React 之 Effect与事件(event)(八)
Effect(useEffect Hook)
在React中,Effect(或者更具体地说,useEffect Hook)是一个特殊的函数,它允许你在函数组件中执行副作用操作。这些副作用操作可能包括数据获取、手动更改DOM、订阅或取消订阅事件、或者执行任何在渲染过程中不需要执行但需要在组件的生命周期中某个点执行的操作。
相当于vue中的watch
useEffect 的工作原理:
当你传入一个函数给 useEffect 时,React会在每次组件渲染后(包括组件的首次渲染)调用这个函数。但请注意,它并不会阻塞浏览器更新屏幕,因此你的应用看起来仍然是响应式的。
事件(event)
事件(event)在Web开发中是一个非常重要的概念。它们是由用户或浏览器与页面交互时触发的,例如点击按钮、滚动页面、提交表单等。事件处理器(event handler)是处理这些事件的函数,你可以在事件处理器中执行特定的操作,例如更新状态、导航到新的页面等。
useEffect 和事件之间的主要区别:
- 触发方式:useEffect 是在组件渲染后自动调用的,而事件是由用户或浏览器与页面交互时触发的。
- 用途:useEffect 主要用于执行副作用操作,如数据获取、DOM操作等。而事件则主要用于响应用户或浏览器的交互。
- 依赖:useEffect 可以依赖于组件的props和state,并且可以在每次这些依赖项更改时重新运行。而事件处理器通常只依赖于触发事件的特定上下文。
- 异步性:虽然两者都可以是异步的(例如,你可以在 useEffect 中使用异步函数,或者在事件处理器中调用异步函数),但 useEffect 的设计允许你更容易地处理异步副作用,如数据获取。
- 生命周期:在类组件中,useEffect 可以看作是 componentDidMount、componentDidUpdate 和 componentWillUnmount 这三个生命周期方法的组合。而事件则与这些生命周期方法没有直接关联。
- 取消:useEffect 允许你返回一个清理函数,这个函数会在下次 useEffect 运行之前被调用,或者当组件卸载时被调用。这可以用于取消订阅、清理DOM更改等。而事件没有直接的“取消”机制,但你可以通过移除事件监听器来停止监听特定事件。
Effect(useEffect Hook)代码栗子:
useEffect 相当于vue中的watch。
import React, { useState, useEffect } from 'react'; function ExampleComponent() { const [count, setCount] = useState(0); // 使用 useEffect 在组件挂载后打印一条消息,并在每次更新后更新文档标题 useEffect(() => { // 组件首次渲染和每次更新后都会执行的代码 console.log('Component did mount or update'); // 使用浏览器API更新页面标题 document.title = `You clicked ${count} times`; // 返回一个函数,该函数会在组件卸载或下次执行effect之前调用 return () => { // 清理函数,用于清除副作用 console.log('Component will unmount'); }; }, [count]); // 第二个参数是依赖项数组,如果count发生变化,则effect会重新运行 //如果我们没有传递依赖项数组(即只写useEffect(() => {...})),那么每次组件渲染时,useEffect都会执行。同时,当组件卸载时,清理函数会被执行。// 一个函数,用于在点击按钮时增加计数 const handleClick = () => { setCount(count + 1); }; return ( <div> <p>You clicked {count} times</p> <button onClick={handleClick}>Click me</button> </div> );
} export default ExampleComponent;
相关文章:
(八))
React 之 Effect与事件(event)(八)
Effect(useEffect Hook) 在React中,Effect(或者更具体地说,useEffect Hook)是一个特殊的函数,它允许你在函数组件中执行副作用操作。这些副作用操作可能包括数据获取、手动更改DOM、订阅或取消订…...

网卡的了解
什么是网卡_csdn网卡是什么-CSDN博客 MAC地址:48位串行号(独一无二) 2^48281 474 976 710 656 10位:10亿 5位:1万 15位:10万亿 网卡就是网络适配器 设置--->网络和Internet--->高级网络设置--->硬…...

SSM框架目录
ssm 知识相关目录主要参考尚硅谷 赵伟风老师的视屏,参考链接为 SSM视频_ SSM技术视频_SSM视频教程_尚硅谷 【注意】有些图片为了简便,所以就直接使用了视屏分析。 1、SSM框架相关知识 SpringFramework 基本概念 链接:SpringFramework 基本…...

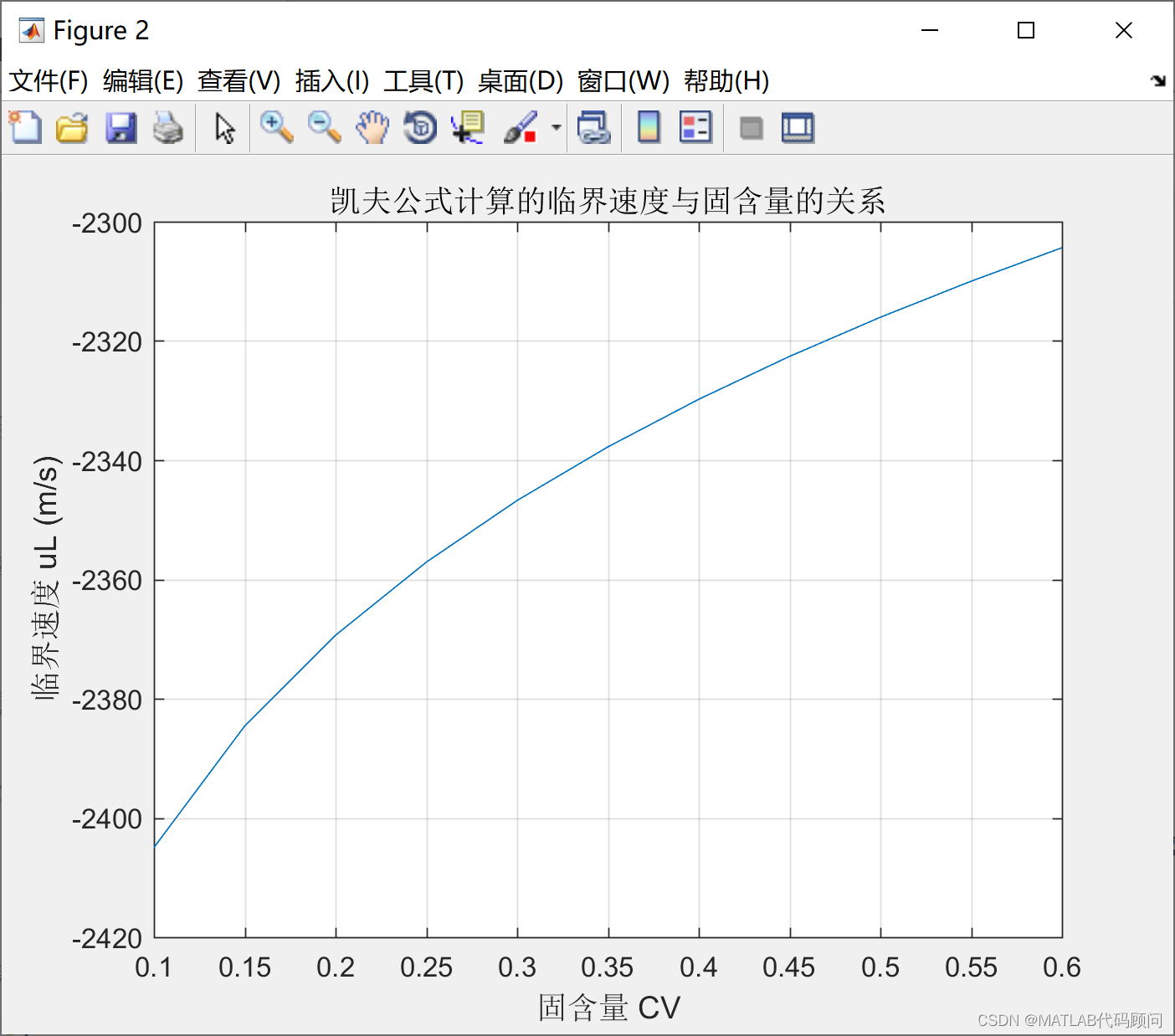
MATLAB实现杜拉德公式和凯夫公式的计算固液混合料浆临界流速
MATLAB实现杜拉德公式和凯夫公式的计算固液混合料浆临界流速: 杜拉德公式是用来计算非均质固液混合料浆在输送管中的临界速度的公式,具体形式为: uL FL (2gD / (ρ0 - ρ1))^(1/2) 其中: uL:表示料浆的临界速度,…...

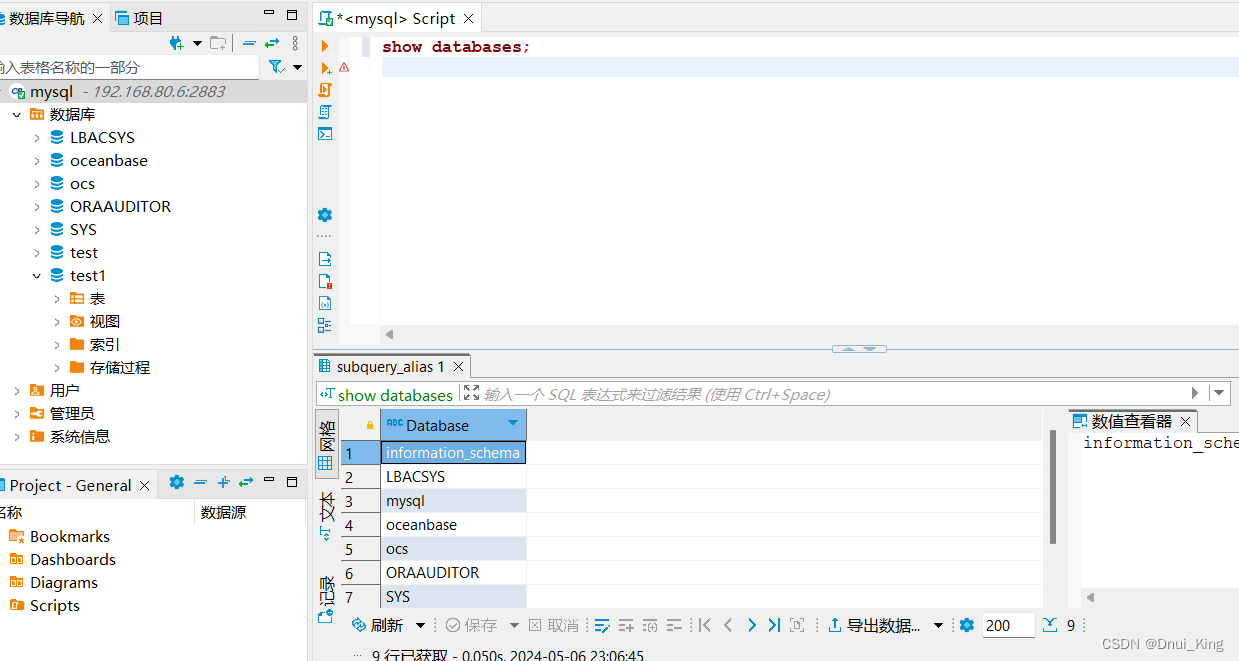
Oceanbase all-in-one单机版部署,通过MySQL客户端连接OB租户,DBEAVER 客户端连接MySQL租户。
一.Oceanbase all-in-one单机版部署 1.修改资源限制。 vim /etc/security/limits.conf root soft nofile 655350 root hard nofile 655350 * soft nofile 655350 * hard nofile 655350 * soft stack unlimited * hard stack unlimited * soft nproc 655360 * hard nproc 6553…...

【DevOps】玩转 Google Cloud:项目切换与 K8s 集群访问
本篇博文将带您深入了解 Google Cloud Platform (GCP) 项目管理和 Kubernetes 集群访问的实用技巧。无论您是 GCP 新手还是经验丰富的云端开发者,都能从中获益匪浅。 目录 一、查看 Google Cloud 项目列表 方法一:使用 gcloud 命令行工具 方法二...

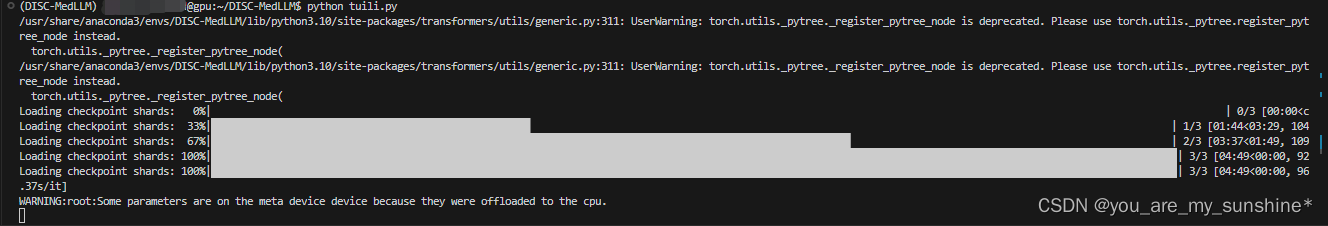
大模型_DISC-MedLLM基于Baichuan-13B-Base医疗健康对话
文章目录 DISC-MedLLM介绍概述数据集部署推理流程 DISC-MedLLM 介绍 DISC-MedLLM 是一个专门针对医疗健康对话式场景而设计的医疗领域大模型,由复旦大学数据智能与社会计算实验室 (Fudan-DISC) 开发并开源。 该项目包含下列开源资源: DISC-Med-SFT 数据集 (不包…...

开源模型 Prometheus 2 能够评估其他语言模型,其效果几乎与 GPT-4 相当
每周跟踪AI热点新闻动向和震撼发展 想要探索生成式人工智能的前沿进展吗?订阅我们的简报,深入解析最新的技术突破、实际应用案例和未来的趋势。与全球数同行一同,从行业内部的深度分析和实用指南中受益。不要错过这个机会,成为AI领…...

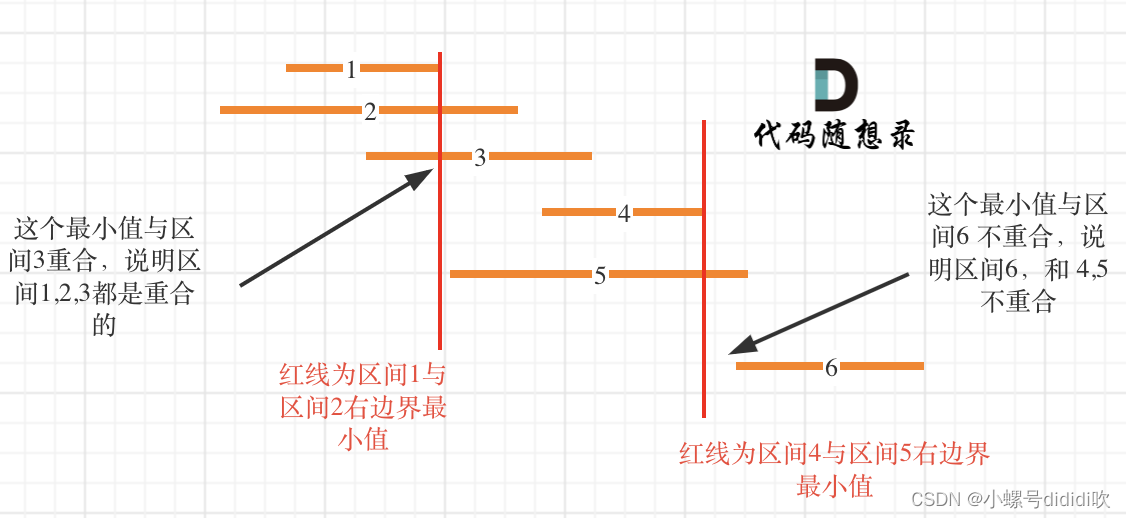
【Java】HOT100 贪心算法
目录 理论基础 一、简单贪心 LeetCode455:分发饼干 二、中等贪心 2.1 序列问题 LeetCode376:摆动序列 2.2 贪心股票问题 LeetCode121:买卖股票的最佳时机 LeetCode121:买卖股票的最佳时机ii 2.3 两个维度权衡问题 LeetCode135&…...

绝地求生:PUBG杜卡迪联名进入倒计时3天!
大家好,我是闲游盒。 杜卡迪联名已经进入倒计时3天!喜欢的朋友要注意结束时间可千万别错过! 杜卡迪6色车辆 随着五一小长假的结束,本次混沌漫彩通行证也即将结束,本次通行证31级之后没升1级可额外领取1500BP和挑战者纪…...

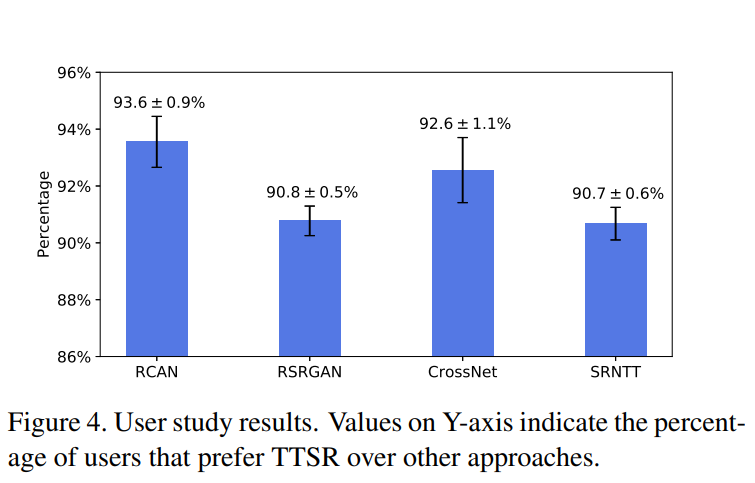
【论文阅读】Learning Texture Transformer Network for Image Super-Resolution
Learning Texture Transformer Network for Image Super-Resolution 论文地址Abstract1. 简介2.相关工作2.1单图像超分辨率2.2 Reference-based Image Super-Resolution 3. 方法3.1. Texture TransformerLearnable Texture Extractor 可学习的纹理提取器。Relevance Embedding.…...

读字库写FM24C04
/*PCB机板增加读写24C64函数PAST 2017 12 26 08:10 CODE 7382*/ /*按11键进入手动选择,按12键进入参数设定界面 按1存1 2存2 3存3 15存0 16存1236 17读EEPROM显示正确 L1008 13775061792 ******/ #include <reg52.h>…...

boost::asio::ip::tcp::socket set_option
Boost asio 官方教程简介_asio::write-CSDN博客 boost::asio::ip::tcp::socket 是一个用于异步I/O操作的类,它是Boost.Asio库的一部分,专门用于处理TCP套接字。 以下是一个简单的使用 boost::asio::ip::tcp::socket 的例子,这个例子展示了如…...

华为鸿蒙HarmonyOS应用开发者高级认证答案
判断 1只要使用端云一体化的云端资源就需要支付费用(错) 2所有使用Component修饰的自定义组件都支持onPageShow,onBackPress和onPageHide生命周期函数。(错) 3 HarmonyOS应用可以兼容OpenHarmony生态(对…...

ElasticSearch 与 OpenSearch:拉开性能差距
Elasticsearch 与 OpenSearch:扩大性能差距 对于任何依赖快速、准确搜索数据的组织来说,强大、快速且高效的搜索引擎是至关重要的元素。对于开发人员和架构师来说,选择正确的搜索平台可以极大地影响您的组织提供快速且相关结果的能力。在我们…...

Java构造器
构造器 无参构造器有参构造器构造方法VS成员方法总结 概念:也称构造方法、构造函数。作用是构造出来一个类的实例,确保对象得到初始化。 格式: 权限修饰符 类名(无参/有参){ }。 分类: 带参数:有参构造器不带参数&am…...

TiDB系列之:使用TiUP部署TiDB集群最新版本,同时部署TiCDC的详细步骤
TiDB系列之:使用TiUP部署TiDB集群最新版本,同时部署TiCDC的详细步骤 一、部署TiDB集群二、准备环境三、安装 TiUP四、安装TiUP cluster组件五、初始化包含TiCDC的TiDB集群拓扑文件六、检查和修复集群存在的潜在风险七、查看可以安装的tidb版本八、部署 TiDB 集群:九、查看集…...
)
【经典算法】LeetCode 72. 编辑距离(Java/C/Python3/Go实现含注释说明,中等)
题目描述 给定两个单词 word1 和 word2,计算出将 word1 转换成 word2 所使用的最少操作数。 你可以对一个单词进行如下三种操作: 插入一个字符删除一个字符替换一个字符 原题:LeetCode 72 思路及实现 方式一:动态规划 思路…...

webstorm 常用插件
安装插件步骤: 打开软件,文件 -- 设置-- 插件 -- 输入插件名称 -- 安装 代码截图: code screenShots 先选中代码,按 ctrl shift alt a,就可截取选中的代码颜色注释: comments highlighter 对注释的文字改变颜色高亮成对符号: h…...

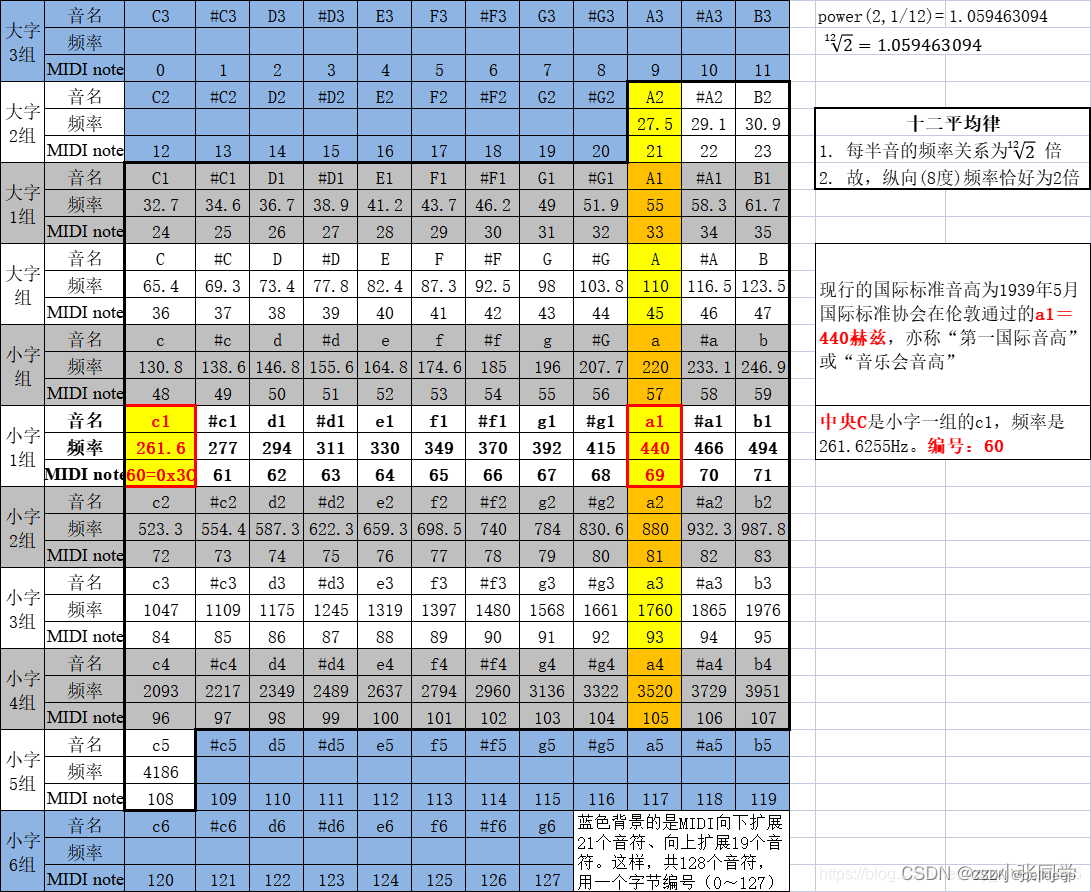
clang:在 Win10 上编译 MIDI 音乐程序(二)
先从 Microsoft C Build Tools - Visual Studio 下载 1.73GB 安装 "Microsoft C Build Tools“ 访问 Swift.org - Download Swift 找到 Windows 10:x86_64 下载 swift-5.10-RELEASE-windows10.exe 大约490MB 建议安装在 D:\Swift\ ,安装后大约占…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...
