengGb8EcD5ZSPO+95F3DbRQwJ2APjMpP236Vihlad2RsDvAXylDLhwNMnc/WoUeiKiGS/7jsv76FindToCqrehif4zOb7+n71AL3MufS/yRw771oC/MGvN6zAB5mpAri4bkcTn6I4+3hMCNPPTgDzpsx15GGvfFEgZN4C43peNV9KxVT7uutTsSQQ30rVu6HQEnAXIP3xGnqRjndN19CoDpIwNIIYr0Shz6drbO0pAKfWYTwDiAy3n0LH9odgVPkQzXgXwgUljLh1LVZZDpW1ToESAsRLATyqWWPck1gk2RDNXAKJqkSUhbGYtozsEpPVPQvh0wNgFdKzqclUnkKsBOElPYYAq/3/EF/5X0rXv7AoBxShImbeCstRncIyOtbBDmKvUSs1CjG10rGBJvqpP5BQo3d/1nQuRWYBYdG3/AheJR8KiQHA7XctPStv5EM1QpfBfVTOCC+la2+oZq0OAsQqCa0qd5Tmgf4jOhhfieB4SBYDwcrqZu+L0b7aNzLl0EPkj+6uHNt5xPJoAzbwLkCWVxYTPANCZzbzUyMHiTqzw9uOByrAichEde1Oj/s18l5T+UZDPVYOXZ9A3ay7336vuGutKNAFJ8yIk5A+BkNqFPtE5bu9upFhm62egn/+qbceb6GRUtpiySEq/AuQdNYry8iG+bquzQEOpmwYlbVwMwfqAlp3Iy1AjA5IydVAi7u+5A8QIs5l1DT0MaVBan9TdIBfVfk6cS2dUZYJY0nAfIJq5GBB10PGJPI3CwBBz68Nvc+uC96mhbIH0bUCisInjduXwEuG6pM0vA/LVqsJLpa2LvHyq0cAEVTckQHWQlHE5iEAupbr90emO+guhKg2GjbwAeMp3Pg/68RaAraColx/jSPAA8gASokGYBnEmAJVKT43gZgwTsoRv2G6sYfePQdwOkjaXQST4CGE7IDod+z8lokLBFyAw4R7YjNTgShDfqgMkrjvH2r0OYATOgRuJRxRlTUusCDimVTTjuwDWVFkhHgPyOryBz4fM+aMATDrW/WUd6UtOgXd02dSJ4BrQW8Os/WLTqFuJgDKA2tsf9UldRARrbm+BMKMuRuTExRoGjiwERVWR1K+/IRDBn5HAGCBjUwV+zFZTEVAZxcAFaK3nh0EZZtZ+oCEoNXUwvx/aoFrZk0h4ycnncgTVEznm4Hk59GEXx+3/xtHXTJuWCCjOd834IYCf1hqTQxAYdO2tzTjSq7atExCd6naicHRBLwuizZDZEgH1NzlF89sgAwbddW8040wv2jZNQDh4+R/AE6qzg2xB3yw9zn68F8BbWgQjRv41JBImCt7CqrvB4kKBB3CC6Nxrq43OtJTYERABfi88DPOg9VgRb9p/hC7jHUPykM7dW45MRwZiERAOnq9AMEw3o56klEU0cwSQq6rBymY4Sb2XV2VR5DckIBQ88TJEhqMqvpIy1oJYVm2UG+F4BmEXplMk1D8Oh6e63ZObnL/WAyJp8w6IXBFocx8cy6BaHaaJ1CdA0x8GON/n64soPUAMfW4SxFTzbK20MEbe0vSCk2YIeB6emDxo/70ZR0Uz1wHy9Uqf7t8V1PO3QUWoWHm5HkjsgeRvofu76tpbTCYkbVgQ6MX/ARBXM2ttiNm1480aLoLt8qBYvPQm9k23LXLXCGgXke3WM0NAuxl9p+mbiYB32oi129//A7l9B26ANz3GAAAAAElFTkSuQmCC)
}.desc {width: 100%padding: 0 12px;font-size: 14px;text-align: center;color: #aaa;line-height: 20px;margin-top: 4px
}.tab-list {width: 100%;padding: 0 20px;-webkit-box-pack: start;-ms-flex-pack: start;justify-content: flex-start
}.tab-item, .tab-list {display: -webkit-box;display: -ms-flexbox;display: flex;-webkit-box-align: center;-ms-flex-align: center;align-items: center
}.tab-item {-webkit-box-pack: center;-ms-flex-pack: center;justify-content: center;height: 35px;padding: 0 12px;width:34%;background: #fff;border-radius: 17px;font-size: 14px;line-height: 20px;margin-right: 10px
}.tab-item .text {margin-left: 6px
}.tab-item:before {content: "";display: inline-block;width: 16px;height: 16px;background-size: contain;background-position: 50%;background-repeat: no-repeat
}.lx:before {background-image: url(../assets/lx.png)
}.dh:before {background-image: url(../assets/dh.png)
}.zy:before {background-image: url(../assets/zy.png)
}.app-list {width: 100%;background: #f4f6f8;padding: 12px;-ms-flex-wrap: wrap;flex-wrap: wrap
}
.item,
.app-list{-webkit-box-sizing: border-box;box-sizing: border-box;display: -webkit-box;display: -ms-flexbox;display: flex;-webkit-box-pack: start;-ms-flex-pack: start;justify-content: flex-start;-webkit-box-align: center;-ms-flex-align: center;align-items: center
}.item{width: 50%;-webkit-box-orient: vertical;-webkit-box-direction: normal;-ms-flex-direction: column;flex-direction: column;padding: 8px;position: relative;color: #222
}.content-wrap {width: 100%;background: #fff;display: -webkit-box;display: -ms-flexbox;display: flex;-webkit-box-pack: start;-ms-flex-pack: start;justify-content: flex-start;-webkit-box-align: center;-ms-flex-align: center;align-items: center;padding: 14px 16px;border-radius: 17px
}.img-wrap{-ms-flex-negative: 0;flex-shrink: 0;width: 45px;height: 45px;margin-right: 10px
}.item:hover{width: 48%;transform: scale(1.5);
}.img-wrap img{width: 100%;height: 100%;-o-object-fit: contain;object-fit: contain;border-radius: 12px
}.app-name{font-size: 15px;line-height: 20px;width: 100%;word-break: break-all;text-overflow: ellipsis;display: -webkit-box;-webkit-box-orient: vertical;-webkit-line-clamp: 2;overflow: hidden;font-family: PingFang SC;font-weight: 500
}领取源码
简约风好看的个人主页源码领取地址
三连支持一下🤞🤞🤞感谢各位的支持❤️❤️
- 📢博客主页:孤客网络科技工作室官方账号
- 📢欢迎点赞👍收藏⭐️留言 📝如有错误敬请指正!
- 📢本文由孤客原创,若侵权联系作者,首发于CSDN博客
- 📢停下休息的时候不要忘了别人还在奔跑,希望大家抓紧时间学习,全力奔赴更好的生活💻
相关文章:

简约风好看的个人主页源码
效果图 PC端 移动端 源代码 index.html <html lang"en"><head><meta charset"utf-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" content&quo…...

1113. 红与黑--Flood Fill 算法
目录 1113. 红与黑--Flood Fill 算法---宽搜(BFS)或DFS) 输入格式 输出格式 数据范围 输入样例: 输出样例: 思路: 1.BFS 思路: 2.DFS 思路 方法一:(BFS&#x…...

深入Java中间件:编程设计精粹
个人主页: 进朱者赤 阿里非典型程序员一枚 ,记录平平无奇程序员在大厂的打怪升级之路。 一起学习Java、大数据、数据结构算法(公众号同名) 引言 在Java中间件和框架里蕴藏着数不尽的编程设计精粹。这些设计不仅值得我们在日常编码…...

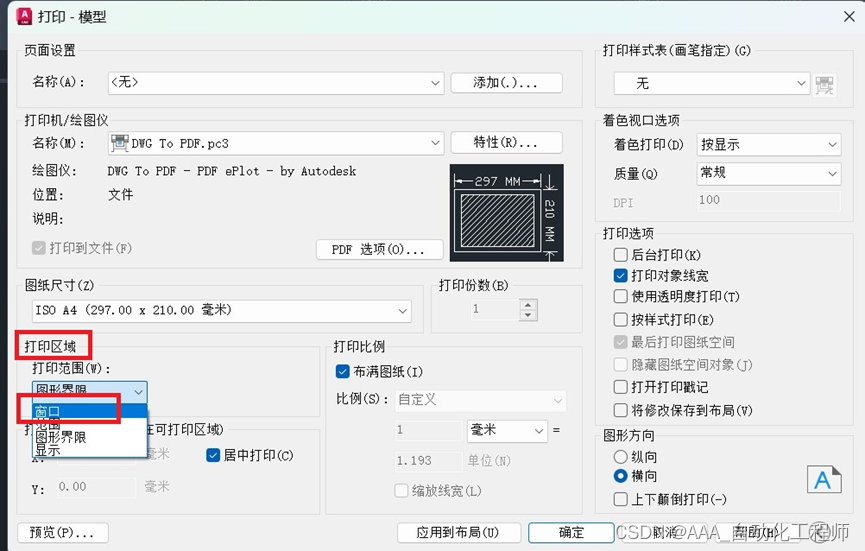
AUTOCAD输出或打印PDF文件时,如何将图形居中且布满图纸?
AUTOCAD输出或打印PDF文件时,如何将图形居中且布满图纸? 如下图所示,我们打开一份DWG格式的图纸文件,然后点击上方的“打印“图标, 如下图所示, 打印机/绘图仪这里选择“DWG To PDF“; 图纸尺寸:这里以普通的A4纸为例进行说明; 打印比例选择“布满图纸“; 打印偏移…...

unity socket udp 连接
使用此方法有助于udp在局域网内稳定的连接运行,已经过验证,为了保持彻底的稳定,可以考虑加入ping-pang进行网络处理,如果为了安全,请使用加密TCP 如果您要在大规,大项目的游戏中使用网络技术,建…...

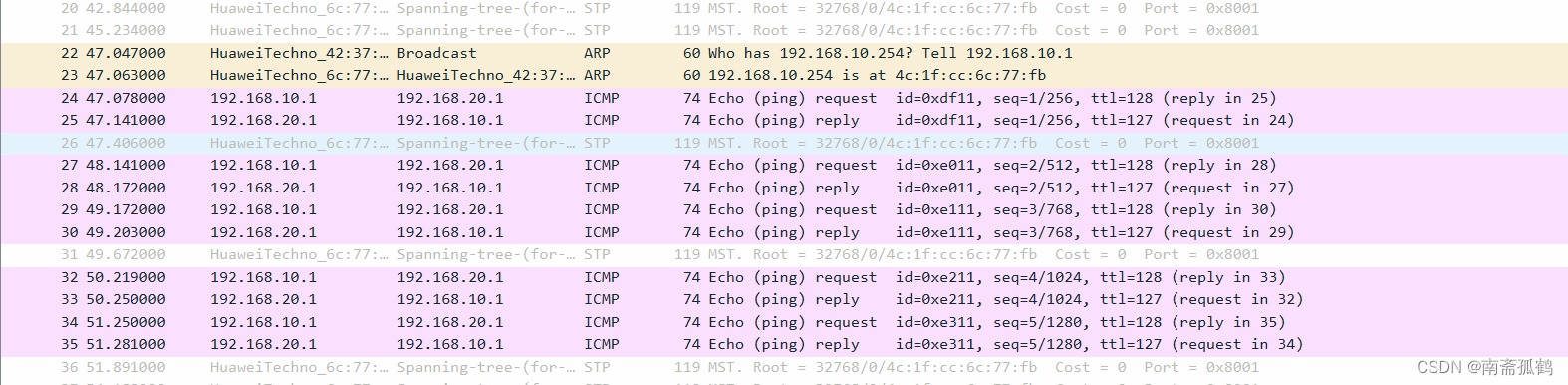
【ensp】VLAN间通信的解决办法
目录 VLAN间通信简介 VLAN间通信的两种方式 借助三层设备路由器进行VLAN间的通信(也就是单臂路由) 在端口上创建子接口之后为什么需要开启arp广播,是因为他是子接口吗? 拓扑图 交换机配置 路由器配置 查看路由器配置 测试能否实现…...

接口测试框架搭建D22
整体架构和分层设计 run.py 运行测试用例,生成测试报告 test_cases/ 登录用例 注册用例 其他业务用例... data/ 测试数据 libs 第三方插件,比如HTMLTestRunnerNew config config.yaml 静态配置数据 config.py 动态配置数据 reports 测试报告…...

CASA模型教程
原文链接:CASA模型教程https://mp.weixin.qq.com/s?__bizMzUzNTczMDMxMg&mid2247600635&idx6&sna655a8de570edcaa435d6e917b66d9b3&chksmfa82081ccdf5810a33a778e8771bb116bde9e5a1f795daa4894e5b74de17b03ebe86d7cdcfe3&token1464653739&…...

算法思路-遥感语义分割与变化检测
遥感影像存在的问题 1.不同季节影像的差异 2. 影像云雾遮挡 3.影像由于传感器、地物反射、地物高度差等导致的畸变 抛开数据,目前语义分割任务面临的问题 1. 单一任务模型很难具有通用性 结合自然语言的大模型是否会是一个新的启发点 首先需要考虑根据影像我…...
)
动态规划专练( 231.打家劫舍Ⅱ)
231.打家劫舍Ⅱ 你是一个专业的小偷,计划偷窃沿街的房屋,每间房内都藏有一定的现金。这个地方所有的房屋都 围成一圈 ,这意味着第一个房屋和最后一个房屋是紧挨着的。同时,相邻的房屋装有相互连通的防盗系统,如果两间…...

K-means和逻辑回归
逻辑回归 一个事件的几率是该事件发生的概率/该事件不发生的概率:P/(1-P) 对数几率是:log(P/(1-P)) **考虑对输入x分类的模型:**log(P/(1-P))wx 则 Pexp(wx)/(exp(w*x)…...

3.2 iHRM人力资源 - 组织架构 - 编辑及删除
iHRM人力资源 - 组织架构 文章目录 iHRM人力资源 - 组织架构一、编辑功能1.1 表单弹层并数据回显1.2 编辑校验1.3 编辑 二、删除功能 一、编辑功能 编辑功能和新增功能用的组件其实是一个,结构几乎是一样的,其实是复用了组件,我们也省去了很…...

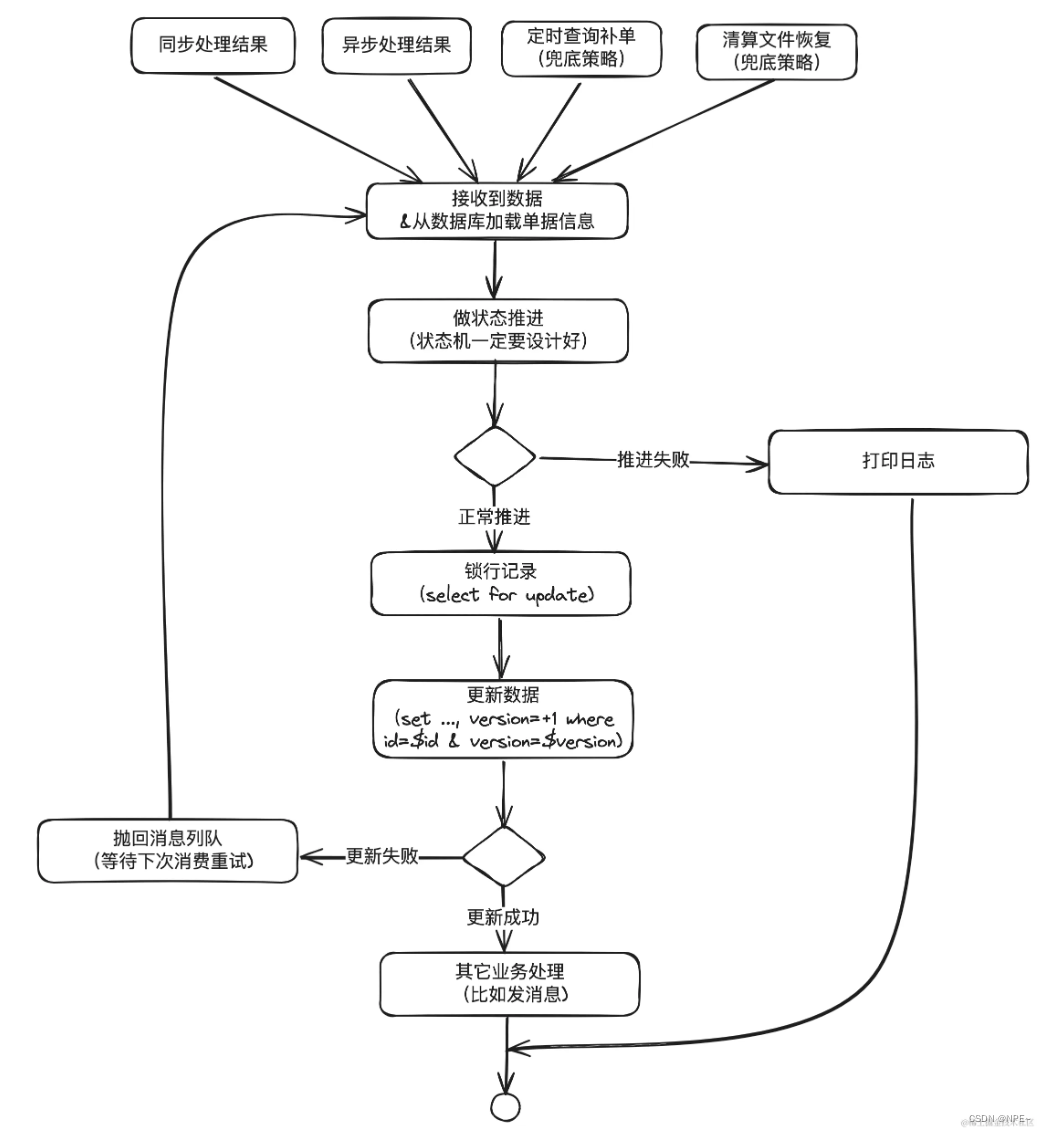
支付系统核心逻辑 — — 状态机(JavaGolang版本)
支付系统核心逻辑 — — 状态机 代码地址:https://github.com/ziyifast/ziyifast-code_instruction/tree/main/state_machine_demo 1 概念:FSM(有限状态机),模式之间转换 状态机,也叫有限状态机(…...

rest_framework_mongoengine实现后端的增删改查
rest_framework_mongoengine实现后端增删改查 一、增删改查 1. 继承ModelViewSet实现增删改查 父urls.py path("api/testapp/", include("apps.testapp.urls")), # 测试子urls.py # -*- coding: utf-8 -*- from django.urls import path from res…...

【精读文献】Scientific data|2017-2021年中国10米玉米农田变化制图
论文名称:Mapping annual 10-m maize cropland changes in China during 2017–2021 第一作者及通讯作者:Xingang Li, Ying Qu 第一作者单位及通讯作者单位:北京师范大学地理学部 文章发表期刊:《Scientific data》(…...

高光谱图像修复笔记
目录 RetinexFormer 也有MST-plus-plus代码,分辨率可以调 MST-plus-plus github地址: WACV2023 DSTrans RetinexFormer GitHub - caiyuanhao1998/Retinexformer: "Retinexformer: One-stage Retinex-based Transformer for Low-light Image E…...

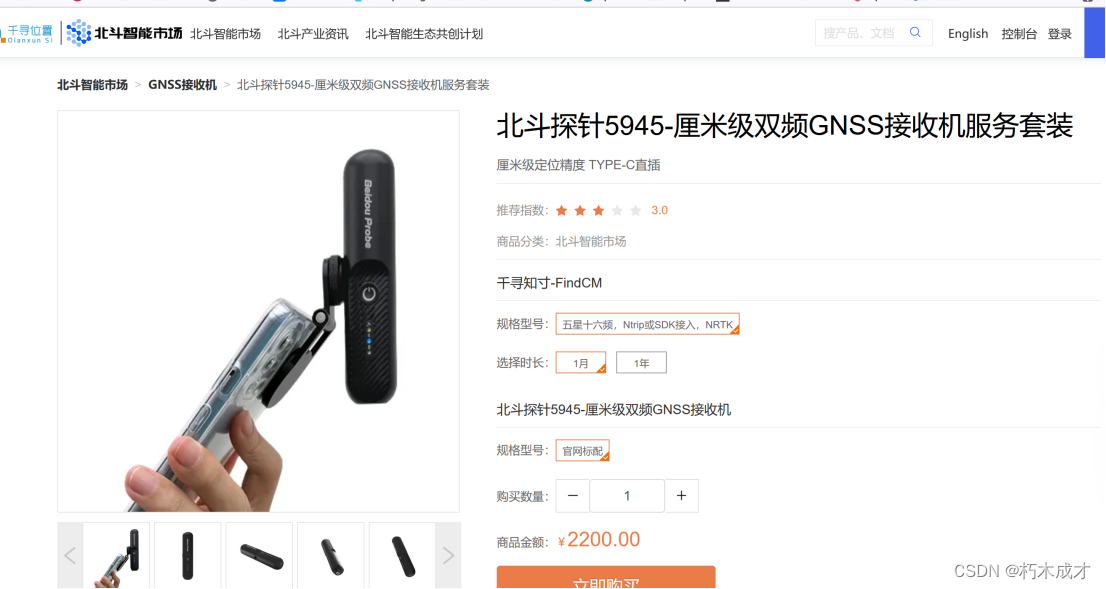
GPS定位原理及应用分析
一.定位原理 1.卫星定位(GPS,北斗导航) ①.硬件构成(24颗卫星,可构建一套导航系统) 为何是24颗卫星? 可以做到全球覆盖,同一地点地球上空可观测到4颗卫星。 …...

Java面试篇9——并发编程
并发编程知识梳理 提示,此仅为面试,若想对线程有跟完整了解,请点击这里 提示:直接翻到最后面看面试真题,上面的为详解 面试考点 文档说明 在文档中对所有的面试题都进行了难易程度和出现频率的等级说明 星数越多代表…...

[RK3399 Linux] 使用busybox 1.36.1制作rootfs
一、 编译、安装、配置 busybox 1.1 下载源码 根文件系统是根据busybox来制作的。 下载地址:https://busybox.net/downloads/。 这里就以1.36.1版本为例进行编译安装介绍: 注意:编译linux内核与文件系统中的所有程序要使用相同的交叉编译器。 下载完成后解压: mkdir …...

JavaScript入门--循环
JavaScript入门--循环 一、for循环二、for in语句三、break语句四、continue语句五、while循环六、do-while语句一、for循环 先来看一个循环案例: for (i = 0; i < 5; i++) {...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...
