前端之深拷贝
前提:
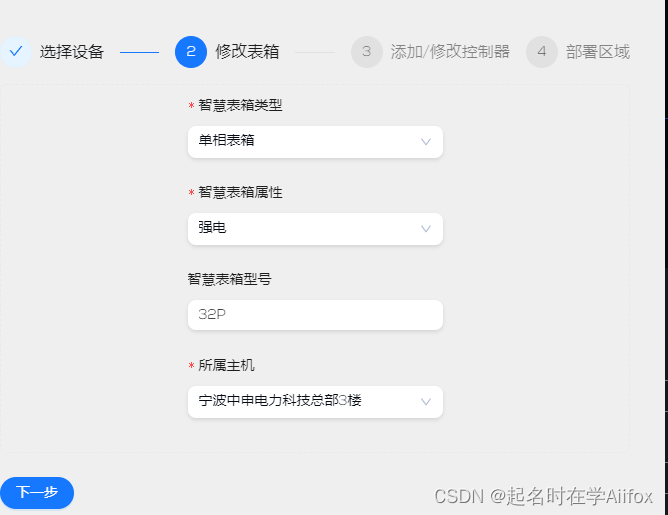
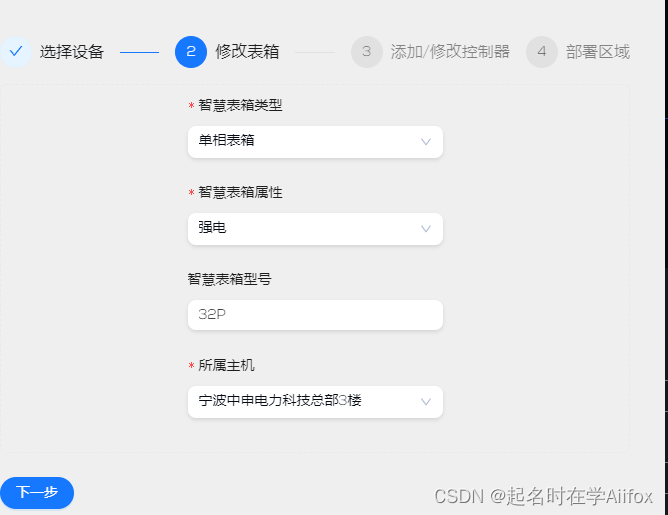
就是在实际开发中,我有一个编辑的弹窗,可以查看和编辑,因为弹窗里面是一个步骤条,点击下一步就要向对应的接口发送请求,考虑到就比如我点击下一步,此次表箱信息其实不需要修改,我要修改的是控制器的信息,那么点击下一步发送请求其实是没有必要的,我就考虑到了进行比对,如果没有变化就直接下一步,不发送请求

我的想法是,在点击编辑时,把变化前的值给一个变量(旧值),然后在点击下一步用现在的值和旧值进行对比
const editDataBox = ref<any>({});
const initialFormData = ref<any>({});
//编辑
const handleEdit = async (data: any) => {editVisible.value = true;
//在弹窗弹出的时候,把传递过来的值给一个变量initialFormData.value=data
editDataBox.value = data;
....
}
const isFormDataEqual = (formData1: any, formData2: any) => {return JSON.stringify(formData1) === JSON.stringify(formData2);
};
//下一步
const editNext = () => {switch (editCurrent.value) {case 1:const formDataChanged = !isFormDataEqual(editDataBox.value, initialFormData.value);if (formDataChanged) {
...
}else{editCurrent.value += 1;
}
}这是我刚开始的想法,原本我以为就是initialFormData这个值不会变化,然后我发现表单值变化了也没有发送请求,我就输出formDataChanged这个值,发现每次都是false,进而输出initialFormData它的值,就发现它既然是变化后的值,我就想问题在哪里,原因是:
在 JavaScript 中,当你将一个对象赋值给另一个变量时,实际上是将对象的引用赋值给了这个变量,而不是对象本身的拷贝。这意味着,如果你修改了其中一个变量所引用的对象,另一个变量也会受到影响,因为它们引用的是同一个对象。
在你的代码中,
initialFormData和editDataBox都是使用ref创建的响应式对象。当你在handleEdit函数中将data赋值给initialFormData.value和editDataBox.value时,它们实际上是引用了同一个对象。因此,当你修改
editDataBox.value后,initialFormData.value也会受到影响,因为它们引用的是同一个对象。为了避免这种情况,你需要确保
initialFormData和editDataBox引用的是不同的对象,而不是同一个对象的引用。这就是为什么需要进行深拷贝的原因,因为深拷贝会创建一个新的对象,其值与原始对象相同,但是引用不同,这样就可以独立地修改新对象而不影响原始对象。
我的解决办法是使用 JSON.parse() 和 JSON.stringify() 进行深拷贝,修改后的代码是,加了一个deepCopy函数进行深拷贝
JSON.parse() 和 JSON.stringify()
const editDataBox = ref<any>({});
const initialFormData = ref<any>({});
const deepCopy = (obj: any) => {return JSON.parse(JSON.stringify(obj));
};
//编辑
const handleEdit = async (data: any) => {editVisible.value = true;initialFormData.value = deepCopy(data);
editDataBox.value = data;
....
}
const isFormDataEqual = (formData1: any, formData2: any) => {return JSON.stringify(formData1) === JSON.stringify(formData2);
};
//下一步
const editNext = () => {switch (editCurrent.value) {case 1:const formDataChanged = !isFormDataEqual(editDataBox.value, initialFormData.value);if (formDataChanged) {
...
}else{editCurrent.value += 1;
}
}使用 Object.assign():
这个方法只能实现浅拷贝,但如果对象的结构比较简单且不包含嵌套对象,也可以考虑使用它
const deepCopy = (obj) => {return Object.assign({}, obj);
};
使用递归:
可以编写一个递归函数来遍历对象的所有属性,并对每个属性进行拷贝。这需要一些额外的代码,但也是一个有效的方法。
const deepCopy = (obj) => {if (typeof obj !== 'object' || obj === null) {return obj;}let newObj = Array.isArray(obj) ? [] : {};for (let key in obj) {if (obj.hasOwnProperty(key)) {newObj[key] = deepCopy(obj[key]);}}return newObj;
};
使用 Lodash 库
Lodash 提供了 _.cloneDeep() 方法,可以实现对象的深拷贝。这是一个非常流行且易于使用的方法。
const _ = require('lodash');// 使用 _.cloneDeep() 进行深拷贝
const deepCopy = (obj) => {return _.cloneDeep(obj);
};
深拷贝在编程中几个重要的优势和应用场景:
数据独立性: 深拷贝创建了原始对象的完全独立副本,这意味着修改拷贝后的对象不会影响原始对象。这对于需要在多个地方使用同一份数据,但又需要独立修改数据的情况非常有用。
避免引用问题: 在 JavaScript 中,如果你简单地将一个对象赋值给另一个变量,实际上是将对象的引用传递给了新变量。这意味着如果你修改了新变量中的对象,原始对象也会受到影响。深拷贝可以避免这种问题,因为它创建了一个完全独立的对象,不会共享内存地址。
数据传递: 在许多情况下,你可能需要将数据传递给其他函数或组件,并且希望确保传递的是数据的副本而不是引用。深拷贝可以确保你传递的是数据的完整副本,而不会影响原始数据。
数据比较: 当需要比较两个对象是否相等时,深拷贝可以确保比较的是对象的值而不是引用。这在进行单元测试、数据验证或其他需要比较对象的场景中非常有用。
总的来说,深拷贝是一种保护数据完整性和独立性的重要工具,可以帮助避免由于对象共享引起的意外行为,并确保数据在不同部分之间的传递和修改时保持一致。
你学会了吗?
嗯,可能有的朋友还不太了解JSON.parse() 和 JSON.stringify()?我也是一知半解。
我在想应该写在另一篇文章还是写在这里?emmm,还是重新写一个吧,可以点击跳转
最后,我也是刚入行时间不长的前端,如果有写的有什么问题欢迎指正与交流。
相关文章:

前端之深拷贝
前提: 就是在实际开发中,我有一个编辑的弹窗,可以查看和编辑,因为弹窗里面是一个步骤条,点击下一步就要向对应的接口发送请求,考虑到就比如我点击下一步,此次表箱信息其实不需要修改࿰…...

2024年 Java 面试八股文——SpringCloud篇
目录 1.Spring Cloud Alibaba 中的 Nacos 是如何进行服务注册和发现的? 2.Spring Cloud Alibaba Sentinel 的流量控制规则有哪些? 3.Spring Cloud Alibaba 中如何实现分布式配置管理? 4.Spring Cloud Alibaba RocketMQ 的主要特点有哪些&…...

linux C语言Makefile
ChatGPT 在Linux中使用Makefile来自动化C语言项目的构建过程是很普遍的实践。Makefile是一个包含了一系列构建目标及如何构建这些目标的依赖和规则的文本文件。 一个基本的Makefile例子可能会像这样: # 定义编译器 CCgcc# 定义编译选项 CFLAGS-I.# 定义可执行文件…...

pgvector扩展在IvorySQL Oracle兼容模式下的应用实践
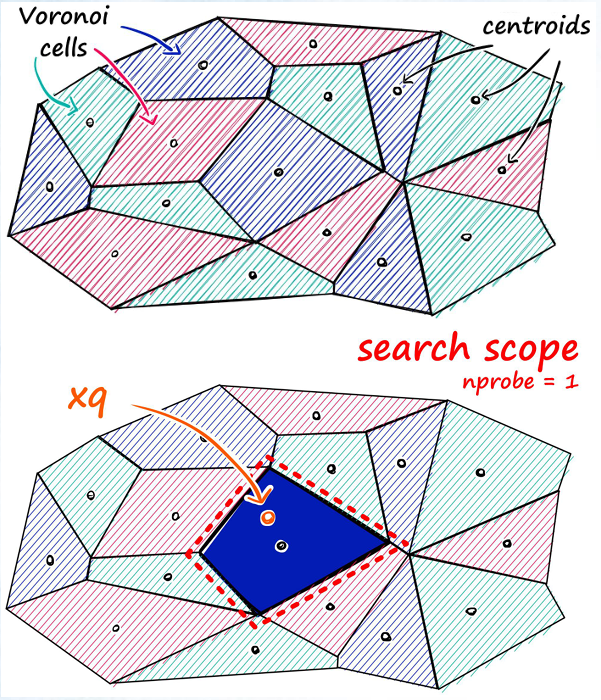
向量数据库是生成式人工智能(GenAI)的关键组成部分。作为PostgreSQL的重要扩展,pgvector支持高达16000维的向量计算能力,使得PostgreSQL能够直接转化为高效的向量数据库。 IvorySQL基于PostgreSQL开发,因此它同样支持添加pgvector扩展。在Ora…...

c++ 线程概述
C中的线程是并发编程的重要组成部分,它允许程序同时执行多个任务。以下是对C线程的概述: 基本概念: 并发:意味着两个或多个任务同时执行。在单核CPU上,由于只有一个CPU,某一时刻只能执行一个任务࿰…...

纯血鸿蒙APP实战开发——短视频切换实现案例
短视频切换实现案例 介绍 短视频切换在应用开发中是一种常见场景,上下滑动可以切换视频,十分方便。本模块基于Swiper组件和Video组件实现短视频切换功能。 效果图预览 使用说明 上下滑动可以切换视频。点击屏幕暂停视频,再次点击继续播放…...

36.Docker-Dockerfile自定义镜像
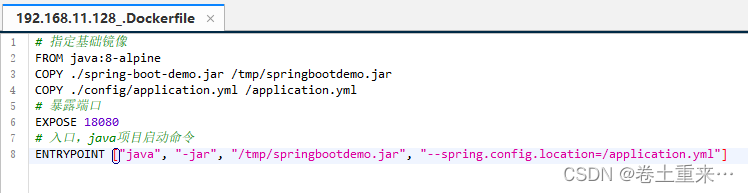
镜像结构 镜像是将应用程序及其需要的系统函数库、环境、配置、依赖打包而成。 镜像是分层机构,每一层都是一个layer BaseImage层:包含基本的系统函数库、环境变量、文件系统 EntryPoint:入口,是镜像中应用启动的命令 其他:在…...

【webrtc】MessageHandler 4: 基于线程的消息处理:以Fake 收发包模拟为例
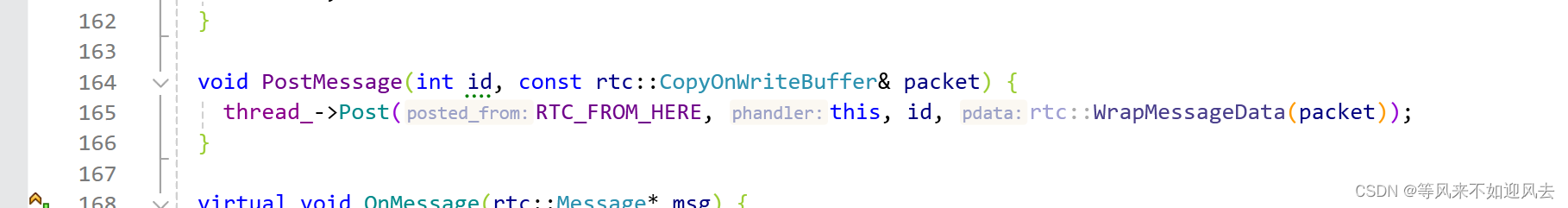
G:\CDN\rtcCli\m98\src\media\base\fake_network_interface.h// Fake NetworkInterface that sends/receives RTP/RTCP packets.虚假的网络接口,用于模拟发送包、接收包单纯仅是处理一个ST_RTP包 消息的id就是ST_RTP 类型,– 然后给到目的地:mediachannel处理: 最后消息消…...

C#运算符“/”使用方法
C#中,当需要对两个整数进行除法运算时,结果会被截断为整数部分,即使结果本应是一个小数。这是因为整数除法会丢弃小数部分,只保留整数部分。 要想保留小数部分,需要将至少其中一个操作数转换为float、double或者 deci…...

虚拟机网络桥接模式无法通信,获取到的ip为169.254.X.X
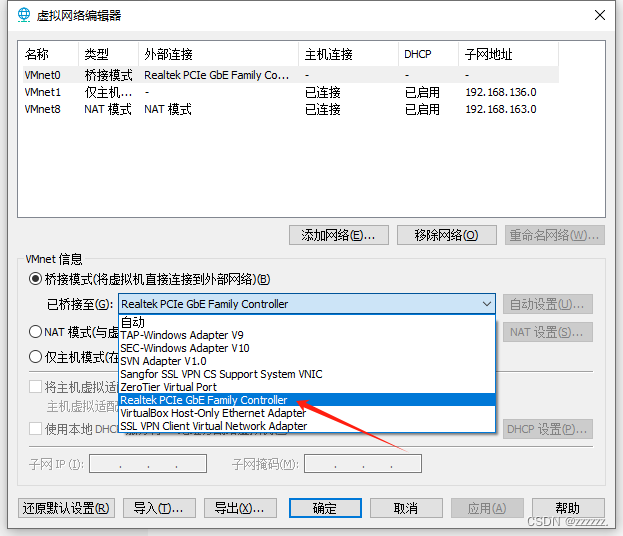
原因:VMware自动选择的网卡可能不对 解决:编辑-虚拟网络编辑器-更改桥接模式-选择宿主机物理网卡,断开虚拟机网络连接后重新连接即可...

【数据结构】初识数据结构
引入: 哈喽大家好,我是野生的编程萌新,首先感谢大家的观看。数据结构的学习者大多有这样的想法:数据结构很重要,一定要学好,但数据结构比较抽象,有些算法理解起来很困难,学的很累。我…...

相机知识的补充
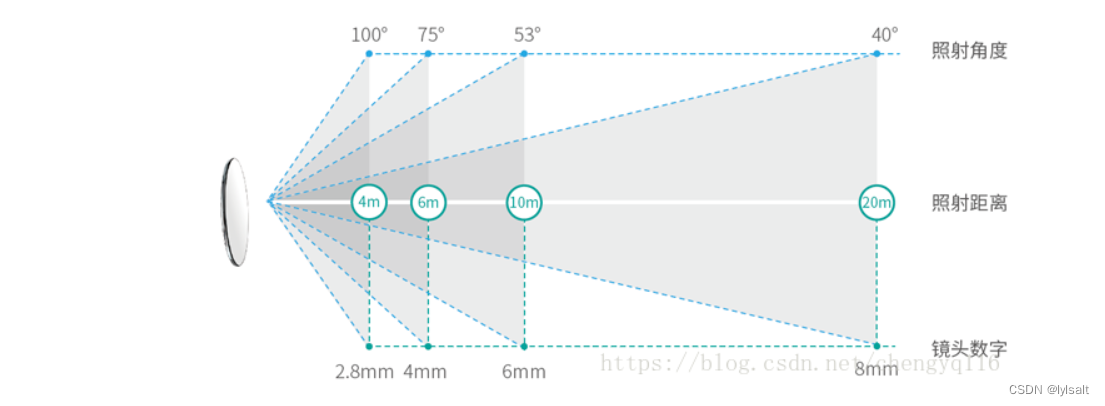
一:镜头 1.1MP的概念 相机中MP的意思是指百万像素。MP是mega pixel的缩写。mega意为一百万,mega pixel 指意为100万像素。“像素”是相机感光器件上的感光最小单位。就像是光学相机的感光胶片的银粒一样,记忆在数码相机的“胶片”ÿ…...

在Linux操作系统中实现磁盘开机自动挂载
当一个分区创建好,然后文件系统创建完毕之后, 需要使用mount命令将分区挂载到空目录上,这个挂载关系是临时的,也就是说当重启机器的时候,硬盘分区于空目录之间的挂载关系就会解除。 磁盘于目录之间的挂载关系断开意味…...

单片机编程实例400例大全(100-200)
今天继续分享单片机编程实例第100-200例。 今天的实例会比前面100复杂一些,我大概看了下,很多都具备实际产品的参考价值。 今天继续分享单片机编程实例第100-200例。 今天的实例会比前面100复杂一些,我大概看了下,很多都具备实际…...

新兴游戏引擎Godot vs. 主流游戏引擎Unity和虚幻引擎,以及版本控制工具Perforce Helix Core如何与其高效集成
游戏行业出现一个新生事物——Godot,一个免费且开源的2D和3D游戏引擎。曾经由Unity和虚幻引擎(Unreal Engine)等巨头主导的领域如今迎来了竞争对手。随着最近“独特”定价模式的变化,越来越多的独立开发者和小型开发团队倾向于选择…...

Leetcode—1652. 拆炸弹【简单】
2024每日刷题(127) Leetcode—1652. 拆炸弹 实现代码 class Solution { public:vector<int> decrypt(vector<int>& code, int k) {int codeSize code.size();vector<int> ans(codeSize, 0);if(k 0) {return ans;}if(k > 0)…...

JAVASE---抽象类相关
instanceof 和类型转换 System.out.println(X instanceof Y );主要看X与Y之间是否存在父子(继承)关系,如果存在则编译可完成,否则无法 进行编译。 1.父类引用指向子类的对象 2.把子类转换为父类,向上转型; 3.把父类转…...

深入理解C++中的inline函数
在C编程中,我们经常会遇到inline关键字,它用于修饰函数,以建议编译器将该函数的调用替换为函数体的直接拷贝。这就是inline函数的基本概念。然而,inline函数并非真正意义上的函数,而只是一种"在调用点插入函数体&…...

Rust 动态数组Vector
导航 一、动态数组是什么,怎么用1、动态数组Vector是什么2、动态数组怎么用(1)创建动态数组(2)尾部追加元素(3)尾部删除元素(4)删除指定位置元素(5࿰…...

Linux主机重启后报错:[FAILED] Failed to start Switch Root.
一、问题描述 某次云主机因计费问题,导致批量重启,重启后发现某台云主机竟进入紧急救援模式(emergency模式),如下所示: 二、原因及处理 1)原因:加载根分区失败,导致无…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

从物理机到云原生:全面解析计算虚拟化技术的演进与应用
前言:我的虚拟化技术探索之旅 我最早接触"虚拟机"的概念是从Java开始的——JVM(Java Virtual Machine)让"一次编写,到处运行"成为可能。这个软件层面的虚拟化让我着迷,但直到后来接触VMware和Doc…...

前端开发者常用网站
Can I use网站:一个查询网页技术兼容性的网站 一个查询网页技术兼容性的网站Can I use:Can I use... Support tables for HTML5, CSS3, etc (查询浏览器对HTML5的支持情况) 权威网站:MDN JavaScript权威网站:JavaScript | MDN...

【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅!
【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅! 🌱 前言:一棵树的浪漫,从数组开始说起 程序员的世界里,数组是最常见的基本结构之一,几乎每种语言、每种算法都少不了它。可你有没有想过,一组看似“线性排列”的有序数组,竟然可以**“长”成一棵平衡的二…...

Win系统权限提升篇UAC绕过DLL劫持未引号路径可控服务全检项目
应用场景: 1、常规某个机器被钓鱼后门攻击后,我们需要做更高权限操作或权限维持等。 2、内网域中某个机器被钓鱼后门攻击后,我们需要对后续内网域做安全测试。 #Win10&11-BypassUAC自动提权-MSF&UACME 为了远程执行目标的exe或者b…...
