2.详解URL
文章目录
- 视图函数
- 1.1endpoint简介
- 1.2 装饰器注册路由源码浅析
- 1.3 另一种注册路由的方式---app.add_url_rule()
- 1.4 视图函数中添加自定义装饰器
- 2 视图类
- 2.1 视图类的基本写法
- 3 详细讲解注册路由的参数
- 3.1常用的参数
- 3.2不常用的参数(了解)
视图函数
1.1endpoint简介
endpint参数是写在注册路由的装饰器中的一个参数,学名叫端点,我们可以理解为函数的别名。原来我们翻转视图函数的url的时候是直接通过是如函数的名字,如url_for(‘函数名’),现在我们可以指定一个endpoint='fbv’参数来进行翻转url。如果不指定endpoint,默认就以函数名作为端点名。
@app.route('/fbvtest/',methods=['GET','POST'],endpoint='fbv')
def fbvtest():url_demo = url_for('fbv')return '利用视图函数别名翻转的url为:{}'.format(url_demo)
利用@app.route() 的endpoint='fbv’参数可以自由指定端点名,url_for可以根据指定的端点名进行翻转。
1.2 装饰器注册路由源码浅析
(1) 首先写一个小视图函数
#注册装饰器的原理
#1 v = app.route('/source_code_demo/',endpoint='source_code')
#2 v(source_code_demo)
@app.route('/source_code_demo/',endpoint='source_code')
def source_code_demo():return 'source_code_demo'
(2) 查看app.route()源码
def route(self, rule, **options):def decorator(f):endpoint = options.pop('endpoint', None)self.add_url_rule(rule, endpoint, f, **options)return freturn decorator
解析:
- 发现route()返回的是decorator函数地址,然后基于语法糖和装饰器的原理,decorator会加括号运行,像这样decorator(source_code_demo)
- decorator函数中首先取出endpoint,然后运行self.add_url_rule(rule, endpoint, f,
**options) - 所以 self.add_url_rule(rule, endpoint, f, **options)就是注册路由的核心
(3) 点进self.add_url_rule(rule, endpoint, f, **options)查看源码
再点进_endpoint_from_view_func(view_func)查看源码
@setupmethoddef add_url_rule(self, rule, endpoint=None, view_func=None,provide_automatic_options=None, **options):if endpoint is None:endpoint = _endpoint_from_view_func(view_func)options['endpoint'] = endpointmethods = options.pop('methods', None)# if the methods are not given and the view_func object knows its# methods we can use that instead. If neither exists, we go with# a tuple of only ``GET`` as default.if methods is None:methods = getattr(view_func, 'methods', None) or ('GET',)
def _endpoint_from_view_func(view_func):"""Internal helper that returns the default endpoint for a givenfunction. This always is the function name."""assert view_func is not None, 'expected view func if endpoint ' \'is not provided.'return view_func.__name__
解析:
- 由上述代码我们可以直到如果没有指定endpoint,我们调用了 _endpoint_from_view_func()
- 观察_endpoint_from_view_func函数我们可以知道,返回了视图函数的名字给了endpoint赋值
- methos没有指定会给methos赋默认值(‘GET’,)
小结:
- self.add_url_rule(rule, endpoint, f, options)就是注册路由的核心
- 观察_endpoint_from_view_func函数我们可以知道,返回了视图函数的名字给了endpoint赋值
- methos没有指定会给methods赋默认值(‘GET’,)
1.3 另一种注册路由的方式—app.add_url_rule()
通过看上一个小节写的源码,现在我们知道了app.route() 的核心就是self.add_url_rule(rule, endpoint, f, options)就是注册路由的核心。所以我们可以直接使用app.add_url_rule()的方式来注册路由。
def add_url_test():return '实现了add_url方式注册路由'# url 端点 函数地址
app.add_url_rule('/add_url_test/',endpoint='add_demo',view_func=add_url_test)
1.4 视图函数中添加自定义装饰器
我们在平时的开发的过程中,很多需要权限验证的功能需要用到装饰器,下面的代码是如何在flask中实现一个装饰器。
from flask import Flask, request
from functools import wrapsapp = Flask(__name__)def login_verify(func):@wraps(func)def wrapper(*args, **kwargs):user_name = request.args.get('user')password = request.args.get('password')if user_name == 'mark' and password == '123':return func(*args,**kwargs)else:return '请登录'return wrapper@app.route('/')
def hello_world():return 'Hello World!'@app.route('/my_info/')
@login_verify
def my_info():return '个人信息页面'
关键词:
- 装饰器一定要写在注册路由的下面,写在视图函数的上面。
- 装饰器内部一定要使用@wraps(func)方法,用于保护被装饰函数的属性。
2 视图类
2.1 视图类的基本写法
from flask import Flask, views, request, url_for
from functools import wrapsdef login_verify(func):@wraps(func)def wrapper(*args, **kwargs):user_name = request.args.get('user')password = request.args.get('password')if user_name == 'mark' and password == '123':return func(*args,**kwargs)else:return '请登录'return wrapperclass CBVTest(views.MethodView):methods = ['GET','POST'] # 指定可以接收的方法有什么decorators = [login_verify,] # 指定自定义的装饰器def get(self):print(url_for('cbvtest'))return 'cbv_get'def post(self):return 'cbv_post'
app.add_url_rule('/cbvtest',view_func=CBVTest.as_view(name='cbvtest'),endpoint='end_demo')
讲解:
- 首先从flask中导入 views
- 写一个类一定要继承 views.MethodView
- 在类中写methods = [‘GET’,‘POST’] 可以指定可接受的请求类型
- 在类中写decorators = [login_verify,]可以指定装饰器,第一个装饰器是最里层函数依次往后包裹
- 在类中写def get(self):用于获取get请求
- 在类中写def post(self):用于获取post请求
- 添加路由的方法使用
app.add_url_rule('路由',view_func=CBVTest.as_view(name='自定义一个端点名字'))
其原理是CBVTest.as_view(name='自定义一个端点名字')会返回一个函数,name是为这个函数命的名字,可以通过这个函数进行分发请求等操作。
3 详细讲解注册路由的参数
3.1常用的参数
app.route和app.add_url_rule参数:
rule, URL规则
view_func, 视图函数名称
endpoint = None, 名称,用于反向生成URL,即: url_for('名称')
methods = None, 允许的请求方式,如:["GET", "POST"]
3.2不常用的参数(了解)
(1) 对URL最后的 / 符号是否严格要求 strict_slashes = False
strict_slashes = False'''@app.route('/index', strict_slashes=False)#访问http://www.xx.com/index/ 或http://www.xx.com/index均可@app.route('/index', strict_slashes=True)#仅访问http://www.xx.com/index'''
(2) 重定向到指定地址redirect_to=“ ”
@app.route("/",redirect_to='/home/')
def index():return '根路径'@app.route("/home/")
def admin_demo():return 'home路径'
(3) 为函数提供默认参数值
defaults = None, 默认值, 当URL中无参数,函数需要参数时,使用defaults = {'k': 'v'}
(4)子域名设置subdomain=“ ”
from flask import Flask,url_forapp = Flask(__name__)
app.debug = True
'''
先在hosts设置域名解析(就是在本机的hosts文件上编辑上域名对应ip的关系)
域名解析会先解析本地如果没有再解析dns服务器
C:\Windows\System32\drivers\etc\hosts127.0.0.1 mark.com
127.0.0.1 admin.mark.com'''
app.config['SERVER_NAME'] = 'mark.com:5000' # 这个代表访问这个域名的时候要访问5000端口@app.route("/")
def index():return '设置域名成功'@app.route("/admin_demo/",subdomain='admin')
def admin_demo():return '设置子域名成功''''
在浏览器中访问主域名
mark.com:5000/在浏览器中访问子域名
admin.mark.com:5000/admin_demo/注意:后面跟的path路径部分正常写
'''if __name__ == '__main__':app.run(host='127.0.0.1',port=5000) # 测试服务器不稳定,尽量手动制定ip和端口
相关文章:

2.详解URL
文章目录视图函数1.1endpoint简介1.2 装饰器注册路由源码浅析1.3 另一种注册路由的方式---app.add_url_rule()1.4 视图函数中添加自定义装饰器2 视图类2.1 视图类的基本写法3 详细讲解注册路由的参数3.1常用的参数3.2不常用的参数(了解)视图函数 1.1endpoint简介 endpint参数…...

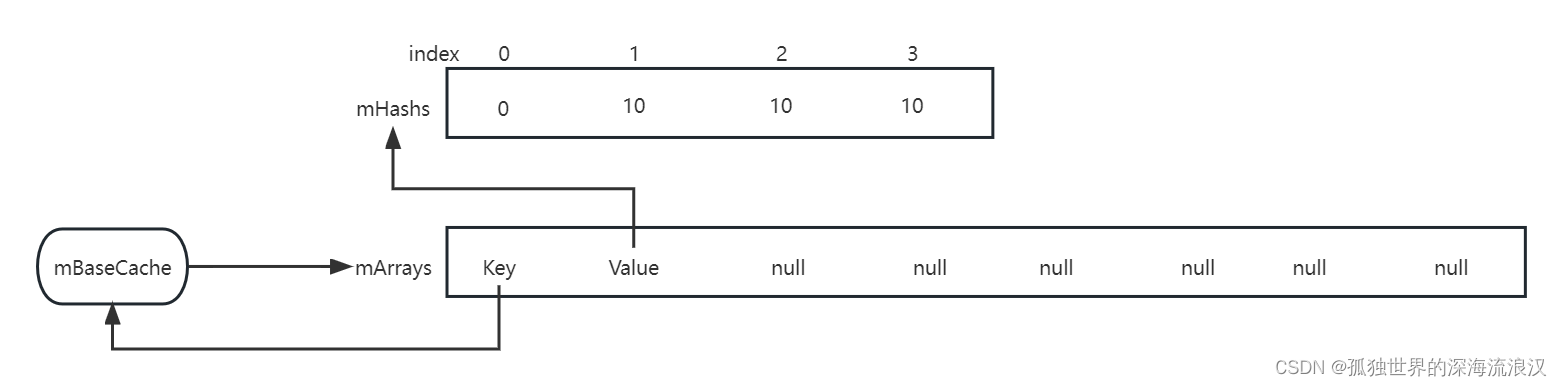
Android特别的数据结构(二)ArrayMap源码解析
1. 数据结构 public final class ArrayMap<K,V> implements Map<K,V> 由两个数组组成,一个int[] mHashes用来存放Key的hash值,一个Object[] mArrays用来连续存放成对的Key和ValuemHashes数组按非严格升序排列初始默认容量为0减容ÿ…...

减少if else
1. 三目运算符 可以理解为条件 ?结果1 : 结果2 里面的?号是格式要求。也可以理解为条件是否成立,条件成立为结果1,否则为结果2。 实例: public String handle(int code) {if (code 1) {return "success";} else {return &quo…...

硕士毕业论文常见的排版小技巧
word排版陆续更新吧,更具我所遇到的一些小问题,总结上来 文章目录1.避免题注(图或者表的标题)与图或表格分不用页注意点:光标移动到表的题注后面2.设置论文的页眉关键点:需要将每一章节末尾,都要…...

JAVA开发(数据类型String和HasMap的实现原理)
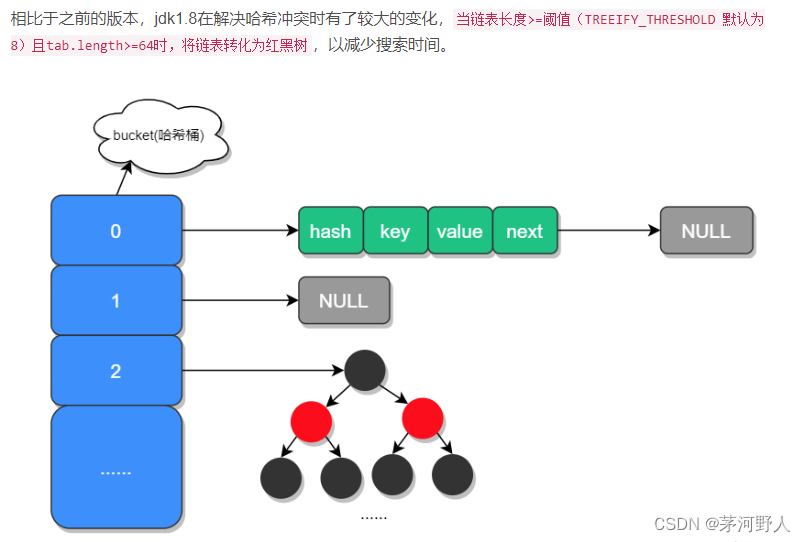
在JAVA开发中,使用最多的数据类型恐怕是String 和 HasMap两种数据类型。在开发的过程中我们每天都使用的不亦乐乎。但是相信很多人都没有考虑过String数据类型的实现原理或者说是在数据结构中的存储原理,还有一个就是是HashMap,也很少有人去了…...

Hbase 映射到Hive
目录 一、环境配置修改 关闭掉hbase,zookeeper和hive服务 进入hive312/conf 修改hive-site.xml配置, 在代码最后添加配置 将hbase235的jar包全部拷贝到hive312的lib目录,并且所有的是否覆盖信息全部输入n,不覆盖 查看hive312下…...

14_MySQL视图
1. 常见的数据库对象2. 视图概述2.1 使用视图的好处视图一方面可以帮我们使用表的一部分而不是所有的表,另一方面也可以针对不同的用户制定不同的查询视图。比如,针对一个公司的销售人员,我们只想给他看部分数据,而某些特殊的数据…...

做程序界中的死神,斩魂刀始解
标题解读:标题中的死神,是源自《死神》动漫里面的角色,斩魂刀是死神的武器,始解是斩魂刀的初始解放形态,卐解是斩魂刀的觉醒解放形态,也是死神的大招。意旨做程序界中程序员的佼佼者,一步一步最…...

顺序表——“数据结构与算法”
各位CSDN的uu们你们好呀,今天小雅兰的内容是数据结构与算法里面的顺序表啦,在我看来,数据结构总体上是一个抽象的东西,关键还是要多写代码,下面,就让我们进入顺序表的世界吧 线性表 顺序表 线性表 线性表&…...

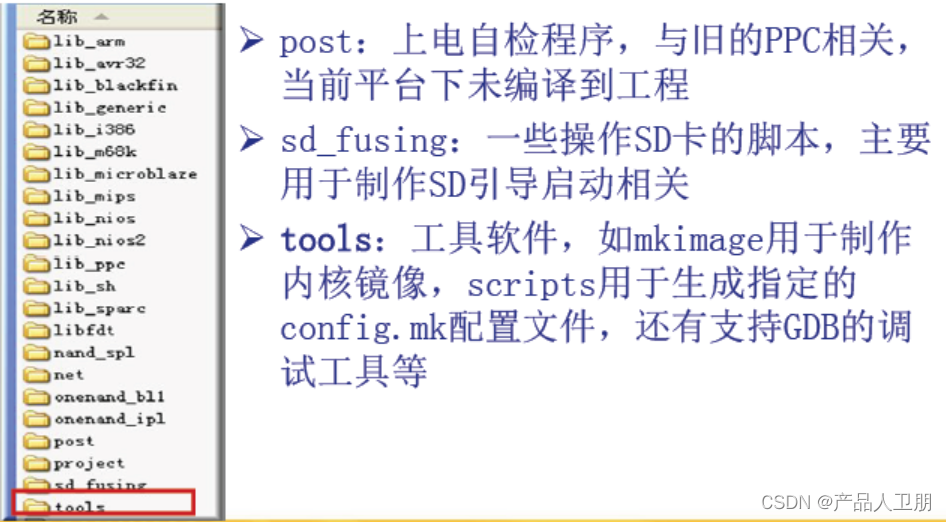
嵌入式Linux从入门到精通之第十六节:U-boot分析
简介 u-boot最初是由PPCBoot发展而来的,可以引导多种操作系统、支持多种架构的CPU,它对PowerPC系列处理器的支持最为完善,而操作系统则对Linux系统的支持最好目前已成为Armboot和PPCboot的替代品。 特点: 主要支持操作系统:Linux、NetBSD、 VxWorks、QNX、RTEMS、ARTOS、L…...

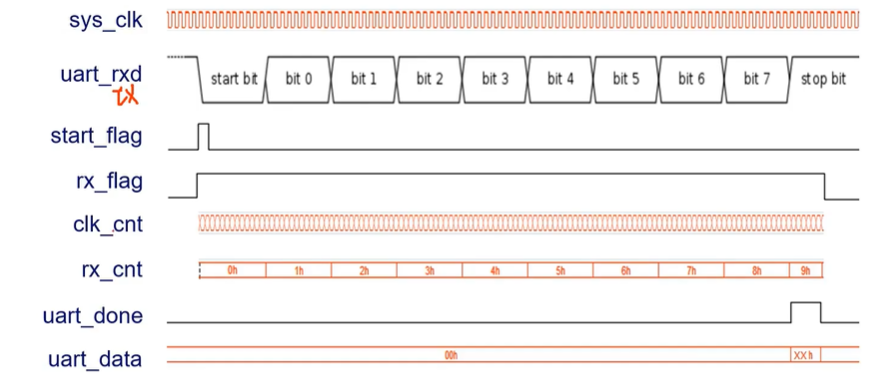
UART 串口通信
第18.1讲 UART串口通信原理讲解_哔哩哔哩_bilibili 并行通信 一个周期同时发送8bit的数据,占用引脚资源多 串行通信 串行通信的通信方式: 同步通信 同一时钟下进行数据传输 异步通信 发送设备和接收设备的时钟不同 但是需要约束波特率(…...

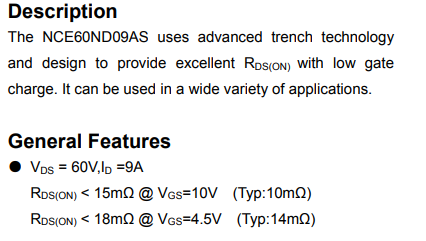
【硬件】P沟道和N沟道MOS管开关电路设计
场效应管做的开关电路一般分为两种,一种是N沟道,另一种是P沟道,如果电路设计中要应用到高端驱动的话,可以采用PMOS来导通。P沟道MOS管开关电路PMOS的特性,Vgs小于一定的值就会导通,当Vgs<0,即Vs>Vg,管…...

中移杭研一面经历
文章目录 1、常用的Java元注解@Documented@Target@Retention@Override@Deprecated@Inherited@Repeatable@Native2、Java注解的原理3、spring boot starter开发过程1、原理浅谈2、大概步骤3、项目介绍1、常用的Java元注解 @Documented @Documented 是一个标记注解,没有成员变…...

如何成为一名全栈工程师:专业建议与技能要求
作为一名全栈工程师,你需要拥有跨越前端、后端、数据库等多个领域的技能,并能够将它们整合起来构建出完整的应用程序。因此,成为一名全栈工程师需要你掌握多种技术,具备较强的编程能力和系统设计能力。下面,我将从以下…...

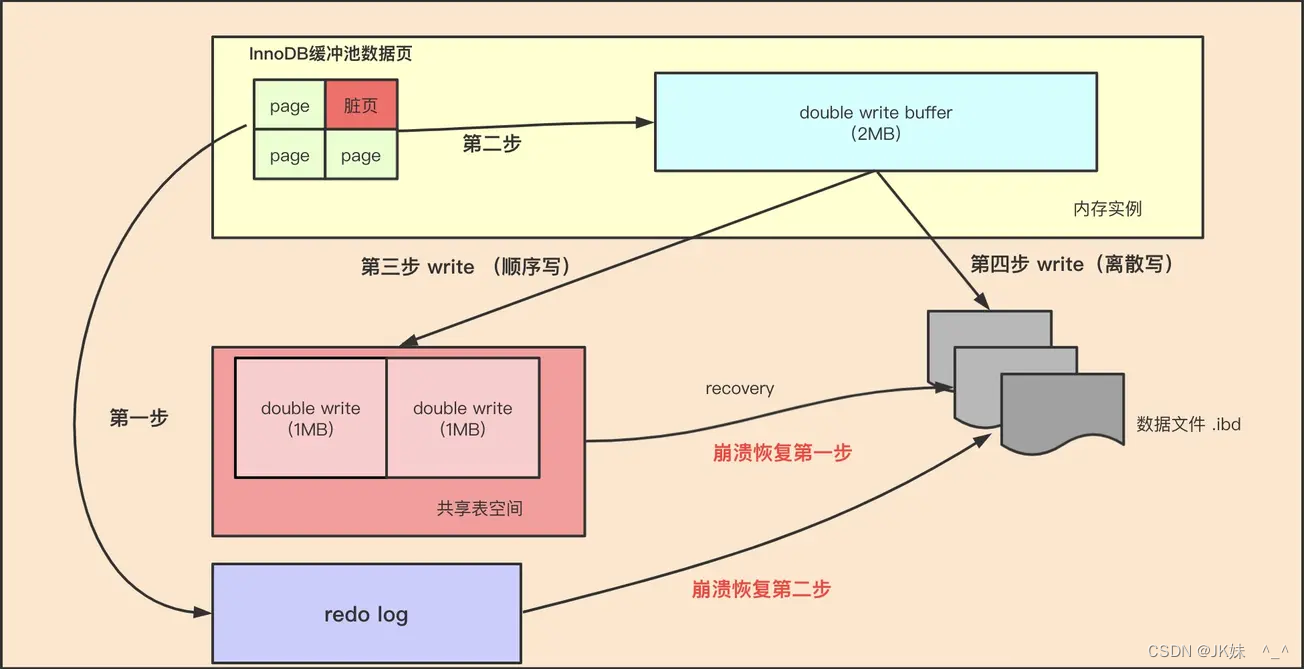
MySQL架构篇
一、进阶学习环境说明 1.1 MySQL服务器环境 Linux虚拟机:CentOS 7 MySQL:MySQL5.7.30 在Linux服务器中安装MySQL: ps.如果有自己的云服务器,可忽略前两步,直接进行第三步 1.2 服务器日志文件说明 MySQL是通过文件系统对…...

Redhat7.6安装weblogic10.3.6(超详细,有图文)
一、环境 linux版本:Redhat 7.6 weblogic版本:WLS10.3.6 jdk版本:jdk1.8.0 下载网址:https://www.oracle.com/technetwork/middleware/weblogic/downloads/index.html 1.安装vsftpd服务,将部署环境使用JDK文件和wls服务文件…...

dashboard疏散主机提示报错:无法疏散主机...处理方法、openstack虚拟机状态卡在重启处理方法、openstack在数据库修改虚拟机状态的方法
文章目录dashboard疏散主机提示报错:无法疏散主机...处理方法报错说明【状态卡在reboot状态】解决方法【登录nova数据库修改虚拟机信息】首先获取nova数据库的密码登录nova数据库并做修改验证信息是否修改成功再次迁移并验证报错说明【虚拟机状态error也会导致疏散失…...
)
力扣:轮转数组(详解)
前言:内容包括:题目,代码实现,大致思路,代码解读 题目: 给定一个整数数组 nums,将数组中的元素向右轮转 k 个位置,其中 k 是非负数。 示例 1: 输入: nums [1,2,3,4,5,6,7], k 3…...

Vue计算属性Computed
30. Vue计算属性Computed 1. 定义 Computed属性是Vue中的一个计算属性,是一种基于其它属性值计算而来的属性值,具有缓存机制,在依赖的属性值发生变化时会重新计算。 使用computed属性可以避免在模板中书写过多的计算逻辑,提高代…...

实验四:搜索
实验四:搜索 1.填格子 题目描述 有一个由数字 0、1 组成的方阵中,存在一任意形状的封闭区域,封闭区域由数字1 包围构成,每个节点只能走上下左右 4 个方向。现要求把封闭区域内的所有空间都填写成2 输入要求 每组测试数据第一…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...
