最近学习发现一个background-blend-mode,这是CSS的一个新成员吧!这里分享记录一下
介绍
background-blend-mode CSS 属性定义该元素的背景图片,以及背景色如何混合。
混合模式应该按background-image CSS 属性同样的顺序定义。如果混合模式数量与背景图像的数量不相等,它会被截取至相等的数量。在所有的元素中。在SVG,它适用于容器元素、图形元素和图形引用元素。它也适用于::first-letter和::first-line。
语法
默认值是 normal
background-blend-mode = <mix-blend-mode># /* 单个值 */
background-blend-mode: normal;/* 多个值,每个背景一个值 */
background-blend-mode: hue, luminosity;background-blend-mode: initial;
background-blend-mode: inherit;
background-blend-mode: unset;
blend-mode一个定义混合的模式,可以有多个值,用逗号间隔。如:url(“logo.png”), url(“logo2.png”)
示例
<div id=“logo”></div>
<style type="text/css">
#logo{width: 250px;height: 70px;background: url("logo.png"), url("logo.png");background-blend-mode: screen;
}
</style>
相关文章:

最近学习发现一个background-blend-mode,这是CSS的一个新成员吧!这里分享记录一下
介绍 background-blend-mode CSS 属性定义该元素的背景图片,以及背景色如何混合。 混合模式应该按background-image CSS 属性同样的顺序定义。如果混合模式数量与背景图像的数量不相等,它会被截取至相等的数量。在所有的元素中。在SVG,它适…...

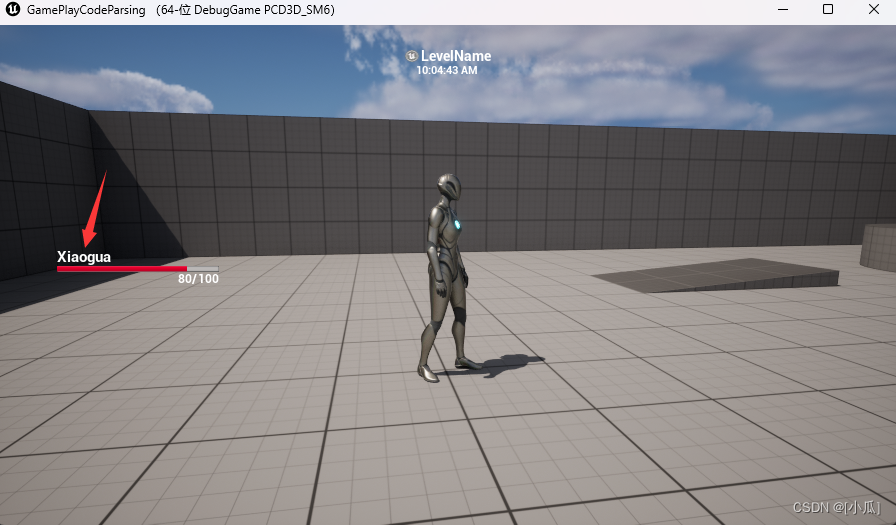
虚幻引擎5 Gameplay框架(二)
Gameplay重要类及重要功能使用方法(一) 配置LOG类及PlayerController的网络机制 探索验证GamePlay重要函数、类的执行顺序与含义 我们定义自己的日志,专门建立一个存放自己日志的类,这个类继承自BlueprintFunctionLibrary 然后…...

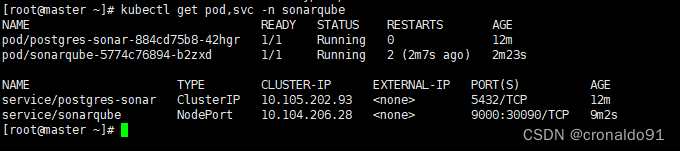
云原生Kubernetes: K8S 1.29版本 部署Sonarqube
一、实验 1.环境 (1)主机 表1 主机 主机架构版本IP备注masterK8S master节点1.29.0192.168.204.8 node1K8S node节点1.29.0192.168.204.9node2K8S node节点1.29.0192.168.204.10已部署Kuboard (2)master节点查看集群 1&…...

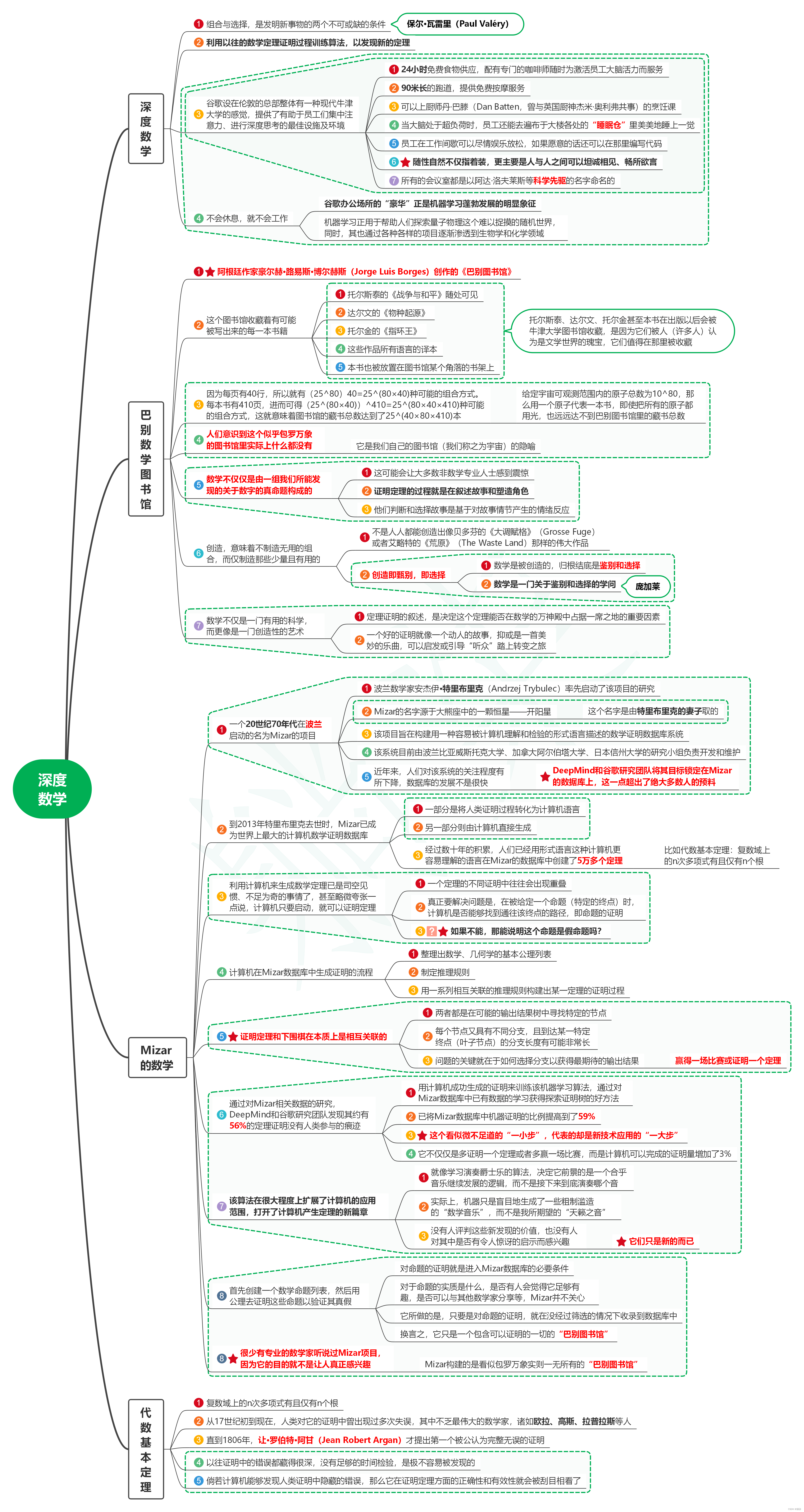
读天才与算法:人脑与AI的数学思维笔记19_深度数学
1. 深度数学 1.1. 组合与选择,是发明新事物的两个不可或缺的条件 1.1.1. 保尔瓦雷里(Paul Valry) 1.2. 利用以往的数学定理证明过程训练算法,以发现新的定理 1.3. 谷歌设在伦敦的总部整体有一种现代牛津大学的感觉,…...

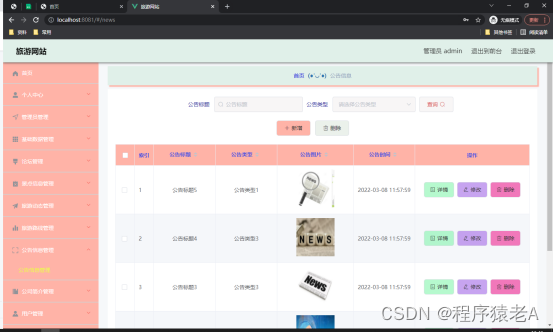
Springboot+Vue项目-基于Java+MySQL的旅游网站系统(附源码+演示视频+LW)
大家好!我是程序猿老A,感谢您阅读本文,欢迎一键三连哦。 💞当前专栏:Java毕业设计 精彩专栏推荐👇🏻👇🏻👇🏻 🎀 Python毕业设计 &…...

Element UI 简介
Element UI是一个基于Vue.js的组件库,提供了一套丰富的可复用的组件,包括按钮、表单、弹框、表格、菜单等等。它的设计风格简洁大方,易于使用,能够帮助开发者快速构建现代化的Web应用。 在Element UI中,有许多常用的组…...

mysql 删除重复的数据保留id最大的一条
在 MySQL 中,可以使用以下查询删除重复数据,只保留 ID 最大的那条记录: SQL DELETE t FROM table_name t LEFT JOIN ( SELECT column_name, MAX(id) AS max_id FROM table_name GROUP BY column_name ) t2 ON t.column_name t2…...

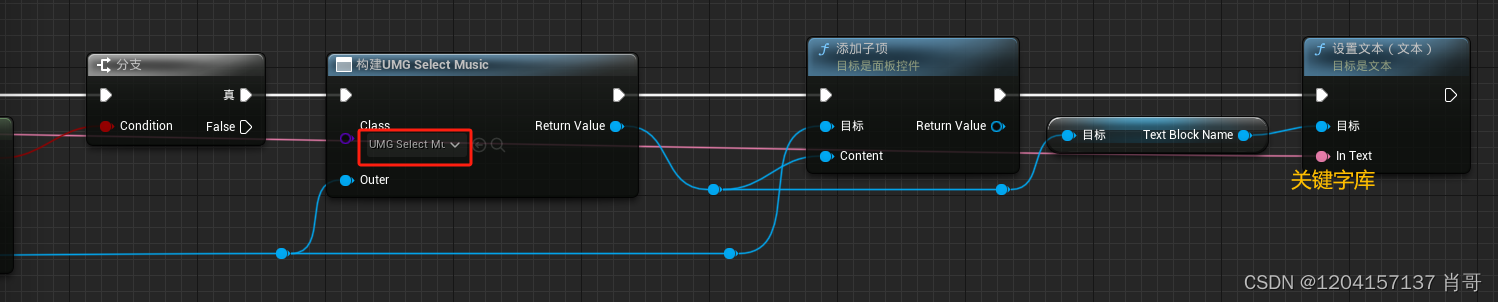
UE4 Widget制作搜索框
效果: 一、控件层级结构 1.父控件层级结构 2.子控件层级结构 二、蓝图 1.先清除掉创建子项(注意:这里使用的是reverse循环!) 2.判断是否含有关键字,创建子控件...

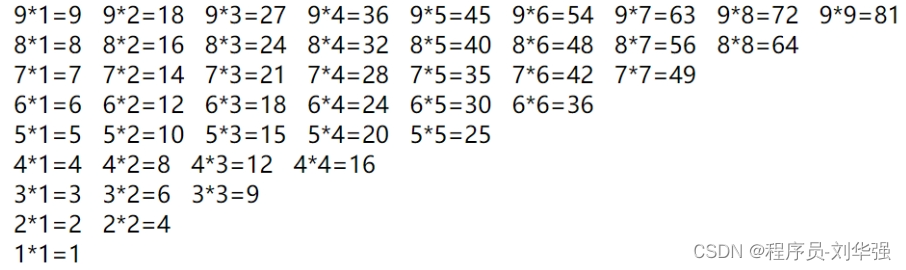
JavaScript js写九九乘法表(两种方法)
方法一: 观察规律: 第一个数每行都是自增1。 我们发下第二个数都是从1开始,依次递增1,永远不大于前面的数。 前面数字每自增一次,后面数字自增一轮。 我们可以用双重for循环,外层初始值设为i࿰…...

算法--贪心算法
贪心算法是一种在每一步选择中都采取在当前状态下最好或最优(即最有利)的选择,从而希望导致结果是全局最好或最优的算法。贪心算法在有最优子结构的问题中尤其有效,这意味着局部最优解能决定全局最优解。简单来说,贪心…...

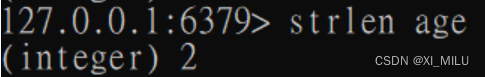
Redis基本數據結構 ― String
Redis基本數據結構 ― String 介紹常用命令範例1. 為字串鍵設值/取得字串鍵的值2. 查看字串鍵的過期時間3. 如何為key設置時間?4. 如何刪除指定key?5. 如何增加value的值?6. 獲取value值的長度 介紹 字串鍵是Redis中最基本的鍵值對類型,這種類型的鍵值對會在數據…...

php7.4在foreach中对使用数据使用无法??[]判读,无法使用引用传递
代码如下图:这样子在foreach中是无法修改class_history的。正确的应该是去掉??[]判断。 public function actionY(){$array [name>aaa,class_history>[[class_name>一班,class_num>1],[class_name>二班,class_num>2]]];foreach ($array[class_…...

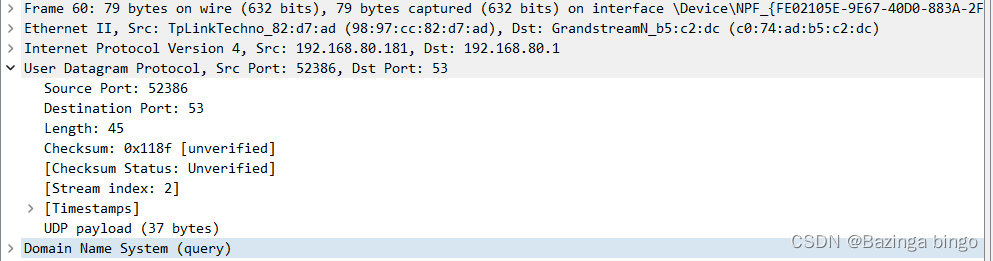
传输层协议 TCP UDP协议 解析(二)
文章目录 UDP:用户数据报协议UDP报文格式TCP与UDP的区别 UDP:用户数据报协议 UDP是一种面向无连接的传输层协议(数据一直发送,没有ack,所以不需要考虑ack),传输可靠性没有保证。 UDP不提供重传…...
)
java+jsp+Oracle+Tomcat 记账管理系统论文(一)
⬇️⬇️⬇️⬇️⬇️⬇️⬇️⬇️⬇️⬇️⬇️⬇️⬇️⬇️⬇️⬇️⬇️⬇️⬇️⬇️⬇️⬇️⬇️⬇️⬇️⬇️⬇️⬇️⬇️⬇️⬇️ ➡️点击免费下载全套资料:源码、数据库、部署教程、论文、答辩ppt一条龙服务 ➡️有部署问题可私信联系 ⬆️⬆️⬆️⬆️…...

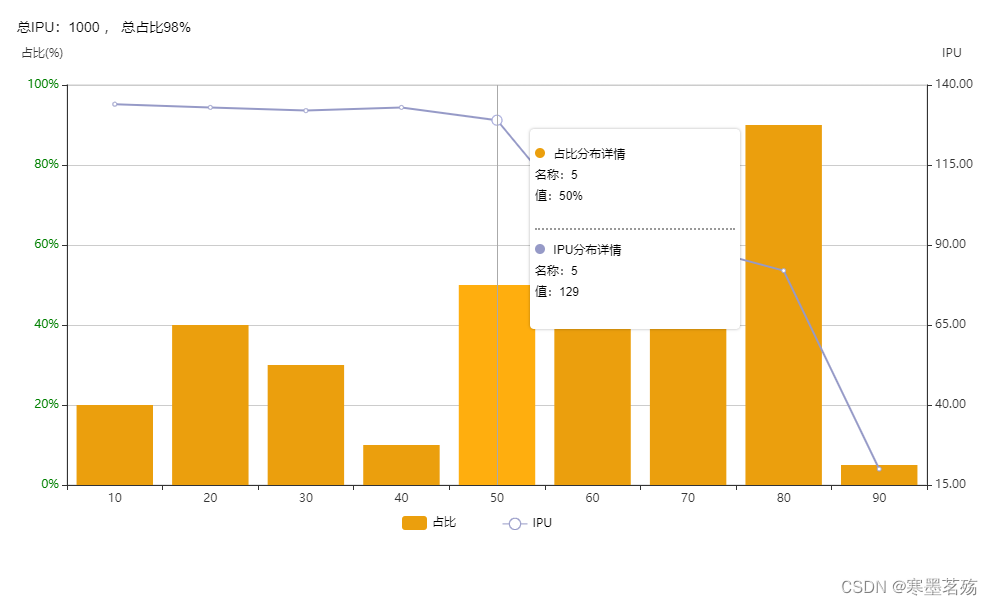
echarts双Y轴,并实现图例等
一个Y轴时yAxis为对象 yAxis: {type: value,name: 占比(%) },两个Y轴时yAxis为数组 yAxis: [{ // 左侧的type: value,name: 占比(%),nameTextStyle: {padding: [0, 0, 10, -50]},min: 0,max: 100,splitNumber: this.splitNumber, // 设置坐标轴的分割段数interval: 20, // 标轴…...

STM32 工程移植 LVGL:一步一步完成
STM32 工程移植 LVGL:一步一步完成 LVGL,作为一款强大且灵活的开源图形库,专为嵌入式系统GUI设计而生,极大地简化了开发者在创建美观用户界面时的工作。作为一名初学者,小编正逐步深入探索LVGL的奥秘,并决…...

Linux中分析日志及问题排查
可以参考:Linux命令 Linux系统日志是系统管理和故障排查的关键工具。通过分析系统日志,我们能够深入了解系统的运行状况,迅速发现并解决潜在的问题。 1. 日志文件位置 系统日志通常存储在/var/log/目录下,不同的日志有不同的文件,如下: /var/log/syslog:系统日志,包含…...

复杂环境下实时鲁棒3D激光雷达定位
复杂环境下实时鲁棒3D激光雷达定位 一、摘要 定位是机器人领域的重要研究方向。本篇文章里,我们提出了一种基于3D激光雷达的复杂环境下的定位方案。我们首先使用GPS和雷达建立一张点云地图,然后在匹配定位的时候从大地图中分割出一个小地图,…...

9.3.k8s的控制器资源(deployment部署控制器)
目录 一、deployment部署控制器概念 二、deployment资源的清单编写 三、小结 功能 使用场景 原理 四、deployment实现升级和回滚 1.编辑deployment资源清单(v1版本) 2.创建service资源用于访问 编辑 3.修改deploy清单中pod镜像版本为V2 4…...

通过符号程序搜索提升prompt工程
原文地址:supercharging-prompt-engineering-via-symbolic-program-search 通过自动探索大量提示变体来找到更好的提示 2024 年 4 月 22 日 众所周知,LLMs的成功在很大程度上仍然取决于我们用正确的指导和例子来提示他们的能力。随着新一代LLMs变得越…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...

小木的算法日记-多叉树的递归/层序遍历
🌲 从二叉树到森林:一文彻底搞懂多叉树遍历的艺术 🚀 引言 你好,未来的算法大神! 在数据结构的世界里,“树”无疑是最核心、最迷人的概念之一。我们中的大多数人都是从 二叉树 开始入门的,它…...

spring Security对RBAC及其ABAC的支持使用
RBAC (基于角色的访问控制) RBAC (Role-Based Access Control) 是 Spring Security 中最常用的权限模型,它将权限分配给角色,再将角色分配给用户。 RBAC 核心实现 1. 数据库设计 users roles permissions ------- ------…...
