使用formio和react实现在线表单设计
formiojs 是一个开源的在线表单设计工具,今天看看怎样在 react js 中使用 formiojs。
- 首先创建一个react工程
npx create-react-app my-react-formio-app
- 安装依赖
cd my-react-formio-app
npm install @formio/react
npm install @formio/js
另外,考虑样式等问题,还安装了下面几个依赖包
npm install bootstrap
npm install react18-json-view
npm install react-bootstrap
npm install font-awesome
- 创建组件
这里创建一个简单的页面组件,主要包括三部分,第一部分是表单设计器,第二部分是表单预览,第三部分是表单JSON数据。
在 src 下创建文件 MyBuilder.js,内容如下:
import { FormBuilder, Form } from "@formio/react";
import { useState } from "react";
import ReactJson from "react18-json-view";
import { Container, Row, Col, Button, Accordion } from "react-bootstrap";const MyBuilder = () => {const [jsonSchema, setSchema] = useState({ components: [] });const onFormChange = (schema) => {setSchema({ ...schema, components: [...schema.components] });};const handleSubmit = (data) => {console.log(data);}return (<><Container><Row><Col ><Accordion defaultActiveKey="0"><Accordion.Item eventKey="0"><Accordion.Header>Builder</Accordion.Header><Accordion.Body><FormBuilder form={jsonSchema} onChange={onFormChange} /></Accordion.Body></Accordion.Item></Accordion></Col></Row><Row><Col ><Accordion defaultActiveKey="0"><Accordion.Item eventKey="0"><Accordion.Header>Form</Accordion.Header><Accordion.Body><Form form={jsonSchema} onSubmit={handleSubmit} /></Accordion.Body></Accordion.Item></Accordion></Col></Row><Row><Col ><Accordion defaultActiveKey="0"><Accordion.Item eventKey="0"><Accordion.Header>JSON Schema</Accordion.Header><Accordion.Body><ReactJson src={jsonSchema} name={null} collapsed={true}></ReactJson></Accordion.Body></Accordion.Item></Accordion></Col></Row></Container></>);
};export default MyBuilder;
- 导入并渲染自定义组建
修改 src/App.js 文件,内容如下:
import React from 'react';
import MyBuilder from './MyBuilder';import 'font-awesome/css/font-awesome.min.css';
import 'bootstrap/dist/css/bootstrap.min.css';
import '@formio/js/dist/formio.full.min.css';
import './App.css';function App() {return (<div className="App"><MyBuilder /></div>);
}export default App;
- 启动应用
npm start
- 访问应用
访问 http://localhost:3000/ 即可看到效果。可以在页面的表单设计中拖动组件,然后在表单预览中查看效果。
参考:
https://github.com/formio/react
https://formio.github.io/react-app-starterkit/#/
相关文章:

使用formio和react实现在线表单设计
formiojs 是一个开源的在线表单设计工具,今天看看怎样在 react js 中使用 formiojs。 首先创建一个react工程 npx create-react-app my-react-formio-app安装依赖 cd my-react-formio-app npm install formio/react npm install formio/js另外,考虑样…...

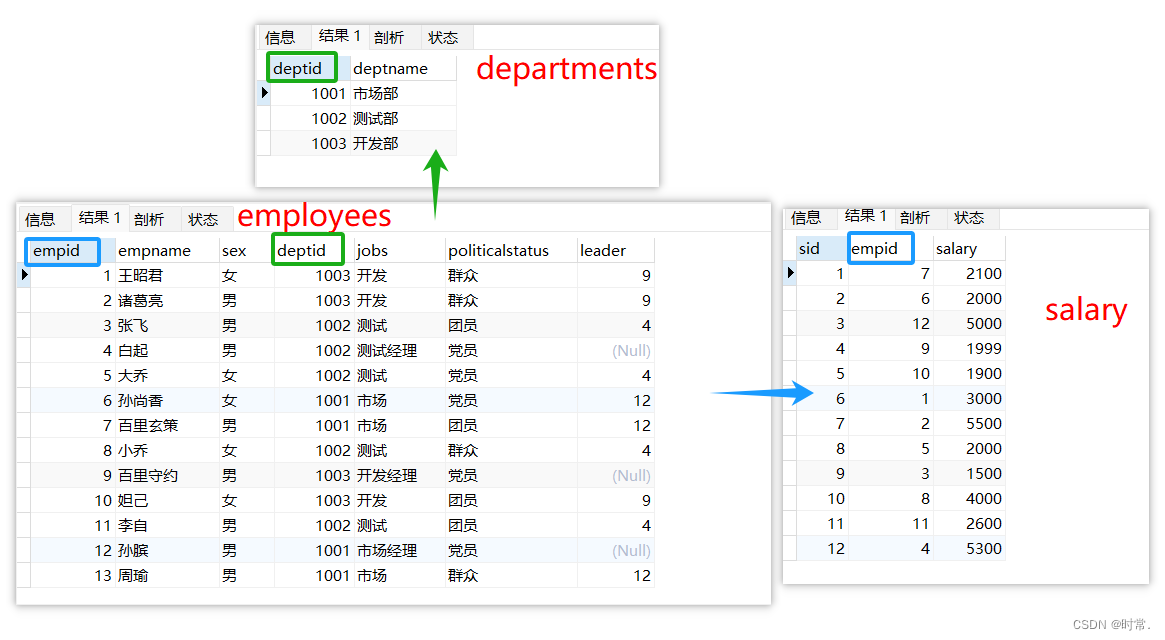
MySQL 基础使用
文章目录 一、Navicat 工具链接 Mysql二、数据库的使用1.常用数据类型2. 建表 create3. 删表 drop4. insert 插入数据5. select 查询数据6. update 修改数据7. delete 删除记录truncate table 删除数据 三、字段约束字段1. 主键 自增delete和truncate自增长字段的影响 2. 非空…...

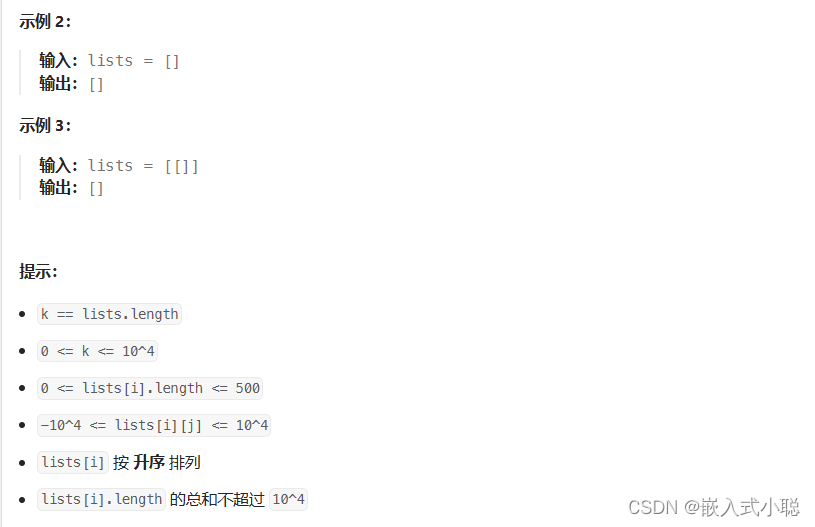
✌粤嵌—2024/4/3—合并K个升序链表✌
代码实现: /*** Definition for singly-linked list.* struct ListNode {* int val;* struct ListNode *next;* };*/ struct ListNode* merge(struct ListNode *l1, struct ListNode *l2) {if (l1 NULL) {return l2;}if (l2 NULL) {return l1;}struct Lis…...

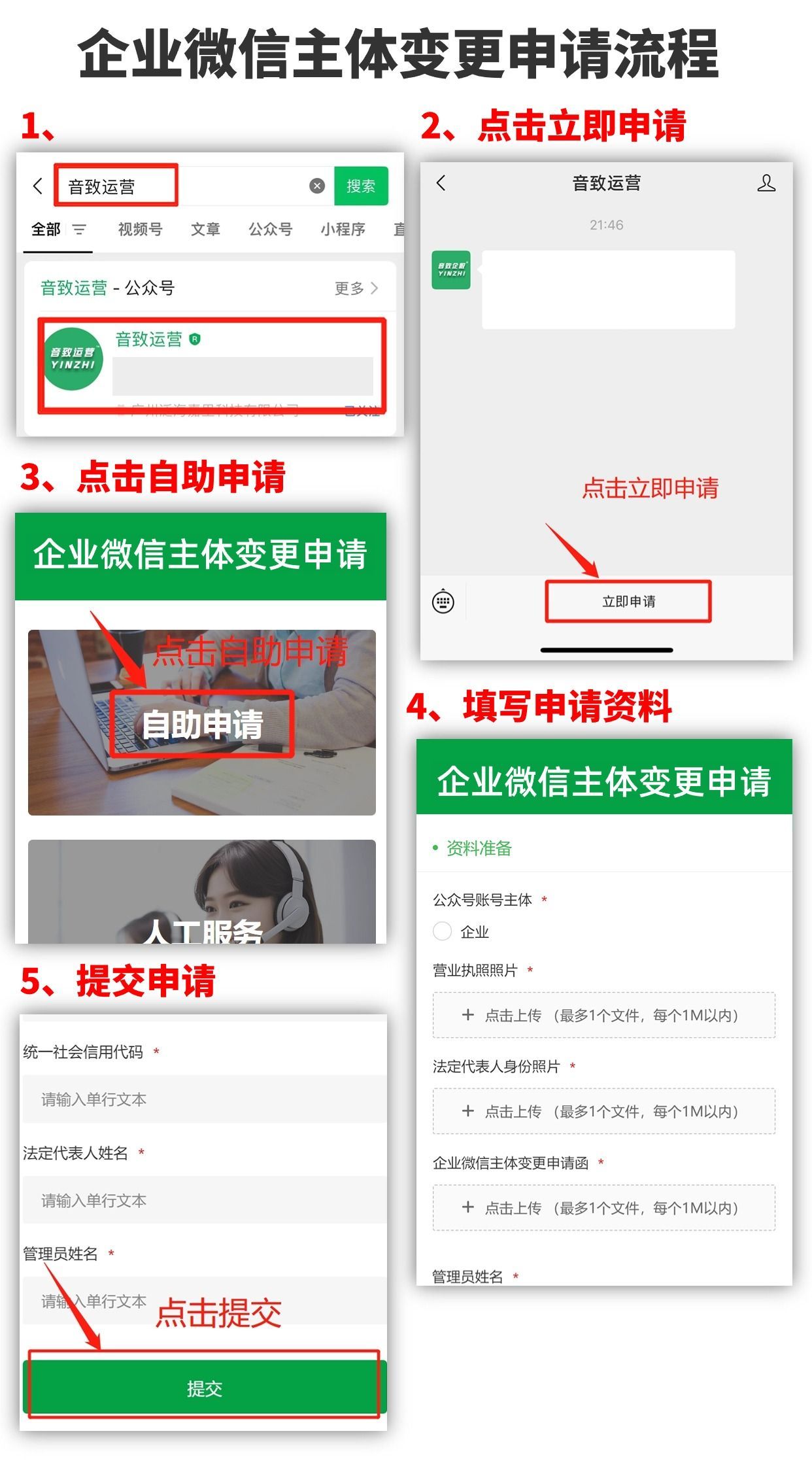
企业微信主体的修改方法
企业微信变更主体有什么作用?当我们的企业因为各种原因需要注销或已经注销,或者运营变更等情况,企业微信无法继续使用原主体继续使用时,可以申请企业主体变更,变更为新的主体。企业微信变更主体的条件有哪些࿱…...
:数据和代码分离)
C++的封装(十):数据和代码分离
封装的好处当然是非常多的。就不一一例举了。但封装也制造了访问壁垒。如果你是初学者,当你面对一堆封装好的C类一筹莫展,不知道从哪里下手时… 可以试试这个方法,数据和代码分离。 就是说,class只写方法,数据都放到…...

第十五届蓝桥杯大赛软件赛省赛 C/C++ 大学 B 组(基础题)
试题 C: 好数 时间限制 : 1.0s 内存限制: 256.0MB 本题总分:10 分 【问题描述】 一个整数如果按从低位到高位的顺序,奇数位(个位、百位、万位 )上 的数字是奇数,偶数位(十位、千位、十万位 &…...

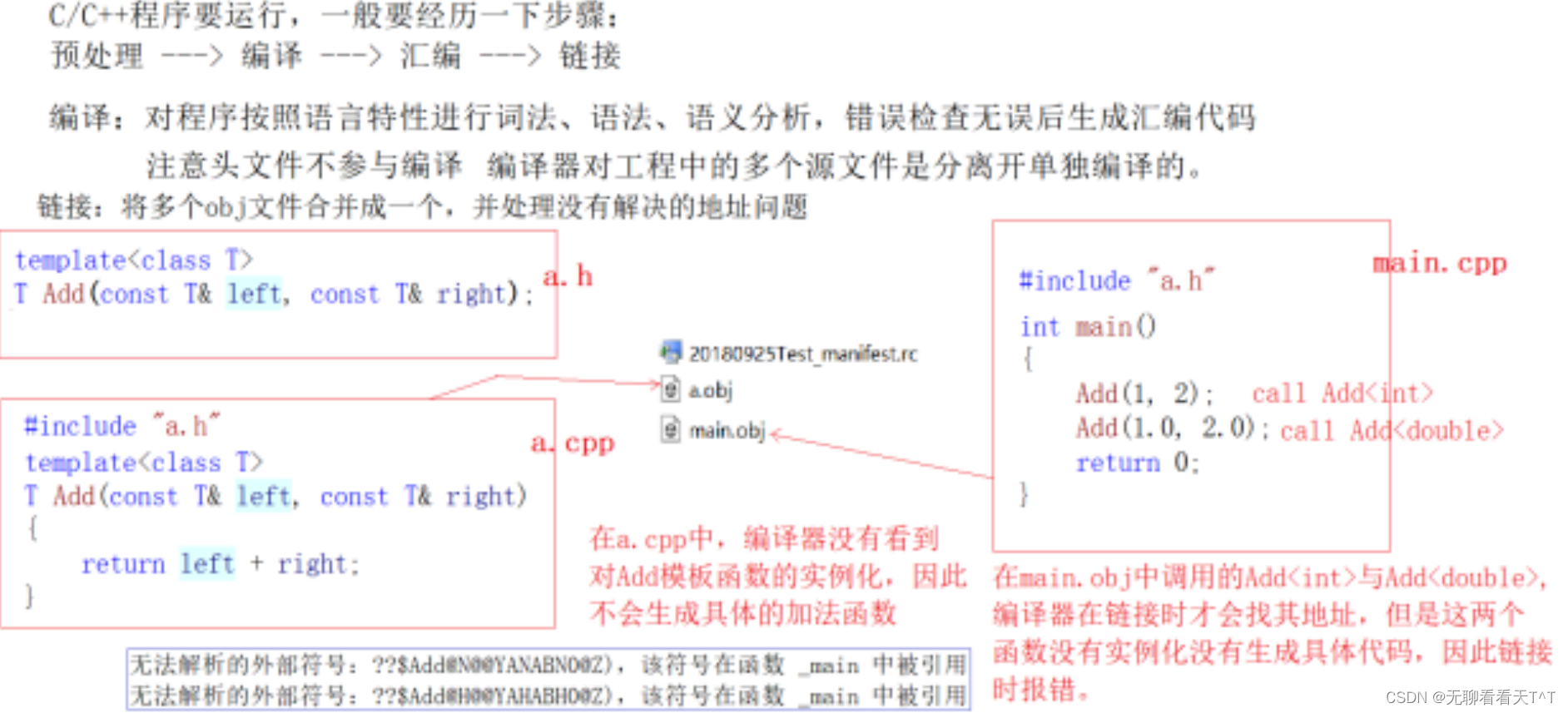
模板的进阶
目录 非类型模板参数 C11的静态数组容器-array 按需实例化 模板的特化 函数模板特化 类模板特化 全特化与偏特化 模板的分离编译 总结 非类型模板参数 基本概念:模板参数类型分为类类型模板参数和非类类型模板参数 类类型模板参数:跟在class…...

微服务中Dubbo通俗易懂讲解及代码实现
当你在微服务架构中需要不同服务之间进行远程通信时,Dubbo是一个优秀的选择。Dubbo是一个高性能的Java RPC框架,它提供了服务注册、发现、调用、负载均衡等功能,使得微服务之间的通信变得简单而高效。 让我们来看一下Dubbo的通俗易懂的解释和…...

Unity HDRP Release-Notes
🌈HDRP Release-Notes 收集的最近几年 Unity各个版本中 HDRP的更新内容 信息收集来自自动搜集工具👈 💡HDRP Release-Notes 2023 💡HDRP Release-Notes 2022 💡HDRP Release-Notes 2021...

Chrome将网页保存为PDF的实战教程
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的…...

zotero7+Chat GPT实现ai自动阅读论文
关于这一部分的内容我在哔哩哔哩上发布了视频教程 视频链接见: zotero7GPT AI快速阅读文献_哔哩哔哩_bilibili 相关下载的官方链接如下: 1、zotero7 测试版官方下载链接: https://www.zotero.org/support/beta_builds 2、 InfiniCLOUD 云…...

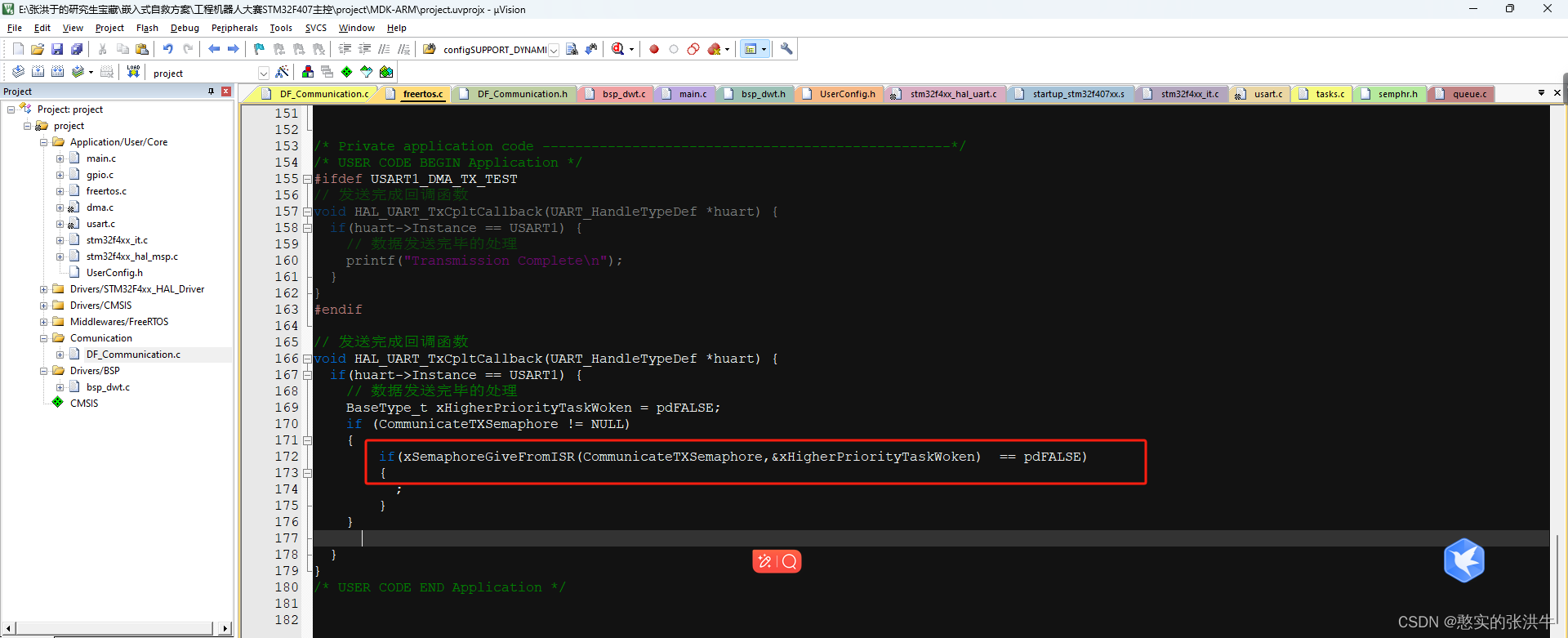
STM32外设配置以及一些小bug总结
USART RX的DMA配置 这里以UART串口1为例,首先点ADD添加RX和TX配置DMA,然后模式一般会选择是normal,这个模式是当DMA的计数器减到0的时候就不做任何动作了,还有一种循环模式,是计数器减到0之后,计数器自动重…...

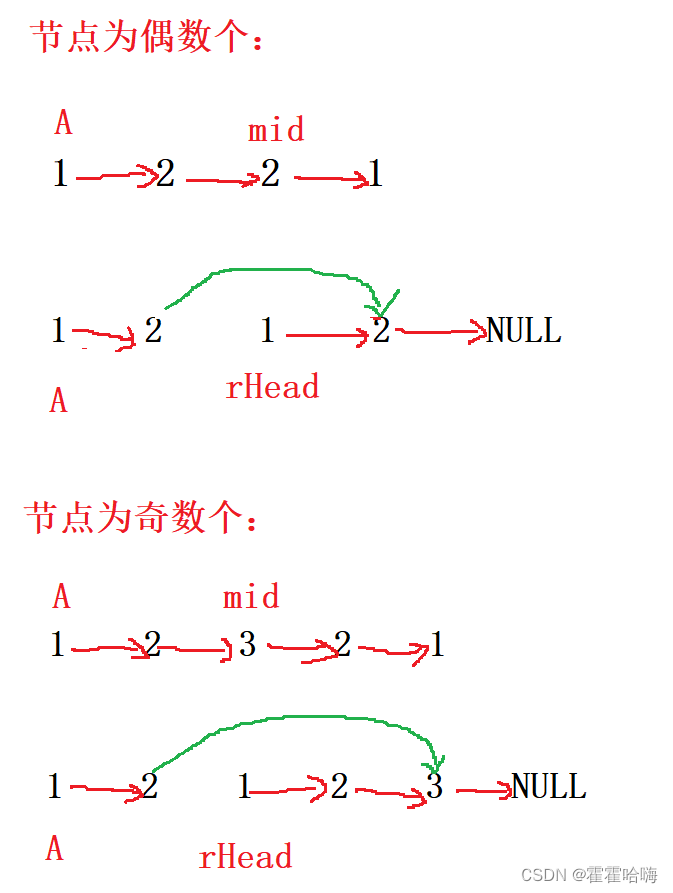
【数据结构与算法】:10道链表经典OJ
目录 1. 移除链表元素2. 反转链表2.1反转指针法2.2 头插法 3. 合并两个有序链表4. 分隔链表5. 环形链表6. 链表的中间节点7. 链表中倒数第K个节点8. 相交链表9. 环形链表的约瑟夫问题10. 链表的回文结构 1. 移除链表元素 思路1:遍历原链表,将 val 所在的…...

Python SQL解析和转换库之sqlglot使用详解
概要 Python SQLGlot是一个基于Python的SQL解析和转换库,可以帮助开发者更加灵活地处理和操作SQL语句。本文将介绍SQLGlot库的安装、特性、基本功能、高级功能、实际应用场景等方面。 安装 安装SQLGlot库非常简单,可以使用pip命令进行安装: pip install sqlglot安装完成后…...

NULL—0—nullptr 三者关系
1.概述 NULL,0,nullptr值都是0,但是类型不同,但是由于C头文件中NULL定义宏混乱,可能是int 0,也可能是(void*)0; 所以在C11及以后的标准中引入新的空指针nullptr,nullptr就是(void*)0ÿ…...

Nginx 请求的 匹配规则 与 转发规则
博文目录 文章目录 URL 与 URI匹配规则案例说明 转发规则响应静态资源案例说明 转发动态代理案例说明案例说明 URL 与 URI 通常, 一个 URL 由以下部分组成 scheme://host:port/path?query#fragment scheme: 协议, 如 http, https, ftp 等host; 主机名或 IP 地址post: 端口…...

OWASP发布10大开源软件风险清单
3月20日,xz-utils 项目被爆植入后门震惊了整个开源社区,2021 年 Apache Log4j 漏洞事件依旧历历在目。倘若该后门未被及时发现,那么将很有可能成为影响最大的软件供应链漏洞之一。近几年爆发的一系列供应链漏洞和风险,使得“加强开…...

大学生前端学习第一天:了解前端
引言: 哈喽,各位大学生们,大家好呀,在本篇博客,我们将引入一个新的板块学习,那就是前端,关于前端,GPT是这样描述的:前端通常指的是Web开发中用户界面的部分,…...

公安机关人民警察证照片采集规范及自拍制作电子版指南
在当今社会,证件照的拍摄已成为我们生活中不可或缺的一部分。无论是办理身份证、驾驶证还是护照,一张规范的证件照都是必需的。而对于公安机关的人民警察来说,证件照片的采集更是有着严格的规范和要求。本文将为您详细介绍公安机关人民警察证…...

使用Python插入100万条数据到MySQL数据库并将数据逐步写出到多个Excel
Python插入100万条数据到MySQL数据库 步骤一:导入所需模块和库 首先,我们需要导入 MySQL 连接器模块和 Faker 模块。MySQL 连接器模块用于连接到 MySQL 数据库,而 Faker 模块用于生成虚假数据。 import mysql.connector # 导入 MySQL 连接…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

绕过 Xcode?使用 Appuploader和主流工具实现 iOS 上架自动化
iOS 应用的发布流程一直是开发链路中最“苹果味”的环节:强依赖 Xcode、必须使用 macOS、各种证书和描述文件配置……对很多跨平台开发者来说,这一套流程并不友好。 特别是当你的项目主要在 Windows 或 Linux 下开发(例如 Flutter、React Na…...

智能职业发展系统:AI驱动的职业规划平台技术解析
智能职业发展系统:AI驱动的职业规划平台技术解析 引言:数字时代的职业革命 在当今瞬息万变的就业市场中,传统的职业规划方法已无法满足个人和企业的需求。据统计,全球每年有超过2亿人面临职业转型困境,而企业也因此遭…...
