linux的firmware和hal层
linux的firmware和hal层
在Linux中,固件(firmware)和硬件抽象层(Hardware Abstraction Layer,HAL)是两个不同的概念。固件是运行在硬件设备上的程序,它们通常被用来控制硬件的操作。而HAL是一种软件层,它提供了一种标准化的方式来访问硬件设备,从而使应用程序可以独立于硬件设备。
固件是硬件设备的本地代码,它们通常存储在设备的非易失性存储器中,例如ROM或EEPROM中,用于控制硬件设备或执行其它操作。在Linux中,固件通常由设备制造商提供,并由内核模块加载。在Linux内核中,固件通常存储在/lib/firmware下,但不同的发行版可能会有所不同。
HAL是一种软件层,提供了一种标准化的方式来访问硬件设备。通过HAL,应用程序可以无需了解硬件设备的细节就可以访问它们。在Android系统中,HAL通常由设备制造商提供,并由Android系统框架加载。通过HAL,Android系统可以支持各种不同的硬件设备,包括相机、传感器、蓝牙和GPS等。
因此,固件和HAL是两个不同的概念,它们在Linux系统中分别用于控制硬件和提供硬件访问接口。
相关文章:

linux的firmware和hal层
linux的firmware和hal层 在Linux中,固件(firmware)和硬件抽象层(Hardware Abstraction Layer,HAL)是两个不同的概念。固件是运行在硬件设备上的程序,它们通常被用来控制硬件的操作。而HAL是一种…...

从ETL与ELT谈起,理解数仓的任务
最近有个朋友,有几十 PB 的异构数据,数据源包括 MySQL、DB2、Oracle、CSV、磁带机,等等,然后他需要把这些数据中的一些信息做关联整合,从这几十 PB 的数据中提取出若干业务字段到数据仓库,做统一分析。 数…...

esp32-cam 2. python opencv 拉取摄像头内容
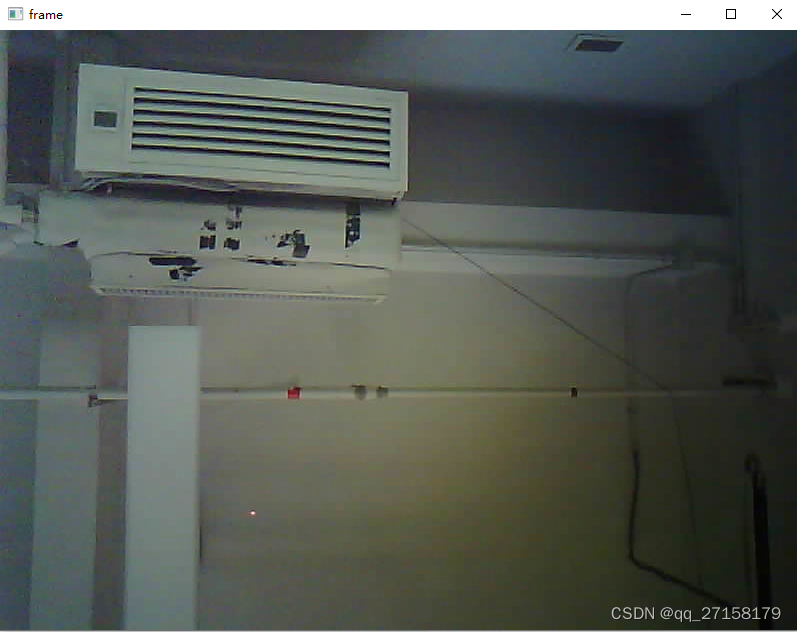
0. 环境 - win10 python3 - pycharm - esp32-cam http://192.168.4.1 1. 创建工程 File -> Create Project -> -> Location: E:\Workspaces\PycharmProjects\esp32cam_opencv -> Create 2. opencv hello 2.1 添加脚本 File -> New -> Python f…...

js之遍历方法
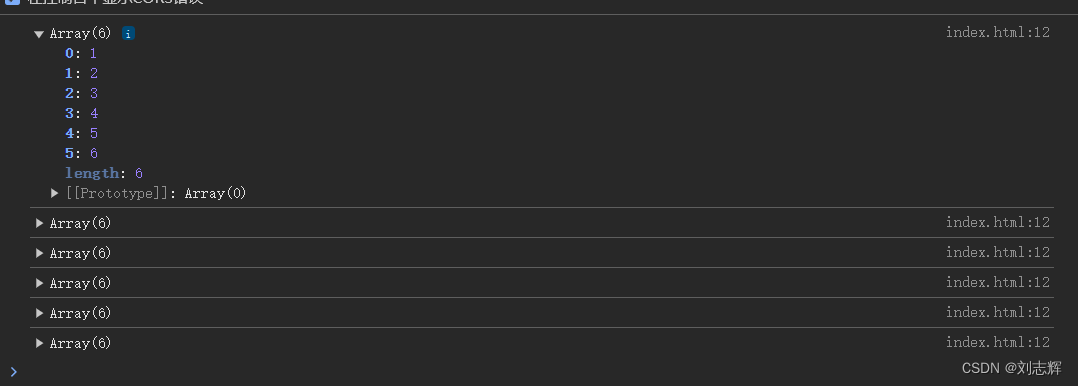
先创建一个数组,然后使用for.in进行遍历,如下图所示sub代表下标并且遍历几次,arr代表数组 <script>let arr [1, 2, 3, 4, 5, 6];for (let sub in arr) {console.log(arr);}</script> 第二种方法则是for循环遍历,根据…...

Elementui的el-footer标签使用报错
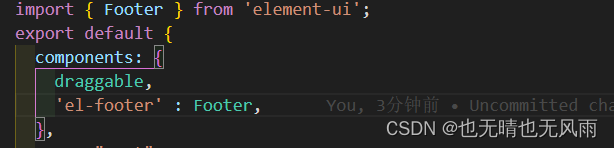
Elementui的el-footer标签使用报错 其余标签的使用没有报错信息 el-footer的报错信息 原因: 警告信息表示 Vue 不识别 <el-footer> 解决方式: 在组件中进行引入和暴露...

Ubuntu24.04安装中文输入法
Ubuntu24.04安装中文输入法 为了更好的体验,请访问个人博客 www.huerpu.cc:7000 一、添加中文语言支持 在安装中文输入法之前,首选要添加中文语言支持。选择System,点击Region & Language。 点击Manage Install Languages。 点击Insta…...
)
八股kafka(一)
目录 1、面试官:Kafka是如何保证消息不丢失 2、面试官:Kafka中消息的重复消费问题如何解决的 3、面试官:Kafka是如何保证消费的顺序性 4、面试官:Kafka的高可用机制有了解过嘛 5、面试官:解释一下复制机制中的ISR 6、面…...

SemCity: 一个应用于真实户外环境场景生成的3D Diffusion模型
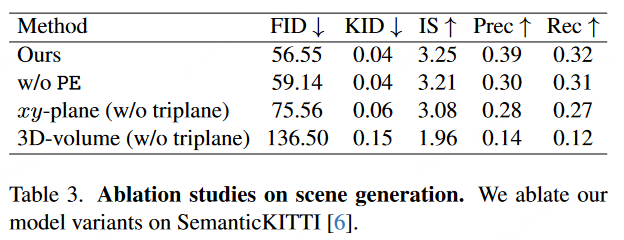
论文标题: SemCity: Semantic Scene Generation with Triplane Diffusion 论文作者: Jumin Lee1, Sebin Lee1, Changho Jo, Woobin Im, Juhyeong Seon, Sung-Eui Yoon 项目地址:https://sglab.kaist.ac.kr/SemCity/ 前言: 该论…...

鸿蒙内核源码分析(互斥锁篇) | 互斥锁比自旋锁丰满多了
内核中哪些地方会用到互斥锁?看图: 图中是内核有关模块对互斥锁初始化,有文件,有内存,用消息队列等等,使用面非常的广.其实在给内核源码加注的过程中,会看到大量的自旋锁和互斥锁,它们的存在有序的保证了内核和应用程序的正常运行.是非常基础和重要的功能. 概述 自旋锁 和…...

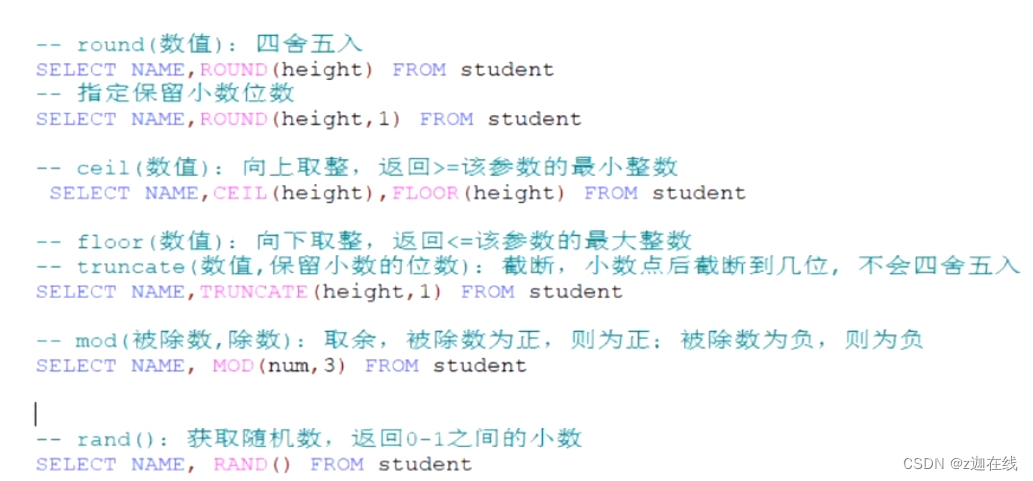
MySQL之查询 拿下 * 。*
DQL数据查询语言 对上述的的查询操作进行代码演示(续上一篇学生表代码进行处理) 下面是上一篇的代码分享 下面进行简单的查询操作 字符串如果强行进行算数运算默认只为0 查询时常用的单行函数列举 未完待续...
领域,常见词汇)
目标检测(二阶段)领域,常见词汇
1、Backbone(主干网络) 定义: Backbone是目标检测模型的基础部分,通常是一个预训练的卷积神经网络(如ResNet、VGG、MobileNet等),负责从输入图像中提取多层特征图。这些特征图包含了不同尺度和抽象级别的信…...

区块链与人工智能哪个更有前景?
一、引言 随着科技的飞速发展,区块链技术和人工智能(AI)无疑是两大热门领域,各自以其独特的魅力吸引着全球的关注。两者虽源自不同的技术基础,却都预示着未来技术发展的无限可能。本文旨在探讨区块链与人工智能各自的前…...

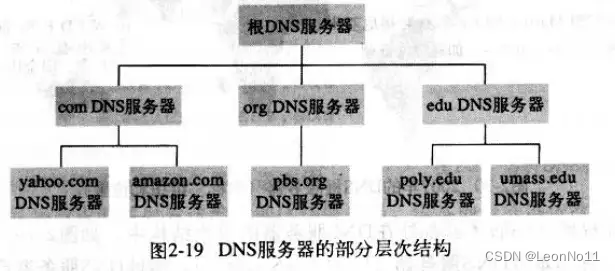
计算机网络【应用层】邮件和DNS
文章目录 电子邮件DNSDNS提供的服务:域名分级域名解析流程DNS资源记录DNS服务器类型 电子邮件 使用SMTP协议发送邮件之前,需要将二进制多媒体数据编码为ASCII码SMTP一般不使用中间邮件服务器发送邮件,如果收件服务器没开机,那么会…...

js遍历数组将数组中属性名相同的属性值组成新的数组再转化成字符串并换行(js换行和html换行不同)
{label: 告警结果,display:true, html:true,formatter:(row)>{let list ""if(row.funRes&&row.funRes.length){let propName value; list row.funRes.map(obj > {return <span style"vertical-align: text-top;padding-right: 2px;">…...

Ai绘画|如何安装使用秋叶comfyui整合包,手把手详细教程
B 站的秋叶大佬在 1 月份就已经发布了 comfy ui 的整合包。用户将压缩包下载后,能够一键启动 comfy ui。其便利性与之前的 webui 整合包如出一辙。然而在整合包下载完成后,新手或许会遭遇插件以及模型缺失的情况,同时也不清楚该如何运行工作流…...

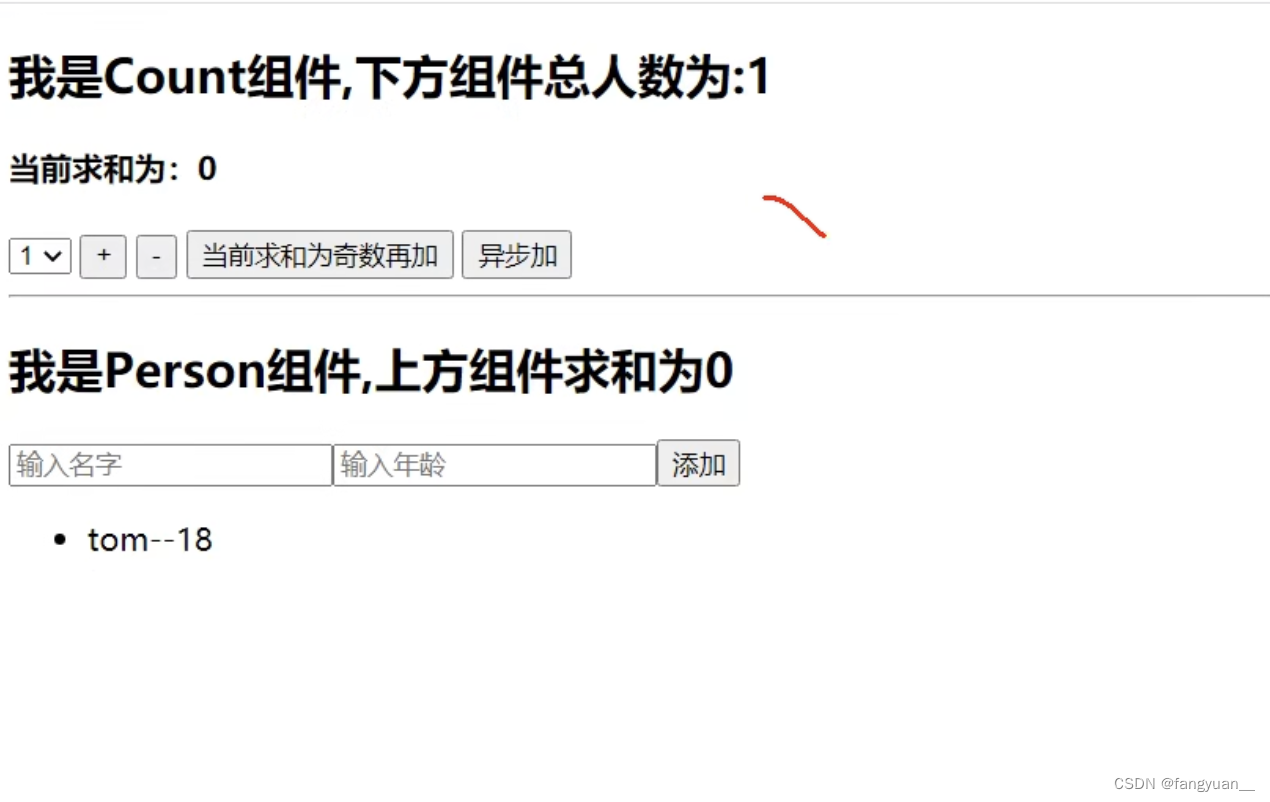
【React】React-redux多组件间的状态传递
效果(部分完整代码在最底部): 编写 Person 组件 上面的 Count 组件,已经在前面几篇写过了,也可以直接翻到最底部看 首先我们需要在 containers 文件夹下编写 Person 组件的容器组件 首先我们需要编写 index.jsx 文件…...

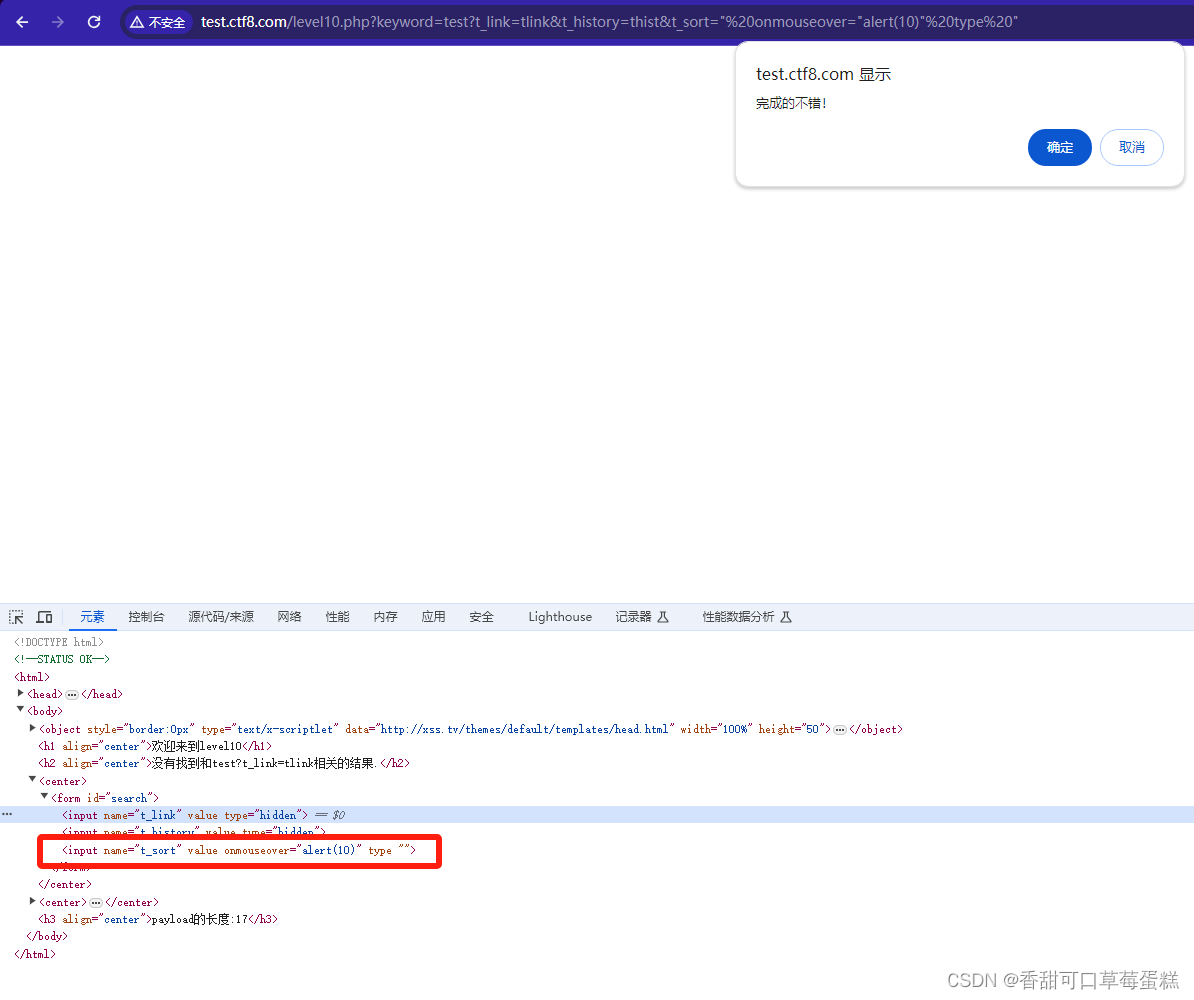
XSS-Labs 靶场通过解析(上)
前言 XSS-Labs靶场是一个专门用于学习和练习跨站脚本攻击(XSS)技术的在线平台。它提供了一系列的实验场景和演示,帮助安全研究人员、开发人员和安全爱好者深入了解XSS攻击的原理和防御方法。 XSS-Labs靶场的主要特点和功能包括:…...

开源版本管理系统的搭建一:SVN服务端安装
作者:私语茶馆 1.Windows搭建SVN版本管理系统 点评:SVN本身非常简洁易用,VisualSVN文档支撑非常好,客户端TortoiseSVN非常专业。5星好评。 1.1.SVN概要和组成 背景介绍 Svn是一个开源版本管理系统,由CollabNet公司…...

Fastfetch一个类似neofetch的系统信息工具软件
1. 使用默认配置运行:fastfetch 2. 使用所有支持的模块运行,并找到您感兴趣的内容:fastfetch -c all.jsonc 3. 查找 fastfetch 检测到的所有数据:fastfetch -s <模块> --format json 4. 显示帮助信息:fastfetch …...

DV试验和PV试验介绍
1 基本介绍 DV试验 DV试验,全称Design Verification Test,又称设计验证试验,是指在产品设计阶段,对产品的设计进行验证的一种试验方法。DV试验的主要目的是为了验证产品的设计是否满足功能和性能要求,并找出设计中的…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...

【Post-process】【VBA】ETABS VBA FrameObj.GetNameList and write to EXCEL
ETABS API实战:导出框架元素数据到Excel 在结构工程师的日常工作中,经常需要从ETABS模型中提取框架元素信息进行后续分析。手动复制粘贴不仅耗时,还容易出错。今天我们来用简单的VBA代码实现自动化导出。 🎯 我们要实现什么? 一键点击,就能将ETABS中所有框架元素的基…...

es6+和css3新增的特性有哪些
一:ECMAScript 新特性(ES6) ES6 (2015) - 革命性更新 1,记住的方法,从一个方法里面用到了哪些技术 1,let /const块级作用域声明2,**默认参数**:函数参数可以设置默认值。3&#x…...

AD学习(3)
1 PCB封装元素组成及简单的PCB封装创建 封装的组成部分: (1)PCB焊盘:表层的铜 ,top层的铜 (2)管脚序号:用来关联原理图中的管脚的序号,原理图的序号需要和PCB封装一一…...

路由基础-路由表
本篇将会向读者介绍路由的基本概念。 前言 在一个典型的数据通信网络中,往往存在多个不同的IP网段,数据在不同的IP网段之间交互是需要借助三层设备的,这些设备具备路由能力,能够实现数据的跨网段转发。 路由是数据通信网络中最基…...

CppCon 2015 学习:Simple, Extensible Pattern Matching in C++14
什么是 Pattern Matching(模式匹配) ❝ 模式匹配就是一种“描述式”的写法,不需要你手动判断、提取数据,而是直接描述你希望的数据结构是什么样子,系统自动判断并提取。❞ 你给的定义拆解: ✴ Instead of …...

使用VMware克隆功能快速搭建集群
自己搭建的虚拟机,后续不管是学习java还是大数据,都需要集群,java需要分布式的微服务,大数据Hadoop的计算集群,如果从头开始搭建虚拟机会比较费时费力,这里分享一下如何使用克隆功能快速搭建一个集群 先把…...
