25 JavaScript学习:var let const
JavaScript全局变量

JavaScript中全局变量存在多种情况和定义方式,下面详细解释并提供相应的举例:
-
使用var关键字声明的全局变量:
var globalVar = "我是全局变量"; -
未使用var关键字声明的变量会成为全局变量(不推荐使用):
anotherGlobalVar = "我也是全局变量"; -
在全局作用域中声明的函数也是全局变量:
function globalFunction() {console.log("我是全局函数"); } -
全局对象(window)上直接定义的属性也会成为全局变量:
window.globalProperty = "我是全局对象的属性"; -
ES6之前没有块级作用域概念,因此在if语句、for循环等代码块中声明的变量,如果没有使用var,也会成为全局变量:
if (true) {blockScopedVar = "我在if块中声明,但成为了全局变量"; }
需要注意全局变量可能带来的问题,如命名冲突和不可预测的值改变。因此,在编程中应当尽量避免滥用全局变量,可以使用IIFE(立即调用函数表达式)或者ES6的模块化语法,来封装变量,减少全局污染的风险。
JavaScript局部变量

JavaScript中的局部变量是指在函数内部或代码块内部声明的变量,只能在其所属的函数或代码块内部访问。以下是 JavaScript 中局部变量的各种情况详解和举例:
- 使用关键字
var、let或const在函数内部声明的变量为局部变量:
function localVariableExample() {var localVar = "我是局部变量";let anotherLocalVar = "我也是局部变量";const constVar = "我是一个常量局部变量";// 在这个函数内可以访问 localVar、anotherLocalVar 和 constVar
}
- 使用
function关键字声明的函数内部的参数也是局部变量:
function myFunction(param) {// 这里的 param 是局部变量
}
- ES6 的箭头函数的参数也是局部变量:
const myArrowFunction = (param) => {// 这里的 param 是局部变量
};
- 在代码块内(ES6引入了块级作用域)使用
let或const关键字声明的变量也是局部变量:
if (true) {let blockScopedVar = "我是块级作用域的局部变量";const anotherBlockScopedVar = "我也是块级作用域的局部变量";// 只能在 if 代码块内访问 blockScopedVar 和 anotherBlockScopedVar
}
局部变量只在其所属的函数或代码块内部可见,出了这个范围就无法访问。这种限制有助于避免命名冲突和提高代码的可维护性。
JavaScript块级作用域
JavaScript在ES6中引入了块级作用域,允许使用let和const声明变量,这些变量的作用域仅限于包含它们的代码块内部。
下面是关于块级作用域的详细说明和举例:
- 使用
let声明的变量:
{let x = 2;console.log(x); // 输出 2
}
console.log(x); // 报错,因为x在块级作用域外部不可见
- 使用
const声明的常量也具有块级作用域:
{const PI = 3.14;console.log(PI); // 输出 3.14
}
console.log(PI); // 报错,因为PI在块级作用域外部不可见
- for循环中的块级作用域:
for (let i = 0; i < 3; i++) {console.log(i); // 输出 0, 1, 2
}
console.log(i); // 报错,因为i在for循环中具有块级作用域,超出循环后不可见
块级作用域可在代码中更好地控制变量的作用范围,避免变量提升和命名冲突等问题。这种特性在编写复杂的JavaScript程序时尤其有用。
JavaScript重新定义变量
在JavaScript中,使用let关键字可以重新定义变量,而使用var关键字则不能。重新定义变量指的是在同一作用域内多次声明同一个变量名,后面的声明将覆盖前面的声明。
下面分别以let和var来说明重新定义变量的情况:
- 使用
let重新定义变量:
let x = 10;
console.log(x); // 输出 10
let x = 20; // 可以重新定义x,不会报错
console.log(x); // 输出 20
在使用let声明变量时,可以在同一作用域内多次声明同一个变量名,后面的声明会覆盖前面的声明。
- 使用
var重新定义变量:
var y = 30;
console.log(y); // 输出 30
var y = 40; // 重新定义y,不会报错
console.log(y); // 输出 40
在使用var声明变量时,由于var存在变量提升的特性,重新定义变量也是有效的,后面的声明会覆盖前面的声明。
总结来说,使用let和var都可以进行变量的重新定义,但建议在ES6及以后的代码中使用let或const来声明变量,以避免变量提升等问题,并更好地控制作用域。
JavaScript循环作用域
在 JavaScript 中,循环并不会创建新的作用域,这意味着在使用 var 声明变量时,循环体内部声明的变量会被提升到循环外部的作用域中。这可能导致意外的行为,特别是在使用异步操作时。
举例来说:
for (var i = 0; i < 3; i++) {setTimeout(function() {console.log(i);}, 100);
}
在上面的例子中,当 setTimeout 回调执行时,它会打印出 3,而不是预期的 0、1 和 2。这是因为 i 变量在循环内部被提升到了循环外部的作用域,以至于所有的 setTimeout 共享同一个 i 变量,并且在循环结束后才被赋值为 3。
为了避免这个问题,可以使用 let 或 const 声明变量,因为它们会在每次迭代中创建一个新的变量实例,从而解决了作用域共享的问题。
for (let i = 0; i < 3; i++) {setTimeout(function() {console.log(i);}, 100);
}
在这个例子中,每个 setTimeout 回调都会引用一个独立的 i 变量,因此会按照预期打印出 0、1 和 2。
HTML 代码中使用全局变量
在 HTML 中定义全局变量的方式如下:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>使用全局变量</title></head><body><script>// 在 script 标签内部定义全局变量var globalVar = "Hello World!";function sayHello() {alert(globalVar);}</script><button onclick="sayHello()">Click me</button></body>
</html>
在上面的例子中,通过在 <script> 标签内部定义一个全局变量 globalVar 和一个函数 sayHello。当按钮被点击时,会调用 sayHello 函数来弹出全局变量 globalVar 的值。
在实际情况中,很少有必要在 HTML 中定义全局变量。通常,全局变量应该在 JavaScript 文件中定义,而不是嵌入到 HTML 中。可以使用 <script src="path/to/file.js"></script> 语法从 HTML 文件中链接到 JavaScript 文件,并在 JavaScript 文件中定义全局变量。例如:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>使用全局变量</title></head><body><script src="global.js"></script><button onclick="sayHello()">Click me</button></body>
</html>
在 global.js 文件中定义全局变量和函数:
var globalVar = "Hello World!";function sayHello() {alert(globalVar);
}
这样做的好处是,将 JavaScript 代码与 HTML 文件分离开来,使代码更易于管理和维护。
const 关键字
const 是 JavaScript 中用来声明常量的关键字。使用 const 声明的变量必须进行初始化,并且一旦被赋值后就不能再被修改。这意味着 const 声明的变量是不可变的。例如:
const PI = 3.14159;
在这个例子中,PI 被赋值为 3.14159,并且不能再被改变。
与 var 和 let 不同,const 声明的作用域为块级作用域,而不是函数作用域。也就是说,在使用 const 声明的变量只在其声明所在的块内部有效。
另外需要注意的是,虽然 const 声明的变量不可修改,但如果 const 声明的变量是一个对象,那么对象的属性是可以修改的。例如:
const person = {name: 'Alice',age: 30
};// 对象的属性可以修改,但是不能重新赋值给person
person.age = 31;
总结一下,const 关键字用于声明不可变的常量,常用于声明不会被修改的值,以及避免意外的变量重复赋值。
const并非真正的常量
在 JavaScript 中,使用 const 关键字声明的变量被称为常量,因为它们在初始化后不可被重新赋值。这意味着一旦使用 const 声明变量并赋予初值后,就不能再对其进行重新赋值。
例如:
const PI = 3.14159;
PI = 3.14; // 这行代码会导致错误,因为常量PI不能被重新赋值
虽然 const 声明的变量本身是不可变的,但若该变量是一个对象,那么对象的属性是可以修改的。这意味着虽然不能给该变量赋予新的值,但仍然可以修改其属性。
例如:
const person = {name: 'Alice',age: 30
};person.age = 31; // 这里修改了对象属性,不会导致错误
因此,虽然 const 声明的变量并非完全不可变,但通过 const 声明的变量确实可以在保证不被重复赋值的情况下,允许对对象属性进行修改。
关注我,不迷路,共学习,同进步
关注我,不迷路,共学习,同进步

相关文章:

25 JavaScript学习:var let const
JavaScript全局变量 JavaScript中全局变量存在多种情况和定义方式,下面详细解释并提供相应的举例: 使用var关键字声明的全局变量: var globalVar "我是全局变量";未使用var关键字声明的变量会成为全局变量(不推荐使用&…...

docker部署的nacos2.2x开启鉴权功能
注意在2.2.0版本之后如果不开启鉴权,那么默认不需要登录就可以访问 所以我们需要手动开启鉴权,nacos启动好以后来到容器内部修改 docker exec -it nacos /bin/shvim conf/application.properties在第34行下面添加 nacos.core.auth.enabledtrue nacos.cor…...

【数据结构与算法】之五道链表进阶面试题详解!
目录 1、链表的回文结构 2、相交链表 3、随机链表的复制 4、环形链表 5、环形链表(||) 6、完结散花 个人主页:秋风起,再归来~ 数据结构与算法 个人格言:悟已往之不谏,知…...

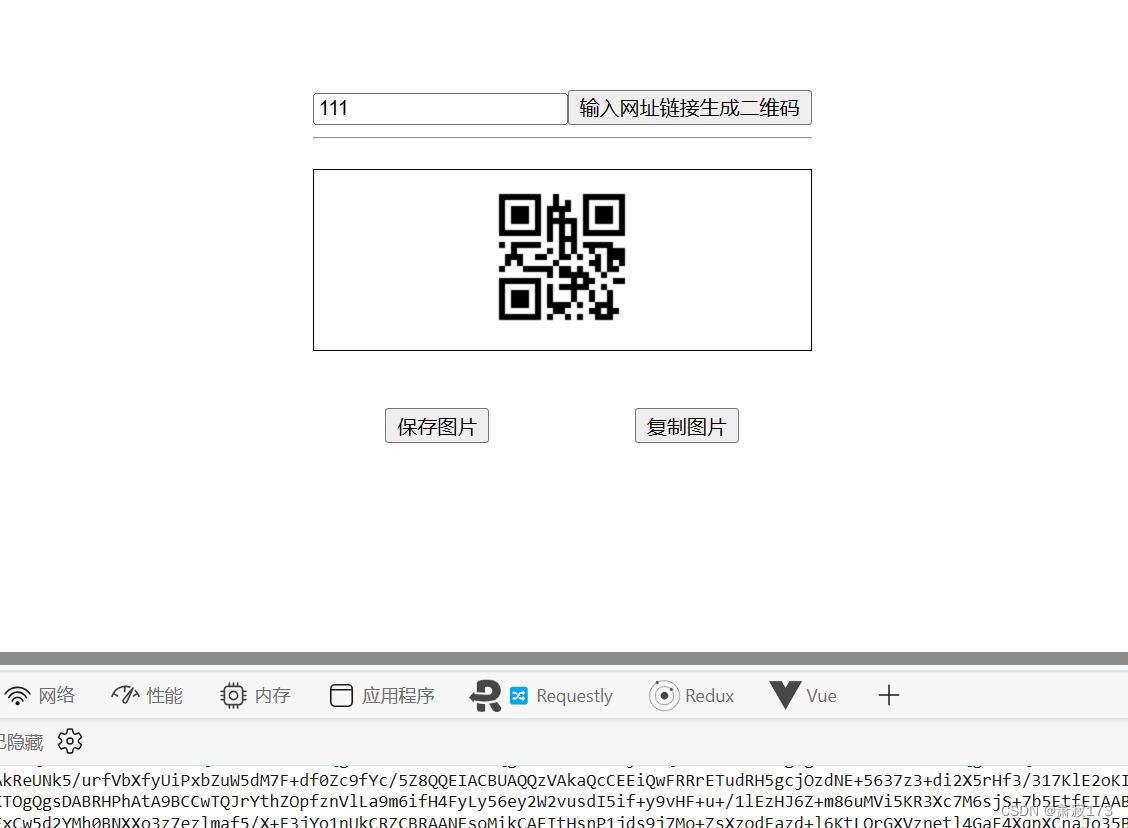
vue2实现生成二维码和复制保存图片功能(复制的同时会给图片加文字)
<template><divstyle"display: flex;justify-content: center;align-items: center;width: 100vw;height: 100vh;"><div><!-- 生成二维码按钮和输入二维码的输入框 --><input v-model"url" placeholder"输入链接" ty…...

Redis之字符串类型深入之SDS底层结构
作为一名程序员不可能不知道redis 知道redis不可能不知道redis的字符串 如果你真的熟悉redis不能不知道sds, 我们探究一下redis字符串的底层结构 sds翻译过来就是动态扩容(Simple Dynamic String)、先看一下最早版本redis的sds结构体 struct sdshdr{int len; //记录数组中…...

Cesium 3dTileset 支持 uv 和 纹理贴图
原理: 使用自定义shader实现uv自动计算 贴图效果: uv效果:...

C++可变参数模板中的省略号
看可变参数模板代码时常会遇到省略号的使用,这类奇特的“...”出现位置还不固定,容易引起困惑。C最近一直不用都快废了,在此想对省略号的使用做个简单归纳以提醒自己。可变参数模板以两种方式使用省略号。 在参数名称的左侧,表示“…...
uni-ui 使用uni-icons有些图标显示不出来,如down,up图标
问题描述 我使用的是uni创建时勾选的uni-ui模板,一次偶然机会发现down图标显示不出,left,right等其他图标又可以。 最后发现使用uni-icons不是最新版本导致的,使用模板生成的icons是1.3.5版本,我在插件市场找到的是2.0…...

动态增删表格
期望目标:实现一个能通过按钮来动态增加表格栏,每次能添加一行,每行末尾有一个删减按钮。 <el-button type"text" class"primary"click"addMember()">添加</el-button> <el-table:data"m…...

Java-(乘法表之后)增强for循环
这里我们先做个了解,之后我会在数组中进行详细介绍Java5引入了一种主要用于数组或集合的增强型for循环Java增强型for循环语法格式如下 For(声明语句:表达式){ //代码语句 } 声明语句:声明新的局部变量,该变量的类型…...

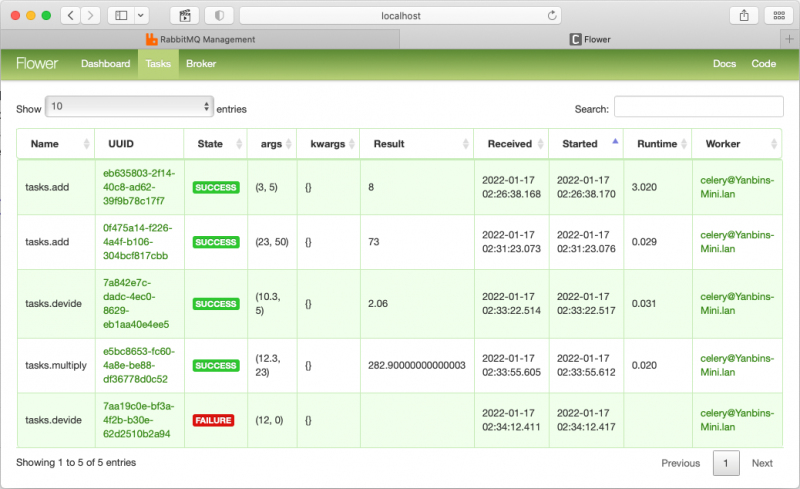
Celery(分布式任务队列)入门学习笔记
Celery 的简单介绍 用 Celery 官方的介绍:它是一个分布式任务队列; 简单,灵活,可靠的处理大量消息的分布式系统; 它专注于实时处理,并支持任务调度。 Celery 如果使用 RabbitMQ 作为消息系统的话,整个应用体系就是下…...

【网络】tcp协议如何保证可靠性
TCP(Transmission Control Protocol)是一种面向连接的、可靠的传输层协议,为网络通信提供了可靠性和连接稳定性。本文将详细介绍 TCP 协议如何保证数据的可靠传输和连接的稳定性,并分析其优缺点。 可靠性保证 序号和确认机制&…...

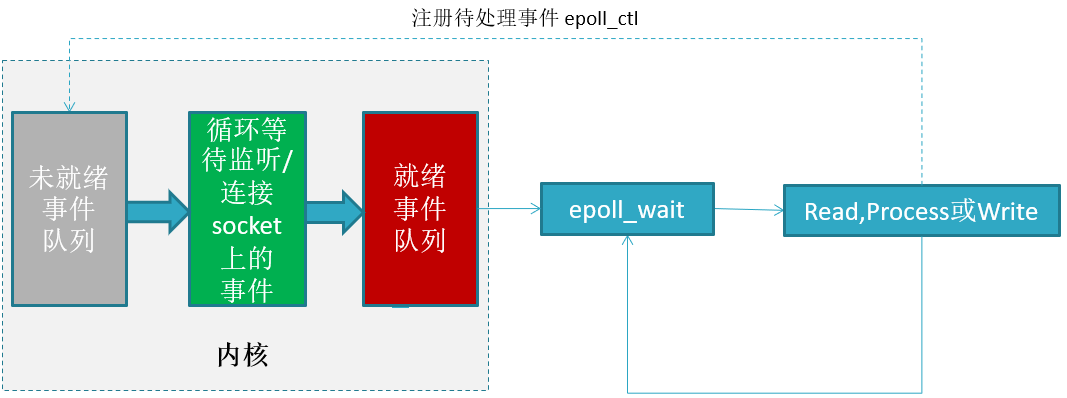
select,poll,epoll
在 Linux Socket 服务器短编程时,为了处理大量客户的连接请求,需要使用非阻塞I/O和复用,select,poll 和 epoll 是 Linux API 提供的I/O复用方式。 \selectpollepoll操作方式遍历遍历回调底层实现数组链表哈希表IO效率每次调用都进…...

【48天笔试强训】day18
题目1 描述 有一种兔子,从出生后第3个月起每个月都生一只兔子,小兔子长到第三个月后每个月又生一只兔子。 例子:假设一只兔子第3个月出生,那么它第5个月开始会每个月生一只兔子。 一月的时候有一只兔子,假如兔子都…...

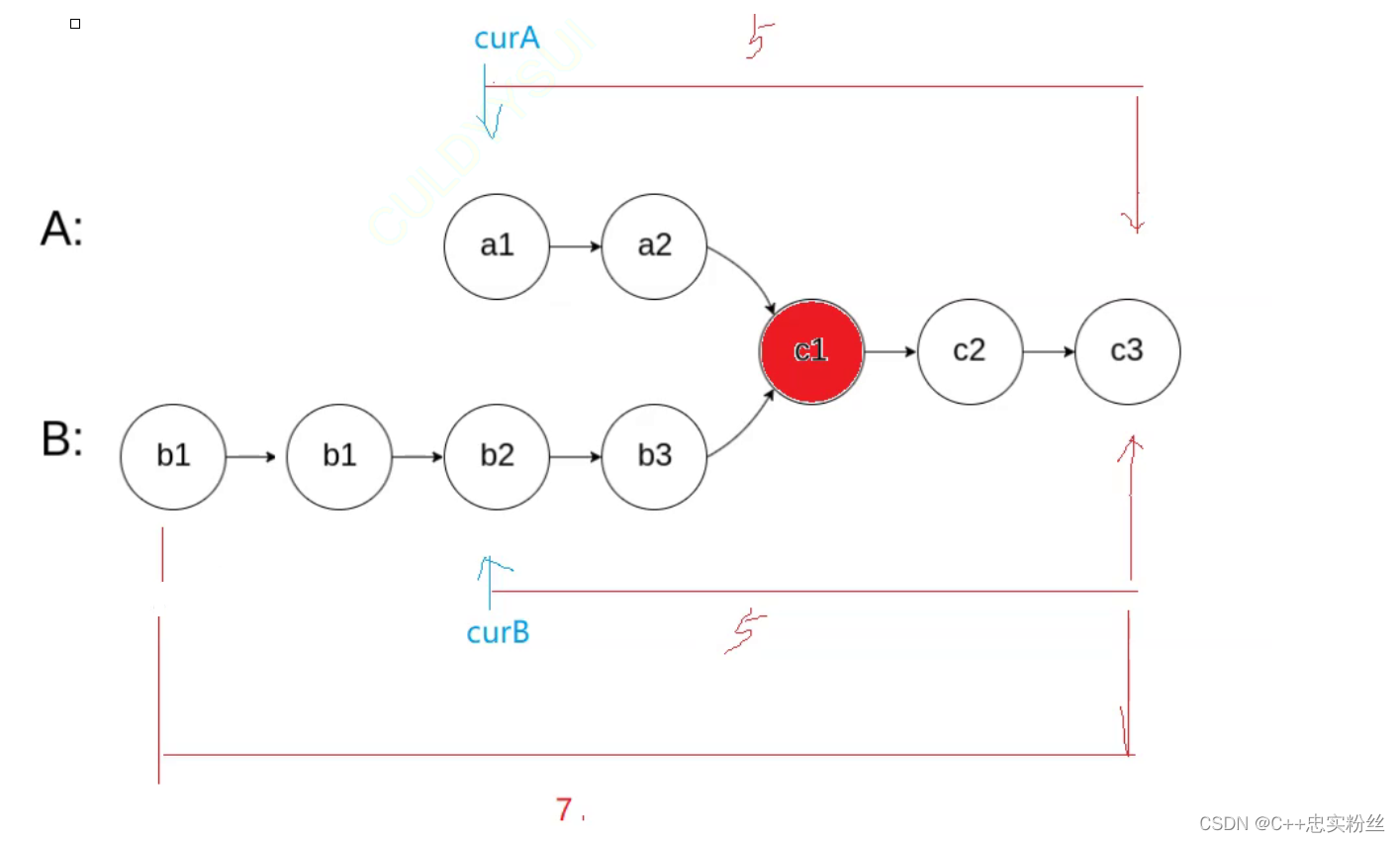
链表经典面试题01
目录 引言 面试题01:返回倒数第k个节点 题目描述: 思路分析: 代码展示: 面试题02:链表的回文结构 题目描述: 描述 思路分析: 代码展示: 面试题03:相交链表 题目描述: 思路分析: 代码展示: 小结: 引言 这次的题均来自力扣和牛客有关链表的经典面试题,代码只会展示…...

基于java的CRM客户关系管理系统的设计与实现(论文 + 源码 )
【免费】基于Java的CRM客户关系管理系统的设计和实现.zip资源-CSDN文库https://download.csdn.net/download/JW_559/89273409 基于Java的CRM客户关系管理系统的设计与实现 摘 要 随着互联网的高速发展,市场经济的信息化,让企业之间的竞争变得࿰…...

【动态规划-最长上升子序列模型part2】:拦截导弹、导弹防御系统、最长公共上升子序列【已更新完成】
1、拦截导弹 某国为了防御敌国的导弹袭击,发展出一种导弹拦截系统。 但是这种导弹拦截系统有一个缺陷:虽然它的第一发炮弹能够到达任意的高度,但是以后每一发炮弹都不能高于前一发的高度。 某天,雷达捕捉到敌国的导弹来袭。 由于…...

Spring 如何解决 Bean 循环依赖
循环依赖解释 bean A 属性注入时依赖bean B ,并且bean B属性注入时也依赖bean A ,造成 bean A 和bean B 都无法完成初始化问题,形成了闭环。 注意 项目中存在Bean的循环依赖,是Bean对象职责划分不明确、代码质量不高的表现&#…...

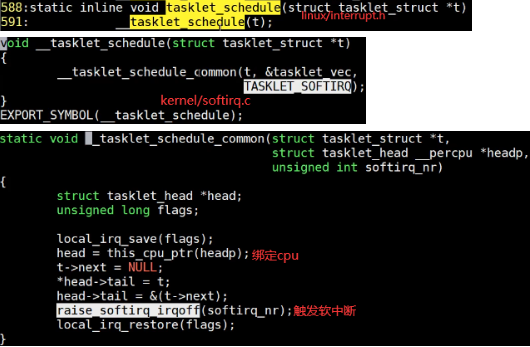
【driver4】锁,错误码,休眠唤醒,中断,虚拟内存,tasklet
文章目录 1.互斥锁和自旋锁选择:自旋锁(开销少)的自旋时间和被锁住的代码执行时间成正比关系2.linux错误码:64位系统内核空间最后一页地址为0xfffffffffffff000~0xffffffffffffffff,这段地址是被保留的,如果…...

python之 函数相关知识解析
01 函数的注释与嵌套 1.函数的注释 函数的注释与普通注释的区别:用来说明当前函数的参数含义 param 参数名: 参数的注释信息 return: 函数的返回值 例如: def fun1(name):""":param name: 参数的注释信息:return: 函数的返回值"…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

2025年低延迟业务DDoS防护全攻略:高可用架构与实战方案
一、延迟敏感行业面临的DDoS攻击新挑战 2025年,金融交易、实时竞技游戏、工业物联网等低延迟业务成为DDoS攻击的首要目标。攻击呈现三大特征: AI驱动的自适应攻击:攻击流量模拟真实用户行为,差异率低至0.5%,传统规则引…...
