鸿蒙HarmonyOS开发规范-完善中
代码规范
- 所有文件,包括自动生成的编译文件package.json都要格式化(IDE快捷键Ctrl+Alt+L);
- 函数命名,C++大驼峰,TS、JS小驼峰,函数命名注意动宾结构;
- 静态常量需使用全大写,文件目录使用全小写(不建议包含特殊字符如"-“和”_"等);
- 类名使用大驼峰,函数的参数、全局变量和局部变量都使用小驼峰,命名要规范化,见名知意;
- if语句后必须跟“{”,哪怕只有一行代码;
- 有break或return的条件,先break或return再走其他的逻辑;
- 条件判断,当一个分支达成条件时及时返回,不需要再走其他分支;
- 代码中避免出现魔鬼数字,需补上注释,或者用符合语义的名词常量代替,如下:
// One minute has 60 seconds.let time = 60const ONE_MINUTE = 60let time = ONE_MINUTE
- 字符串拼接使用模板字符串;
- 组件使用,除了宽高属性可以在一行,其他的属性必须换行;
- TS、JS中关于是否添加";“的问题,风格要统一,建议添加”;";
- 字符串和图片资源等的使用,支持" r " 使用的,全部使用 " r"使用的,全部使用" r"使用的,全部使用"r"引用;
- 新增文件注意开源协议、版权检查;
- 截图要使用真机效果图;
- readme中使用“.”,不要用“、”,检查错别字;
- 异步方法中需要返回方法的返回值,不用声明变量,直接return,如下:
return await this.mediaTest.getFileAssets(fetchOp)
- 方法中的参数需要类型声明;
- import 文件顺序,同类型放一起;
- string.json中description要写简要描述,zh下要用中文;
- TS、JS语言缩进为2格,C++语言缩进为4格;
- 涉及应用截图时,图片不能包含人物、关键信息、网络等有侵权风险的资源;
- 工程中不要配置签名信息,禁止上传local.properties和package-lock.json等系统自动生成的文件;
- 规范日志格式,统一用[Sample_包名]开头,如时钟日志,使用[Sample_Clock],日志打印需要使用Hilog接口,建议封装单独的Logger类 ,示例如下:
import hilog from '@ohos.hilog'
...
class Logger {private domain: number = 0xFF00private prefix: string = '[Sample_Clock]'private format: string = '%{public}, %{public}'...debug(...args: any[]) {hilog.debug(this.domain, this.prefix, this.format, args)}...
}
- 注释“//”后要加一个空格;如果注释跟在代码后面,则“//”前要加一个空格;
// 正确示例let a = 10let a = 10 // 正确示例
- 代码中避免出现中文字符,要使用资源代替,符合国际化开发标准;
- 应用包名统一使用“com.samples.xxx”,“xxx”为特性名称;
ReadMe编写规范
-
标题:以特性名称命名;
-
介绍:介绍sample用了哪些包,具有哪些功能,给出完整包名并附上链接;
-
效果预览:屏幕截屏或者视频,文件不超过4个;
3.1 使用说明:介绍应用的使用说明,具体的操作步骤和用法信息,示例如下:
- 在主界面,可以点击图片、视频、文档、音频等按钮进入对应目录的文件列表浏览界面;
- 在文件列表浏览界面,点击“+”按钮,可以添加文件;
- 在文件列表浏览界面,长按列表项会出现删除图片,点击删除图标可以删除文件;
- 在图片文件列表界面,点击图片可以进入图片预览界面。
-
工程目录:给出项目中关键的目录结构并描述它们的作用,示例如下:
entry/src/main/ets/ |---Application |---filemanager | |---data | | |---FileDataSource.ets // 懒加载数据格式 | |---pages | | |---audio | | | |---AudioFileList.ets // 音频列表页面 | | |---common | | | |---FileList.ets // 同类型文件列表展示页面,接收文件类型,展示特定类型的文件列表 | | |---document | | | |---DocumentFileList.ets // 文档列表页面 | | |---image | | | |---ImageFileList.ets // 图片列表页面 | | | |---ImagePreview.ets // 图片预览页面 | | |---video | | | |---VideoFileList.ets // 视频列表页面 | | |---FileManagerHome.ets // 首页主体内容 |---MainAbility |---pages | |---index.ets // 首页 Library/src/main/ets/ |---filemanager | |---components | | |---ThumbnailImage.ets // 缩略图组件 | |---fileio | | |---FileIoManager.ts // 文件管理,待开发 | |---medialibrary | | |---MediaLibraryManager.ts // 主要封装了mediaLibrary库相关的接口,实现相关功能,如:对文件的增、删、查和图片预览功能 | |---userfilemanager | | |---UserFileManager.ts // 封装userFileManager库相关的接口 | |---FileManager.ts // 文件管理接口,统一封装了各模块对外提供的功能接口 |---mock // 本地数据 |---utils // 日志工具 -
具体实现:
先描述功能都在哪个模块,再具体描述如何实现这些功能的,以及在哪里使用他们,附上文件链接;示例如下:-
增添文件、删除文件、查找指定类型文件文件和预览图片的功能接口封装在MediaLibraryManager,源码参考:MediaLibraryManager.ts
- 使用mediaLibrary.getMediaLibrary来获取MediaLibrary对象;
- 读取每个文件的数据:使用MediaLibrary.getFileAssets读取满足条件的文件集合FetchFileResult,然后调用FetchFileResult.getFirstObject();
- 创建模拟文件:使用MediaLibrary.getPublicDirectory()获取系统预定的目录,然后使用MediaLibrary.createAsset();
- 删除指定路径的文件:使用MediaLibrary.deleteAsset();
- 获取预览图:使用image.createImageSource()创建指定的文件资源ImageSource,然后调用ImageSource.createPixelMap(),接口参考:@ohos.multimedia.image 。
-
在Library模块中通过封装FileManager向外提供功能接口,如MediaLibraryManager.getPixelMapByFileAsset(),源码参考:FileManager.ts
- 如效果预览中的图片列表,读取指定类型的文件:在FileList.ets
中调用FileManager.getFileAssets(); - 创建模拟文件:在FileList.ets
中调用FileManager.createTxtFileAsset(); - 删除指定路径的文件:在FileList.ets
中调用FileManager.deleteFileAsset(); - 获取缩略图:在ThumbnailImage.ets 中调用FileManager.getThumbnail();
- 如效果预览中的图片预览,获取预览图:在ImagePreview.ets 中调用FileManager.getPixelMapByFileAsset()。
- 如效果预览中的图片列表,读取指定类型的文件:在FileList.ets
-
-
相关权限:介绍应用的使用权限,附上链接;
-
依赖: 介绍对其他sample的依赖,附上sample链接;
-
约束与限制:
6.1 支持应用运行的操作系统版本和设备,示例如下:
本示例仅支持标准系统上运行,支持设备:RK3568;6.2 API版本、SDK版本(如果依赖Full SDK,附上替换链接),示例如下:
本示例仅支持APIXX版本SDK,版本号:3.X.X.X;(如果涉及Full SDK还需加上:本涉及涉及使用系统接口:XXX,需要手动替换Full SDK才能编译通过,具体操作可参考[替换指南]。)6.3 支持的IDE版本,示例如下:
本示例需要使用DevEco Studio 3.0 Beta4 (Build Version: 3.0.0.992, built on July 14, 2022)才可编译运行;6.4 高等级APL特殊签名说明,示例如下:
本示例涉及[相关权限]为system_basic(或者system_core)级别(相关权限级别可通过[权限定义列表]查看),需要配置高权限签名,可参考[特殊权限配置方法]; -
下载:给出单独下载本工程的命令,在代码中替换工程目录并以/结尾,如下面示例中的 FileManager/FileManager,示例如下:
如需单独下载本工程,执行如下命令:
git init git config core.sparsecheckout true echo FileManager/FileManager/ > .git/info/sparse-checkout git remote add origin https://gitee.com/openharmony/applications_app_samples.git git pull origin master
ReadMe模板链接
工程结构规范
Sample工程,应该区分开场景业务逻辑和特性相关封装接口,规则如下:
- 包名命名规则为"com.samples.特性名",工程名命名规则为特性名称,与Readme标题保持一致;
- 特性接口封装放在Library模块下,能够独立编译成har包复用;
- 场景业务逻辑,展示Library模块中特性接口的使用,放在entry目录中;
- entry/src/main/ets/目录下的pages目录中,只放一个Index.ets,作为入口页面;
- entry/src/main/ets/目录下创建场景业务目录,存放该场景相关的业务逻辑和页面代码;
- Library/src/main/ets/目录下创建特性目录,目录下包括components(对外开放的控件目录)、feature(特性封装逻辑目录)、Feature.ts(对外开放的特性接口)等;
以FileManager特性为例,工程示例结构如下:
entry/src/main/ets/ // 场景业务逻辑放在entry目录下
|---Application // 应用级逻辑
|---MainAbility // 元能力组件
|---filemanager // 场景业务功能(如果存在多个场景,则放在同级目录下)
| |---data // 场景业务逻辑相关类或数据
| |---pages // 场景业务逻辑相关页面
|---pages // UI页面
| |---Index.ets // pages下只保留一个Index.ets,作为入口页面
|---utils // 共用的工具类或者模块
Library/src/main/ets/ // 特性接口封装放在Library模块下,能够独立编译成har包复用
|---filemanager // 特性相关封装类
| |---components // 特性相关UI控件类,需要对外开放(部分特性涉及对外提供复用UI控件)
| | |---FileImage.ets
| |---fileio // 封装了特性相关接口,如果存在多个模块,放在多个目录下如fileio、medialibrary、userfilemanager,不对外开放
| | |---FileIoManager.ts
| |---medialibrary
| |---userfilemanager
| |---FileManager.ts // 对外开放的特性接口,无具体实现(实现在fileio、medialibrary等模块中)
|---mock // 模拟数据
|---utils // 特性相关工具类
UI自动化用例编写规范
- 用例命名规范为:“包名_测试功能_序号”,如“MyApp_StartAbility_001”,序号表示测试StartAbility功能的第1个用例;
- 用例的开头和结尾都需要有日志打印;
- 打印必须包括用例名称的关键字,用例中每条断言语句前必须添加日志,打印参数信息;
- DOMAIN设置为0xF811;
- 用例名称中的包名和日志中的包名单独用常量表示,方便包名变更整改;
- 每条用例前需要添加注释;
import hilog from '@ohos.hilog';...const TAG = '[Sample_MyApp]'const DOMAIN = 0xF811const BUNDLE = 'MyApp_'.../*** 介绍用例测试的功能和场景等信息*/it(BUNDLE + 'StartAbility_001', function() {hilog.info(DOMAIN, TAG, BUNDLE + "StartAbility_001, begin")...// 介绍单一步骤的功能hilog.info(DOMAIN, TAG, BUNDLE + "StartAbility_001, code:" + code)expect(0).asserEqual(code)...hilog.info(DOMAIN, TAG, BUNDLE + "StartAbility_001, end")})
PR提交格式规范
示例如下:
IssueNo: #I56EH7:关联问题
Description: 描述问题.
Sig: sig-systemapplications
Feature or Bugfix: Bugfix
Binary Source: NoSigned-off-by: jiangwensai <jiangwensai@huawei.com>
- IssueNo管理issue信息;
- Description描述修改变更内容;
- Sig统一使用SIG_Sample;
- Feature or Bugfix,如果是需求选择Feature,问题选择Bugfix;
- Signed-off-by,注明开发者账号和邮箱;
相关文章:

鸿蒙HarmonyOS开发规范-完善中
代码规范 所有文件,包括自动生成的编译文件package.json都要格式化(IDE快捷键CtrlAltL);函数命名,C大驼峰,TS、JS小驼峰,函数命名注意动宾结构;静态常量需使用全大写,文…...

神经网络压缩图像
简介 典型的压缩管道由四个组件组成: 编码:输入图像 x x x通过编码器函数 ε \varepsilon ε,将其转换为潜在表示 z z z。 量化:截断 z z z以丢弃一些不重要的信息 熵编码:使用某种形式的熵编码(例如&…...
)
Catagory(rt)
继承(IMP融合):支持super命令码;继承推荐重写 分类(IMP替换):不支持super命令码;分类推荐组合 //替换(原来没了/破坏掉原来IMP/分类(替换特性)) 情况1: 自封装(组件化)开源库>分类推荐组合 情况2:逆向分析> 有意替换>分类IMP替换 #import "CatagoryViewContro…...

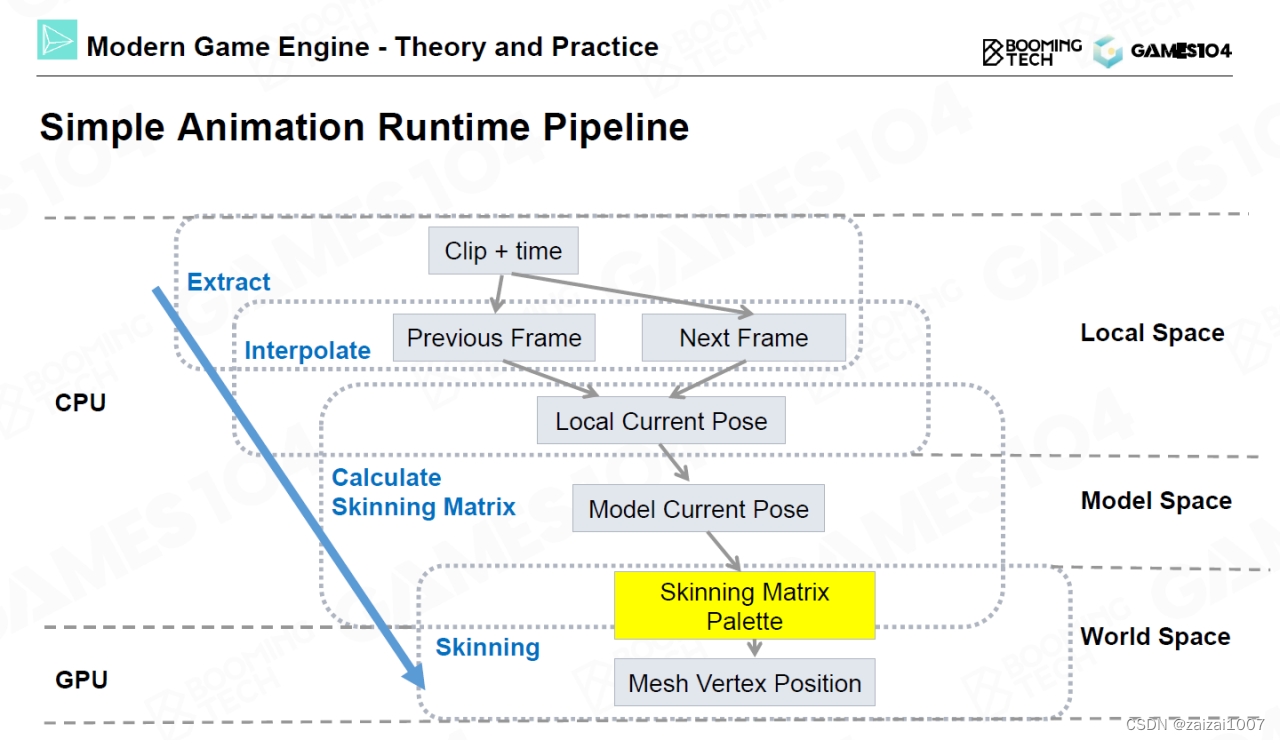
Games104 现代游戏引擎3
Sprite Animation 序列帧动画 自由度(degrees of freedom,DoF)对于刚体而言描述它的运动需要3个位移3个旋转,一共6个自由度 顶点动画(per-vertex animation)利用网格的顶点来控制运动。此时网格上的每个顶…...

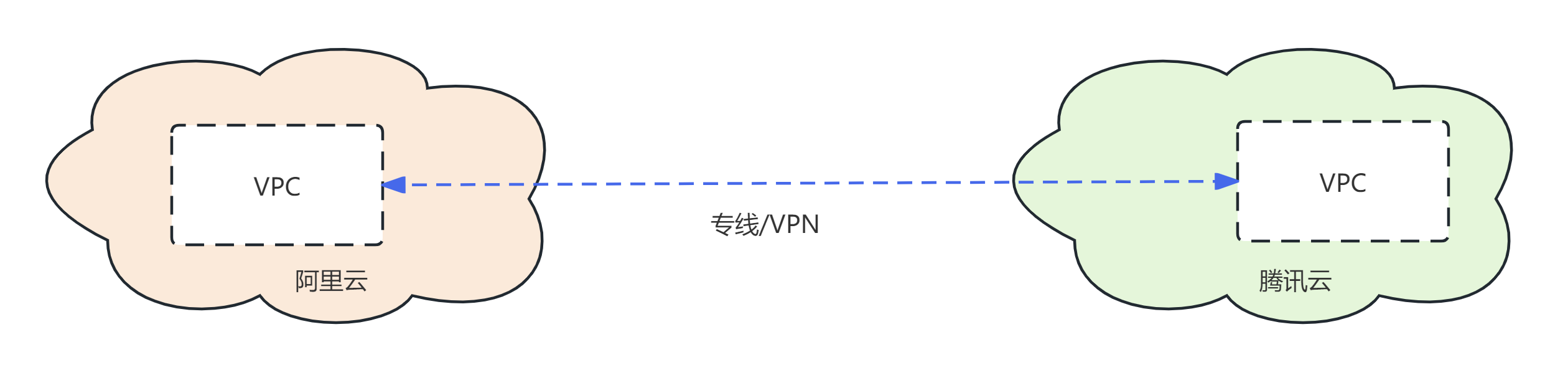
【云计算】混合云分类
《混合云》系列,共包含以下 3 篇文章: 【云计算】混合云概述【云计算】混合云分类【云计算】混合云组成、应用场景、风险挑战 😊 如果您觉得这篇文章有用 ✔️ 的话,请给博主一个一键三连 🚀🚀Ὠ…...

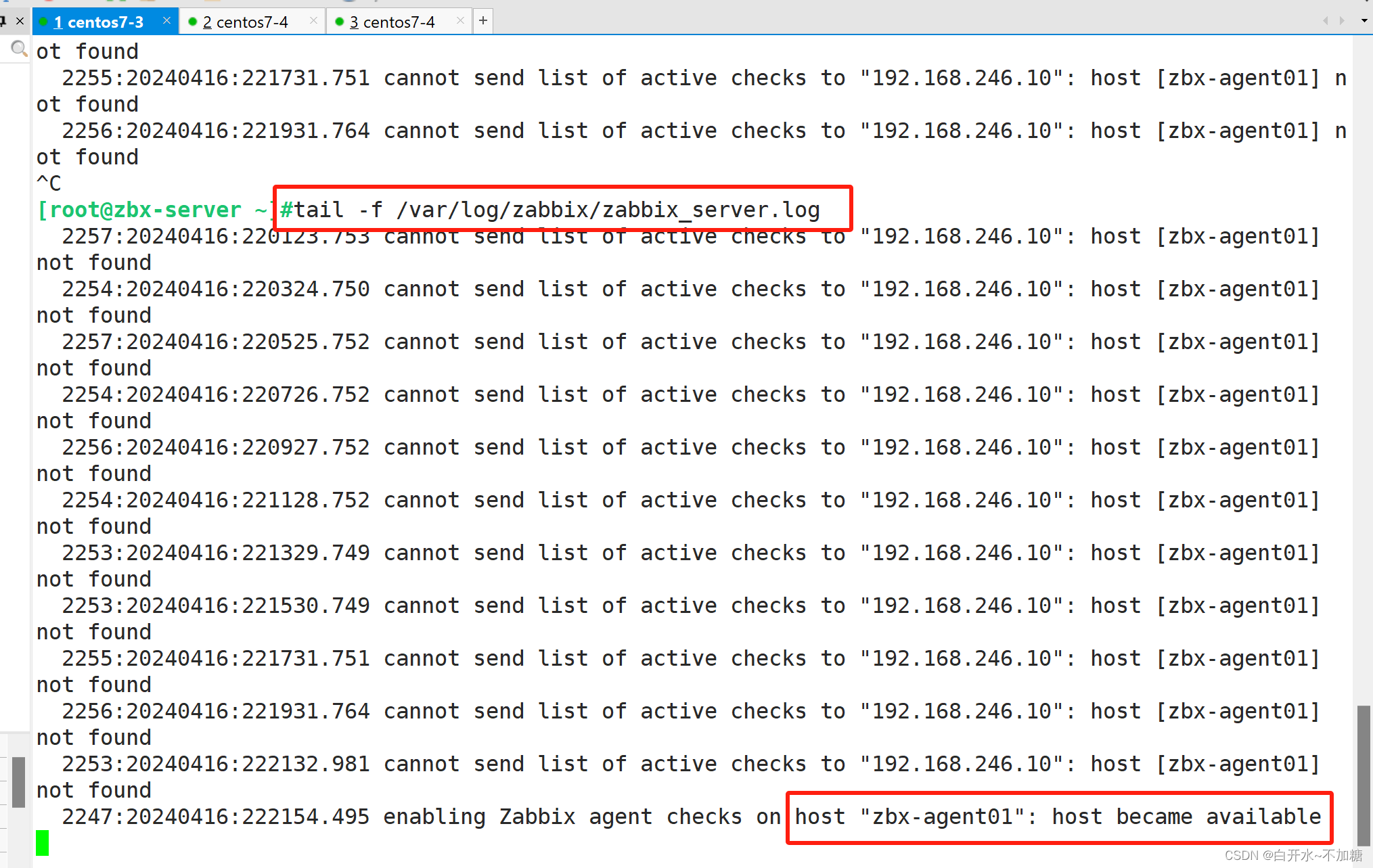
探索分布式系统监控zabbix------------自动发现与自动注册
目录 一、部署 zabbix 服务端 二、部署 zabbix 客户端 2.1环境准备 2.2服务端和客户端都配置时间同步 (ntp) 2.2.1服务端zbx-server 2.2.2服务端zabbix-agent01客户端 2.3客户端配置时区,与服务器保持一致 2.4设置 zabbix 的下载源&…...

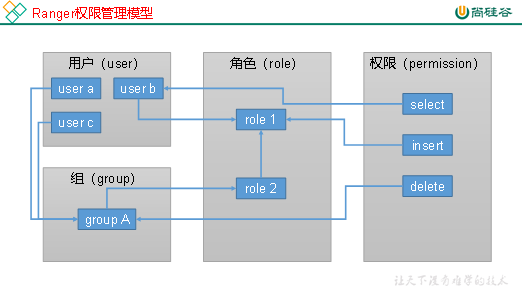
权限管理Ranger详解
文章目录 一、Ranger概述与安装1、Ranger概述1.1 Ranger介绍1.2 Ranger的目标1.3 Ranger支持的框架1.4 Ranger的架构1.5 Ranger的工作原理 2、Ranger安装2.1 创建系统用户和Kerberos主体2.2 数据库环境准备2.3 安装RangerAdmin2.4 启动RangerAdmin 二、Ranger简单使用1、安装 R…...

WPF Extended.Wpf.Toolkit 加载界面
1、NuGet 中安装 Extended.Wpf.Toolkit 。 2、在MainWindow.xaml中添加xmlns:tk"http://schemas.xceed.com/wpf/xaml/toolkit" 。 MainWindow.xaml 代码如下。 <Window x:Class"WPF_Extended_Wpf_Toolkit_Loading.MainWindow" xmlns"ht…...

【切换网络连接后】VMware虚拟机网络配置【局域网通信】
初次安装Linux虚拟机以及切换网络都需要配置虚拟机网络, 从而使得win主机内通过远程连接工具能够连接该虚拟机, 而不是在虚拟机内操作。 本片文章你将了解到网络切换后如何配置虚拟机网络的一些基础操作,以及局域网通信的一些基础知识。 …...

革新鞋服零售:数据驱动的智能商品管理 解锁库存优化与高效增长
国内鞋服零售企业经过多年的发展,已经形成诸多家喻户晓的品牌,但近年来一些企业的库存问题也时常显现,高库存不仅困扰着品牌商,也使一些多年合作良好的经销商深受其害,当下的订货会制度在初期帮助企业解决了盲目生产的…...

word文件的创建时间和修改时间可以更改吗?答案是肯定的 文件属性修改的方法
一,引言 在日常生活和工作中,我们经常需要处理各种Word文件。有时,由于某些原因,我们可能需要更改Word文件的创建时间和修改时间。虽然这听起来可能有些复杂,但实际上,通过一些简单的方法和工具࿰…...

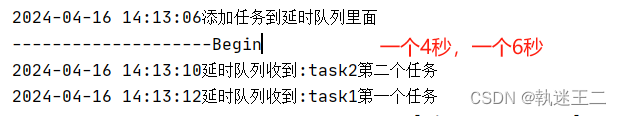
redisson -- 延迟队列RDelayedQueue
1.maven配置 <!-- 用于管理起步工程的依赖管理 --><parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>2.6.11</version><relativePath/> </parent…...

Flex弹性盒子布局案例(认识弹性布局)
一、导航菜单 此示例创建了一个水平导航菜单,其中链接在 Flex 容器中等距分布。 HTML结构: <nav class"nav-menu"><a href"#">Home</a><a href"#">About</a><a href"#">…...

【ros2】ros1和ros2可以同时在一台机器上运行吗
可以,ROS 1 和 ROS 2 是两个不同版本的 Robot Operating System (ROS),它们分别有着各自的架构、消息传递机制以及配套工具集。尽管存在这些差异,ROS 1 和 ROS 2 可以在同一台 Ubuntu 系统上共存并独立运行。以下是一些关键点来说明如何实现这…...

PMSM MATLAB
// s-function搭建变参数PMSM模型 ///...

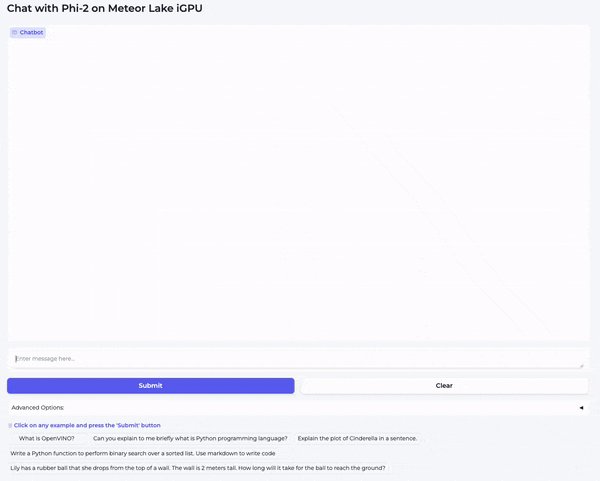
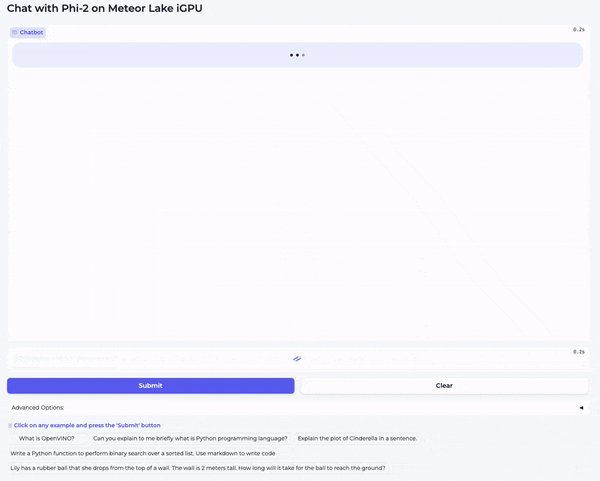
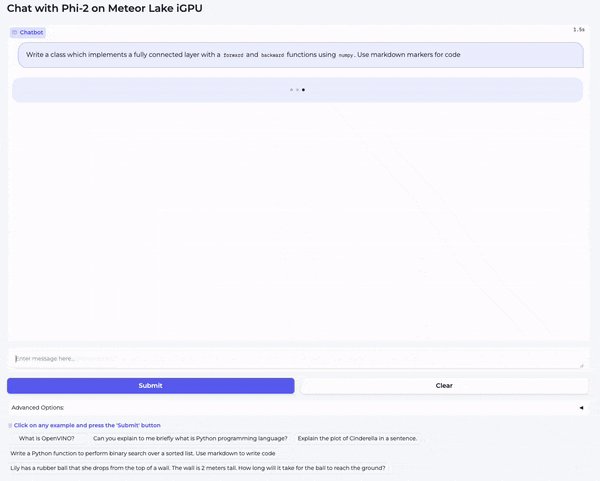
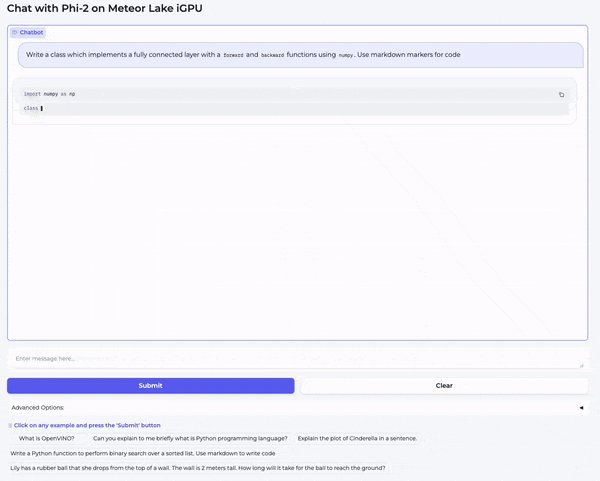
笔记本电脑上的聊天机器人: 在英特尔 Meteor Lake 上运行 Phi-2
对应于其强大的能力,大语言模型 (LLM) 需要强大的算力支撑,而个人计算机上很难满足这一需求。因此,我们别无选择,只能将它们部署至由本地或云端托管的性能强大的定制 AI 服务器上。 为何需要将 LLM 推理本地化 如果我们可以在典配…...

【Web】陇原战“疫“2021网络安全大赛 题解
目录 CheckIN eaaasyphp EasyJaba CheckIN 拿到附件,贴出关键代码 func getController(c *gin.Context) {cmd : exec.Command("/bin/wget", c.QueryArray("argv")[1:]...)err : cmd.Run()if err ! nil {fmt.Println("error: ", …...

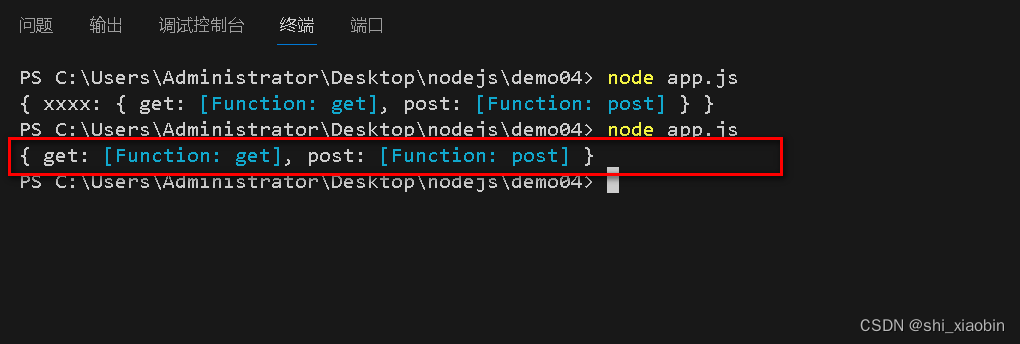
010Node.js自定义模块通过exports的使用,两种暴露的方法及区别(二)
module/request.js var obj{get:function(){console.log(从服务器获取数据);},post:function(){console.log(提交数据);} }exports.xxxxobj;//方法一 { xxxx: { get: [Function: get], post: [Function: post] } }//module.exportsobj;//方法二 //{ get: [Function: g…...

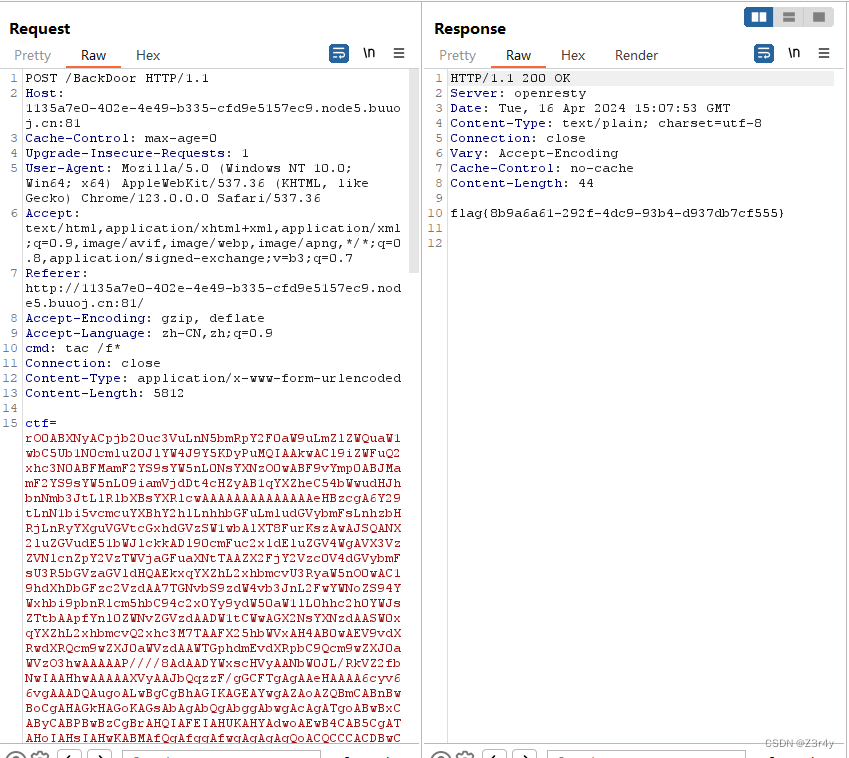
【CVE-2010-2883】进行钓鱼攻击的研究
最近作业中研究APT攻击,了解到2011年前后披露的LURID-APT,其中敌手利用了各种版本的文件查看器的漏洞实现攻击。CVE-2010-2883就是其中被利用的一个adobe reader的漏洞。特此复现,更好的研究和防范APT攻击。 本文仅仅是对相关漏洞利用的学习…...

【Python】如何在Ubuntu上设置Python脚本开机自启
你不知道我为什么狠下心 盘旋在你看不见的高空里 多的是 你不知道的事 蝴蝶眨几次眼睛 才学会飞行 夜空洒满了星星 但几颗会落地 我飞行 但你坠落之际 很靠近 还听见呼吸 对不起 我却没捉紧你 🎵 王力宏《你不知道的事》 前置要求 确保你的Ub…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

redis和redission的区别
Redis 和 Redisson 是两个密切相关但又本质不同的技术,它们扮演着完全不同的角色: Redis: 内存数据库/数据结构存储 本质: 它是一个开源的、高性能的、基于内存的 键值存储数据库。它也可以将数据持久化到磁盘。 核心功能: 提供丰…...

【Post-process】【VBA】ETABS VBA FrameObj.GetNameList and write to EXCEL
ETABS API实战:导出框架元素数据到Excel 在结构工程师的日常工作中,经常需要从ETABS模型中提取框架元素信息进行后续分析。手动复制粘贴不仅耗时,还容易出错。今天我们来用简单的VBA代码实现自动化导出。 🎯 我们要实现什么? 一键点击,就能将ETABS中所有框架元素的基…...

软件工程 期末复习
瀑布模型:计划 螺旋模型:风险低 原型模型: 用户反馈 喷泉模型:代码复用 高内聚 低耦合:模块内部功能紧密 模块之间依赖程度小 高内聚:指的是一个模块内部的功能应该紧密相关。换句话说,一个模块应当只实现单一的功能…...

js 设置3秒后执行
如何在JavaScript中延迟3秒执行操作 在JavaScript中,要设置一个操作在指定延迟后(例如3秒)执行,可以使用 setTimeout 函数。setTimeout 是JavaScript的核心计时器方法,它接受两个参数: 要执行的函数&…...

CppCon 2015 学习:Simple, Extensible Pattern Matching in C++14
什么是 Pattern Matching(模式匹配) ❝ 模式匹配就是一种“描述式”的写法,不需要你手动判断、提取数据,而是直接描述你希望的数据结构是什么样子,系统自动判断并提取。❞ 你给的定义拆解: ✴ Instead of …...
