3.2 iHRM人力资源 - 组织架构 - 编辑及删除
iHRM人力资源 - 组织架构
文章目录
- iHRM人力资源 - 组织架构
- 一、编辑功能
- 1.1 表单弹层并数据回显
- 1.2 编辑校验
- 1.3 编辑
- 二、删除功能
一、编辑功能
编辑功能和新增功能用的组件其实是一个,结构几乎是一样的,其实是复用了组件,我们也省去了很多的开发过程

在如下所示的位置进行编写

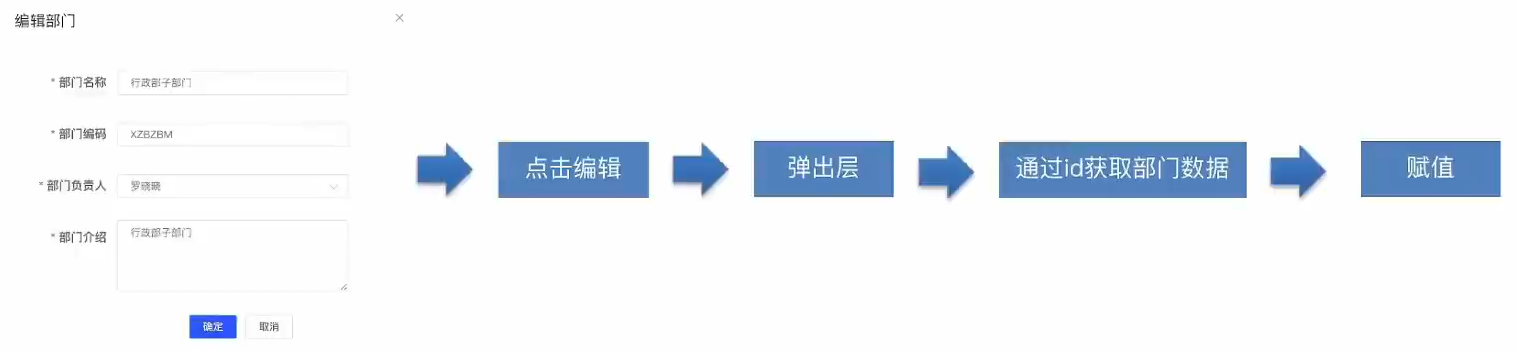
1.1 表单弹层并数据回显
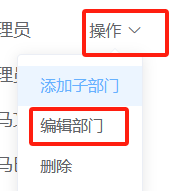
首先在index页面的下拉结构不会改变
当点击下拉菜单中的某个选项的时候,就会执行operateDept方法
<!--下拉菜单组件--><!--@command是下拉菜单的执行方法,当点击下拉菜单中的某一项的时候,就会执行operateDept方法--><!--$event实参表示类型,也就是下面command中的值,表示事件所携带的默认参数,如果不传data.id的话,默认传入的就是$event实参--><el-dropdown @command="operateDept($event,data.id)"><!--显示区域内容--><span class="el-dropdown-link">操作<i class="el-icon-arrow-down el-icon--right"></i>
</span><!--下拉菜单的选项--><el-dropdown-menu slot="dropdown"><el-dropdown-item command="add">添加子部门</el-dropdown-item><el-dropdown-item command="edit">编辑部门</el-dropdown-item><el-dropdown-item command="del">删除</el-dropdown-item></el-dropdown-menu></el-dropdown>

弹层
<!--放置弹层-->
<!--:show-dialog 是我们在add-dept组件中定义的props-->
<!--sync修饰,表示会接受子组件的事件,也就是update:showDialog这个事件,然后会把值赋值给下面的showDialog-->
<!--自定义事件updateDepartment,子组件触发,父组件执行getDepartment方法,刷新组织结构-->
<!--ref可以获取dom的实例对象,也可以获取自定义组件的实例对象-->
<add-dept ref="addDept" @updateDepartment="getDepartment" :current-node-id="currentNodeId":show-dialog.sync="showDialog"
></add-dept>
方法
methods: {operateDept($event, id) {if ($event === 'add') {// 添加子部门// 显示弹层组件this.showDialog = true// 当前点击节点的idthis.currentNodeId = id} else if ($event === 'edit') {// 编辑部门的场景this.showDialog = true// 当前点击节点的id,后面要用他获取数据,获取数据的最终目的就是数据回显// 下面的代码存在问题:// 我们点击编辑的时候,会提示我们“找不到对应的部门”,然后我们发现下面传到add-dept组件中的id为null// 下面这行代码更新了子组件add-dept中的props,然后又直接调用了子组件add-dept中的getDepartmentDetail方法(同步方法)// 但是我们的更新props是一个异步的方法,所以存在一种可能,先执行了getDepartmentDetail方法又刷新的propsthis.currentNodeId = id// 要在子组件获取数据// 父组件调用子组件的方法来获取数据// 此时this.$refs.addDept等同于子组件的this// this.$refs.addDept.getDepartmentDetail() 在这里调用会和props产生同步异步的问题// 有没有办法等到props更新之后再去调用getDepartmentDetail方法呢?// this.$nextTick会等到我们数据更新完毕,执行回调函数this.$nextTick(() => {this.$refs.addDept.getDepartmentDetail()})}}........
}
add-dept组件方法中的方法
methods: {// 获取组织的详情async getDepartmentDetail() {const result = await getDepartmentDetail(this.currentNodeId)// 完成数据回显this.formDara = result}......
}
获取部门详情的api方法
/*** 获取部门详情*/
export function getDepartmentDetail(id) {// 不写请求方式的话,默认为get类型// 这个地方使用了一个模板字符串return request({url: `/company/department/${id}`})
}
1.2 编辑校验
首先说明,修改的表单校验和新增的表单校验是一个样子的,所以说表单校验规则可以复用
- 表单项必填/表单项长度限制
- 部门名称和已有部门不重复
- 部门编码和已有编码不重复

但是目前有下面这个问题,当我们点击“编辑”后,会出现下面的情况,所以我们应该把“编辑”功能和“新增”功能的校验区别开
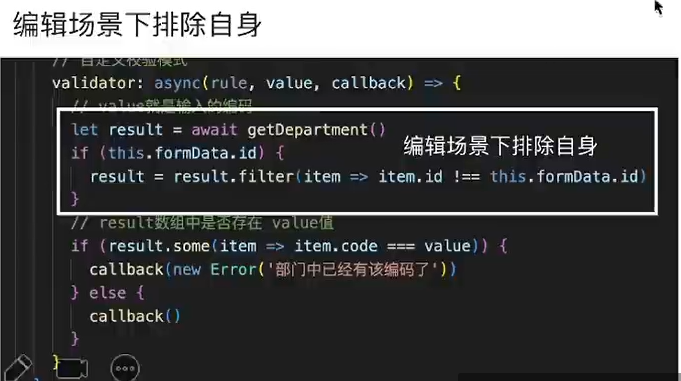
如果是编辑模式下,我们应该把当前的这条数据排除掉,不要和自己去比

 那我们怎么区别新增还是编辑场景呢?
那我们怎么区别新增还是编辑场景呢?
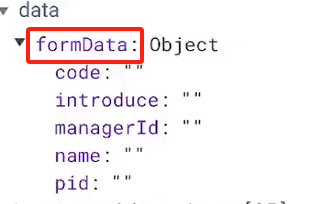
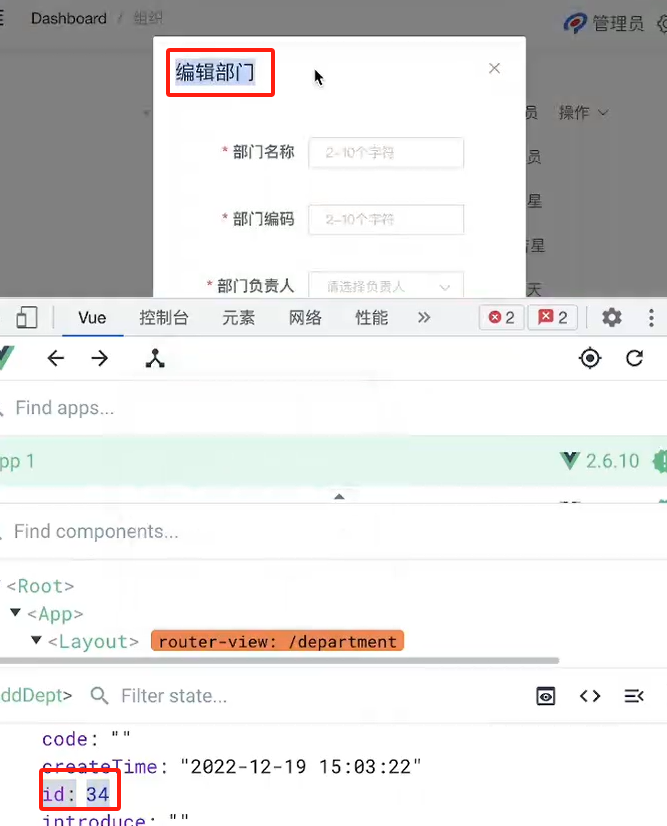
很好判断,当时新增操作的时候,formData中没有id字段

当时编辑操作的时候,formData中有id字段

修改编辑的校验
rules: {// 部门编码code: [{ required: true, message: '部门编码不能为空', trigger: 'blur' },{ min: 2, max: 10, message: '部门编码的长度2-10个字符' },// 自定义业务校验,部门编码不能重复{trigger: 'blur', validator: async(rule, value, callback) => {// value值是输入的编码值let result = await getDepartment()// 判断此时是编辑模式还是新增模式if (this.formDara.id) {// 存在id,说明是编辑状态,我们要将自身排除掉result = result.filter(item => item.id !== this.formDara.id)}// result实际是一个数组,然后查看数组中是否存在用户输入的value值// 我们可以使用some()方法,如果存在就返回true,不存在就返回falseif (result.some(item => item.code === value)) {// 校验失败时的错误对象callback(new Error('部门中已经有该编码'))} else {// 校验成功时的对象callback()}}}],// 部门介绍introduce: [{ required: true, message: '部门介绍不能为空', trigger: 'blur' },{ min: 2, max: 10, message: '部门名称的长度1-100个字符' }],// 部门负责人idmanagerId:[{ required: true, message: '部门负责人id不能为空', trigger: 'blur' }],// 部门名称name:[{ required: true, message: '部门名称不能为空', trigger: 'blur' },{ min: 2, max: 10, message: '部门名称的长度2-10个字符' },{trigger: 'blur', validator: async(rule, value, callback) => {// value值是输入的编码值let result = await getDepartment()// 判断此时是编辑模式还是新增模式if (this.formDara.id) {// 存在id,说明是编辑状态,我们要将自身排除掉result = result.filter(item => item.id !== this.formDara.id)}// result实际是一个数组,然后查看数组中是否存在用户输入的value值// 我们可以使用some()方法,如果存在就返回true,不存在就返回falseif (result.some(item => item.name === value)) {// 校验失败时的错误对象callback(new Error('部门中已经有该名称'))} else {// 校验成功时的对象callback()}}}]// pid: '' // 父级部门的id
}
上面那么多的代码,其实有用的就是下面这个

1.3 编辑
其实“添加”功能的“确认”和“取消”在这里差不多就能复用
因为我们“添加”和“编辑”功能公用的一个组件,所以我们需要区分一下是编辑下的文本框还是增加下的文本框

api接口
/*** 更新部门接口*/
export function updateDepartment(data) {return request(({url: `/company/department/${data.id}`,method: 'PUT',data: data}))
}
方法内容
// 点击确定时调用此方法
btnOK() {this.$refs.addDept.validate(async isOK => {if (isOK) {let msg = '新增'// 通过formData中是否有id来确认是“编辑”环境还是“增加”环境if (this.formDara.id) {// 编辑场景msg = '编辑'await updateDepartment(this.formDara)} else {// 新增场景// ...this.formDara 表示相当于把formDara数据进行了拷贝,考到了一个新对象里面// pid: this.currentNodeId表示将formDara中的pid赋值上currentNodeIdawait addDepartment({ ...this.formDara, pid: this.currentNodeId })}// 校验已经通过// 此时可以通知父组件更新,也就是子传父,可以选择触发一个自定义事件(父组件要监听这个事件)this.$emit('updateDepartment')// 提示消息this.$message.success(+`${msg}部门成功`)// 关闭this.close()}})
},
再写一个计算属性,当我们点击“编辑”的时候,弹层会显示“编辑部门”,同理我们点击“新增”时,弹层会显示“新增部门”
<!--:visible用来控制显示和隐藏,由于我们是一个组件,所以我们需要外部传入一个参数来控制显示还是隐藏-->
<!--@close用于监视关闭弹层(点击右上角×号的时候,就会执行此函数)-->
<el-dialog :title="showTitle" :visible="showDialog" @close="close">
computed: {showTitle() {return this.formData.id ? '编辑部门' : '新增部门'}
}
但是现在还有一个问题,当我们点击“编辑”后,关闭,再点击“新增”,我们发现弹层左上角显示“编辑部门”,而不是“新增部门”,原因就是this.$refs.addDept.resetFields()重置表单时有问题,并没有把id给清空

其实我们可以手动置空
close() {// 重置表单this.formData ={code: '', // 部门编码introduce: '', // 部门介绍managerId: '', // 部门负责人idname: '', // 部门名称,pid: '' // 父级部门的id}// resetFields重置表单有一个局限性,只能重置在模板中绑定的数据(假如说没有绑定某个字段,那这个字段肯定不能重置)this.$refs.addDept.resetFields()// 修改父组件的值,子传给父亲// this.$emit可以触发一个自定义事件(父组件需要接收这个时间),然后把false这个值传出去// this.$emit('',false) 但是我们先不用这个方法// 这里我们使用了 sync修饰,表示会接受子组件的事件,也就是update:showDialog这个事件,然后会把值赋值给showDialogthis.$emit('update:showDialog', false)
},
二、删除功能
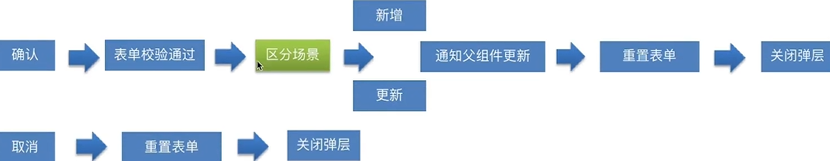
流程图

async getDepartment() {// 下面这个方法是import导入的api请求方法const result = await getDepartment()// 但是我们获取到的数据是列表的形式,没有层级结构,我们要使用递归的方式完成树形结构this.depts = transListToTreeData(result, 0)
},
operateDept($event, id) {if ($event === 'add') {// 添加子部门// 显示弹层组件this.showDialog = true// 当前点击节点的idthis.currentNodeId = id} else if ($event === 'edit') {// 编辑部门的场景this.showDialog = true// 当前点击节点的id,后面要用他获取数据,获取数据的最终目的就是数据回显// 下面的代码存在问题:// 我们点击编辑的时候,会提示我们“找不到对应的部门”,然后我们发现下面传到add-dept组件中的id为null// 下面这行代码更新了子组件add-dept中的props,然后又直接调用了子组件add-dept中的getDepartmentDetail方法(同步方法)// 但是我们的更新props是一个异步的方法,所以存在一种可能,先执行了getDepartmentDetail方法又刷新的propsthis.currentNodeId = id// 要在子组件获取数据// 父组件调用子组件的方法来获取数据// 此时this.$refs.addDept等同于子组件的this// this.$refs.addDept.getDepartmentDetail() 在这里调用会和props产生同步异步的问题// 有没有办法等到props更新之后再去调用getDepartmentDetail方法呢?// this.$nextTick会等到我们数据更新完毕,执行回调函数this.$nextTick(() => {this.$refs.addDept.getDepartmentDetail()})} else if ($event === 'del') {// 删除部门// 假如用户点击了“取消”,我们这里是不需要管的this.$confirm('您确定要删除该部门吗?').then(async() => {// 进入到这里,说明用户点击了确认按钮await delDepartment(id)// 提示消息this.$message.success('删除部门成功')// 重新拉取数据getDepartment()})}
}
相关文章:

3.2 iHRM人力资源 - 组织架构 - 编辑及删除
iHRM人力资源 - 组织架构 文章目录 iHRM人力资源 - 组织架构一、编辑功能1.1 表单弹层并数据回显1.2 编辑校验1.3 编辑 二、删除功能 一、编辑功能 编辑功能和新增功能用的组件其实是一个,结构几乎是一样的,其实是复用了组件,我们也省去了很…...

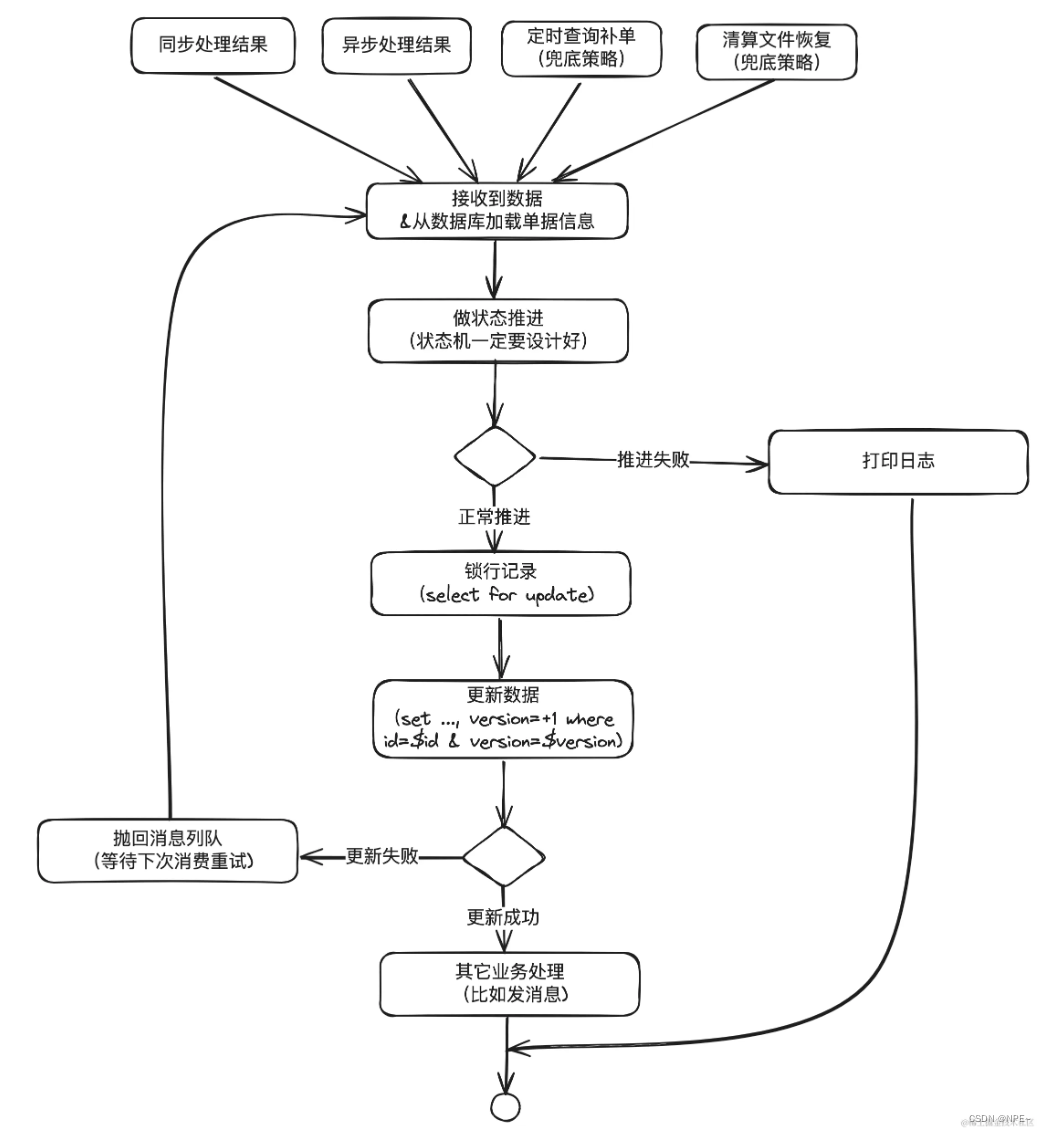
支付系统核心逻辑 — — 状态机(JavaGolang版本)
支付系统核心逻辑 — — 状态机 代码地址:https://github.com/ziyifast/ziyifast-code_instruction/tree/main/state_machine_demo 1 概念:FSM(有限状态机),模式之间转换 状态机,也叫有限状态机(…...

rest_framework_mongoengine实现后端的增删改查
rest_framework_mongoengine实现后端增删改查 一、增删改查 1. 继承ModelViewSet实现增删改查 父urls.py path("api/testapp/", include("apps.testapp.urls")), # 测试子urls.py # -*- coding: utf-8 -*- from django.urls import path from res…...

【精读文献】Scientific data|2017-2021年中国10米玉米农田变化制图
论文名称:Mapping annual 10-m maize cropland changes in China during 2017–2021 第一作者及通讯作者:Xingang Li, Ying Qu 第一作者单位及通讯作者单位:北京师范大学地理学部 文章发表期刊:《Scientific data》(…...

高光谱图像修复笔记
目录 RetinexFormer 也有MST-plus-plus代码,分辨率可以调 MST-plus-plus github地址: WACV2023 DSTrans RetinexFormer GitHub - caiyuanhao1998/Retinexformer: "Retinexformer: One-stage Retinex-based Transformer for Low-light Image E…...

GPS定位原理及应用分析
一.定位原理 1.卫星定位(GPS,北斗导航) ①.硬件构成(24颗卫星,可构建一套导航系统) 为何是24颗卫星? 可以做到全球覆盖,同一地点地球上空可观测到4颗卫星。 …...

Java面试篇9——并发编程
并发编程知识梳理 提示,此仅为面试,若想对线程有跟完整了解,请点击这里 提示:直接翻到最后面看面试真题,上面的为详解 面试考点 文档说明 在文档中对所有的面试题都进行了难易程度和出现频率的等级说明 星数越多代表…...

[RK3399 Linux] 使用busybox 1.36.1制作rootfs
一、 编译、安装、配置 busybox 1.1 下载源码 根文件系统是根据busybox来制作的。 下载地址:https://busybox.net/downloads/。 这里就以1.36.1版本为例进行编译安装介绍: 注意:编译linux内核与文件系统中的所有程序要使用相同的交叉编译器。 下载完成后解压: mkdir …...

JavaScript入门--循环
JavaScript入门--循环 一、for循环二、for in语句三、break语句四、continue语句五、while循环六、do-while语句一、for循环 先来看一个循环案例: for (i = 0; i < 5; i++) {...

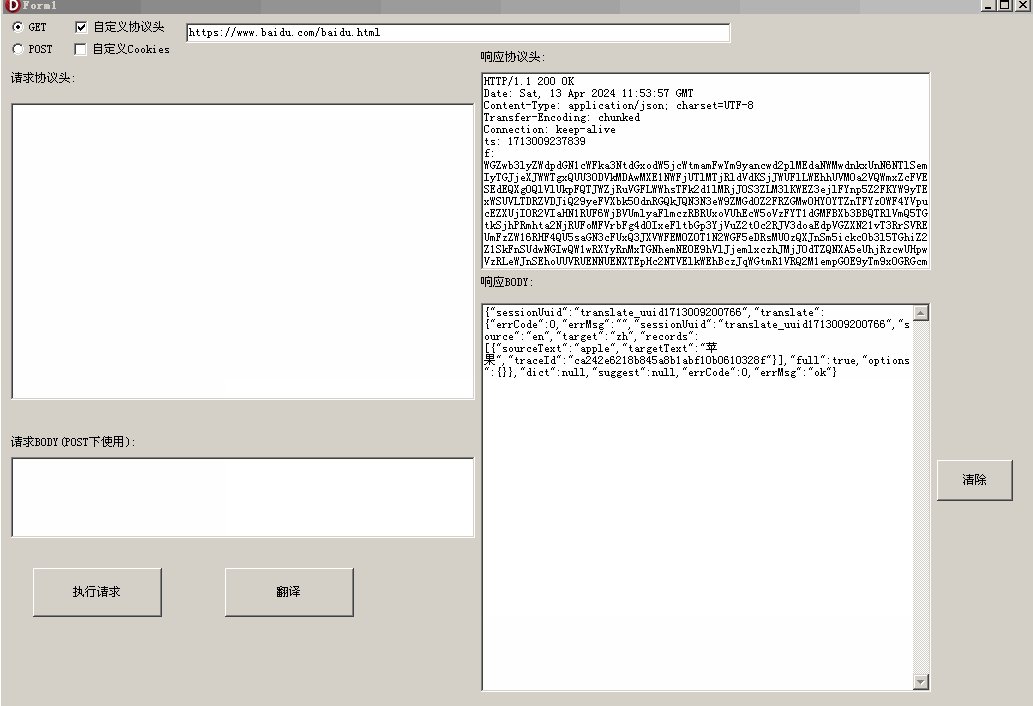
【Delphi 爬虫库 1】GET和POST方法
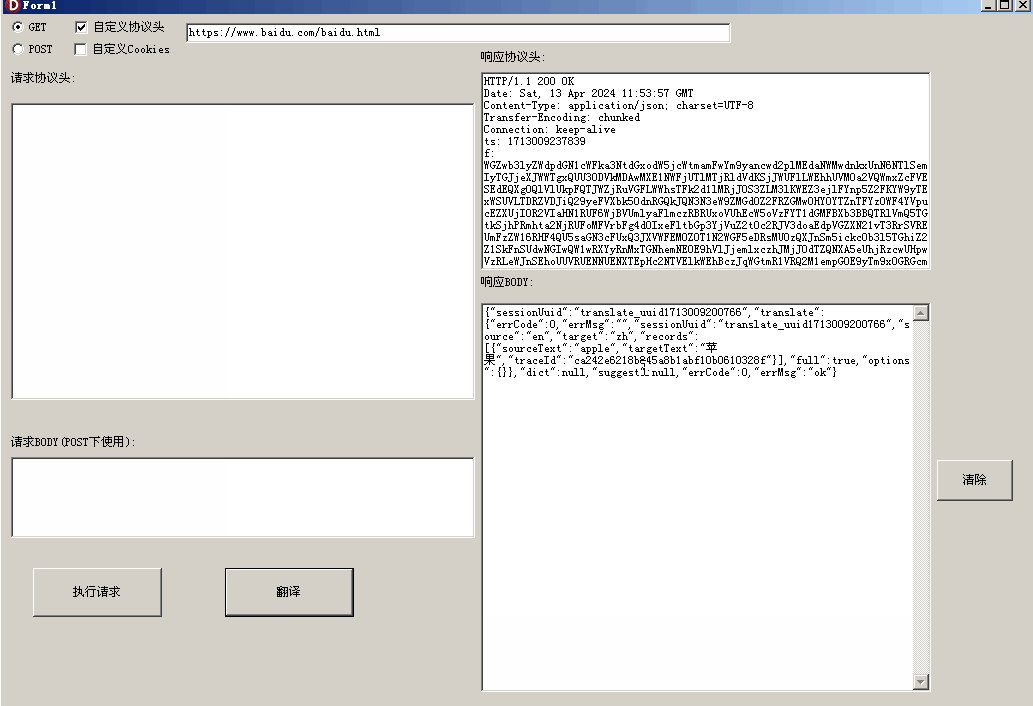
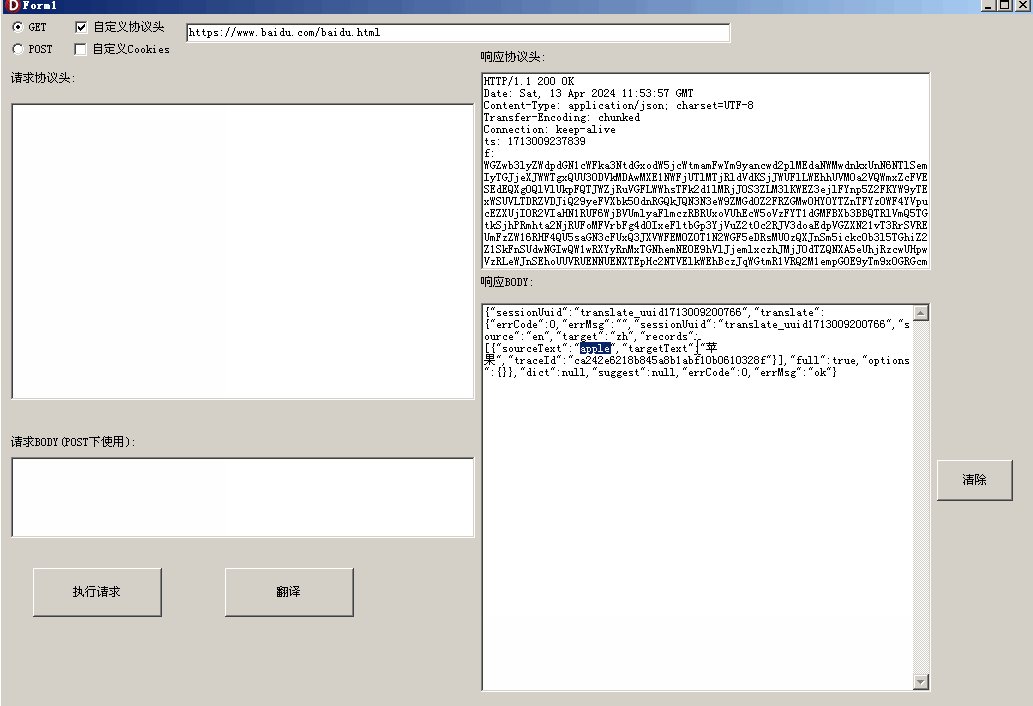
文章目录 1.最简单的Get方法实现2.可自定义请求头、自定义Cookie的Get方法实现3.提取响应协议头4.Post方法实现单词翻译 爬虫的基本原理是根据需求获取信息并返回。就像当我们感到饥饿时,可以选择自己烹饪食物、外出就餐,或者订外卖一样。在编程中&#…...

[leetcode] 快乐数 E
:::details 编写一个算法来判断一个数 n 是不是快乐数。 「快乐数」 定义为: 对于一个正整数,每一次将该数替换为它每个位置上的数字的平方和。 然后重复这个过程直到这个数变为 1,也可能是 无限循环 但始终变不到 1。 如果这个过程 结果为 1…...

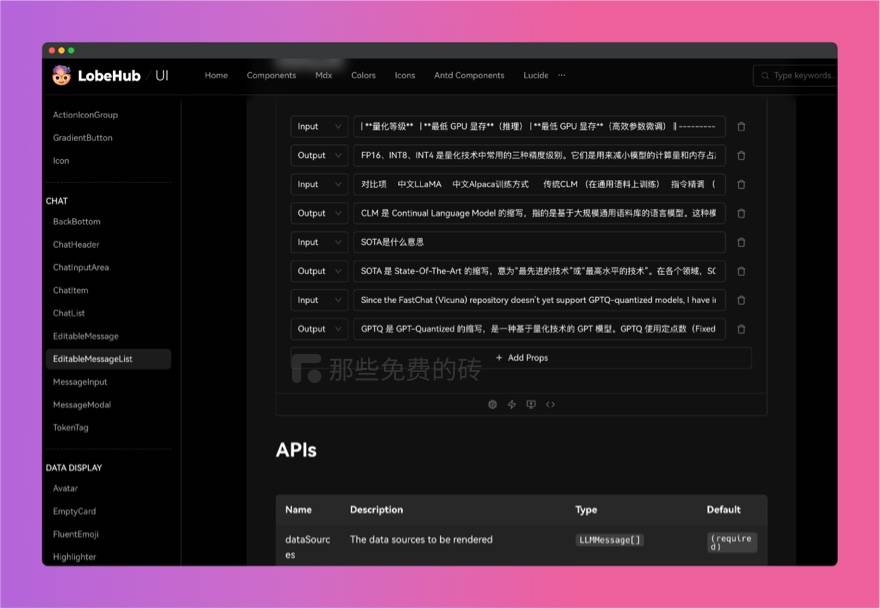
Lobe UI - 基于 AntDesign 开发的 AIGC Web 应用的开源 UI 组件库
今天推荐一个可以快速开发 ChatGPT UI 界面的组件库,质量很高,拿来就能用。 Lobe UI 是由 lobehub 团队开发的一套 web UI 组件库,和我之前推荐的很多通用型的 UI 组件库不同,Lobe UI 是专门为目前火热的 AIGC 应用开发而打造&am…...

Java常用类 -- Random类
该类实例用于生成伪随机数的流 伪随机数:通过算法算出来的数,是假的随机数 (一)具体使用 public static void main(String[] args) { Random r new Random(); System.out.println("随机出int类型的数据" r.nextIn…...

Docker安装Kong网关
文章目录 一、kong是什么?二、搭建步骤1.搭建PostgreSQL2.搭建Kong网关2.1、制作镜像2.2、数据库初始化2.3、启动Kong网关一、kong是什么? Github地址:https://github.com/Kong/kong Kong是一个可扩展、开源的云原生API网关,可以在分布式环境中管理、监控和安全地发布API…...

spispispi
SPI C.. & C.. logic是SPI的控制逻辑,芯片内部进行地址锁存、数据读写等操作,都是由控制逻辑自动完成。控制逻辑的左边是SPI的通信引脚,这些引脚和主控芯片相连,主控芯片通过SPI协议,把指令和数据发送给控制逻辑&a…...

MySQL——创建和插入
一、插入数据 INSERT 使用建议; 在任何情况下建议列出列名,在 VALUES 中插入值时,注意值和列的意义对应关系 values 指定的值顺序非常重要,决定了值是否被保存到正确的列中 在指定了列名的情况下,你可以仅对需要插入的列给到…...

【BUG】element-ui表格中使用video标签,数据翻页,video中的视频仍然显示第一页的视频,没有重新加载
BUG描述 遇到一个问题,使用element-ui构建的管理端后台,表格里面每一行都有一个video标签,里面有视频,当我翻页了以后,视频不会重新加载,仍然显示的是第一页的视频,代码如下: <e…...

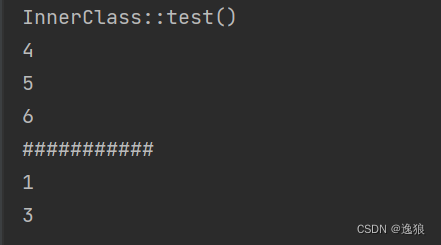
【JavaSE】你真的了解内部类吗?
前言 本篇会详细讲解内部类的四种形式,让你掌握内部类~ 欢迎关注个人主页:逸狼 创造不易,可以点点赞吗~ 如有错误,欢迎指出~ 目录 前言 内部类介绍 实例内部类 定义 调用 静态内部类 定义 调用 匿名内部类 定义和调用1 调用方法2 …...

Vue3(二):报错调试,vue3响应式原理、computed和watch,ref,props,接口
一、准备工作调试 跟着张天禹老师看前几集的时候可能会遇到如下问题: 1.下载插件:Vue Language Features (Volar)或者直接下载vue-offical 2.npm run serve时运行时出现错误:Error: vitejs/plugin-vue requires vue (>3.2.13) …...

前端console用法分享
console对于前端人员来讲肯定都不陌生,相信大部分开发者都会使用console来进行调试,但它能做的绝不仅限于调试。 最常见的控制台方法 作为开发者,最常用的 console 方法如下: 控制台打印结果: 今天我分享的是一些 co…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...
