vue中使用axios简单封装用法,axios报错the request was rejected because no multipart boundar
在这里插入代码片## 创建实例
//这个写法作为我错误的记录,可以不看暂时
transformRequest: [(data: any) => {if (!data) {data = {}}return qs.stringify(data)}]
在我的项目里面,初始化配置里面进行handers的修改,例如:例如将一个请求为上传表单的请求头设置为:'Content-Type': 'multipart/form-data'有可能不起作用的原因的就是这个属性导致的。
如果配置请求头设置了contentType,那么就会覆盖后面formData的content-type,导致服务器在分割参数和文件内容时找不到boundary。报no multipart boundary was found錯誤
const http = axios.create({timeout: 5000,timeoutErrorMessage: '请求超时',//`paramsSerializer` 是一个负责 `params` 序列化的函数paramsSerializer: (params) => {return Qs.stringify(params, { arrayFormat: 'brackets' })}//`transformResponse` 在传递给 then/catch 前,允许修改响应数据,对我的后面的切面设计有影响,就没有用 transformRequest: [(data: any) => { return data}]
优化请求(重复请求,取消上一次请求)
const pending: { [prop: string]: any } = {}
const CancelToken = axios.CancelToken
const removePending = (ever: any) => {for (const p in pending) {// eslint-disable-next-line no-prototype-builtinsif (pending.hasOwnProperty(p)) {// 把参数带上const url = `${ever.url}?${sequenceObject(ever.params)}&${sequenceObject(ever.data)}`if (p === `${url}&${ever.method}`) {pending[p]()delete pending[p]}}}
}
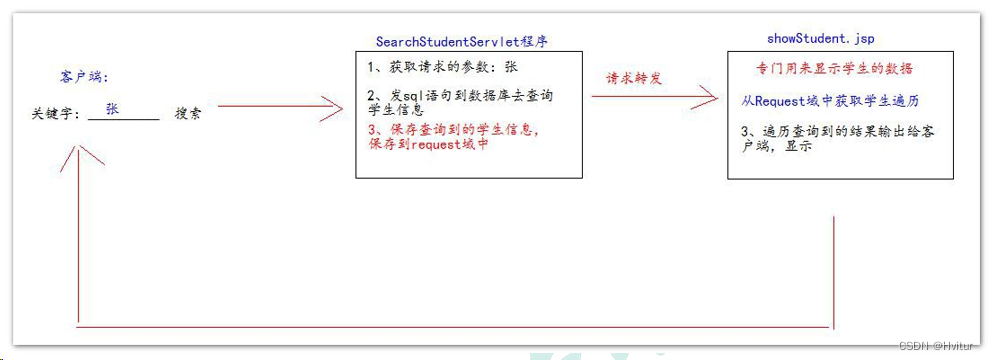
请求拦截
请求时,如果没有请求头
Content-Type数据,那就给他默认值为application/x-www-form-urlencoded;并且可以将上传数据做一次安全的data转化:例如scope=ui&grant_type=password&username=admin&password=123456
加上请求头验证信息在,ajax 发送前,取消该接口的上一次请求,构造 ajax 请求标志,
http.interceptors.request.use((config: AxiosRequestConfig) => { if (!config.headers['Content-Type']) {config.headers['Content-Type'] = 'application/x-www-form-urlencoded;'config.data = Qs.stringify(config.data, { arrayFormat: 'brackets' })}config.headers.Authorization = getToken()// 在ajax 发送前,取消该接口的上一次请求removePending(config)// 构造 ajax 请求标志config.cancelToken = new CancelToken((cancel: any) => {const url = `${config.url}?${sequenceObject(config.params)}&${sequenceObject(config.data)}`pending[`${url}&${config.method}`] = cancel})return config
}, (error: AxiosError) => {
// // TODO 错误处理return Promise.reject(error)
})
响应拦截
拦截响应,如果请求错误则重新请求
这里是服务器响应数据之后,做一个切面处理。
首先可以请求成功之后,把请求标志从pending 队列中删除
做一个切面的统一处理,例如:如果返回的是esponse.data.code === 10000那就需要重新登陆。
返回拦截,做一个统一的处理返回错误
// 拦截响应,如果请求错误则重新请求
const retry = 2
const retryDelay = 500http.interceptors.response.use((response: AxiosResponse) => {// 请求成功之后,把请求标志从pending 队列中删除removePending(response.config) //做一个切面的统一处理if (response.data.code === '10000' && response.config.url?.indexOf('/uaa/user/getUser') === -1) {if ((store.state as any).tokenStatus) {store.commit('clearAll')router.replace('/newlogin')const timer = setTimeout(() => {console.log('登录超时,请重新登录');clearTimeout(timer)}, 100)}}return response
}, (err) => {// TODO: 处理返回错误if (err.message) {console.log('请求失败:', err)app.$message({type:"error",message:err.message,center:true})}const config = err.configif (!config || !retry) {return Promise.reject(err)}config.retryCount = config.retryCount || 0console.log(`第${config.retryCount + 2}次请求`)if (config.retryCount >= retry) {return Promise.reject(err)}config.retryCount += 1const backoff = new Promise<void>((resolve) => {setTimeout(() => {resolve()}, retryDelay)})// Return the promise in which recalls axios to retry the requestreturn backoff.then(() => {if (!(config.data instanceof FormData)) {config.data = Qs.parse(config.data)}return axios(config)})
})qs.js - 更好的处理url参数
https://www.cnblogs.com/small-coder/p/9115972.html
axios中文文档
http://axios-js.com/zh-cn/docs/index.html#axios-create-config
表单(文件)上传的细节
https://blog.csdn.net/weixin_30521649/article/details/101482718
相关文章:

vue中使用axios简单封装用法,axios报错the request was rejected because no multipart boundar
在这里插入代码片## 创建实例 //这个写法作为我错误的记录,可以不看暂时 transformRequest: [(data: any) > {if (!data) {data {}}return qs.stringify(data)}]在我的项目里面,初始化配置里面进行handers的修改,例如:例如将…...

Leetcode.1220 统计元音字母序列的数目
题目链接 Leetcode.1220 统计元音字母序列的数目 Rating : 1730 题目描述 给你一个整数 n,请你帮忙统计一下我们可以按下述规则形成多少个长度为 n的字符串: 字符串中的每个字符都应当是小写元音字母(a, e, i, o, u)…...

深入元空间
元空间是干嘛的?元空间存储的是类的相关信息,就是类的运行时表达。包括:Class文件类的结构和方法常量注解代码优化JDK1.8分界在1.8版本之前,类的meta信息、类变量、字符串常量池都存储在永久代。1.8版本以后,类变量、实…...

前端技术和框架
一、各种技术概述 1.HTML 🧨HTML中文称为超文本标记语言,从语义上来说,它只是一种是一种标识性的语言,并不是一种编程语言。 <p>这是一段话</p>通过这个标签可以表示文本的一个段落。而且其中还有还有图片标签、视…...

02从零开始学Java之Java到底是个啥?
博主简介我是壹壹哥(孙玉昌),十年软件开发授课经验,CSDN博客专家、阿里云专家博主、掘金优秀创作者、infoQ专家博主;关注壹壹哥(孙玉昌),带你玩转Java,轻松实现从入门到放弃,哦不,到熟悉&#x…...

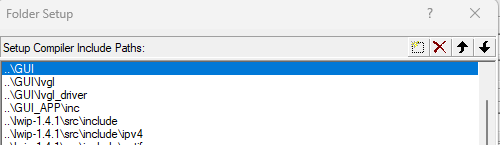
KEIL5中头文件路劲包含问题
方式1:1.Keil中添加头文件相对路劲的方法在c/c配置中添加路劲,最终是将添加的绝对路径转化为相对路径;注意:相对路径的当前位置指.uvproj文件所在位置在C/C配置中的include paths”中添加工程所用的所有头文件的路径;2…...

机智云目前我用过最便捷的物联网快速开发方案
GE211 MINI DTU上手来看,是一款尺寸比较小巧的模块,适合放置在几乎所有白色家电中,通过ph2.0端子(注意不要买错)引出了5v、gnd、tx、rx。可以说是非常方便了。下面正式开始我们的接入流程:首先注册一个机智…...

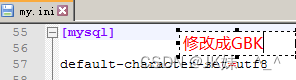
MySQL基础篇1
第1章 数据库介绍 1.1 数据库概述 什么是数据库? 数据库就是存储数据的仓库,其本质是一个文件系统,数据按照特定的格式将数据存储起来,用户可以对数据库中的数据进行增加,修改,删除及查询操作。 数据库分两…...

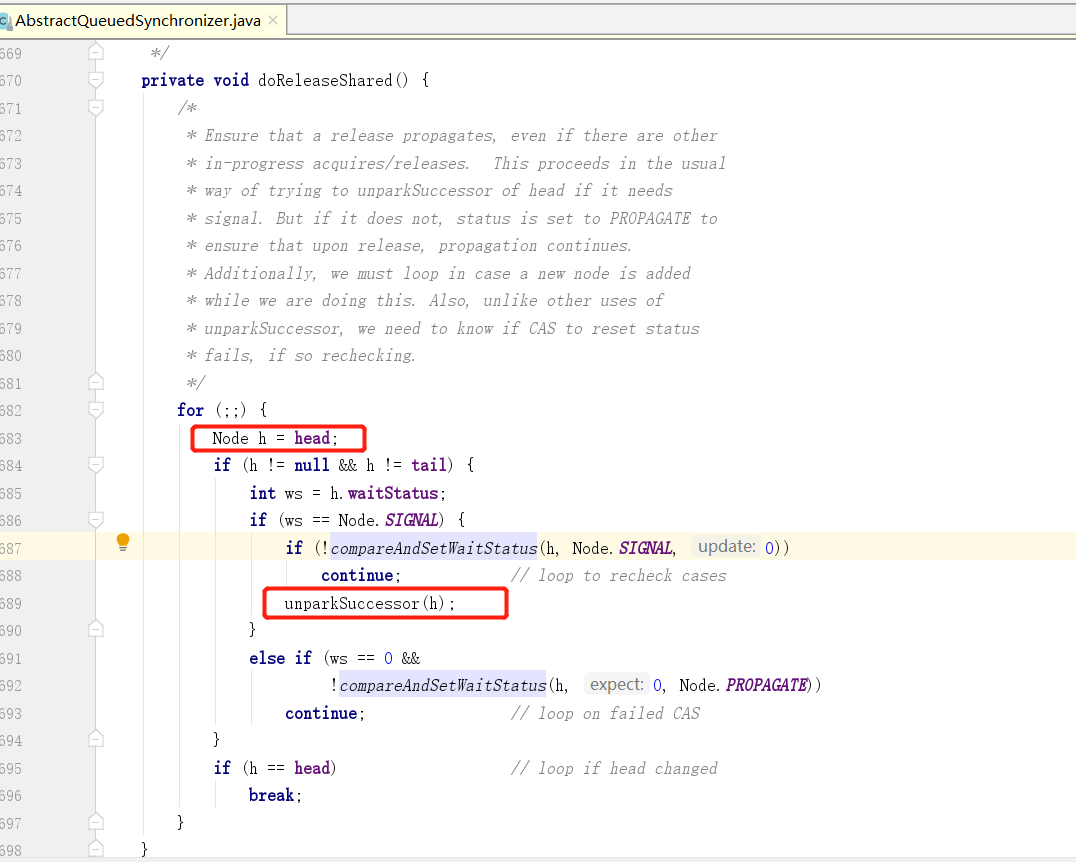
AQS 源码解读
一、AQS AQS 是 AbstractQueuedSynchronizer 的简称,又称为同步阻塞队列,是 Java 中的一个抽象类。在其内部维护了一个由双向链表实现的 FIFO 线程等待队列,同时又提供和维护了一个共享资源 state ,像我们平常使用的 ReentrantLo…...
’)
使用 DataLoader 加载数据报错‘expected sequence of length 4 at dim 1 (got 0)’
使用 transformer 将字符串转为 id 序列,字符串为中英文混杂形式, 运行中出现报错:expected sequence of length 4 at dim 1 (got 0) 发现是在encoder_plus转换时,将输入的文本根据max_length截断了,导致[MASK]等字段…...

第十四届蓝桥杯第三期模拟赛B组C/C++原题与详解
文章目录 一、填空题 1、1 找最小全字母十六进制数 1、1、1 题目描述 1、1、2 题解关键思路与解答 1、2 给列命名 1、2、1 题目描述 1、2、2 题解关键思路与解答 1、3 日期相等 1、3、1 题目描述 1、3、2 题解关键思路与解答 1、4 乘积方案数 1、4、1 题目描述 1、4、2 题解关…...

致敬三八女神节,致敬IT女生
前言 三八女神节是一个特别的节日,它是为了纪念所有的女性,表达对她们的尊重和关爱。在这个特别的节日里,我们想要致敬所有在IT领域中奋斗的女生,她们用自己的智慧和努力为这个世界带来了无限的可能。 IT女神 从事IT行业的女生…...

【Go语言学习笔记】数据
目录字符串数组数组初始化指针复制切片基本操作resliceappendcopy字典deletemap是引用类型并发操作字符串 字符串是不可变字节(byte)序列,其本身是一个复合结构 type stringStruct struct{str unsafe.Pointerlen int }头部指针指向字节数组…...

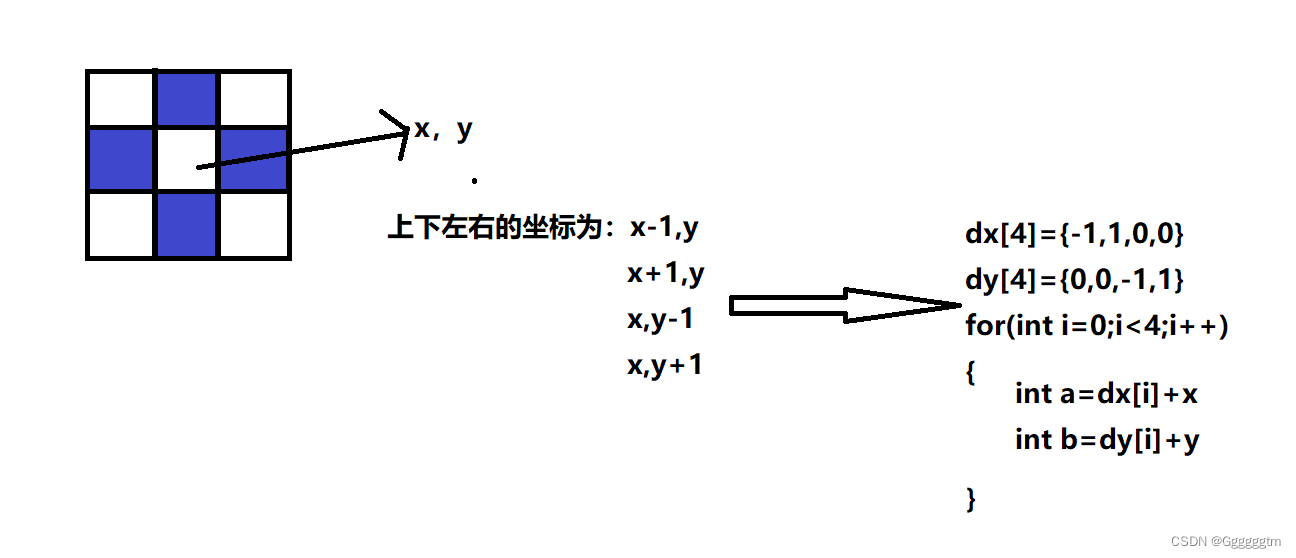
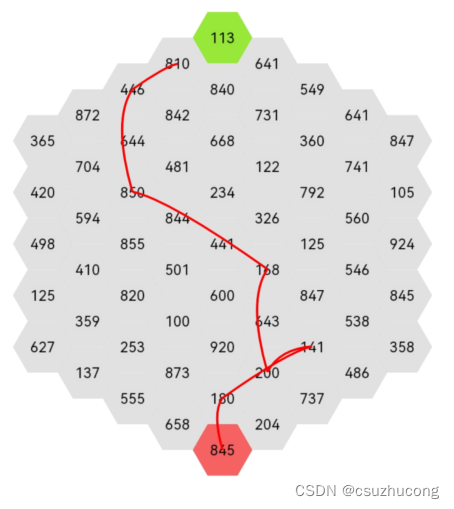
puzzle(0919)六宫数局
目录 六宫数局 示例题目 简单模式 普通模式 困难模式 六宫数局 最强大脑同款项目。 找出一条给定起点和终点的路径,每一步的方向任选,在这个方向上移动的步数是当前数的质因数分解中2、3、5的次数。 示例题目 按照六边形坐标系来建立坐标系&#…...

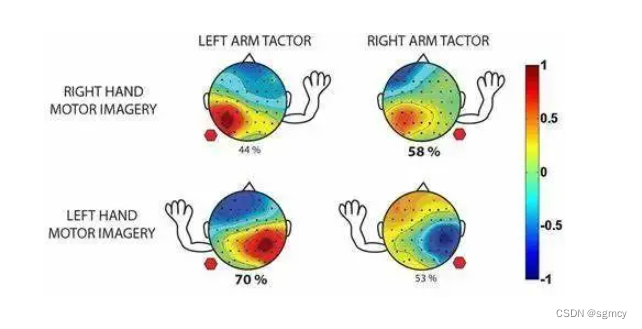
脑机接口科普0016——独立BCI与非独立BCI
本文禁止转载!!!! 所谓的“独立BCI”与“非独立BCI”仅仅是BCI系统中的一个术语。本章主要是介绍一下这两个术语。 这两个术语是由Wolpaw在2002年提出来的。 独立BCI是指不依赖于中枢神经系统的的输出。 非独立BCI是指那种依赖…...

女神节告白代码
今天是女神节,送给所有女神们一句话: 爱自己是终生浪漫的开始,无论何时都要好好爱自己 目录 1. 请求动画帧填充 2.点类 3.粒子类 编辑 4.ParticlePool 池类 5.创建和填充 6.处理循环队列 7.更新活动粒子 8.移除非活性粒子 9.绘制有…...

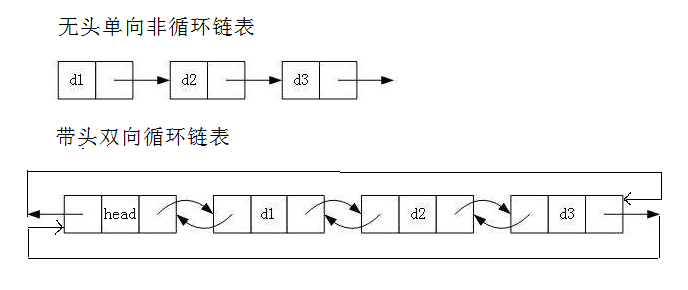
【数据结构】单链表:头部操作我很行,插入也不用增容!!!
单链表 文章目录单链表1.链表1.1链表的概念和结构1.2链表的分类2.单链表的模拟实现2.1单链表的打印2.2单链表的尾插2.3单链表的头插2.4单链表的尾删2.5单链表的头删2.6单链表的查找2.7单链表的中间插入(在结点前插入)2.8单链表的中间删除(删除该结点)2.9单链表的中间插入(在结点…...

SpringBoot——使用WebSocket功能
springboot自带websocket,通过几个简单的注解就可以实现websocket的功能; 启动类跟普通的springboot一样: /*** 2023年3月2日下午4:16:57*/ package testspringboot.test7websocket;import org.springframework.boot.SpringApplication; im…...
【纳什均衡点】)
博弈论小课堂:非零和博弈(实现双赢)【纳什均衡点】
文章目录 引言I 非零和博弈1.1 囚徒问题1.2 博弈中双方的收益矩阵II 在现实中找均衡点2.1 博弈通常不是一次性的,而是反复进行的2.2 博弈论讲的都是阳谋的策略2.3 人类还处于文明的初级阶段,人的道德水准不容高估2.4 乌合之众效应2.5 很多时候看似是双赢,其实是在更大范围内…...

数组中的逆序对
解题思路1: 看到这个题目,我们的第一反应是顺序扫描整个数组。每扫描到一个数组的时候,逐个比较该数字和它后面的数字的大小。如果后面的数字比它小,则这两个数字就组成了一个逆序对。假设数组中含有n个数字。由于每个数字都要和…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

ui框架-文件列表展示
ui框架-文件列表展示 介绍 UI框架的文件列表展示组件,可以展示文件夹,支持列表展示和图标展示模式。组件提供了丰富的功能和可配置选项,适用于文件管理、文件上传等场景。 功能特性 支持列表模式和网格模式的切换展示支持文件和文件夹的层…...

Java + Spring Boot + Mybatis 插入数据后,获取自增 id 的方法
在 MyBatis 中使用 useGeneratedKeys"true" 获取新插入记录的自增 ID 值,可通过以下步骤实现: 1. 配置 Mapper XML 在插入语句的 <insert> 标签中设置: xml 复制 下载 运行 <insert id"insertUser" para…...
