nuxt2路由,以及重构以前项目,路由使用
Nuxt.js根据pages目录结构自动生成vue-router模块的路由配置。
配置生成的路由可在.nuxt文件下的router.js文件中查看到,如:
export const routerOptions = {mode: 'history',base: '/',linkActiveClass: 'nuxt-link-active',linkExactActiveClass: 'nuxt-link-exact-active',scrollBehavior,routes: [{path: "/list",component: _0d6e904e,name: "list"}, {path: "/",component: _4b42c327,name: "index"}],fallback: false
}
- 路由跳转的方式 nuxt-link 与 $router.push
<template><div>首页<nuxt-link to="/list">list链接跳转</nuxt-link><button @click="btn">js跳转</button></div>
</template><script>
export default {name: "IndexPage",methods: {btn() {this.$router.push("/list");},},
};
</script>- 路由传参
<template><div>首页<nuxt-link :to="{ name: 'list', query: { id: 1 }, params: { id: 2 } }">list链接跳转</nuxt-link><button @click="btn">js跳转</button></div>
</template>
<script>
export default {name: "IndexPage",methods: {// 若是记不清name对应的是params,path对应分query的话,就想26个英语单词pq连在一起就行。btn() {// this.$router.push({// name:'list',// params:{// id:1// }// });this.$router.push({path: "list",query: {id: 2,},});},},
};
</script>
list.vue 接收参数,与vue之前是一样的
<template><div>list 页面</div>
</template>
<script>
export default {name: "list",created() {console.log("$route:", this.$route);},methods: {},
};
</script>- 路由管理,通常项目页面中需要生成子路由,或者动态路由。
- 生成子路由,如search下面需要生成children子路由detail.vue和list.vue。 则需要在pages目录下建立search.vue和search文件夹,然后在search文件夹下建立detail.vue和list.vue文件即可,自动生成的路由结构如下:
export const routerOptions = {mode: 'history',base: '/',linkActiveClass: 'nuxt-link-active',linkExactActiveClass: 'nuxt-link-exact-active',scrollBehavior,routes: [ /** * */{path: "/search",component: _6e5709ba,name: "search",children: [{path: "detail",component: _79c8be26,name: "search-detail"}, {path: "list",component: _36f5c88c,name: "search-list"},{path: ":id?", // 生成的动态路由component: _ce670164,name: "search-id"}]}],fallback: false
}
- 动态路由与上述子路由建立目录一样,只不过动态的vue文件需要依下划线开头建立vue文件如:_xxx.vue
- 若是遇到项目重构的时候,前项目router路由文件超级多的时候,去使用pages自生成router路由过程过于繁琐,则也可以不使用自生成的router路由,直接用前项目的router文件,配置如下:
- 先安装 @nuxtjs/router
npm i @nuxtjs/router -S
- 下载完成后,在nuxt.config.js中进行modules的配置
modules: ['@nuxtjs/router'],
- 在nuxt项目的根目录下前项目的router.js复制过来(起名最好叫router.js)
- 修改router.js里的componet引用内容,不要做懒加载引用,如
原先的js文件
const routes = [{path:'/list',name:'list',compinent:()=>{import('xxx/xxx/list.vue')}}
]
需要修改成现在的js方式
import List from 'xxx/xxx/list.vue'
const routes = [{path:'/list',name:'list',compinent: List}
]
- nuxtjs生成的路由与vue-router的路由返回结果不同,需要进行修改,
原vue-router的路由结果
const router = new VuwRouter({mode: 'history',base: process.env.BASE_URL,routes
})
需改成如下的返回结果,返回一个函数
export function createRouter(){return new VueRouter({mode: 'history',routes})
}
注意:运行启动若是报错,缺少nuxtjs/builder模块的话,则npm安装下此模块即可。
相关文章:

nuxt2路由,以及重构以前项目,路由使用
Nuxt.js根据pages目录结构自动生成vue-router模块的路由配置。 配置生成的路由可在.nuxt文件下的router.js文件中查看到,如: export const routerOptions {mode: history,base: /,linkActiveClass: nuxt-link-active,linkExactActiveClass: nuxt-link…...

eureka报错:链接8761被拒绝
eureka报错:链接8761被拒绝 来龙去脉 在idea环境中运行没有问题 我的配置是: server: port: 8001 spring: application: name: registry-server eureka: instance: hostname: localhost client: fetch-registry: false register-with-eureka: false …...

Linux 手动部署JDK21 环境
1、下载包(我下载的是tar) https://www.oracle.com/cn/java/technologies/downloads/#java21 完成后进行上传 2、检查已有JDK,并删除(我原有是jdk8) rpm -qa | grep -i java | xargs -n1 rpm -e --nodeps3、清理掉 profile中的j…...

【c2】编译预处理,gdb,makefile,文件,多线程,动静态库
文章目录 1.编译预处理:C源程序 - 编译预处理【#开头指令和特殊符号进行处理,删除程序中注释和多余空白行】- 编译2.gdb调试:多进/线程中无法用3.makefile文件:make是一个解释makefile中指令的命令工具4.文件:fprint/f…...

c++结构体用构造函数进行初始化
结构体能自由组装数据,是一种很常见的数据打包方法。 当我们定义一个结构体后,没有初始化就使用,就会使用到垃圾数据,而且这种错误很难发现。 在编程时对于定义的任何变量,我们最好都先初始化。 常见的操作是每定义…...

2024年五一数学建模C题完整解题思路代码
2024年第二十一届五一数学建模竞赛题目 C题 煤矿深部开采冲击地压危险预测 煤炭是中国的主要能源和重要的工业原料。然而,随着开采深度的增加,地应力增大,井下煤岩动力灾害风险越来越大,严重影响着煤矿的安全高效开采。在各类深…...

0018__GTK+:GTK+的简介、安装、使用方法之详细攻略
GTK:GTK的简介、安装、使用方法之详细攻略-CSDN博客...

环保访谈|浙江双视专注红外机器视觉及智能化应用,保障安全生产
近期,中联环保圈希姐采访了浙江双视科技股份有限公司环保行业销售总监孙波,深入了解了双视科技的发展历程、产品和解决方案、合作流程、核心竞争力以及未来规划。 双视于2014年创立,专注于红外机器视觉、人工智能技术与应用开发,…...

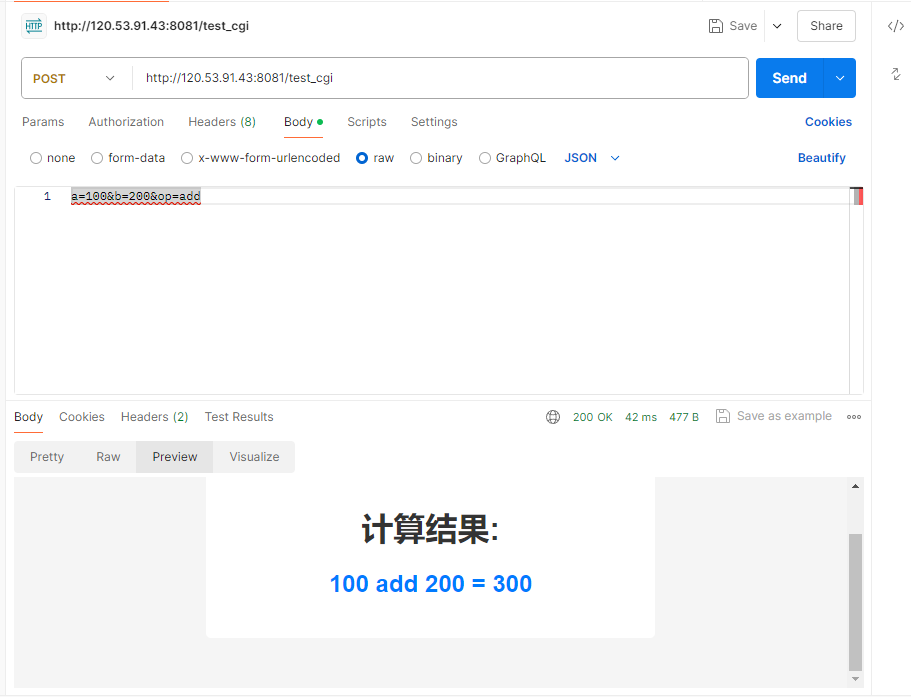
Web服务器
代码: WebServer 介绍 HTTP层 POST请求一般会包含Content-Length字段, 告诉服务器请求主体的长度GET请求一般不会包含Content-Length字段, 它一般不含请求正文POST响应: Content-Type字段, 根据请求资源的后缀填写 编写 1.读取请求与分析请求 2.根据不同请求方法构建不同的响…...

linux的firmware和hal层
linux的firmware和hal层 在Linux中,固件(firmware)和硬件抽象层(Hardware Abstraction Layer,HAL)是两个不同的概念。固件是运行在硬件设备上的程序,它们通常被用来控制硬件的操作。而HAL是一种…...

从ETL与ELT谈起,理解数仓的任务
最近有个朋友,有几十 PB 的异构数据,数据源包括 MySQL、DB2、Oracle、CSV、磁带机,等等,然后他需要把这些数据中的一些信息做关联整合,从这几十 PB 的数据中提取出若干业务字段到数据仓库,做统一分析。 数…...

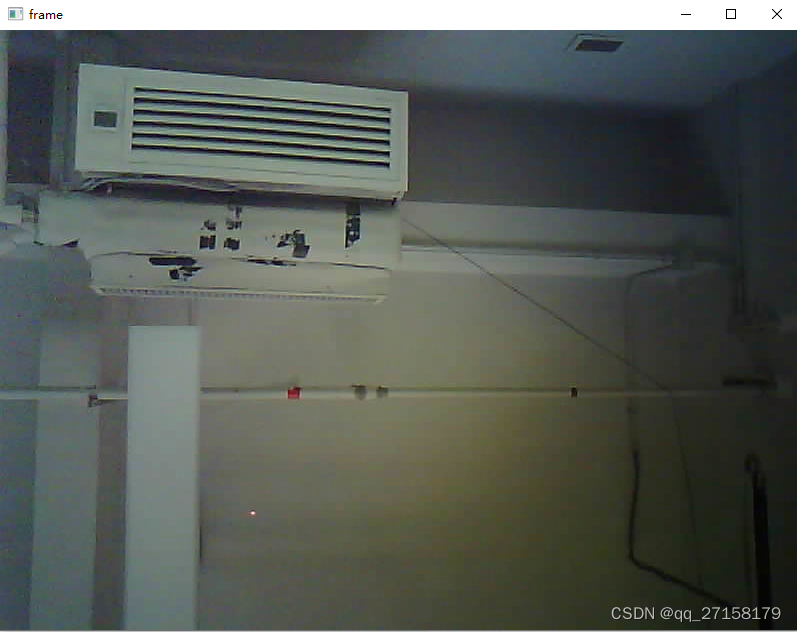
esp32-cam 2. python opencv 拉取摄像头内容
0. 环境 - win10 python3 - pycharm - esp32-cam http://192.168.4.1 1. 创建工程 File -> Create Project -> -> Location: E:\Workspaces\PycharmProjects\esp32cam_opencv -> Create 2. opencv hello 2.1 添加脚本 File -> New -> Python f…...

js之遍历方法
先创建一个数组,然后使用for.in进行遍历,如下图所示sub代表下标并且遍历几次,arr代表数组 <script>let arr [1, 2, 3, 4, 5, 6];for (let sub in arr) {console.log(arr);}</script> 第二种方法则是for循环遍历,根据…...

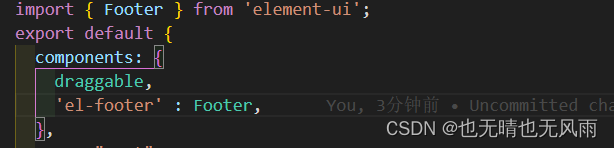
Elementui的el-footer标签使用报错
Elementui的el-footer标签使用报错 其余标签的使用没有报错信息 el-footer的报错信息 原因: 警告信息表示 Vue 不识别 <el-footer> 解决方式: 在组件中进行引入和暴露...

Ubuntu24.04安装中文输入法
Ubuntu24.04安装中文输入法 为了更好的体验,请访问个人博客 www.huerpu.cc:7000 一、添加中文语言支持 在安装中文输入法之前,首选要添加中文语言支持。选择System,点击Region & Language。 点击Manage Install Languages。 点击Insta…...
)
八股kafka(一)
目录 1、面试官:Kafka是如何保证消息不丢失 2、面试官:Kafka中消息的重复消费问题如何解决的 3、面试官:Kafka是如何保证消费的顺序性 4、面试官:Kafka的高可用机制有了解过嘛 5、面试官:解释一下复制机制中的ISR 6、面…...

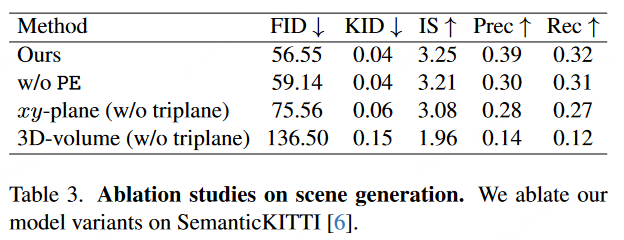
SemCity: 一个应用于真实户外环境场景生成的3D Diffusion模型
论文标题: SemCity: Semantic Scene Generation with Triplane Diffusion 论文作者: Jumin Lee1, Sebin Lee1, Changho Jo, Woobin Im, Juhyeong Seon, Sung-Eui Yoon 项目地址:https://sglab.kaist.ac.kr/SemCity/ 前言: 该论…...

鸿蒙内核源码分析(互斥锁篇) | 互斥锁比自旋锁丰满多了
内核中哪些地方会用到互斥锁?看图: 图中是内核有关模块对互斥锁初始化,有文件,有内存,用消息队列等等,使用面非常的广.其实在给内核源码加注的过程中,会看到大量的自旋锁和互斥锁,它们的存在有序的保证了内核和应用程序的正常运行.是非常基础和重要的功能. 概述 自旋锁 和…...

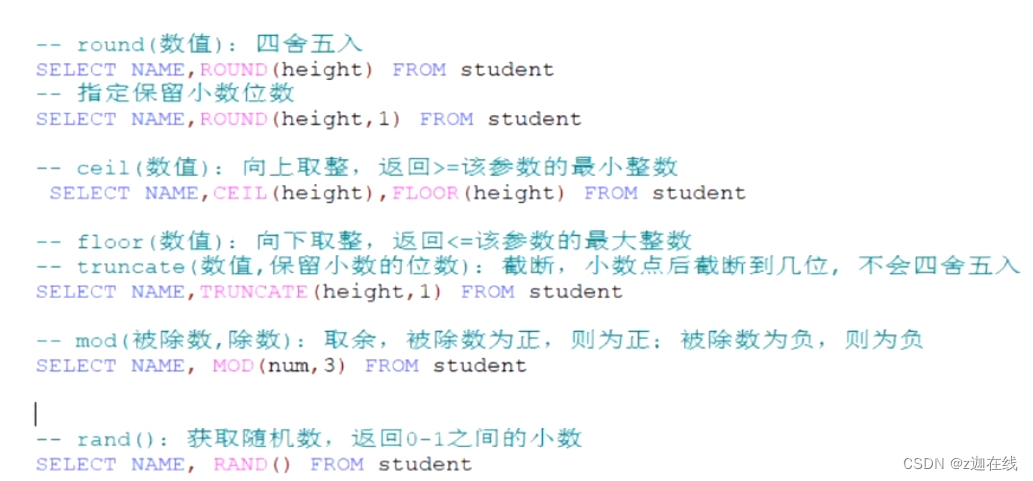
MySQL之查询 拿下 * 。*
DQL数据查询语言 对上述的的查询操作进行代码演示(续上一篇学生表代码进行处理) 下面是上一篇的代码分享 下面进行简单的查询操作 字符串如果强行进行算数运算默认只为0 查询时常用的单行函数列举 未完待续...
领域,常见词汇)
目标检测(二阶段)领域,常见词汇
1、Backbone(主干网络) 定义: Backbone是目标检测模型的基础部分,通常是一个预训练的卷积神经网络(如ResNet、VGG、MobileNet等),负责从输入图像中提取多层特征图。这些特征图包含了不同尺度和抽象级别的信…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...

大模型——基于Docker+DeepSeek+Dify :搭建企业级本地私有化知识库超详细教程
基于Docker+DeepSeek+Dify :搭建企业级本地私有化知识库超详细教程 下载安装Docker Docker官网:https://www.docker.com/ 自定义Docker安装路径 Docker默认安装在C盘,大小大概2.9G,做这行最忌讳的就是安装软件全装C盘,所以我调整了下安装路径。 新建安装目录:E:\MyS…...

react菜单,动态绑定点击事件,菜单分离出去单独的js文件,Ant框架
1、菜单文件treeTop.js // 顶部菜单 import { AppstoreOutlined, SettingOutlined } from ant-design/icons; // 定义菜单项数据 const treeTop [{label: Docker管理,key: 1,icon: <AppstoreOutlined />,url:"/docker/index"},{label: 权限管理,key: 2,icon:…...
