uniapp 上传视频到阿里云之后回显视频获取视频封面
uniapp 上传视频到阿里云之后回显视频获取视频封面
官网的解决方案
1.initial-time Number 指定视频初始播放位置,单位为秒(s)。 没什么卵用
2.使用 uni.createVideoContext(“myVideo”, this).seek(number)。 没什么卵用
<video :id="myVideo"></video>
this.videoContext = uni.createVideoContext("myVideo", this)
this.videoContext.seek(1)
正确的解决方法
t_1000 等于截取视频第 1秒作为封面
<video class="preview-file" :src="item1" :poster="item1 +'?x-oss-process=video/snapshot,t_1000,f_jpg'"></video>
完整代码
<template><!-- 上传start --><view style="display: flex; flex-wrap: wrap;"><view class="update-file"><!--图片--><view v-for="(item,index) in imageList" :key="index"><view class="upload-box"><image class="preview-file" :src="item" @tap="previewImage(item)"></image><view class="remove-icon" @tap="delect(index)"><u-icon name="trash" class="icon-delete"></u-icon></view></view></view><!--视频--><view v-for="(item1, index1) in srcVideo" :key="index1"><view class="upload-box"><video class="preview-file" :src="item1" muted :poster="item1 +'?x-oss-process=video/snapshot,t_1000,f_jpg'"></video><view class="remove-icon" @tap="delectVideo(index1)"><u-icon name="trash" class="icon-delete"></u-icon></view></view></view><!--按钮--><view v-if="VideoOfImagesShow" @tap="chooseVideoImage" class="upload-btn"><view class="btn-text">上传</view></view></view></view><!-- 上传 end --></template><script>import {deleteFileApi} from '../../api/file/deleteOssFile';var sourceType = [['camera'],['album'],['camera', 'album']];export default {data() {return {hostUrl: "你的图片上传接口地址 如:http://192.168.163.30:9999/api/fileUpload",// 上传图片视频VideoOfImagesShow: true, // 页面图片或视频数量超出后,拍照按钮隐藏imageList: [], //存放图片的地址srcVideo: [], //视频存放的地址sourceType: ['拍摄', '相册', '拍摄或相册'],sourceTypeIndex: 2,cameraList: [{value: 'back',name: '后置摄像头',checked: 'true'}, {value: 'front',name: '前置摄像头'}],cameraIndex: 0, //上传视频时的数量//上传图片和视频uploadFiles: [],}},onUnload() {// 上传this.imageList = [];this.sourceTypeIndex = 2;this.sourceType = ['拍摄', '相册', '拍摄或相册'];},methods: {//点击上传图片或视频chooseVideoImage() {uni.showActionSheet({title: '选择上传类型',itemList: ['图片', '视频'],success: res => {if (res.tapIndex == 0) {this.chooseImages();} else {this.chooseVideo();}}});},//上传图片chooseImages() {uni.chooseImage({count: 9, //默认是9张sizeType: ['original', 'compressed'], //可以指定是原图还是压缩图,默认二者都有sourceType: ['album', 'camera'], //从相册选择success: res => {console.log(res, 'ddddsss')let imgFile = res.tempFilePaths;imgFile.forEach(item => {uni.uploadFile({url: this.hostUrl, //仅为示例,非真实的接口地址method: "POST",header: {token: uni.getStorageSync('localtoken')},filePath: item,name: 'file',success: (result) => {let res = JSON.parse(result.data)console.log('打印res:', res)if (res.code == 200) {this.imageList = this.imageList.concat(res.data);console.log(this.imageList, '上传图片成功')if (this.imageList.length >= 9) {this.VideoOfImagesShow = false;} else {this.VideoOfImagesShow = true;}}uni.showToast({title: res.msg,icon: 'none'})}})})}})},//上传视频chooseVideo(index) {uni.chooseVideo({maxDuration: 120, //拍摄视频最长拍摄时间,单位秒。最长支持 60 秒count: 9,camera: this.cameraList[this.cameraIndex].value, //'front'、'back',默认'back'sourceType: sourceType[this.sourceTypeIndex],success: res => {let videoFile = res.tempFilePath;uni.showLoading({title: '上传中...'});uni.uploadFile({url: this.hostUrl, //上传文件接口地址method: "POST",header: {token: uni.getStorageSync('localtoken')},filePath: videoFile,name: 'file',success: (result) => {uni.hideLoading();let res = JSON.parse(result.data)if (res.code == 200) {console.log(res);this.srcVideo = this.srcVideo.concat(res.data);if (this.srcVideo.length == 9) {this.VideoOfImagesShow = false;}}uni.showToast({title: res.msg,icon: 'none'})},fail: (error) => {uni.hideLoading();uni.showToast({title: error,icon: 'none'})}})},fail: (error) => {uni.hideLoading();uni.showToast({title: error,icon: 'none'})}})},//预览图片previewImage: function(item) {console.log('预览图片', item)uni.previewImage({current: item,urls: this.imageList});},// 删除图片delect(index) {uni.showModal({title: '提示',content: '是否要删除该图片',success: res => {if (res.confirm) {deleteFileApi(this.imageList[index].split("/")[3]);this.imageList.splice(index, 1);}if (this.imageList.length == 4) {this.VideoOfImagesShow = false;} else {this.VideoOfImagesShow = true;}}});},// 删除视频delectVideo(index) {uni.showModal({title: '提示',content: '是否要删除此视频',success: res => {if (res.confirm) {console.log(index);console.log(this.srcVideo[index]);deleteFileApi(this.srcVideo[index].split("/")[3]);this.srcVideo.splice(index, 1);}if (this.srcVideo.length == 4) {this.VideoOfImagesShow = false;} else {this.VideoOfImagesShow = true;}}});},// 上传 end}}</script><style scoped lang="scss">.icon-delete {z-index: 99999 !important;}// 上传.update-file {margin-left: 10rpx;height: auto;display: flex;justify-content: space-between;flex-wrap: wrap;margin-bottom: 5rpx;.del-icon {width: 44rpx;height: 44rpx;position: absolute;right: 10rpx;top: 12rpx;}.btn-text {color: #606266;}.preview-file {width: 200rpx;height: 180rpx;border: 1px solid #e0e0e0;border-radius: 10rpx;}.upload-box {position: relative;width: 200rpx;height: 180rpx;margin: 0 20rpx 20rpx 0;}.remove-icon {position: absolute;right: -10rpx;top: -10rpx;z-index: 1000;width: 30rpx;height: 30rpx;}.upload-btn {width: 200rpx;height: 180rpx;border-radius: 10rpx;background-color: #f4f5f6;display: flex;justify-content: center;align-items: center;}}.guide-view {margin-top: 30rpx;display: flex;.guide-text {display: flex;flex-direction: column;justify-content: space-between;padding-left: 20rpx;.guide-text-price {padding-bottom: 10rpx;color: #ff0000;font-weight: bold;}}}.service-process {background-color: #ffffff;padding: 20rpx;padding-top: 30rpx;margin-top: 30rpx;border-radius: 10rpx;padding-bottom: 30rpx;.title {text-align: center;margin-bottom: 20rpx;}}.form-view-parent {border-radius: 20rpx;background-color: #FFFFFF;padding: 0rpx 20rpx;.form-view {background-color: #FFFFFF;margin-top: 20rpx;}.form-view-textarea {margin-top: 20rpx;padding: 20rpx 0rpx;.upload-hint {margin-top: 10rpx;margin-bottom: 10rpx;}}}.bottom-class {margin-bottom: 60rpx;}.bottom-btn-class {padding-bottom: 1%;.bottom-hint {display: flex;justify-content: center;padding-bottom: 20rpx;}}</style>
最终效果

相关文章:

uniapp 上传视频到阿里云之后回显视频获取视频封面
uniapp 上传视频到阿里云之后回显视频获取视频封面 官网的解决方案 1.initial-time Number 指定视频初始播放位置,单位为秒(s)。 没什么卵用 2.使用 uni.createVideoContext(“myVideo”, this).seek(number)。 没什么卵用 <video :id&quo…...

使用undetected-chromedriver遇到的问题及解决方法,以及它使用SOCKS代理的问题
环境:python3.8.10 uc的安装方法: pip38 install undetected-chromedriver 上测试代码: import undetected_chromedriver as uc driver uc.Chrome() driver.get(https://www.baidu.com) driver.save_screenshot(baidu.png)报错ÿ…...

Hadoop入门学习路线
目录 一、基础理论学习 二、安装与配置 三、Hadoop安装与部署 四、实践操作与项目练习 五、进阶学习 六、学习资源推荐 一、基础理论学习 了解Hadoop的起源、发展历程及其在大数据领域的重要性。 掌握Hadoop的核心组件及其作用,包括HDFS(分布式文件…...

Python中的设计模式与最佳实践【第166篇—设计模式】
👽发现宝藏 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。【点击进入巨牛的人工智能学习网站】。 Python中的设计模式与最佳实践 在软件开发中,设计模式是一种解决常见问题的经过…...

Python赋能AI数据分析开启人工智能新时代
文章目录 一、Python是办公自动化的重要工具二、Python是提升职场竞争力的利器三、Python是企业数字化的重要平台四、Python是AI发展的重要通道之一《编程菜鸟学Python数据分析》编辑推荐内容简介作者简介目录前言为什么要写这本书读者对象如何阅读本书 随着我国企业数字化和信…...

TP5使用group报错:1055 Expression #1 of SELECT list is not in GROUP
使用group报错 Mysql环境是5.7的, 使用了View进行了表连接, 进行了表连接 搬迁到本地后, 查询报错 Syntax error or access violation: 1055 Expression 解决方法1 配置 my.cnf(linux)文件 win下面是 mysql.ini文件 在 mysqld 里加上 sql_modeNO_ENGINE_SUBSTITUTION,STR…...

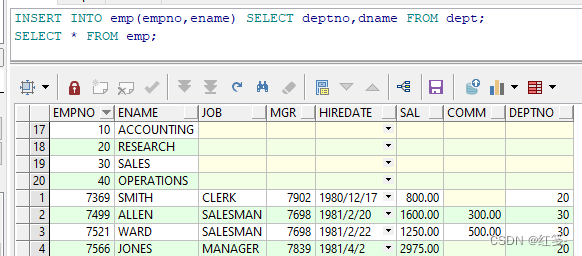
SQL-DML数据操纵语言(Oracle)
文章目录 DML数据操纵语言常见的字段属性字符型字段属性char(n)varchar2(n)/varchar(n) 数值型字段属性number([p],[s]int 日期型字段属性DATEtimestamp 如何查看字段属性增加数据INSERT快捷插入 删除数据DELETE修改数据UPDATE DML数据操纵语言 定义 是针对数据做处理…...

springboot+axios传参问题
目录 get请求方式: 不携带参数: 携带参数 第一种方式: 第二种传参方式: post方式: 携带参数: 第一种方式: 第二种方式:...

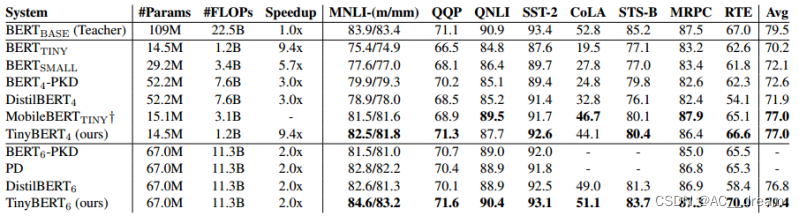
(BERT蒸馏)TinyBERT: Distilling BERT for Natural Language Understanding
文章链接:https://arxiv.org/abs/1909.10351 背景 在自然语言处理(NLP)领域,预训练语言模型(如BERT)通过大规模的数据训练,已在多种NLP任务中取得了卓越的性能。尽管BERT模型在语言理解和生成…...

【数据结构|C语言版】双向链表
前言1. 初步认识双向链表1.1 定义1.2 结构1.3 储存 2. 双向链表的方法(接口函数)2.1 动态申请空间2.2 创建哨兵位2.3 查找指定数据2.4 指定位置插入2.5 指定位置删除2.6 头部插入2.7 头部删除2.8 尾部插入2.9 尾部删除2.10 计算链表大小2.11 销毁链表 3.…...

适用于 Windows 的 10 个顶级 PDF 编辑器 [免费和付费]
曾经打开PDF文件,感觉自己被困在数字迷宫中吗?无法编辑的文本、无法调整大小的图像以及签署感觉像是一件苦差事的文档?好吧,不用再担心了!本指南解开了在 Windows 上掌握 PDF 的秘密,其中包含 10 款适用于 …...

久菜盒子|留学|推荐信|活动类|改性伽马-三氧化二铝催化剂上甲醇制备二甲醚的研究项目
尊敬的录取委员会: 我是华东理工大学化工学院的刘殿华。非常荣幸在此推荐我校优秀学生 XXX 进入贵校学习。 我认识 XXX是在一年前,当时,我正计划做一个有关改性伽马-三氧化二铝催化剂上甲醇制备二甲醚的研究项目。XXX 找到了我,表示希望能够加…...

Java项目如何使用EasyExcel插件对Excel数据进行导入导出
文章目录 一、EasyExcel的示例导入依赖创建实体类数据导入和导出 二、EasyExcel的作用三、EasyExcel的注解 EasyExcel是一个阿里巴巴开源的excel处理框架,它以使用简单、节省内存著称。在解析Excel时,EasyExcel没有将文件数据一次性全部加载到内存中&…...

python标准库常用方法集合
前段时间准备第十五届蓝桥杯python a组,因为赛中不允许导包,因此对py中的标准库进行了笔记和总结,即不导包即可使用的常用方法。包含了内置函数、math、random、datetime、os、sys、re、queue、collections、itertools库的常用方法࿰…...

智谱AI通用大模型:官方开放API开发基础
目录 一、模型介绍 1.1主要模型 1.2 计费单价 二、前置条件 2.1 申请API Key 三、基于SDK开发 3.1 Maven引入SDK 3.2 代码实现 3.3 运行代码 一、模型介绍 GLM-4是智谱AI发布的新一代基座大模型,整体性能相比GLM3提升60%,支持128K上下文&#x…...

单片机家电产品--OC门电路
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 单片机家电产品–OC门电路 前言 记录学习单片机家电产品内容 已转载记录为主 一、知识点 1OC门电路和OD门电路的区别 OC门电路和OD门电路的区别 OC门:三极管…...

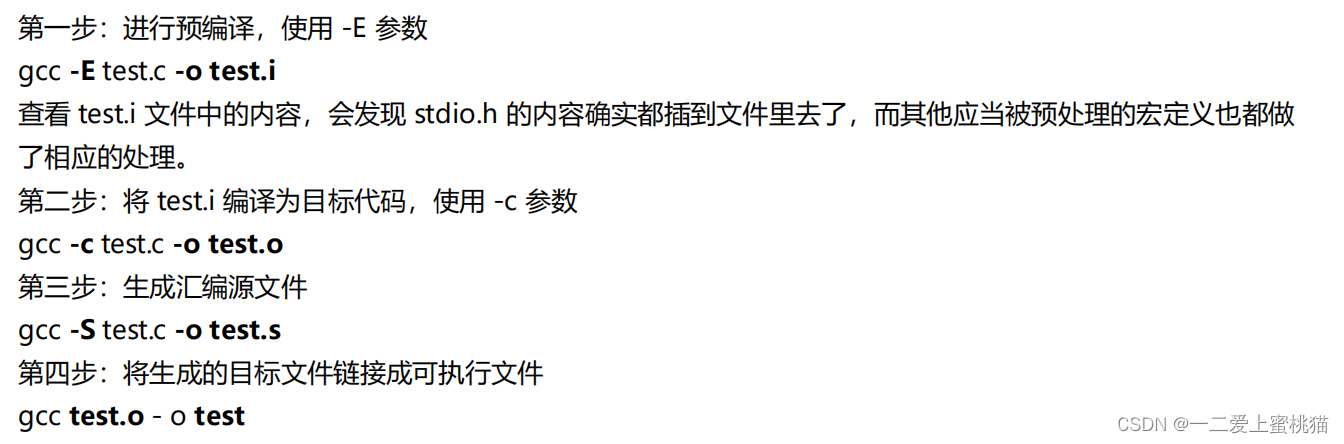
gcc常用命令指南(更新中...)
笔记为gcc常用命令指南(自用),用到啥方法就具体研究一下,更新进去... 编译过程的分布执行 64位系统生成32位汇编代码 gcc -m32 test.c -o test -m32用于生成32位汇编语言...

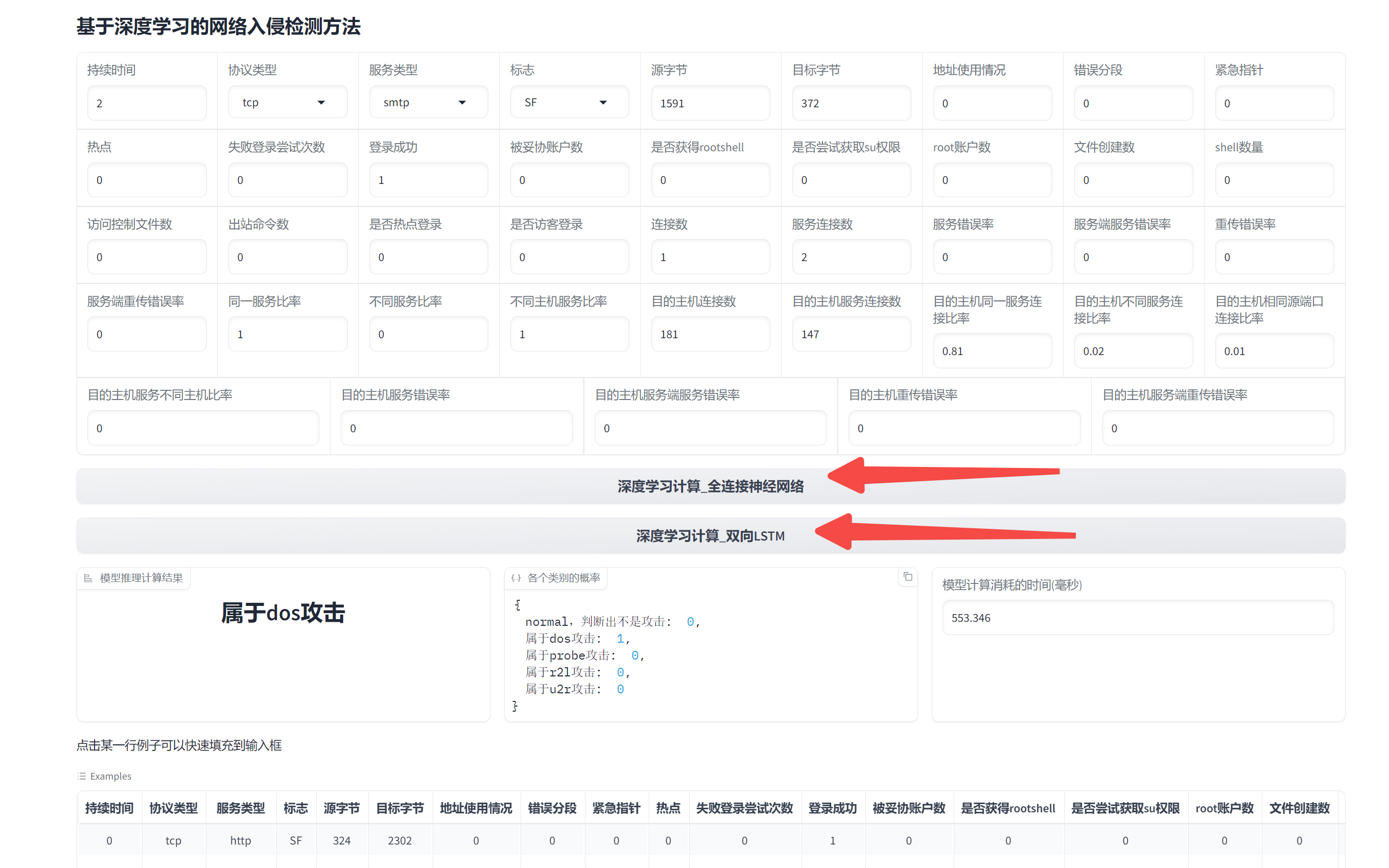
【深度学习】【机器学习】用神经网络进行入侵检测,NSL-KDD数据集,基于机器学习(深度学习)判断网络入侵,网络攻击,流量异常【3】
之前用NSL-KDD数据集做入侵检测的项目是: 【1】https://qq742971636.blog.csdn.net/article/details/137082925 【2】https://qq742971636.blog.csdn.net/article/details/137170933 有人问我是不是可以改代码,我说可以。 训练 我将NSL_KDD_Final_1.i…...

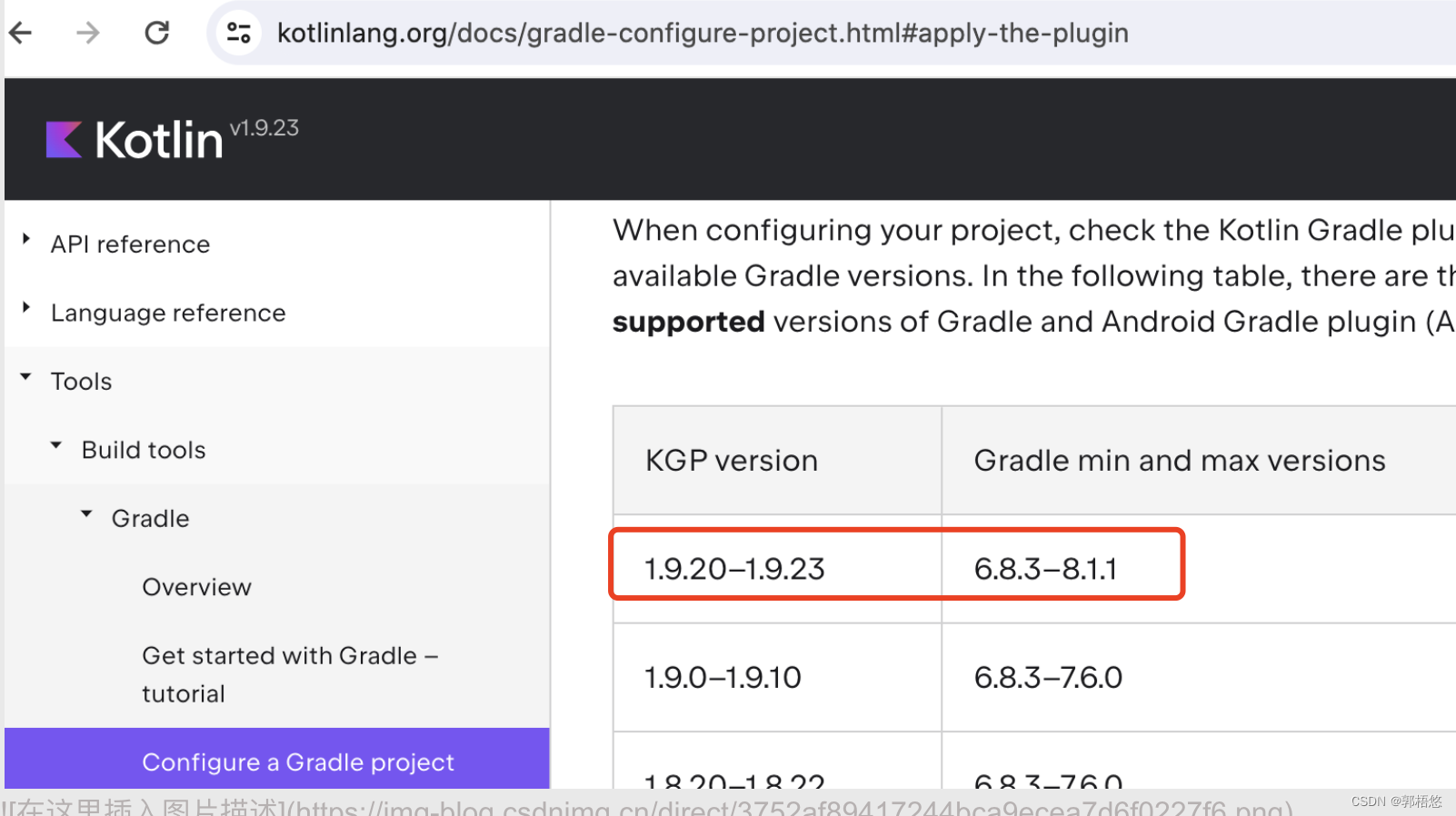
两步解决 Flutter Your project requires a newer version of the Kotlin Gradle plugin
在开发Flutter项目的时候,遇到这个问题Flutter Your project requires a newer version of the Kotlin Gradle plugin 解决方案分两步: 1、在android/build.gradle里配置最新版本的kotlin 根据提示的kotlin官方网站搜到了Kotlin的最新版本是1.9.23,如下图所示: 同时在Ko…...
ArcGIS加载的各类地图怎么去除服务署名水印
昨天介绍的: 一套图源搞定!清新规划底图、影像图、境界、海洋、地形阴影图、导航图-CSDN博客文章浏览阅读373次,点赞7次,收藏11次。一体化集成在一起的各类型图源,比如包括影像、清新的出图底图、地形、地图阴影、道路…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...
