elementui的el-select+el-tree+el-input实现可搜索的下拉树组件
部分实现代码如下
<template>
<div><el-selectv-model="item.TableName"placeholder="请选择":disabled="!item.disabled"@visible-change="handleVisible"ref="TableName"><el-input placeholder="请输入关键词" v-model="inputValue" maxlength="40"><i slot="suffix" class="el-input__icon el-icon-search" @click="getTreeData"></i></el-input><el-option :value="item.TableName" style="height: 200px; overflow-y: auto"><el-treev-loading="loading":data="treeData":index="index":props="defaultProps":default-expand-all="expandAll"node-key="puid"highlight-currentv-if="refreshTree"@node-click="(data, node, item) =>handleNodeClick(data, node, item, index, 'TableName')"/></el-option></el-select>
</div>
</template>
在这里插入代码片
<script>
export default {name: '',components: {},props: {defaultProps: { type: Object, default: () => ({}) },treeData: { type: Array, required: true, default: () => [] },},data() {return {inputValue: '', //树搜索值expandAll: false, //搜索后全部展开refreshTree: true,loading: false,};},computed: {},methods: {// 树模型选中后触发,选中数据赋值到下拉框,判断是否有重复数据,重复的话提示handleNodeClick(data, node, item, index, position) {操作:自定义// 选择后收起下拉菜单setTimeout(() => {this.$refs[position][index].blur();}, 50);},// 筛选树模型数据;触发父组件搜索接口,修改this.treeData数值即可getTreeData() {this.loading = true;},// 下拉框出现或隐藏清空输入框值,重新获取所有treeDatahandleVisible() {this.inputValue = '';},},watch: {// 更新属性inputValue: {handler(newVal, oldVal) {if (newVal !== oldVal) {// 再次重新请求数据接口即可}},immediate: true,deep: true,},},};
</script>
<style lang="scss">
.el-input-group__append,
.el-input-group__prepend {padding: 0;background: #ffffff;font-size: 14px;
}
.el-input-group {width: 88%;padding: 10px 18px;
}
.el-icon-caret-right:before {content: '\e6e0';
}
.el-select-dropdown__item.hover,
.el-select-dropdown__item:hover {background: #ffffff;
}
.el-select-dropdown__item {padding: 10px 0 0 0;}
.el-select-dropdown__list {padding: 6px 20px;
}
.el-scrollbar__bar.is-vertical {display: none;
}
.el-input__icon {transform: scale(1.5);
}
相关文章:

elementui的el-select+el-tree+el-input实现可搜索的下拉树组件
部分实现代码如下 <template> <div><el-selectv-model"item.TableName"placeholder"请选择":disabled"!item.disabled"visible-change"handleVisible"ref"TableName"><el-input placeholder"请输…...

微信公众号排名 SEO的5个策略
随着微信公众号在社交媒体领域的持续发展和普及,如何提升公众号的搜索排名,成为许多运营者关注的焦点。公众号排名SEO,即针对微信公众号进行搜索引擎优化,旨在提高公众号在搜索结果中的曝光率和点击率。下面,我们将深入…...

python烟花代码
在Python中,可以使用多种方式来模拟烟花效果,其中一种常见的方法是使用turtle图形库来绘制。以下是一个简单的示例,展示了如何使用turtle来创建一个烟花效果的动画: import turtle import random# 设置屏幕和背景 screen turtle…...

Python高级编程
描述 集合,列表生成式,生成器,迭代器,切片 Python 中的集合类型是一种无序、不重复的数据容器,用于存储可哈希(hashable)的元素。Python 提供了两种内置的集合类型:set 和 frozens…...

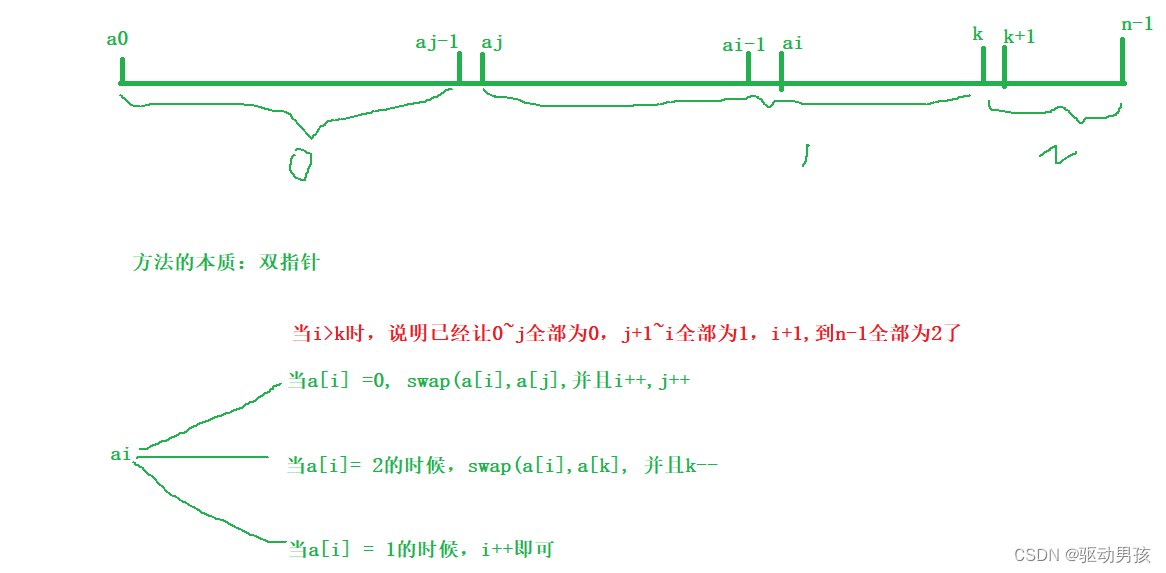
leetCode75. 颜色分类
leetCode75. 颜色分类 题目思路 代码 class Solution { public:void sortColors(vector<int>& nums) {for(int i 0, j 0, k nums.size() - 1; i < k;){if(nums[i] 0) swap(nums[i],nums[j]);else if(nums[i] 2) swap(nums[i],nums[k--]);else if(nums[i] …...

选择器、pxcook软件、盒子模型
结构伪类选择器 定义:根据结构的元素关系来查找元素。 <title>Document</title><style>li:first-child{color:aqua ;}li:last-child{color: aqua;}li:nth-child(3){color: aqua;}</style> </head> <body><ul><li>…...

商城系统秒杀功能设计思想
业务特点 1、瞬时并发量大,秒杀时会有大量用户在同一时间进行抢购,瞬时并发访问量突增几倍、甚至几十倍以上 2、库存量少,一般秒杀活动商品量很少,这就导致了只有极少量用户能成功购买到。 3、业务和流程较为常见,一般…...

#初始化列表
1.再谈构造函数 1.1构造函数的组成 构造函数包括函数体赋值与初始化列表初始化。 1.2函数体赋值 class Date { public:Date(int year, int month, int day){_year year;_month month;_day day;} private:int _year;int _month;int _day; };虽然上述构造函数调用之后&…...

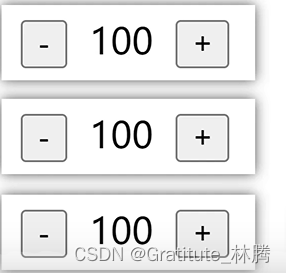
Vue-组件中的data
一个组件的data选项必须是一个函数。保证每个组件实例,维护独立的一份数据对象。如下图: 组件一旦封装好了,可以使用多次,比如数字框组件使用了三次: 每次创建新的组件实例,都会重新执行一次data函数&#…...

抖音小店达人佣金应该怎么结算呢?给达人设置多少佣金合适?
大家好,我是电商小V 咱们在运营抖音小店的时候一定会遇到被达人催促结算佣金的情况,咱们给达人合作的时候都会遇到过新手达人,就是给咱们直播带货之后催促咱们赶紧结算商品的佣金, 但是咱们都需要知道一点,那就是小店的…...

水稻病害检测(YOLO数据集,多分类,稻瘟病、纹枯病、褐斑病、枯心病、霜霉病、水稻细菌性条纹斑病、稻苞虫)
是自己利用LabelImg工具进行手工标注,数据集制作不易,请尊重版权(稻瘟病、纹枯病、褐斑病、枯心病、霜霉病、水稻细菌性条纹斑病、稻苞虫) 如果需要yolv8检测模型和数据集放在一起的压缩包,可以关注:最新最…...

MYSQL数据库专业术语及创建数据表详细讲解{sql语句创建数据库语句及条件子句解析,编码格式解析,创建数据表解析,表定义字段解析,主键约束解析}
MYSQL数据库中的专业术语 数据库(Database):存储数据的集合,是数据的逻辑容器。 表(Table):数据库中存储数据的结构,由行(记录)和列(字段&#x…...

Kubernetes的13个常用命令,你都熟悉吗
Kubernetes(K8s)是一个容器编排和管理工具,用于部署、管理和扩展容器化应用程序。下面是一些常用的 Kubernetes 命令及其含义: kubectl create: 创建一个资源对象,如 Pod、Deployment、Service 等。kubectl apply: 应…...

python从0开始学习(三)
目录 前言 1、类型转换 1.1 隐式类型转换 1.2 显式类型转换 2、eval函数 总结 前言 上篇我们讲了python中的变量与常量,以及变量类型。本篇文章将接着往下讲。 1、类型转换 python中的数据类型转换包括两种:隐式类型转换和显式类型转换。 1.1 隐式…...

golang判断通道chan是否关闭的2种方式
chan通道在go语言的办法编程中使用频繁,我们可以通过以下2种方式来判断channel通道是否已经关闭,1是使用 for range循环,另外是通过 for循环中if 简短语句的 逗号 ok 模式来判断。 示例代码如下: //方式1 通过for range形式判断…...

npm install 会报错npm audit错误,会提示你有多少个漏洞需要结局等
npm install 会报错 npm audit… 错误,会提示你有多少个漏洞需要结局,对应的包版本不应该低于多少等等问题 当使用npm i 命令的时候会出现以下问题 如果是个新手的话,建议直接关闭npm的audit检查。这样可以保证npm的audit不会影响你的初始…...

揭秘磁盘参数错误:数据恢复的黄金法则与预防策略
磁盘参数错误,这是一个让人头疼的电脑问题,可能会导致重要数据的丢失。不过别担心,本文将为你详细解析磁盘参数错误的来龙去脉,以及提供有效的数据恢复方法和预防措施。 一、什么是磁盘参数错误 磁盘参数错误通常指的是在读取或写…...

oracle常见操作
修改字段长度 ALTER TABLE my_table MODIFY my_column VARCHAR2(new_length);修改字段名称 ALTER TABLE my_table RENAME COLUMN old_column TO new_column;修改字段非空属性 -- 由非空改成允许为空 ALTER TABLE my_table MODIFY my_column NULL; -- 由允许为空改成非空 ALT…...

SkyWalking 自定义Span并接入告警
图容易被CSDN吞掉,我在掘金也发了:https://juejin.cn/post/7361821913398837248 我就是这么膨胀 最近在做 OpenAI API 套壳,当我使用 okhttp-sse 这个库进行流式内容转发的时候,我发现有些回调方法 SkyWalking 不能抓取到。这就…...

代理IP,助力海外社媒运营!
社交媒体在营销中的作用不仅仅是传播信息,更是明确品牌定位、建立品牌形象、加强用户互动、提升市场竞争力的重要途径。因此很多外贸从业人员都会使用海外社媒平台进行客户的寻找和开发,这也意味着他们需要深入了解目标市场的文化、价值观、语言习惯和消…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...
实现跳一跳小游戏)
鸿蒙(HarmonyOS5)实现跳一跳小游戏
下面我将介绍如何使用鸿蒙的ArkUI框架,实现一个简单的跳一跳小游戏。 1. 项目结构 src/main/ets/ ├── MainAbility │ ├── pages │ │ ├── Index.ets // 主页面 │ │ └── GamePage.ets // 游戏页面 │ └── model │ …...

EasyRTC音视频实时通话功能在WebRTC与智能硬件整合中的应用与优势
一、WebRTC与智能硬件整合趋势 随着物联网和实时通信需求的爆发式增长,WebRTC作为开源实时通信技术,为浏览器与移动应用提供免插件的音视频通信能力,在智能硬件领域的融合应用已成必然趋势。智能硬件不再局限于单一功能,对实时…...
