AngularJS 的生命周期和基础语法
AngularJS 的生命周期和基础语法
文章目录
- AngularJS 的生命周期和基础语法
- 1. 使用步骤
- 2. 生命周期钩子函数
- 3. 点击事件
- 4. if 语句
- 1. if 形式
- 2. if else 形式
- 5. for 语句
- 6. switch 语句
- 7. 双向数据绑定
1. 使用步骤
// 1. 要使用哪个钩子函数,就先引入
import { OnInit } from ...
// 2. 再实现
export class 组件名 implements Onint...
// 3. 再使用
ngOnInit(){
....
}
2. 生命周期钩子函数

- ngOnChanges()
当输入属性的值发生变化时调用。
在组件被创建并且输入属性绑定发生变化时调用。首次调用一定会发生在ngOnInit()之前。
- ngOnInit()
在组件初始化时调用。
通常用于执行初始化逻辑,例如获取初始数据。在第一轮 ngOnchanges()完成之后调用,只调用一次。
- ngDoCheck()
当 Angular 安排检查时调用。
用于自定义的变更检测逻辑,通常与 ChangeDetectorRef 结合使用。在ngOnChanges()和ngOnInit()之后。
- ngAfterContentInit()
在组件内容投影完成后调用。
用于执行需要在组件内容初始化后执行的逻辑。第一次ngDoCheck()之后调用,只调用一次,只适用于组件。
- ngAfterContentChecked()
在每次 Angular 完成对组件内容的检查之后调用。
用于执行在内容检查之后需要执行的逻辑。ngAfterContentInit()和每次ngDoCheck()之后调用,只适用于组件。
- ngAfterViewInit()
在组件视图初始化完成后调用。
用于执行需要访问视图的初始化逻辑。第一次ngAfterContentChecked()之后调用,只调用一次,只适合组件。
- ngAfterViewChecked()
在每次 Angular 完成对组件视图的检查之后调用。
用于执行在视图检查之后需要执行的逻辑。ngAfterViewInit()和每次ngAfterContentChecked()之后调用,只适合组件。
- ngOnDestroy()
在组件销毁时调用。
通常用于清理资源,取消订阅等。
3. 点击事件
将 app.component.html 文件内容清空,只保留<router-outlet/>
在 app.component.html 中添加button标签,并按下面代码添加点击事件
<button (click)="add()">添加按钮</button>
<button (click)="add2($event)">添加按钮2</button>
<router-outlet/>

import { CommonModule } from '@angular/common';
import { Component } from '@angular/core';
import { RouterOutlet } from '@angular/router';
import { FormsModule } from '@angular/forms'; @Component({selector: 'app-root',standalone: true,imports: [CommonModule,RouterOutlet,FormsModule],templateUrl: './app.component.html',styleUrl: './app.component.css'
})
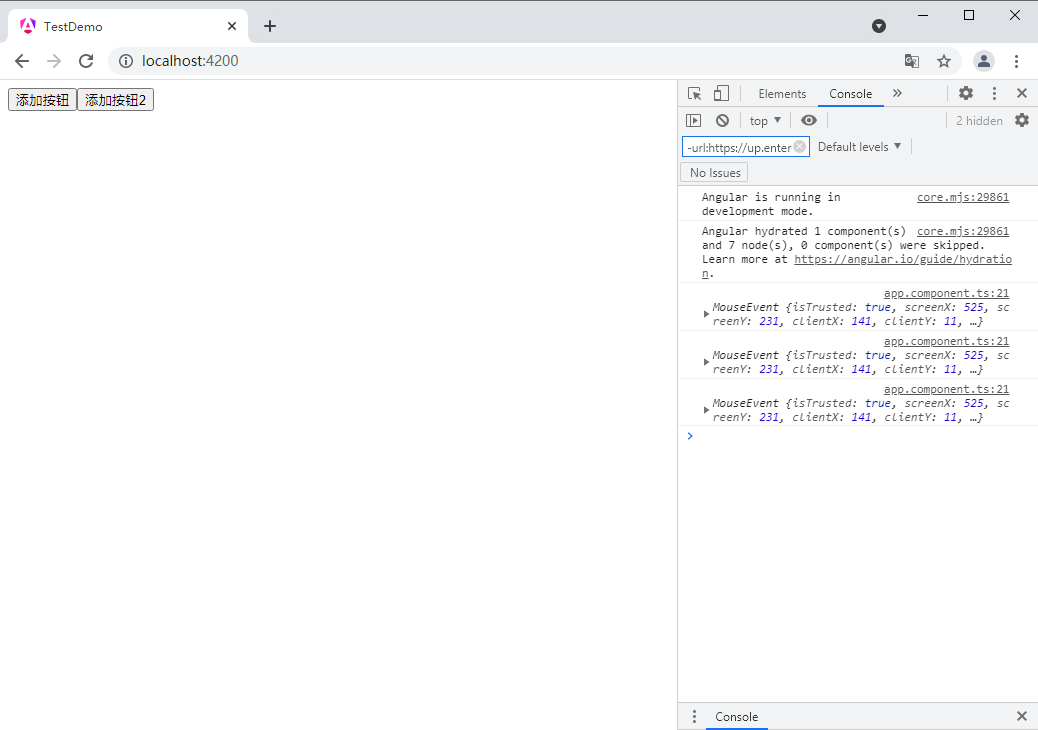
export class AppComponent {title = 'testDemo';add(){alert('这是一个测试框!')}add2(e:MouseEvent){console.log(e)}
}
按钮1

按钮2

4. if 语句
1. if 形式
在 app.component.ts 中定义变量 isShow
isShow : boolean = true
app.component.html 中写 if 判断
<p *ngIf="isShow">这个测试一个bool值!
</p>

2. if else 形式
import { CommonModule } from '@angular/common';
import { Component } from '@angular/core';
import { RouterOutlet } from '@angular/router';
import { FormsModule } from '@angular/forms'; @Component({selector: 'app-root',standalone: true,imports: [CommonModule,RouterOutlet,FormsModule],templateUrl: './app.component.html',styleUrl: './app.component.css'
})
export class AppComponent {title = 'testDemo';add(){alert('这是一个测试框!')}add2(e:MouseEvent){console.log(e)}isShow : boolean = trueisShow2 : boolean = truechangeShow(){this.isShow2 = !this.isShow2}
}
app.component.html
<button (click)="add()">添加按钮</button>
<button (click)="add2($event)">添加按钮2</button><p *ngIf="isShow">这个测试一个bool值!
</p><button (click)="changeShow()">修改show</button><p>第一种if写法</p>
@if (isShow2) {<p>test3</p>
}
@else {<p>test4</p>
}
<p>第二种if写法</p>
<ng-container *ngIf="isShow2;else elseTemplate"><p>test1</p>
</ng-container>
<ng-template #elseTemplate><p>test2</p>
</ng-template><router-outlet />

点击按钮

5. for 语句
app.component.ts
import { CommonModule } from '@angular/common';
import { Component } from '@angular/core';
import { RouterOutlet } from '@angular/router';
import { FormsModule } from '@angular/forms'; @Component({selector: 'app-root',standalone: true,imports: [CommonModule,RouterOutlet,FormsModule],templateUrl: './app.component.html',styleUrl: './app.component.css'
})
export class AppComponent {title = 'testDemo';add(){alert('这是一个测试框!')}add2(e:MouseEvent){console.log(e)}isShow : boolean = trueisShow2 : boolean = truechangeShow(){this.isShow2 = !this.isShow2}myList:Array<string> = ['死生契阔,与子成说','执子之手,与子偕老','我心匪石,不可转也','有一美人兮,见之不忘']
}
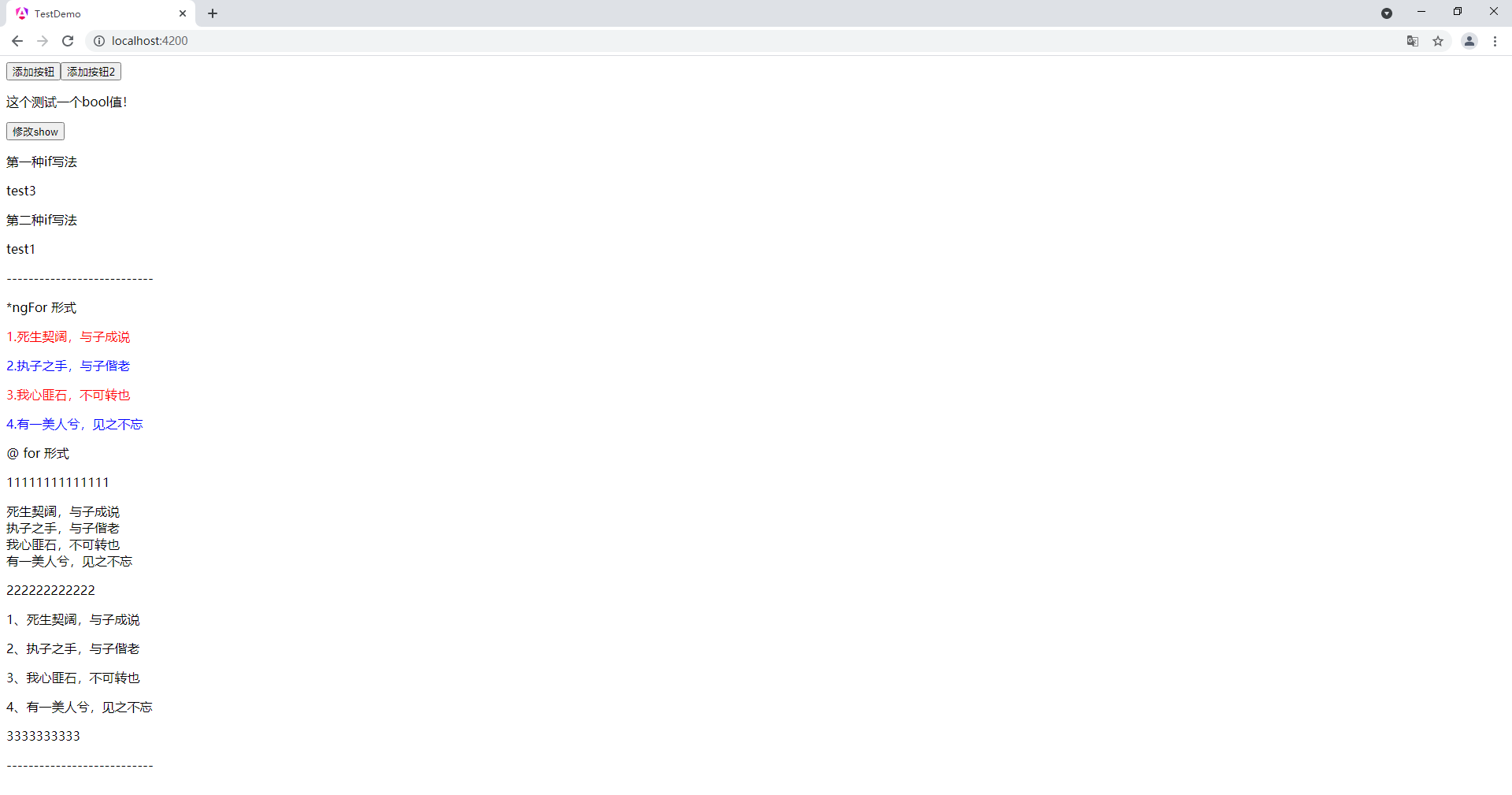
app.component.html
<button (click)="add()">添加按钮</button>
<button (click)="add2($event)">添加按钮2</button><p *ngIf="isShow">这个测试一个bool值!
</p><button (click)="changeShow()">修改show</button><p>第一种if写法</p>
@if (isShow2) {<p>test3</p>
}
@else {<p>test4</p>
}
<p>第二种if写法</p><ng-container *ngIf="isShow2;else elseTemplate"><p>test1</p>
</ng-container>
<ng-template #elseTemplate><p>test2</p>
</ng-template><p>---------------------------</p><p>*ngFor 形式</p><p *ngFor="let item of myList let i=index" [style.color]="i % 2 === 0 ? 'red' : 'blue'">{{i+1}}.{{item}}
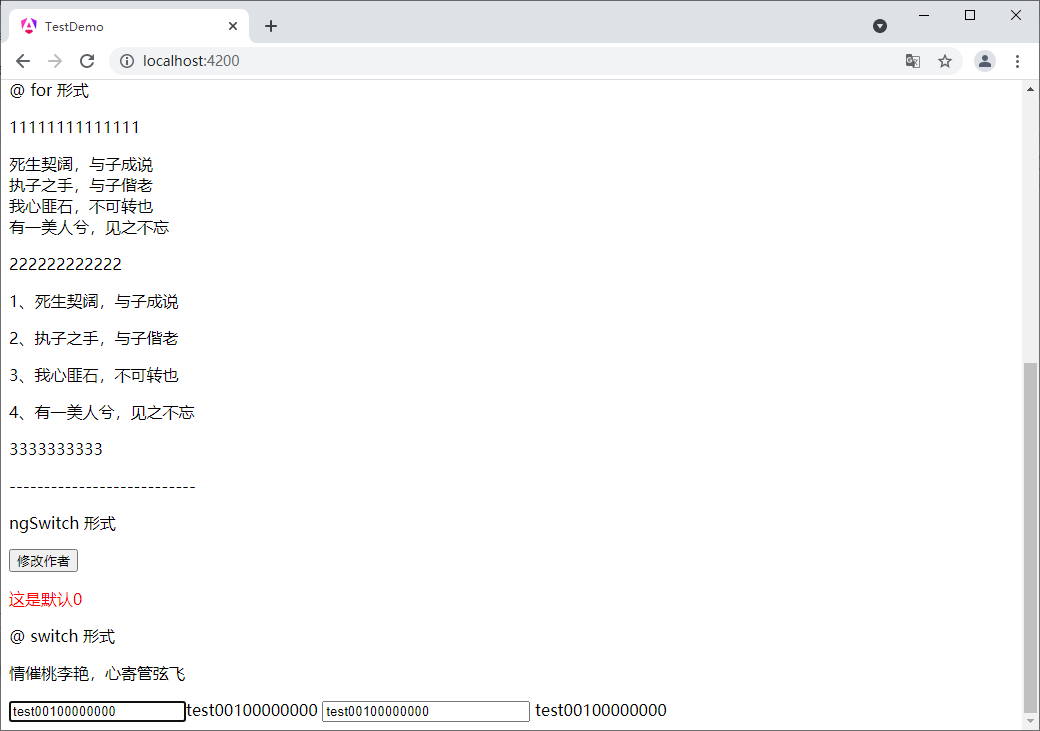
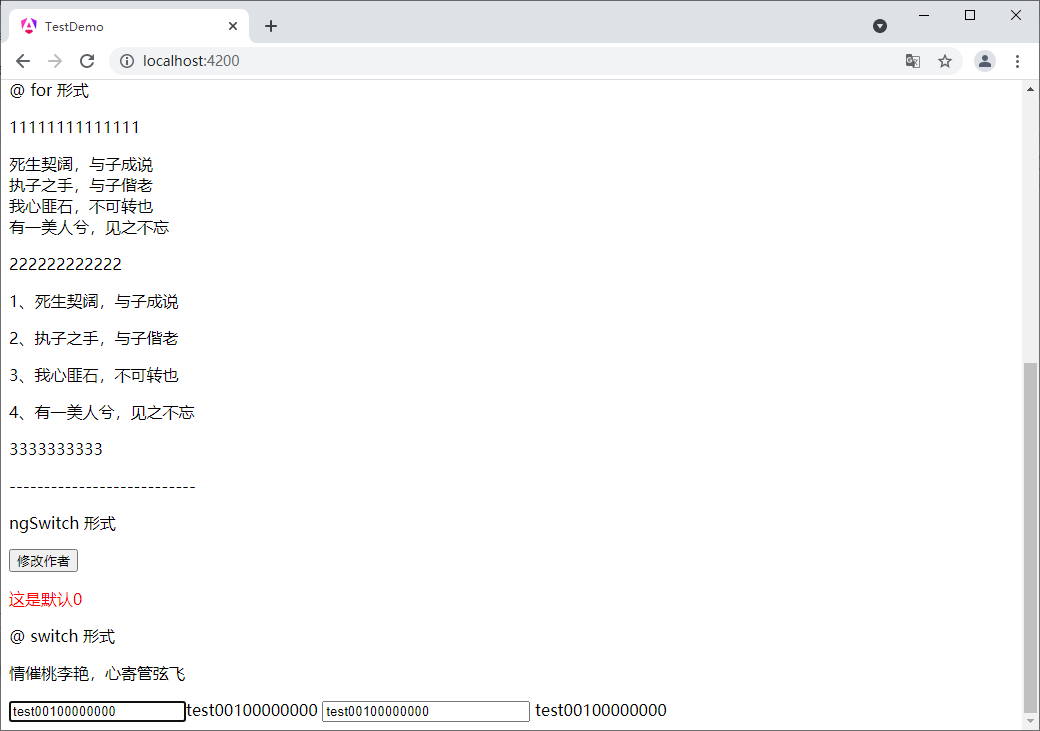
</p><p> @ for 形式 </p>
<p>11111111111111</p>@for (item of myList; track item) {<div>{{item}}</div>
}@empty {empty myList
}<p>222222222222</p>@for (item of myList; track $index) {<p>{{$index+1}}、{{item}}</p>
}<p>3333333333</p><p>---------------------------</p><router-outlet />

6. switch 语句
app.component.ts
import { CommonModule } from '@angular/common';
import { Component } from '@angular/core';
import { RouterOutlet } from '@angular/router';
import { FormsModule } from '@angular/forms'; @Component({selector: 'app-root',standalone: true,imports: [CommonModule,RouterOutlet,FormsModule],templateUrl: './app.component.html',styleUrl: './app.component.css'
})
export class AppComponent {title = 'testDemo';add(){alert('这是一个测试框!')}add2(e:MouseEvent){console.log(e)}isShow : boolean = trueisShow2 : boolean = truechangeShow(){this.isShow2 = !this.isShow2}myList:Array<string> = ['死生契阔,与子成说','执子之手,与子偕老','我心匪石,不可转也','有一美人兮,见之不忘']author:number = 0changAuthor() {this.author = this.author+1console.log(this.author)}
}app.component.html
<button (click)="add()">添加按钮</button>
<button (click)="add2($event)">添加按钮2</button><p *ngIf="isShow">这个测试一个bool值!
</p><button (click)="changeShow()">修改show</button><p>第一种if写法</p>
@if (isShow2) {<p>test3</p>
}
@else {<p>test4</p>
}
<p>第二种if写法</p><ng-container *ngIf="isShow2;else elseTemplate"><p>test1</p>
</ng-container>
<ng-template #elseTemplate><p>test2</p>
</ng-template><p>---------------------------</p><p>*ngFor 形式</p><p *ngFor="let item of myList let i=index" [style.color]="i % 2 === 0 ? 'red' : 'blue'">{{i+1}}.{{item}}
</p><p> @ for 形式 </p>
<p>11111111111111</p>@for (item of myList; track item) {<div>{{item}}</div>
}@empty {empty myList
}<p>222222222222</p>@for (item of myList; track $index) {<p>{{$index+1}}、{{item}}</p>
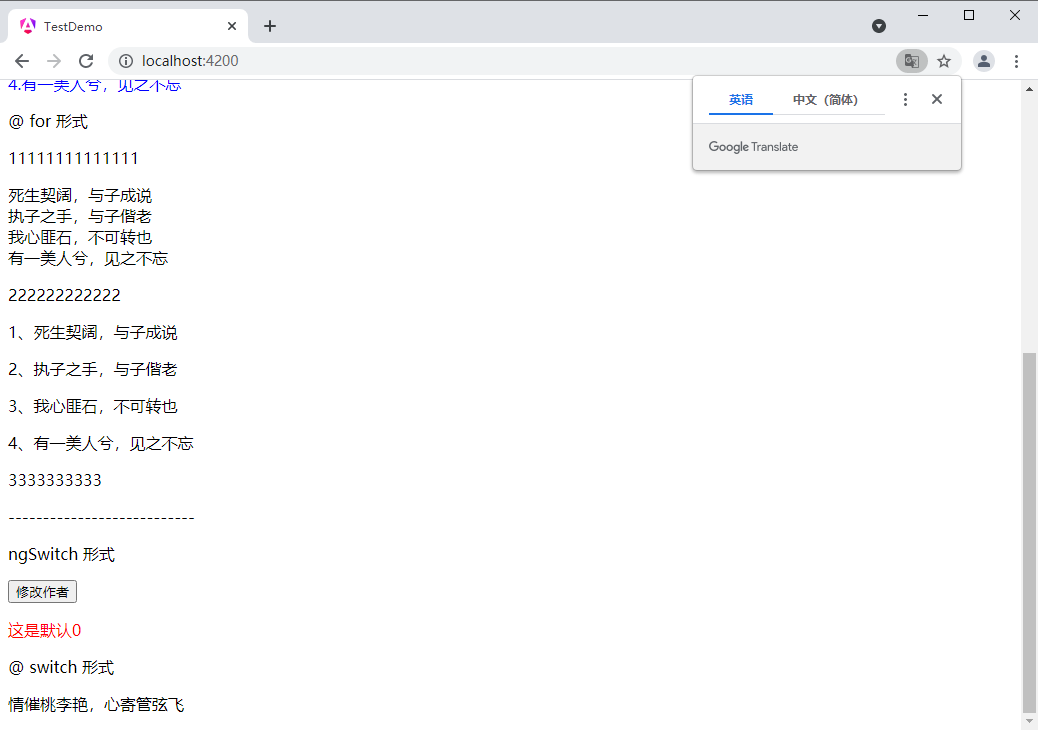
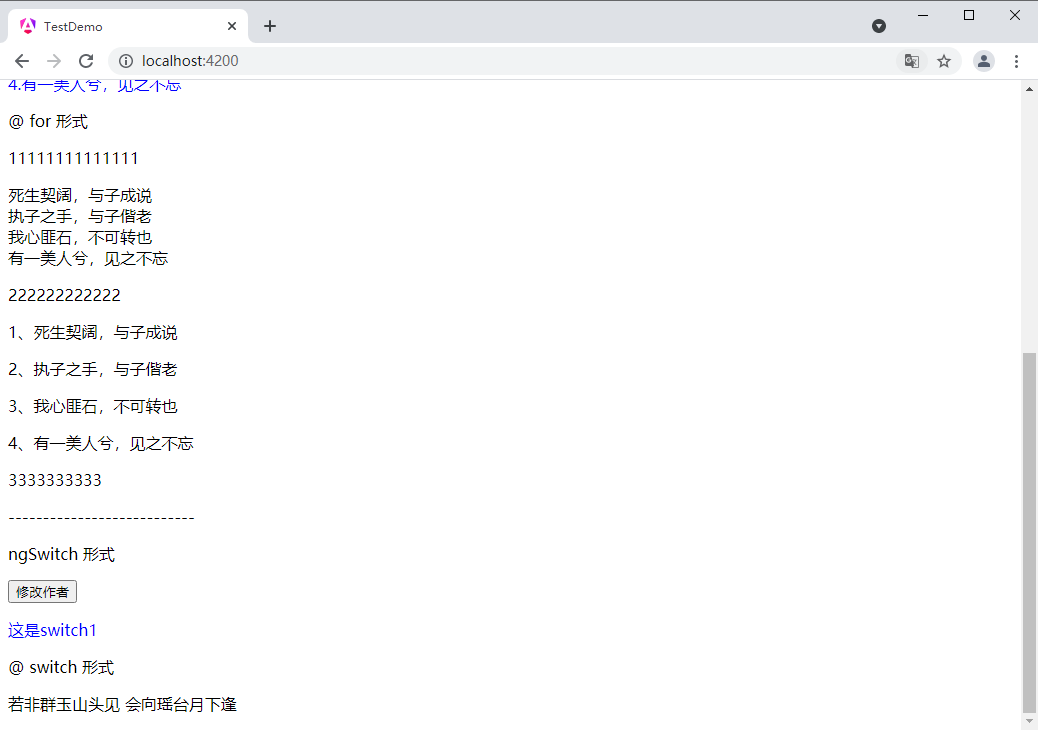
}<p>3333333333</p><p>---------------------------</p><p>ngSwitch 形式</p>
<button (click)="changAuthor()">修改作者</button>
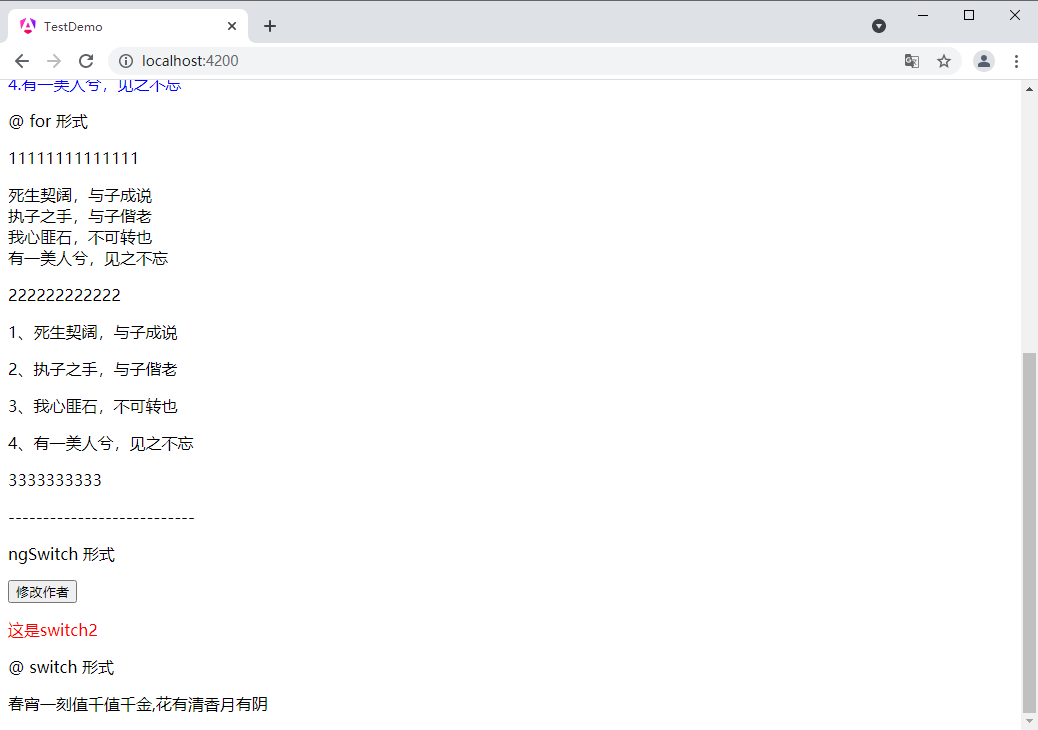
<div [ngSwitch]="author" [style.color]="author % 2 === 0 ? 'red' : 'blue'"><p *ngSwitchCase="1">这是switch1</p><p *ngSwitchCase="2">这是switch2</p><p *ngSwitchCase="3">这是switch3</p><p *ngSwitchDefault>这是默认{{author}}</p>
</div><p>@ switch 形式</p>@switch (author) {@case (1) {<p>若非群玉山头见 会向瑶台月下逢</p>}@case (2) {<p>春宵一刻值千值千金,花有清香月有阴</p>}@default {<p>情催桃李艳,心寄管弦飞</p>}
}
<router-outlet />

点击按钮


7. 双向数据绑定
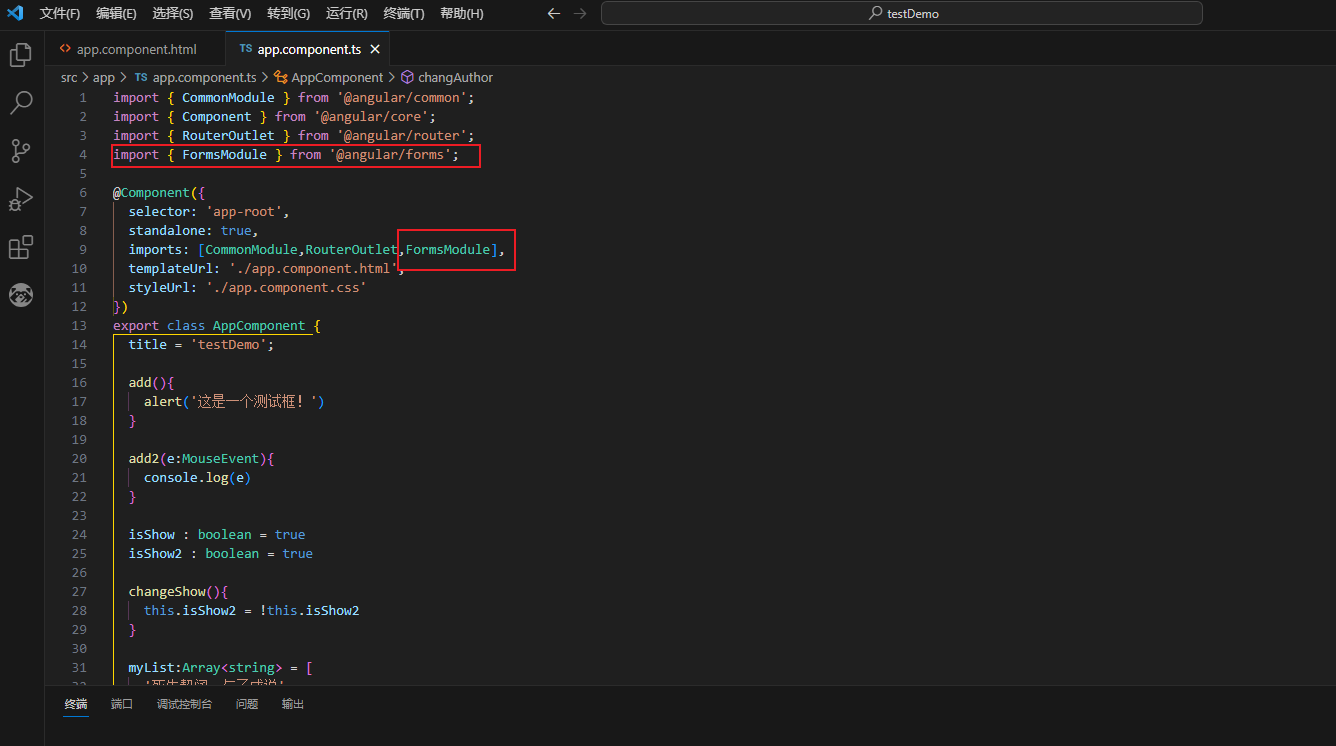
实现双向数据绑定,需要引入angular 内置的 FormsModule 模块
在 app.component.ts 文件中引入
import { FormsModule } from '@angular/forms';
并在 @Component 的 import 中添加 FormsModule

app.component.ts
import { CommonModule } from '@angular/common';
import { Component } from '@angular/core';
import { RouterOutlet } from '@angular/router';
import { FormsModule } from '@angular/forms'; @Component({selector: 'app-root',standalone: true,imports: [CommonModule,RouterOutlet,FormsModule],templateUrl: './app.component.html',styleUrl: './app.component.css'
})
export class AppComponent {title = 'testDemo';add(){alert('这是一个测试框!')}add2(e:MouseEvent){console.log(e)}isShow : boolean = trueisShow2 : boolean = truechangeShow(){this.isShow2 = !this.isShow2}myList:Array<string> = ['死生契阔,与子成说','执子之手,与子偕老','我心匪石,不可转也','有一美人兮,见之不忘']author:number = 0changAuthor() {this.author = this.author+1console.log(this.author)}testString:string='test001'
}app.component.html
<button (click)="add()">添加按钮</button>
<button (click)="add2($event)">添加按钮2</button><p *ngIf="isShow">这个测试一个bool值!
</p><button (click)="changeShow()">修改show</button><p>第一种if写法</p>
@if (isShow2) {<p>test3</p>
}
@else {<p>test4</p>
}
<p>第二种if写法</p><ng-container *ngIf="isShow2;else elseTemplate"><p>test1</p>
</ng-container>
<ng-template #elseTemplate><p>test2</p>
</ng-template><p>---------------------------</p><p>*ngFor 形式</p><p *ngFor="let item of myList let i=index" [style.color]="i % 2 === 0 ? 'red' : 'blue'">{{i+1}}.{{item}}
</p><p> @ for 形式 </p>
<p>11111111111111</p>@for (item of myList; track item) {<div>{{item}}</div>
}@empty {empty myList
}<p>222222222222</p>@for (item of myList; track $index) {<p>{{$index+1}}、{{item}}</p>
}<p>3333333333</p><p>---------------------------</p><p>ngSwitch 形式</p>
<button (click)="changAuthor()">修改作者</button>
<div [ngSwitch]="author" [style.color]="author % 2 === 0 ? 'red' : 'blue'"><p *ngSwitchCase="1">这是switch1</p><p *ngSwitchCase="2">这是switch2</p><p *ngSwitchCase="3">这是switch3</p><p *ngSwitchDefault>这是默认{{author}}</p>
</div><p>@ switch 形式</p>@switch (author) {@case (1) {<p>若非群玉山头见 会向瑶台月下逢</p>}@case (2) {<p>春宵一刻值千值千金,花有清香月有阴</p>}@default {<p>情催桃李艳,心寄管弦飞</p>}
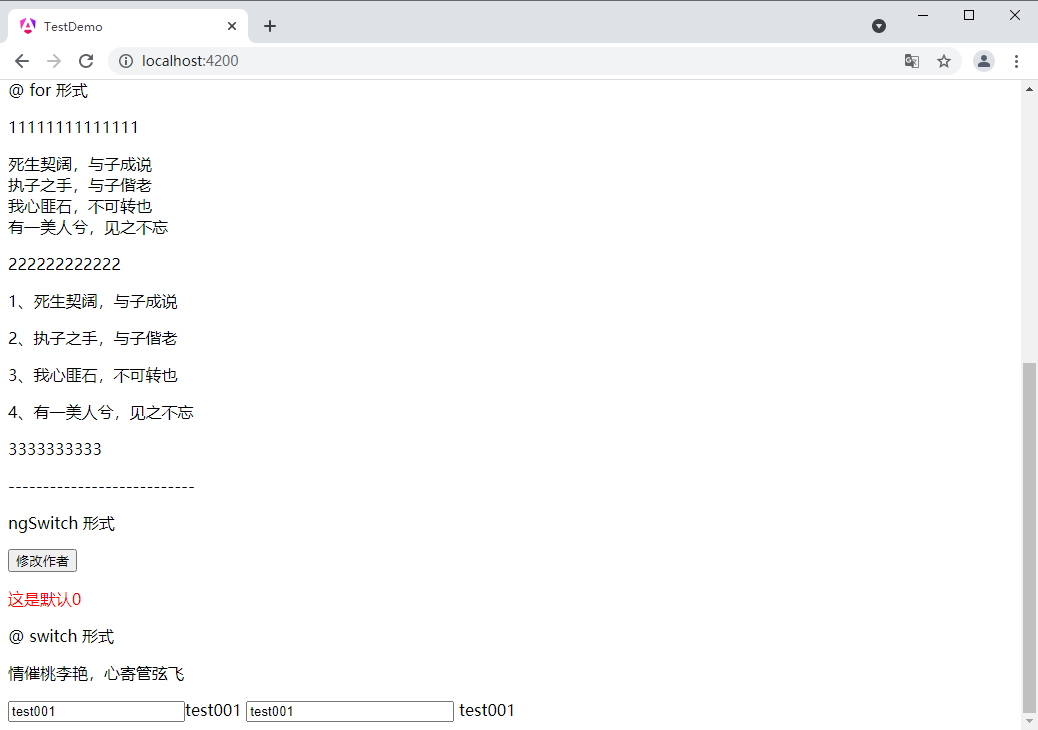
}<input [(ngModel)]="testString" type="text" >{{testString}}<input name="firstInput" [(ngModel)]="testString" type="text" style="width: 200px;">
{{testString}} <router-outlet />

输入之后

这里解释一下
<input [(ngModel)]="testString" type="text" >
[(ngModel)] 实际上展开为:
<input [ngModel]="testString" (ngModelChange)="testString=$event" type="text" >
这里有两个关键部分:
- [ngModel]=“testString”:这是一个属性绑定,它将 ngModel 的值设置为组件的 testString
属性。这意味着当 testString 在组件类中改变时,ngModel 的值(即输入框的值)也会自动更新。 - (ngModelChange)=“testString=$event”:这是一个事件绑定,它监听 ngModelChange
事件。当输入框的值改变时,这个事件会被触发,并将新的值作为 $event 传递给事件处理器。事件处理器将 $event 的值赋给testString,从而实现了从视图到组件的数据更新。
所以,当你在输入框中键入文本时,这个文本会立即反映到 testString 属性上,反之亦然,如果你在组件类中改变 testString 的值,输入框的内容也会相应更新。
相关文章:

AngularJS 的生命周期和基础语法
AngularJS 的生命周期和基础语法 文章目录 AngularJS 的生命周期和基础语法1. 使用步骤2. 生命周期钩子函数3. 点击事件4. if 语句1. if 形式2. if else 形式 5. for 语句6. switch 语句7. 双向数据绑定 1. 使用步骤 // 1. 要使用哪个钩子函数,就先引入 import { O…...

docker-compose 网络
自定义网络 - HOST 与宿主机共享网络 version: "3" services:web:image: nginx:1.21.6restart: alwaysports:- 80:80network_mode: host自定义网络 - 固定ip version: "3" services:web:image: nginx:1.21.6restart: alwaysports:- 80:80networks:app&am…...

农药生产厂污废水如何处理达标
农药生产厂的污废水处理是确保该行业对环境的负面影响最小化的重要环节。下面是一些常见的处理方法和步骤,可以帮助农药生产厂的污废水达到排放标准: 预处理:将废水进行初步处理,去除大颗粒悬浮物和固体残渣。这可以通过筛网、沉淀…...

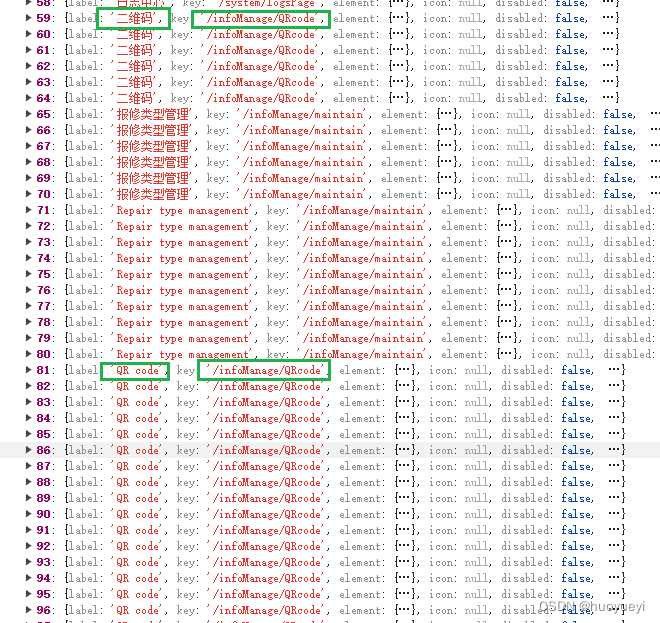
根据相同的key 取出数组中最后一个值
数组中有很多对象 , 需根据当前页面的值current 和 数组中的key对比 拿到返回值 数据结构如下 之前写法 const clickedItem routeList.find(item > item.key current) // current是当前页 用reduce遍历数组返回最后一个值 const clickedItem routeList.reduce((lastIte…...

Github Action Bot 开发教程
Github Action Bot 开发教程 在使用 Github 时,你可能在一些著名的开源项目,例如 Kubernetes,Istio 中看到如下的一些评论: /lgtm /retest /area bug /assign xxxx ...等等,诸如此类的一些功能性评论。在这些评论出现…...

使用docker创建rocketMQ主从结构,使用
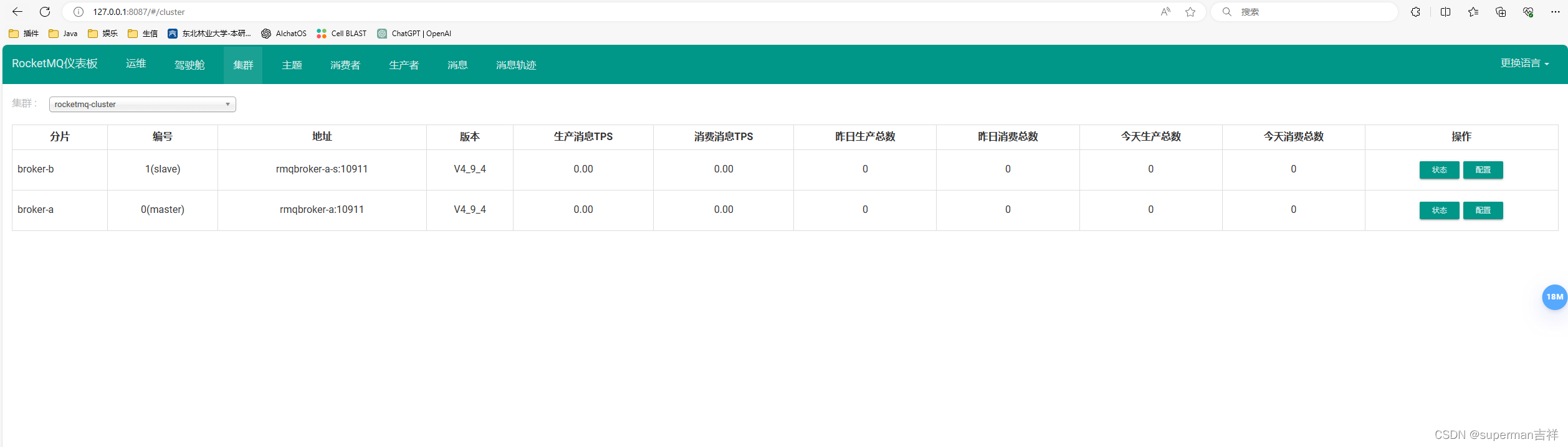
1、 创建目录 mkdir -p /docker/rocketmq/logs/nameserver-a mkdir -p /docker/rocketmq/logs/nameserver-b mkdir -p /docker/rocketmq/logs/broker-a mkdir -p /docker/rocketmq/logs/broker-b mkdir -p /docker/rocketmq/store/broker-a mkdir -p /docker/rocketmq/store/b…...

一次完整的 http 请求是怎样的?
一次完整的 http 请求是怎样的? 💖The Begin💖点点关注,收藏不迷路💖 域名解析 --> 发起 TCP 的 3 次握手 --> 建立 TCP 连接后发起 http 请求 --> 服务器响应 http 请求,浏览器得到 html 代码 --…...

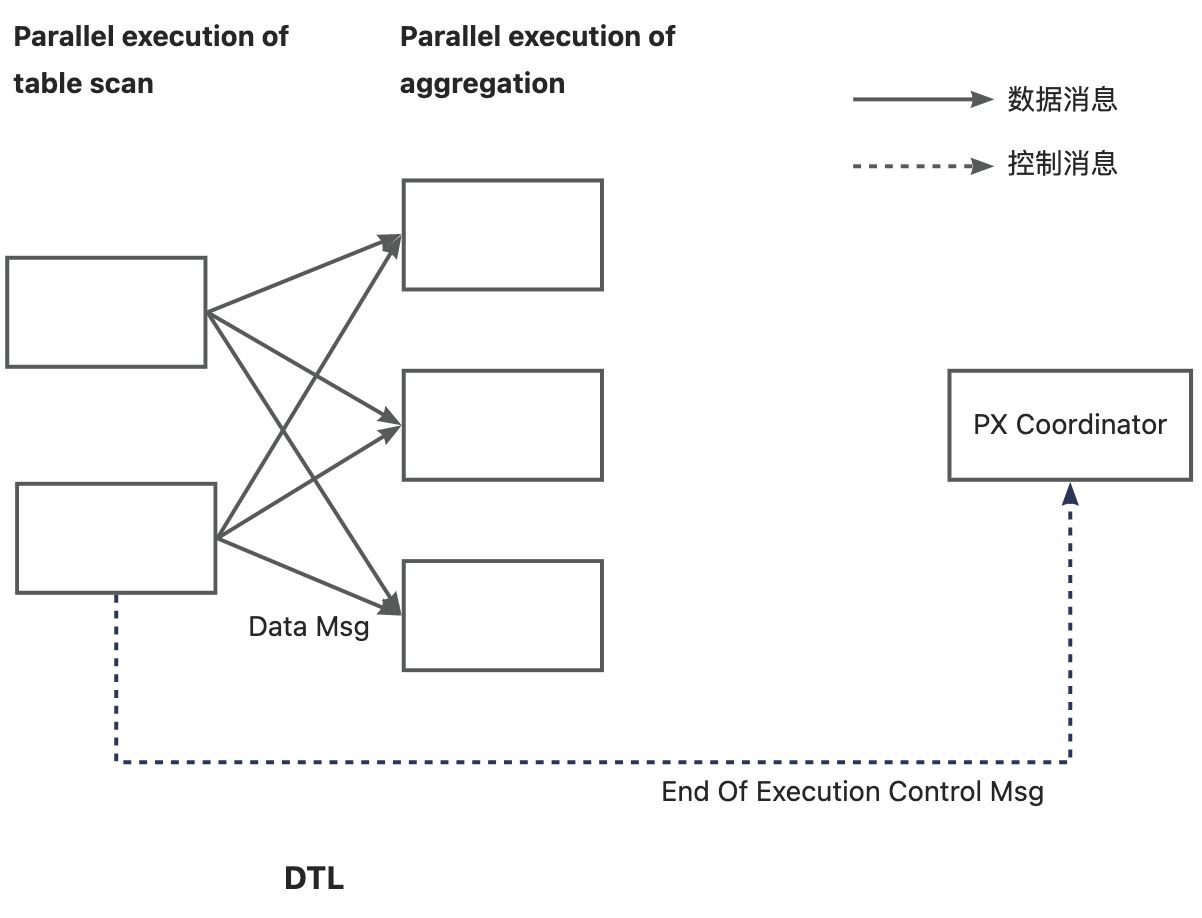
并行执行的概念—— 《OceanBase 并行执行》系列 一
From 产品经理: 这是一份姗姗来迟的关于OceanBase并行执行的系统化产品文档。 自2019年起,并行执行功能已被许多客户应用于多种场景之中,其重要性日益凸显。然而,遗憾的是,我们始终未能提供一份详尽的用户使用文档&…...

使用 ipdb 调试回调函数
一、问题概述 回调函数是指一个函数执行完后,调用另外一个函数的过程。 一般步骤是,回调函数作为参数传递给原始函数,原始函数执行完自己的逻辑后,自动调用回调函数并将自己的执行结果作为参数传递给回调函数。 根据不同的用法&a…...
)
介绍一下mybatis的基本配置(mybatis-config.xml)
src/main/resources/mybatis-config.xml 这句代码,是XML的声明,它指定了,XML的版本 和 编码方式 <?xml version"1.0" encoding"UTF-8" ?>这句代码,声明了XML文档类型,它告诉解析器&#x…...

【MySQL】第一次作业
【MySQL】第一次作业 1、在官网下载安装包2、解压安装包,创建一个dev_soft文件夹,解压到里面。3、创建一个数据库db_classes4、创建一行表db_hero5、将四大名著中的常见人物插入这个英雄表 写一篇博客,在window系统安装MySQL将本机的MySQL一定…...

10个免费视频素材网站,剪辑师们赶紧收藏!
剪辑师们不知道去哪里找免费视频素材,就上这10个网站,免费下载部分还可商用,赶紧收藏起来! 1、菜鸟图库 https://www.sucai999.com/video.html?vNTYwNDUx 菜鸟图库虽然是个设计素材网站,但除了设计类素材之外还有很多…...

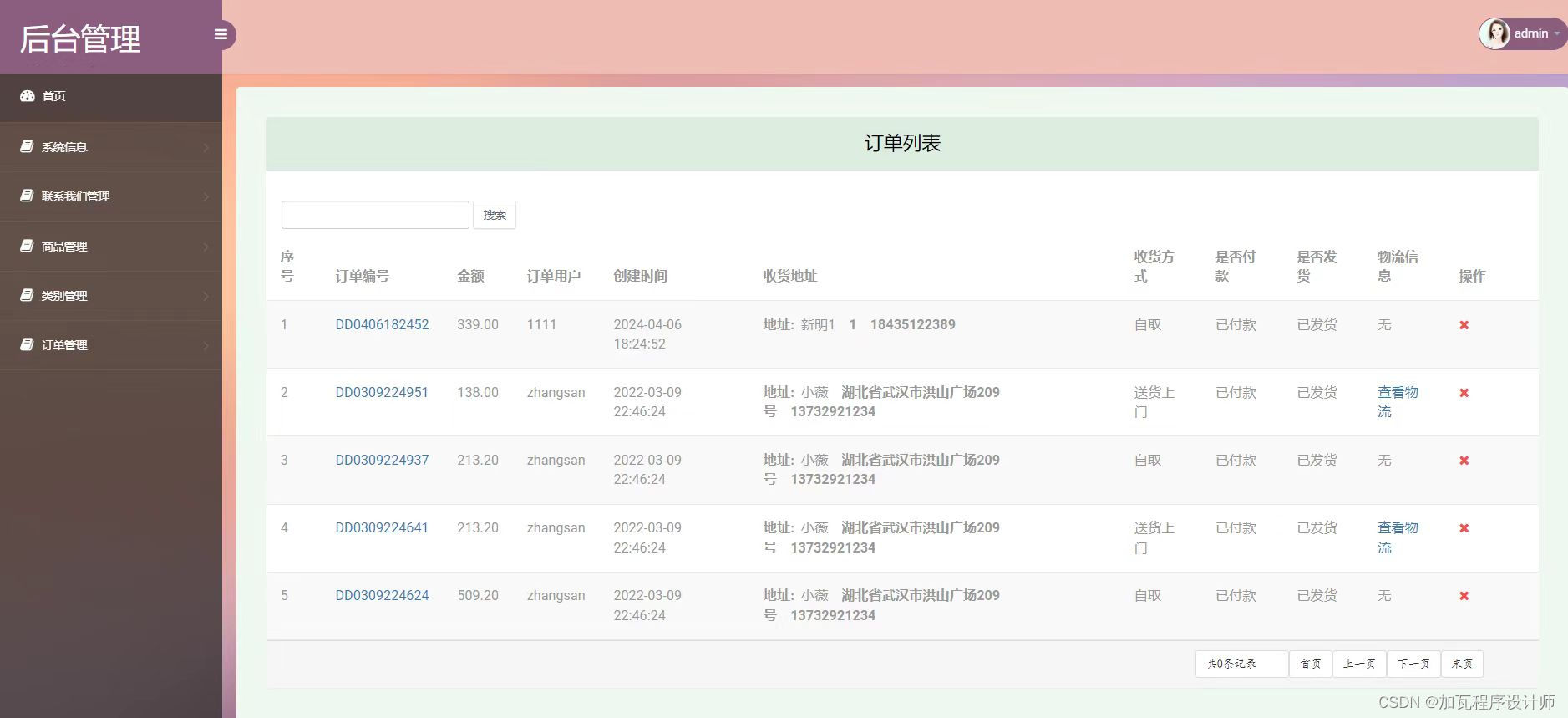
【毕业设计】基于SSM的运动用品商城的设计与实现
1.项目介绍 在这个日益数字化和信息化的时代,随着人们购物习惯的转变,传统的实体商店已经无法满足人们日益增长的在线购物需求。因此,基于SSM(Spring Spring MVC MyBatis)框架的运动用品商城项目应运而生࿰…...

【Web】CTFSHOW 中期测评刷题记录(1)
目录 web486 web487 web488 web489 web490 web491 web492 web493 web494 web495 web496 web497 web498 web499 web500 web501 web502 web503 web505 web506 web507 web508 web509 web510 web486 扫目录 初始界面尝试文件包含index.php&am…...

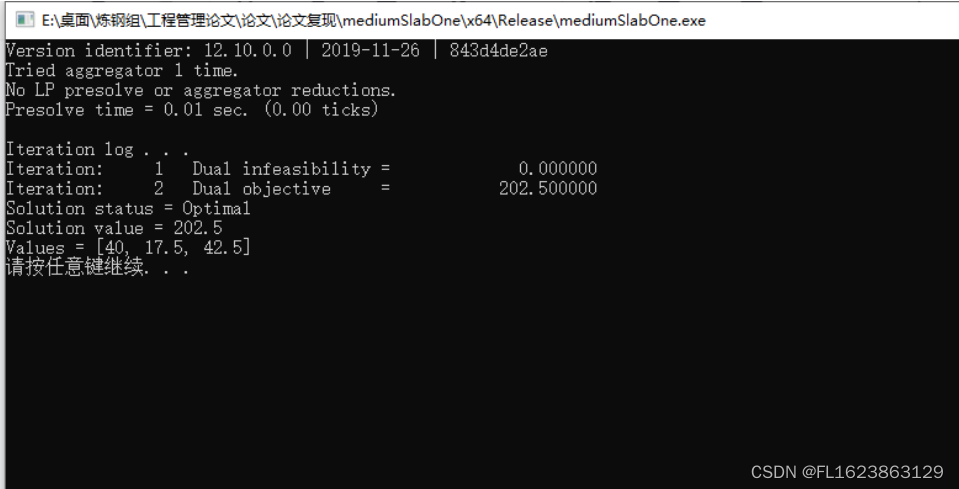
vs配置cplex12.10
1.创建c空项目 2.修改运行环境 为release以及x64 3.创建cpp文件 4.鼠标右键点击项目中的属性 5.点击c/c,点击第一项常规,配置附加库目录 5.添加文件索引,主要用于把路径导进来 6.这一步要添加的目录与你安装的cplex的目录有关系 F:\program…...

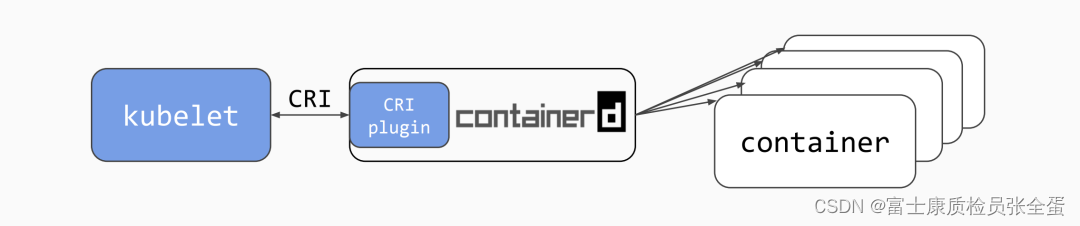
Kubernetes 弃用Docker后 Kubelet切换到Containerd
containerd 是一个高级容器运行时,又名 容器管理器。简单来说,它是一个守护进程,在单个主机上管理完整的容器生命周期:创建、启动、停止容器、拉取和存储镜像、配置挂载、网络等。 containerd 旨在轻松嵌入到更大的系统中。Docke…...

函数模板含有多个模板参数
如果一个模板接受多个参数,用逗号分隔参数。 使用时必要情况下需要主动传入模板参数。 #include <iostream> #include <vector>/* Compute the greatest common divisor of two integers, using Euclids algorithm. */ template<class T, class U&g…...

Sprd Android 13 增加系统属性判断当前有无 OTG U盘插入,App 读取系统属性
添加系统属性,通过监听插拔广播判断当前有无OTG U盘插入 --- a/frameworks/base/services/core/java/com/android/server/policy/PhoneWindowManager.java +++ b/frameworks/base/services/core/java/com/android/server/policy/PhoneWindowManager.java @@ -246,6 +246,7 @@ …...

第11章 数据库技术(第一部分)
一、数据库技术术语 (一)术语 1、数据 数据描述事物的符号描述一个对象所用的标识,可以文字、图形、图像、语言等等 2、信息 现实世界对事物状态变化的反馈。可感知、可存储、可加工、可再生。数据是信息的表现形式和载体,信…...

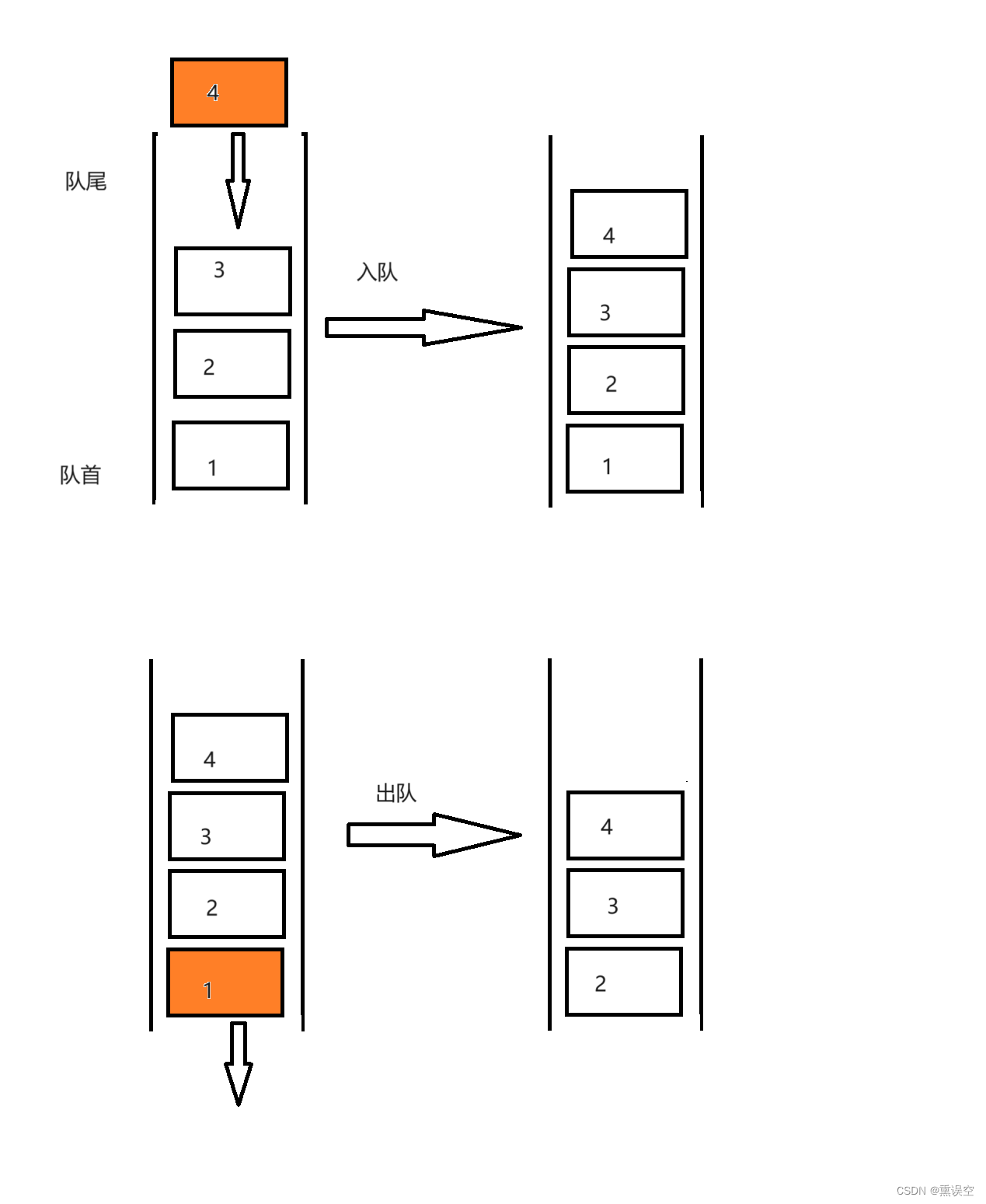
数据结构––队列
1.队列的定义 2.队列的分类 2.1循环队 2.2链式队 3.队列的实现 3.1循环队 3.1.1声明 typedef int QDataType; #define MAXSIZE 50 //定义元素的最大个数 /*循环队列的顺序存储结构*/ typedef struct {QDataType *data;int front; //头指针int rear; //尾指针 }Queue;…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

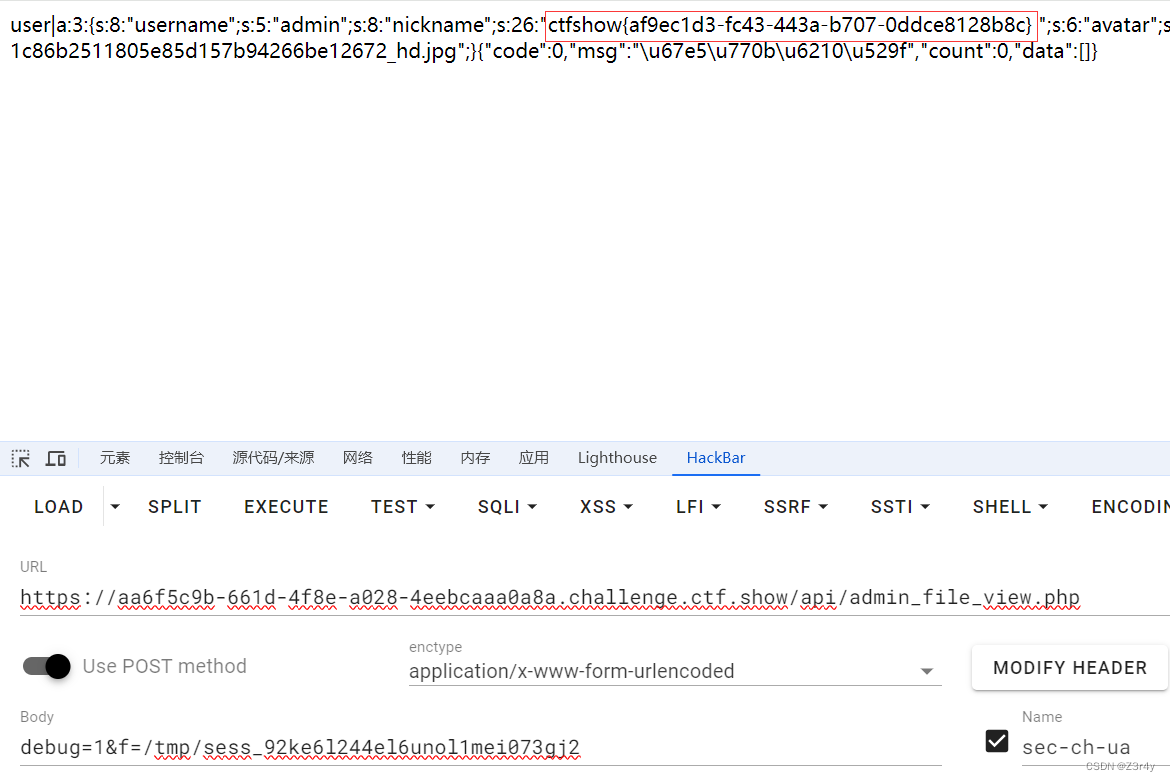
CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...
