【Godot4.2】EasyTreeData通用解析
概述
之前在《【Godot4.2】Tree控件自定义树形数据ETD及其解析》一文中,实现了对带缩进的层级结构文本的解析,并将其用于Tree控件的列表项构造。
不过当时并没有实现专门的类,今天花了一点时间实现了一下。现在可以更方便的构造和解析ETD数据,并转化为其他格式。
并且EasyTreeData类,可以被理解为一个树型数据结构,可以基于它构造数据结构中的树。
本篇就介绍一下这个类的使用方法。
代码
# ========================================================
# 名称:EasyTreeData
# 类型:类
# 简介:专用于构造树形结构数据的类
# 作者:巽星石
# Godot版本:v4.2.2.stable.official [15073afe3]
# 创建时间:2024年4月29日23:20:02
# 最后修改时间:2024年4月30日00:57:15
# ========================================================
class_name EasyTreeDatavar _root:EasyTreeItem# ============================ 内部类 ============================
# 单项数据
class EasyTreeItem:var data:Stringvar deep:intvar parent:EasyTreeItemvar children:Array[EasyTreeItem]func _init(_data:String,_deep:int) -> void:data = _datadeep = _deepchildren = []# 输出ETD多行文本格式func _to_string() -> String:var sttr:= "%s%s\n" % ["\t".repeat(deep),data]for child in children:sttr += child.to_string()return sttr# 输出MarkDown带缩进无序列表字符串func to_MD_ul() -> String:var sttr:= "%s- %s\n" % ["\t".repeat(deep),data]for child in children:sttr += child.to_MD_ul()return sttr# 输出可识别的LaTex总结字符串func to_LaTex() -> String:var list_str = "\n/begin{cases}\n%s/end{cases}\n"var sttr:= "%s%s"if children.size()!=0:var subs = ""for child in children:subs += child.to_LaTex() + "//\n"sttr = sttr % [data,list_str % subs]else:sttr = sttr % [data,""]return sttr.replace("/","\\")# ============================ 虚函数 ============================
# 转化为字符串
func _to_string() -> String:return "" if !_root else _root.to_string()# 返回ETD多行文本
func get_data() -> String:return _to_string()# 输出MarkDown带缩进无序列表字符串
func to_MD_ul() -> String:return "" if !_root else _root.to_MD_ul()func to_LaTex() -> String:return "" if !_root else _root.to_LaTex()
# ============================ 方法 ============================
# 创建并返回一个EasyTreeItem实例
func create_item(text:String,p_node:EasyTreeItem = null) -> EasyTreeItem:var itm = EasyTreeItem.new(text,0)if _root:if p_node:itm.deep = p_node.deep + 1itm.parent = p_nodep_node.children.append(itm)else:itm.deep = _root.deep + 1itm.parent = _root_root.children.append(itm)else:_root = itmreturn itm# 由多行文本创建
static func new_with_etd_str(etd_str:String) ->EasyTreeData:var edt = EasyTreeData.new()var items = etd_str.split("\n",false) # 将ETD字符串按行切分为字符串数组var pre_itm:EasyTreeItem # 记录前一项var p_itm:EasyTreeItem = null # 记录父节点# 遍历每行数据for i in range(items.size()):# 第1行直接添加为Tree控件的根节点(跳过下面if部分)# 从第2行开始比较当前行与前一行的缩进深度(也就是\t的数目)if i > 0: var d_deep = deep(items[i-1]) - deep(items[i]) # 与前一行数据的缩进差值match d_deep:-1: # 缩进比前一项深:p_itm = pre_itm # 将前一项作为父节点0: # 缩进深度与前一项一样:p_itm = pre_itm.parent # 父节点与前一项父节点一样_: if d_deep>0: # 缩进比前一项浅# 通过缩进差值计算获得合适的父节点p_itm = pre_itm for j in range(d_deep+1):p_itm = p_itm.parent# 实际创建和添加TreeItem到Tree控件var itm:EasyTreeItem = edt.create_item(items[i].replace("\t",""),p_itm)pre_itm = itm # 将当前项记录为前一项return edt# 返回字符串的Tab缩进值
static func deep(sttr:String):return sttr.rstrip(" ").count("\t")
使用方法
基础使用
EasyTreeData在使用和API名称上模仿了Godot的Tree控件和TreeItem类。所以熟悉Tree控件和TreeItem的Godoter可以直接零难度上手。
var edt = EasyTreeData.new() # 创建实例
# 创建根节点
var root = edt.create_item("根节点")
var itm = edt.create_item("节点1",root) # 创建根节点的子节点
print(edt) # 打印输出相应的EDT字符串
输出:
根节点节点1
用ETD多行文本数据创建
你可以用多行文本形式构造一个ETD数据字符串,也就是一个带层级关系和缩进关系的多行文本:
var etd = """
条目1条目1.1条目1.2条目1.2.1条目1.2.2条目1.3
"""
通过调用new_with_etd_str()静态方法,并传入上面的ETD数据字符串,可以构造一个新的EasyTreeData实例。
var edt = EasyTreeData.new_with_etd_str(etd)
print(edt)
输出:
条目1条目1.1条目1.2条目1.2.1条目1.2.2条目1.3
可以看到与传入的ETD数据字符串一致,但是你可以在此基础上继续添加新的数据项。
获取MarkDown的无序列表字符串
print(edt.to_MD_ul())
输出:
- 条目1- 条目1.1- 条目1.2- 条目1.2.1- 条目1.2.2- 条目1.3
这段代码可以直接粘贴到MarkDown编辑器中,变为带层级的无序列表样式,效果如下:
- 条目1
- 条目1.1
- 条目1.2
- 条目1.2.1
- 条目1.2.2
- 条目1.3
将ETD解析为LaTex总结笔记
print(edt.to_LaTex())
输出:
条目1
\begin{cases}
条目1.1\\
条目1.2
\begin{cases}
条目1.2.1\\
条目1.2.2\\
\end{cases}
\\
条目1.3\\
\end{cases}
粘贴到MarkDown编辑器的LaTex公式中,显示为:
条 目 1 { 条 目 1.1 条 目 1.2 { 条 目 1.2.1 条 目 1.2.2 条 目 1.3 条目1 \begin{cases} 条目1.1\\ 条目1.2 \begin{cases} 条目1.2.1\\ 条目1.2.2\\ \end{cases} \\ 条目1.3\\ \end{cases} 条目1⎩⎪⎪⎪⎨⎪⎪⎪⎧条目1.1条目1.2{条目1.2.1条目1.2.2条目1.3
基于此,我们可以很方便的通过简单的层级缩进文本,或者Markdown中带层级缩进的无序列表,实现比较复杂的Latex公式总结笔记的转化。
比如,我们构造如下的ETD字符串:
数据结构线性结构栈队列双端列表列表非线性结构图树
生成的总结笔记:
数 据 结 构 { 线 性 结 构 { 栈 队 列 双 端 列 表 列 表 非 线 性 结 构 { 图 树 数据结构 \begin{cases} 线性结构 \begin{cases} 栈\\ 队列\\ 双端列表\\ 列表\\ \end{cases} \\ 非线性结构 \begin{cases} 图\\ 树\\ \end{cases} \\ \end{cases} 数据结构⎩⎪⎪⎪⎪⎪⎪⎪⎪⎨⎪⎪⎪⎪⎪⎪⎪⎪⎧线性结构⎩⎪⎪⎪⎨⎪⎪⎪⎧栈队列双端列表列表非线性结构{图树
展望
紧缩字串(暂未实现)
可以将ETD多行文本形式转化为如下的括号嵌套结构的单行字符串。这样更容易压缩存储。
此外,也可以编写相应函数来解析为树形结构数据。
条目1[条目1.1,条目1.2[条目1.2.1,条目1.2.2]条目1.3]
获取字典与JSON形式
在上面基础上,我们可以获取对应的字典以及JSON字符串。
用于树控件
- 通过提供静态方法,可以用于任意Tree控件的数据项构造。
用于构造菜单
- 菜单是多个树结构
相关文章:

【Godot4.2】EasyTreeData通用解析
概述 之前在《【Godot4.2】Tree控件自定义树形数据ETD及其解析》一文中,实现了对带缩进的层级结构文本的解析,并将其用于Tree控件的列表项构造。 不过当时并没有实现专门的类,今天花了一点时间实现了一下。现在可以更方便的构造和解析ETD数…...

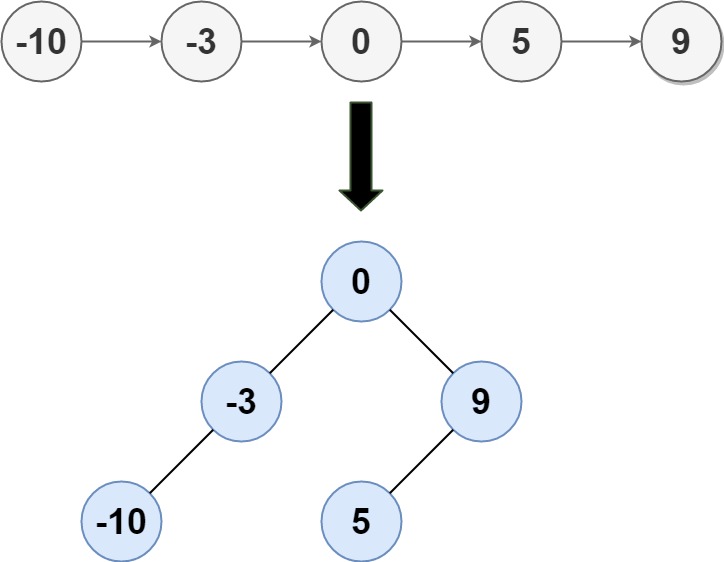
力扣每日一题109:有序链表转换二叉搜索树
题目 中等 给定一个单链表的头节点 head ,其中的元素 按升序排序 ,将其转换为 平衡 二叉搜索树。 示例 1: 输入: head [-10,-3,0,5,9] 输出: [0,-3,9,-10,null,5] 解释: 一个可能的答案是[0,-3,9,-10,null,5],它…...

企业计算机服务器中了locked勒索病毒怎么处理,locked勒索病毒解密建议
随着互联网技术在企业当中的应用,越来越多的企业利用网络开展各项工作业务,网络为企业提供了极大便利,也大大加快了企业发展步伐,提高了企业生产办公效率。但网络技术的发展也为企业的数据安全带来严重威胁。近期,云天…...

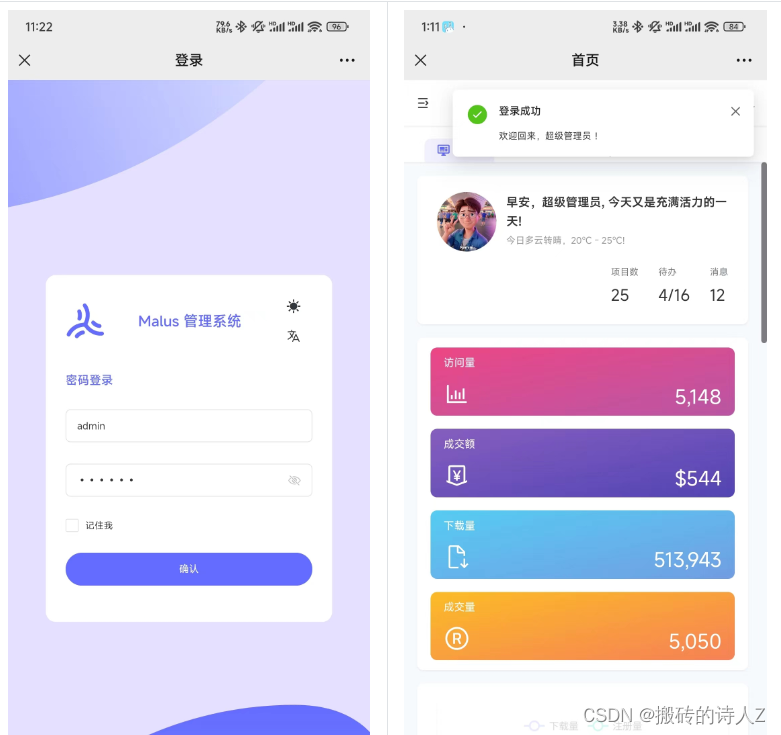
开源推荐榜【MalusAdmin基于 Vue3/TypeScript/NaiveUI 和 NET7 Sqlsugar 开发的后台管理框架】
简介 Malus是海棠的意思,顾名思义,海棠后台管理系统,读音与【马卢斯】相近,也可称作为马卢斯后台管理系统。 基于NET Core | NET7/8 & Sqlsugar | Vue3 | vite4 | TypeScript | NaiveUI 开发的前后端分离式权限管理系统,采用…...

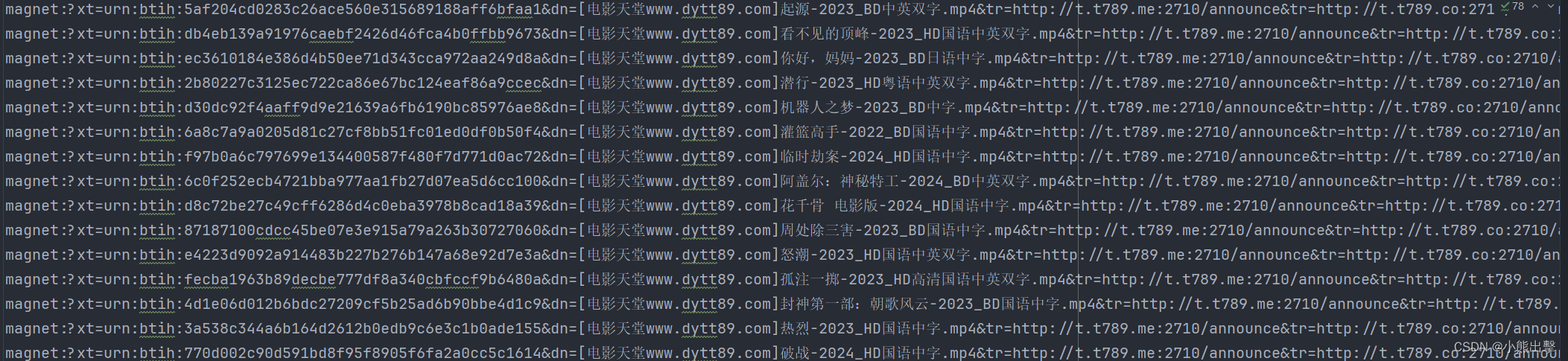
批量抓取某电影网站的下载链接
思路: 进入电影天堂首页,提取到主页面中的每一个电影的背后的那个urL地址 a. 拿到“2024必看热片”那一块的HTML代码 b. 从刚才拿到的HTML代码中提取到href的值访问子页面,提取到电影的名称以及下载地址 a. 拿到子页面的页面源代码 b. 数据提…...

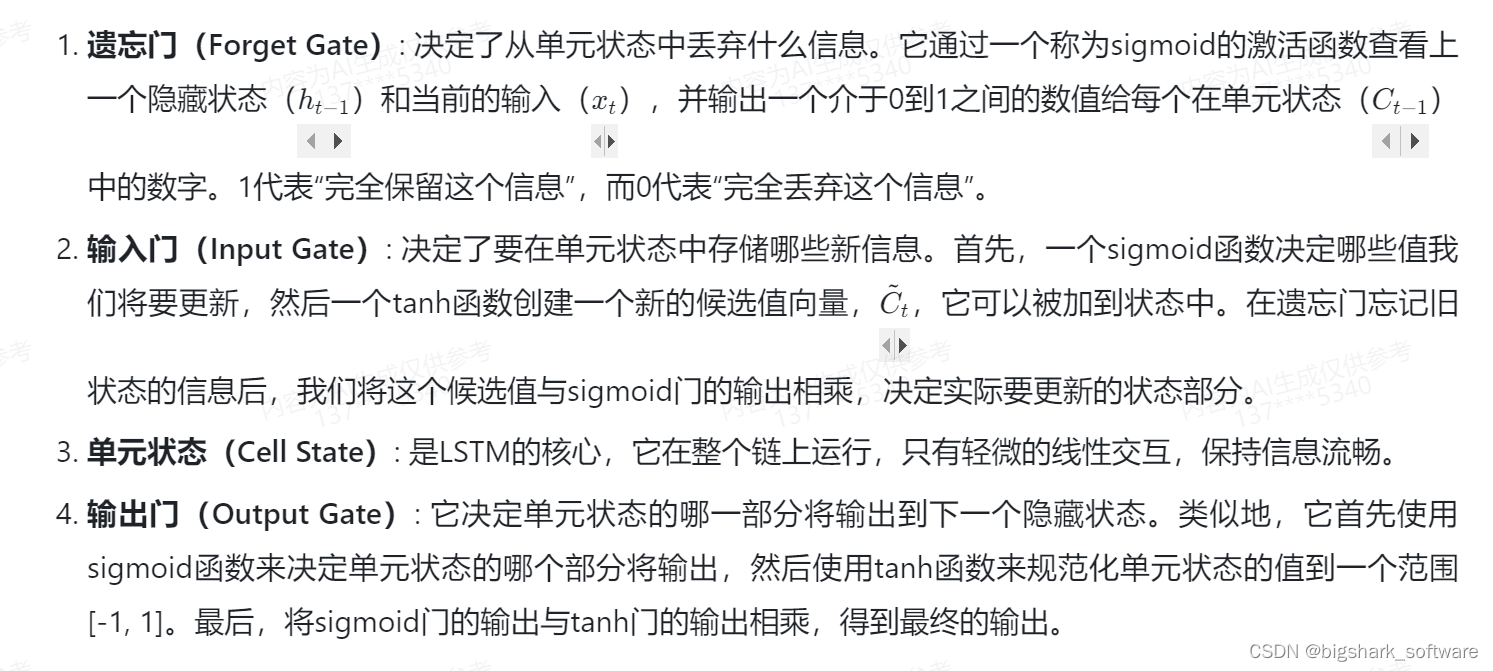
2024-05-06 问AI: 介绍一下深度学习中的LSTM网络
文心一言 当谈到深度学习中的LSTM(Long Short-Term Memory)网络时,它是一种特殊的循环神经网络(RNN)架构,旨在解决传统RNN在处理长序列时遇到的梯度消失和梯度爆炸问题。LSTM网络因其能够捕捉序列数据中的…...

二、Redis五种常用数据类型-String
1、用途 简单的K-V缓存计数器分布式锁session共享分布式ID生成(自增) 2、底层实现结构 Redis底层是c语言实现的,但是并没有使用c的string来表示字符串,而是使用自己的简单动态字符串的抽象类型(simple dynamic string,SDS)。 SDS结构: st…...

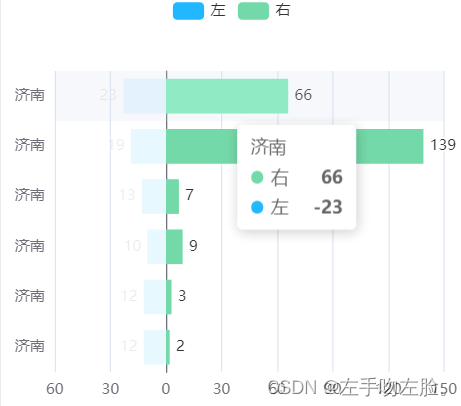
echarts柱状图实现左右横向对比
实现效果如上图 其实是两组数据,其中一组数据改为负数,然后 在展示的时候,在将负数取反 第一处修改坐标轴 xAxis: [{type: value,axisLabel: {formatter: function (value) {if (value < 0) {return -value;}else{return value;}}}}], 第…...

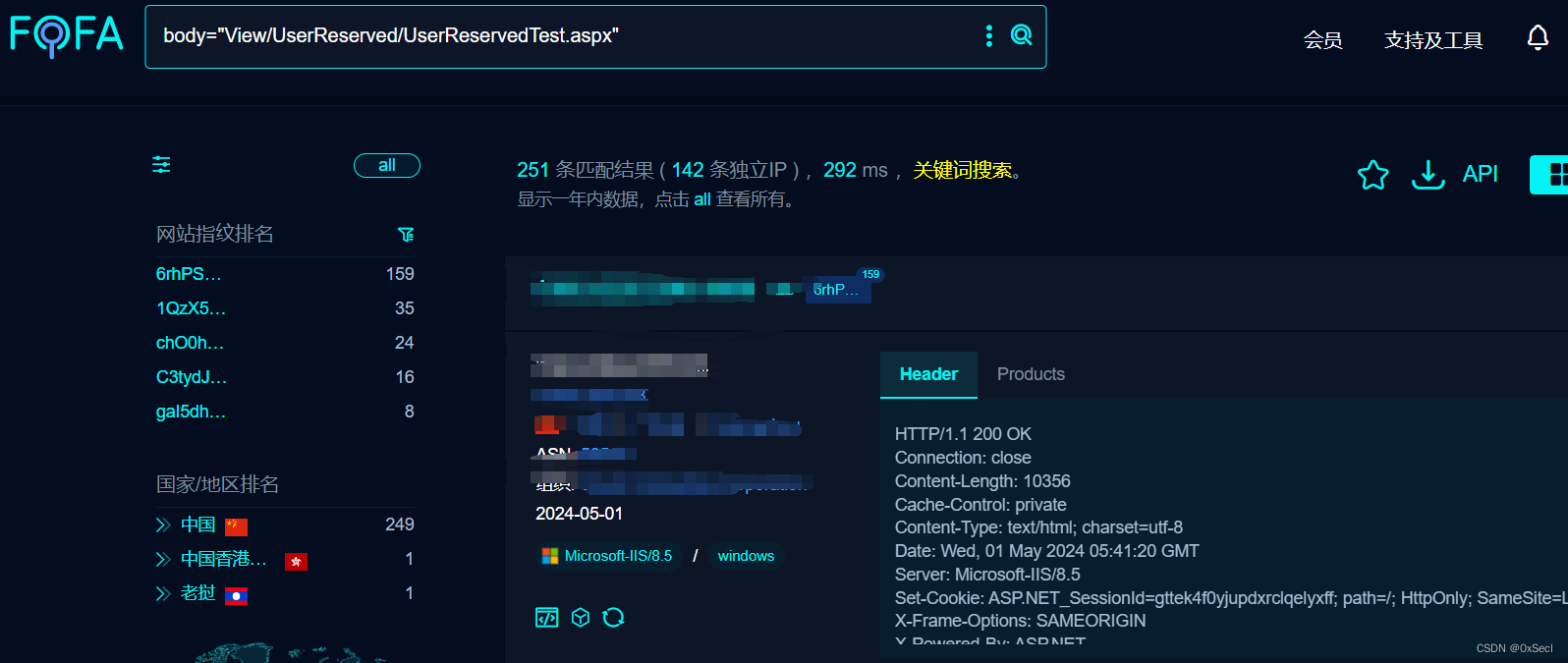
脸爱云一脸通智慧管理平台 SystemMng 管理用户信息泄露漏洞(XVE-2024-9382)
0x01 产品简介 脸爱云一脸通智慧管理平台是一套功能强大,运行稳定,操作简单方便,用户界面美观,轻松统计数据的一脸通系统。无需安装,只需在后台配置即可在浏览器登录。 功能包括:系统管理中心、人员信息管理中心、设备管理中心、消费管理子系统、订餐管理子系统、水控管…...

spring笔记2
一、基于xml的AOP实现 基于注解管理Bean,注解扫描 <context:component-scan base-package"com.zhou.spring.aop.xml"></context:component-scan><aop:config> <!-- 设置一个公共的切入点表达式--><aop:pointcut id&q…...

【挑战30天首通《谷粒商城》】-【第一天】02、简介-项目整体效果展示
文章目录 课程介绍 ( 本章了解即可,可以略过)一、 分布式基础 (全栈开发篇) (初中级)二、 分布式高级 (微服务架构篇) ( 高级)三、高可用集群 (架构师提升篇)( 架构 ) one more thing 课程介绍 ( 本章了解即可,可以略过) 1.分布式基础(全栈开发篇)2.分布…...

Kafka 生产者应用解析
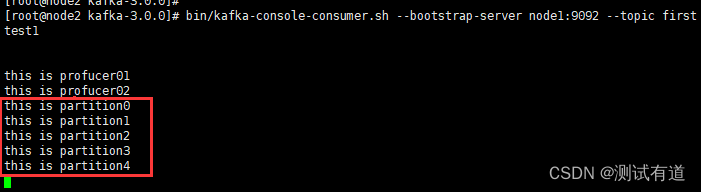
目录 1、生产者消息发送流程 1.1、发送原理 2、异步发送 API 2.1、普通异步发送 2.2、带回调函数的异步发送 3、同步发送 API 4、生产者分区 4.1、分区的优势 4.2、生产者发送消息的分区策略 示例1:将数据发往指定 partition 示例2:有 key 的…...

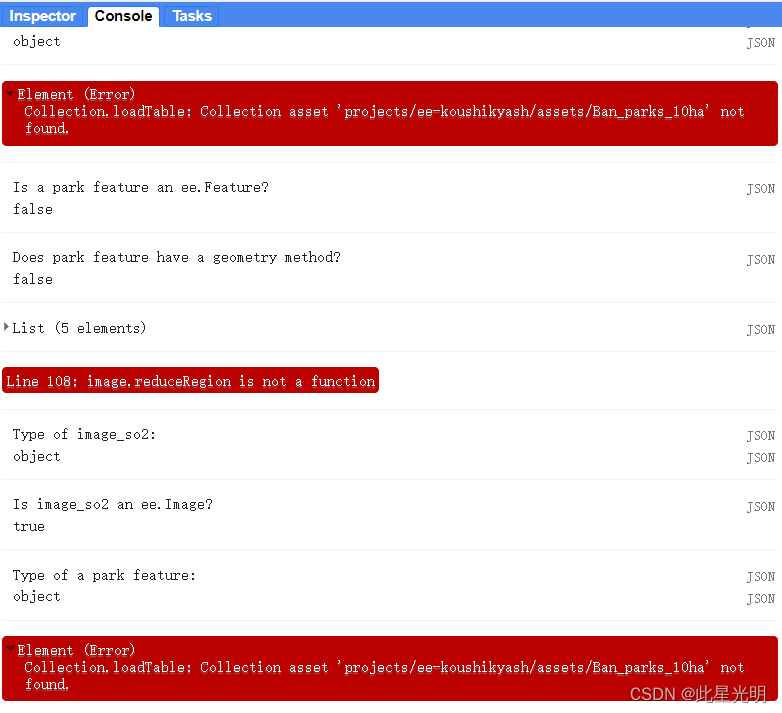
GEE错误——image.reduceRegion is not a function
简介 image.reduceRegion is not a function 这里的主要问题是我们进行地统计分析的时候,我们的作用对象必须是单景影像,而不是影像集合 错误"image.reduceRegion is not a function" 表示你正在尝试使用reduceRegion()函数来处理图像数据&…...

rk356x 关于yocto编译linux及bitbake实用方法
Yocto 完整编译 source oe-init-build-envbitbake core-image-minimalYocto 查询包名 bitbake -s | grep XXX // 获取rockchip相关包 :~/rk3568/yocto$ bitbake -s | grep rockchip android-tools-conf-rockchip :1.0-r0 gstreamer1.0-rockchip …...

Chrome您的连接不是私密连接 |输入“thisisunsafe”命令绕过警告or添加启动参数
一、输入 thisisunsafe 在当前页面用键盘输入 thisisunsafe ,不是在地址栏输入(切记),就直接敲键盘就行了 因为Chrome不信任这些自签名ssl证书,为了安全起见,直接禁止访问了,thisisunsafe 这个命令,说明你…...

牛客面试前端1
HTML语义化 是什么 前端语义化是指在构建网页时多使用html语义化标签布局,多使用带有语义的标签如header,aside,footer等标签为什么 结构清晰利于开发者开发与维护 有利于seo搜索引擎优化 有利于在网络卡顿时,正常显示页面结构&a…...

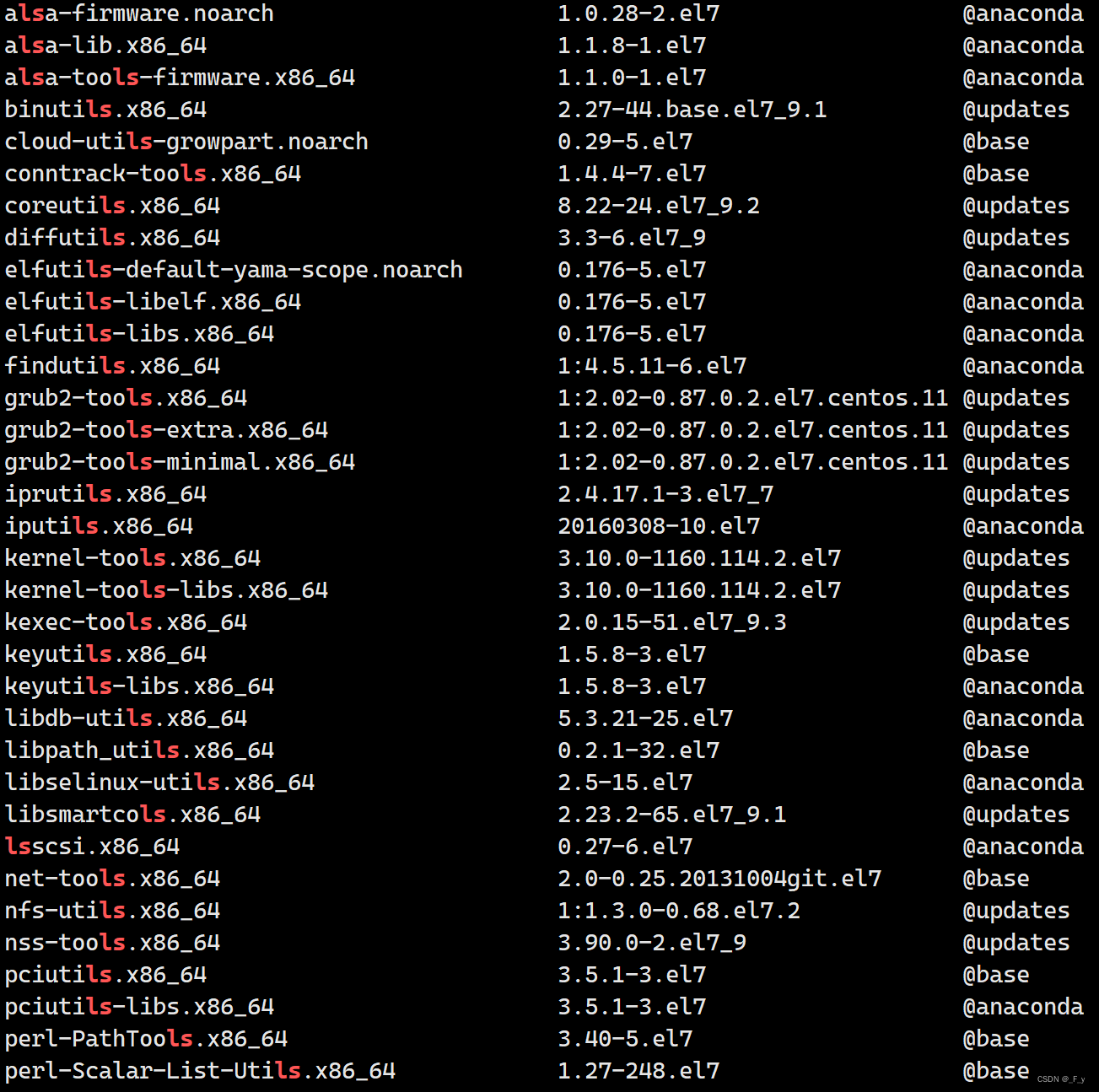
Linux的软件包管理器-yum
文章目录 软件包的概念yum源的配置的原因yum的使用查看软件包安装软件卸载软件 软件包的概念 软件包(SoftWare Package)是指具有特定的功能,用来完成特定任务的一个程序或一组程序。可分为应用软件包和系统软件包两大类 在Linux系统中,下载安装软件的方式…...
)
选择排序(Selection Sort)
选择排序(Selection Sort)是一种简单直观的排序算法。它的工作原理如下: 遍历数组:从待排序的数列中,找到当前未排序部分(即整个数组或已排序部分之后的部分)中的最小(或最大,取决于排序方式)元素。 交换位置:将找到的最小元素与未排序部分的第一个元素交换位置,这…...

网络面试题目
1、BGP报文有哪些? 有5种报文,Open、 Update、 Notification、 Keepalive和 Route-refresh等5种报文类型。 2、Vxlan了解多少? VLAN作为传统的网络隔离技术,VXLAN完美地弥补了VLAN的上述不足。 VXLAN(Virtual eXtensible Local Area Network,虚拟扩展局域网),(VXL…...

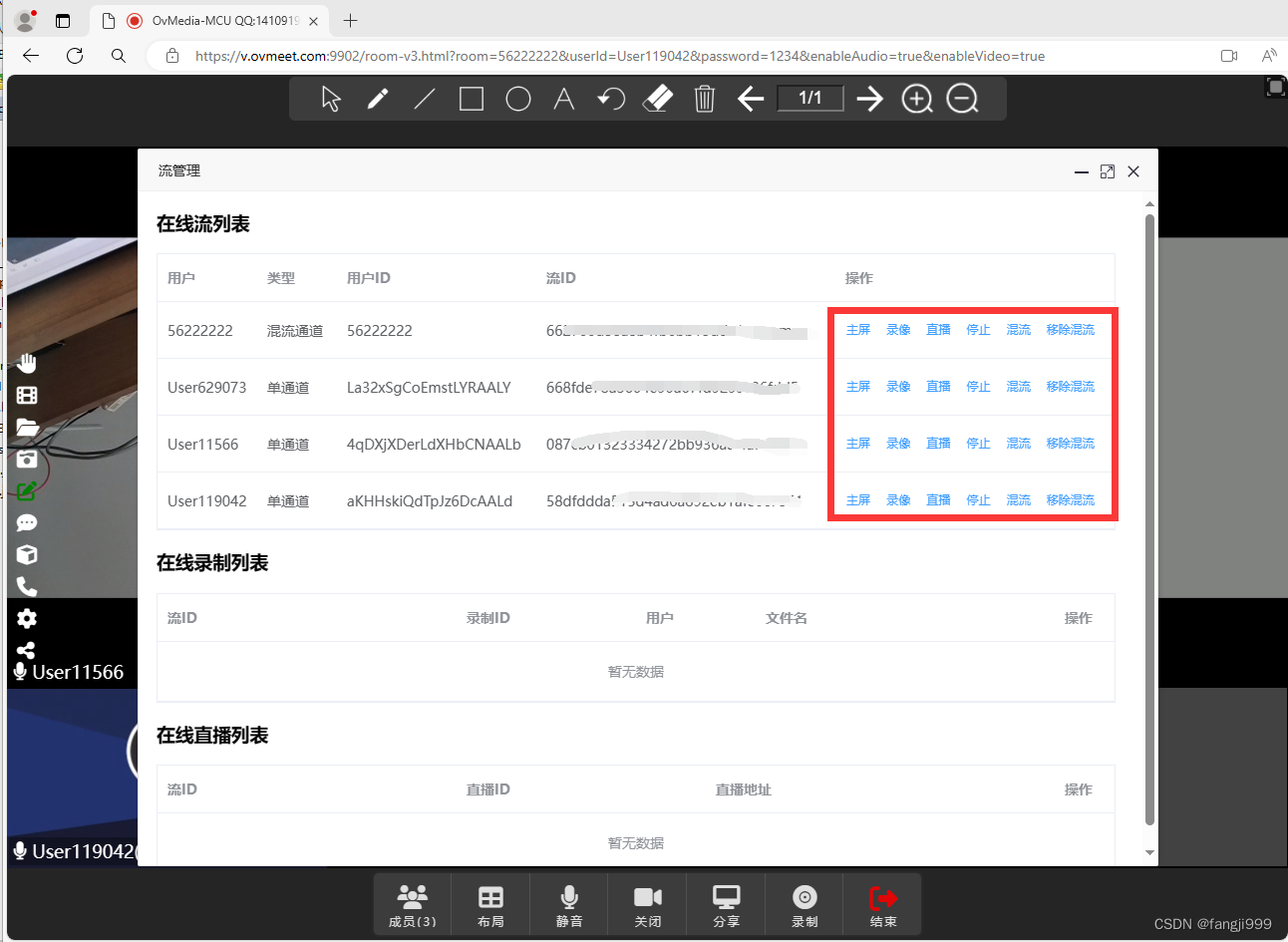
Web,Sip,Rtsp,Rtmp,WebRtc,专业MCU融屏视频混流会议直播方案分析
随着万物互联,视频会议直播互动深入业务各方面,主流SFU并不适合管理,很多业务需要各种监控终端,互动SIP硬件设备,Web在线业务平台能相互融合,互联互通, 视频混流直播,录存直播推广&a…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...
