Flex弹性盒子布局案例(认识弹性布局)
一、导航菜单
此示例创建了一个水平导航菜单,其中链接在 Flex 容器中等距分布。
HTML结构:
<nav class="nav-menu"><a href="#">Home</a><a href="#">About</a><a href="#">Services</a><a href="#">Contact</a>
</nav>
CSS样式:
.nav-menu {display: flex; /* 使用 Flex 布局 */justify-content: space-around; /* 在主轴上等距分布 */
}.nav-menu a {text-decoration: none; /* 去除链接的下划线 */color: #333; /* 设置链接文本颜色 */padding: 10px; /* 设置链接内边距 */
}
运行结果:

二、卡片布局
这个示例创建了一个包含三个卡片的卡片布局,卡片在 Flex 容器中等距分布。
HTML结构:
<div class="card-container"><div class="card">Card 1</div><div class="card">Card 2</div><div class="card">Card 3</div>
</div>
CSS样式:
.card-container {display: flex; /* 使用 Flex 布局 */justify-content: space-between; /* 在主轴上等距分布 */
}.card {width: 200px; /* 设置卡片宽度 */height: 150px; /* 设置卡片高度 */border: 1px solid #ccc; /* 添加边框 */
}
运行结果: 
三、响应式布局
这个示例创建了一个简单的响应式布局,项目在 Flex 容器中根据空间自动换行,并在容器中均匀分布。
HTML结构:
<div class="flex-container"><div class="item">Item 1</div><div class="item">Item 2</div><div class="item">Item 3</div>
</div>
CSS样式:
.flex-container {display: flex; /* 使用 Flex 布局 */flex-wrap: wrap; /* 允许项目换行 */
}.item {width: 100px; /* 设置项目宽度 */height: 100px; /* 设置项目高度 */background-color: #ccc; /* 设置背景颜色 */margin: 10px; /* 设置项目外边距 */
}
运行结果:

四、网格布局
在 Flexbox 中创建一个灵活的网格布局是非常常见的。这可以用于创建响应式的网格系统,适应不同的屏幕尺寸和布局需求。
HTML结构
<div class="grid-container"><div class="grid-item">1</div><div class="grid-item">2</div><div class="grid-item">3</div><div class="grid-item">4</div><div class="grid-item">5</div><div class="grid-item">6</div>
</div>
CSS样式
.grid-container {display: flex; /* 使用 Flex 布局 */flex-wrap: wrap; /* 允许项目换行 */justify-content: center; /* 在主轴上居中对齐 */
}.grid-item {width: 200px; /* 设置项目宽度 */height: 200px; /* 设置项目高度 */background-color: #ccc; /* 设置背景颜色 */margin: 10px; /* 设置项目外边距 */display: flex; /* 嵌套的 Flex 容器 */justify-content: center; /* 内部项目居中对齐 */align-items: center; /* 内部项目垂直居中对齐 */
}
运行结果

五、侧边栏布局
创建了一个包含侧边栏的布局,主内容区域会自动填充剩余空间,而侧边栏则保持固定宽度。
HTML结构
<div class="main-container"><div class="sidebar">Sidebar</div><div class="content">Main Content</div>
</div>
CSS样式
.main-container {display: flex; /* 使用 Flex 布局 */
}.sidebar {width: 200px; /* 侧边栏宽度 */background-color: #f0f0f0;padding: 20px;
}.content {flex-grow: 1; /* 主内容区域充满剩余空间 */padding: 20px;
}
运行结果

六、水平垂直居中对齐
这个示例创建了一个容器,其中的内容水平和垂直居中对齐,适用于创建模态框等UI组件。
HTML结构
<div class="center-container"><div class="center-content">Centered Content</div>
</div>
CSS样式
.center-container {display: flex; /* 使用 Flex 布局 */justify-content: center; /* 在主轴上居中对齐 */align-items: center; /* 在交叉轴上居中对齐 */width: 100%; /* 宽度占满父容器 */height: 300px; /* 固定高度 */background-color: #f0f0f0;
}.center-content {padding: 20px;background-color: #ccc;
}
运行结果

相关文章:

Flex弹性盒子布局案例(认识弹性布局)
一、导航菜单 此示例创建了一个水平导航菜单,其中链接在 Flex 容器中等距分布。 HTML结构: <nav class"nav-menu"><a href"#">Home</a><a href"#">About</a><a href"#">…...

【ros2】ros1和ros2可以同时在一台机器上运行吗
可以,ROS 1 和 ROS 2 是两个不同版本的 Robot Operating System (ROS),它们分别有着各自的架构、消息传递机制以及配套工具集。尽管存在这些差异,ROS 1 和 ROS 2 可以在同一台 Ubuntu 系统上共存并独立运行。以下是一些关键点来说明如何实现这…...

PMSM MATLAB
// s-function搭建变参数PMSM模型 ///...

笔记本电脑上的聊天机器人: 在英特尔 Meteor Lake 上运行 Phi-2
对应于其强大的能力,大语言模型 (LLM) 需要强大的算力支撑,而个人计算机上很难满足这一需求。因此,我们别无选择,只能将它们部署至由本地或云端托管的性能强大的定制 AI 服务器上。 为何需要将 LLM 推理本地化 如果我们可以在典配…...

【Web】陇原战“疫“2021网络安全大赛 题解
目录 CheckIN eaaasyphp EasyJaba CheckIN 拿到附件,贴出关键代码 func getController(c *gin.Context) {cmd : exec.Command("/bin/wget", c.QueryArray("argv")[1:]...)err : cmd.Run()if err ! nil {fmt.Println("error: ", …...

010Node.js自定义模块通过exports的使用,两种暴露的方法及区别(二)
module/request.js var obj{get:function(){console.log(从服务器获取数据);},post:function(){console.log(提交数据);} }exports.xxxxobj;//方法一 { xxxx: { get: [Function: get], post: [Function: post] } }//module.exportsobj;//方法二 //{ get: [Function: g…...

【CVE-2010-2883】进行钓鱼攻击的研究
最近作业中研究APT攻击,了解到2011年前后披露的LURID-APT,其中敌手利用了各种版本的文件查看器的漏洞实现攻击。CVE-2010-2883就是其中被利用的一个adobe reader的漏洞。特此复现,更好的研究和防范APT攻击。 本文仅仅是对相关漏洞利用的学习…...

【Python】如何在Ubuntu上设置Python脚本开机自启
你不知道我为什么狠下心 盘旋在你看不见的高空里 多的是 你不知道的事 蝴蝶眨几次眼睛 才学会飞行 夜空洒满了星星 但几颗会落地 我飞行 但你坠落之际 很靠近 还听见呼吸 对不起 我却没捉紧你 🎵 王力宏《你不知道的事》 前置要求 确保你的Ub…...

计算机视觉——OpenCV Python基于颜色识别的目标检测
1. 计算机视觉中的颜色空间 颜色空间在计算机视觉领域的应用非常广泛,它们在图像和视频处理、物体检测等任务中扮演着重要角色。颜色空间的主要作用是将颜色以数值形式表示出来,这样计算机算法就能够对其进行处理和分析。不同的颜色空间有着不同的特点和…...

2024中国内燃机展-北京汽车发动机零部件展
2024第二十三届中国国际内燃机与零部件展览会 由中国内燃机工业协会主办、中国机床专用技术设备有限公司、汽车工艺装备成套开发集团协办的2024中国国际内燃机及动力装备博览会(简称“动博会”)将于2024年10月11日-13日在亦创国际会展中心隆重举办。本届…...

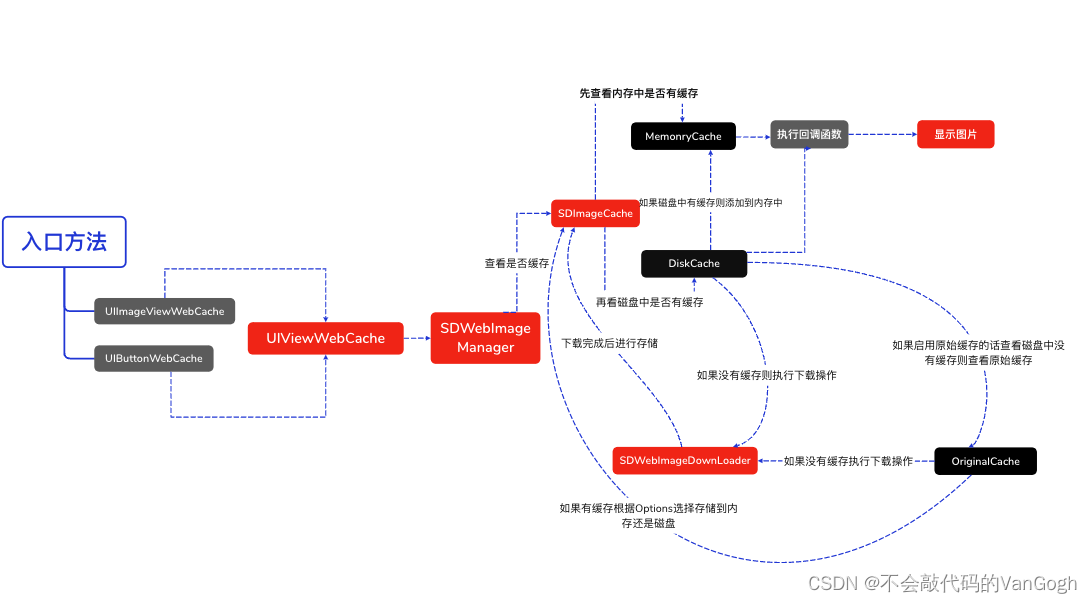
【iOS】——SDWebImage源码学习
文章目录 一、SDWebIamge简介二、SDWebImage的调用流程SDWebImage源码分析1.UIImageViewWebCache层2.UIViewWebCache层3.SDWebManager层4.SDWebCache层5.SDWebImageDownloader层 一、SDWebIamge简介 SDWebImage是iOS中提供图片加载的第三方库,可以给UIKit框架中的控…...

树和二叉树(一)
一、树 非线性数据结构,在实际场景中,存在一对多,多对多的情况。 树( tree)是n (n>0)个节点的有限集。当n0时,称为空树。 在任意一个非空树中,有如下特点。 1.有且仅有一个特定的称为根的节点…...

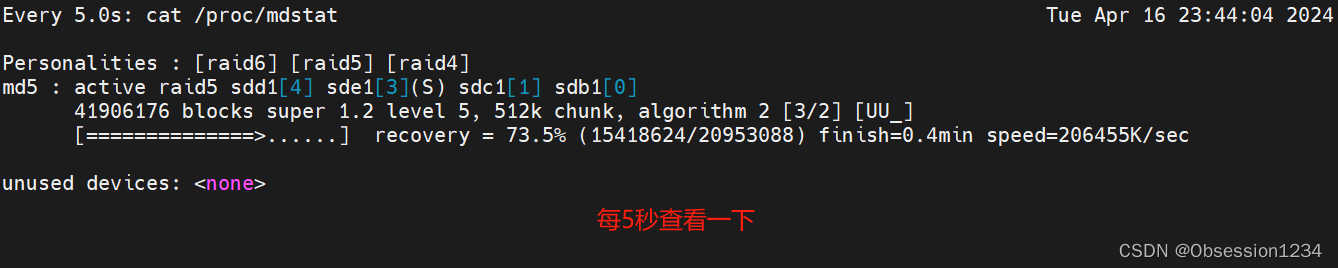
RAID 磁盘阵列及RAID配置实战
目录 一.RAID磁盘阵列介绍 二.常用的RAID磁盘阵列的介绍 1.RAID 0 (条带化存储) 2.RAID 1(镜像存储) 3.RAID 5 4.RAID 6 5.RAID 10(先做镜像,再做条带) 6.RAID 01 (先做条带…...

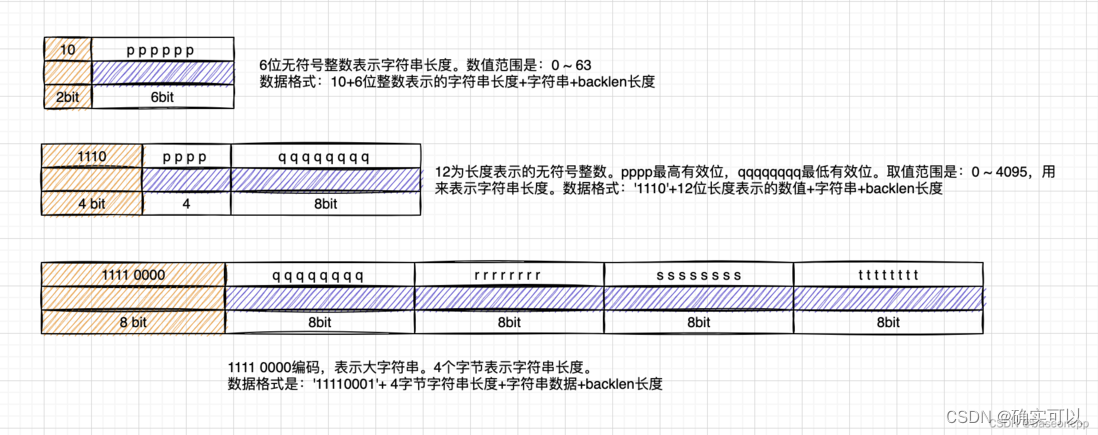
listpack
目录 为什么有listpack? listpack结构 listpack的节点entry 长度length encoding编码方式 listpack的API 1.创建listpack 2.遍历操作 正向遍历 反向遍历 3.查找元素 4.插入/替换/删除元素 总结 为什么有listpack? ziplist是存储在连续内存空间,节省…...

Web3与社会契约:去中心化治理的新模式
在数字化时代,技术不断为我们提供新的可能性,而Web3技术作为一种基于区块链的创新,正在引领着互联网的下一波变革。它不仅改变了我们的经济模式和商业逻辑,还对社会契约和权力结构提出了全新的挑战和思考。本文将深入探讨Web3的基…...

实体类List重复校验
如果实体类有多个属性,并且你希望根据所有属性的组合来进行重复校验,你可以考虑以下几种方法: 使用集合存储已经出现过的实体对象: 将每个实体对象放入一个 Set 中进行重复校验。在 Set 中元素的比较可以使用自定义的 equals 方法…...

loadash常用的函数方法
Lodash是一个JavaScript实用工具库,提供了很多常用的函数方法来简化开发过程。以下是一些常用的Lodash函数方法: _.map(array, iteratee):对数组中的每个元素应用一个函数,并返回结果数组。_.filter(collection, predicate)&…...

【零基础入门TypeScript】模块
目录 内部模块 内部模块语法(旧) 命名空间语法(新) 两种情况下生成的 JavaScript 是相同的 外部模块 选择模块加载器 定义外部模块 句法 例子 文件:IShape.js 文件:Circle.js 文件:…...

Scala 之数组
可变数组与不可变数组 import scala.collection.mutable.ArrayBuffer// 不可变数组。 长度不可变,但是元素的值可变 object Demo1 {def main(args: Array[String]): Unit {// 不可变数组定义方式// 未初始化有默认值 Int > 0val arr1 : Array[Int] new Arr…...

【Phytium】飞腾D2000 UEFI/EDK2 适配 RTC(IIC SD3077)
文章目录 0. env1. 软件2. 硬件 10. 需求1. 硬件2. 软件 20. DatasheetCPURTC 30. 调试步骤1. 硬件环境搭建2. UEFI 开发环境搭建3. 修改步骤1. UEFI 中使能RTC驱动、配置RTC信息等1.1 使能RTC驱动1.2 修改RTC对应的IIC配置信息1.3 解决驱动冲突1.4 验证波形 2. 修改对应RTC驱动…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...

Unity中的transform.up
2025年6月8日,周日下午 在Unity中,transform.up是Transform组件的一个属性,表示游戏对象在世界空间中的“上”方向(Y轴正方向),且会随对象旋转动态变化。以下是关键点解析: 基本定义 transfor…...
