JavaScript中的对象
这里写目录标题
- JavaScript中的对象
- 属性
- 对象的使用
- 属性和访问
- 方法和调用
- 遍历对象
- null
- 内置对象
- Math
- 属性
- 方法
JavaScript中的对象
对象(object)是JavaScript里的一种数据类型,可以理解为一种无序的数据集合(数组是有序的数据集合),通常用来描述某个事物。
语法:
let 对象名 = {}let 对象名 = new Object()
对象由属性和方法组成:
- 属性:信息或特征。比如手机尺寸、颜色、重量等
- 方法:功能或行为。比如手机打电话、发短信、玩游戏等
属性
数据描述性的信息称为属性,如人的姓名、身高、年龄、性别等,一般都是名词性的。
- 属性都是成对出现的,包括属性名和属性值,它们之间用英文分隔
对象的使用
属性和访问
数据描述性的信息称为属性,如人的姓名、身高、年龄、性别等,一般是名词性的。
- 属性都是成 对出现的,包括属性名和值,它们之间使用英文的冒号分隔
- 多个属性之间使用英文的逗号分隔
- 属性就是依附在对象上的变量
- 属性名可以使用双引号或单引号,一般情况下省略,除非名称遇到特殊符号如空格、中横线等
声明对象,并添加了若干属性后,可以使用 . 或 [] 获得对象中属性对应的值,我称之为属性访问。
let person = {name: '小明',age: 18,gender: '男',
};
console.log(person.name) // 结果为 小明
console.log(person.gender) // 结果为 男
console.log(person['age']) // 结果为 185,一定要加引号
console.log(person.age) // 结果同为 185
同数组一样,对象也可以动态添加属性,动态添加与直接定义是一样的,只是语法上更灵活。
let user = {}
// 动态追加属性
user.name = '小明' // 有改无增
user['age'] = 18
delete user.age // 删除对象中的属性
方法和调用
数据行为性的信息称为方法,如跑步、唱歌等,一般是动词性的,其本质是函数。
- 方法是由方法名和函数两部分构成,它们之间使用英文冒号分隔
- 多个属性之间使用英文逗号分隔
- 方法是依附在对象中的函数
- 方法名可以使用双引号或单引号,一般情况下省略,除非名称遇到特殊符号如空格、中横线等
let person = {name: '小红',age: 18,singing: function () { // 定义方法console.log('abc') // 打印abc},run: function () { // 打印123console.log('123')}
}
person.singing() // 调用对象中的 singing 方法
person.run() // 调用对象中的 run 方法
和添加属性一样,对象动态添加方法,动态添加与直接定义是一样的,只是语法上更灵活。
let user = {}
user.name = '小明' // 动态追加属性
user.['age'] = 18 // 动态追加属性
// 动态添加方法
user.move = function () {console.log('移动一点距离...')
}
遍历对象
对象只能通过for in来遍历,因为它的属性的存储是无序的,不像数组是有序的,可以用下标来遍历。
let obj = {uname: 'abc'age: 18sex: '男'
}
for(let k in obj) {// k 中存储的是属性名,是字符串 k === 'uname' ,obj.k === obj.'uname' // obj[k] 属性值 obj[k] === obj['uname']
}
null
null 也是 JavaScript 中数据类型的一种,通常只用它来表示不存在的对象。使用 typeof 检测类型它的类型时,结果为 object。
内置对象
回想一下我们曾经使用过的 console.log,console其实就是 JavaScript 中内置的对象,该对象中存在一个方法叫 log,然后调用 log 这个方法,即 console.log()。
除了 console 对象外,JavaScritp 还有其它的内置的对象,如document.write()
Math
Math 是 JavaScript 中内置的对象,称为数学对象,这个对象下即包含了属性,也包含了许多的方法。
属性
- Math.PI —— 获取圆周率
// 打印圆周率
console.log(Math.PI);
方法
Math.random —— 生成 0 到 1 间的随机数(小数)
// 0 ~ 1 之间的随机数, 包含 0 不包含 1 ,经常用来求随机数
Math.random()
Math.ceil —— 数字向上取整
// 舍弃小数部分,整数部分加1
Math.ceil(3.4) // 4
Math.floor —— 数字向下取整
// 舍弃小数部分,整数部分不变
Math.floor(4.68) // 4
Math.round —— 四舍五入取整
// 取整,四舍五入原则
Math.round(5.46539) // 5
Math.round(4.849) // 5
Math.max —— 在一组数中找出最大的
// 找出最大值
Math.max(10, 21, 7, 24, 13) // 24
Math.min —— 在一组数中找出最小的
// 找出最小值
Math.min(24, 18, 6, 19, 21) // 6
Math.pow —— 幂方法
// 求某个数的多少次方
Math.pow(4, 2) // 求 4 的 2 次方,16
Math.pow(2, 3) // 求 2 的 3 次方,8
相关文章:

JavaScript中的对象
这里写目录标题 JavaScript中的对象属性 对象的使用属性和访问方法和调用遍历对象null 内置对象Math属性方法 JavaScript中的对象 对象(object)是JavaScript里的一种数据类型,可以理解为一种无序的数据集合(数组是有序的数据集合…...

Oracle对空值(NULL)的 聚合函数 排序
除count之外sum、avg、max、min都为null,count为0 Null 不支持加减乘除,大小比较,相等比较,否则只能为空;只能用‘is [not] null’来进行判断; Max等聚合函数会自动“过滤null” null排序默认最大…...

我独自升级崛起下载教程 我独自升级崛起一键下载
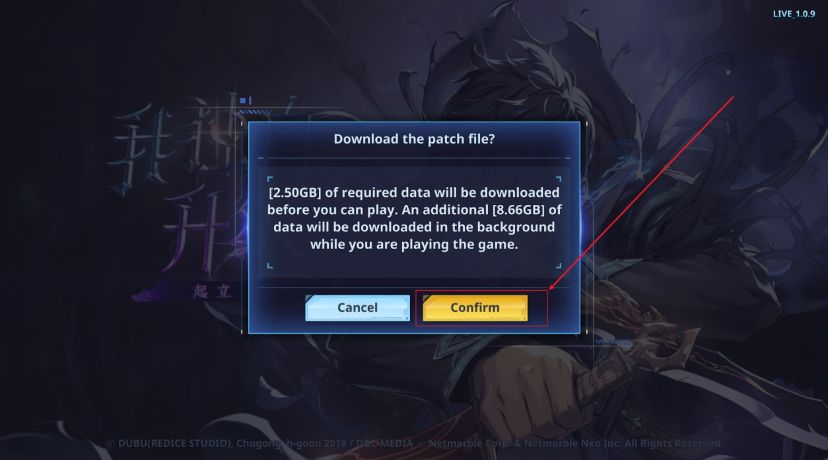
动作RPG游戏基于广大喜爱的动画和在线漫画《我独自升级崛起》在5月8日,这款新的游戏首次在全球亮相,意在给那些对游戏情有独钟的玩家带来更加丰富和多种多样的游戏体验。这个网络武侠题材的游戏设计非常具有创意,其主要故事围绕着“独孤求败”…...

RS2057XH功能和参数介绍及规格书
RS2057XH 是一款由润石科技(Runic Semiconductor)生产的模拟开关芯片,其主要功能和参数如下: 产品特点: 低电压操作:支持低至1.8V的工作电压,适用于低功耗应用。 高带宽:具有300MHz的…...

ICML 2024有何亮点?9473篇论文投稿,突破历史记录
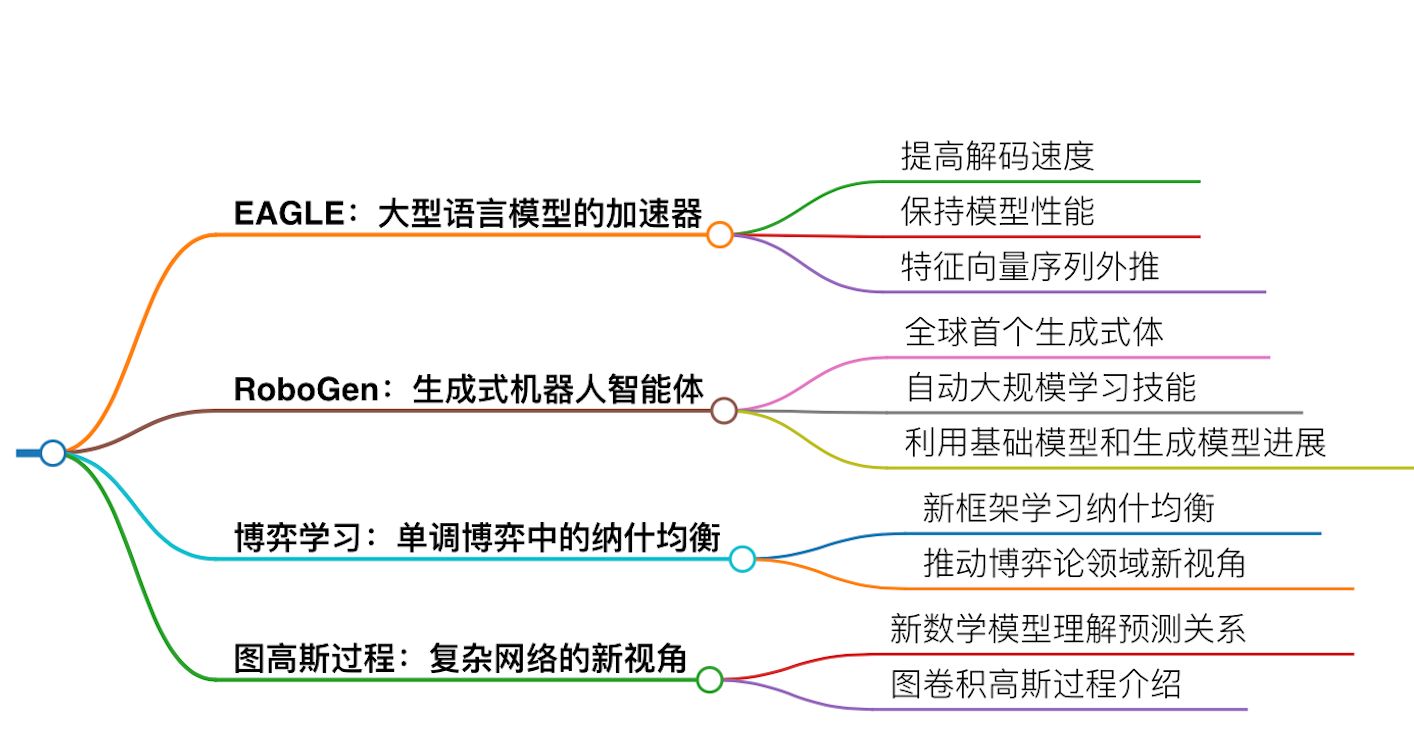
会议之眼 快讯 2024年5月1日,第42届国际机器学习大会ICML 2024放榜啦!录用率27.5%!ICML 2024的录用结果受到了广泛的关注,本届会议的投稿量达到了9473篇,创下了历史新高,比去年的6538篇增加了近3000篇&…...

U盘提示“被写保护”无法操作处理怎么办?
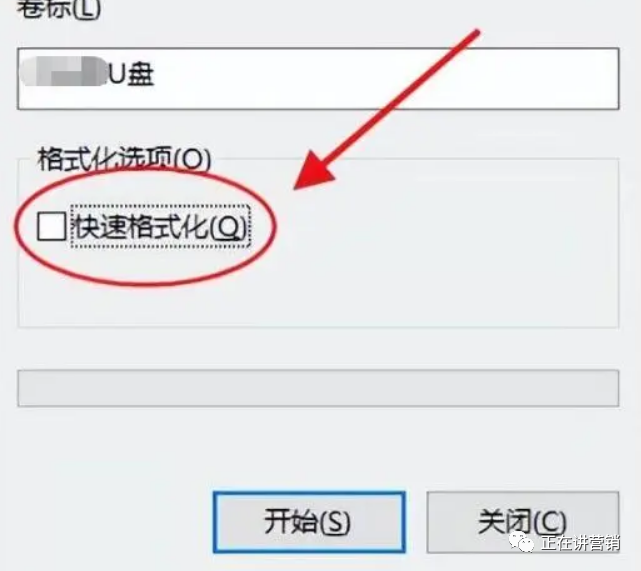
今天在使用U盘复制拷贝文件时,U盘出现“U盘被写保护”提示,导致U盘明明有空闲内存却无法复制的情况。这种情况很常见,很多人在插入U盘到电脑后,会出现"U盘被写保护"的提示,导致无法进行删除、保存、复制等操…...

算法训练营第二十天 | LeetCode 110平衡二叉树、LeetCode 257 二叉树的所有路径、LeetCode 404 左叶子之和
LeetCode 110 平衡二叉树 递归写法很简单,直接自底向上每个节点判断是否为空,为空说明该层高度为0。不为空用一个int型变量l记录左子树高度(递归调用该函数自身),一个int型变量r记录右子树高度(同样递归调…...

Docker:centos7安装docker
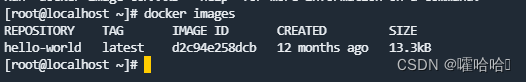
官网:https://www.docker.com/官网 文档地址 - 确认centos7及其以上的版本 查看当前系统版本 cat /etc/redhat-release- 卸载旧版本 依照官网执行 - yum安装gcc相关 yum -y install gccyum -y install gcc-c- 安装需要的软件包 yum install -y yum-utils- 设置s…...

EasyExcel导出工具类
目录 工具类 头部实体类(要和工具类在同一个module或项目下) 日期转换器 工具类 /*** 导出Excel工具类*/ public class EasyExcelUtil<T> {/*** 单sheet(Map写入)* param response 响应对象* param headList 头部集合* p…...

【Godot4.2】EasyTreeData通用解析
概述 之前在《【Godot4.2】Tree控件自定义树形数据ETD及其解析》一文中,实现了对带缩进的层级结构文本的解析,并将其用于Tree控件的列表项构造。 不过当时并没有实现专门的类,今天花了一点时间实现了一下。现在可以更方便的构造和解析ETD数…...

力扣每日一题109:有序链表转换二叉搜索树
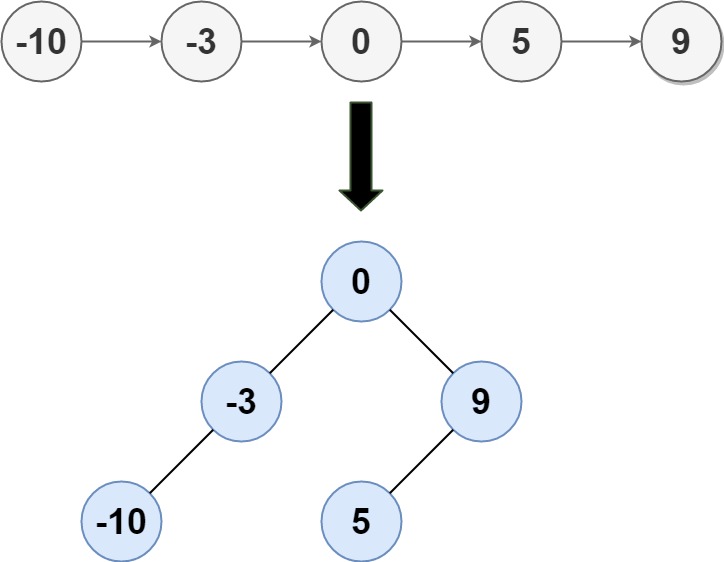
题目 中等 给定一个单链表的头节点 head ,其中的元素 按升序排序 ,将其转换为 平衡 二叉搜索树。 示例 1: 输入: head [-10,-3,0,5,9] 输出: [0,-3,9,-10,null,5] 解释: 一个可能的答案是[0,-3,9,-10,null,5],它…...

企业计算机服务器中了locked勒索病毒怎么处理,locked勒索病毒解密建议
随着互联网技术在企业当中的应用,越来越多的企业利用网络开展各项工作业务,网络为企业提供了极大便利,也大大加快了企业发展步伐,提高了企业生产办公效率。但网络技术的发展也为企业的数据安全带来严重威胁。近期,云天…...

开源推荐榜【MalusAdmin基于 Vue3/TypeScript/NaiveUI 和 NET7 Sqlsugar 开发的后台管理框架】
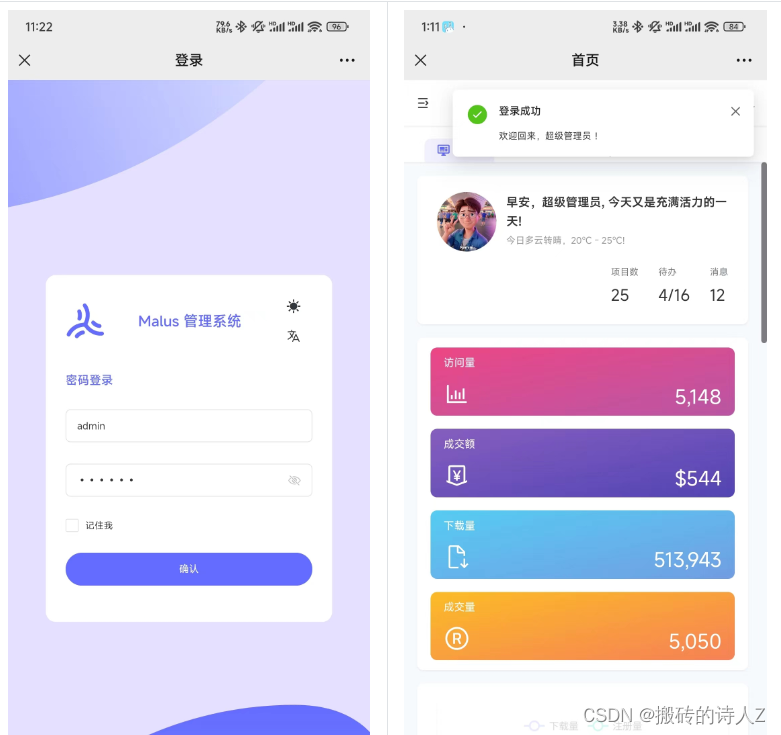
简介 Malus是海棠的意思,顾名思义,海棠后台管理系统,读音与【马卢斯】相近,也可称作为马卢斯后台管理系统。 基于NET Core | NET7/8 & Sqlsugar | Vue3 | vite4 | TypeScript | NaiveUI 开发的前后端分离式权限管理系统,采用…...

批量抓取某电影网站的下载链接
思路: 进入电影天堂首页,提取到主页面中的每一个电影的背后的那个urL地址 a. 拿到“2024必看热片”那一块的HTML代码 b. 从刚才拿到的HTML代码中提取到href的值访问子页面,提取到电影的名称以及下载地址 a. 拿到子页面的页面源代码 b. 数据提…...

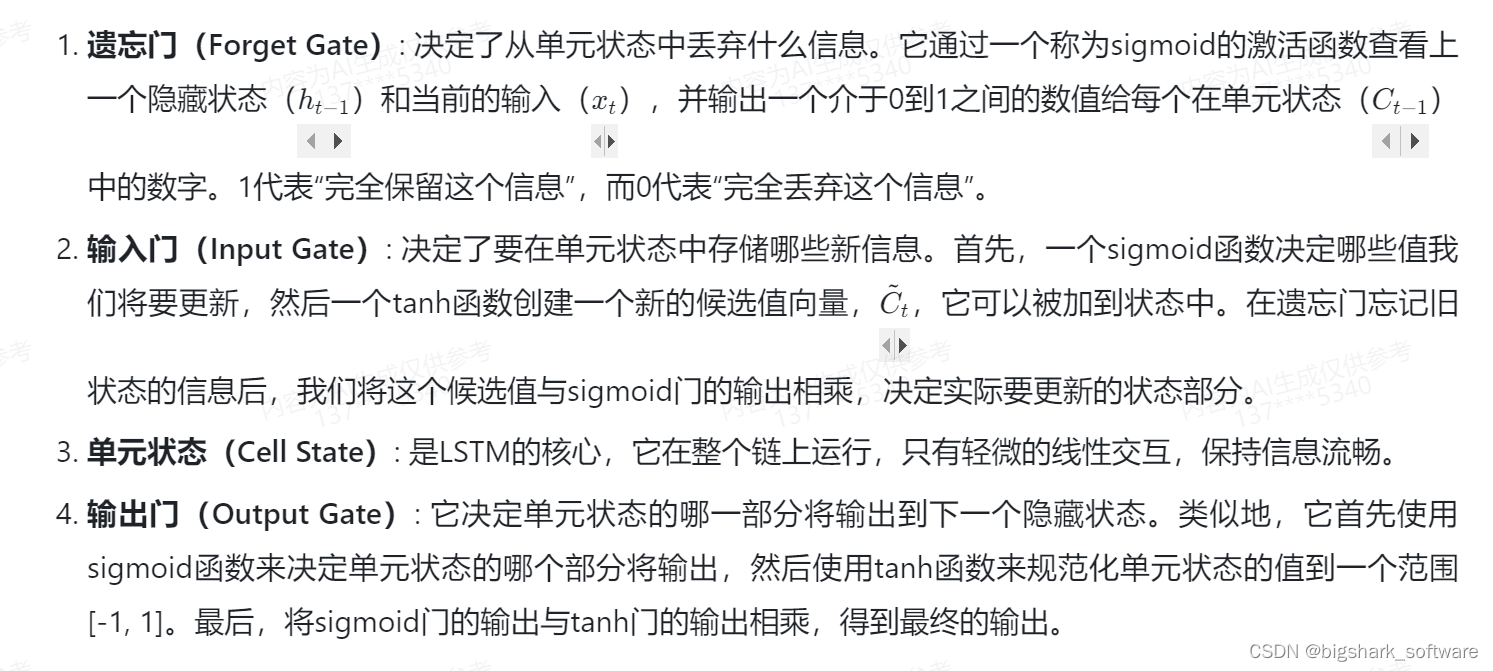
2024-05-06 问AI: 介绍一下深度学习中的LSTM网络
文心一言 当谈到深度学习中的LSTM(Long Short-Term Memory)网络时,它是一种特殊的循环神经网络(RNN)架构,旨在解决传统RNN在处理长序列时遇到的梯度消失和梯度爆炸问题。LSTM网络因其能够捕捉序列数据中的…...

二、Redis五种常用数据类型-String
1、用途 简单的K-V缓存计数器分布式锁session共享分布式ID生成(自增) 2、底层实现结构 Redis底层是c语言实现的,但是并没有使用c的string来表示字符串,而是使用自己的简单动态字符串的抽象类型(simple dynamic string,SDS)。 SDS结构: st…...

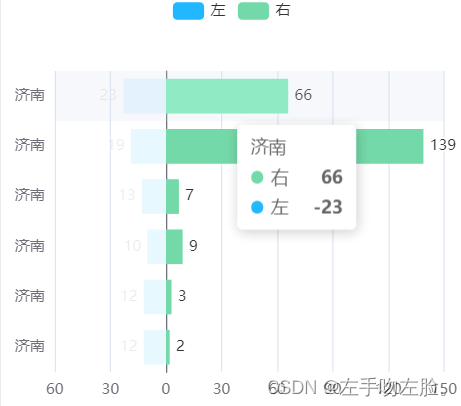
echarts柱状图实现左右横向对比
实现效果如上图 其实是两组数据,其中一组数据改为负数,然后 在展示的时候,在将负数取反 第一处修改坐标轴 xAxis: [{type: value,axisLabel: {formatter: function (value) {if (value < 0) {return -value;}else{return value;}}}}], 第…...

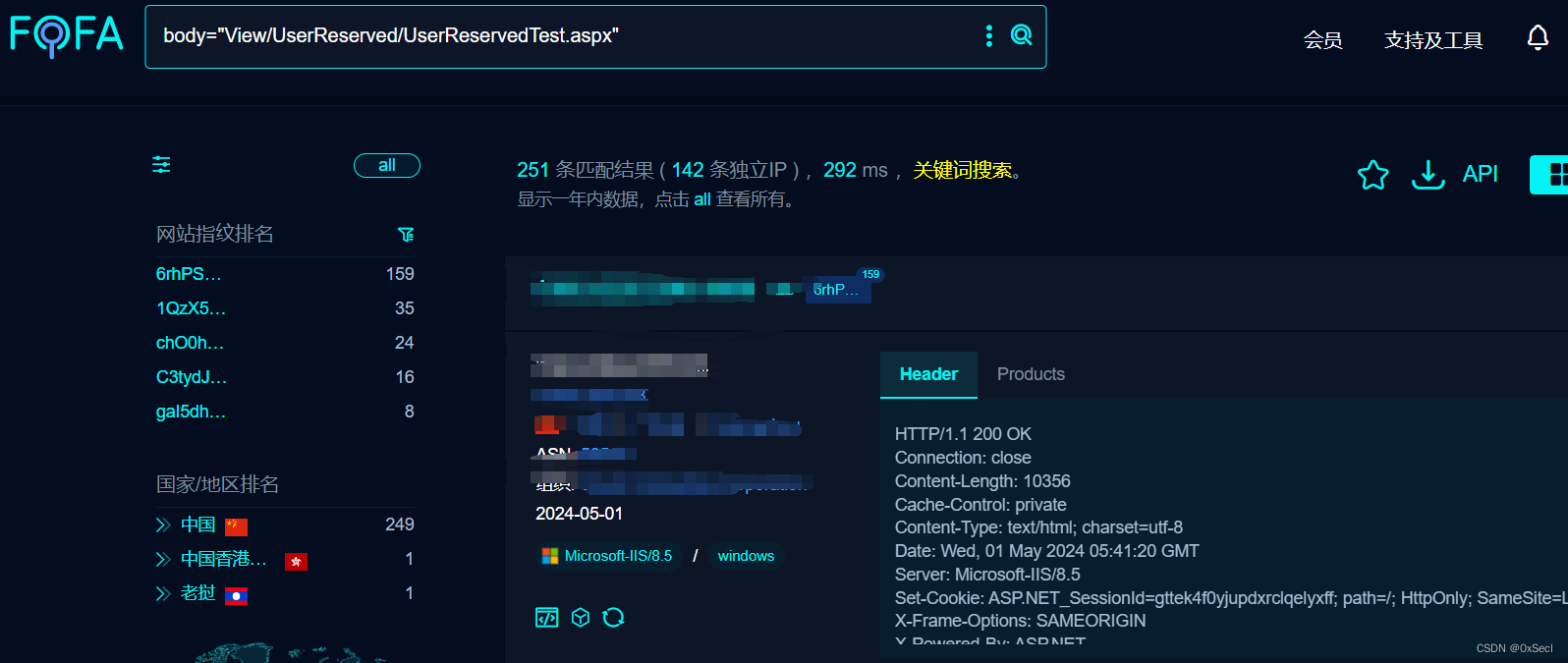
脸爱云一脸通智慧管理平台 SystemMng 管理用户信息泄露漏洞(XVE-2024-9382)
0x01 产品简介 脸爱云一脸通智慧管理平台是一套功能强大,运行稳定,操作简单方便,用户界面美观,轻松统计数据的一脸通系统。无需安装,只需在后台配置即可在浏览器登录。 功能包括:系统管理中心、人员信息管理中心、设备管理中心、消费管理子系统、订餐管理子系统、水控管…...

spring笔记2
一、基于xml的AOP实现 基于注解管理Bean,注解扫描 <context:component-scan base-package"com.zhou.spring.aop.xml"></context:component-scan><aop:config> <!-- 设置一个公共的切入点表达式--><aop:pointcut id&q…...

【挑战30天首通《谷粒商城》】-【第一天】02、简介-项目整体效果展示
文章目录 课程介绍 ( 本章了解即可,可以略过)一、 分布式基础 (全栈开发篇) (初中级)二、 分布式高级 (微服务架构篇) ( 高级)三、高可用集群 (架构师提升篇)( 架构 ) one more thing 课程介绍 ( 本章了解即可,可以略过) 1.分布式基础(全栈开发篇)2.分布…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...
