购物车实现

目录
1.购物车常见的实现方式
2.购物车数据结构介绍
3.实例分析
1.controller层
2.service层
1.购物车常见的实现方式
- 方式一:存储到数据库
- 性能存在瓶颈
- 方式二:前端本地存储
- localstorage在浏览器中存储 key/value 对,没有过期时间。
- sessionstorage在浏览器中存储 key/value 对,在关闭会话窗口后将会删除这些数据。
- 方式三:后端存储到缓存-redis
- 可以开启AOF持久化防止重启丢失(推荐)
- 方式四:后端存储到缓存-redis,并同步更新到数据库
- 缓存和数据库的一致性,加了用户唯一标识后,没高并发操作同一数据的场景
2.购物车数据结构介绍
- 1.一个购物车中存在多个购物项
- 2.使用双层Map,Map<String,Map<String,String>>
- 第一层map的key表示用户id
- 第二层map的key表示商品id
- 3.对应的reids使用hash结构
3.实例分析
1.controller层
@ApiOperation("添加到购物车")@PostMapping("/add")public JsonData addToCart(@ApiParam("购物的商品") @RequestBody CartItemRequest cartItemRequest){cartService.addToCart(cartItemRequest);return JsonData.buildSuccess();}2.service层
使用redis的hash结构模式进行存储
- 1.根据拦截器获取用户id
- 2.根据id拼接key
- 3.根据key创建hash结构的购物车
- 4.根据商品id查询购物车中是否存在
- 5.1若不存在-添加商品到购物车
- 6.根据商品的id,获取指定商品的详情,
- 7.创建商品,并添加需要的信息
- 8.以商品的id为键,以商品为值,转化为json字符串,缓存到redis中
- 4.2.若存在-修改购买的数量
- 6.根据key获取到的value,反转json,获取到商品
- 7.修改购买的数量,原本数量+购买的数量
- 8.以商品的id为键,以商品为值,转化为json字符串,缓存到redis中
@Slf4j
@Service
public class CartServiceImpl implements CartService {@Autowiredprivate RedisTemplate redisTemplate;@Autowiredprivate ProductService productService;/*** 添加商品到购物车** @param cartItemRequest*/@Overridepublic void addToCart(CartItemRequest cartItemRequest) {//1.获取商品信息Long productId = cartItemRequest.getProductId();Integer buyNum = cartItemRequest.getBuyNum();//2.根据用户id,获取购物车BoundHashOperations<String, Object, Object> myCart = getMyCartOps();//3.根据商品id的key,获取缓存中valueObject cacheObj = myCart.get(productId);String result = "";if (cacheObj != null) {result = (String) cacheObj;}//4.判断缓存中是否存在商品if (StringUtils.isBlank(result)) {//5.1若不存在,添加商品到购物车//6.创建购物商品CartItemVo cartItemVo = new CartItemVo();//7.获取商品详情ProductVo productVo = productService.detail(productId);if (productVo == null) {throw new MyException(CodeEnum.CART_FAIL);}//8.根据商品详情获取指定信息cartItemVo.setAmount(productVo.getAmount());//获取商品的价格cartItemVo.setBuyNum(buyNum);//获取买的数量cartItemVo.setProductId(productId);//商品的idcartItemVo.setProductImg(productVo.getCoverImg());//商品图片cartItemVo.setProductTitle(productVo.getTitle());//商品标题//9.以商品id为键,以根据id获取的商品对象为值,转换为json字符串存放到redis中myCart.put(productId, JSON.toJSONString(cartItemVo));} else {//5.2若存在,修改商品数量//6.根据key值,转换为商品类型,在获取CartItemVo cartItemVo = JSON.parseObject(result, CartItemVo.class);//7.修改买的数量,原本+后买的cartItemVo.setBuyNum(cartItemVo.getBuyNum() + buyNum);//8.重新放回myCart.put(productId, JSON.toJSONString(cartItemVo));}}/*** 使用redis中的hash结构** @return*/private BoundHashOperations<String, Object, Object> getMyCartOps() {//1.获取购物车keyString cartKey = getCartKey();return redisTemplate.boundHashOps(cartKey);}/*** 根据用户id创建购物车的key* 购物车key** @return*/private String getCartKey() {LoginUser loginUser = LoginInterceptor.threadLocal.get();String cartKey = String.format(CaptchaKey.CART_KEY, loginUser);return cartKey;}
}相关文章:

购物车实现
目录 1.购物车常见的实现方式 2.购物车数据结构介绍 3.实例分析 1.controller层 2.service层 1.购物车常见的实现方式 方式一:存储到数据库 性能存在瓶颈方式二:前端本地存储 localstorage在浏览器中存储 key/value 对,没有过期时间。s…...

HTML5漫画风格个人介绍源码
源码介绍 HTML5漫画风格个人介绍源码,源码由HTMLCSSJS组成,记事本打开源码文件可以进行内容文字之类的修改,双击html文件可以本地运行效果,也可以上传到服务器里面,重定向这个界面 效果截图 源码下载 HTML5漫画风格…...

工业数学模型——高炉煤气发生量预测(三)
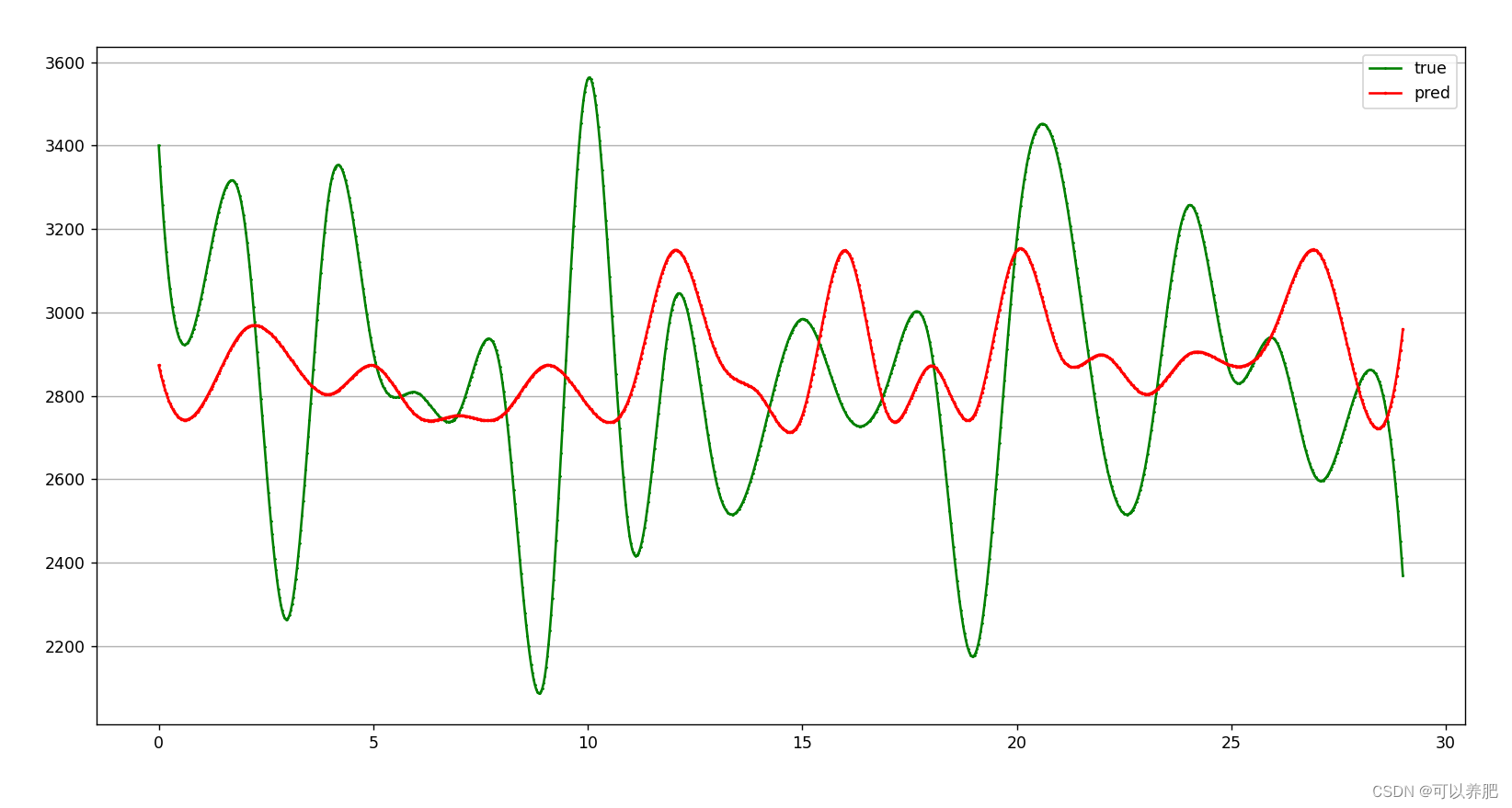
1、工业场景 冶金过程中生产的各种煤气,例如高炉煤气、焦炉煤气、转炉煤气等。作为重要的副产品和二次能源,保证它们的梯级利用和减少放散是煤气能源平衡调控的一项紧迫任务,准确的预测煤气的发生量是实现煤气系统在线最优调控的前提。 2、…...

pnpm - Failed to resolve loader: cache-loader. You may need to install it.
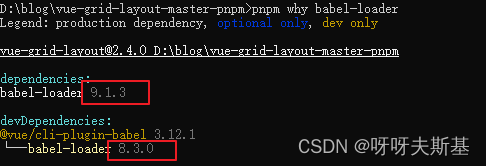
起因 工作原因需要研究 vue-grid-layout 的源码,于是下载到本地。因为我习惯使用 pnpm,所以直接用 pnpm i 安装依赖,npm run serve 启动失败。折腾了一番没成功。 看到源码里有 yarn.lock,于是重新用 yarn install 安装依赖&…...

CSS transition和animation的用法和区别
Transition和Animation在CSS中都是用于实现元素状态变化的效果,但它们在用法和特性上存在明显的区别。 Transition transition是过度属性,主要强调的是元素状态的过渡效果。 它通常用于在元素的状态发生变化时,平滑地过渡到一个新的状态。…...
)
书籍推荐(附上每本书的看点)
1、《FPGA深度解析》,这本书的FIFO部分我觉得讲得很好; 2、《verilog数字系统设计教程》,夏宇闻老师的蓝皮书,这本书里包含很多考试知识点; 3、《SOC设计方法和实现》郭炜老师写的,我觉得他的低功耗设计讲得很好; 《高级FPGA设计结…...

LLM理解v1
答疑 什么是知识库? LLM(Large Language Models,大型语言模型)如GPT系列,通常是基于海量的文本数据进行训练的。它们通过分析和理解这些数据来生成回答、撰写文章、解决问题等。当我们提到LLM的“本地知识库”时&…...

ubuntu 22.04 -- cmake安装
安装方式一:源码安装 1、下载安装包 官网下载:下载链接:Download CMake 也可以使用命令行下载 wget https://github.com/Kitware/CMake/releases/download/v3.26.5/cmake-3.26.5.tar.gz2、解压并安装 # 1、解压 tar -zxvf cmake-3.26.5.…...
)
字符串算法题(第二十四天)
344. 反转字符串 题目 编写一个函数,其作用是将输入的字符串反转过来。输入字符串以字符数组 s 的形式给出。 不要给另外的数组分配额外的空间,你必须**原地修改输入数组**、使用 O(1) 的额外空间解决这一问题。 示例 1: 输入࿱…...

【Linux】应用层协议序列化和反序列化
欢迎来到Cefler的博客😁 🕌博客主页:折纸花满衣 🏠个人专栏:题目解析 🌎推荐文章:C【智能指针】 前言 在正式代码开始前,会有一些前提知识引入 目录 👉🏻序列…...

使用Canal同步MySQL 8到ES中小白配置教程
🚀 使用Canal同步MySQL 8到ES中小白配置教程 🚀 文章目录 🚀 使用Canal同步MySQL 8到ES中小白配置教程 🚀**摘要****引言****正文**📘 第1章:初识Canal1.1 Canal概述1.2 工作原理解析 📘 第2章&…...

关于部署ELK和EFLK的相关知识
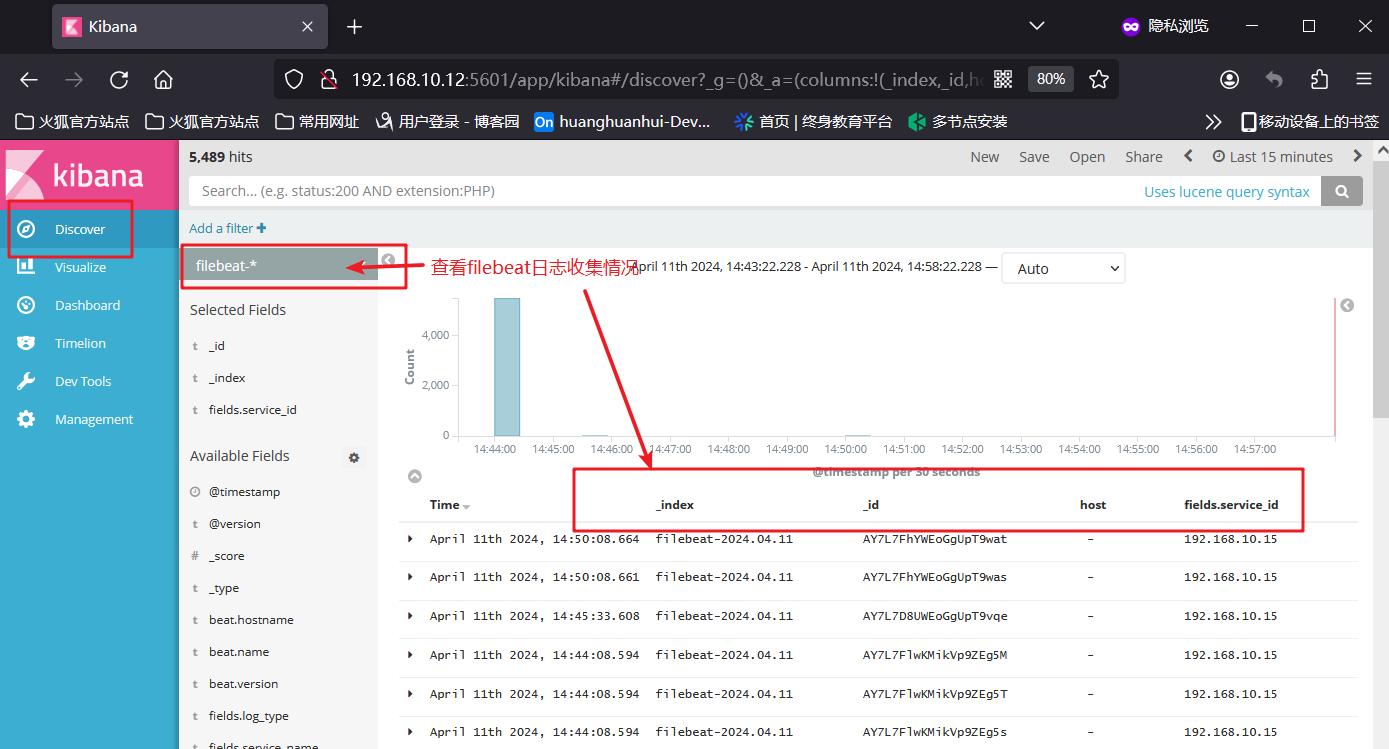
文章目录 一、ELK日志分析系统1、ELK简介1.2 ElasticSearch1.3 Logstash1.4 Kibana(展示数据可视化界面)1.5 Filebeat 2、使用ELK的原因3、完整日志系统的基本特征4、ELK的工作原理 二、部署ELK日志分析系统1、服务器配置2、关闭防火墙3、ELK ElasticSea…...

实验室信息系统源码 saas模式java+.Net Core版开发的云LIS系统全套源码可二次开发有演示
实验室信息系统源码 saas模式java.Net Core版开发的云LIS系统全套源码可二次开发有演示 一、技术框架 技术架构:Asp.NET CORE 3.1 MVC SQLserver Redis等 开发语言:C# 6.0、JavaScript 前端框架:JQuery、EasyUI、Bootstrap 后端框架&am…...

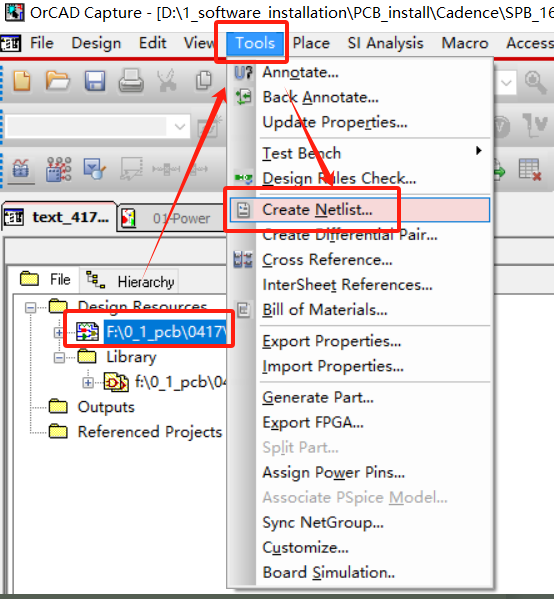
PCB---Design Entry cis 绘图 导出
修改纸张大小: 画图前准备:导入 画图: 习惯: 电源朝上 地朝下 配置pbc_footprint编号: 都配置好编号就可以导出了 导出:...

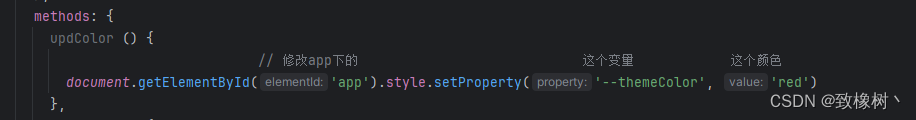
vue 一键更换主题颜色
这里提供简单的实现步骤,具体看自己怎么加到项目中 我展示的是vue2 vue3同理 在 App.vue 添加 入口处直接修改 #app { // 定义的全局修改颜色变量--themeColor:#008cff; } // 组件某些背景颜色需要跟着一起改变,其他也是同理 /deep/ .ant-btn-primar…...

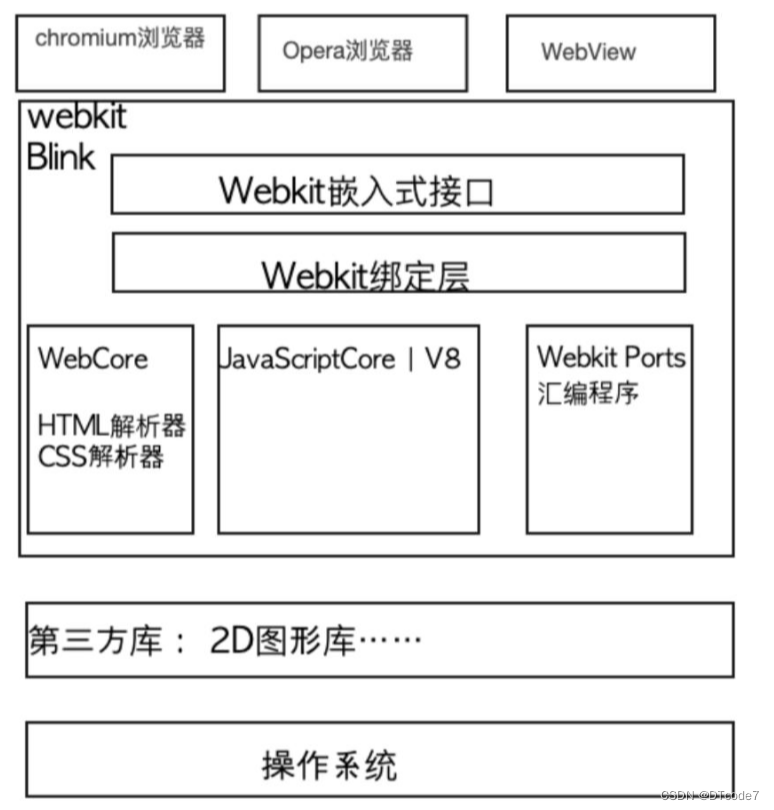
WebKit内核游览器
WebKit内核游览器 基础概念游览器引擎Chromium 浏览器架构Webkit 资源加载这里就不得不提到http超文本传输协议这个概念了: 游览器多线程HTML 解析总结 基础概念 百度百科介绍 WebKit 是一个开源的浏览器引擎,与之相对应的引擎有Gecko(Mozil…...

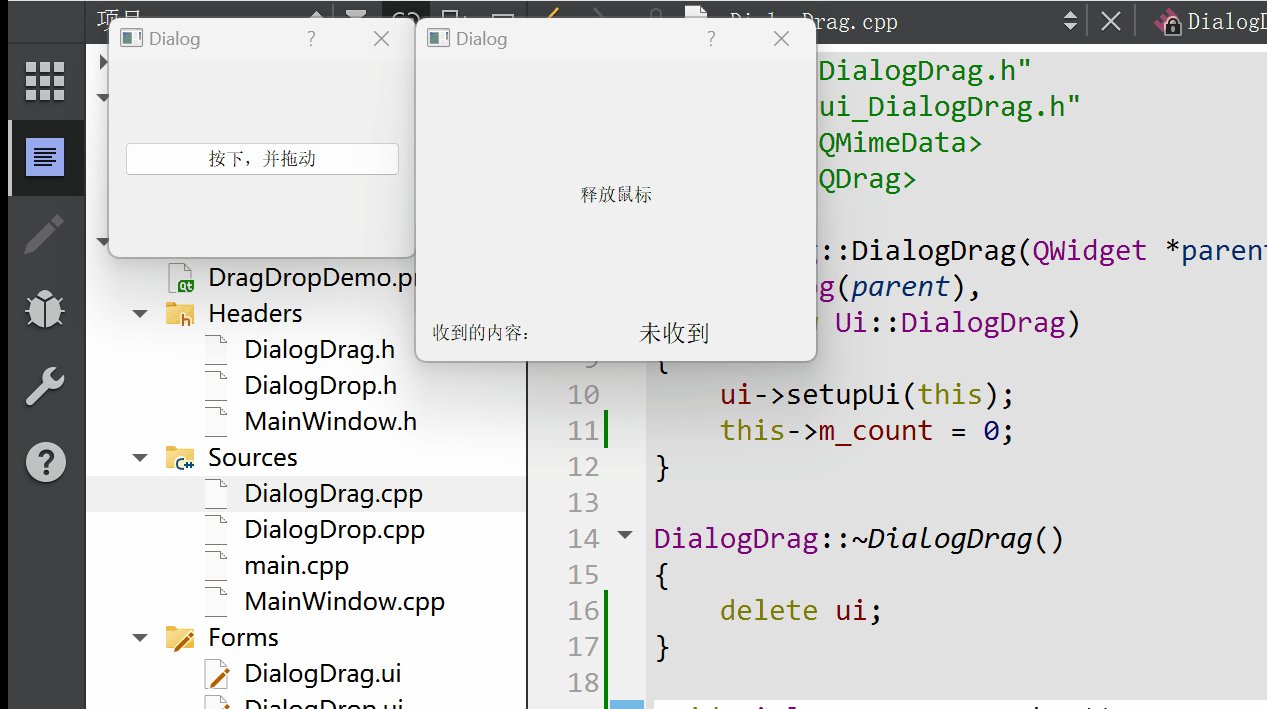
Qt 拖放功能详解:理论与实践并举的深度指南
拖放(Drag and Drop)作为一种直观且高效的用户交互方式,在现代图形用户界面中扮演着重要角色。Qt 框架提供了完善的拖放支持,允许开发者在应用程序中轻松实现这一功能。本篇博文将详细阐述Qt拖放机制的工作原理,结合详…...

Springboot+Vue项目-基于Java+MySQL的企业客户管理系统(附源码+演示视频+LW)
大家好!我是程序猿老A,感谢您阅读本文,欢迎一键三连哦。 💞当前专栏:Java毕业设计 精彩专栏推荐👇🏻👇🏻👇🏻 🎀 Python毕业设计 &…...

【Linux学习】Linux指令(四)
文章标题 🚀zip/unzip指令:🚀tar指令(重要):🚀uname –r指令:🚀关机指令🚀几个常用操作 🚀zip/unzip指令: zip 与 unzip的安装 yum i…...

阿里云服务器 使用Certbot申请免费 HTTPS 证书及自动续期
前言 Certbot是一款免费且开源的自动化安全证书管理工具,由电子前沿基金会(EFF)开发和维护,是在Linux、Apache和Nginx服务器上配置和管理SSL/TLS证书的一种机制。Certbot可以自动完成域名的认证并安装证书。 一、 安装软件 1.1…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...
