React 第二十一章 Portals
Portals 被翻译成传送门,是 React 库中的一个特性,它允许开发者将子组件渲染到父组件 DOM 层次结构之外的其他地方。
React 组件通常是在其父组件的 DOM 层次结构中渲染的,这意味着它们的输出会被插入到父组件的某个 DOM 元素中。然而,有时候我们希望将某个组件的输出渲染到 DOM 层次结构中的其他位置,而不是其父组件中。例如,我们可能希望将某个弹出窗口组件渲染到整个应用程序的根节点之外。
语法
ReactDOM.createPortal(children, domNode, key?)
- children:React 可以渲染的任何内容,如 JSX 片段( 或 等等)、Fragment(<>…</>)、字符串或数字,以及这些内容构成的数组。
- domNode:某个已经存在的 DOM 节点,例如由 document.getElementById() 返回的节点。在更新过程中传递不同的 DOM 节点将导致 portal 内容被重建。
- 用作 portal key 的独特字符串或数字。
什么场景下需要使用 Portals
首先我们来看一个场景,如下:
// App.jsx
import { useState } from "react";
import Modal from "./components/Modal"
function App() {const [isShow, setIsShow] = useState(false);return (<div><h1>App组件</h1><button onClick={()=>setIsShow(!isShow)}>显示/隐藏</button>{isShow ? <Modal /> : null}</div>);
}export default App;
function Modal() {return (<div style={{width : "450px",height : "250px",border : "1px solid",position : "absolute",left : "calc(50% - 225px)",top : "calc(50% - 125px)",textAlign : "center",lineHeight : "250px"}}>模态框</div>)
}export default Modal;
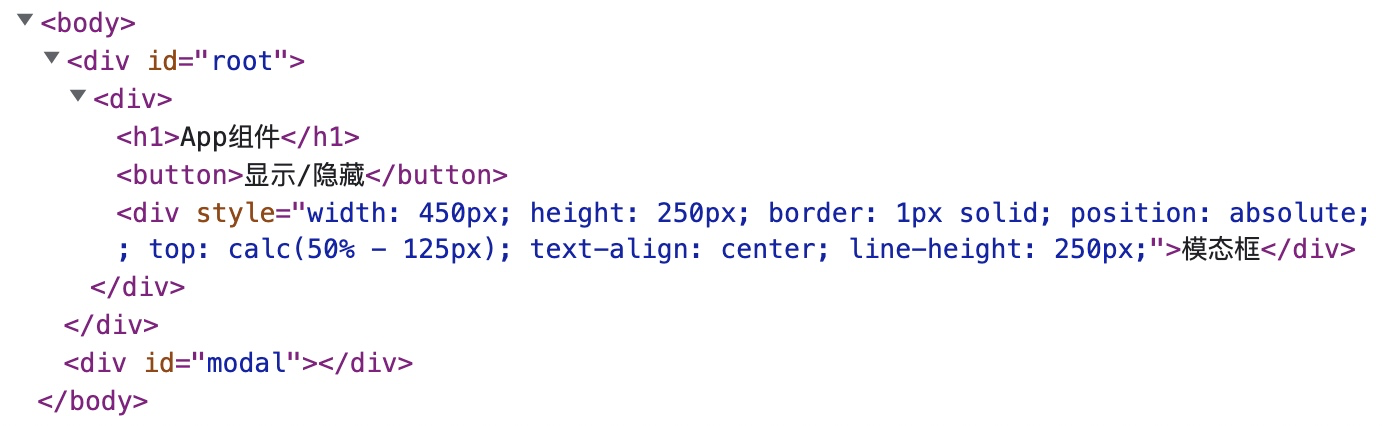
在上面的示例中,Modal 是一个模态框,在 App 根组件中能够控制该模态框组件是否显示。
上面的示例,功能倒是没有问题,但是从最终渲染出来的 html 结构上来讲,将整个模态框都放在 root 这个 div 中不是那么合适,我们生成的 html 结构上,这个模态框能够渲染到 modal 那个 div 里面。

并且一旦父组件上面设置了额外的样式,都会影响这个子组件的渲染,例如:
<div style={{position: "relative"
}}><h1>App组件</h1><button onClick={() => setIsShow(!isShow)}>显示/隐藏</button>{isShow ? <Modal /> : null}
</div>
我们在 App 组件中添加一条相对定位的样式,此时我们就会发现由于 Modal 是放在整个 root 元素里面的,模态框的位置就会收到影响。
因此,在这种时候,我们就可以使用 Portals 来解决这个问题。
如何使用 Portals
Portals 的使用方式也非常简单,只需要使用 createPortal 方法来指定渲染到哪个元素中即可。需要注意的是这是和 React 渲染相关的,所以 createPortal 方法来自于 react-dom 这个库。
import {createPortal} from 'react-dom';function Modal() {return createPortal((<div style={{width : "450px",height : "250px",border : "1px solid",position : "absolute",left : "calc(50% - 225px)",top : "calc(50% - 125px)",textAlign : "center",lineHeight : "250px"}}>模态框</div>),document.getElementById("modal"))
}export default Modal;
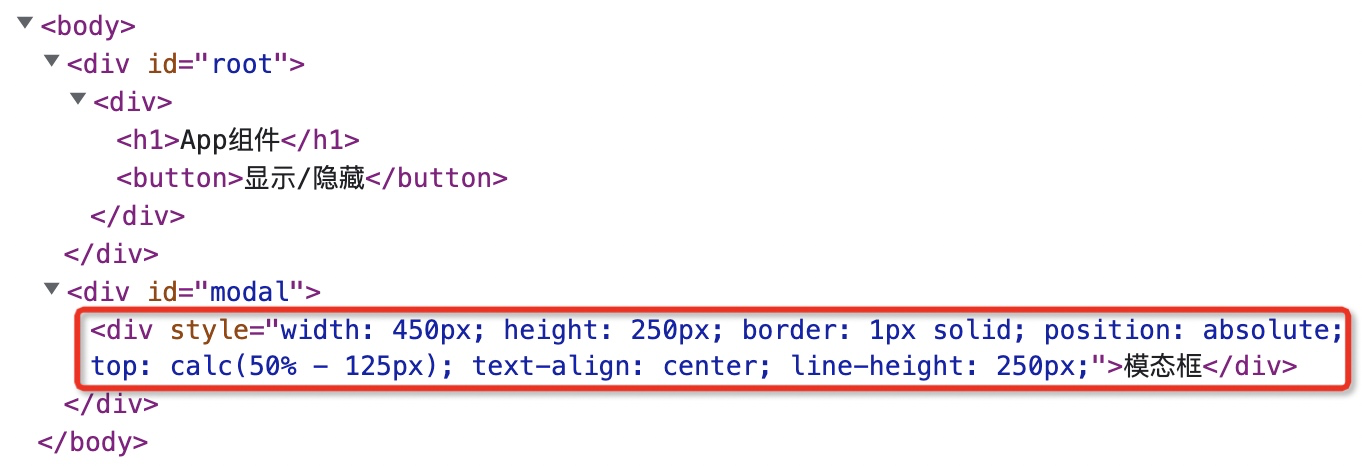
在上面的代码中,我们将要渲染的视图作为 createPortal 方法的第一个参数,而第二个参数用于指定要渲染到哪个 DOM 元素中。

可以看到,这一次模态框就被渲染到了 id 为 modal 的 div 中。并且在 root 中所设置的样式都不会影响到模态框的显示。
其实根据官方的介绍,Portals 的典型用例是当父组件有 overflow: hidden 或 z-index 样式时,但你需要子组件能够在视觉上“跳出”其容器。例如,对话框、悬浮卡以及提示框。
通过 Portal 进行事件冒泡
最后需要注意一下的就是使用 Portal 所渲染的元素在触发事件时的冒泡问题。
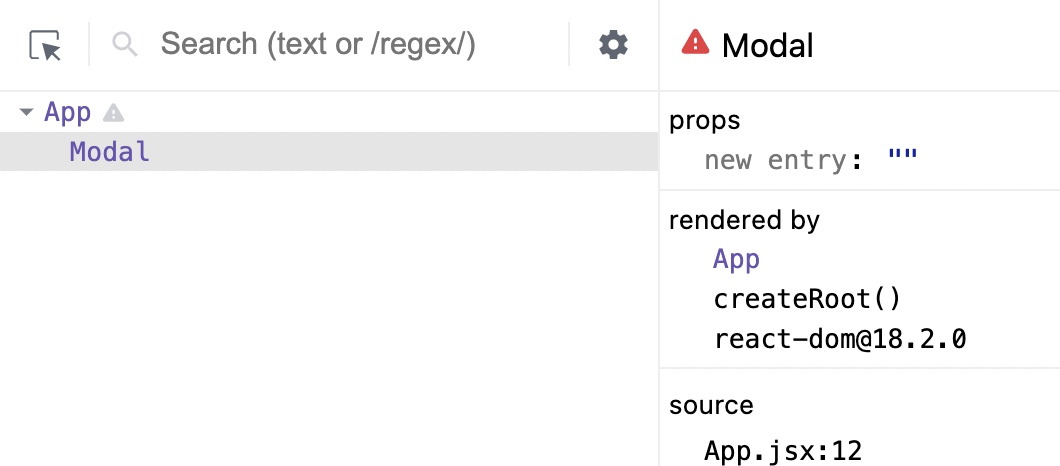
以上面的例子为例,看上去模态框已经渲染到了 modal 这个元素里面,但是在 React 中事件冒泡是按照组件结构来进行冒泡的,我们可以看到即使模态框已经渲染到了 modal 里面,但是在组件树中模态框组件仍然是在根组件中。

我们也可以书写一个例子来验证一下,例如我们为 App 根组件绑定一个点击事件,如下:
import { useState } from "react";
import Modal from "./components/Modal"
function App() {const [isShow, setIsShow] = useState(false);return (<div style={{position: "relative"}} onClick={()=>console.log("App 组件被点击了")}><h1>App组件</h1><button onClick={() => setIsShow(!isShow)}>显示/隐藏</button>{isShow ? <Modal /> : null}</div>);
}export default App;
之后我们点击模态框,会发现仍然是能够触发 App 根组件的点击事件。
正如官方文档所说:
尽管 portal 可以被放置在 DOM 树中的任何地方,但在任何其他方面,其行为和普通的 React 子节点行为一致。
由于 portal 仍存在于 React 树, 且与 DOM 树中的位置无关,那么无论其子节点是否是 portal,像 context 这样的功能特性都是不变的。这包含事件冒泡。一个从 portal 内部触发的事件会一直冒泡至包含 React 树的祖先,即便这些元素并不是 DOM 树中的祖先。
相关文章:

React 第二十一章 Portals
Portals 被翻译成传送门,是 React 库中的一个特性,它允许开发者将子组件渲染到父组件 DOM 层次结构之外的其他地方。 React 组件通常是在其父组件的 DOM 层次结构中渲染的,这意味着它们的输出会被插入到父组件的某个 DOM 元素中。然而&#…...

ADS基础教程9-理想模型和厂商模型实现及对比
目录 一、概要二、厂商库使用1.新建cell2.调用厂商库中元器件3.元器件替换及参数选择4.完成参数选择5.导入子图 三、仿真实现注意事项 一、概要 本文将介绍在ADS中调用厂商提供的库,来进行原理图仿真,并实现与ADS系统提供的理想元器件之间的比较。 二、…...

从零开始学AI绘画,万字Stable Diffusion终极教程(二)
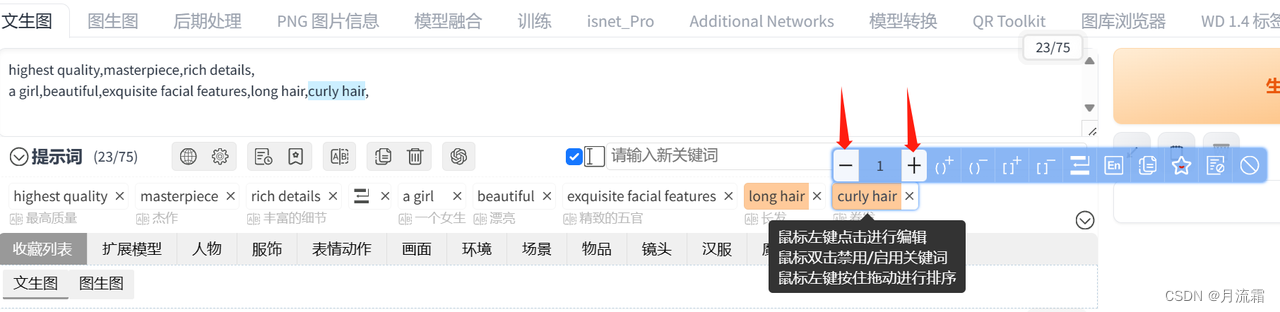
【第2期】关键词 欢迎来到SD的终极教程,这是我们的第二节课 这套课程分为六节课,会系统性的介绍sd的全部功能,让你打下坚实牢靠的基础 1.SD入门 2.关键词 3.Lora模型 4.图生图 5.controlnet 6.知识补充 在第一节课里面,我们…...

electron 通信总结
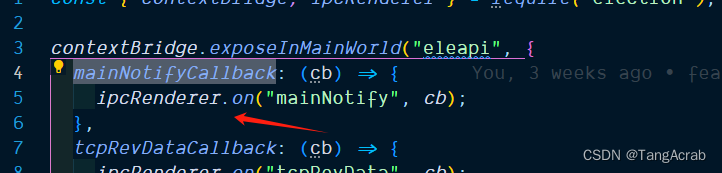
默认开启上下文隔离的情况下 渲染进程调用主进程方法: 主进程 在 main.js 中, 使用 ipcMain.handle,添加要处理的主进程方法 const { ipcMain } require("electron"); 在 electron 中创建 preload.ts 文件,从 ele…...

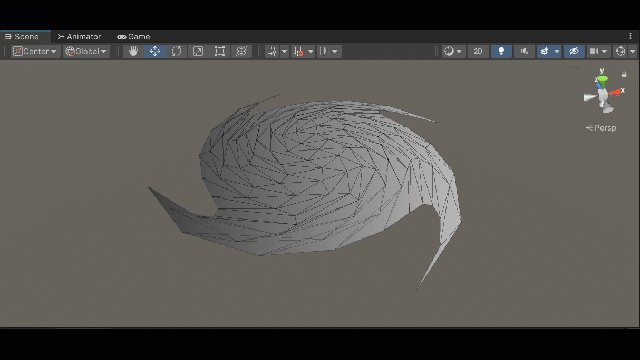
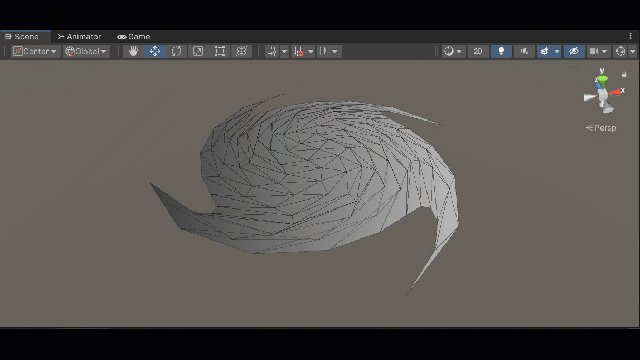
[基础] Unity Shader:顶点着色器(vert)函数
顶点着色器(Vertex Shader)是图形渲染的第一个阶段,它的输入来自于CPU。顶点着色器的处理单位是顶点,CPU输入进来的每个顶点都会调用一次顶点着色器函数,也就是我们在Shader代码里所定义的vert函数。本篇我们将会通过顶…...

什么是数据库的三大范式?
数据库的三大范式的目的是为了解决数据冗余的,提高数据的一致性和完整性,从而为了数据的性能和运维 第一范式: 就是数据的每一个列都是不可能分的,就是每一个表都包含一个实体的属性 第二范式: 就是在第一范式的基础上所有的非主键都必须完全依赖这个表的主键,而不是其他的主键…...

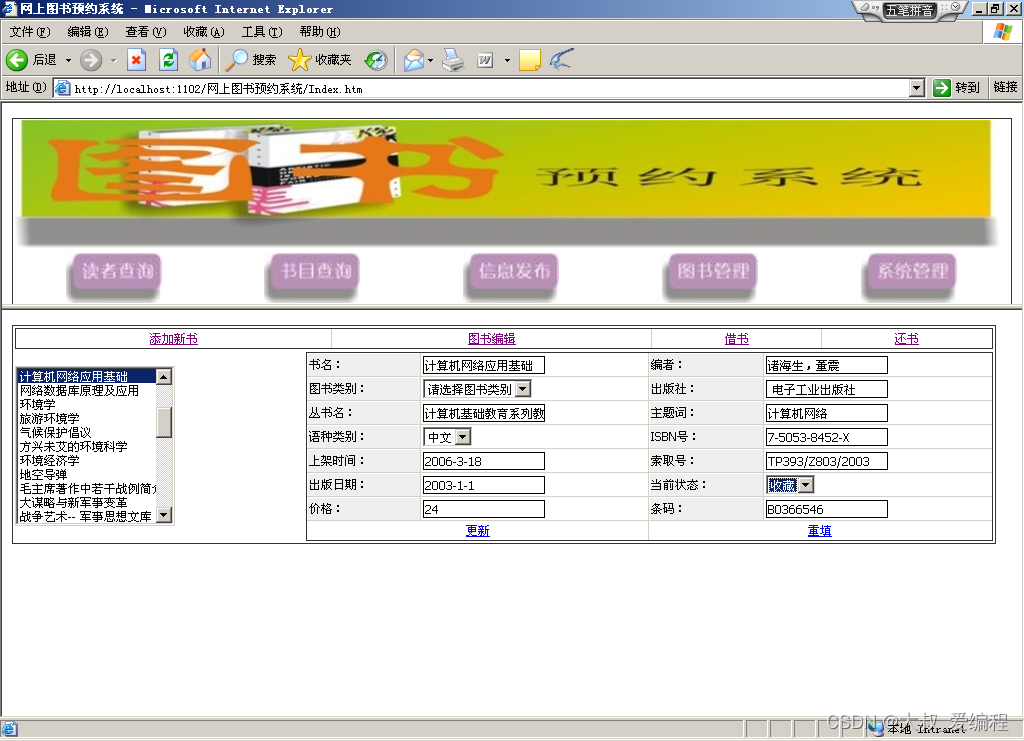
ASP.NET网上图书预约系统的设计
摘 要 《网上图书预约系统的设计》是以为读者提供便利为前提而开发的一个信息管理系统,它不仅要求建立数据的一致性和完整性,而且还需要应用程序功能的完备、易用等特点。系统主要采用VB.NET作为前端的应用开发工具,利用SQL Server2000数据…...

双色球案例【C#】
【实例类型】 1双色球类 方法的参数是对象。 public List<string> Numbers { get; set; } // 这个是对象的属性 /// <summary>/// 双色球类/// /// 作用:主要是用来封装数据/// </summary>public class DoubleChromosphere{//public str…...

【LeetCode刷题】739. 每日温度(单调栈)
1. 题目链接2. 题目描述3. 解题方法4. 代码 1. 题目链接 739. 每日温度 2. 题目描述 3. 解题方法 用一个栈st保存每个数的下标,同时创建一个数组res保存结果,初始值都为0。循环遍历题目中的数组temperature。如果temperature[i] > st.top()&#x…...

Docker-Consul容器服务更新与发现
前言 Docker Compose 则进一步简化了多个容器应用的编排与管理。另一方面,Consul 作为一款先进的服务发现工具,为分布式和微服务架构提供了可靠的服务注册与发现机制。本文将探讨 Docker Compose 和 Consul 在容器化环境中的协同作用,以及它…...

练习题(2024/5/6)
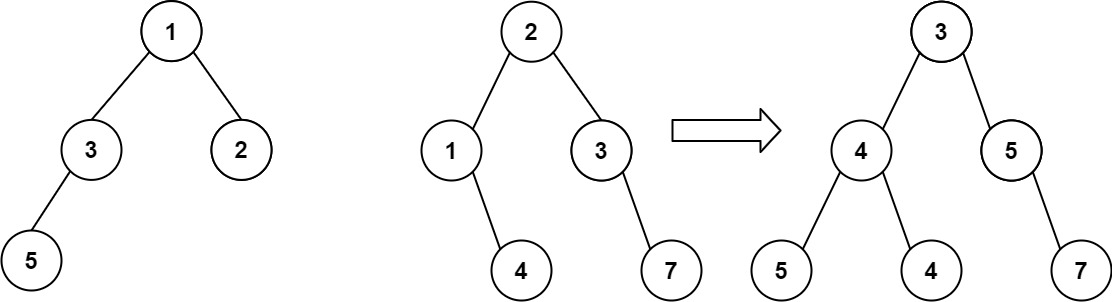
1路径总和 II 给你二叉树的根节点 root 和一个整数目标和 targetSum ,找出所有 从根节点到叶子节点 路径总和等于给定目标和的路径。 叶子节点 是指没有子节点的节点。 示例 1: 输入:root [5,4,8,11,null,13,4,7,2,null,null,5,1], target…...

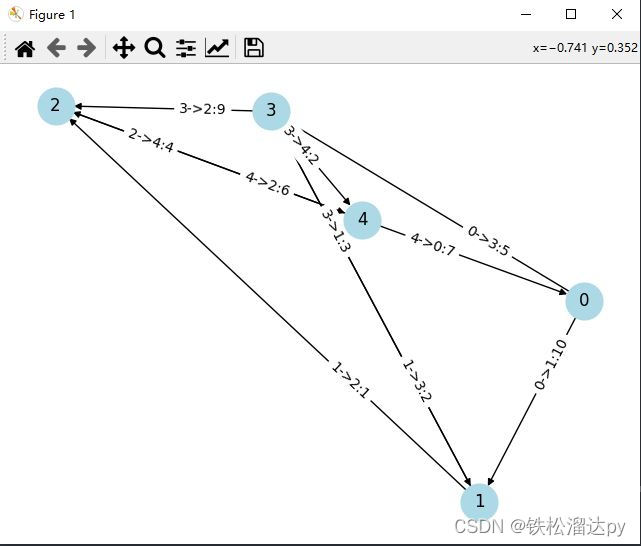
利用matplotlib和networkx绘制有向图[显示边的权重]
使用Python中的matplotlib和networkx库来绘制一个有向图,并显示边的权重标签。 1. 定义了节点和边:节点是一个包含5个节点的列表,边是一个包含各个边以及它们的权重的列表。 2. 创建了一个有向图对象 G。 3. 向图中添加节点和边。 4. 设置了…...

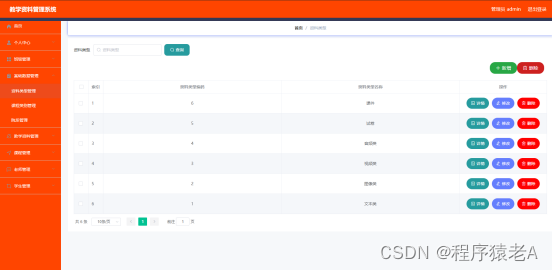
Springboot+Vue项目-基于Java+MySQL的教学资料管理系统(附源码+演示视频+LW)
大家好!我是程序猿老A,感谢您阅读本文,欢迎一键三连哦。 💞当前专栏:Java毕业设计 精彩专栏推荐👇🏻👇🏻👇🏻 🎀 Python毕业设计 &…...

从NoSQL到NewSQL——10年代大数据浪潮下的技术革新
引言 在数字化浪潮的推动下,数据库技术已成为支撑数字经济的坚实基石。腾讯云 TVP《技术指针》联合《明说三人行》特别策划的直播系列——【中国数据库前世今生】,我们将通过五期直播,带您穿越五个十年,深入探讨每个时代的数据库演…...

巴菲特股东大会5万字完整版来了!
北京时间5月4日晚22:15,一年一度的伯克希尔股东大会在美国小镇奥马哈重磅开幕。 在今年的伯克希尔股东大会上,比尔盖茨、苹果CEO蒂姆库克等商界大佬均现身大会现场。 在股东大会上,巴菲特先后谈到了已故老搭档芒格、减持苹果、AI影响、现金储…...

LY/T 1860-2022 非甲醛类热塑性树脂胶合板检测
热塑性树脂胶合板是指以木质单板为原料,以聚乙烯、聚丙烯等非甲醛类热塑性树脂为胶黏剂制备的一种普通胶合板。 LY/T 1860-2022非甲醛类热塑性树脂胶合板测试项目: 测试项目 测试方法 外观 GB/T 9846 尺寸 GB/T 9846 含水率 GB/T 17657 胶合强度…...

信息管理与信息系统就业方向及前景分析
信息管理与信息系统(IMIS)专业的就业方向十分广泛,包含计算机方向、企业信息化管理、数据处理和数据分析等,随着大数据、云计算、人工智能、物联网等技术的兴起,对能够处理复杂信息系统的专业人才需求激增,信息管理与信息系统就业…...

TCP的三次握手过程
TCP是面向连接的、可靠的、基于字节流的传输层通信协议。 TCP是面向连接的协议,所以使用 TCP前必须先建立连接,而建立连接是通过三次握手来进行的。 TCP包头结构 在讲解三次握手的过程之前,我们先来看一下 TCP包的结构: TCP包…...

Microsoft 推出 Phi-3 系列紧凑型语言模型
本心、输入输出、结果 文章目录 Microsoft 推出 Phi-3 系列紧凑型语言模型前言Phi-3 基础参数模型对比突破性训练技术降低人工智能安全风险Microsoft 推出 Phi-3 系列紧凑型语言模型 编辑 | 简简单单 Online zuozuo 地址 | https://blog.csdn.net/qq_15071263 如果觉得本文对你…...

Retrofit库中,Call;Retrofit使用举例;@GET,@PUT区别;
目录 在Retrofit库中,Call Retrofit使用举例 Call> listRepos(@Path("user") String user); Call是什么:...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...
