Qt 拖放功能详解:理论与实践并举的深度指南
拖放(Drag and Drop)作为一种直观且高效的用户交互方式,在现代图形用户界面中扮演着重要角色。Qt 框架提供了完善的拖放支持,允许开发者在应用程序中轻松实现这一功能。本篇博文将详细阐述Qt拖放机制的工作原理,结合详细的C++示例代码,助您全面掌握并熟练运用这一关键技术。
Qt 拖放功能详解详细示例代码
一、Qt拖放基础概念
1. 拖放过程
拖放操作通常涉及以下几个阶段:
- 开始拖动:用户按下鼠标左键并开始移动携带数据的元素。
- 拖动中:鼠标在可接受拖放的区域移动,系统提供视觉反馈以指示当前拖放操作是否有效。
- 释放拖动:用户松开鼠标左键,完成拖放操作,数据被传递给目标区域。
2. 关键类与接口
- QMimeData:封装拖放数据及其MIME类型信息,用于在拖放过程中传递数据。
- QDrag:表示正在进行的拖放操作,包含拖放数据(QMimeData)、拖放动作和视觉效果。
- QDragEnterEvent、QDragMoveEvent、QDropEvent:分别对应拖放操作的开始、移动和结束阶段,开发者通过重写这些事件的处理器实现拖放逻辑。
二、Qt拖放实现步骤
1. 实现拖放源
- 创建QMimeData对象:封装要拖放的数据,如文本、图像、自定义数据等。
QMimeData* mimeData = new QMimeData;
mimeData->setText("This is the dragged text.");
- 构造QDrag对象:指定携带的数据(QMimeData)、拖放源(如QWidget)、拖放动作等。
QDrag* drag = new QDrag(widget);
drag->setMimeData(mimeData);
drag->setPixmap(QPixmap(":/icons/drag_icon.png")); // 可选:设置拖动图标
drag->setHotSpot(QPoint(8, 8)); // 可选:设置图标热点
- 启动拖放:调用QDrag对象的
exec()方法,返回用户最终选择的拖放动作。
Qt::DropAction dropAction = drag->exec(Qt::CopyAction | Qt::MoveAction);
2. 实现拖放目标
- 设置接受拖放:在目标控件(如QWidget)上设置
setAcceptDrops(true),表明该控件愿意接受拖放操作。
targetWidget->setAcceptDrops(true);
-
重写事件处理器:
- dragEnterEvent(QDragEnterEvent)*:当拖放操作进入目标区域时触发。检查
QMimeData是否包含期望的数据类型,通过event->acceptProposedAction()接受拖放,设置拖放模式和视觉反馈。
void Widget::dragEnterEvent(QDragEnterEvent *event) {if (event->mimeData()->hasText()) {event->acceptProposedAction();// 可选:更改控件样式或添加临时图标,表示接受拖放} }- dragMoveEvent(QDragMoveEvent)*:在目标区域内移动时触发。类似
dragEnterEvent(),可以细化拖放区域边界,更新视觉反馈。
void Widget::dragMoveEvent(QDragMoveEvent *event) {if (event->mimeData()->hasText()) {event->acceptProposedAction();// 可选:根据鼠标位置调整反馈} }- dropEvent(QDropEvent)*:释放鼠标完成拖放时触发。提取
QMimeData中的数据并进行处理,通过event->accept()确认事件已被处理。
void Widget::dropEvent(QDropEvent *event) {if (event->mimeData()->hasText()) {QString droppedText = event->mimeData()->text();// 处理拖放的文本数据event->accept();} } - dragEnterEvent(QDragEnterEvent)*:当拖放操作进入目标区域时触发。检查

三、进阶用法
-
支持多种数据类型:在事件处理器中检查
QMimeData是否包含多种数据类型(如文本、图像、自定义MIME类型),并根据需要处理这些数据。 -
自定义拖放视觉反馈:在
dragEnterEvent()和dragMoveEvent()中,更改控件外观、添加临时图标或使用QDrag::setDragCursor()方法,为用户提供拖放操作是否被接受的视觉反馈。 -
跨进程拖放:使用
QMimeData::setData()方法设置自定义MIME类型和编码后的数据,实现不同进程间的数据交换。在接收端,使用QMimeData::data()解码数据。
四、总结
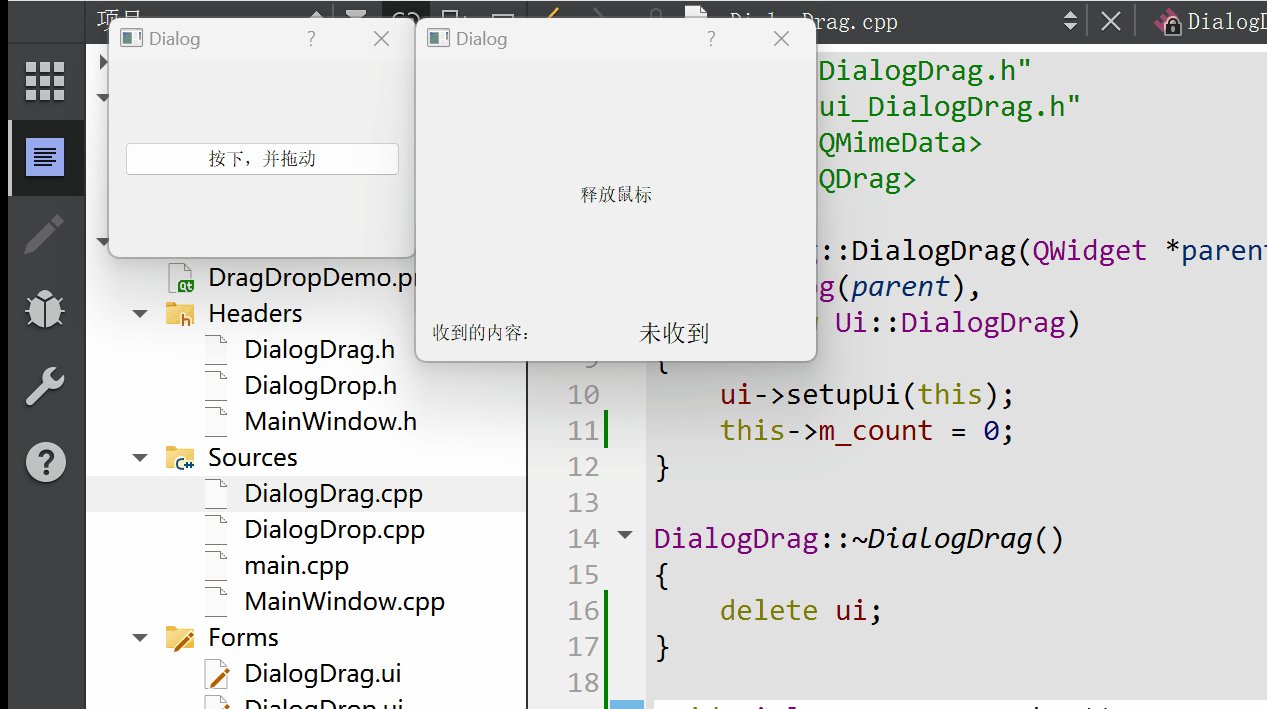
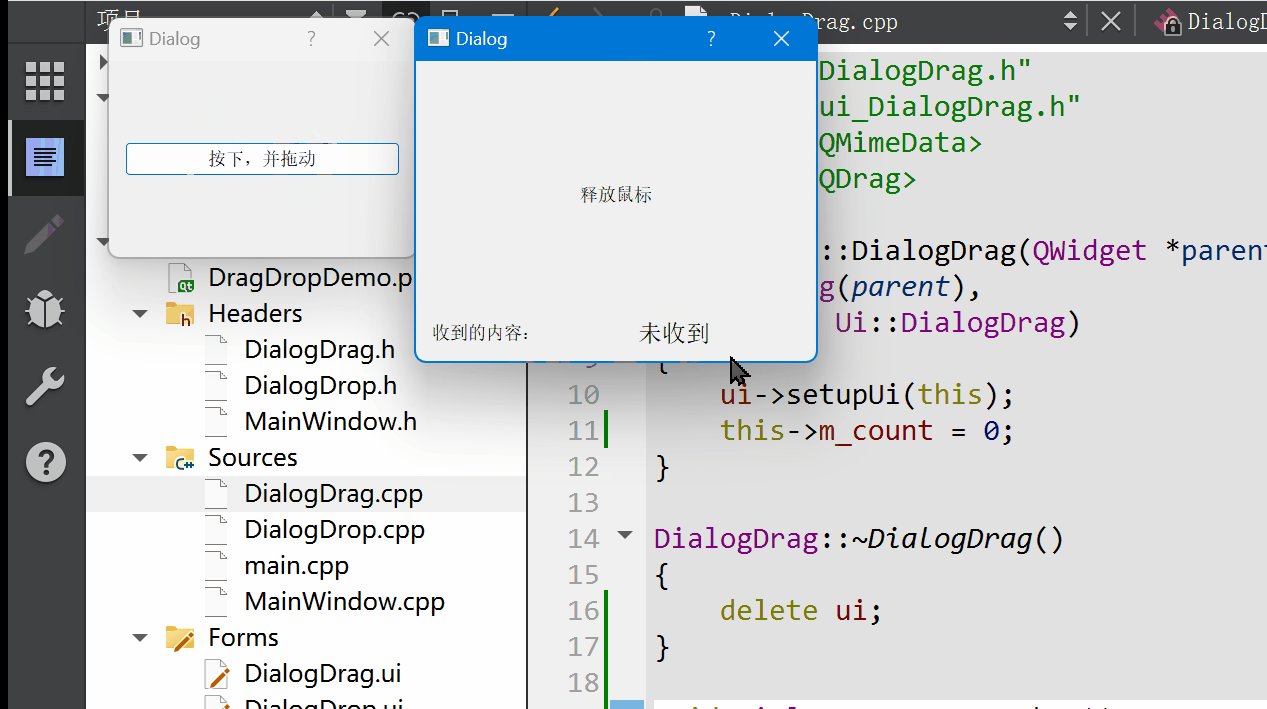
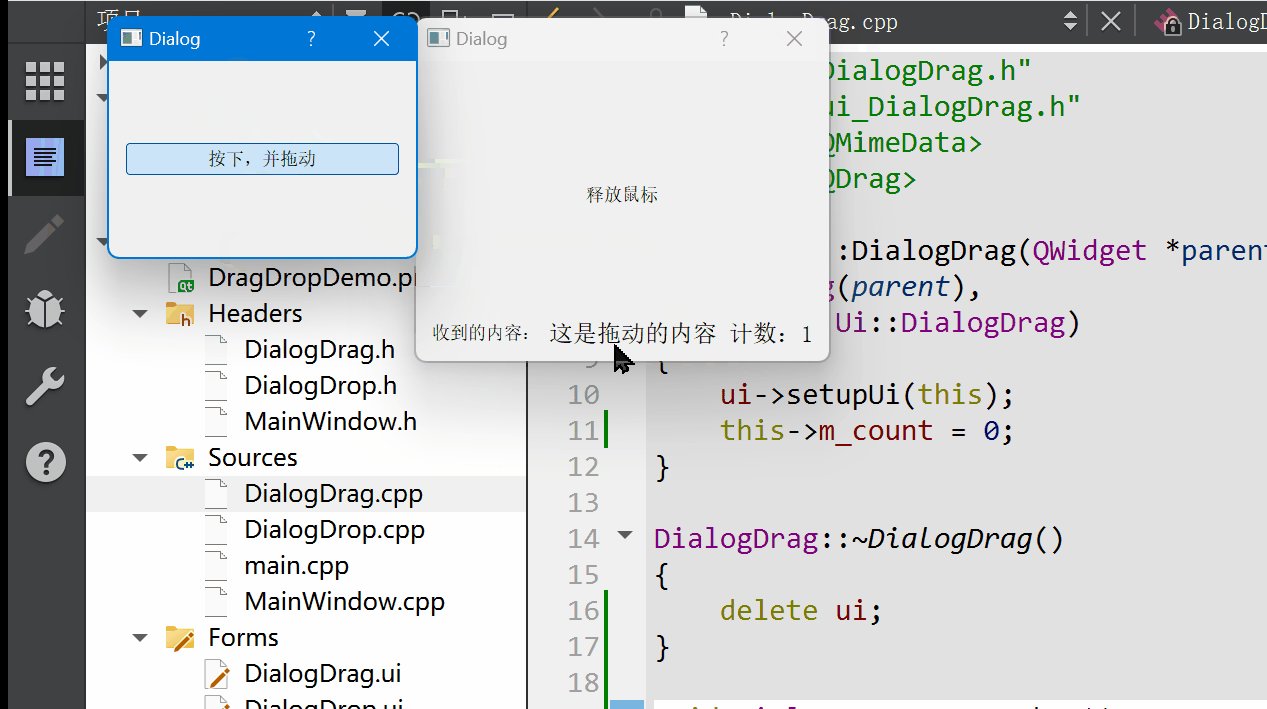
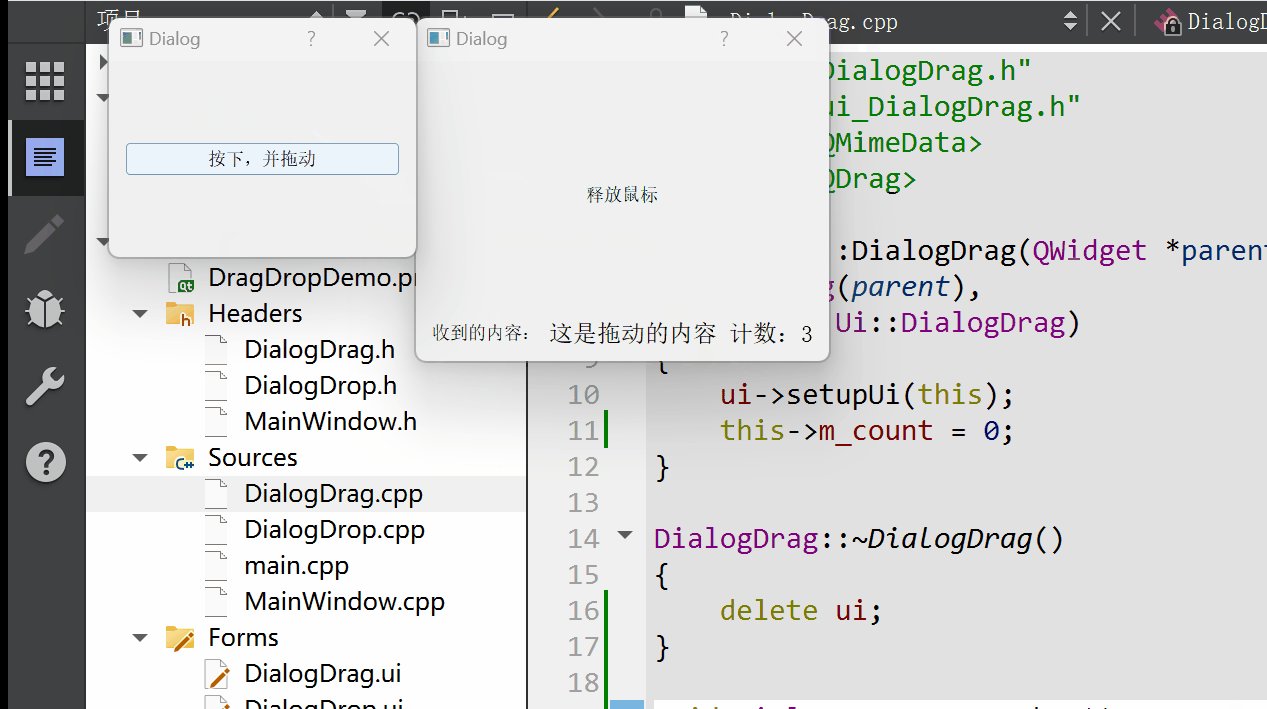
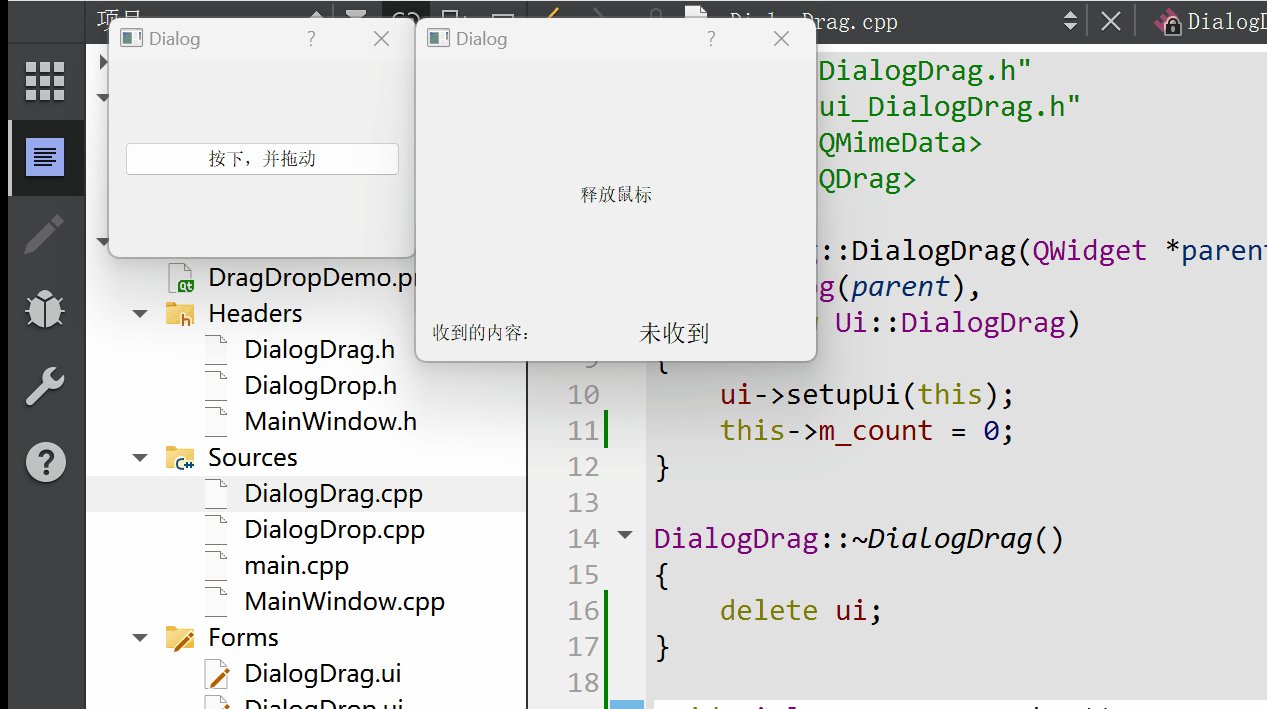
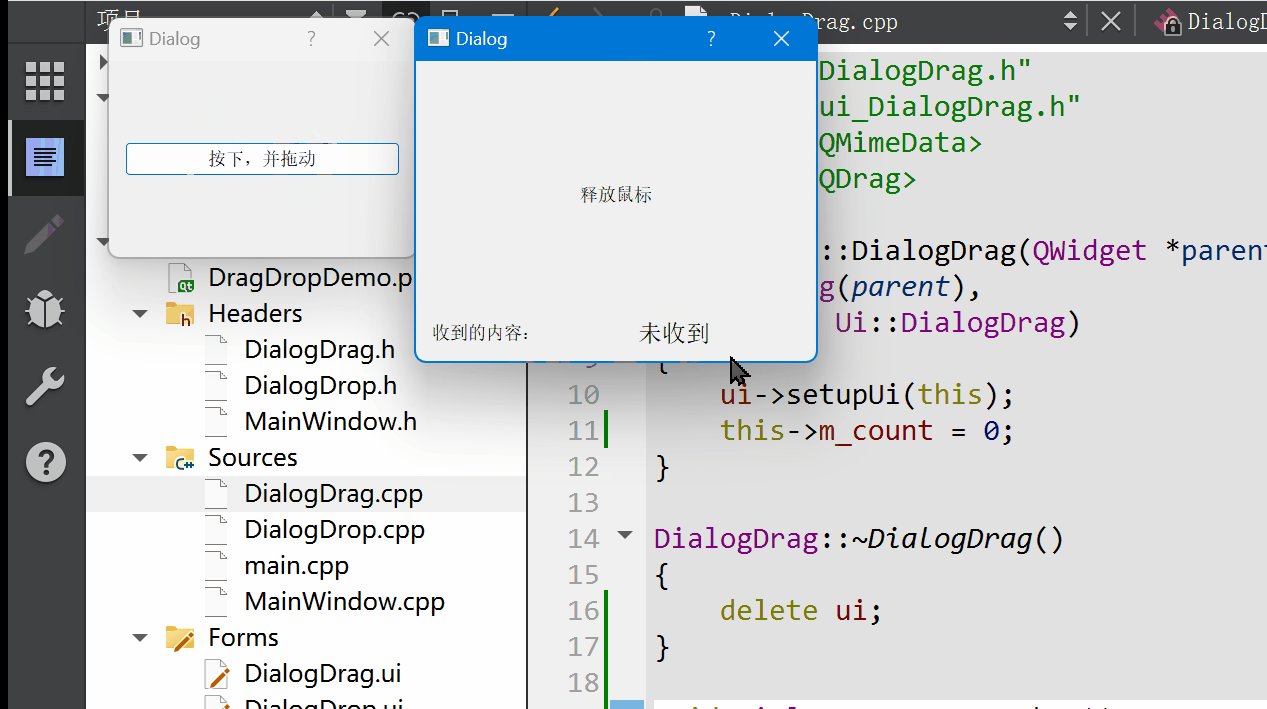
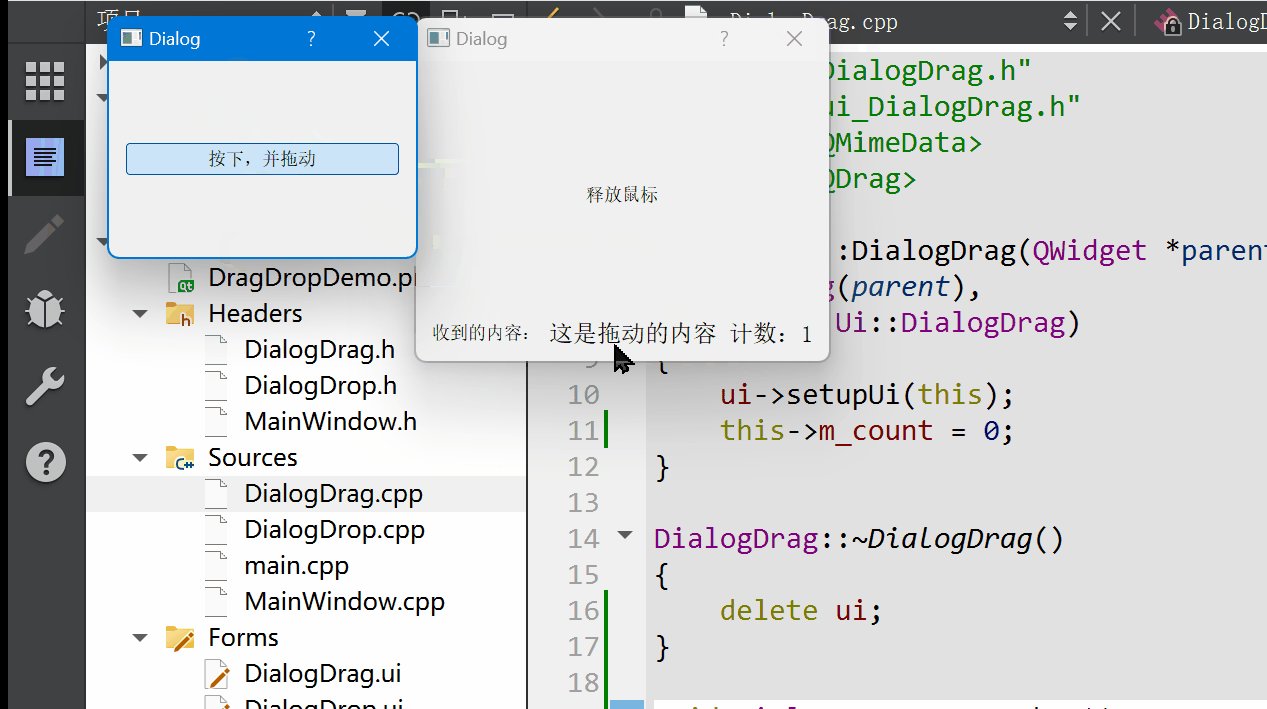
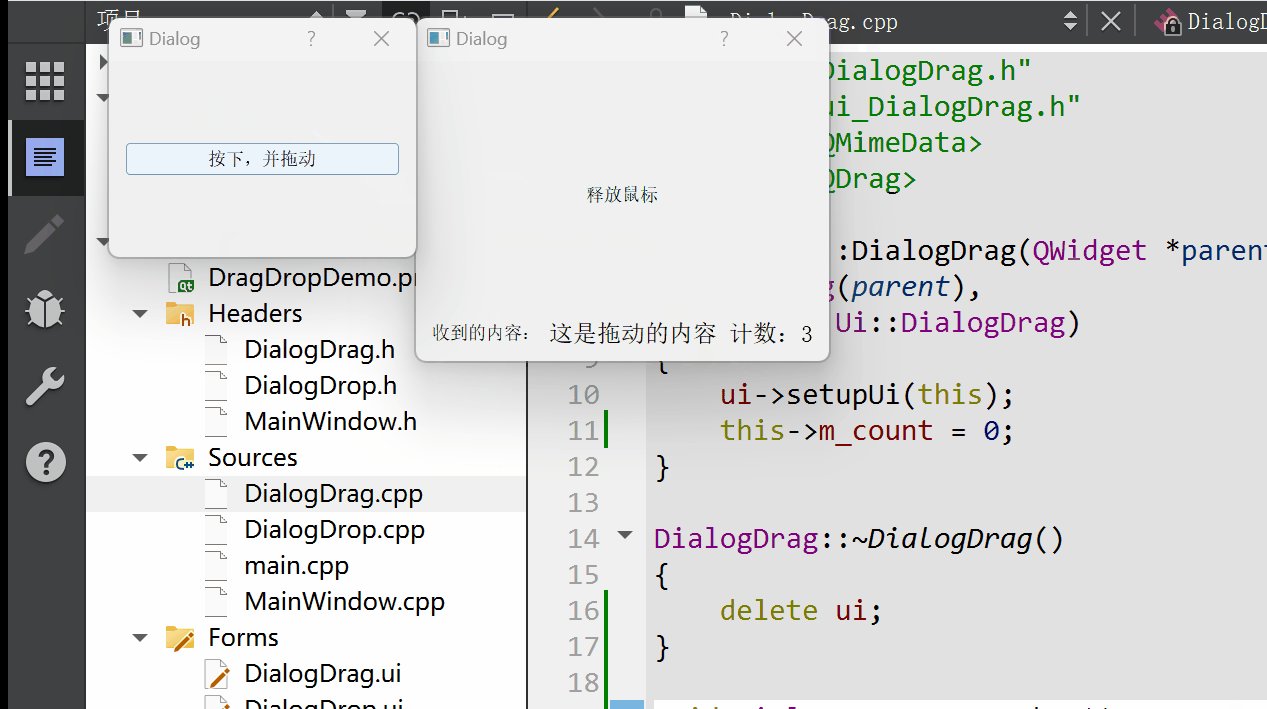
Qt框架提供的拖放支持,使得开发者能够轻松地在应用程序中实现这一强大的交互功能。通过正确构建QMimeData、QDrag对象,以及重写拖放事件处理器,您可以在各种场景下实现灵活、高效的拖放操作。文中提供的C++示例代码展示了基本的文本拖放实现,实际应用中可根据需求扩展以支持更丰富的数据类型、复杂的拖放逻辑及自定义视觉效果。掌握Qt拖放机制,无疑将极大地提升您的应用程序的用户体验和交互能力。
Qt 拖放功能详解详细示例代码
相关文章:

Qt 拖放功能详解:理论与实践并举的深度指南
拖放(Drag and Drop)作为一种直观且高效的用户交互方式,在现代图形用户界面中扮演着重要角色。Qt 框架提供了完善的拖放支持,允许开发者在应用程序中轻松实现这一功能。本篇博文将详细阐述Qt拖放机制的工作原理,结合详…...

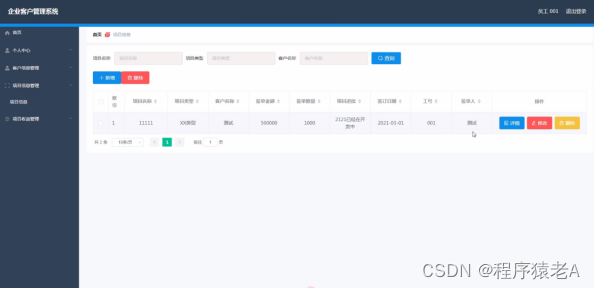
Springboot+Vue项目-基于Java+MySQL的企业客户管理系统(附源码+演示视频+LW)
大家好!我是程序猿老A,感谢您阅读本文,欢迎一键三连哦。 💞当前专栏:Java毕业设计 精彩专栏推荐👇🏻👇🏻👇🏻 🎀 Python毕业设计 &…...

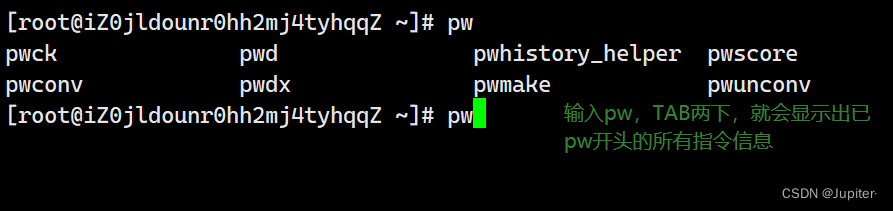
【Linux学习】Linux指令(四)
文章标题 🚀zip/unzip指令:🚀tar指令(重要):🚀uname –r指令:🚀关机指令🚀几个常用操作 🚀zip/unzip指令: zip 与 unzip的安装 yum i…...

阿里云服务器 使用Certbot申请免费 HTTPS 证书及自动续期
前言 Certbot是一款免费且开源的自动化安全证书管理工具,由电子前沿基金会(EFF)开发和维护,是在Linux、Apache和Nginx服务器上配置和管理SSL/TLS证书的一种机制。Certbot可以自动完成域名的认证并安装证书。 一、 安装软件 1.1…...

统一SQL-number/decimal/dec/numeric转换
统一SQL介绍 https://www.light-pg.com/docs/LTSQL/current/index.html 源和目标 源数据库:Oracle 目标数据库:Postgresql,TDSQL-MySQL,达梦8,LightDB-Oracle 操作目标 通过统一SQL,将Oracle中的numb…...

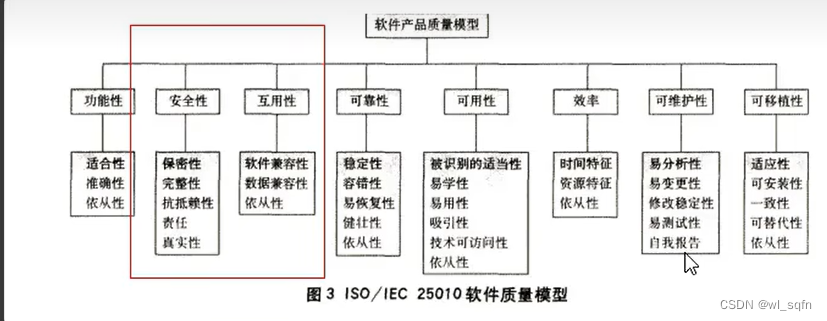
软件测试入门学习笔记
系统测试流程规范 一.研发模型 1.瀑布模型 从可行性研究(或系统分析)开始,需求 2.增量迭代模型 3.敏捷开发模型 二.质量模型...

31. 下一个排列
题目描述 整数数组的一个排列 就是将其所有成员以序列或线性顺序排列。 例如,arr [1,2,3] ,以下这些都可以视作 arr 的排列:[1,2,3]、[1,3,2]、[3,1,2]、[2,3,1] 。 整数数组的下一个排列是指其整数的下一个字典序更大的排列。更正式地&…...

Android笔记: mkdirs不生效失败
Manifest已经配置权限,代码中也动态获取权限,mkdirs一直返回false File.mkdirs()方法创建文件夹失败 1、动态申请读写权限 <!--SDCard写权限--> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> <!--SDCard读权…...
——贪心+构造)
需要添加的硬币的最小数量(Lc2952)——贪心+构造
给你一个下标从 0 开始的整数数组 coins,表示可用的硬币的面值,以及一个整数 target 。 如果存在某个 coins 的子序列总和为 x,那么整数 x 就是一个 可取得的金额 。 返回需要添加到数组中的 任意面值 硬币的 最小数量 ,使范围 …...

军工保密资质介绍及申请要求
军工保密资质介绍 军工保密资质是指国家对从事军工研发、生产、销售等活动的企事业单位进行的一种资质认证。该资质的核心目标是保护国家军事机密和军事技术秘密,确保国家安全和国防利益。军工保密资质的认证标准非常严格,涉及企业的安全管理、技术保密…...

ES6的编程风格
ES6 提出了两个新的声明变量的命令:let和const。其中,let完全可以取代var,因为两者语义相同,而且let没有副作用。 var命令存在变量提升效用,let命令没有这个问题 if (true) {console.log(x); // ReferenceErrorlet x…...

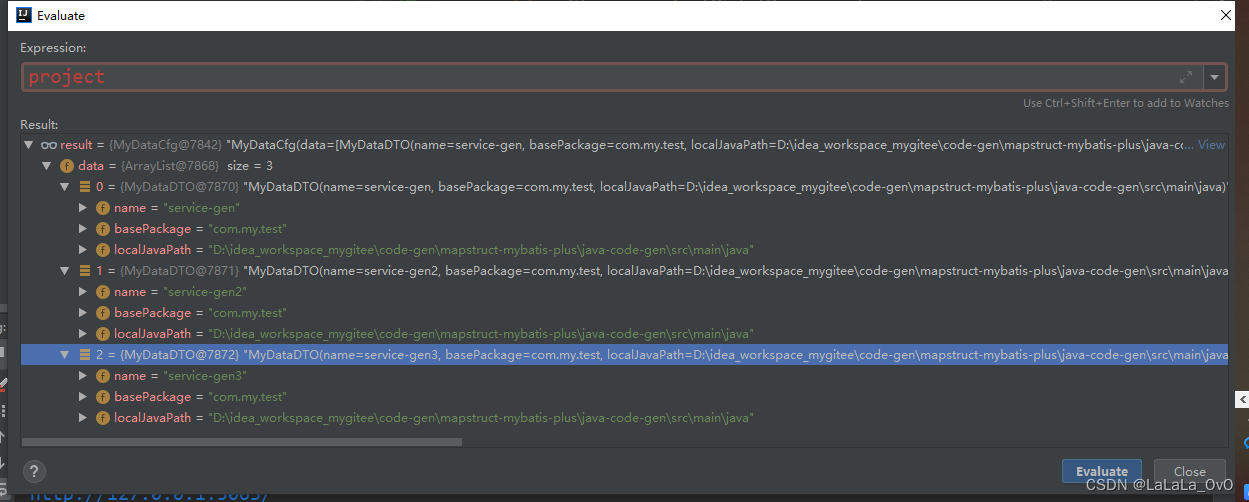
springboot 载入自定义的yml文件转DTO
json解析的pom引入 <dependency><groupId>cn.hutool</groupId><artifactId>hutool-json</artifactId><version>5.8.20</version></dependency>resources目录下的my-data.yml project:data:- name: service-genbase-package:…...

webpack-(plugin,本地服务器,路径别名,安装vue)
安装vue npm i vue-loader -D npm i vue 编写一个vue文件: 在index.html中设置 一个id为app的div 将vue文件挂载到app中 vue比较特殊,除了使用loader外,还使用了plugin const path require("path"); const { VueLoaderPlugin …...

http请求头导致了dial tcp:lookup xxxx on 10.43.0.10:53 no sunch host
事实证明人有的时候也不能太偷懒,太偷懒容易给自己埋坑。 问题的背景: web端调用服务A,服务A异步调用服务B。服务A有四个场景需要调用服务B,所以,服务A中封装了一个公用的方法,唯一的区别是,场…...

想要设计放大电路,必须掌握哪些?
放大电路是电子系统中的核心组成部分,其设计好坏将直接影响到整个系统的性能,对电子工程师来说,在设计放大电路时,必须掌握且关注多方面,以此确保电路的稳定性和放大效果,那么需要注意哪些? 1、…...

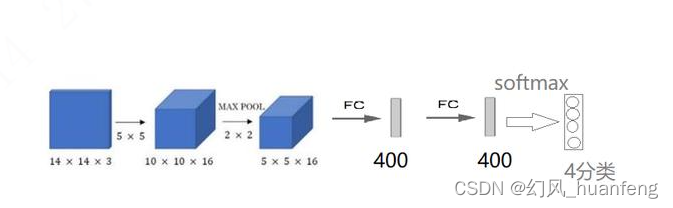
每天五分钟计算机视觉:基于卷积操作完成滑动窗口的图片分类?
本文重点 我们前面学习了使用不同大小的滑动窗口来滑动图片,然后切分成许多小的图片,然后依次应用到我们已经训练好的图像分类模型中,但是这种方式效率太低了,本节课程我们学习一种新的方式,来看一下如何并行识别这些剪切的图片。 原始结构 首先我们先来看一下,如何把…...

UI设计/交互设计/视觉设计项目汇报/作品集Figma/PPT模板
作为UI设计/交互设计/视觉设计师,创建作品集对于向潜在客户或雇主展示您的技能、创造力和风格至关重要。以下分步指南可帮助您创建令人印象深刻的作品集: 选择您的最佳作品:选择您最强大且最相关的设计项目,将其纳入您的作品集。…...
)
25、Lua 学习笔记之三(高阶话题)
Lua 学习笔记之三 高阶话题迭代实例代码有关迭代的描述 协作线程实例代码有关协作线程的描述 高阶话题 迭代 实例代码 --迭代 local function enum(array)local index 1return function()local ret array[index]index index 1return retend endlocal function foreach(a…...

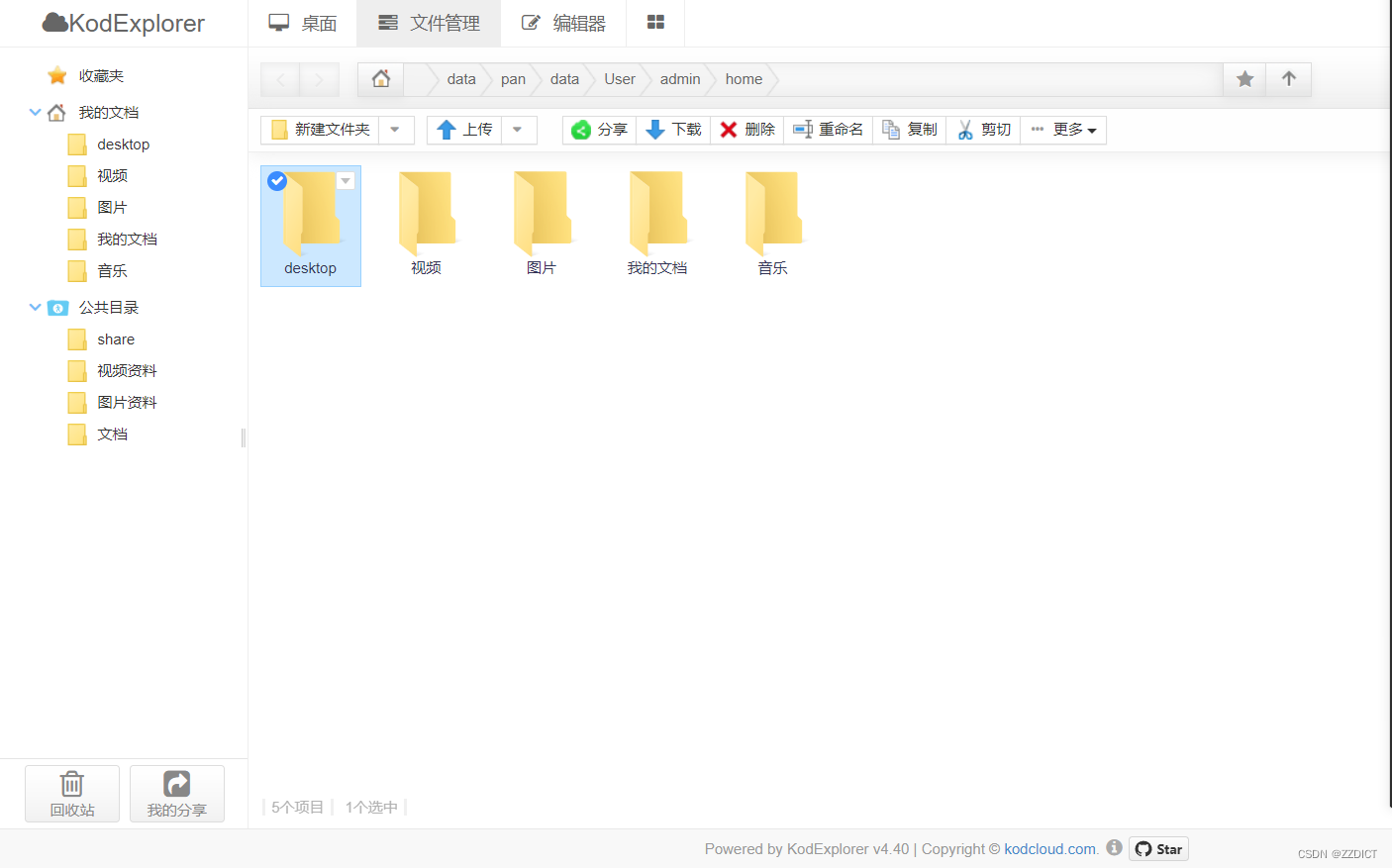
企业网盘搭建——LNMP
php包链接:https://pan.baidu.com/s/1RElYTQx320pN6452N_7t1Q?pwdp8gs 提取码:p8gs 网盘源码包链接:https://pan.baidu.com/s/1BaYqwruka1P6h5wBBrLiBw?pwdwrzo 提取码:wrzo 目录 一.手动部署 二.自动部署 一.手动部署 …...

Go语言异常处理方式
Go 语言没有传统的异常处理机制,如 Java、C 或 Python 中的 try-catch 语句。取而代之,Go 采用了基于返回错误值和 panic/recover 机制的混合模式来进行错误处理。以下是 Go 语言中处理异常(或称错误)的两种主要方式: …...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...

SQL Server 触发器调用存储过程实现发送 HTTP 请求
文章目录 需求分析解决第 1 步:前置条件,启用 OLE 自动化方式 1:使用 SQL 实现启用 OLE 自动化方式 2:Sql Server 2005启动OLE自动化方式 3:Sql Server 2008启动OLE自动化第 2 步:创建存储过程第 3 步:创建触发器扩展 - 如何调试?第 1 步:登录 SQL Server 2008第 2 步…...

Java数组Arrays操作全攻略
Arrays类的概述 Java中的Arrays类位于java.util包中,提供了一系列静态方法用于操作数组(如排序、搜索、填充、比较等)。这些方法适用于基本类型数组和对象数组。 常用成员方法及代码示例 排序(sort) 对数组进行升序…...

表单设计器拖拽对象时添加属性
背景:因为项目需要。自写设计器。遇到的坑在此记录 使用的拖拽组件时vuedraggable。下面放上局部示例截图。 坑1。draggable标签在拖拽时可以获取到被拖拽的对象属性定义 要使用 :clone, 而不是clone。我想应该是因为draggable标签比较特。另外在使用**:clone时要将…...
