js遍历数组将数组中属性名相同的属性值组成新的数组再转化成字符串并换行(js换行和html换行不同)

{label: '告警结果',display:true, html:true,formatter:(row)=>{let list =""if(row.funRes&&row.funRes.length){let propName = 'value'; list= row.funRes.map(obj => {return `<span style="vertical-align: text-top;padding-right: 2px;"><img style="width: 18px;height:18px" src="${obj[propName] ==0?'/img/newpic/icon-green.png':obj[propName] ==-1?'/img/newpic/icon-yellow.png':obj[propName] ==1?'/img/newpic/icon-red.png':obj[propName] ==2?'/img/newpic/noValue.png':""}"></span><span>${obj[propName] ==0?'正常':obj[propName]==-1?'未识别':obj[propName] ==1?'异常':obj[propName] ==2?'无阈值':'--'}</span>`})}return list&&list.length?list.join('\n'):""}}, 如上 会得到这种效果
会得到这种效果
其中row.funRes就是要遍历的数组
value是要找数组中的所有属性名为value的属性值组合成数组
再使用.join转化成字符串原本使用逗号隔开但是这个使用\n去换行(这里的换行是js的换行 也就是在页面中展示时候并没有换行)
于是需要检查元素 在这个元素中使用css去换行
/deep/.el-table .cell{white-space: pre-line;
}相关文章:

js遍历数组将数组中属性名相同的属性值组成新的数组再转化成字符串并换行(js换行和html换行不同)
{label: 告警结果,display:true, html:true,formatter:(row)>{let list ""if(row.funRes&&row.funRes.length){let propName value; list row.funRes.map(obj > {return <span style"vertical-align: text-top;padding-right: 2px;">…...

Ai绘画|如何安装使用秋叶comfyui整合包,手把手详细教程
B 站的秋叶大佬在 1 月份就已经发布了 comfy ui 的整合包。用户将压缩包下载后,能够一键启动 comfy ui。其便利性与之前的 webui 整合包如出一辙。然而在整合包下载完成后,新手或许会遭遇插件以及模型缺失的情况,同时也不清楚该如何运行工作流…...

【React】React-redux多组件间的状态传递
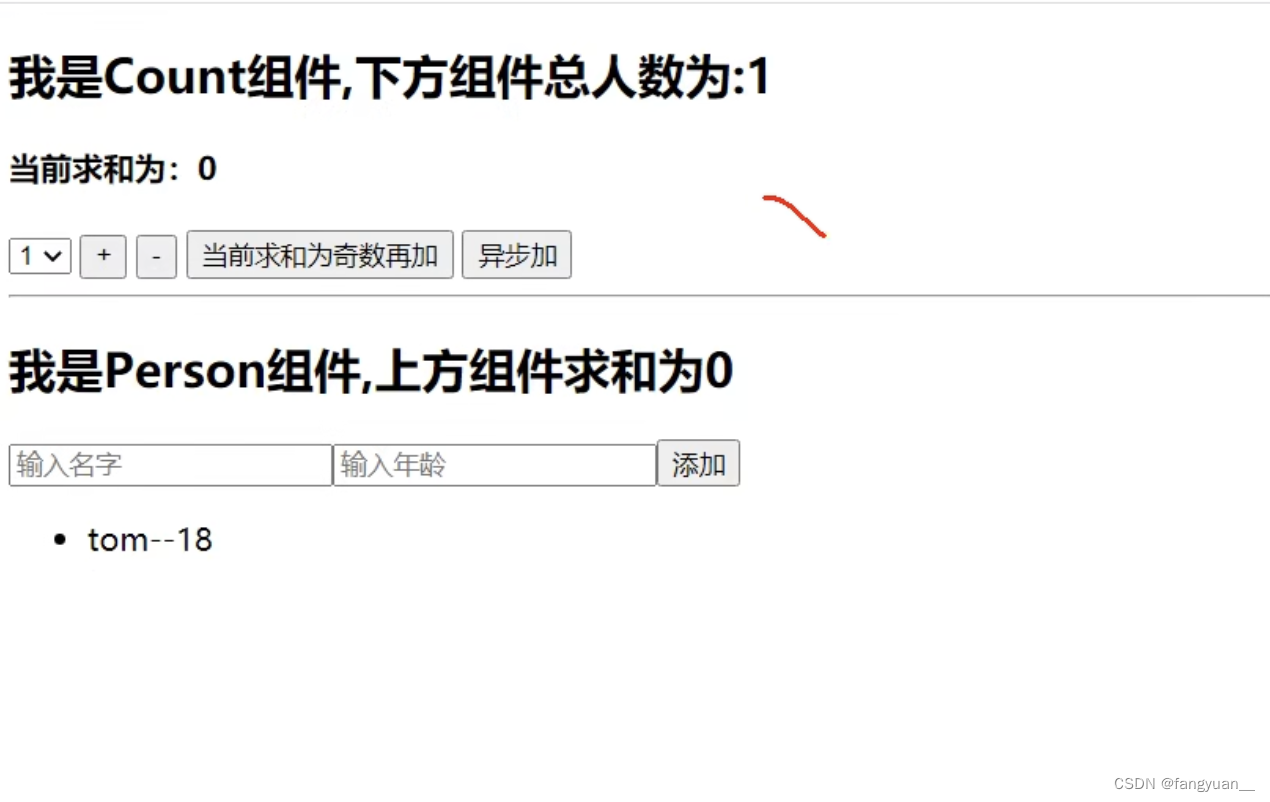
效果(部分完整代码在最底部): 编写 Person 组件 上面的 Count 组件,已经在前面几篇写过了,也可以直接翻到最底部看 首先我们需要在 containers 文件夹下编写 Person 组件的容器组件 首先我们需要编写 index.jsx 文件…...

XSS-Labs 靶场通过解析(上)
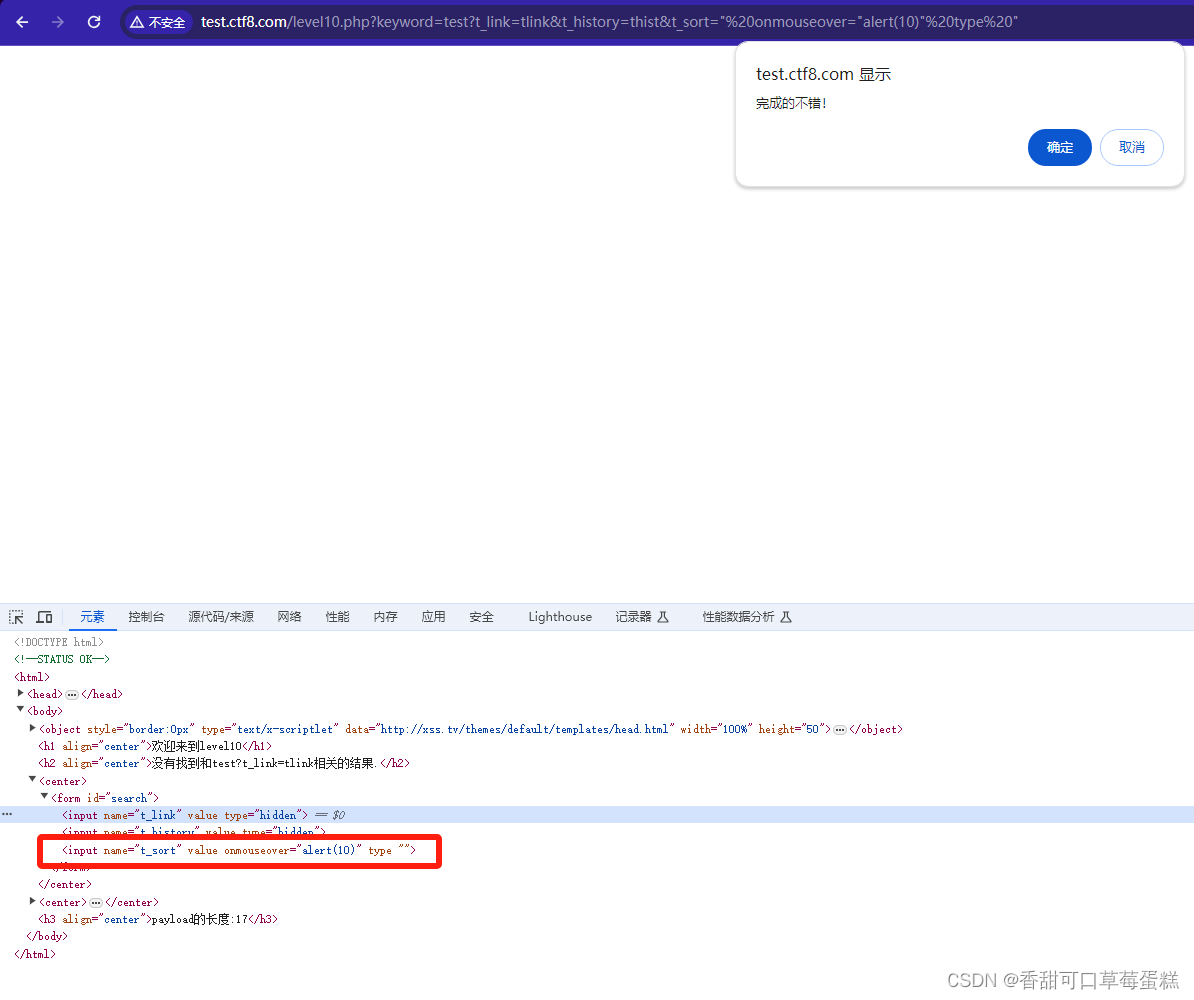
前言 XSS-Labs靶场是一个专门用于学习和练习跨站脚本攻击(XSS)技术的在线平台。它提供了一系列的实验场景和演示,帮助安全研究人员、开发人员和安全爱好者深入了解XSS攻击的原理和防御方法。 XSS-Labs靶场的主要特点和功能包括:…...

开源版本管理系统的搭建一:SVN服务端安装
作者:私语茶馆 1.Windows搭建SVN版本管理系统 点评:SVN本身非常简洁易用,VisualSVN文档支撑非常好,客户端TortoiseSVN非常专业。5星好评。 1.1.SVN概要和组成 背景介绍 Svn是一个开源版本管理系统,由CollabNet公司…...

Fastfetch一个类似neofetch的系统信息工具软件
1. 使用默认配置运行:fastfetch 2. 使用所有支持的模块运行,并找到您感兴趣的内容:fastfetch -c all.jsonc 3. 查找 fastfetch 检测到的所有数据:fastfetch -s <模块> --format json 4. 显示帮助信息:fastfetch …...

DV试验和PV试验介绍
1 基本介绍 DV试验 DV试验,全称Design Verification Test,又称设计验证试验,是指在产品设计阶段,对产品的设计进行验证的一种试验方法。DV试验的主要目的是为了验证产品的设计是否满足功能和性能要求,并找出设计中的…...

RTT PIN设备学习
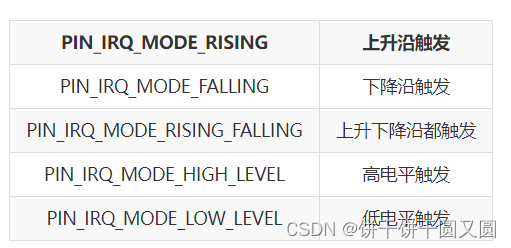
获取GPIO编号 GET_PIN(port, pin)#define LED_BLUE_PIN GET_PIN(A, 0)设置引脚模式 void rt_pin_mode(rt_base_t pin, rt_base_t mode);设置引脚电平 void rt_pin_write(rt_base_t pin, rt_base_t value);rt_base_t pin 同上, 为引脚编号,尽量通过宏定…...
)
Spring Boot面试知识点总结(经典15问)
Spring Boot面试知识点总结(问答合集) 文章目录 Spring Boot面试知识点总结(问答合集)一、Spring Boot简介二、核心特性三、面试问题及答案问题1:Spring Boot的核心配置文件是什么?问题2:Spring…...

安卓手机原生运行 ARM Ubuntu 24.04 桌面版(一)
本篇文章,聊一聊尝试让安卓手机原生运行 Ubuntu,尤其是运行官方未发布过的 ARM 架构的 Ubuntu 24.04 桌面版本。 写在前面 最近的几篇文章,都包含了比较多的实操内容、需要反复的复现验证,以及大量的调试过程,为了不…...

AHB---数据总线
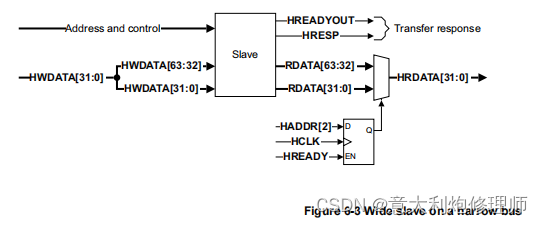
1. 数据总线 为了实现AHB系统,需要独立的读写数据总线。虽然推荐的最小数据总线宽度被指定为32位,但这可以根据数据总线宽度进行更改。 数据总线包含以下部分: HWDATAHRDATAEndianness(字节序) 1.1 HWDATA 在写传输…...

「51媒体」企业单位新闻稿件考核,怎么发布
传媒如春雨,润物细无声,大家好,我是51媒体网胡老师。 电力税务企事业单位部门等单位提供了新闻稿件,如何在一些重点媒体进行宣发呢: 精准锁定发布媒体 了解考核要求:仔细阅读宣传任务名单,了解…...

「 网络安全常用术语解读 」SBOM主流格式CycloneDX详解
CycloneDX是软件供应链的现代标准。CycloneDX物料清单(BOM)可以表示软件、硬件、服务和其他类型资产的全栈库存。该规范由OWASP基金会发起并领导,由Ecma International标准化,并得到全球信息安全界的支持,如今CycloneD…...
 (十一))
React 之 内置标签<Fragment> (<>...</>) (十一)
通常使用 <>…</> 代替,它们都允许你在不添加额外节点的情况下将子元素组合。相当于vue的内置标签<template/> 1. 返回多个元素 <><OneChild /><AnotherChild /> </>2. 分配多个元素给一个变量 和其他元素一样…...

Mac M1 解决安装grpcio不可用
问题描述: 使用 pip 已经更新 grpcio 至最新版,调用时还是报错 如下图: Traceback (most recent call last):File "/Users/yu/anaconda3/envs/dify2/lib/python3.10/site-packages/flask/cli.py", line 245, in locate_app__imp…...

Linux第三节--常见的指令介绍集合(持续更新中)
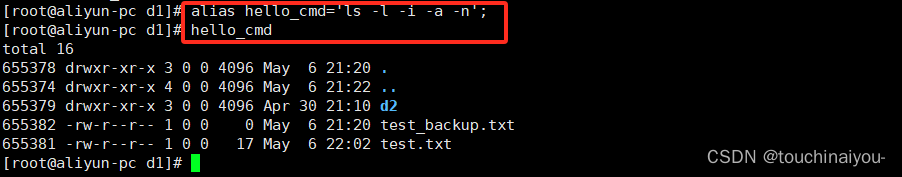
点赞关注不迷路!,本节涉及初识Linux第三节,主要为常见的几条指令介绍。 如果文章对你有帮助的话 欢迎 评论💬 点赞👍🏻 收藏 ✨ 加关注👀 期待与你共同进步! Linux下基本指令 1. man指令 Linu…...

SpringMVC简介和体验
一、SpringMVC简介和体验 1.1 介绍 Spring Web MVC :: Spring Framework Spring Web MVC是基于Servlet API构建的原始Web框架,从一开始就包含在Spring Framework中。正式名称“Spring Web MVC”来自其源模块的名称( spring-webmvc )&#…...

Android单行字符串末尾省略号加icon,图标可点击
如图 设置仅显示单行字符串,末尾用省略号,加跟一个icon,icon可点击 tvName.text "test"val drawable ResourcesCompat.getDrawable(resources, R.mipmap.icon_edit, null)tvName.setCompoundDrawablesWithIntrinsicBounds(null,…...

山东省文史书画研究会成立20周年系列活动徽标征集胜选名单公布
2024年5月1日,山东省文史书画研究会成立20周年系列活动徽标征集落下帷幕。征稿启事下发后,得到社会各界人士的广泛关注与参与,共收到设计方案608件。经过初评,选出5幅作品进入复评,并经过网络投票和专家投票相结合的方…...
)
相机2:曝光三要素之ISO(感光度)
曝光是相机的感光元件与光线接触成像的过程,而曝光三要素分别指的是光圈大小,快门速度和感光度。这三个因素都可以控制曝光量,同时也分别有自己的特点。 什么是感光度? ISO又叫感光度,指的是相机感光元件(…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...

node.js的初步学习
那什么是node.js呢? 和JavaScript又是什么关系呢? node.js 提供了 JavaScript的运行环境。当JavaScript作为后端开发语言来说, 需要在node.js的环境上进行当JavaScript作为前端开发语言来说,需要在浏览器的环境上进行 Node.js 可…...

Mac flutter环境搭建
一、下载flutter sdk 制作 Android 应用 | Flutter 中文文档 - Flutter 中文开发者网站 - Flutter 1、查看mac电脑处理器选择sdk 2、解压 unzip ~/Downloads/flutter_macos_arm64_3.32.2-stable.zip \ -d ~/development/ 3、添加环境变量 命令行打开配置环境变量文件 ope…...

Windows 下端口占用排查与释放全攻略
Windows 下端口占用排查与释放全攻略 在开发和运维过程中,经常会遇到端口被占用的问题(如 8080、3306 等常用端口)。本文将详细介绍如何通过命令行和图形化界面快速定位并释放被占用的端口,帮助你高效解决此类问题。 一、准…...
