uniapp遍历数组对象的常见方法
在 UniApp 中,遍历数组对象的方法与在普通 JavaScript 中是相同的。UniApp 是一个使用 Vue.js 开发所有前端应用的框架,因此你可以使用 Vue.js 和 JavaScript 的语法来遍历数组对象。
以下是一些常见的遍历数组对象的方法:
- 使用
for循环
let arr = [{ id: 1, name: 'Alice' },{ id: 2, name: 'Bob' },// ...
];for (let i = 0; i < arr.length; i++) {console.log(arr[i].id, arr[i].name);
}
- 使用
for...of循环 (ES6+ 语法)
let arr = [{ id: 1, name: 'Alice' },{ id: 2, name: 'Bob' },// ...
];for (let item of arr) {console.log(item.id, item.name);
}
- 使用
Array.prototype.forEach方法
let arr = [{ id: 1, name: 'Alice' },{ id: 2, name: 'Bob' },// ...
];arr.forEach(item => {console.log(item.id, item.name);
});
- 使用
Array.prototype.map方法 (虽然map通常用于生成新数组,但也可以用于遍历)
let arr = [{ id: 1, name: 'Alice' },{ id: 2, name: 'Bob' },// ...
];arr.map(item => {console.log(item.id, item.name);// 注意:map 会返回一个新数组,但在这里我们只是用它来遍历return null; // 可以返回任何值,但在这个例子中我们不需要新数组
});
- 使用 Vue 的
v-for指令 (在 UniApp 的模板中)
如果你在 UniApp 的模板中需要遍历数组对象,可以使用 v-for 指令:
<template><view><text v-for="(item, index) in arr" :key="index">{{ item.id }} - {{ item.name }}</text></view>
</template><script>
export default {data() {return {arr: [{ id: 1, name: 'Alice' },{ id: 2, name: 'Bob' },// ...]}}
}
</script>
注意:在 Vue 中使用 v-for 时,通常建议提供一个唯一的 :key 绑定,以帮助 Vue 跟踪每个节点的身份,从而重用和重新排序现有元素。在这个例子中,我使用了数组的索引作为键,但在实际应用中,如果可能的话,最好使用唯一的标识符(如 id)作为键。
相关文章:

uniapp遍历数组对象的常见方法
在 UniApp 中,遍历数组对象的方法与在普通 JavaScript 中是相同的。UniApp 是一个使用 Vue.js 开发所有前端应用的框架,因此你可以使用 Vue.js 和 JavaScript 的语法来遍历数组对象。 以下是一些常见的遍历数组对象的方法: 使用 for 循环 …...

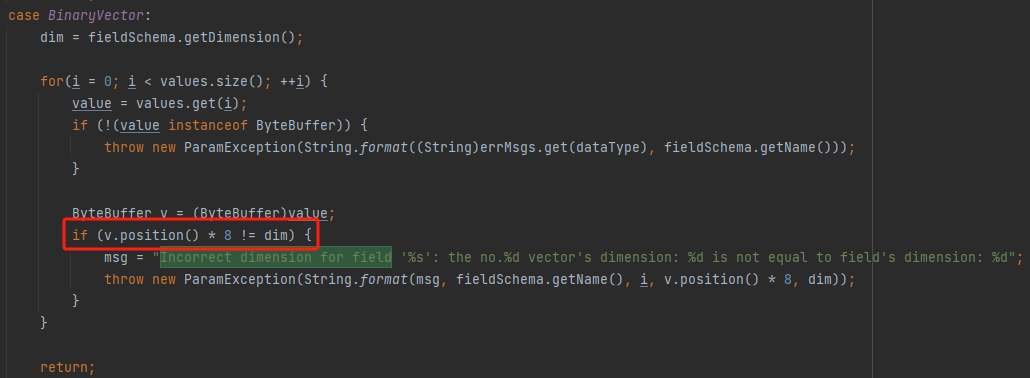
Milvus向量数据库(一)Milvus存储byte[]类型源向量数据
两种路线: 第一种是把byte[]转换为List< float >,然后存储到Milvus的floatVector中第二种是把byte[]转换为ByteBuffer,然后存储到Milvus的BinaryVector中 步骤: 我先用的是第一种,但是在转换float过程中&…...

Jupyter Notebook魔术命令
Jupyter Notebook是一个基于网页的交互式笔记本,支持运行多种编程语言。 Jupyter Notebook 的本质式一个Web应用程序,便于创建和共享文学化程序文档,支持实现代码,数学方程,可视化和markdown。用途包括:数据…...

python基础---生成器
生成器 这个老师的课 这个老师的网页 获取系列有规律但是个数不确定的数据 使用迭代器的时候可以使用一个不会产生异常的迭代器, 实际记录的是生成的数据的方式, 不是实际的数据 使用迭代器的时候这一个规则的改变不方便, 需要加一个专门的方法 还有就是如果需要大量的数据,…...

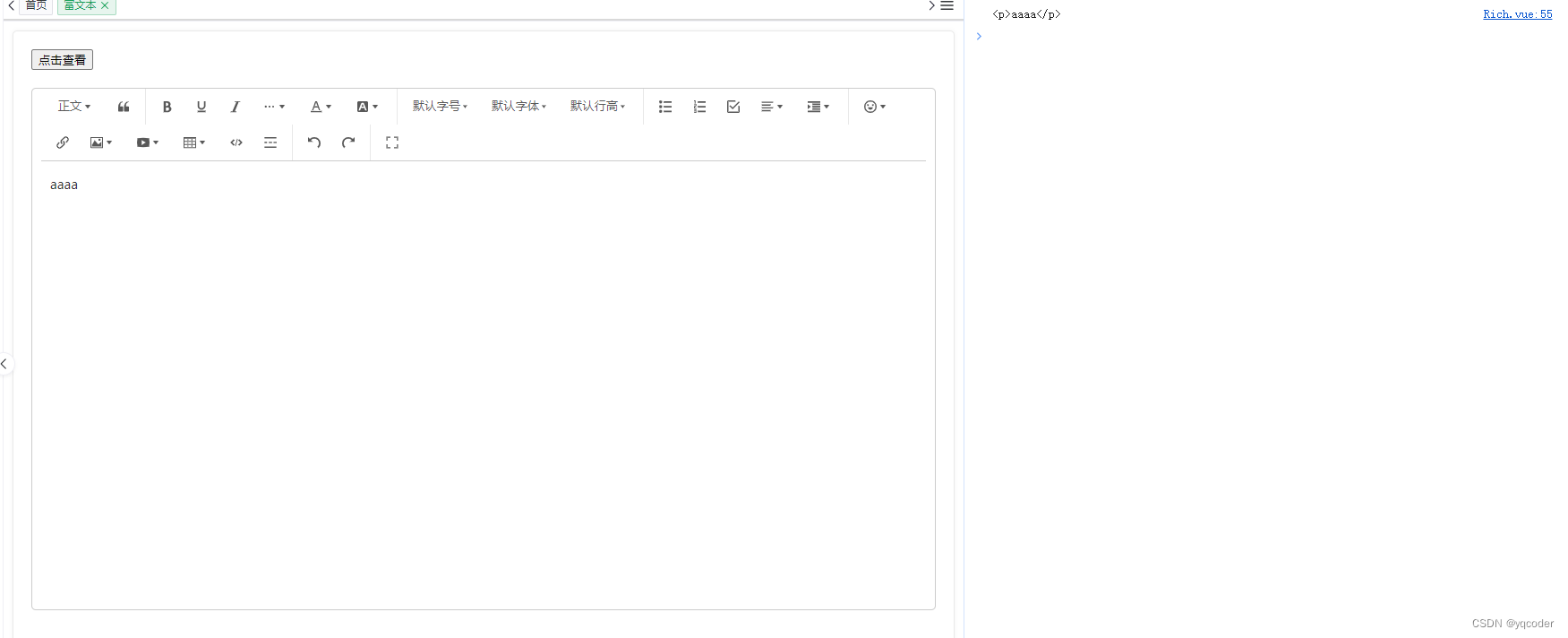
wangEditor 富文本详解
前言:wangEditor 官网 。本文档讲解 wangEditor 在 vue3 中的使用。 一:快速开始 1. 安装 需要安装 wangeditor/editor、wangeditor/editor-for-vuenext 两个依赖 # 安装 editor npm install wangeditor/editor # or yarn add wangeditor/editor # o…...

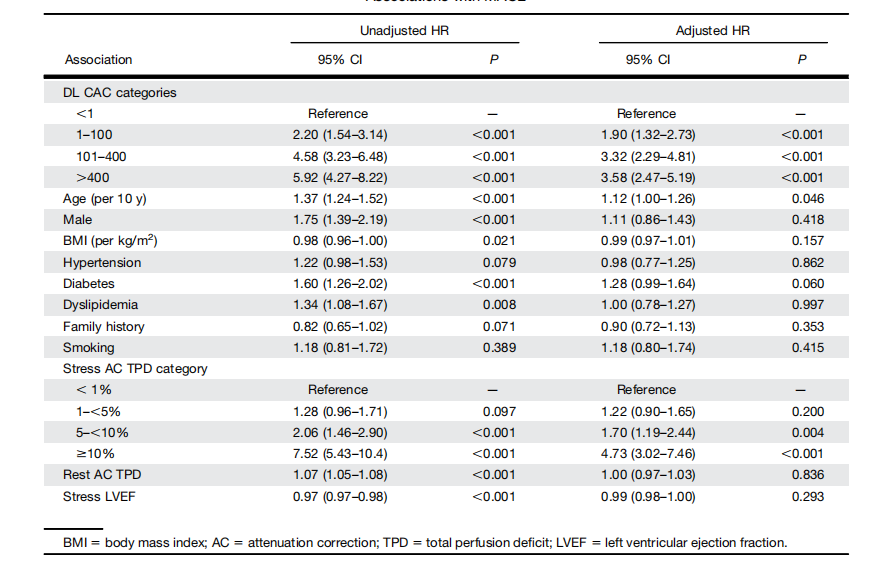
文献速递:深度学习医学影像心脏疾病检测与诊断--从SPECT/CT衰减图中深度学习冠状动脉钙化评分提高了对重大不良心脏事件的预测
Title 题目 Deep Learning Coronary Artery Calcium Scores from SPECT/CT Attenuation Maps Improve Prediction of Major Adverse Cardiac Events 从SPECT/CT衰减图中深度学习冠状动脉钙化评分提高了对重大不良心脏事件的预测 01 文献速递介绍 低剂量非门控CT衰减校正&am…...

Java多线程:常见的线程的创建方法及Thread类详解
目录 一.并发编程相关概念 线程与进程 多线程 Java中线程的状态 二.线程的创建方法 方法一:继承Thread类 方法二:实现Runnable接口 其他方法 三.Thread类详解 Thread常见构造方法 Thread常见属性 Thread常见方法 start() 与 run() sleep(…...

一招搞定生产管理
劳动力成本上升,原材料价格上涨,企业生产成本逐年增加,市场竞争越来越激烈,传统的中小制造企业面临着巨大的挑战。 企业的数字化转型如今成为炙手可热的高频词语,越来越多的中小制造企业已经开始上云,实践SaaS模式的生产管理系统…...

学习CSS3,实现红色心形loading特效
试想一下,如果你的网站在加载过程中,loading图由一个老旧的菊花转动图片,变为一个红色的心形loading特效,那该有多炫酷啊。 目录 实现思路 初始化HTML部分 延迟动画是重点 设定动画效果 完整源代码 最后 实现思路 每个…...

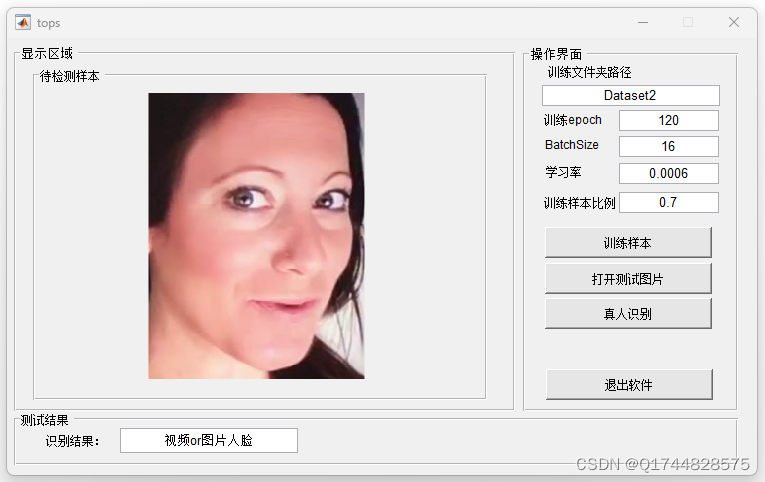
深度学习之基于Matlab神经网络的活体人脸和视频人脸识别系统
欢迎大家点赞、收藏、关注、评论啦 ,由于篇幅有限,只展示了部分核心代码。 文章目录 一项目简介 二、功能三、系统四. 总结 一项目简介 一、项目背景 人脸识别技术作为生物识别技术的一种,近年来得到了广泛的关注和应用。与传统的身份认证方…...

充电桩测试:负载箱的重要性
随着电动汽车的普及,充电桩的需求也在不断增加。为了保证充电桩的安全、稳定和高效运行,对其进行严格的测试是必不可少的。在充电桩测试过程中,负载箱作为一种重要的测试设备,对于评估充电桩的性能和可靠性具有重要意义。 负载箱可…...

贪心算法、Dijkstra和A*类路径搜索算法
系列文章目录 提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加 TODO:写完再整理 文章目录 系列文章目录前言系列文章目录前言1.贪心算法、Dijkstra和A*类路径搜索算法(1)greedy best frist search贪心算法(仅仅考虑启发式代价)1.核心思想2.构造启发式猜…...

Debian是什么?有哪些常用命令
目录 一、Debian是什么? 二、Debian常用命令 三、Debian和CentOS的区别 四、Debian和CentOS的优缺点 五、Debian和CentOS的运用场景 一、Debian是什么? Debian是一种流行的开源Linux操作系统。 Debian是一个以Linux内核为基础的操…...

万兴PDF专家 PDFelement Pro v10.3.8 破姐版!
🧑💻万兴PDF专家 PDFelement Pro v10.3.8 破姐版 (https://docs.qq.com/sheet/DRVVxTHJ3RXJFVHVr)...

Ubuntu22.04 私钥登录
1. 背景 以前一直使用秘钥登录Linux,最近新装了一台Ubuntu 22.04,照旧部署公钥,使用私钥登录,结果SecureCRT 登录没有问题,使用Xshell登录一直报“所选的用户密钥未在远程主机上注册,请再试一次”。然后各种试&#x…...

Java_JVM_JVMs
JVM 官方文档说明文档目录 官方文档 JVM Specification 说明 以Java SE 17为标准 文档目录 2:JVM 结构 class文件数据类型 基本数据类型引用数据类型 运行时数据区 栈帧 其他内容 对象的表示浮点数运算特殊方法 初始化方法【实例、类】多态方法 3ÿ…...

Linux系统编程之基本指令
零、Linux发展史 1、诞生 1991年10月5日,赫尔辛基大学的一名研究生Linus Benedict Torvalds在一个Usenet新闻组 (comp.os.minix)中宣布他编制出了一种类似UNIX的小操作系统,叫Linux。新的操作系统是受到另一个UNIX的小操作系统—…...

[1702]java旅游资源网上填报系统Myeclipse开发mysql数据库web结构java编程计算机网页项目
一、源码特点 java旅游资源网上填报系统是一套完善的java web信息管理系统,对理解JSP java编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为 TOMCAT7.0,Myeclipse8.5开发,数据库为Mysql…...

【Flask 系统教程 3】请求与响应
Flask 是一个灵活而强大的 Web 框架,而请求与响应则是构建 Web 应用的核心组成部分。在本文中,我们将探讨 Flask 中请求与响应的各种用法,包括不同的请求方法、重定向、响应对象、获取查询参数以及文件上传等。 请求 在 Flask 中࿰…...

jsp校园商城派送系统Myeclipse开发mysql数据库web结构java编程计算机网页项目
一、源码特点 JSP 校园商城派送系统 是一套完善的web设计系统,对理解JSP java编程开发语言有帮助,系统具有完整的源代码和数据库,系统采用serlvetdaobean mvc 模式,系统主要采用B/S模式 开发。开发环境为TOMCAT7.0,Myeclipse8.…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...
