移动端自适应
基本实现核心思想
- 基本原则上是,布局更多地使用flex,然后尺寸使用rem,vw,vh为单位
- 如果是根据不同的屏幕需要有不同的布局了,一般通过检测屏幕尺寸换不同的站点或者媒体查询使用css
rem
- 以html字体太小为1rem的大小,html为16px,1rem则16px。rem之所以能自适应就是根据屏幕大小去用is重新设置html的字体大小。
- 算法为:html字体大小=(is获取到的当前设备宽度/设计图宽度)*设计图宽度下1rem大小
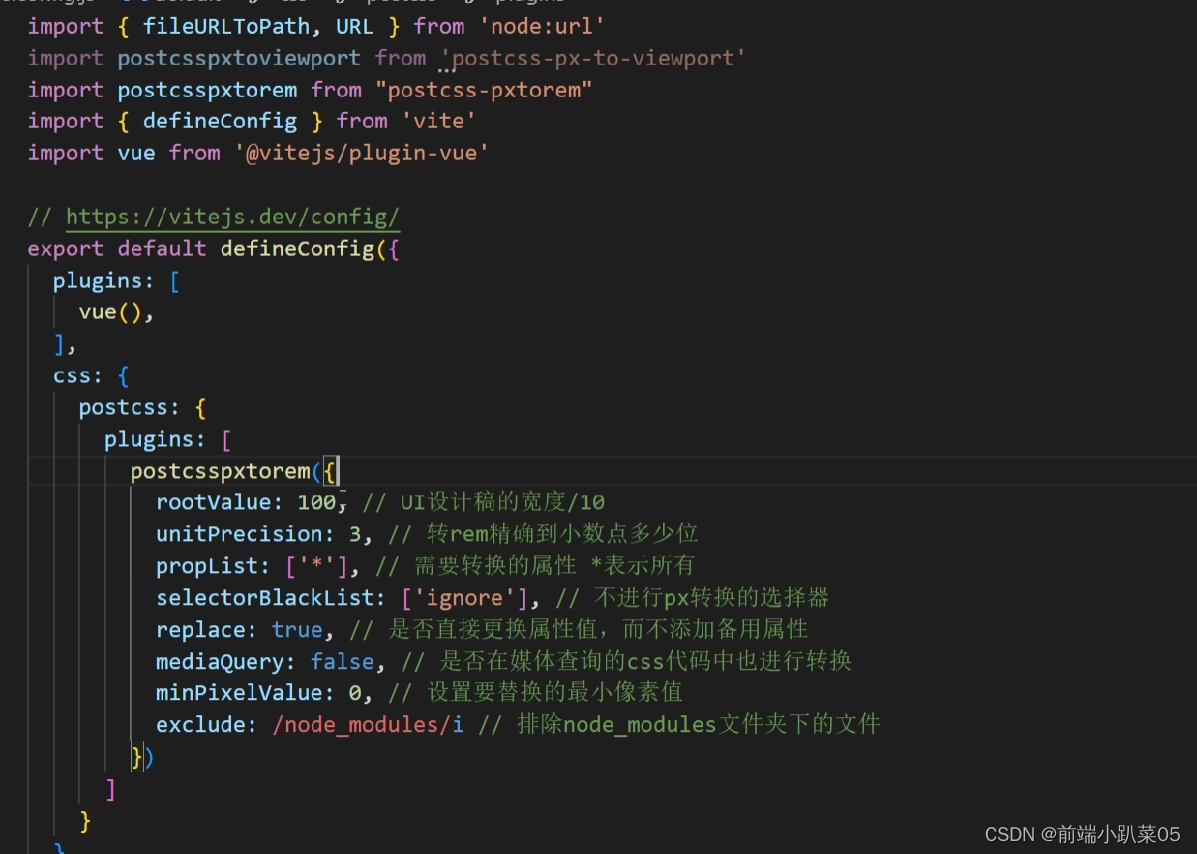
- 对应的自动转化库-postcss-pxtorem+js计算
<script>
let width=Math.min(document.body.clientwidth,750); //获取屏幕宽度,大于750为750let fontsize=(width/750)*100 //计算html字体大小 1rem = 100pxdocument.documentElement.style.fontsize=fontsize+"px //赋值字体大小
</script>安装postcss-pxtorem+js计算自动化转换 使用px即可 在vite/vue.config.js中配置
vw vh
- 1vw=1%视口宽度,1vh=1%视口高度
- 假设屏幕宽高为750*1200 那么 1vw就是7.5px 1vh就是12
- 使用ww做单位无需做计算,因为vw会自动根据屏幕宽度变化vh一般用来做全屏设计
- 对应的自动转化库-postcss-px-to-viewport
安装-postcss-px-to-viewport计算自动化转换 使用px即可 在vite/vue.config.js中配置

百分比
百分比是相对于父元素的百分比,所以一般除非是最外层的容器,否则不具备响应式调整的功能。
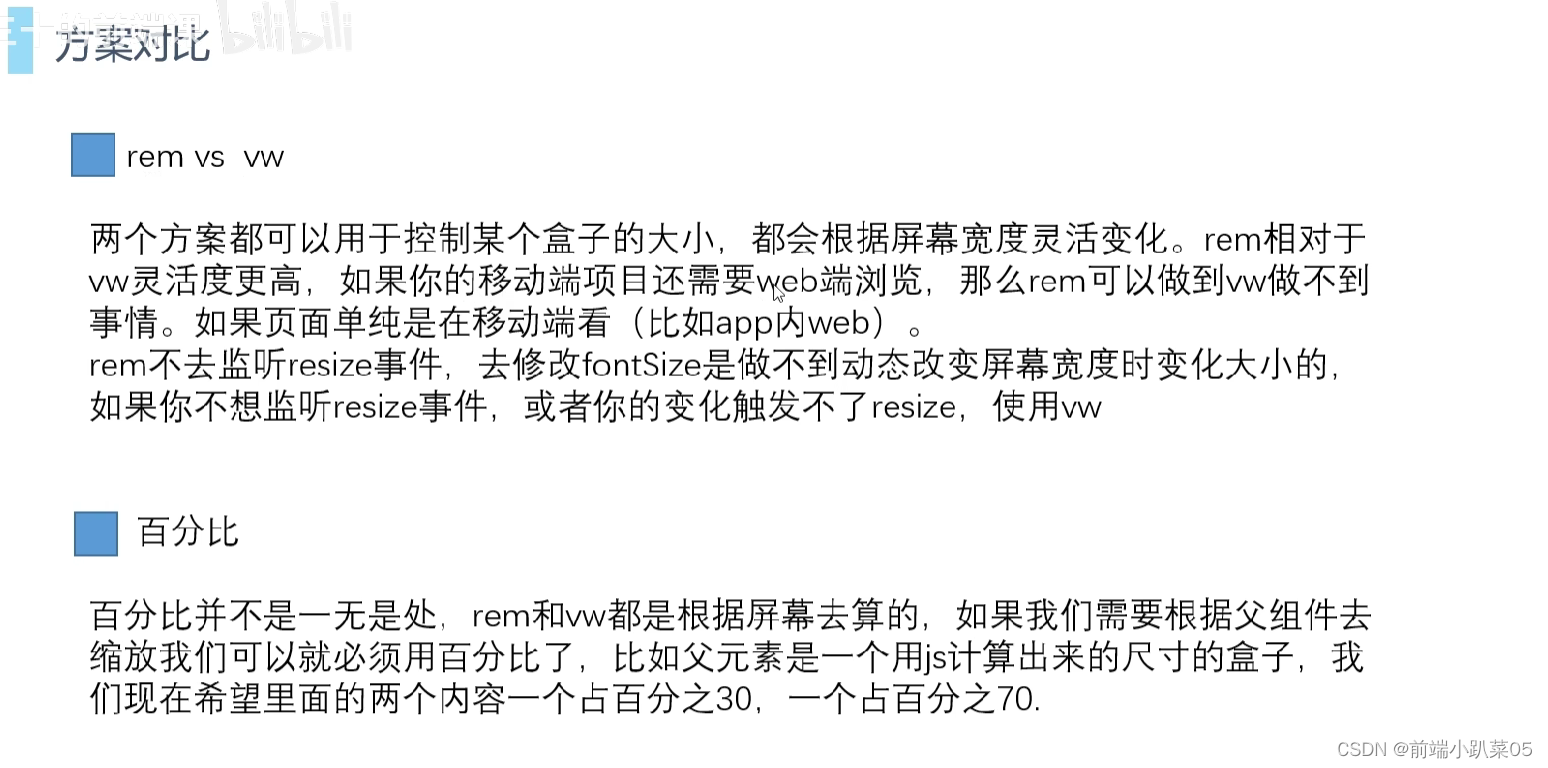
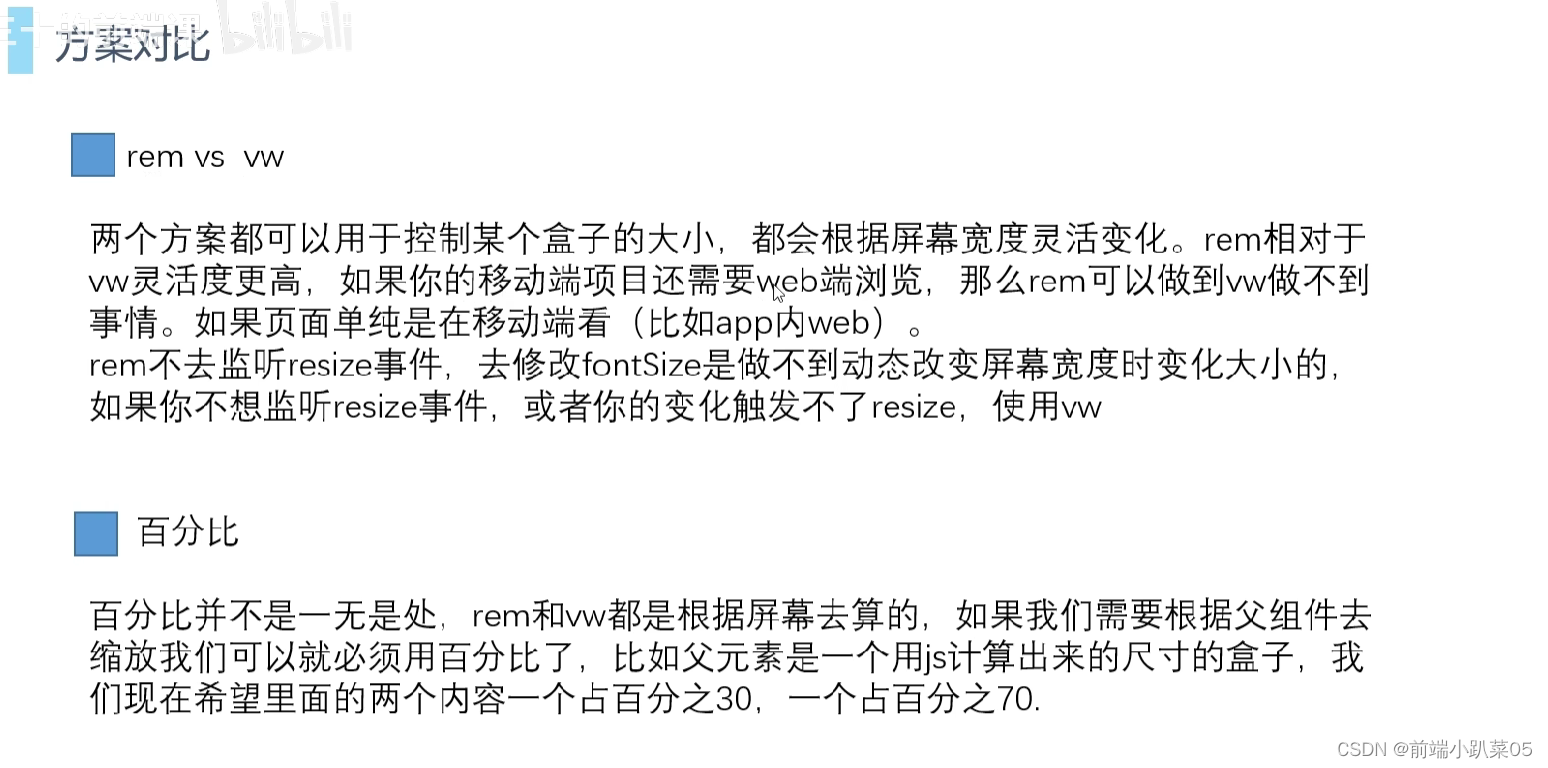
方案对比

相关文章:

移动端自适应
基本实现核心思想 基本原则上是,布局更多地使用flex,然后尺寸使用rem,vw,vh为单位如果是根据不同的屏幕需要有不同的布局了,一般通过检测屏幕尺寸换不同的站点或者媒体查询使用css rem 以html字体太小为1rem的大小&…...

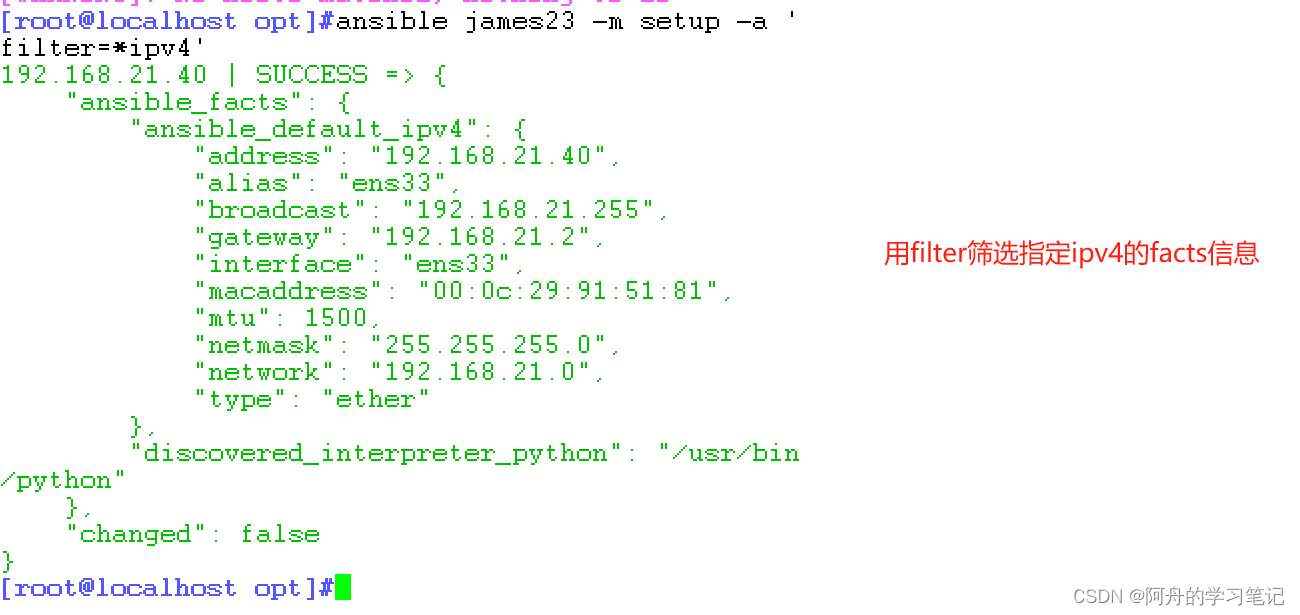
自动化运维工具-Ansible
一、Ansible概述 Ansible是一种基于python开发的自动化运维工具,它只需要在服务端安装ansible,无需在每个客户端安装客户端程序,通过ssh的方式来进行客户端服务器的管理,基于模块来实现批量数据配置、批量设备部署以及批量命令执…...

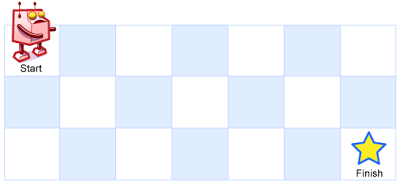
力扣:62. 不同路径
62. 不同路径 一个机器人位于一个 m x n 网格的左上角 (起始点在下图中标记为 “Start” )。 机器人每次只能向下或者向右移动一步。机器人试图达到网格的右下角(在下图中标记为 “Finish” )。 问总共有多少条不同的路径&…...

store内路由跳转router.push
选择action还是mutation 选择action mutation 是用来改变state的,不应该包含路由相关操作mutation是同步执行的,不应该包含异步操作,而路由是异步操作 action中进行路由跳转 因为vuex中没有this,所以不能用this.$router&#…...

ChatGPT Web Midjourney一键集成最新版
准备工具 服务器一台 推荐使用浪浪云服务器 稳定 安全 有保障 chatgpt api 推荐好用白嫖的api 项目演示 项目部署 浏览器访问casaos 添加软件原添加 https://gitee.com/langlangy_1/CasaOS-AppStore-LangLangy/raw/master/chatmjd.zip 安装此软件 等待安装 安装后再桌面设置…...

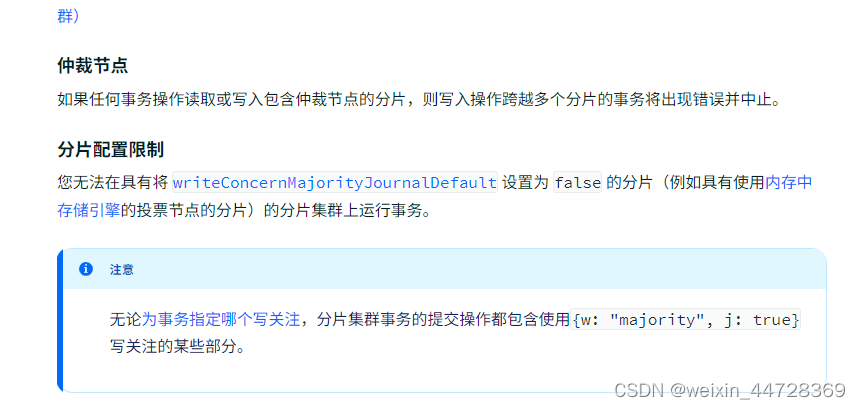
springboot mongodb分片集群事务
前置 mongodb分片集群想要使用事务,需要对应分片没有仲裁节点 代码 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-mongodb</artifactId><version>2.1.0.RELEASE</version></d…...

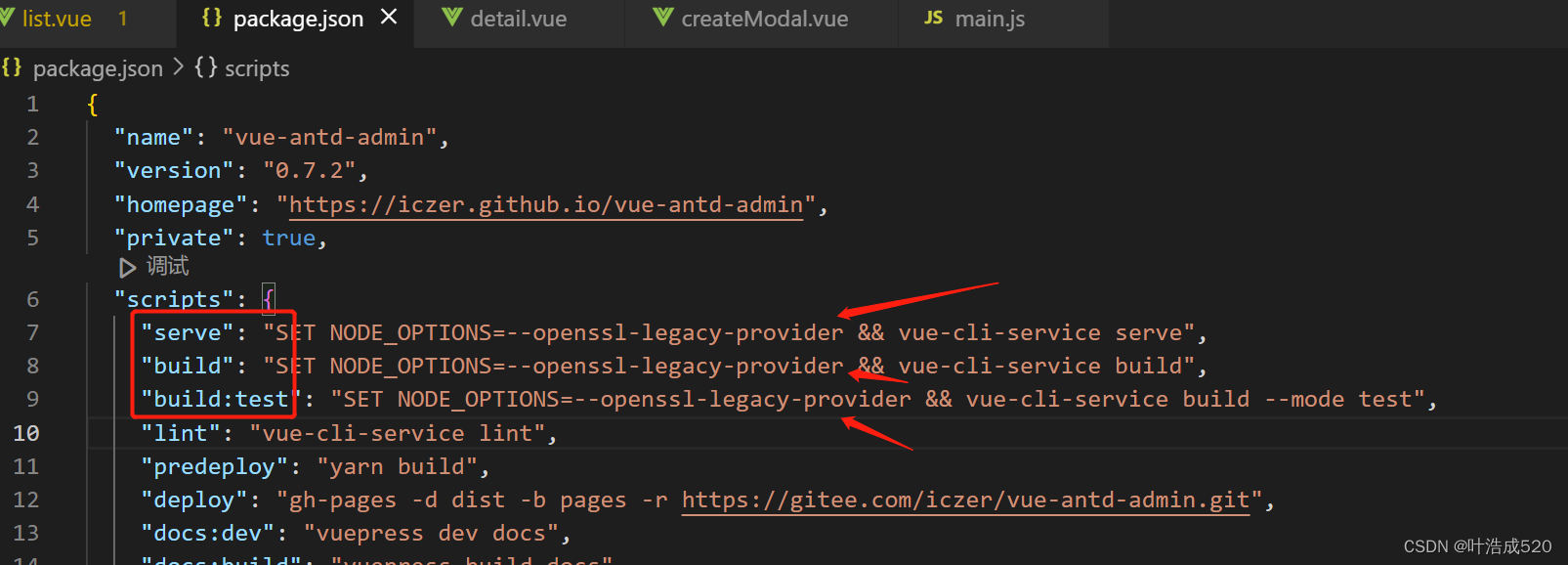
node报错——解决Error: error:0308010C:digital envelope routines::unsupported——亲测可用
今天在打包vue2项目时,遇到一个报错: 最关键的代码如下: Error: error:0308010C:digital envelope routines::unsupportedat new Hash (node:internal/crypto/hash:80:19)百度后发现是node版本的问题。 在昨天我确实操作了一下node&…...

golang系统内置函数整理
go语言中有很多系统内置的函数, 为了方便学习,对系统内置函数的函数定义 入参和返回值做如下整理,以方便学习和记忆。 Go语言系统级别的内置函数不多,但是包含的知识点可不少,是学习go语言说必须要搞明白的基础知识 …...

武汉星起航:五对一服务体系,助力创业者成功进军跨境电商市场
随着全球化的深入发展和互联网的普及,跨境电商已成为越来越多国内创业者的首选。然而,跨境电商市场的复杂性和多变性使得许多新手创业者望而却步。在这样的背景下,武汉星起航电子商务有限公司以其独特的五对一服务体系,为创业者提…...

C++常用库函数——strcmp、strchr
1、strcmp:比较两个字符串的值是否相等 例如 char a1[6] "AbDeG",*s1 a1;char a2[6] "AbdEg",* s2 a2;s1 2;s2 2;printf("%d \n", strcmp(s1, s2));return(0); s1指向a1,s2指向a2,strcmp表示比较s1和s…...

vue3怎么使用vant的IndexBar 索引栏
Vant 是一个基于 Vue 的移动端 UI 组件库,它提供了许多常见的移动端组件,包括 IndexBar 索引栏。以下是如何在 Vue 3 中使用 Vant 的 IndexBar 索引栏的步骤: 安装 Vant 如果你还没有安装 Vant,你可以使用 npm 或 yarn 来安装它…...
总结)
VMware常见问题(技巧)总结
目录 问题虚拟机中windows11如何开启vt 虚拟化?虚拟机Windows 11 中的相机使用失败问题? 待续、更新中 问题 虚拟机中windows11如何开启vt 虚拟化? 编辑设置—打对钩 选对正确镜像( 可翻看以往文章,有提到) 虚拟机Windows 11 中的相机使用失败问题? 1 . 没安装合适的驱动 …...

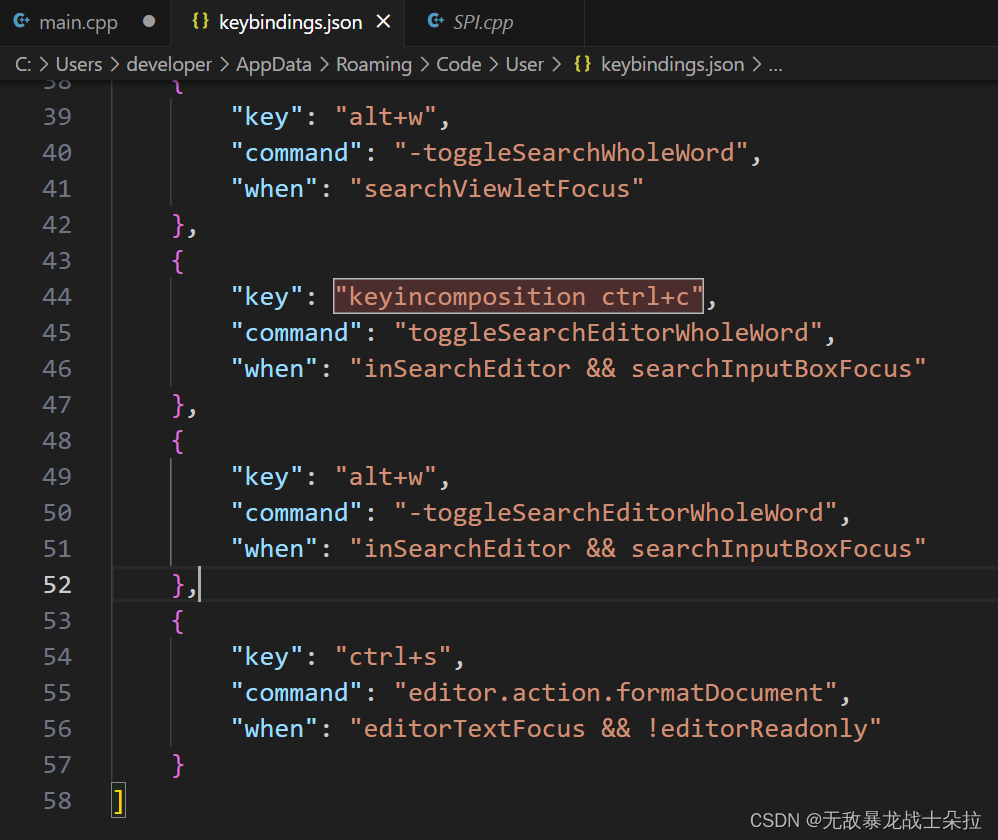
VS Code 保存+格式化代码
在 VSCode 中,使用 Ctrl S 快捷键直接保存并格式化代码: 打开 VSCode 的设置界面:File -> Preferences -> Settings在设置界面搜索框中输入“format on save”,勾选“Editor: Format On Save”选项,表示在保存…...

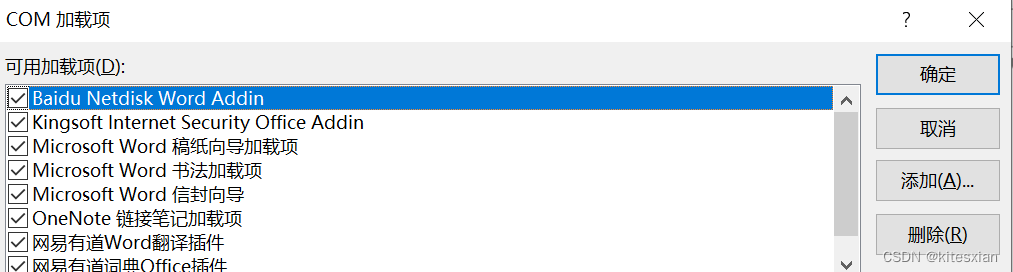
word启动缓慢之Baidu Netdisk Word Addin
word启动足足花了7秒钟,你知道我这7秒是怎么过来的吗? 原因就是我们可爱的百度网盘等APP,在我们安装客户端时,默认安装了Office加载项,不仅在菜单栏上加上了一个丑陋的字眼,也拖慢了word启动速度........ 解…...

获取波形极值与间距并显示
获取并显示波形的极值与极值间距 1、流程 1、通过signal.find_peaks获取极大值 2、获取极大值下标 3、获取极大值对应的值 4、获取极大值的下标间距(就是隔多远有一个极大值) 5、获取极大值间距的标准差、方差、均值、最大值 6、图形展示波形图并标记极大值2、效果图 3、示…...

视频素材哪个app好?8个视频素材库免费使用
视频内容已成为现代传播中不可或缺的一部分,具备卓越的视频素材对于提升任何媒体作品的质量和吸引力尤为关键。这里列举的一系列精挑细选的全球视频素材网站,旨在为您的商业广告、社交媒体更新或任何其他类型的视觉项目提供最佳支持。 1. 蛙学府&#x…...

002 validation自定义校验器
文章目录 pom.xmlValidatorUtil.javaIsMobileValidator.javaIsMobile.javaLoginVo.javaLoginController.java pom.xml <!-- 引入validation依赖,完成校验 --><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-s…...

SQL-Server数据库--视图
1.创建视图 create view as 子查询 子查询可以是任意发杂的select语句,但通常不允许含有order by和distinct短语 --使用T-SQL语句创建新视图view_score, 要求只显示学生的学号、姓名、课号、课程名称及成绩。 create view view_score as select from tb_stude…...

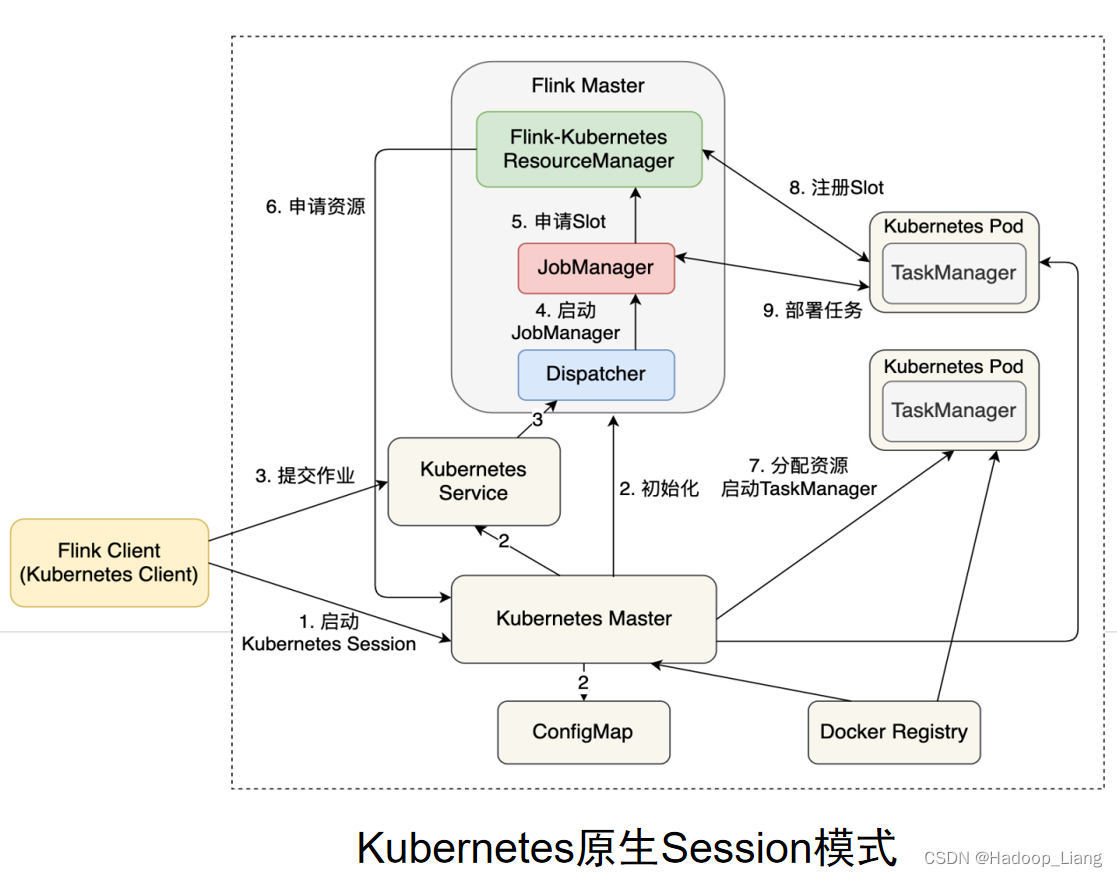
Flink 部署模式
目录 概述 部署模式 会话模式(Session Mode) 单作业模式(Per-Job Mode) 应用模式(Application Mode) 运行模式(资源管理模式) Standalone运行模式 会话模式部署 应用模式部署 Yarn运行模式 会话模式部署 单作业模式部…...

第十三节:Vben Admin实战-系统管理之菜单管理
系列文章目录 基础篇 第一节:Vben Admin介绍和初次运行 第二节:Vben Admin 登录逻辑梳理和对接后端准备 第三节:Vben Admin登录对接后端login接口 第四节:Vben Admin登录对接后端getUserInfo接口 第五节:Vben Admin权限-前端控制方式 第六节:Vben Admin权限-后端控制方式…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...

HTML前端开发:JavaScript 获取元素方法详解
作为前端开发者,高效获取 DOM 元素是必备技能。以下是 JS 中核心的获取元素方法,分为两大系列: 一、getElementBy... 系列 传统方法,直接通过 DOM 接口访问,返回动态集合(元素变化会实时更新)。…...

pycharm 设置环境出错
pycharm 设置环境出错 pycharm 新建项目,设置虚拟环境,出错 pycharm 出错 Cannot open Local Failed to start [powershell.exe, -NoExit, -ExecutionPolicy, Bypass, -File, C:\Program Files\JetBrains\PyCharm 2024.1.3\plugins\terminal\shell-int…...