Element-UI快速入门:构建优雅的Vue.js应用界面
Element-UI是一套基于Vue.js的组件库,提供了丰富的UI组件和交互效果,帮助开发者快速构建出美观、功能丰富的Web应用界面。本文将介绍如何快速入门Element-UI,并搭建一个简单的示例界面。
步骤一:安装Element-UI
首先,确保你已经创建了一个Vue.js项目。如果还没有,可以使用Vue CLI来创建一个新项目:
vue create my-element-ui-app
然后,进入项目目录并安装Element-UI:
cd my-element-ui-app
npm install element-ui
或者使用yarn:
yarn add element-ui
步骤二:引入Element-UI组件
在Vue.js应用中使用Element-UI非常简单,只需在需要的地方引入所需的组件即可。例如,要在一个页面中使用Button组件,可以这样做:
<template><div><el-button type="primary">这是一个按钮</el-button></div>
</template><script>
import { ElButton } from 'element-ui'export default {components: {ElButton}
}
</script>
这样就在页面上添加了一个主要样式的按钮。
步骤三:自定义主题(可选)
Element-UI提供了丰富的主题定制选项,你可以根据项目的需求定制自己的主题。例如,你可以在src目录下创建一个element-variables.scss文件,并覆盖默认的变量值:
// src/element-variables.scss
$--color-primary: #409eff; // 修改主色
$--color-success: #67c23a; // 修改成功色
$--border-radius-base: 4px; // 修改全局圆角
// 更多变量设置...
然后在项目入口文件(通常是main.js)中引入该文件:
// src/main.js
import 'element-ui/packages/theme-chalk/src/index.scss'
import './element-variables.scss'
步骤四:构建示例页面
接下来,我们来构建一个简单的示例页面,使用Element-UI的一些常用组件:
<template><div><el-input v-model="inputValue" placeholder="请输入内容"></el-input><el-button type="primary" @click="handleClick">提交</el-button><el-alert:title="alertTitle"type="success":closable="false"show-icon>{{ alertMessage }}</el-alert></div>
</template><script>
export default {data() {return {inputValue: '',alertTitle: '提示',alertMessage: ''}},methods: {handleClick() {this.alertMessage = '提交成功!'}}
}
</script>
结语
通过以上简单的步骤,你已经成功入门了Element-UI,并创建了一个基本的Vue.js应用界面。当然,Element-UI还提供了更多的组件和功能,你可以根据项目需要逐步探索和应用。
相关文章:

Element-UI快速入门:构建优雅的Vue.js应用界面
Element-UI是一套基于Vue.js的组件库,提供了丰富的UI组件和交互效果,帮助开发者快速构建出美观、功能丰富的Web应用界面。本文将介绍如何快速入门Element-UI,并搭建一个简单的示例界面。 步骤一:安装Element-UI 首先,…...

Flutter 中的 @immutable:深入解析与最佳实践
在 Flutter 开发中,immutable 注释扮演着至关重要的角色,用于标记不可变类。不可变类顾名思义,其状态一旦创建便不可更改,这与可变类截然不同。后者允许在创建后对实例进行修改。 immutable 的利好 引入不可变类可以带来诸多优势…...

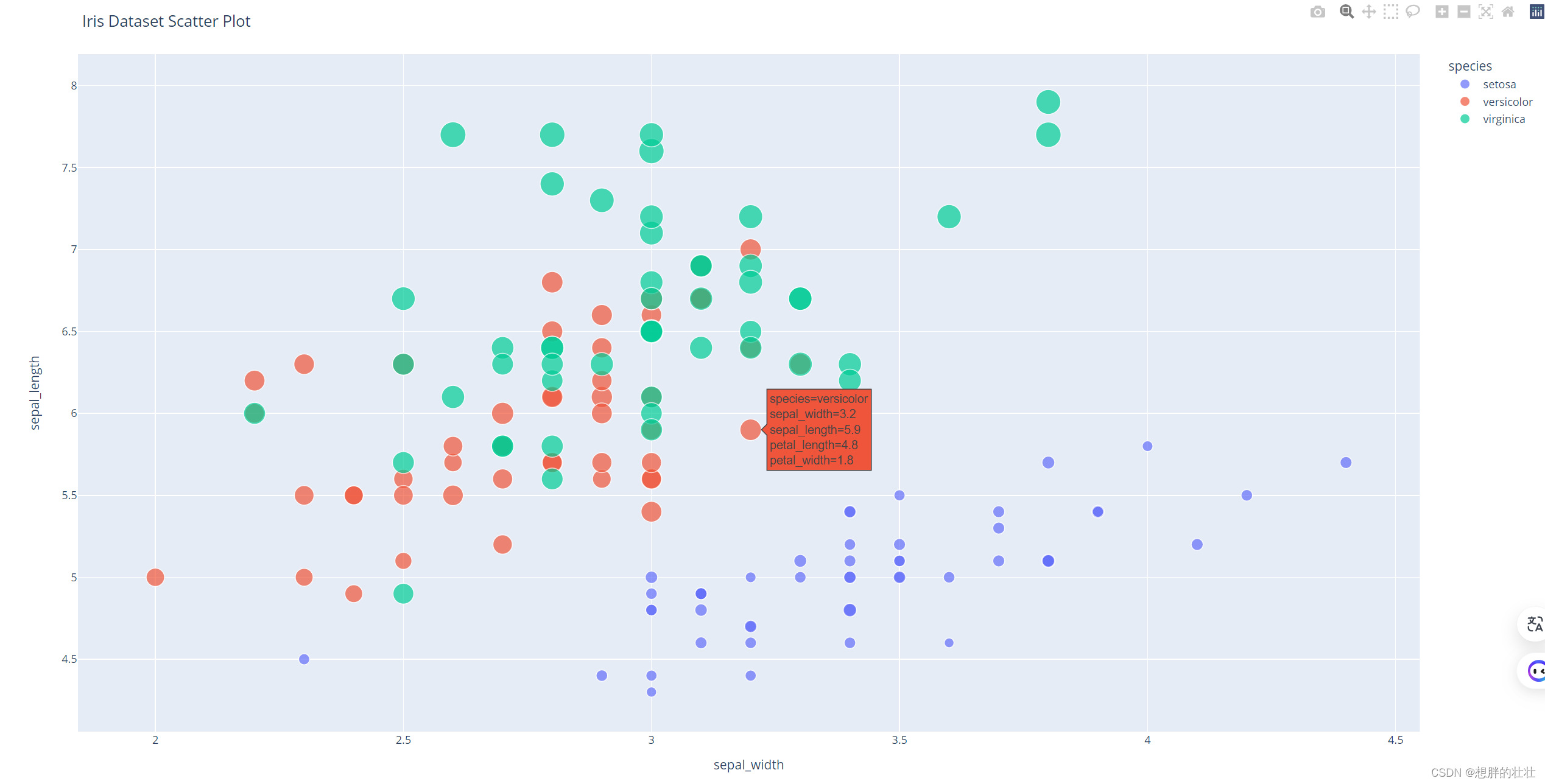
Pandas数据可视化 - Matplotlib、Seaborn、Pandas Plot、Plotly
可视化工具介绍 让我们一起探讨Matplotlib、Seaborn、Pandas Plot和Plotly这四个数据可视化库的优缺点以及各自的适用场景。这有助于你根据不同的需求选择合适的工具。 1. Matplotlib 优点: 功能强大:几乎可以用于绘制任何静态、动画和交互式图表。高度可定制&a…...

人工智能的发展将如何重塑网络安全
微信搜索关注公众号网络研究观,获取更多信息。 人们很容易认为人工智能 (AI) 真正出现是在 2019 年,当时 OpenAI 推出了 ChatGPT 的前身 GPT-2。 但现实却有些不同。人工智能的基础可以追溯到 1950 年,当时数学家艾伦图灵发表了题为“计算机…...

Prometheus+Grafana多方位监控
PrometheusGrafana多方位监控 契机 ⚙ 最近发现火山引擎有托管的Prometheus,可是当前是邀测阶段。并且发现火山云的ECS是自带开机自启的exporter的。刚好需要搭建一套服务器监控,所以研究了一套Prometheus监控,包含linux主机监控nginx监控es监控rabbitM…...

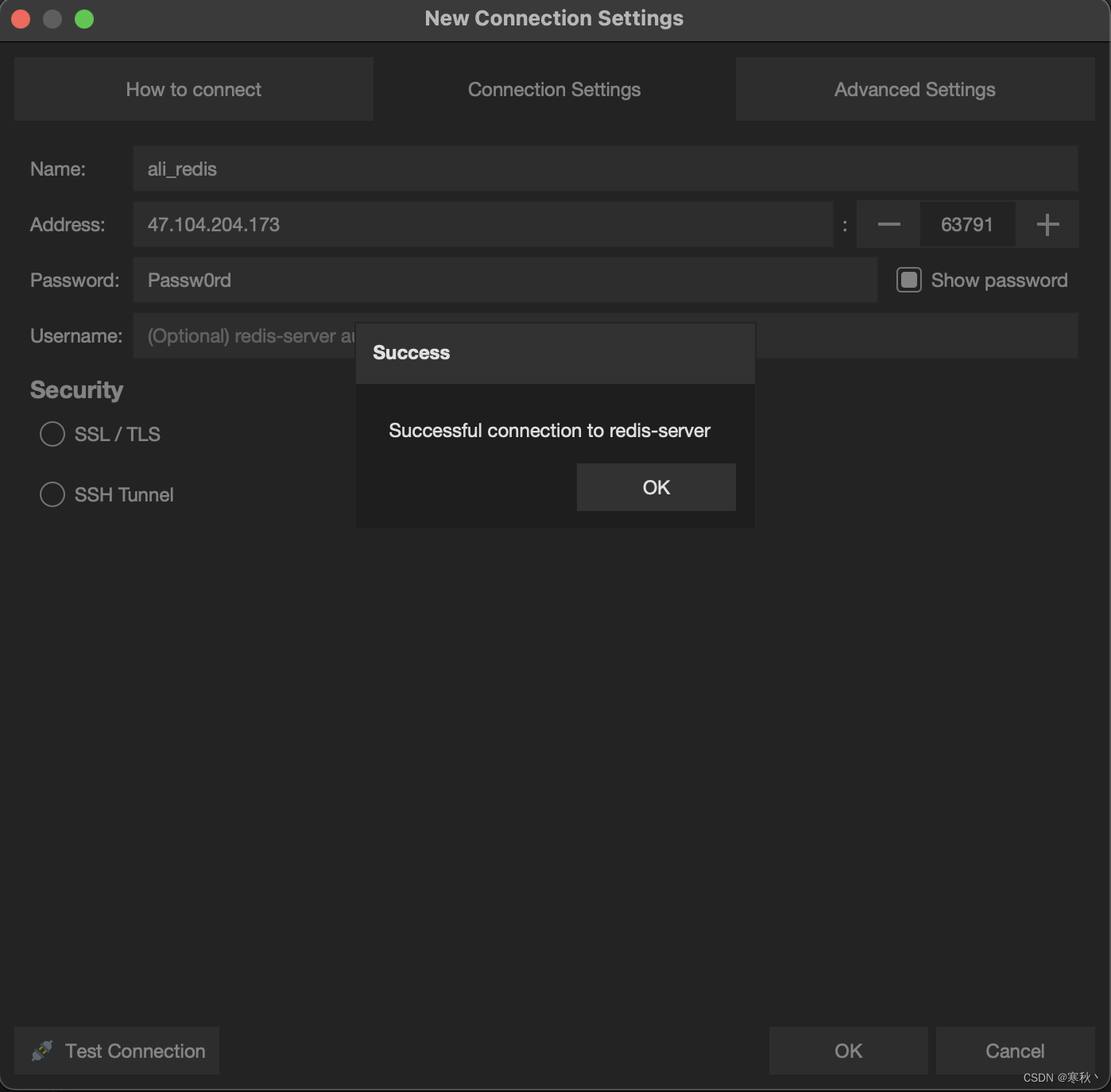
使用Docker安装Redis
大家好,今天给大家分享一下如何使用docker安装Redis,关于docker的安装和常用命令,大家可以参考下面两篇文章,本文中不做过多描述。 Docker在Windows与CentOS上的安装 Docker常用命令 关于Redis的介绍与常用操作可以参考&#x…...
(八))
React 之 Effect与事件(event)(八)
Effect(useEffect Hook) 在React中,Effect(或者更具体地说,useEffect Hook)是一个特殊的函数,它允许你在函数组件中执行副作用操作。这些副作用操作可能包括数据获取、手动更改DOM、订阅或取消订…...

网卡的了解
什么是网卡_csdn网卡是什么-CSDN博客 MAC地址:48位串行号(独一无二) 2^48281 474 976 710 656 10位:10亿 5位:1万 15位:10万亿 网卡就是网络适配器 设置--->网络和Internet--->高级网络设置--->硬…...

SSM框架目录
ssm 知识相关目录主要参考尚硅谷 赵伟风老师的视屏,参考链接为 SSM视频_ SSM技术视频_SSM视频教程_尚硅谷 【注意】有些图片为了简便,所以就直接使用了视屏分析。 1、SSM框架相关知识 SpringFramework 基本概念 链接:SpringFramework 基本…...

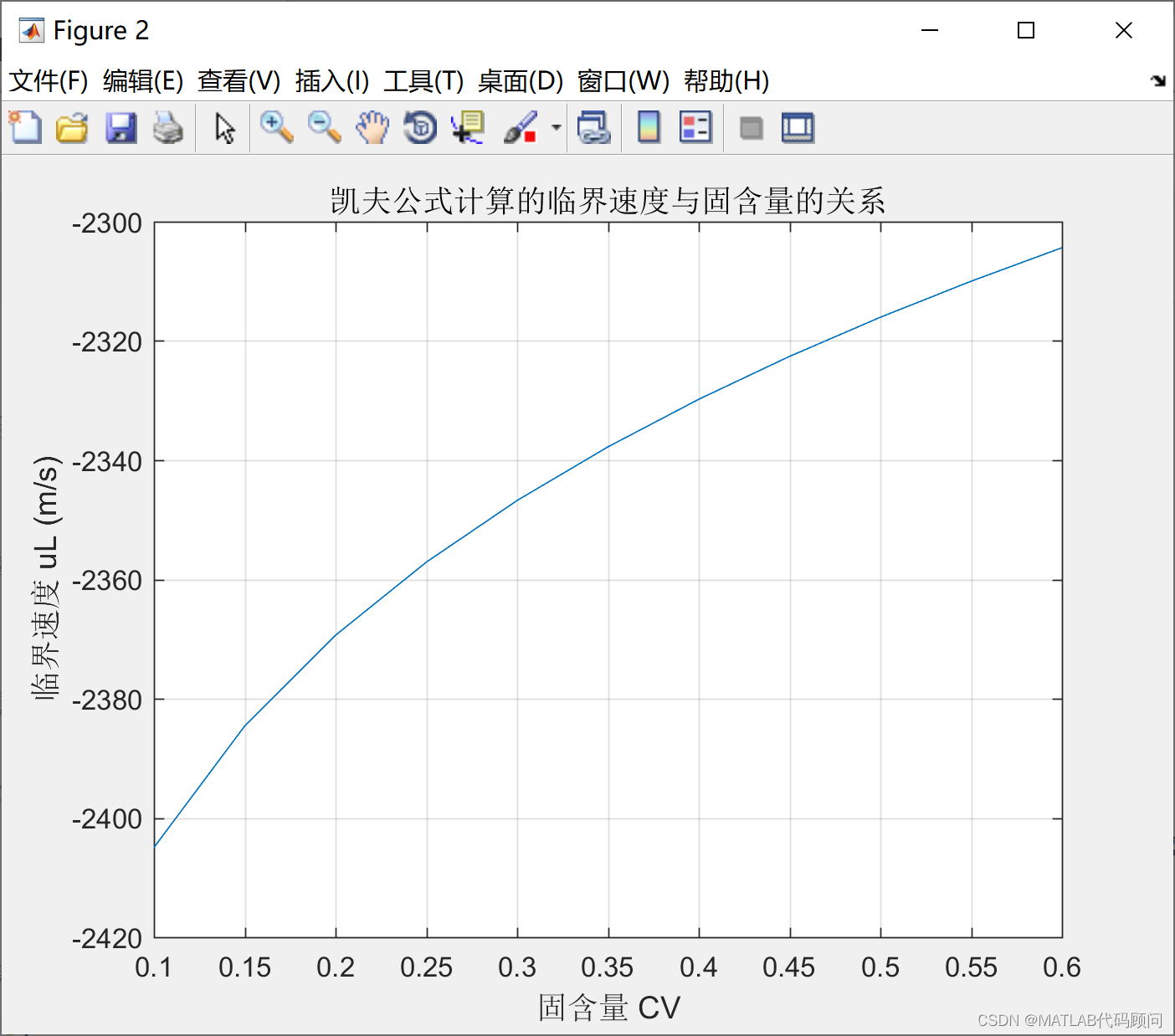
MATLAB实现杜拉德公式和凯夫公式的计算固液混合料浆临界流速
MATLAB实现杜拉德公式和凯夫公式的计算固液混合料浆临界流速: 杜拉德公式是用来计算非均质固液混合料浆在输送管中的临界速度的公式,具体形式为: uL FL (2gD / (ρ0 - ρ1))^(1/2) 其中: uL:表示料浆的临界速度,…...

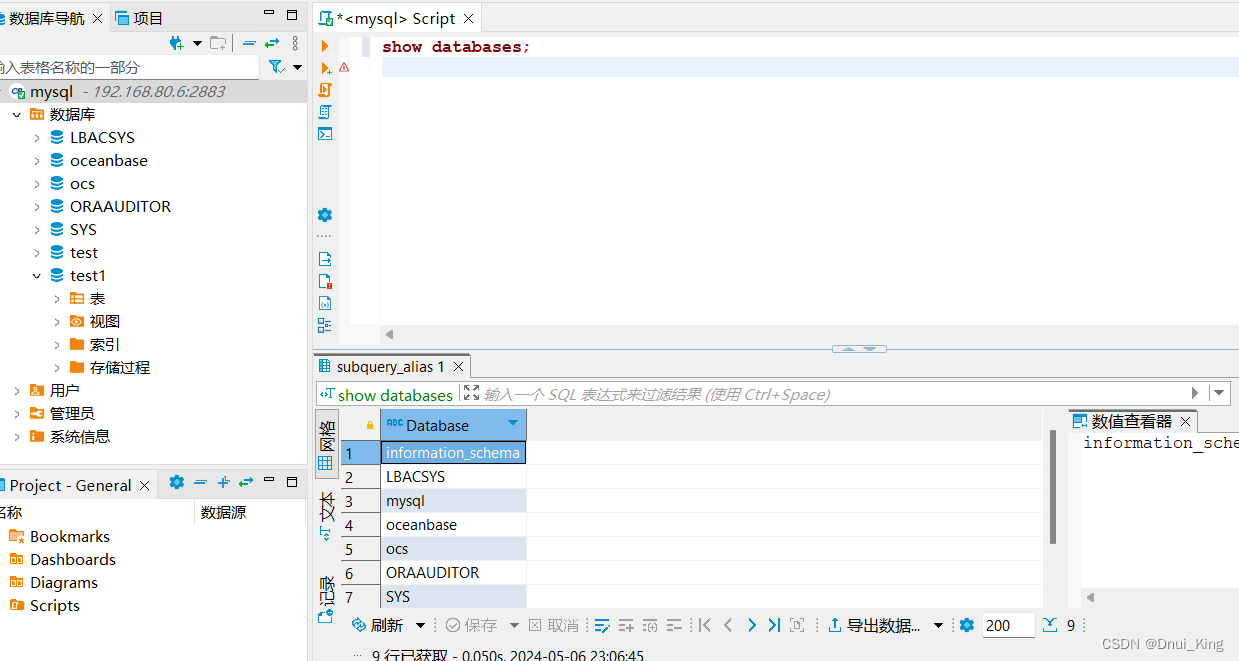
Oceanbase all-in-one单机版部署,通过MySQL客户端连接OB租户,DBEAVER 客户端连接MySQL租户。
一.Oceanbase all-in-one单机版部署 1.修改资源限制。 vim /etc/security/limits.conf root soft nofile 655350 root hard nofile 655350 * soft nofile 655350 * hard nofile 655350 * soft stack unlimited * hard stack unlimited * soft nproc 655360 * hard nproc 6553…...

【DevOps】玩转 Google Cloud:项目切换与 K8s 集群访问
本篇博文将带您深入了解 Google Cloud Platform (GCP) 项目管理和 Kubernetes 集群访问的实用技巧。无论您是 GCP 新手还是经验丰富的云端开发者,都能从中获益匪浅。 目录 一、查看 Google Cloud 项目列表 方法一:使用 gcloud 命令行工具 方法二...

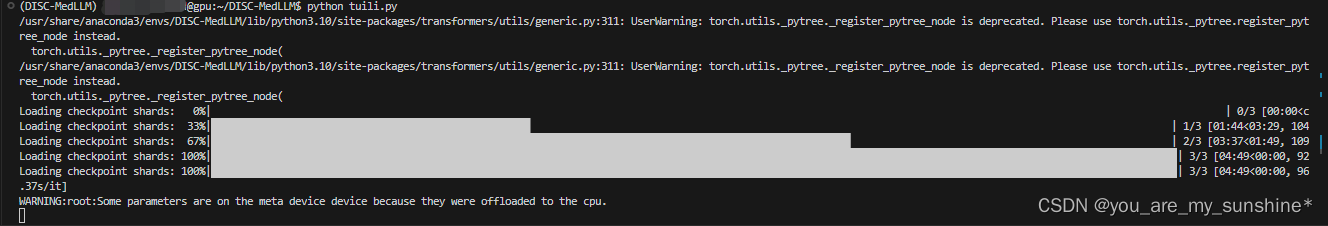
大模型_DISC-MedLLM基于Baichuan-13B-Base医疗健康对话
文章目录 DISC-MedLLM介绍概述数据集部署推理流程 DISC-MedLLM 介绍 DISC-MedLLM 是一个专门针对医疗健康对话式场景而设计的医疗领域大模型,由复旦大学数据智能与社会计算实验室 (Fudan-DISC) 开发并开源。 该项目包含下列开源资源: DISC-Med-SFT 数据集 (不包…...

开源模型 Prometheus 2 能够评估其他语言模型,其效果几乎与 GPT-4 相当
每周跟踪AI热点新闻动向和震撼发展 想要探索生成式人工智能的前沿进展吗?订阅我们的简报,深入解析最新的技术突破、实际应用案例和未来的趋势。与全球数同行一同,从行业内部的深度分析和实用指南中受益。不要错过这个机会,成为AI领…...

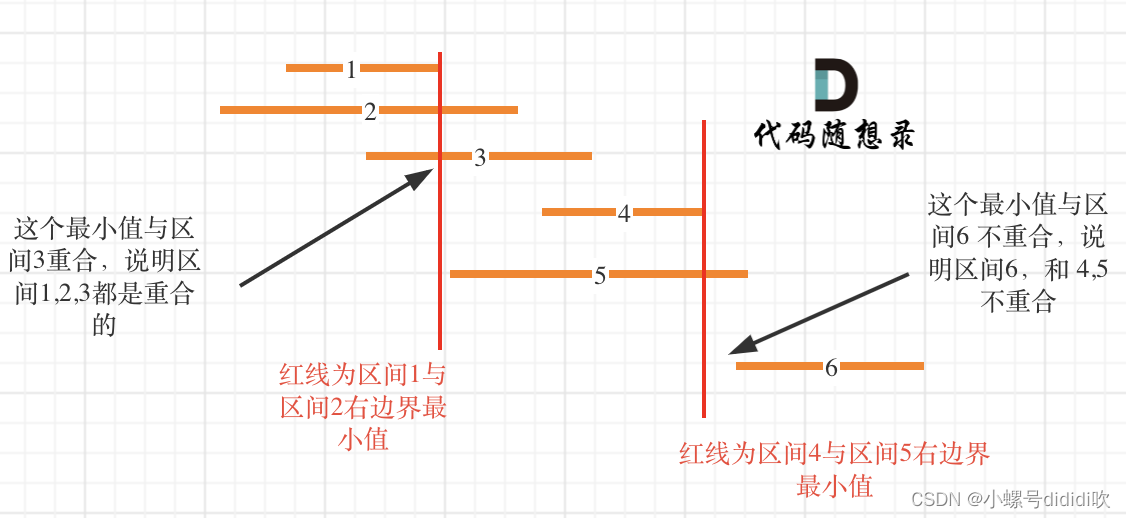
【Java】HOT100 贪心算法
目录 理论基础 一、简单贪心 LeetCode455:分发饼干 二、中等贪心 2.1 序列问题 LeetCode376:摆动序列 2.2 贪心股票问题 LeetCode121:买卖股票的最佳时机 LeetCode121:买卖股票的最佳时机ii 2.3 两个维度权衡问题 LeetCode135&…...

绝地求生:PUBG杜卡迪联名进入倒计时3天!
大家好,我是闲游盒。 杜卡迪联名已经进入倒计时3天!喜欢的朋友要注意结束时间可千万别错过! 杜卡迪6色车辆 随着五一小长假的结束,本次混沌漫彩通行证也即将结束,本次通行证31级之后没升1级可额外领取1500BP和挑战者纪…...

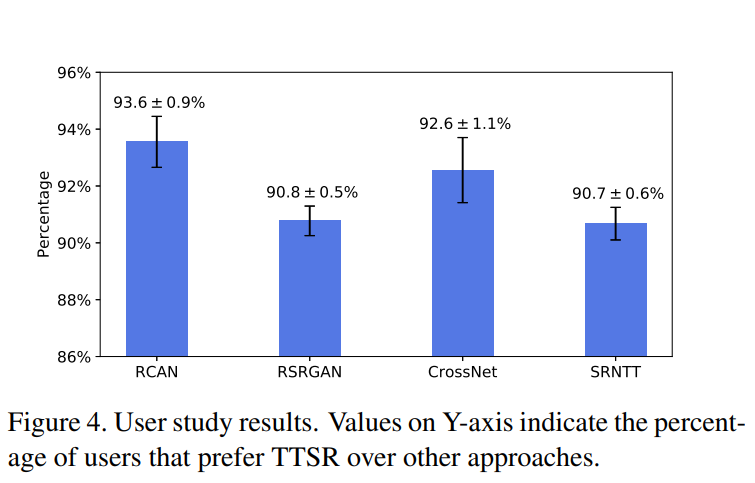
【论文阅读】Learning Texture Transformer Network for Image Super-Resolution
Learning Texture Transformer Network for Image Super-Resolution 论文地址Abstract1. 简介2.相关工作2.1单图像超分辨率2.2 Reference-based Image Super-Resolution 3. 方法3.1. Texture TransformerLearnable Texture Extractor 可学习的纹理提取器。Relevance Embedding.…...

读字库写FM24C04
/*PCB机板增加读写24C64函数PAST 2017 12 26 08:10 CODE 7382*/ /*按11键进入手动选择,按12键进入参数设定界面 按1存1 2存2 3存3 15存0 16存1236 17读EEPROM显示正确 L1008 13775061792 ******/ #include <reg52.h>…...

boost::asio::ip::tcp::socket set_option
Boost asio 官方教程简介_asio::write-CSDN博客 boost::asio::ip::tcp::socket 是一个用于异步I/O操作的类,它是Boost.Asio库的一部分,专门用于处理TCP套接字。 以下是一个简单的使用 boost::asio::ip::tcp::socket 的例子,这个例子展示了如…...

华为鸿蒙HarmonyOS应用开发者高级认证答案
判断 1只要使用端云一体化的云端资源就需要支付费用(错) 2所有使用Component修饰的自定义组件都支持onPageShow,onBackPress和onPageHide生命周期函数。(错) 3 HarmonyOS应用可以兼容OpenHarmony生态(对…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...
