Rust 动态数组Vector
导航
- 一、动态数组是什么,怎么用
- 1、动态数组Vector是什么
- 2、动态数组怎么用
- (1)创建动态数组
- (2)尾部追加元素
- (3)尾部删除元素
- (4)删除指定位置元素
- (5)清除所有元素
- (6)遍历所有元素和遍历并修改元素
- (7)读取Vector元素
- (8)Vector整体和内部的某个元素,需要遵守借用规则
- (9)Vector存储不同类型的数据
- (10)Vector排序
- (11)字符串转Vector
一、动态数组是什么,怎么用
1、动态数组Vector是什么
动态数组类型用 Vec 表示,可以看成java的集合吧,和Golang的切片还是有点区别。
动态数组允许你存储多个值,顺序存储,访问效率高,但是只能存储相同类型的元素。
其实如果你想放不同类型的数据,可以考虑枚举或者特征对象
2、动态数组怎么用
(1)创建动态数组
let v: Vec<i32> = Vec::new();
或者
let v = vec![1, 2, 3];
或者
let v = Vec::from([1,2,3]);
(2)尾部追加元素
let mut v = Vec::new();
v.push(1);
(3)尾部删除元素
fn main() {// 填空let arr = [1, 2, 3];let mut v = Vec::from(arr);let end:Option<i32>=v.pop();//会返回弹出的值
}
(4)删除指定位置元素
let mut v = vec![1, 2];
assert!(!v.is_empty()); // 检查 v 是否为空v.insert(2, 3); // 在指定索引插入数据,索引值不能大于 v 的长度, v: [1, 2, 3]
assert_eq!(v.remove(1), 2); // 移除指定位置的元素并返回, v: [1, 3]
(5)清除所有元素
v.clear();
(6)遍历所有元素和遍历并修改元素
let v = vec![1, 2, 3];
for i in &v {//注意要是借用,不然v就会丢失所有权。println!("{i}");
}
let mut v = vec![1, 2, 3];
for i in &mut v {*i += 10
}(7)读取Vector元素
分为下标访问和get访问
let v = vec![1, 2, 3, 4, 5];let third: &i32 = &v[2];
println!("第三个元素是 {}", third);match v.get(2) {Some(third) => println!("第三个元素是 {third}"),None => println!("去你的第三个元素,根本没有!"),
}
//模式匹配也可以写成if let
if let Some(third) = v.get(2) {println!("第三个元素是 {third}");
} else {println!("去你的第三个元素,根本没有!");
}
v.get(2) 也是访问第三个元素,但是有所不同的是,它返回了 Option<&T>,因此还需要额外的 match 来匹配解构出具体的值。
从安全性出发,get更安全,get在内部做了处理,有值的时候返回 Some(T),无值的时候返回 None,因此 v.get 的使用方式非常安全。
(8)Vector整体和内部的某个元素,需要遵守借用规则
哪怕只是拿了某个元素的可变引用,也不能再获得Vector整体的不可变引用
let mut v = vec![1, 2, 3, 4, 5];let first = &v[0];v.push(6);println!("The first element is: {first}");(9)Vector存储不同类型的数据
如果是特征对象,得保证不同类型都实现了相同特征
trait IpAddr {fn display(&self);
}struct V4(String);
impl IpAddr for V4 {fn display(&self) {println!("ipv4: {:?}",self.0)}
}
struct V6(String);
impl IpAddr for V6 {fn display(&self) {println!("ipv6: {:?}",self.0)}
}fn main() {let v: Vec<Box<dyn IpAddr>> = vec![Box::new(V4("127.0.0.1".to_string())),Box::new(V6("::1".to_string())),];for ip in v {ip.display();}
}
(10)Vector排序
整数数组排序
fn main() {let mut vec = vec![1, 5, 10, 2, 15]; vec.sort_unstable(); assert_eq!(vec, vec![1, 2, 5, 10, 15]);
}
浮点数排序
fn main() {let mut vec = vec![1.0, 5.6, 10.3, 2.0, 15f32]; vec.sort_unstable_by(|a, b| a.partial_cmp(b).unwrap()); assert_eq!(vec, vec![1.0, 2.0, 5.6, 10.3, 15f32]);
}
结构体排序
能比较的前提是,结构体字段实现了排序比较相关的特征,如果不想自己写,可以使用派生的比较特征
#[derive(Debug)]
struct Person {name: String,age: u32,
}impl Person {fn new(name: String, age: u32) -> Person {Person { name, age }}
}fn main() {let mut people = vec![Person::new("Zoe".to_string(), 25),Person::new("Al".to_string(), 60),Person::new("John".to_string(), 1),];// 定义一个按照年龄倒序排序的对比函数people.sort_unstable_by(|a, b| b.age.cmp(&a.age));println!("{:?}", people);
}
(11)字符串转Vector
let s = "hello".to_string();let v1: Vec<u8> = s.into();let s = "hello".to_string();let v2 = s.into_bytes();
相关文章:

Rust 动态数组Vector
导航 一、动态数组是什么,怎么用1、动态数组Vector是什么2、动态数组怎么用(1)创建动态数组(2)尾部追加元素(3)尾部删除元素(4)删除指定位置元素(5࿰…...

Linux主机重启后报错:[FAILED] Failed to start Switch Root.
一、问题描述 某次云主机因计费问题,导致批量重启,重启后发现某台云主机竟进入紧急救援模式(emergency模式),如下所示: 二、原因及处理 1)原因:加载根分区失败,导致无…...

git--.gitignore--使用/详解/实例
简介 本文介绍git的.gitignore忽略文件的用法。 项目中并不是所有文件都需要保存到版本库中的,例如“target”目录及目录下的文件就可以忽略。 忽略某个文件(不提交到版本库的方法):在Git工作区的根目录下创建一个.gitignore文件…...

初识java——javaSE(2)--运算符与逻辑控制【求个关注】
文章目录 一 运算符1.1 算术运算符当两个不同类型的值相加时:/ 运算符%运算符 1.2 关系运算符1.3 逻辑运算符短路:逻辑非 1.4 位运算符&|^位运算符当作逻辑运算符中使用 ~>><<>>> 1.5 赋值运算符1.6 三目运算符 二 逻辑控制if语…...

JAVA前端快速入门基础_javascript入门(02)
写在前面:本文用于快速学会简易的JS,仅做扫盲和参考作用 1.JavaScript函数 什么是函数:执行特定任务的代码块 1.1定义: 使用function来进行定义(类似于python里面的def 或者java和c里面的void,int这些返回类型开头)。定义规则如下: func…...

【热门话题】ElementUI 快速入门指南
🌈个人主页: 鑫宝Code 🔥热门专栏: 闲话杂谈| 炫酷HTML | JavaScript基础 💫个人格言: "如无必要,勿增实体" 文章目录 ElementUI 快速入门指南环境准备安装 ElementUI创建 Vue 项目安装 ElementUI 基…...

webpack4和webpack5区别4---自动清除打包目录
webpack4 自动清除打包目录 需要使用clean-webpack-plugin插件 const {CleanWebpackPlugin} require(clean-webpack-plugin); module.exports {plugins: [new CleanWebpackPlugin()} } webpack5 自动清除打包目录 module.exports {output: {clean: true} }...

npm许可证检查
node开发做项目,很少有人去纯手工打造,大多是采用一些开源框架,还会使用前人做好的轮子,所以咱们的项目文件里,除了自己编写的js文件,还会带有一些拿来主义的npm模块,从其他开源发布网站上下载的…...

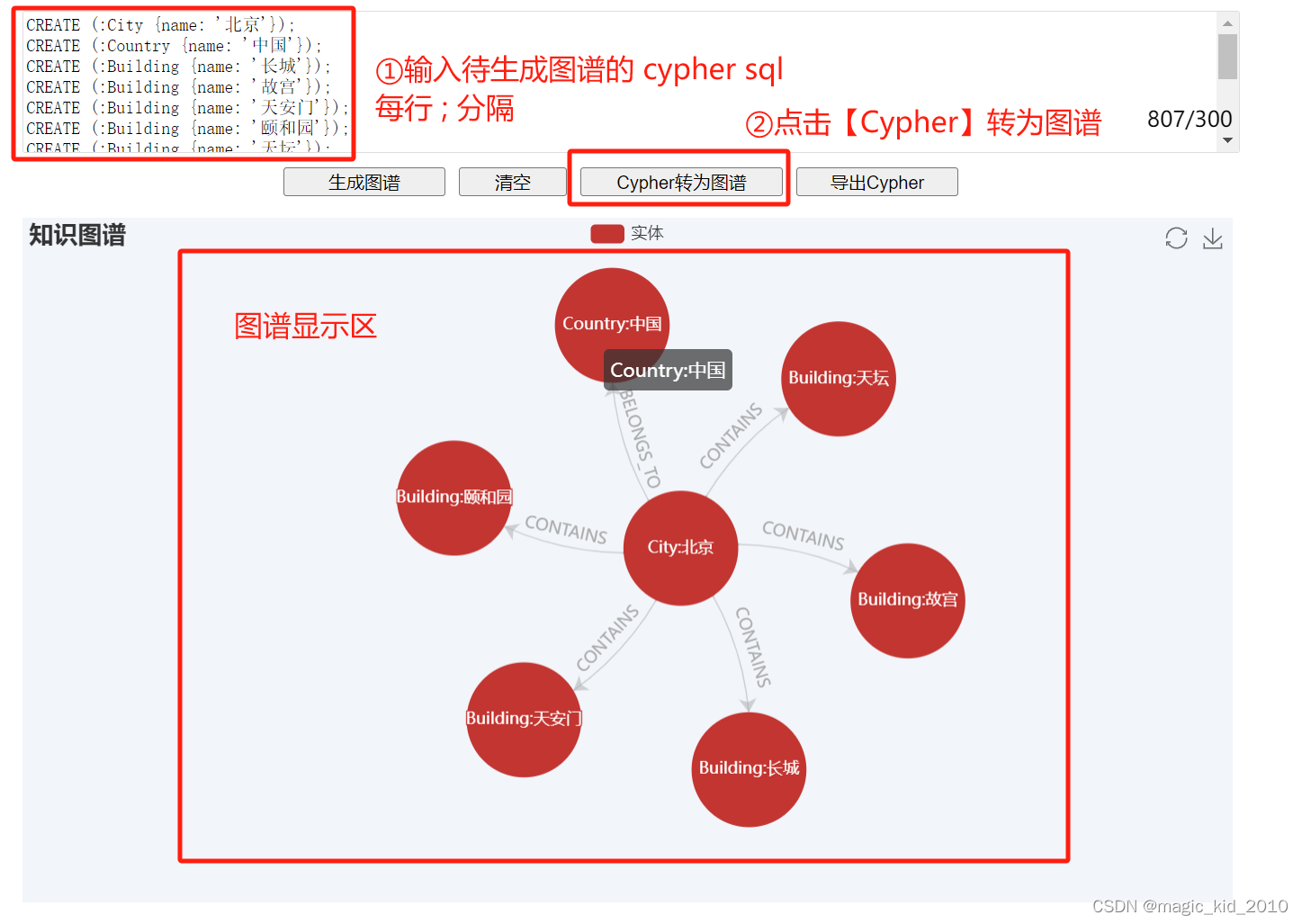
利用AI大模型和Echarts 绘制知识图谱,实现文本信息提取和图数据库操作
引言 随着信息时代的到来,海量的文本数据成为了我们获取知识的重要来源。然而,如何从这些文本数据中提取出有用的信息,并将其以可视化的方式展示出来,一直是一个具有挑战性的问题。近年来,随着人工智能技术的发展&…...

Telegram电报+86手机接收验证码及账号解封方法
Telegram电报86手机无法接受验证码目前可用Telegram X获取,测试可用。获取验证码的前提是需要确保网络通畅 不要同一时段获取超过太多验证码,获取过多验证码将会很长一段时间收不到验证码,6小时最多获取2次验证码。 方法1:使用官…...

迅饶科技 X2Modbus 网关 AddUser 任意用户添加漏洞复现
0x01 产品简介 X2Modbus是上海迅饶自动化科技有限公司Q开发的一款功能很强大的协议转换网关, 这里的X代表各家不同的通信协议, 2是T0的谐音表示转换, Modbus就是最终支持的标准协议是Modbus协议。用户可以根据现场设备的通信协议进行配置,转成标准的Modbus协议。在PC端仿真…...

基于YOLOv8+PyQt5复杂场景下船舶目标检测系统
1. 应用场景 复杂场景下船舶目标检测系统的应用场景包括: 港口管理和安全:监控港口区域,确保船舶安全地进出港口,预防相撞事故的发生。 海洋交通监控:实时追踪海上交通流,并识别违规或异常航行行为&#x…...

Spring Boot | Spring Security ( SpringBoot安全管理 )、Spring Security中 的 “自定义用户认证“
目录 : Spring Boot 安全管理 :一、Spring Security 介绍二、Spring Security 快速入门2.1 基础环境搭建 :① 创建Spring Boot 项目② 创建 html资源文件③ 编写Web控制层 2.2 开启安全管理效果测试 :④ 添加 spring-boot-starter-security 启动器⑤ 项目启动测试 三…...

力扣经典150题第五十五题:逆波兰表达式求值
目录 题目描述和要求示例解释解题思路算法实现复杂度分析测试和验证总结和拓展参考资料 题目描述和要求 给你一个字符串数组 tokens,表示一个根据逆波兰表示法表示的算术表达式。请你计算该表达式,并返回一个表示表达式值的整数。 注意: 有…...
C#队列(Queue)的基本使用
概述 在编程中,队列(Queue)是一种常见的数据结构,它遵循FIFO(先进先出)的原则。在C#中,.NET Framework提供了Queue<T>类,它位于System.Collections.Generic命名空间下&#x…...

预训练模型介绍
一、什么是GPT GPT 是由人工智能研究实验室 OpenAI 在2022年11月30日发布的全新聊天机器人模型, 一款人工智能技术驱动的自然语言处理工具 它能够通过学习和理解人类的语言来进行对话, 还能根据聊天的上下文进行互动,能完成撰写邮件、视频脚本、文案、翻译、代码等任务 二、 为…...

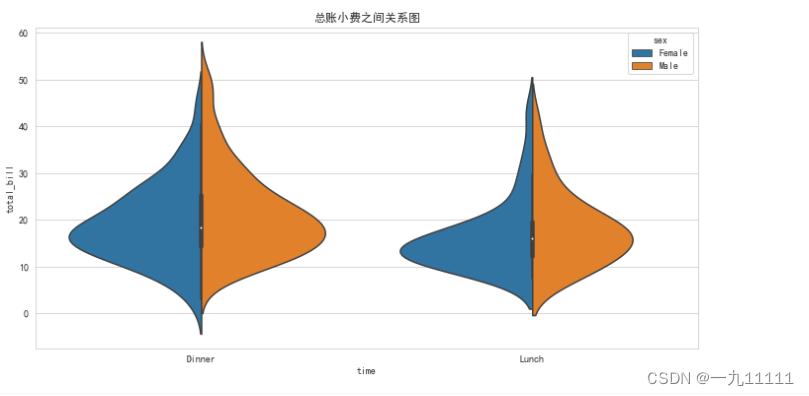
Pandas入门篇(三)-------数据可视化篇3(seaborn篇)(pandas完结撒花!!!)
目录 概述一、语法二、常用单变量绘图1. 直方图(histplot)2. 核密度预估图(kdeplot)3. 计数柱状图(countplot) 三、常用多变量绘图1.散点图(1) scatterplot(2)regplot 散点图拟合回归线(3)jointplot 散点图…...

SpringBoot中阿里OSS简单使用
官方文档:Java跨域设置实现跨域访问_对象存储(OSS)-阿里云帮助中心 1.pom中引入依赖 <dependency><groupId>com.aliyun.oss</groupId><artifactId>aliyun-sdk-oss</artifactId><version>3.15.1</version> </dependency> 如…...

websocket简介
服务端推送消息给浏览器 WebSocket 教程 - 阮一峰的网络日志...

Linux的shell外壳
Shell外壳 在计算机领域,“shell”(外壳)是指一种用户界面,提供了访问操作系统服务的方式。Shell 是用户与操作系统之间的桥梁,它解释并执行用户输入的命令。 Shell 的主要功能包括: 命令解释:…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...
