【微信小程序】-- WXS 脚本(二十九)

💌 所属专栏:【微信小程序开发教程】
😀 作 者:我是夜阑的狗🐶
🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询!
💖 欢迎大家:这里是CSDN,我总结知识的地方,喜欢的话请三连,有问题请私信 😘 😘 😘
文章目录
- 前言
- 一、WXS 脚本
- 1、什么是 wxs
- 2、wxs 的应用场景
- 3、. wxs 和 JavaScript 的关系
- 二、WXS 脚本 - 基础语法
- 1、内嵌 wxs 脚本
- 2、定义外联的 wxs 脚本
- 3、使用外联的 wxs 脚本
- 三、WXS 的特点
- 1、与 JavaScript 不同
- 2、不能作为组件的事件回调
- 3、隔离性
- 4、性能好
- 总结
前言
大家好,又见面了,我是夜阑的狗🐶,本文是专栏【微信小程序开发教程】专栏的第29篇文章;
今天开始学习微信小程序的第15天💖💖💖,开启新的征程,记录最美好的时刻🎉,每天进步一点点。
专栏地址:【微信小程序开发教程】, 此专栏是我是夜阑的狗微信小程序开发过程的总结,希望能够加深自己的印象,以及帮助到其他的小伙伴😉😉。
如果文章有什么需要改进的地方还请大佬不吝赐教👏👏。
一、WXS 脚本
前面已经大致了解小程序中生命周期,分别是应用生命周期和页面生命周期,在实际开发过程中,一般初始化数据的操作都会放在 onLoad 或者 onLaunch 里。所以了解生命周期的执行顺序与作用对后续的开发很有帮助。接下来就来学习一下小程序中的 WXS 脚本。话不多说,让我们原文再续,书接上回吧。

1、什么是 wxs
WXS(WeiXin Script)是小程序独有的一套脚本语言,结合 WXML,可以构建出页面的结构。
2、wxs 的应用场景
wxml 中无法调用在页面的 .js 中定义的函数,但是,wxml 中可以调用 wxs 中定义的函数。因此,小程序中
wxs 的典型应用场景就是“过滤器”,这一点跟 Vue 有点类似。
3、. wxs 和 JavaScript 的关系
虽然 wxs 的语法类似于 JavaScript,但是 wxs 和 JavaScript 是完全不同的两种语言:
| wxs | 作用 |
|---|---|
| 有自己的数据类型 | number 数值类型、string 字符串类型、boolean 布尔类型、object 对象类型 function 函数类型、array 数组类型、 date 日期类型、 regexp 正则 |
| 不支持类似于 ES6 及以上的语法形式 | 不支持:let、const、解构赋值、展开运算符、箭头函数、对象属性简写、etc… 支持:var 定义变量、普通 function 函数等类似于 ES5 的语法 |
| 遵循 CommonJS 规范 | module 对象、require() 函数、module.exports 对象 |
二、WXS 脚本 - 基础语法
1、内嵌 wxs 脚本
wxs 代码可以编写在 wxml 文件中的 <wxs> 标签内,就像 Javascript 代码可以编写在 html 文件中的 <script> 标签内一样。
wxml 文件中的每个 <wxs></wxs> 标签,必须提供 module 属性,用来指定当前 wxs 的模块名称,方便在 wxml 中访问模块中的成员,这里可以看下下面栗子,具体代码如下:
message.js
首先在js端定义好变量。
Page({/*** 页面的初始数据*/data: {count: 0,userName: "csh",},
})
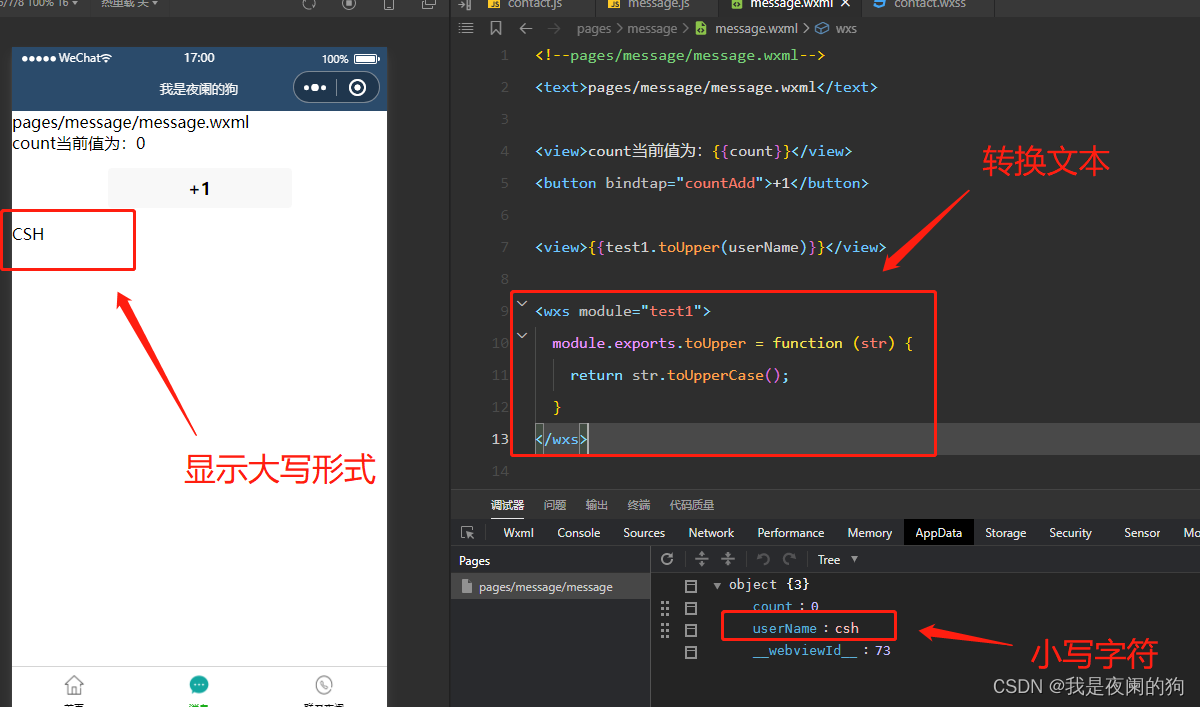
message.wxml
将文本转成大写。
<view>{{test1.toUpper(userName)}}</view><wxs module="test1">// 将文本转成大写module.exports.toUpper = function (str) {return str.toUpperCase();}
</wxs>
不出意外的话,在页面会出 csh 的大写形式,看一下实际效果:

2、定义外联的 wxs 脚本
wxs 代码还可以编写在以 .wxs 为后缀名的文件内,就像 javascript 代码可以编写在以 .js 为后缀名的文件中
一样。示例代码如下:
创建 .wxs 文件

tool.wxs
function toLower(str){return str.toLowerCase();
}module.exports = {toLower: toLower
}
到这里就定义好模块里的函数。
3、使用外联的 wxs 脚本
前面定义好了外联的 wxs 脚本,接下来就要去使用了。在 wxml 中引入外联的 wxs 脚本时,必须为 标签添加 module 和 src 属性,其中:
| 属性 | 说明 |
|---|---|
| module | 用来指定模块的名称 |
| src | 用来指定要引入的脚本的路径,且必须是相对路径 |
通过下面的栗子来学习一下,具体代码如下:
message.js
在js端定义好变量。
Page({/*** 页面的初始数据*/data: {count: 0,userName: "csh",country: 'CHINA',},
})
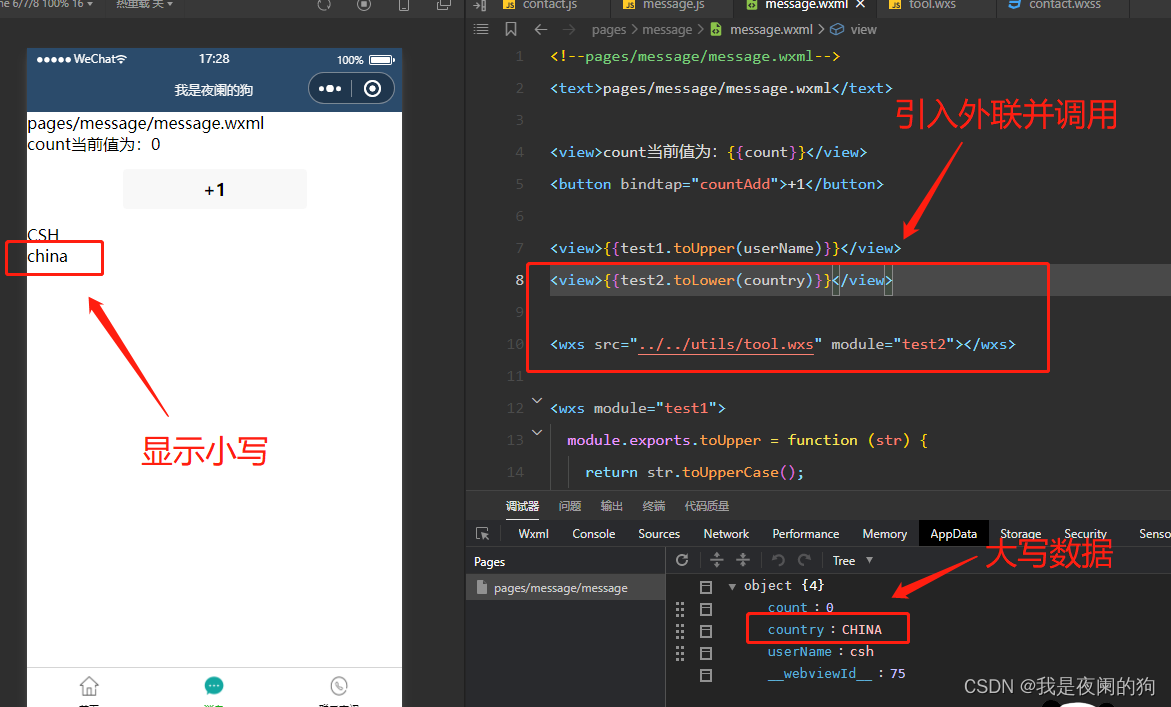
message.wxml
引用外联的tool.wxs 脚本,并命名为 test2,将文本转成小写。
<view>{{test2.toLower(country)}}</view><wxs src="../../utils/tool.wxs" module="test2"></wxs>
可以来看一下实际效果:

三、WXS 的特点
1、与 JavaScript 不同
为了降低 wxs(WeiXin Script)的学习成本, wxs 语言在设计时借大量鉴了 JavaScript 的语法。但是本质上,
wxs 和 JavaScript 是完全不同的两种语言!
2、不能作为组件的事件回调
wxs 典型的应用场景就是“过滤器”,经常配合 Mustache 语法进行使用,例如:
<view>{{test1.toUpper(userName)}}</view>
但是,在 wxs 中定义的函数不能作为组件的事件回调函数。例如,下面的用法是错误的:
<button bindtap="test2.toLower">按钮</button>
3、隔离性
隔离性指的是 wxs 的运行环境和其他 JavaScript 代码是隔离的。体现在如下两方面:
- wxs 不能调用 js 中定义的函数
- wxs 不能调用小程序提供的 API
4、性能好
在 iOS 设备上,小程序内的 WXS 会比 JavaScript 代码快 2 ~ 20 倍。
在 android 设备上,二者的运行效率无差异
总结
感谢观看,这里就是WXS 脚本的介绍使用,如果觉得有帮助,请给文章点个赞吧,让更多的人看到。🌹 🌹 🌹

也欢迎你,关注我。👍 👍 👍
原创不易,还希望各位大佬支持一下,你们的点赞、收藏和留言对我真的很重要!!!💕 💕 💕 最后,本文仍有许多不足之处,欢迎各位认真读完文章的小伙伴们随时私信交流、批评指正!下期再见。🎉
更多专栏订阅:
- 😀 【LeetCode题解(持续更新中)】
- 🚝 【Java Web项目构建过程】
- 💛 【微信小程序开发教程】
- ⚽ 【JavaScript随手笔记】
- 🤩 【大数据学习笔记(华为云)】
- 🦄 【程序错误解决方法(建议收藏)】
- 🚀 【软件安装教程】
订阅更多,你们将会看到更多的优质内容!!
相关文章:

【微信小程序】-- WXS 脚本(二十九)
💌 所属专栏:【微信小程序开发教程】 😀 作 者:我是夜阑的狗🐶 🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询! &…...

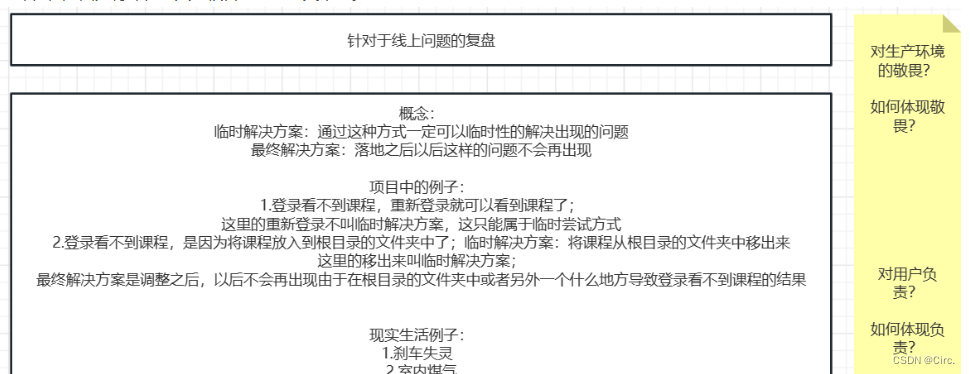
案例19-遇见问题的临时解决方案和最终解决方案
目录1、背景介绍2、两种解决方案的概念1、临时解决方案:2、最终解决方案:3、排查问题过程4、总结站在用户的角度思考作为软件开发者5、升华1、背景介绍 首先说明这是系统很早之前的时候的一个功能,当时和学习通还有很强的耦合关系。在学习通…...

自指(Self-reference)
文章目录1. 在逻辑、数学和计算方面2. 在生物学中3. 在艺术4. 在语言中5. 在流行文化中6. 在法律中自我参照(Self-reference)是一个涉及指代自己或自己的属性、特征或行为的概念。它可以发生在语言、逻辑、数学、哲学和其他领域。 在自然语言或形式语言…...

关于Hanoi塔的实现
关于Hanoi塔的实现 首先,在此之前,我们需要了解一下递归这个东西; 在我看来,递归这个东西就是栈的进出; 向下:进栈回溯:出栈 在进栈之前标记状态,输入到栈中; #incl…...
)
原始套接字(Raw Socket)
原始套接字允许对较低层次的协议进行访问,如: IP协议,ICMP协议等一般用于自定义协议的实现,处理IP协议没有处理过的数据运输层下IP数据不关注内核是否已有注册的句柄来处理这些数据,都会将这些IP数据复制一份传递给与协议类型匹配的原始套接字,没有的话,直接丢弃该数据,并返回主…...

SparkSQL与Hive交互
SparkSQL与Hive交互一、内嵌Hive应用二、外部Hive应用三、运行Spark SQL CLI四、IDEA操作外部HiveSparkSQL可以采用内嵌Hive,也可以采用外部Hive。企业开发中,通常采用外部Hive。 一、内嵌Hive应用 内嵌Hive,元数据存储在Derby数据库。 &am…...

「题解」日常遇到指针面试题
🐶博主主页:ᰔᩚ. 一怀明月ꦿ ❤️🔥专栏系列:线性代数,C初学者入门训练,题解C,C的使用文章 🔥座右铭:“不要等到什么都没有了,才下定决心去做” …...

实习生JAVA知识总结目录
一.JAVA基础学习 JAVA知识点全面总结1:零散知识 JAVA知识点全面总结2:面向对象 JAVA知识点全面总结3:String类的学习 JAVA知识点全面总结4:异常类学习 JAVA知识点全面总结5:IO流的学习 JAVA知识点全面总结6&…...

GMPC认证有哪些内容?
【GMPC认证有哪些内容?】GMP(GMP Good Manufacturing Practice)即良好生产规范,最早是美国国会为了规范药品生产而于1963年颁布的。这也是世界上第一部GMP。由于GMP在规范药品的生产,提高药品的质量,保证药品的安全方面效果非常明显…...

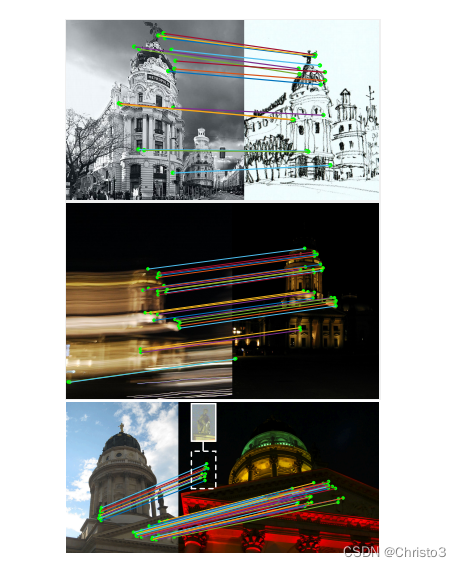
D2-Net: A Trainable CNN for Joint Description and Detection of Local Features精读
开源代码:D2-Net 1 摘要 在这项工作中,我们解决了在困难的成像条件下寻找可靠的像素级对应的问题。我们提出了一种由单一卷积神经网络发挥双重作用的方法:它同时是一个密集的特征描述符和一个特征检测器。通过将检测推迟到后期阶段…...

Java基础面试题
目录 一,Java基础 1.1.JDK和JRE有什么区别? 1.2.JAVA中的几种基本类型,各占用多少字节? 1.3.和equals的区别是什么? 1.4.final,finally,finalied有什么区别? 1.15.Java 中操作字符串都有哪些类?它们…...

SQL和MongoDB对比
关系型数据库如MySQL和非关系型数据库MongoDB的对应关系:SQLMongoDBdatabasedatabasetablecollectionrowdocument or Bson documentcolumnfieldindexindextable joins$lookupprimary keyprimary key指定任何唯一的列或列组合作为主键主键会自动设置为_id字段aggrega…...

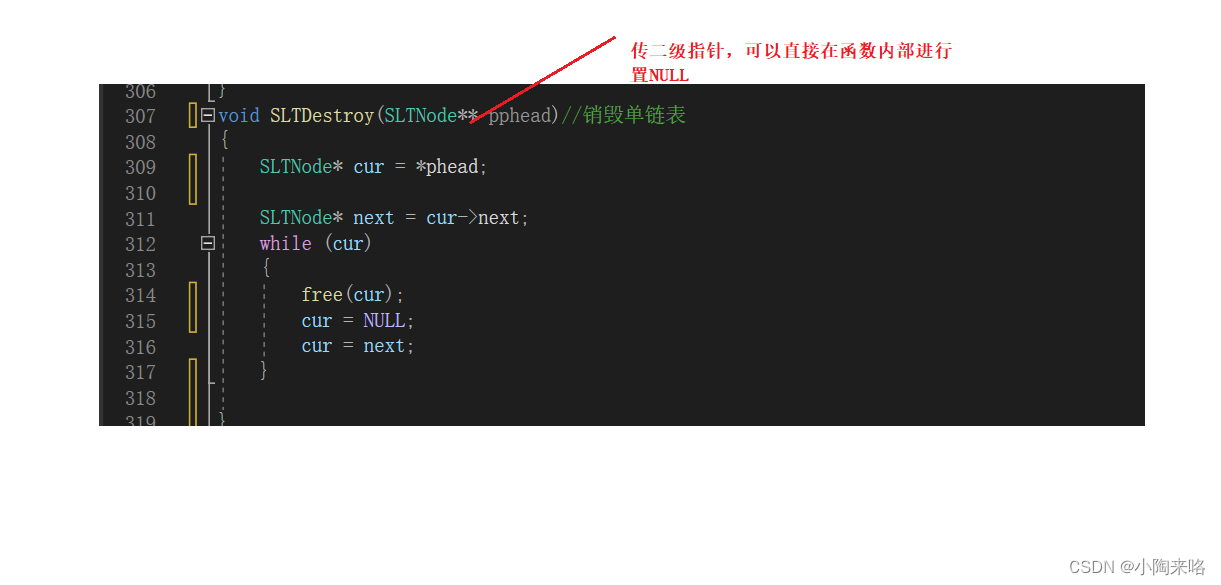
研究链表空间销毁问题
💯💯💯 1.研究链表空间销毁问题 当链表使用完后,需要将链表销毁,那么该如何销毁呢? void SLTDestroy(SLTNode* phead)//销毁单链表 {SLTNode* cur phead;while(cur){free(cur);cur cur->next;} }你…...

Linux面试总结
一.常用命令1.目录切换cd / 切换到根目录cd ../ 切换到上级目录cd ~ 切换到home目录2.查看目录ls 列出当前目录下所有的文件ls [路径]ls / 查看根目录 ls -l 相当于 ll 最常用的命令,用了表的方式列出当前目录的内容3.查看当前目录pwd-4.创建一组空文件touch5.显示文件内容cat6…...

anaconda的linux版本以及jupyter的安装和DataSpell连接linux的jupyter服务器
anaconda安装:官网:https://www.anaconda.com/拷贝下载网址后,在Linux里进行下载:wget https://repo.anaconda.com/archive/Anaconda3-2022.10-Linux-x86_64.sh执行sh:./Anaconda3-2022.10-Linux-x86_64.sh 安装完后&a…...

Zookeeper集群和Hadoop集群安装(保姆级教程)
1. HA HA(Heigh Available)高可用 解决单点故障,保证企业服务 7*24 小时不宕机单点故障:某个节点宕机导致整个集群的宕机 Hadoop 的 HA NameNode 存在单点故障的可能,需要配置 HA 解决引入第二个 NameNode 作为备份同…...

利用matlab的newff构建BP神经网络来实现数据的逼近和拟合
假设P是原始数据向量; T是对应的目标向量; 现在需要通过神经网络来实现P->T的非线性映射。 net newff(minmax(P),[16,1],{tansig,purelin},trainlm); net.trainParam.epochs 2000; net.trainParam.goal 1e-5; net init(net); net train(n…...

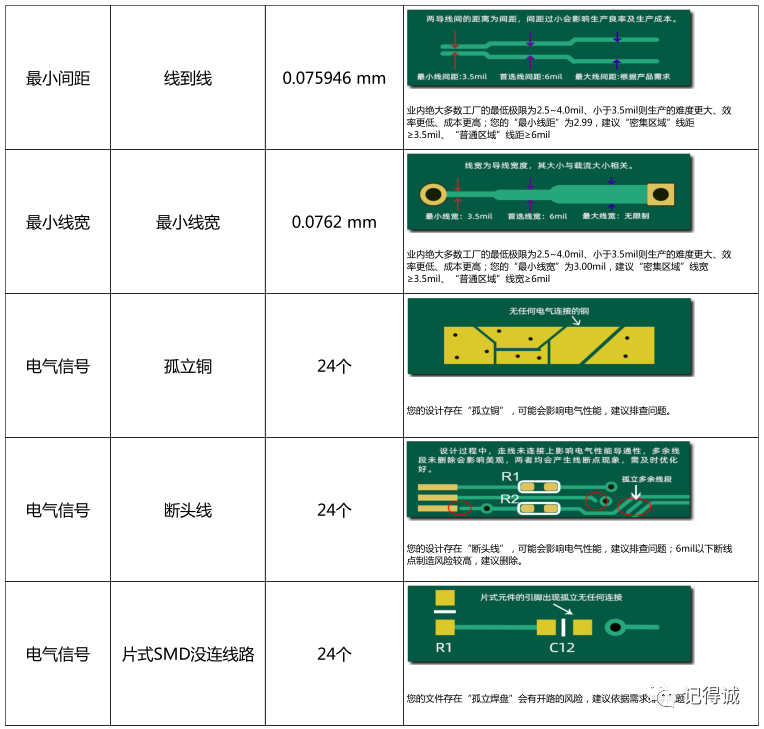
【经验分享】电路板上电就挂?新手工程师该怎么检查PCB?
小伙伴们有没有经历过辛辛苦苦,加班加点设计的PCB,终于搞定下单制板。接下来焦急并且忐忑地等待PCB板到货,焊接,验证,一上电,结果直接挂了... 连忙赶紧排查,找问题。最终发现,是打过…...

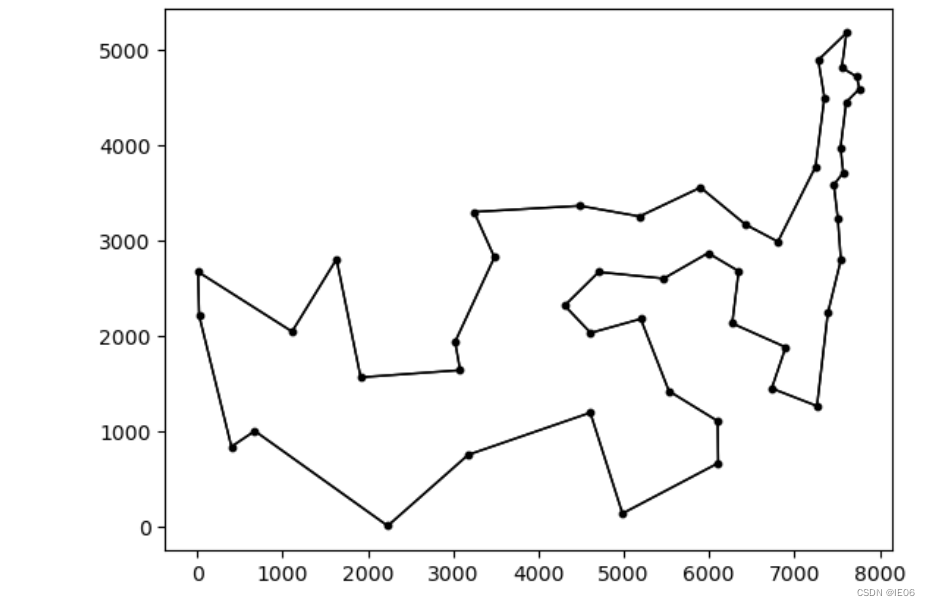
运筹系列68:TSP问题Held-Karp下界的julia实现
1. 介绍 Held-Karp下界基于1tree下界,但是增加了点权重,如下图 通过梯度下降的方法找到最优的π\piπ。 这里用到的1tree有下面几种: 全部点用来生成最小生成树,再加上所有叶子结点第二短的边中数值最大的那个任意选一个点&…...
)
神经影像信号处理总成(EEG、SEEG、MRI、CT)
目录一. EEG(脑电图)1.1 脑波1.2 伪迹1.2.1 眼动伪迹1.2.2 肌电伪迹1.2.3 运动伪迹1.2.4 心电伪迹1.2.5 血管波伪迹1.2.6 50Hz和静电干扰1.3 伪迹去除方法1.3.1 避免伪迹产生法1.3.2 直接移除法1.3.3 伪迹消除法二. SEEG(立体脑电图)三. CT(计算机断层扫描ÿ…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

Modbus RTU与Modbus TCP详解指南
目录 1. Modbus协议基础 1.1 什么是Modbus? 1.2 Modbus协议历史 1.3 Modbus协议族 1.4 Modbus通信模型 🎭 主从架构 🔄 请求响应模式 2. Modbus RTU详解 2.1 RTU是什么? 2.2 RTU物理层 🔌 连接方式 ⚡ 通信参数 2.3 RTU数据帧格式 📦 帧结构详解 🔍…...

二维FDTD算法仿真
二维FDTD算法仿真,并带完全匹配层,输入波形为高斯波、平面波 FDTD_二维/FDTD.zip , 6075 FDTD_二维/FDTD_31.m , 1029 FDTD_二维/FDTD_32.m , 2806 FDTD_二维/FDTD_33.m , 3782 FDTD_二维/FDTD_34.m , 4182 FDTD_二维/FDTD_35.m , 4793...
