WouoUIPagePC端实现
WouoUIPagePC端实现
WouoUIPage是一个与硬件平台无关,纯C语言的UI库(目前只能应用于128*64的单色OLED屏幕上,后期会改进,支持更多尺寸)。因此,我们可以在PC上实现它,本文就以在PC上使用 VScode+MinGW+EGE 的组合,来搭建PC上可以用于测试自己写UI代码的WouoUIPage环境。
WouoUIPage的github链接:https://github.com/Sheep118/WouoUI-PageVersion
环境搭建流程
VScode+MinGW+EGE
需要准备的东西有VScode、EGE安装包、MinGW安装包,需要实现能够在PC上用C语言进行绘图,后期才能移植WouoUIPage。所以,搭建PC能用于C语言屏幕绘制的环境,可以参考下面这个博客。
VScode+MinGW+EasyGraphicEngine,ege图形库配置教程_安装的mingw怎么使用graphic图形库-CSDN博客
这里总结一下博客里提及的操作,以便检测EGE的环境是否安装成功。
- 安装VScode+MinGW,这个按博客中提供的视频操作,问题不大,安装完MinGW后可以新建个C文件或者C++文件,使用gcc或者g++编译测试。
- 在easy graphic engine官网上下载ege_19.01_all的zip包,我们需要获取里面的图形库添加到MinGW的路径中。
- 复制两个东西:
- ege_19.01_all压缩包下
include文件夹下的ege文件夹、ege.h、graphics.h两个文件,将这三个东西复制到MinGW安装路径中的include文件夹下。 - (我使用的是64位的版本)将ege_19.01_all压缩包下
lib文件夹下mingw64下的libgraphics64.a库文件复制到MinGW安装路径中的lib文件夹下。(32位的安装环境则对应换成32位)。
- ege_19.01_all压缩包下
- 使用VScode任意打开一个空的文件夹,在文件夹下建立
.vscode文件夹(注意有个.前缀),将博客提供的c_cpp_properties.json、tasks.json、launch.json新建对应的文件,并复制进去即可(注意需要更换对应MinGW的路径)。 - 之后在VScode里打开上面的文件夹,新建一个out的目录和
main.cpp文件,将博客中提及对应的测试代码粘贴进去,按Ctrl+Shift+B编译,按F5编译执行即可。
移植WouoUIPage
我将WouoUIPage的SDK,也就是移植完成的VScode文件夹上传到GitHub中了,可以直接将Github中ProjectExamples\PCSimulate 下的zip包下载,解压,将解压出来的文件中,.vscode\c_cpp_properties.json 、.vscode\tasks.json 、.vscode\launch.json 这三个json文件中MinGW的路径改为自己的安装路径即可。
需要注意一点:由于我没有讲编译的依赖关系写入.vscode\tasks.json 文件中,而是使用Makefile来组织依赖关系,因此,电脑中需要安装Make
这里讲一下zip提供的SDK(移植好的zip包)中各个文件夹的作用。
|--.vscode #vscode的配置文件|--c_cpp_properties.json #指定编译器|--tasks.json #指定编译的任务命令|--launch.json #指定运行时的shell命令
|--build #编译中间的.o文件存放文件夹
|--out #最终的可执行文件输出文件夹
|--WouoUIPage #WouoUIPage的库文件夹|-- #注意,这里面的oled_port.c和oled_port.h改写过
|--UITest #调用WouoUIPage编写的UI文件,编写自己UI测试时,主要修改这里面的文件|--TestUI.c|--TestUI.h
|--main.cpp #调用EGE库的主函数
|--Makefile #编译依赖关系的组织文件
|--simulate_conf.h #PC端仿真的配置头文件
具体实现的方式解释
WouoUIPage的移植
主要更改了 oled_port.c 和 oled_port.h 这两个文件。
oled_port.c#include "oled_port.h"void OLED_SendBuff(uint8_t buff[8][128]) //将8*128字节的buff一次性全部发送的函数 { for (int y = 0; y < 8; ++y) {for (int x = 0; x < 128; ++x) {for (int bit = 0; bit < 8; ++bit) {uint8_t value = (buff[y][x] >> bit) & 1; // 获取相应位的值drawBigPixel(x, y*8+bit, value);}} } }使用了
drawBigPixel这个函数,实现把缓存的点全部绘制到屏幕上,这个函数的实现在main.cpp中,如下,并在oled_port.h中将其声明。// 画大像素点的函数(一个大像素由PIXEL_SIZExPIXEL_SIZE的小像素组成) void drawBigPixel(int x, int y, uint8_t value) { COLORREF color = (value == 0 ? BACK_COLOR : FORE_COLOR); // 数组值为0,对应背景色;非0,对应前景色 setfillcolor(color); //设置填充颜色 // 使用bar函数绘制一个大像素(PIXEL_SIZExPIXEL_SIZE块) int x0 = x * PIXEL_SIZE; int y0 = y * PIXEL_SIZE; bar(x0, y0, x0 + PIXEL_SIZE, y0 + PIXEL_SIZE); // bar函数的坐标是按照左上角和右下角来绘制矩形的 }
Makefile文件的依赖关系
makefile文件指定了文件的依赖关系,使用gcc编译. 、WouoUIPage 、UITest 这三个文件夹下所有的.c文件,并使用g++编译mian.cpp,最后链接成可执行放在out目录下。makefile文件的内容如下:
CC := gcc
CXX := g++
CFLAGS := -Wall
CXXFLAGS := -Wall
TARGET := ./out/main.exe# 手动指定源文件
SRC_DIRS := . WouoUIPage UITest
C_SOURCES := $(foreach dir,$(SRC_DIRS),$(wildcard $(dir)/*.c)) #在给定源文件路径下搜索.c文件
CPP_SOURCES := $(wildcard *.cpp) C_OBJS := $(patsubst %.c,./build/%.o,$(notdir $(C_SOURCES)))
CPP_OBJS := $(patsubst %.cpp,./build/%.o,$(notdir $(CPP_SOURCES))) # 在build目录下生成不带子目录的.o文件
OBJS := $(C_OBJS) $(CPP_OBJS)# 需要增加VPATH变量来定位源文件
VPATH := $(SRC_DIRS)all: $(TARGET)$(TARGET): $(OBJS)$(CXX) $^ -o $@ -lgraphics64 -luuid -lmsimg32 -lgdi32 -limm32 -lole32 -loleaut32./build/%.o: %.c$(CC) $(CFLAGS) -c $< -o $@./build/%.o: %.cpp$(CXX) $(CXXFLAGS) -c $< -o $@clean:rm -rf ./build/*.orm -f $(TARGET).PHONY: all clean
演示效果

相关文章:

WouoUIPagePC端实现
WouoUIPagePC端实现 WouoUIPage是一个与硬件平台无关,纯C语言的UI库(目前只能应用于128*64的单色OLED屏幕上,后期会改进,支持更多尺寸)。因此,我们可以在PC上实现它,本文就以在PC上使用 VScode…...

W801学习笔记十九:古诗学习应用——下
经过前两章的内容,背唐诗的功能基本可以使用了。然而,仅有一种模式未免显得过于单一。因此,在本章中对其进行扩展,增加几种不同的玩法,并且这几种玩法将采用完全不同的判断方式。 玩法一:三分钟限时挑战—…...

类加载器ClassLoad-jdk1.8
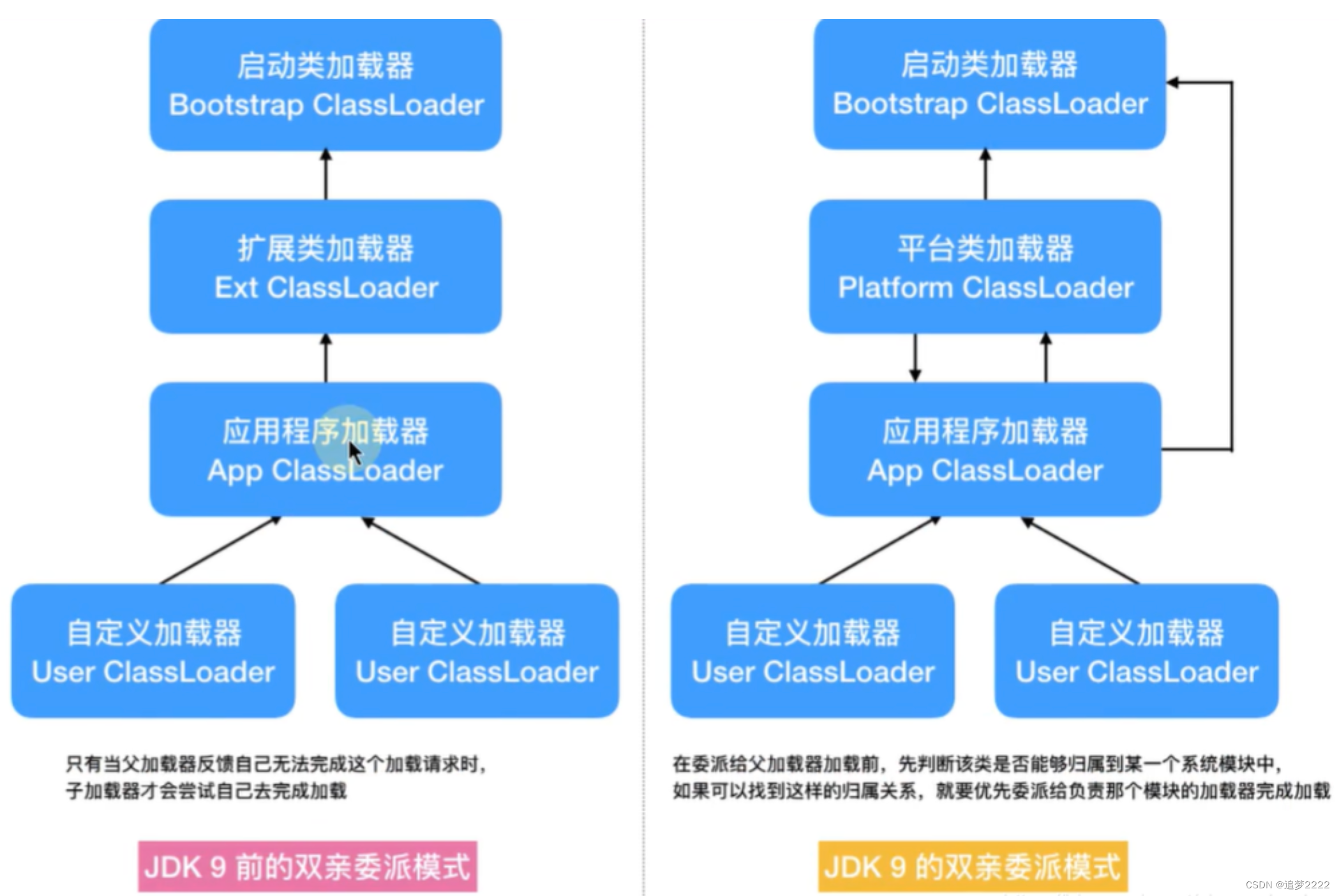
类加载器ClassLoad-jdk1.8 1. 类加载器的作用2. 类加载器的种类(JDK8)3. jvm内置类加载器如何搜索加载类--双亲委派模型4. 如何打破双亲委派模型--自定义类加载器5. 自定义一个类加载器5.1 为什么需要自定义类加载器5.2 自定义一个类加载器 6. java代码加…...

24年最新AI数字人简单混剪
24年最新AI数字人简单混剪 网盘自动获取 链接:https://pan.baidu.com/s/1lpzKPim76qettahxvxtjaQ?pwd0b8x 提取码:0b8x...

免备案香港主机会影响网站收录?
免备案香港主机会影响网站收录?前几天遇到一个做电子商务的朋友说到这个使用免备案香港主机的完整会不会影响网站的收录问题,这个问题也是站长关注较多的问题之一。小编查阅了百度官方规则说明,应该属于比较全面的。下面小编给大家介绍一下使用免备案香…...

低代码工业组态数字孪生平台
2024 两会热词「新质生产力」凭借其主要特征——高科技、高效能及高质量,引发各界关注。在探索构建新质生产力的重要议题中,数据要素被视为土地、劳动力、资本和技术之后的第五大生产要素。数据要素赋能新质生产力发展主要体现为:生产力由生产…...
|爬楼梯(第八期模拟笔试)|零钱兑换|完全平方数)
代码随想录第三十八天(完全背包问题)|爬楼梯(第八期模拟笔试)|零钱兑换|完全平方数
爬楼梯(第八期模拟笔试) 该题也是昨天的完全背包排列问题,解法相同,将遍历顺序进行调换 import java.util.*; public class Main{public static void main (String[] args) {Scanner scnew Scanner(System.in);int nsc.nextInt(…...

idea常用知识点随记
idea常用知识点随记 1. 打开idea隐藏的commit窗口2. idea中拉取Git分支代码3. idea提示代码报错,项目编译没有报错4. idea中实体类自动生成序列号5. idea隐藏当前分支未commit代码6. idea拉取新建分支的方法 1. 打开idea隐藏的commit窗口 idea左上角File→Settings…...

(双指针) 有效三角形的个数 和为s的两个数字 三数之和 四数之和
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 目录 文章目录 前言 一、有效三角形的个数(medium) 1.1、题目 1.2、讲解算法原理 1.3、编写代码 二、和为s的两个数字 2.1、题目 2.2、讲解算…...

力扣每日一题114:二叉树展开为链表
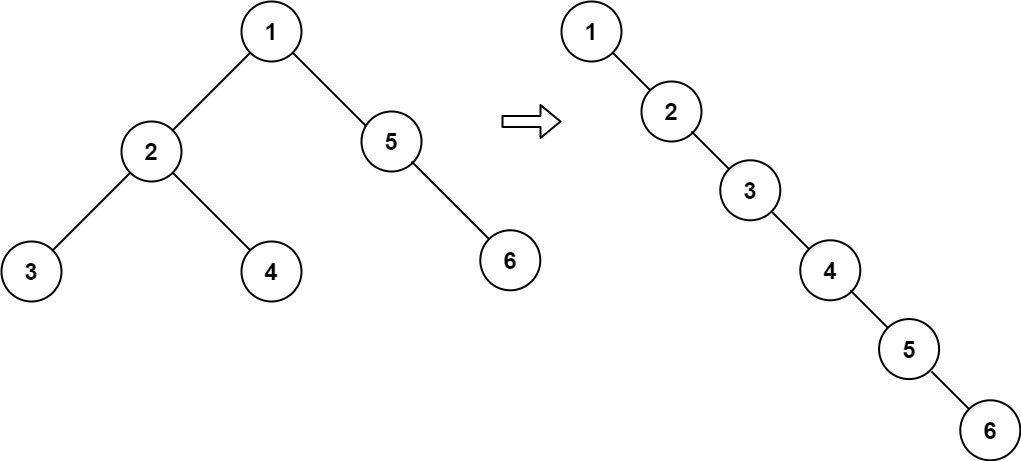
题目 中等 提示 给你二叉树的根结点 root ,请你将它展开为一个单链表: 展开后的单链表应该同样使用 TreeNode ,其中 right 子指针指向链表中下一个结点,而左子指针始终为 null 。展开后的单链表应该与二叉树 先序遍历 顺序相同…...

Linux系统下使用LVM扩展逻辑卷的步骤指南
Linux系统下使用LVM扩展逻辑卷的步骤指南 文章目录 Linux系统下使用LVM扩展逻辑卷的步骤指南前言一、逻辑卷管理(LVM)简介二、扩展逻辑卷步骤1. 检查当前的磁盘布局2. 创建新的分区3. 更新内核的分区表4. 初始化新的物理卷5. 将物理卷添加到卷组6. 调整逻…...

探索AI编程新纪元:从零开始的智能编程之旅
提示:Baidu Comate 智能编码助手是基于文心大模型,打造的新一代编码辅助工具 文章目录 前言AI编程概述:未来已来场景需求:从简单到复杂,无所不包体验步骤:我的AI编程初探试用感受:双刃剑下的深思…...

RustGUI学习(iced)之小部件(三):如何使用下拉列表pick_list?
前言 本专栏是学习Rust的GUI库iced的合集,将介绍iced涉及的各个小部件分别介绍,最后会汇总为一个总的程序。 iced是RustGUI中比较强大的一个,目前处于发展中(即版本可能会改变),本专栏基于版本0.12.1. 概述 这是本专栏的第三篇,主要讲述下拉列表pick_list部件的使用,会…...

【OceanBase诊断调优】—— Unit 迁移问题的排查方法
适用版本:V2.1.x、V2.2.x、V3.1.x、V3.2.x 本文主要介绍 OceanBase 数据集在副本迁移过程中遇到的问题的排查方法。 适用版本 V2.1.x、V2.2.x、V3.1.x、V3.2.x 手动调度迁移问题的排查 OceanBase 数据库的 RootService 模块负责 Unit 迁移的调度,如果…...

[极客大挑战 2019]PHP
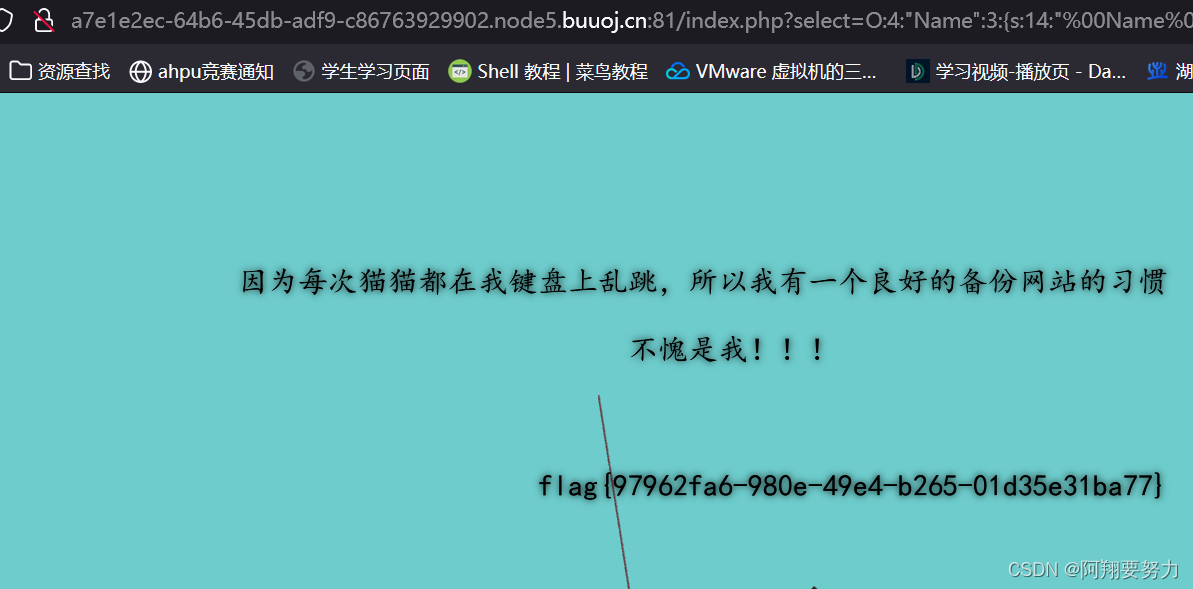
1.通过目录扫描找到它的备份文件,这里的备份文件是它的源码。 2.源码当中涉及到的关键点就是魔术函数以及序列化与反序列化。 我们提交的select参数会被进行反序列化,我们要构造符合输出flag条件的序列化数据。 但是,这里要注意的就是我们提…...

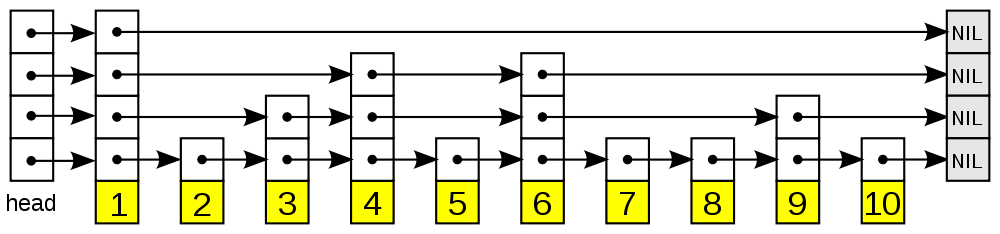
数据结构之跳跃表
跳跃表 跳跃表(skiplist)是一种随机化的数据, 由 William Pugh 在论文《Skip lists: a probabilistic alternative to balanced trees》中提出, 跳跃表以有序的方式在层次化的链表中保存元素, 效率和平衡树媲美 —— …...

搜维尔科技:动作捕捉解决方案:销售、服务、培训和支持
动作捕捉解决方案:销售、服务、培训和支持 搜维尔科技:动作捕捉解决方案:销售、服务、培训和支持l...

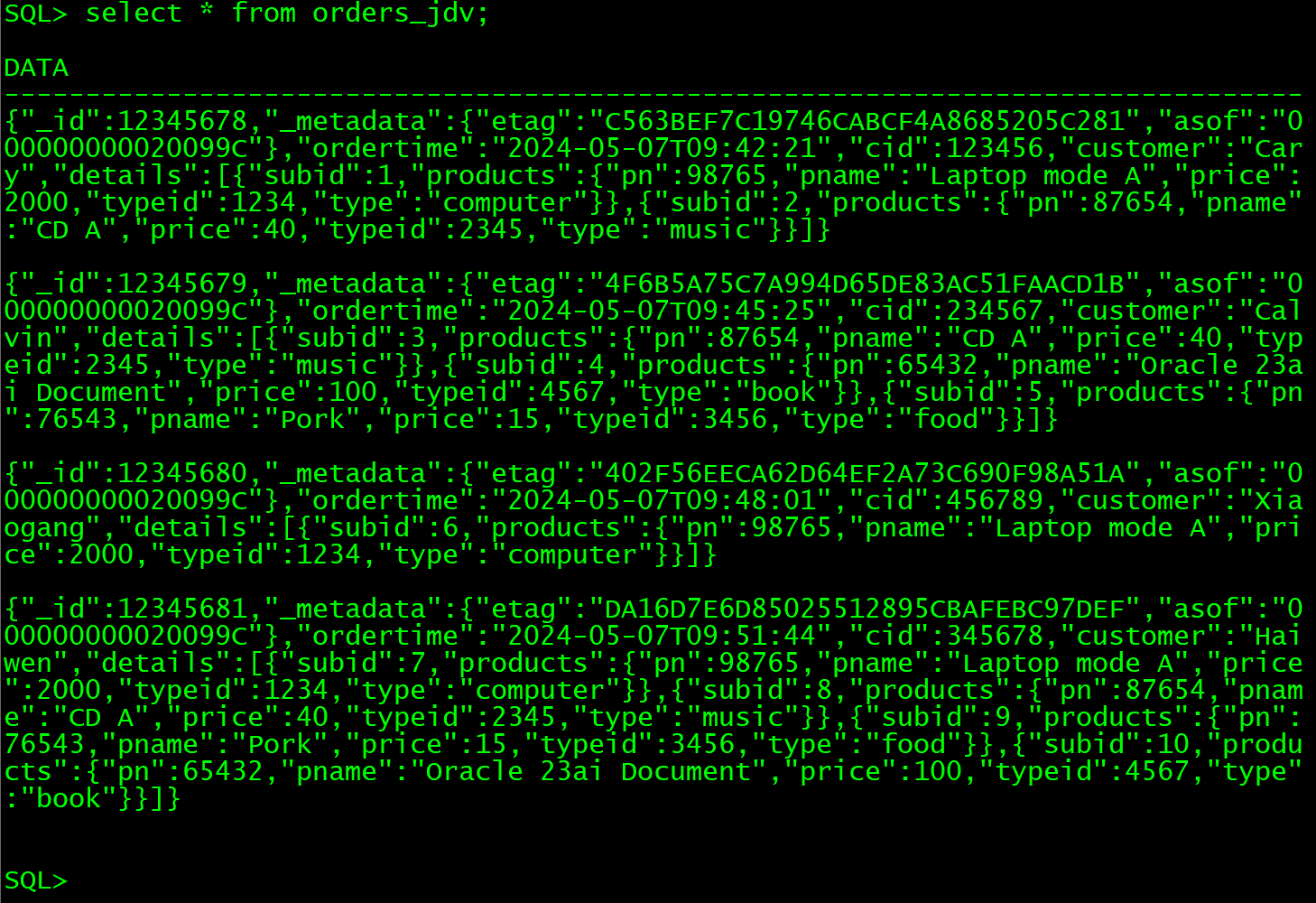
数据库管理-第184期 23ai:干掉MongoDB的不一定是另一个JSON数据库(20240507)
数据库管理184期 2024-05-07 数据库管理-第184期 23ai:干掉MongoDB的不一定是另一个JSON数据库(20240507)1 JSON需求2 关系型表设计3 JSON关系型二元性视图3 查询视图总结 数据库管理-第184期 23ai:干掉MongoDB的不一定是另一个JSON数据库(20…...

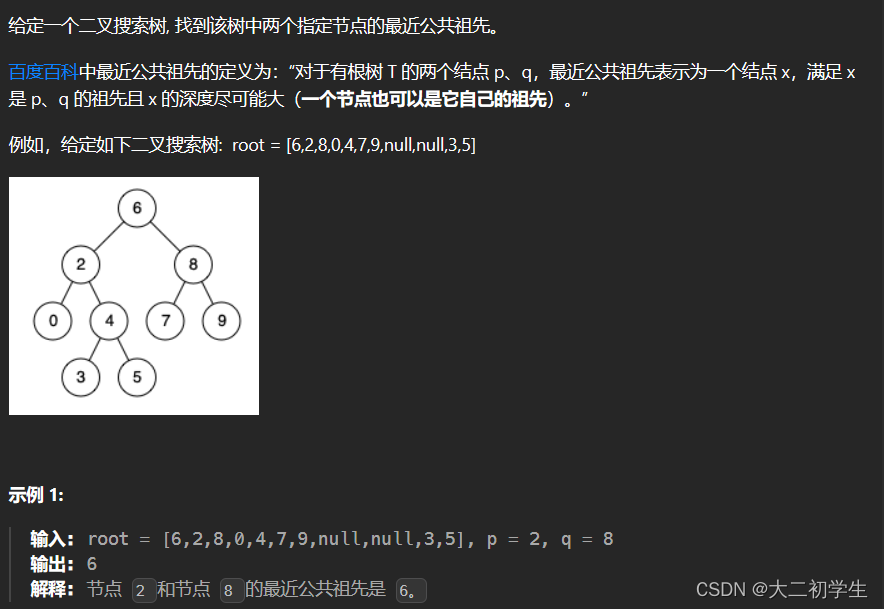
刷代码随想录有感(58):二叉树的最近公共祖先
题干: 代码: class Solution { public:TreeNode* traversal(TreeNode* root, TreeNode* p, TreeNode* q){if(root NULL)return NULL;if(root p || root q)return root;TreeNode* left traversal(root->left, p, q);TreeNode* right traversal(r…...

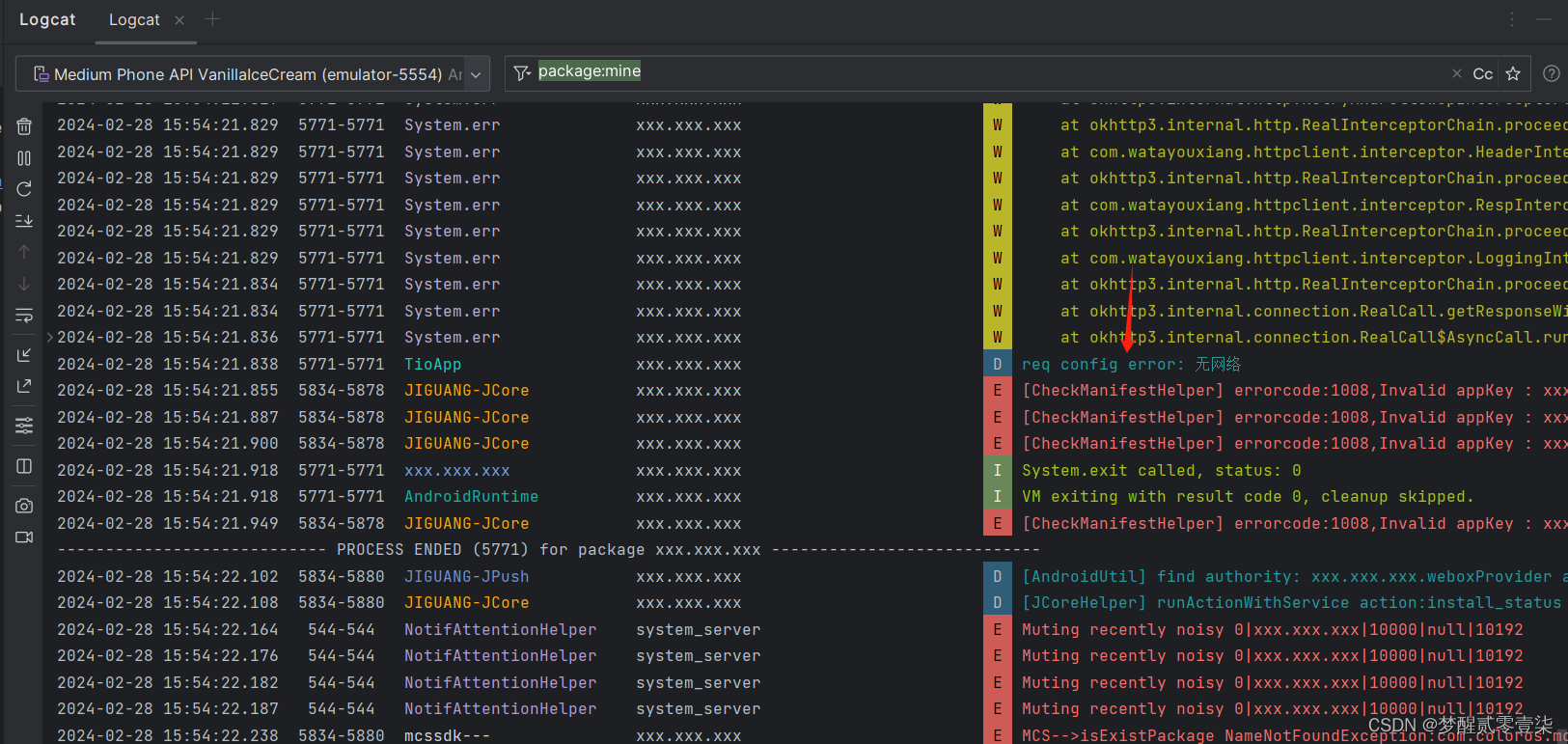
[开发|安卓] Android Studio 开发环境配置
Android Studio下载 Android Studio下载地址 下载SDK依赖 1.点击左上角菜单 2.选择工具 3.打开SDK管理中心 4.下载项目目标Android版本的SDK 配置安卓虚拟机 1.打开右上角的设备管理 2.选择合适的手机规格 3.下载并选择项目目标Android系统 4.点击完成配置 …...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...
