【JavaScript】运算符
算术运算符
1. 加法运算符(+)
加法运算符用于将两个值相加。如果两个操作数都是数字,则它们将被加在一起。如果其中一个操作数是字符串,则另一个操作数将被转换为字符串,然后执行字符串连接。
运算子不同,导致执行不同的语法,这种现象叫做重载。
let result1 = 5 + 3; // result1 等于 8
let result2 = 'Hello' + ' ' + 'World'; // result2 等于 'Hello World'
依次调用 valueOf() 和 toString() 转为原始类型,再进行相加。
console.log(Number({}))
console.log({} + 1) // [object Object]1
console.log({}.toString()) // [object Object]
注:特例 -> 如果运算子是一个 Date 对象的实例,那么会优先执行 toString 方法。
let obj = new Date()
obj.valueOf = function () {return 1
};
obj.toString = function () {return 'hello'
};
console.log(obj + 2) // hello2
四则运算中的 - * / 都是转换成数值进行运算即可。如果无法转换成数值,那么最终得到的结果就是 NaN。
2. 余数运算符(%)
余数运算符返回除法操作的余数。它可以用于确定一个数字是否为另一个数字的倍数,或者在循环中获取周期性的值。
let remainder = 10 % 3; // remainder 等于 1,因为 10 除以 3 的余数是 1
需要注意的是,运算结果的正负号是由第一个运算子的正负号决定的。
console.log(-1 % 2) // -1
console.log(1 % -2) // 1
所以,为了得到正确的结果,可以使用绝对值函数。
// 错误写法
function isOdd(n) {return n % 2 === 1
}
isOdd(-2) // false
isOdd(-1) // false// 正确写法
function isOdd(n) {return Math.abs(n % 2) === 1
}
isOdd(-2) // false
isOdd(-1) // true
余数运算符还可以用于浮点数的运算。但是无法得到精确的结果。
3. 自增和自减运算符(++ 和 --)
自增运算符(++)用于将变量的值增加 1,而自减运算符(–)用于将变量的值减少 1。它们可以在变量前缀(前置递增/递减)或后缀(后置递增/递减)使用,根据其位置在表达式中的不同,会产生不同的效果。
let x = 5;
let y = ++x; // x 现在等于 6,y 等于 6
let z = x--; // x 现在等于 5,z 等于 6
4. 数值运算符和负数值运算符(+ 和 -)
数值运算符(+)用于将操作数转换为数字,而负数值运算符(-)用于将操作数转换为负数。(NaN 也是数值)。连用两个负数值运算符等同于数值运算符(-(-x))。
数值运算符是一元运算符(只操作一个数),而加法运算符是二元运算符(需要两个操作数)。都会返回一个新值,而不会改变原始值。
let num1 = +'10'; // num1 等于 10,将字符串转换为数字
let num2 = -10; // num2 等于 -10
运算之后,变量的值发生改变,这种效应叫做运算的副作用。自增和自减是仅有的两个具有副作用的运算符。
5. 指数运算符(**)
指数运算符计算第一个操作数的第二个操作数次幂。
let result = 2 ** 3; // result 等于 8,2 的 3 次幂是 8
指数运算符是右结合,所以多个连用时,先进行最后边的计算。
console.log(2 ** 3 ** 2) // 512
6. 赋值运算符(=)
赋值运算符用于将右侧的值赋给左侧的变量或属性。它将右侧的值计算出来,并将结果赋给左侧的变量。
let x = 5;
x += 3; // 等同于 x = x + 3,x 现在等于 8
比较运算符
比较运算符用于比较两个值的大小,返回一个布尔值。
NaN 进行比较运算返回都是 false(即使与自己做全等运算),计算时返回都是 NaN。
1. 非相等运算符(字符串的比较)
非相等运算符(!=)用于比较两个值是否不相等。
先看两个运算子是否都是字符串,如果是,就按照字典顺序比较(比较 Unicode 码点,几乎包含所有字符),位数不相同依次比较各位上的字符;否则,就将两个运算子转成数值,再比较数值的大小。
let result1 = 'hello' != 'world'; // result1 等于 true,因为 'hello' 不等于 'world'
let result2 = 'hello' != 'hello'; // result2 等于 false,因为 'hello' 等于 'hello'
2. 非相等运算符(非字符串的比较)
同样的非相等运算符也可以用于比较非字符串的值,它会在必要时将值进行类型转换,然后再进行比较。
原始类型值
如果两个运算子都是原始类型的值,则是先转为数值再进行比较。
对象
如果运算子是对象,先转成原始类型的值,再进行比较。
转为原始类型,先调用 valueOf(),如果还是对象,再调用 toString()。两个对象之间的比较也是如此。
console.log([2] > [1]) // true
console.log({x: 2} >= {x: 1}) // true [object Object] >= [object Object]
3. 严格相等运算符(===)
严格相等运算符(===)用于比较两个值是否完全相等,包括它们的值和数据类型。只有在值和类型都相同时,才返回 true,否则返回 false。
普通比较
let result5 = 5 === 5; // result5 等于 true,因为 5 的值和类型都等于 5
let result6 = 5 === '5'; // result6 等于 false,因为 5 的类型是数字,而 '5' 的类型是字符串
同一类的原始类型值
console.log(1 === 0x1) // true
console.log(NaN === NaN) // false
console.log(+0 === -0) // true
复合(引用)类型值
此时不再是比较值,而是比较地址。
对象两个对象的比较,严格相等比较的是地址,而大于或者小于比较的是值。
console.log({} === {}) // false
console.log([] === []) // false
console.log(function () {} === function () {}) // false
console.log({} >= {}) // true
null 和 undefined
console.log(undefined === undefined) //true
console.log(null === null) //true
4. 严格不相等运算符(!==)
严格不相等运算符(!==)与严格相等运算符相反,用于比较两个值是否不完全相等,包括它们的值和数据类型。
逻辑是先求严格相等运算符的结果,然后返回相反值。
let result7 = 5 !== '5'; // result7 等于 true,因为 5 的类型是数字,而 '5' 的类型是字符串
let result8 = 5 !== 10; // result8 等于 true,因为 5 的值和类型都不等于 10
5. 相等运算符(==)
相等运算符(==)用于比较两个值是否相等。它会在必要时进行类型转换,然后再进行比较。
原始类型值
原始类型值会转换成数值后再进行严格比较。
console.log(2 == true) // false
console.log('true' == true) // false
console.log('' == 0) // true
// 字符串转成数字时,省略前置和后置的空格
console.log('\n 1 \t' == 1) // true
对象与原始类型值比较
对象会先转为原始类型值,再进行比较。
对象先调用 valueOf(),得到原始类型的值进行比较;如果还是对象再调用 toString(),得到字符串形式再进行比较。
console.log([1,2] == '1,2') // true
console.log([1, 2] == '1,2') // true // 注意空格
console.log([1,2] == '1, 2') // false // 注意空格
console.log([1] == true) // true
undefined 和 null
undefined 和 null 只有和自身比较时,或者相互比较时,才返回 true;与其他类型的值比较时,都返回 false。
console.log(undefined == undefined) // true
console.log(null == null) // true
console.log(null == undefined) // true
console.log(undefined == 0) // false
console.log(null == 0) // false
console.log(undefined == false) // false
console.log(null == false) // false
相等运算符的缺点
一些反直觉的隐式类型转换。
console.log(0 == '') //true
console.log(0 == '0') // true
console.log(2 == false) // false
console.log(2 == true) // false
console.log(0 == null) // false
console.log(0 == undefined) // false
console.log(0 == NaN) // false
console.log(false == 'false') // false
console.log(false == '0') // true
console.log(false == undefined) // false
console.log(false == null) // false
console.log(null == undefined) // true
console.log(' \t\r\n ' == 0) // true
所以还是使用===吧。
6. 不相等运算符(!=)
不相等运算符(!=)与相等运算符相反,用于比较两个值是否不相等。它也会在必要时进行类型转换,然后再进行比较。
let result11 = 5 != '5'; // result11 等于 false,因为在比较时会将字符串 '5' 转换为数字 5,然后比较它们的值
let result12 = 5 != 10; // result12 等于 true,因为 5 不等于 10
布尔运算符(逻辑运算符)
1. 取反运算符(!)
取反运算符(!)用于取反一个布尔值,将 true 变为 false,将 false 变为 true。
使用!!快速将某变量转为布尔值。
let isTrue = true;
let isFalse = !isTrue; // isFalse 等于 false
对于非布尔值,取反运算符会将其转为布尔值。可以认为以下六个取反后为 true(使用 Boolean() 方法调用后都是 false),其他都是 false:
- undefined
- null
- false
- 0
- NaN
- 空字符串(‘’)
console.log(![]) // false
console.log(!{}) // false
2. 且运算符(&&)
运算规则:如果第一个运算子的布尔值为 true,则返回第二个运算子的值(是值!!!,而非布尔值!);如果第一个运算子的布尔值为 false,则直接返回第一个运算子的值,不再对第二个运算子求值。
console.log('t' && 'f') // f
console.log('' && 'y') // ''
通过第一个表达式的值,控制第二个运算子的机制叫做短路。等价于 if 结构。
console.log('t' && 'f') // f
// 等价于
if ('t') {'f'
}
当存在多个表达式时,返回第一个布尔值为 false 的表达式的值;如果所有表达式的布尔值都为 true,则返回最后一个表达式的值。
3. 或运算符(||)
运算规则:如果第一个运算子的布尔值为 true,则返回第一个运算子的值(是值!!!,而非布尔值!);如果第一个运算子的布尔值为 false,则返回第二个运算子的值。
当存在多个表达式时,返回第一个布尔值为 true 的表达式的值;如果所有表达式的布尔值都为 false,则返回最后一个表达式的值。
或 常用于为一个变量设置默认值:
text = text || ''
4. 三元条件运算符(? :)
三元条件运算符(? :)是 JavaScript 中的条件运算符,用于简洁地表示一个条件。它由一个条件表达式,一个问号 ?,一个返回值为真时执行的表达式和一个冒号 :,一个返回值为假时执行的表达式组成。
是 js 中唯一一个需要三个表达式的值。
let age = 20;
let allowed = (age >= 18) ? 'Allowed' : 'Not Allowed'; // 如果年龄大于等于 18,allowed 等于 'Allowed',否则等于 'Not Allowed'
和 if…else… 的区别是:if…else… 是语句,没有返回值;三元表达式是表达式。具有返回值。
位运算符
按位运算符是将操作数换算成 32 位的二进制整数,然后按每一位来进行运算。
1. 按位非(NOT)(~)
按位非操作符(~)用于对一个二进制数的每一位取反。它将操作数的每个位取反,0 变为 1,1 变为 0。
let x = 5; // 二进制表示为 00000000000000000000000000000101
let result = ~x; // 二进制表示为 11111111111111111111111111111010,对应的十进制为 -6
按位非,实质上是对操作数求负,然后减去 1.
2. 按位与(AND)(&)
按位与操作符(&)用于对两个二进制数的每一位执行逻辑与操作。只有当两个相应位都为 1 时,结果才为 1,否则为 0。
let x = 5; // 二进制表示为 00000000000000000000000000000101
let y = 3; // 二进制表示为 00000000000000000000000000000011
let result = x & y; // 二进制表示为 00000000000000000000000000000001,对应的十进制为 1
3. 按位或(OR)(|)
按位或操作符(|)用于对两个二进制数的每一位执行逻辑或操作。只要两个相应位中的至少有一个为 1,结果就为 1。
let x = 5; // 二进制表示为 00000000000000000000000000000101
let y = 3; // 二进制表示为 00000000000000000000000000000011
let result = x | y; // 二进制表示为 00000000000000000000000000000111,对应的十进制为 7
4. 按位异或(XOR)(^)
按位异或操作符(^)用于对两个二进制数的每一位执行逻辑异或操作。如果两个相应位不同,则结果为 1,否则为 0。
let x = 5; // 二进制表示为 00000000000000000000000000000101
let y = 3; // 二进制表示为 00000000000000000000000000000011
let result = x ^ y; // 二进制表示为 00000000000000000000000000000110,对应的十进制为 6
console.log(true ^ 'aaa') // 1 // aaa 此时转为了 NaN,为假
按位异或,如果是非整数值,两个操作数中只有一个为真,就返回 1 ,否则为 0 。
5. 按位左移(Left Shift)(<<)
按位左移操作符(<<)将一个数字的所有位向左移动指定的位数。左侧最高位被丢弃,右侧用 0 补充。
<<: 乘以二的指定次方
let x = 5; // 二进制表示为 000000000000000000000101
let result = x << 2; // 二进制表示为 00000000000000000000000000010100,对应的十进制为 20
6. 按位右移(Right Shift)(>>)
按位右移操作符(>>)将一个数字的所有位向右移动指定的位数。对于无符号数,左侧用 0 填充。对于有符号数,正数左侧用 0 填充,负数左侧用 1 填充。
>>: 除以二的指定次方
let x = 5; // 二进制表示为 00000000000000000000000000000101
let result = x >> 1; // 二进制表示为 00000000000000000000000000000010,对应的十进制为 2
其他运算符
1. void 运算符
void 运算符用于指定一个表达式不返回任何值。它通常用于在 href 属性中使用 JavaScript 代码时,防止页面跳转。
<a href="javascript:void(0)">点击这里不跳转</a>
建议使用括号,避免不必要的错误。比如void 4 + 7 等价于 (void 4) + 7。
void 0 //undefined
void(0) //undefined
void (x = 5) // undefined
防止页面跳转。
// -----
function f() {console.log('hello')
}
<a href="http://localhost:3000" onClick="f(); teturn false;">点击</a>
2. 逗号运算符
逗号运算符允许在一个语句中执行多个操作,并返回最后一个操作的值。它的优先级是最低的,通常用于在一行中组合多个表达式。
let x = (5 + 3, 10 - 2); // x 等于 8,逗号运算符会依次执行两个操作,并返回最后一个操作的值
在上面的例子中,逗号运算符首先执行了加法操作 5 + 3,然后执行了减法操作 10 - 2,最终返回了减法的结果,即 8。
用途:在返回一个值之前,进行一些辅助操作:
let value = (console.log('hi'), true)
value
运算顺序
JavaScript 中的运算顺序是由运算符的优先级、圆括号的作用以及左结合和右结合规则来决定的。让我们逐个来看:
1. 优先级
每个运算符都有一个固定的优先级,它决定了在没有圆括号的情况下运算符的执行顺序。
常见规则,优先级从高到低依次是:小于等于,严格等于(===),或(||),三元(?:),等号(=)。
let result = 5 + 3 * 2; // result 等于 11,先执行乘法,再执行加法
2. 圆括号的作用
圆括号内只能放表达式,放语句会报错。
作用:
- 把表达式放在圆括号之中,提升运算优先级
- 跟在函数后面,调用函数
- 函数放在圆括号内会返回函数本身
let result = (5 + 3) * 2; // result 等于 16,先执行圆括号内的加法,然后再乘以 2
function f() {return 1
}console.log((f)) // [Function: f]
3. 左结合和右结合
左结合指的是多个具有相同优先级的运算符从左向右计算,右结合则是从右向左计算。大多数运算符都是左结合的,例如加法和乘法运算符。
let result1 = 5 + 3 + 2; // result1 等于 10,先计算 5 + 3 得到 8,然后再加上 2
但是有一些运算符是右结合的,例如赋值运算符、三元条件运算符和指数运算符(**)。右结合意味着先计算右边的操作数,然后将结果赋给左边的操作数。
let x = 5;
let y = 3;
let z = x = y; // z 等于 3,先将 y 的值赋给 x,然后将 x 的值赋给 z
q = a ? b : c ? d : e;
面试题
let a = ?;
if (a == 1 && a == 2 && a == 3) {console.log(1)
}
// 方法一
let a = {i:1 ,toString(){return a.i++}
}
// 方法二
let a = {i: 1,valueOf(){return a.i++}
}
相关文章:

【JavaScript】运算符
算术运算符 1. 加法运算符() 加法运算符用于将两个值相加。如果两个操作数都是数字,则它们将被加在一起。如果其中一个操作数是字符串,则另一个操作数将被转换为字符串,然后执行字符串连接。 运算子不同,…...

LabVIEW航空发动机主轴承试验器数据采集与监测
LabVIEW航空发动机主轴承试验器数据采集与监测 随着航空技术的迅速发展,对航空发动机性能的测试与监测提出了更高的要求。传统的数据采集与监测方法已难以满足当前高精度和高可靠性的需求,特别是在主轴承试验方面。基于LabVIEW的航空发动机主轴承试验器…...

CVE-2022-2602:unix_gc 错误释放 io_uring 注册的文件从而导致的 file UAF
前言 复现该漏洞只是为了学习相关知识,在这里仅仅做简单记录下 exp,关于漏洞的详细内容请参考其他文章,最后在 v5.18.19 内核版本上复现成功,v6.0.2 复现失败 漏洞利用 diff --git a/include/linux/skbuff.h b/include/linux/s…...
——更新中)
LSTM实战笔记(部署到C++上)——更新中
前几天由于自己的个人原因停止了学习 接下里继续更新一些自己项目中所用到的神经网络等 ——————————————————————————————————————————— LSTM代码介绍 建立LSTM模型时需要设置一些参数,包括输入数据的形状、LSTM层的…...

鸿蒙内核源码分析(消息队列篇) | 进程间如何异步传递大数据
基本概念 队列又称消息队列,是一种常用于任务间通信的数据结构。队列接收来自任务或中断的不固定长度消息,并根据不同的接口确定传递的消息是否存放在队列空间中。 任务能够从队列里面读取消息,当队列中的消息为空时,挂起读取任务…...

Sentinel流量防卫兵
1、分布式服务遇到的问题 服务可用性问题 服务可用性场景 服务雪崩效应 因服务提供者的不可用导致服务调用者的不可用,并将不可用逐渐放大的过程,就叫服务雪崩效应导致服务不可用的原因: 在服务提供者不可用的时候,会出现大量重试的情况&…...

微信小程序:14.什么是wxs,wxs的使用
wxs是小程序独有的一套脚本语言,结合wxml,可以构建出页面的结构 wxs的应用场景 wxml中无法调用在页面的js中定义的函数,但是wxml可以调用wxs中定义的函数。因此小程序中wxs的典型应用场景就是过滤器 wxs和js的关系 wxs有自己的数据类型 …...

Django运行不提示网址问题
问题描述:运行django项目不提示网址信息,也就是web没有起来,无法访问。 (my-venv-3.8) PS D:\Project\MyGitCode\public\it_blog\blog> python .\manage.py runserver INFO autoreload 636 Watching for file changes with StatReloader …...

web安全---xss漏洞/beef-xss基本使用
what xss漏洞----跨站脚本攻击(Cross Site Scripting),攻击者在网页中注入恶意脚本代码,使受害者在浏览器中运行该脚本,从而达到攻击目的。 分类 反射型---最常见,最广泛 用户将带有恶意代码的url打开&a…...

第一天学习(GPT)
1.图片和语义是如何映射的? **Dalle2:**首先会对图片和语义进行预训练,将二者向量存储起来,然后将语义的vector向量转成图片的向量,然后基于这个图片往回反向映射(Diffusion)——>根据这段描…...

【C++之AVL树旋转操作的详细图解】
C++学习笔记---022 C++之AVL树旋转操作的详细图解1、AVL树的简单介绍1.1、基本概念1.2、平衡因子1.3、AVL树的特性2、C++中pair的介绍2.1、定义和初始化2.2、访问元素2.3、作为容器的元素2.4、作为函数的返回值3、AVL树节点的定义4、AVL的插入规则探究5、AVL树的旋转操作5.1、R…...

制作Android分区镜像
1 python生成一个sector数据 def get_oem_bootmode(): # Header size SECTOR_SIZE_IN_BYTES 512 header [0 for i in \ range(SECTOR_SIZE_IN_BYTES)] # magic # The ord() built-in function in # Python converts a character # into …...

如何代码激活service——packageKit 系统更新番外
在访问packageKit服务的过程中,服务一直访问失败,PackageKit::Daemon::global()->isRunning() 一直返回false,他是一个用于检查 PackageKit 守护进程是否正在运行的函数调用。在 Qt 和 PackageKit 的集成中,isRunning 方法通常…...

音视频常用工具
VLC 播放器简介 VLC 播放器 VLC支持多种常见音视频格式,支持多种流媒体传输协议,也可当作本地流媒体服务器使用,功能十分强大。官网下载地址: https://www.videolan.org/ VLC media player VLC 是一款自由、开源的跨平台多媒体播放器及框架&…...

周刊是聪明人筛选优质知识的聪明手段!
这是一个信息过载的时代,也是一个信息匮乏的时代。 这种矛盾的现象在 Python 编程语言上的表现非常明显。 它是常年高居编程语言排行榜的最流行语言之一,在国外发展得如火如荼,开发者、项目、文章、播客、会议活动等相关信息如海如潮。 但…...

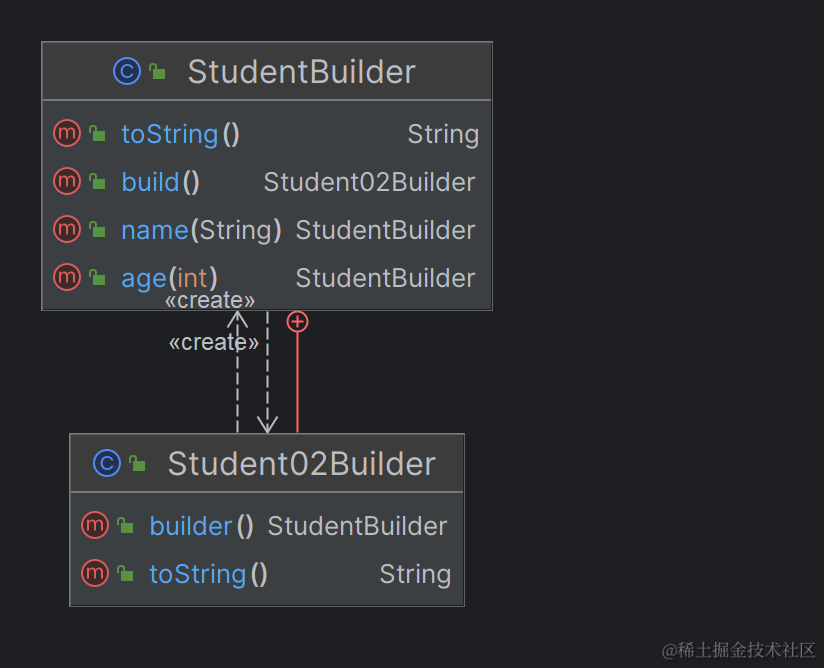
设计模式Java实现-建造者模式
楔子 小七在2019年的时候,就想写一个关于设计模式的专栏,但是最终却半途而废了。粗略一想,如果做完一件事要100分钟,小七用3分钟热情做的事,最少也能完成10件事情了。所以这一次,一定要把他做完࿰…...

微博视频怎么下载无水印
在当今社交媒体时代,微博已经成为人们获取信息、分享生活的重要平台之一。许多人在浏览微博时常常遇到一个问题:如何下载微博视频而不留下烦人的水印呢?今天,我将分享一些神秘的方法,让你轻松解锁微博视频的无水印下载技巧。 第…...

为什么要梯度累积
文章目录 梯度累积什么是梯度累积如何理解理解梯度累积梯度累积的工作原理 梯度累积的数学原理梯度累积过程如何实现梯度累积 梯度累积的可视化 梯度累积 什么是梯度累积 随着深度学习模型变得越来越复杂,模型的训练通常需要更多的计算资源,特别是在训…...

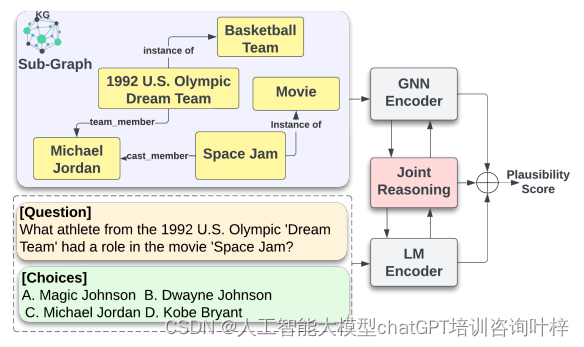
知识图谱在提升大语言模型性能中的应用:减少幻觉与增强推理的综述
幻觉现象指的是模型在生成文本时可能会产生一些听起来合理但实际上并不准确或相关的输出,这主要是由于模型在训练数据中存在知识盲区所致。 为了解决这一问题,研究人员采取了多种策略,其中包括利用知识图谱作为外部信息源。知识图谱通过将信息…...

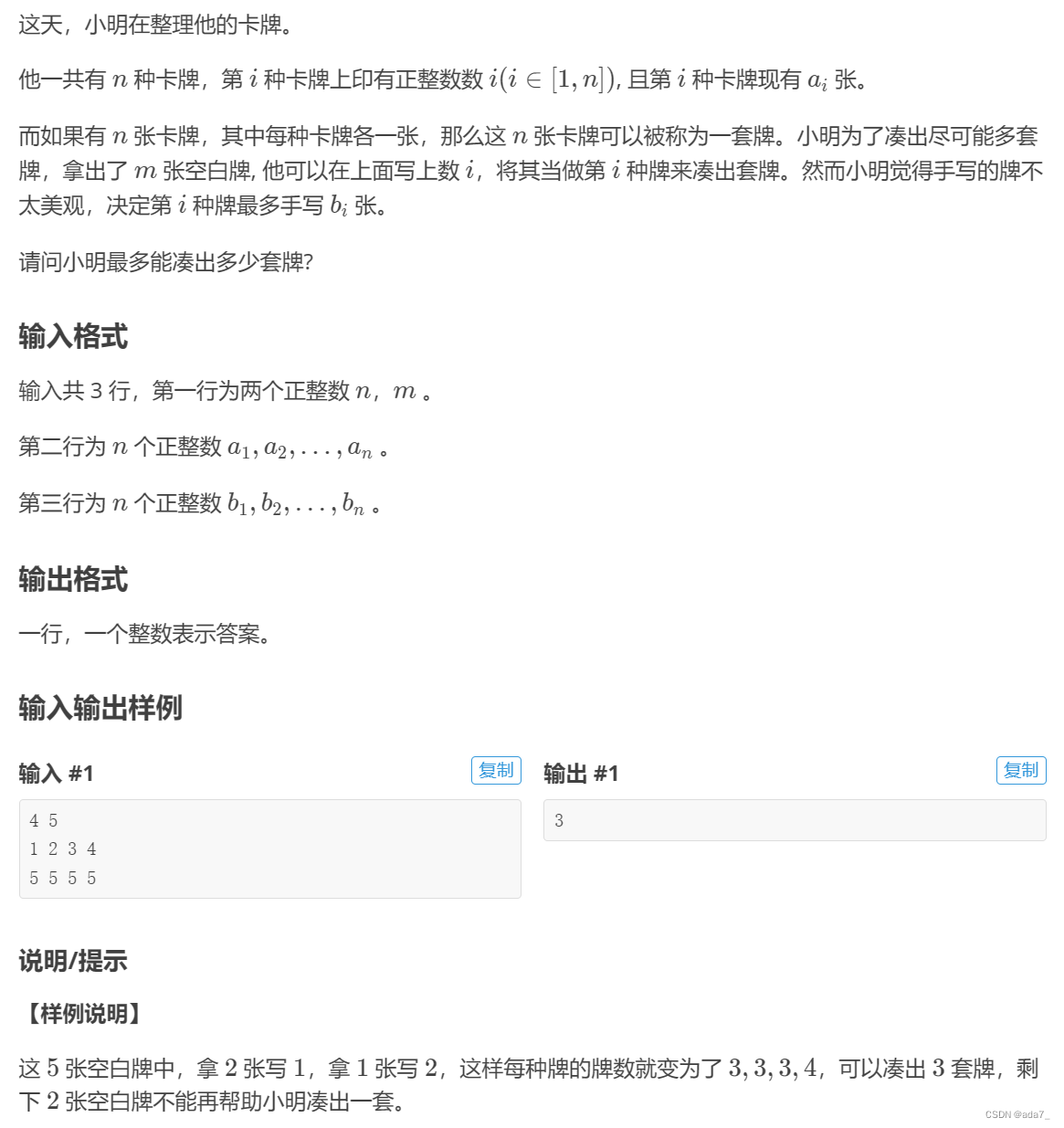
P8800 [蓝桥杯 2022 国 B] 卡牌
P8800 [蓝桥杯 2022 国 B] 卡牌 分析 “最多” -- 二分 1.二分区间(凑齐的卡牌套数): l:a[]min;r:(a[]b[])max 2.check(x): (1)for循环内: 判断x - a[i…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

【Linux】Linux安装并配置RabbitMQ
目录 1. 安装 Erlang 2. 安装 RabbitMQ 2.1.添加 RabbitMQ 仓库 2.2.安装 RabbitMQ 3.配置 3.1.启动和管理服务 4. 访问管理界面 5.安装问题 6.修改密码 7.修改端口 7.1.找到文件 7.2.修改文件 1. 安装 Erlang 由于 RabbitMQ 是用 Erlang 编写的,需要先安…...

WEB3全栈开发——面试专业技能点P7前端与链上集成
一、Next.js技术栈 ✅ 概念介绍 Next.js 是一个基于 React 的 服务端渲染(SSR)与静态网站生成(SSG) 框架,由 Vercel 开发。它简化了构建生产级 React 应用的过程,并内置了很多特性: ✅ 文件系…...
