QtConcurrent::run操作界面ui的注意事项(2)
前面的“QtConcurrent::run操作界面ui的注意事项(1)”,末尾说了跨线程的问题,引出了Qt千好万好,就是跨线程不好。下面是认为的最简单的解决办法:使用QMetaObject::invokeMethod(相比较信号-槽),直接看源程序:
// h 头文件中定义
public:Q_INVOKABLE void updateLabel(QString str); //必须添加Q_INVOKABLEQ_INVOKABLE void updateProgressBar(int v);// cpp 实现文件
void Widget::doSomeWork() //子线程函数
{int k=0;while(1){QThread::msleep(100);QString str=QString::asprintf("当前%d", k++);QMetaObject::invokeMethod(this,"updateLabel",Q_ARG(QString, str)); //在线程里更新labelQMetaObject::invokeMethod(this,"updateProgressBar",Q_ARG(int, k)); //在线程里更新progressBar}
}//按钮事件里开启一个线程
void Widget::on_pushButton_clicked()
{QFuture<void> future = QtConcurrent::run(this,&Widget::doSomeWork);
}void Widget::updateLabel(QString str) //更新label控件
{ui->label->setText(str);
}void Widget::updateProgressBar(int v) //更新进度条控件
{ui->progressBar->setValue(v);
}相关文章:
)
QtConcurrent::run操作界面ui的注意事项(2)
前面的“QtConcurrent::run操作界面ui的注意事项(1)”,末尾说了跨线程的问题,引出了Qt千好万好,就是跨线程不好。下面是认为的最简单的解决办法:使用QMetaObject::invokeMethod(相比较信号-槽&a…...

黑马程序员HarmonyOS4+NEXT星河版入门到企业级实战教程笔记
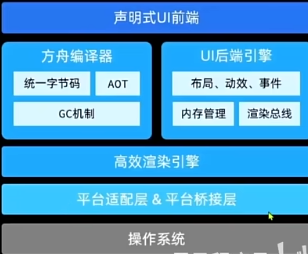
HarmonyOS NEXT是纯血鸿蒙,鸿蒙原生应用,彻底摆脱安卓 本课程是基于harmony os4的,与next仅部分api有区别 套件 语言&框架 harmony os design ArkTs 语言 ArkUI 提供各种组件 ArkCompiler 方舟编译器 开发&测试 DevEco Studio 开发…...

嵌入式全栈开发学习笔记---C语言笔试复习大全13(编程题9~16)
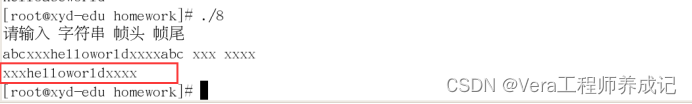
目录 9.查找字符数组中字符位置(输入hello e 输出2); 10、查找字符数组中字符串的位置(输入hello ll 输出3); 11、字符数组中在指定位置插入字符;(输入hello 3 a 输出heallo…...
https网站安全证书的作用与免费申请办法
HTTPS网站安全证书,也称为SSL证书,网站通过申请SSL证书将http协议升级到https协议 HTTPS网站安全证书的作用 1 增强用户信任:未使用https协议的网站,用户访问时浏览器会有“不安全”弹窗提示 2 提升SEO排名:搜索引擎…...

自动化测试再升级,大模型与软件测试相结合
近年来,软件行业一直在迅速发展,为了保证软件质量和提高效率,软件测试领域也在不断演进。如今,大模型技术的崛起为软件测试带来了前所未有的智能化浪潮。 软件测试一直是确保软件质量的关键环节,但传统的手动测试方法存…...

centos7 基础命令
一、基础信息: 查看IP地址: ip add 重启网络服务: service network restart 查看网卡配置: cat /etc/sysconfig/network-scripts/ifcfg-ens33 启动网卡: ifup ens33 查看内存: free -m 查看CPU: cat /proc/cpuin…...

【设计模式】之单例模式
系列文章目录 【设计模式】之责任链模式【设计模式】之策略模式【设计模式】之模板方法模式 文章目录 系列文章目录 前言 一、什么是单例模式 二、如何使用单例模式 1.单线程使用 2.多线程使用(一) 3.多线程使用(二) 4.多线程使用…...

3d模型实体显示有隐藏黑线?---模大狮模型网
在3D建模和设计领域,细节决定成败。然而,在处理3D模型时,可能会遇到模型实体上出现隐藏黑线的问题。这些黑线可能影响模型的视觉质量和呈现效果。因此,了解并解决这些隐藏黑线的问题至关重要。本文将探讨隐藏黑线出现的原因&#…...

共享购:全新消费模式的探索与实践
在消费模式日益创新的今天,共享购模式以其独特的消费与收益双重机制,吸引了众多消费者的目光。这一模式不仅为消费者带来了全新的购物体验,也为商家和平台带来了可观的收益。 一、会员体系:共享购的基石 在共享购模式下ÿ…...

Java集合 总结篇(全)
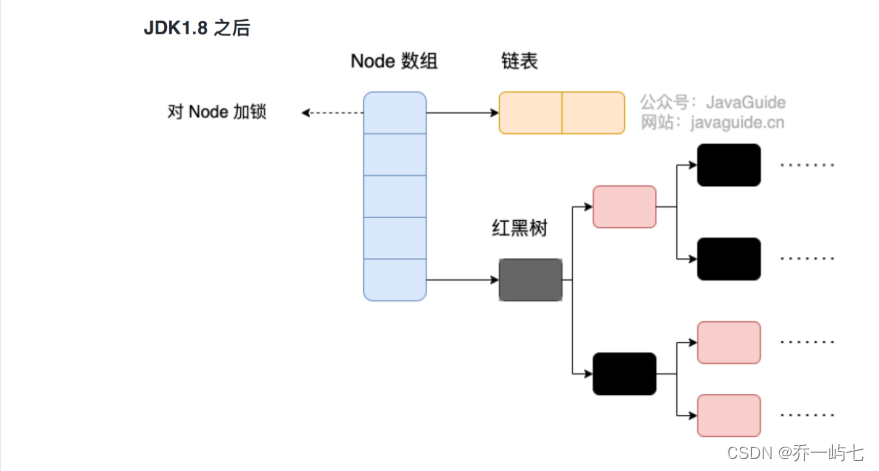
Java集合 集合底层框架总结 List 代表的有序,可重复的集合。 ArrayList -- 数组 -- 把他想象成C中的Vector就可以,当数组空间不够的时候,会自动扩容。 -- 线程不安全 LinkedList -- 双向链表 -- 可以将他理解成一个链表,不支持…...

Dubbo分层架构深度解析
引言 Dubbo作为一款备受欢迎的高性能、轻量级的Java RPC框架,在现代分布式系统中扮演着至关重要的角色。随着互联网行业的快速发展,服务间的通信变得越来越频繁,这也使得对于高效、可靠的远程通信方案的需求变得愈发迫切。在这样的背景下&am…...

LocalDate 数据库不兼容问题,因为LocalDate 是 long 类型的
我今天遇到一报错: SqlSession [org.apache.ibatis.session.defaults.DefaultSqlSession316f9272] was not registered for synchronization because synchronization is not active JDBC Connection [HikariProxyConnection2127597288 wrapping com.mysql.cj.jdbc…...

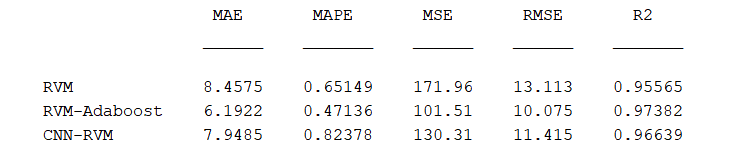
RVM(相关向量机)、CNN_RVM(卷积神经网络结合相关向量机)、RVM-Adaboost(相关向量机结合Adaboost)
当我们谈到RVM(Relevance Vector Machine,相关向量机)、CNN_RVM(卷积神经网络结合相关向量机)以及RVM-Adaboost(相关向量机结合AdaBoost算法)时,每种模型都有其独特的原理和结构。以…...

Java--方法的使用
1.1什么是方法 方法顾名思义就是解决问题的办法,在程序员写代码的时候,会遇到很多逻辑结构一样,解决相同问题时,每次都写一样的代码,这会使代码看起来比较绒余,代码量也比较多,为了解决这个问题…...

linux - 主次设备号自动申请
alloc_chrdev_region 原型如下,该函数向内核申请一个空闲的主设备号。 alloc_chrdev_region(&g_aputriger_dev, 0, APUTRIGER_MAX_NUM, "aputriger0"); 第四个参数是我们使用cat /proc/devices 看到的名称 /*** alloc_chrdev_region() - register a…...

我写了一套几乎无敌的参数校验组件!基于 SpEL 的参数校验组件「SpEL Validator」
前言 大家好,我是阿杆,不是阿轩。 参数校验这个东西,很多情况下都是比较简单的,用 NotNull、Size 等注解就可以解决绝大多数场景,但也有一些场景是这些基本注解解决不了的,只能用一些其他的方式处理&…...

输入序列太长 gan CGAN
transformer序列长度大导致计算复杂度高 GAN 2. 训练过程 第一阶段:固定「判别器D」,训练「生成器G」。使用一个性能不错的判别器,G不断生成“假数据”,然后给这个D去判断。开始时候,G还很弱,所以很容易被…...

uni-app scroll-view隐藏滚动条的小细节 兼容主流浏览器
开端 想写个横向滚动的列表适配浏览器,主要就是隐藏一下滚动条在手机上美观一点。 但是使用uni-app官方文档建议的::-webkit-scrollbar在目标标签时发现没生效。 .scroll-view_H::-webkit-scrollbar{display: none; }解决 F12看了一下,原来编译到浏览…...

Java常用API之LinkedList类解读
写在开头:本文用于作者学习我将官方文档中LinkedList 1.6版本中类中绝大部分API全测了一遍并打印了结果,日拱一卒,常看常新。 自己补充了一些对该数据结构的理解,如有不对的地方,请各位指正,谢谢。 首先&…...

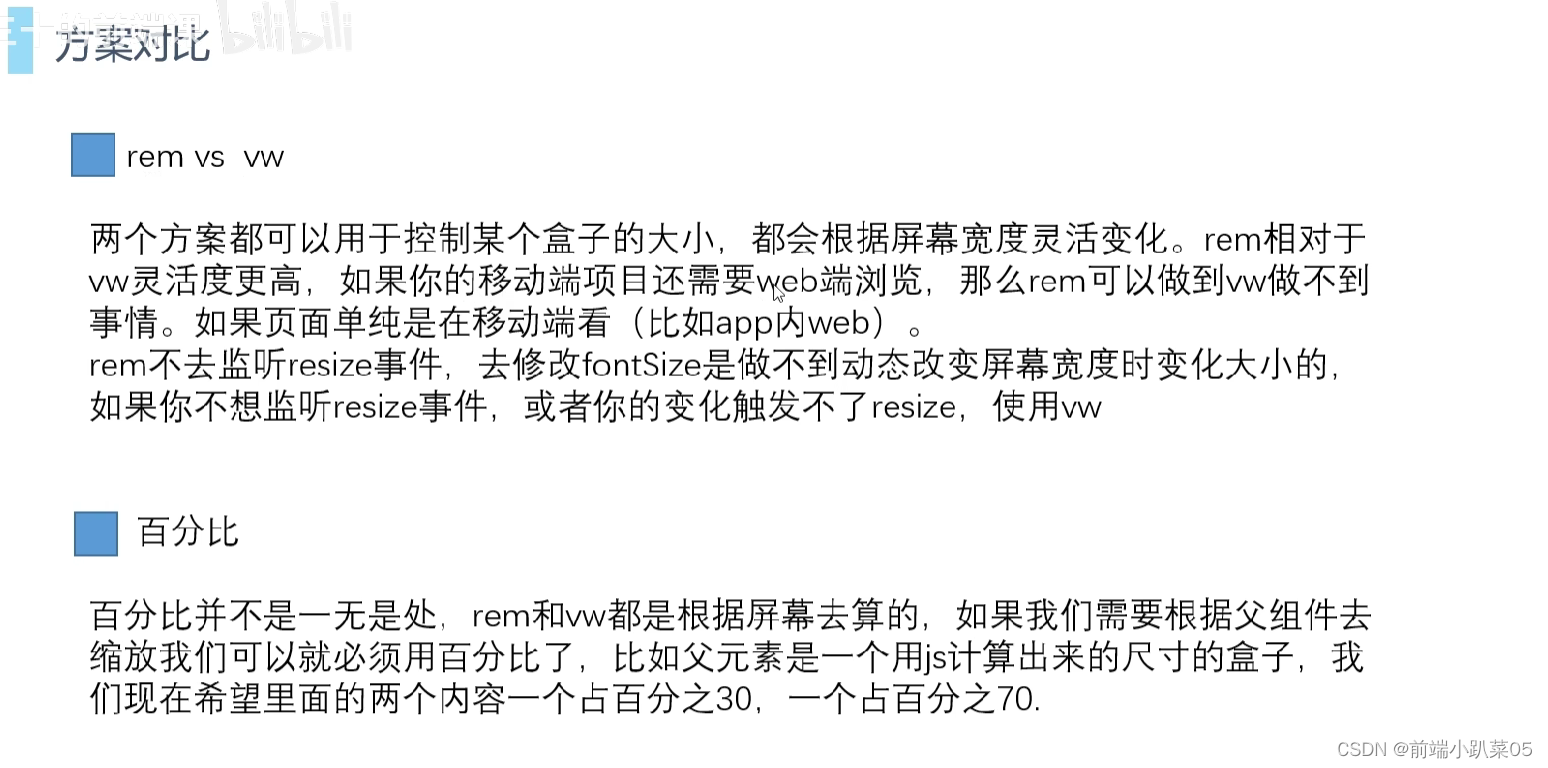
移动端自适应
基本实现核心思想 基本原则上是,布局更多地使用flex,然后尺寸使用rem,vw,vh为单位如果是根据不同的屏幕需要有不同的布局了,一般通过检测屏幕尺寸换不同的站点或者媒体查询使用css rem 以html字体太小为1rem的大小&…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...
