Vue (3)
文章目录
- 1. 数据代理
- 1.1 回顾
- 1.2 开始
- 2. 事件处理
- 2.1 v-on:click 点击事件
- 2.2 事件修饰符
- 2.3 键盘事件
- 3. 计算属性
- 3.1 插值语法实现
- 3.2 methods实现
- 3.3 计算属性实现
- 4. 监视属性
- 4.1 深度监视
- 4.2 监视属性的简写形式
- 4.3 watch 与 computed 对比
1. 数据代理
在学习 数据代理 时 先来回顾一下 Object中的 defineProperty方法.
1.1 回顾
图一 :

图二 :

回顾完 defineProperty 方法后 下面来学习一下数据代理
1.2 开始
数据代理定义 : 通过一个对象代理对另一个对象中属性的操作 读 / 写
给以场景 : 有两个对象 obj 和 obj2 , obj 含有 x , obj2 含有 y , 我想要 obj2 可以读到 obj 的 x ,还能修改 obj 的 x , 请问如何做 ?
答 : 这里就可以使用 defineProperty 完成 ,这就是一个简单的数据代理
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>理解数据代理</title>
</head><body><script>let obj = {x: 100}let obj2 = {y: 200}// 通过 obj2 读到 x 和 修改 xObject.defineProperty(obj2, 'x', {get() {return obj.x},set(value) {obj.x = value}})</script>
</body></html>
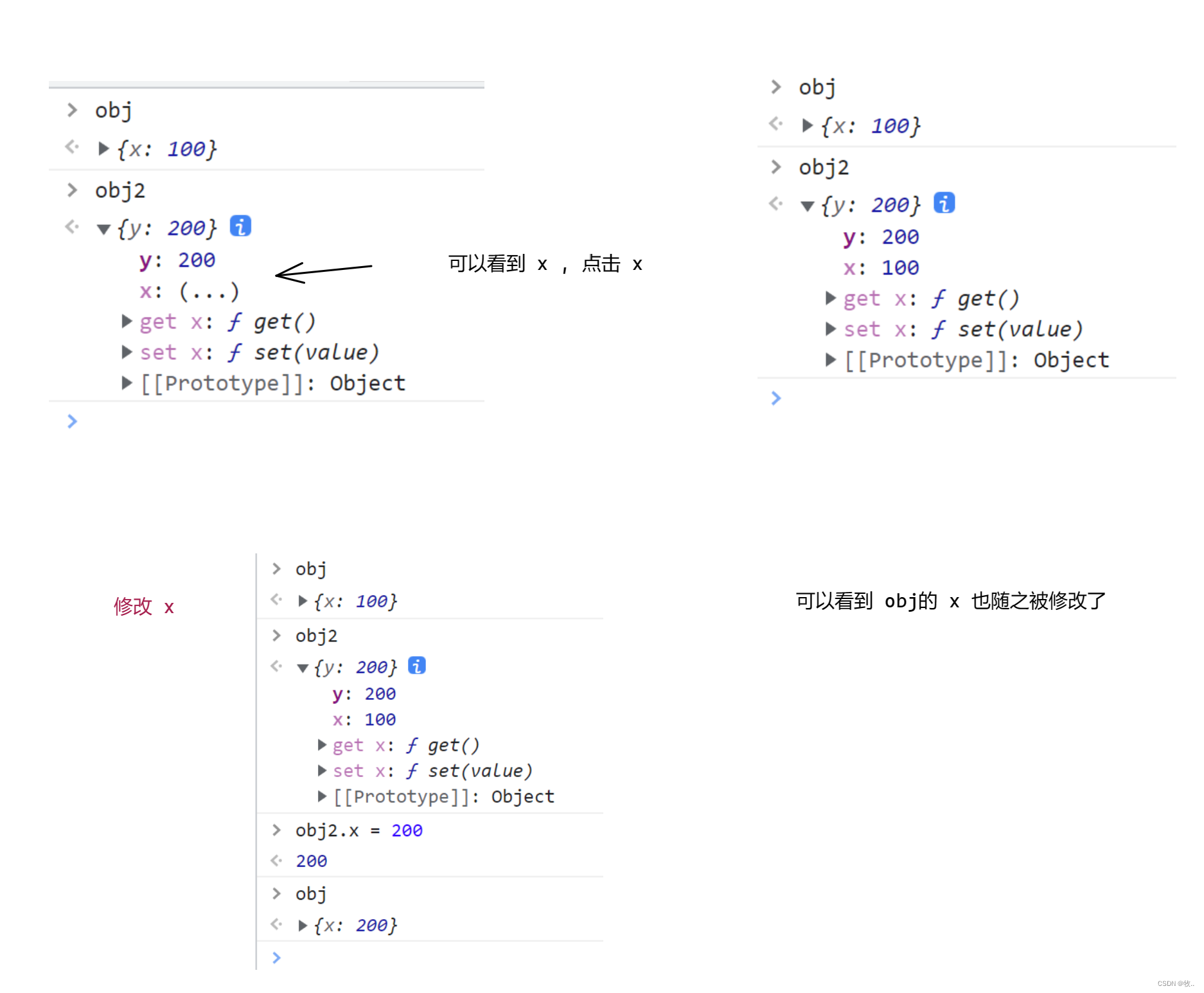
效果 :

此时我们就明白了啥是数据代理了 ,下面来看看 Vue 中的 数据代理

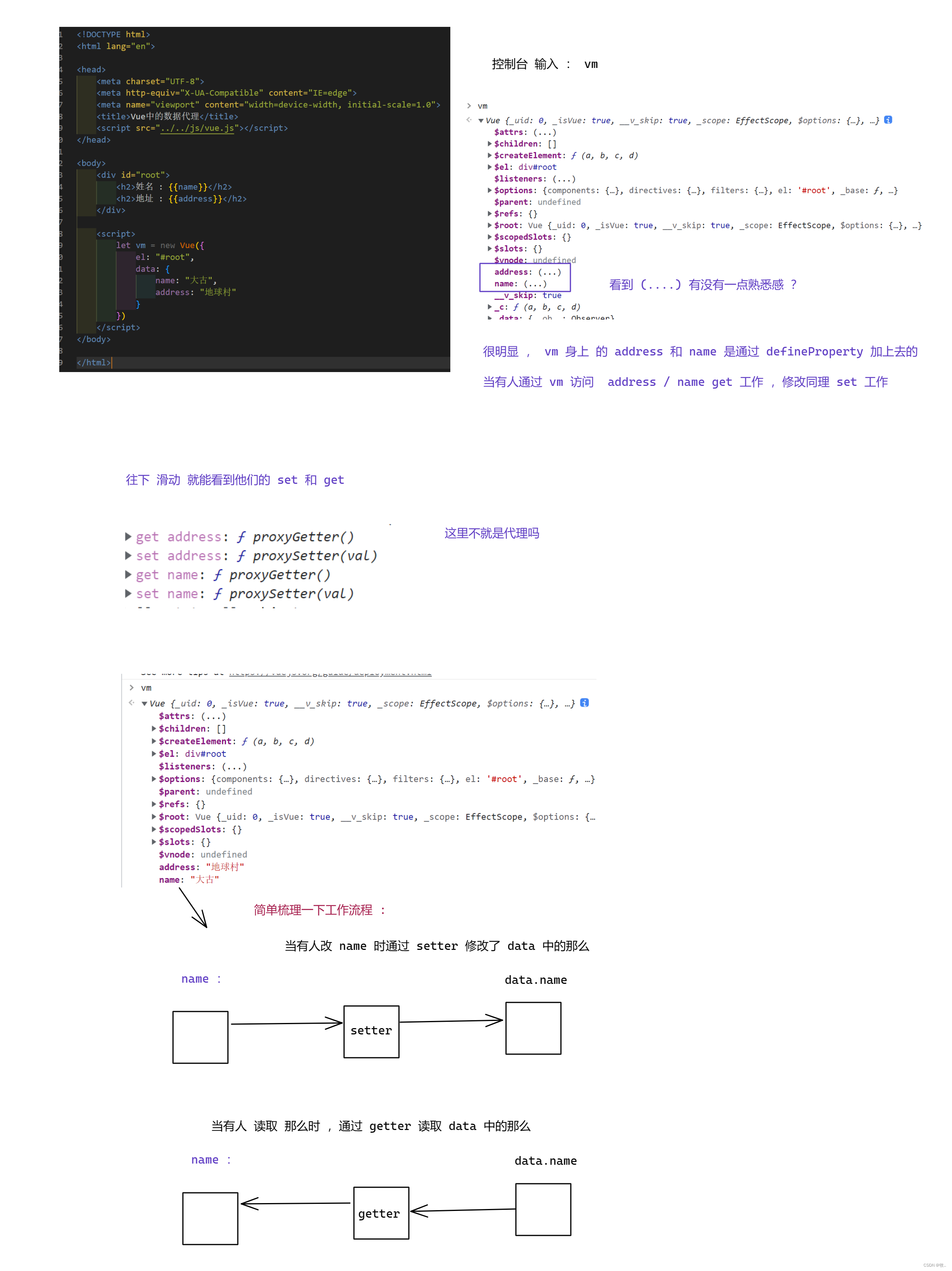
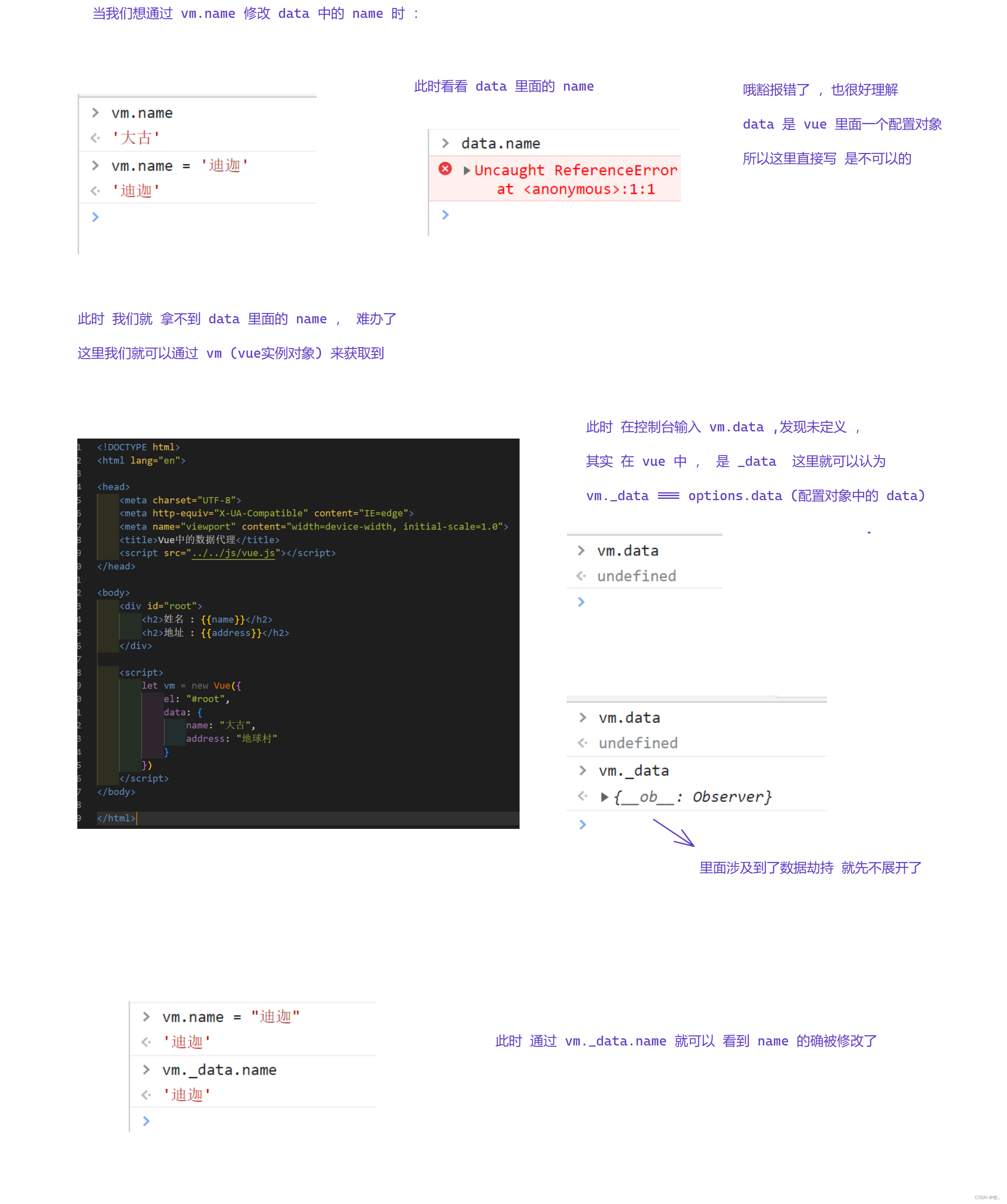
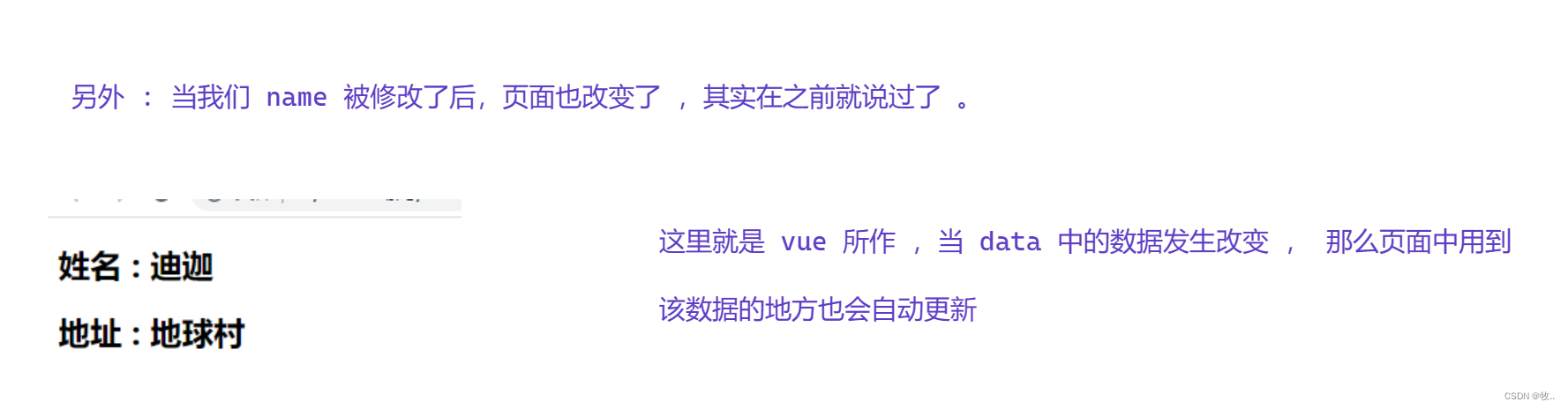
通过 : 修改 name 引出 vm_data 与 我们传递的 data 是 同一个

小补充 :

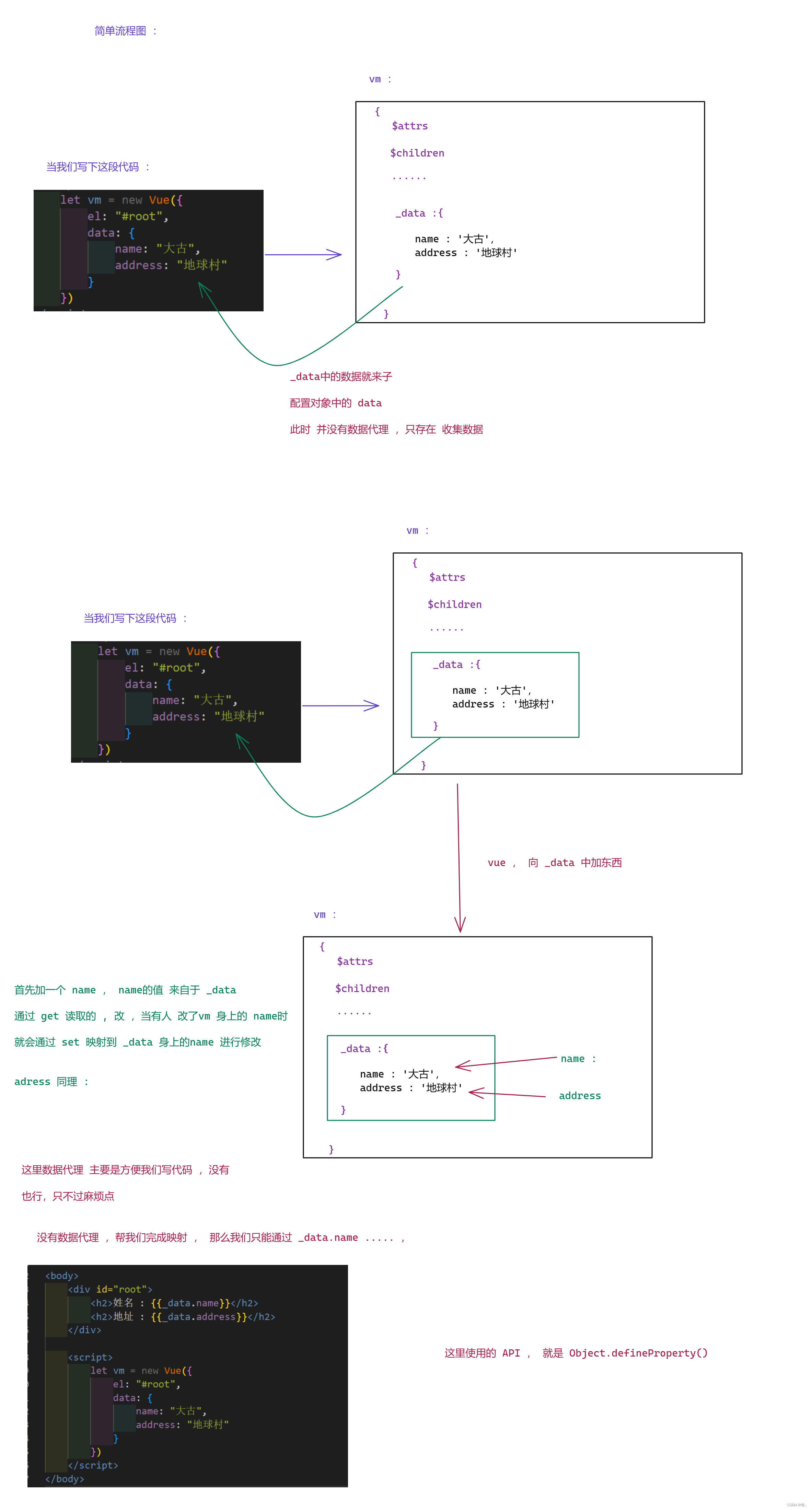
简单的流程图 :

总结 :
-
Vue中的数据代理 :
a.通过 vm 对象来代理 data 对象中属性的操作 (读 / 写)
-
Vue 中 数据代理的好处 :
a. 更方便的操作 data 中 的数据
-
基本原理 :
a. 通过Object。defineProperty() 把 data 对象中所有属性添加到 vm 伤
b.为每一个添加到 vm 上的属性 ,都指定一个 getter / setter
c. 在 getter / setter 内部 去操作 (读 / 写) data 中对应的属性
补充 : 展开_data

2. 事件处理
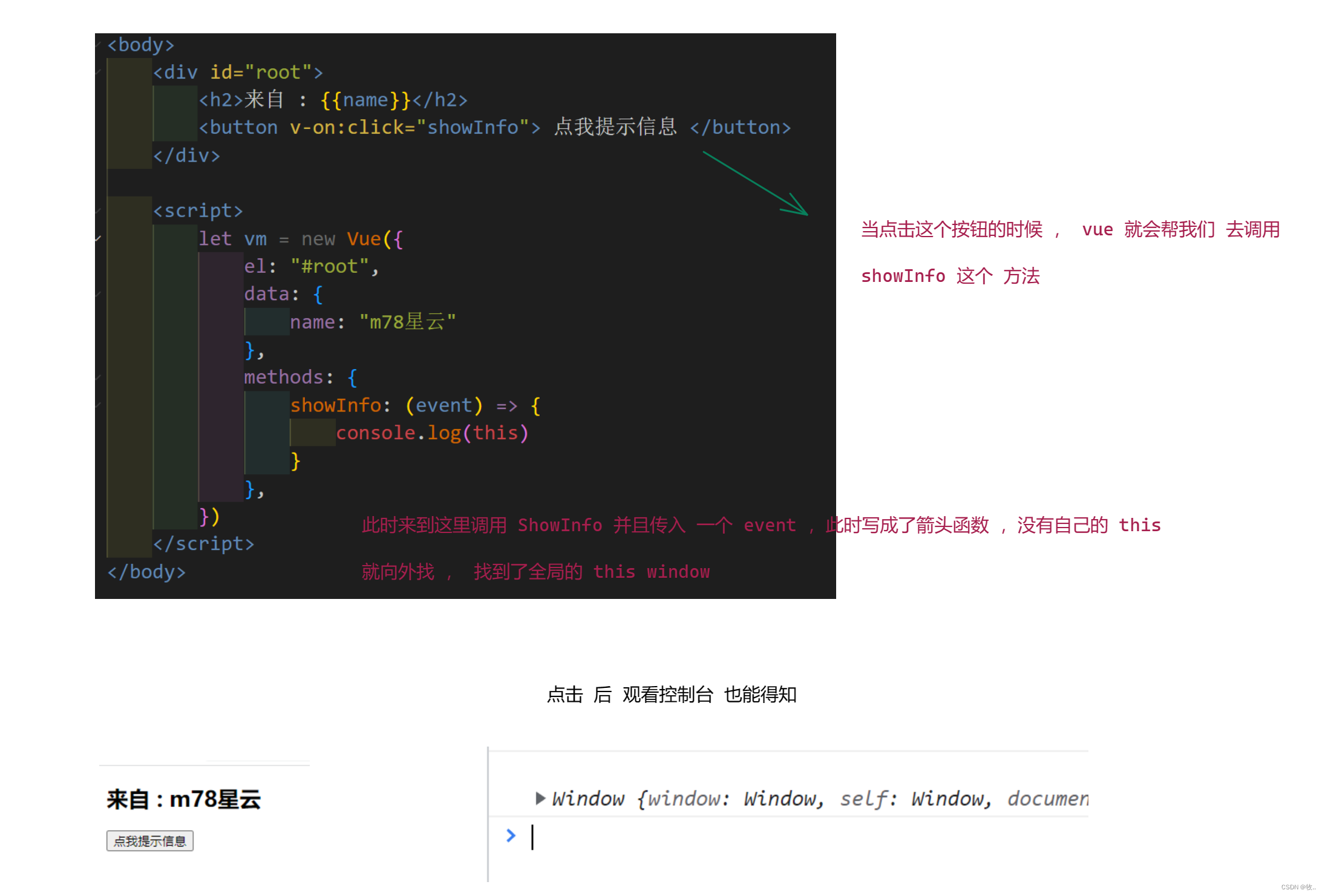
2.1 v-on:click 点击事件

另外 : 这里我们的 showInfo 是可以 接收参数的 ,

注意 : 这里 showInfo 里面写成了箭头函数 , 此时 this 就代表 window ,而不是 vm (vue 实例对象了)

ES6 语法 中的箭头函数
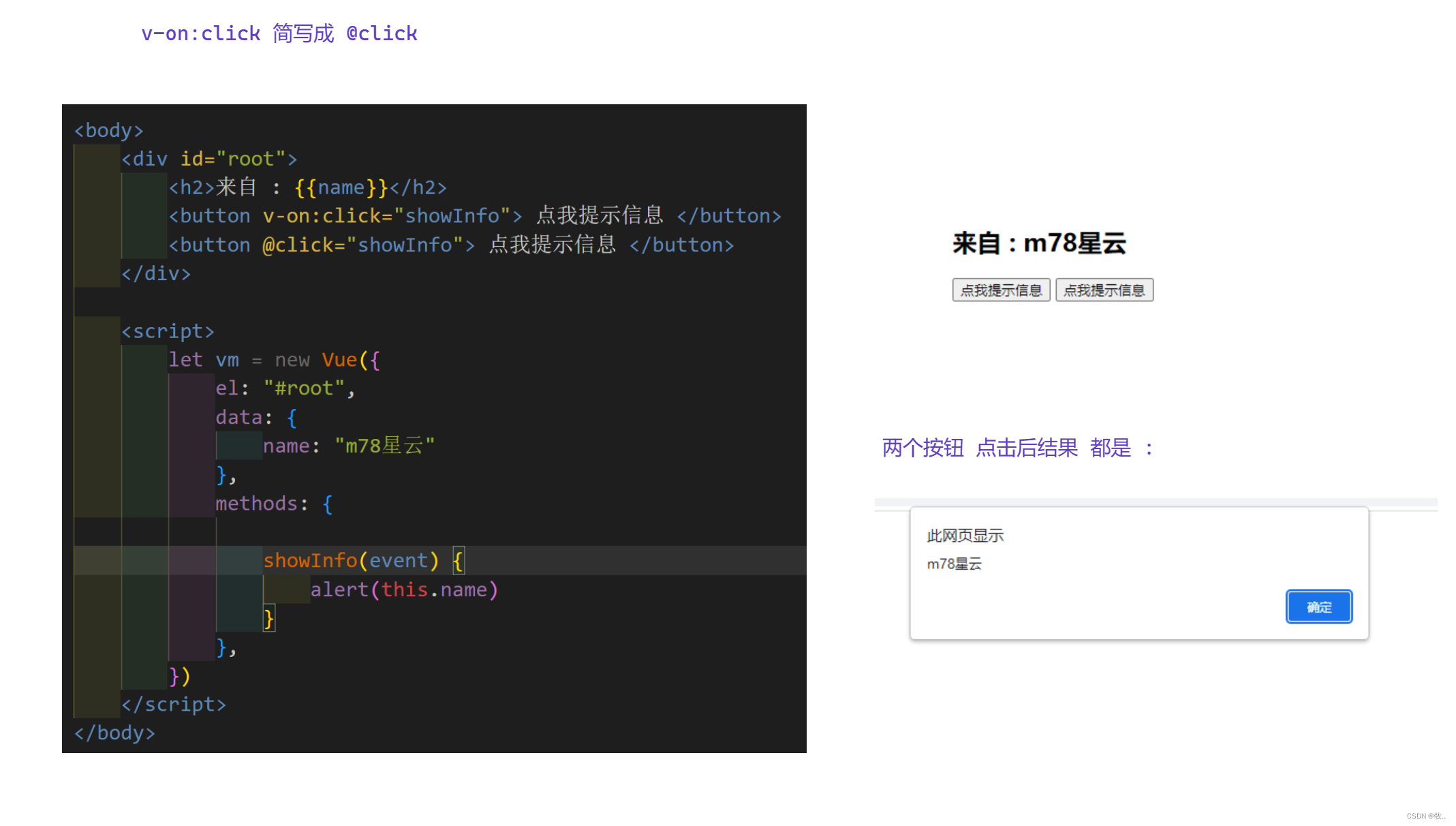
v-on:click 简写 :@clike

补充 : 这里指定的 回调函数 可以传递参数 , 不止是 event ,

总结: 事件的基本使用 :
- 使用 v-on:xxx 或 @xxx 绑定事件 , 其中 xxx 是事件名
- 事件的回调需要配置在 methods 对象中 ,最终会在 vm 上
- methods 中配置的函数 , 不要使用 箭头函数 ! 否则 this 就是是 vm了
- methods 中 配置的函数 , 都是 被 Vue 所管理的 函数 , this 的指向是 vm 或 组件实例对象
- @click = “demo” 和 @click = “demo($event)” 效果一致 , 但后者可以传参 .
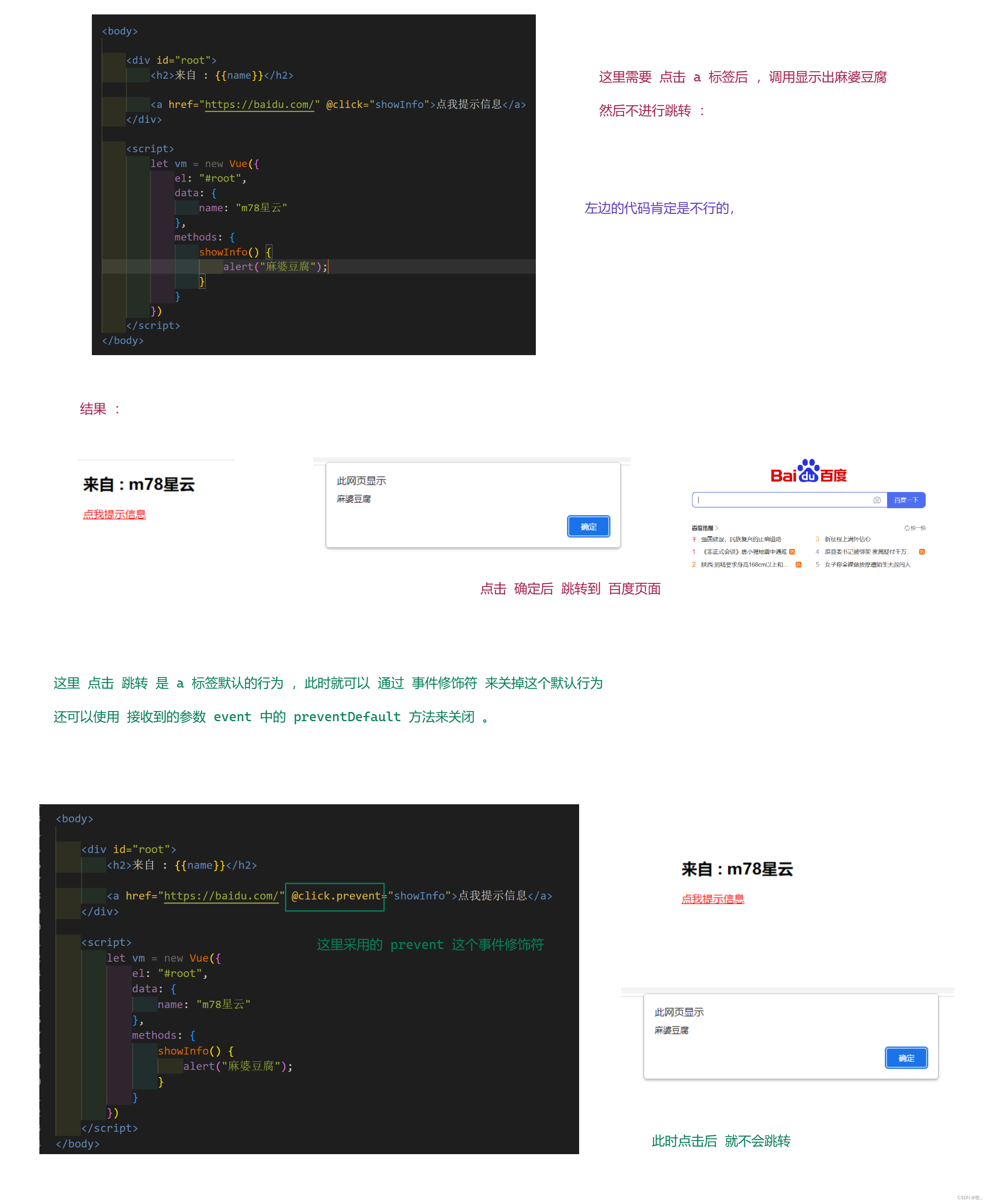
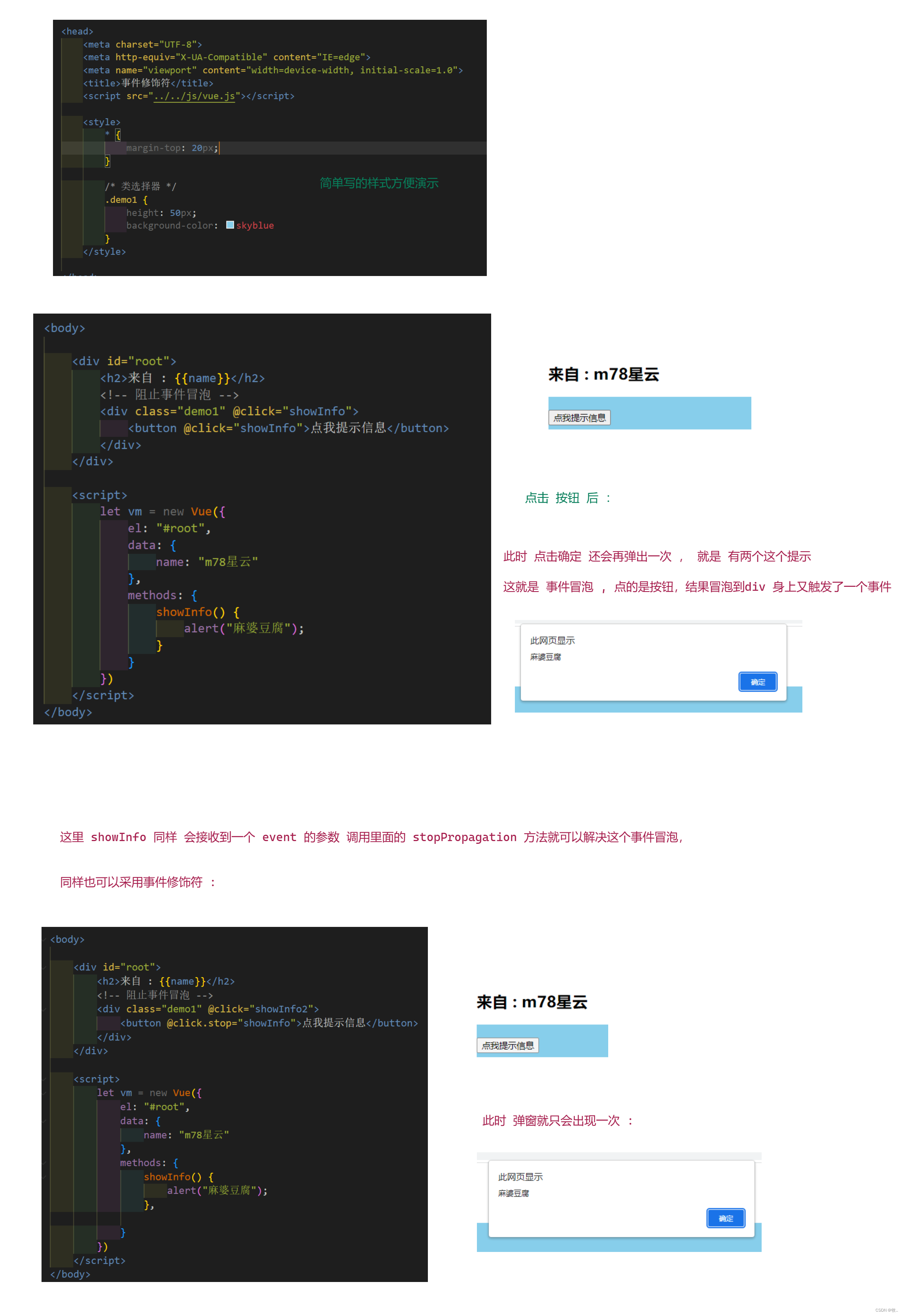
2.2 事件修饰符
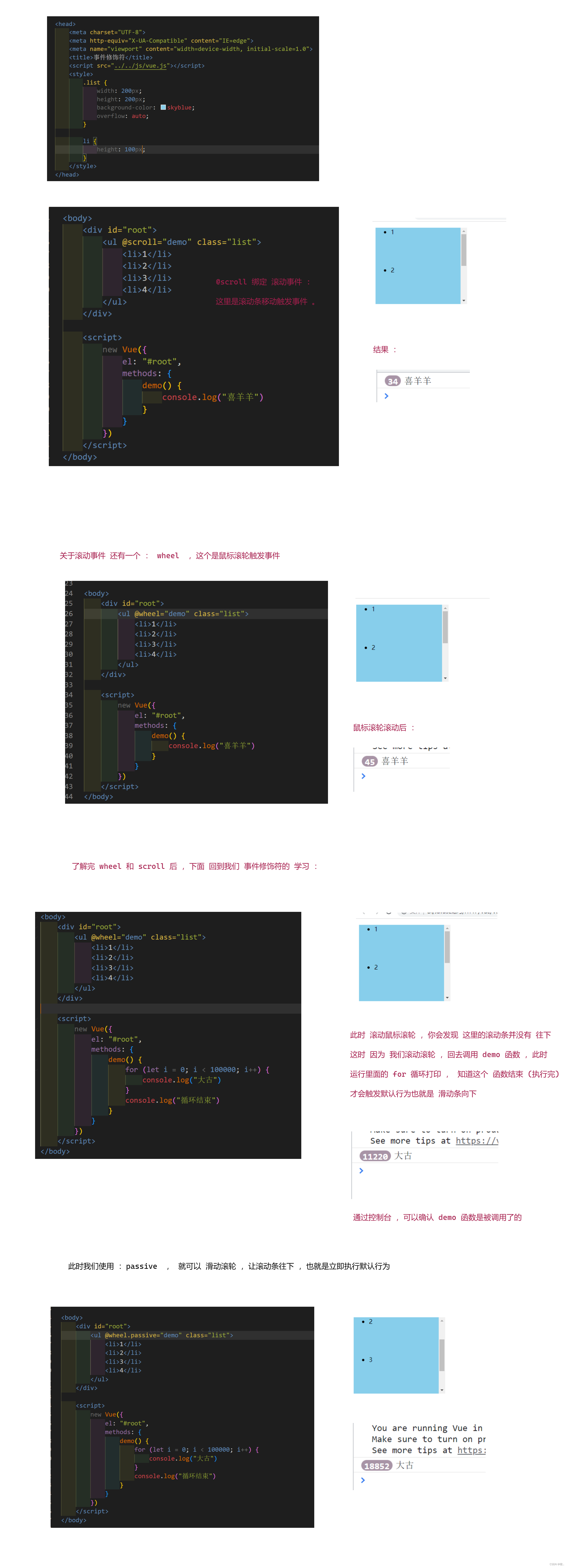
1. prevent : 阻止默认事件

2. stop : 阻止事件冒泡

3. once: 事件只触发一次

4. capture :使用事件的捕获模式

5. self : 只有 event.target 是 当前操作的 元素时才触发

6. passive :事件的默认行为立即执行,无序等待事件的回调执行完毕

注意 : 这里 主要掌握前 三个即可 ,后面这三个用的少
最后补充一下小技巧 : 我们的事件修饰符 是可以连着写的
比如 :
@click.stop.prevent 此时就相当于 先阻止冒泡 ,在阻止默认事件
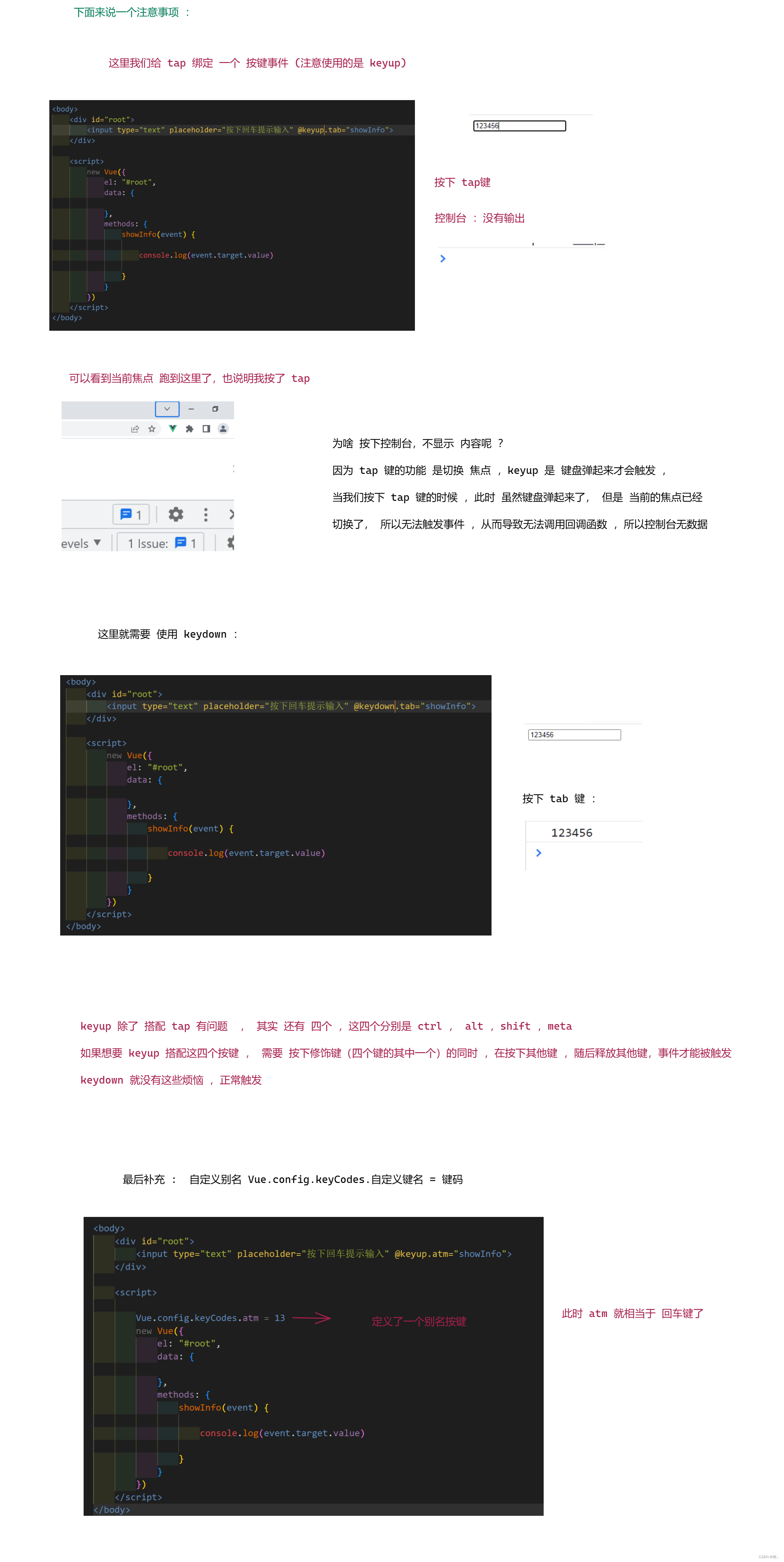
2.3 键盘事件
关于键盘事件 常用的有两个 :
-
键盘按下事件:keydown() 是在键盘按下就会触发
-
键盘弹起事件:keyup() 是在键盘松手就会触发
简单说一下 Keyup与Keydown区别为:触发不同、焦点不同、用途不同。
一、触发不同
1、Keyup:Keyup的事件在键盘按键按下时立即触发。
2、Keydown:Keydown的事件在键盘按键放开时立即触发。
二、焦点不同
1、Keyup:Keyup事件触发的时候需要保证控件拥有焦点。
2、Keydown:Keydown事件触发的时候不需要保证控件拥有焦点。
图一 :

图二 :

3. 计算属性
通过一个代码案例 ,来显示出为啥需要计算属性 :
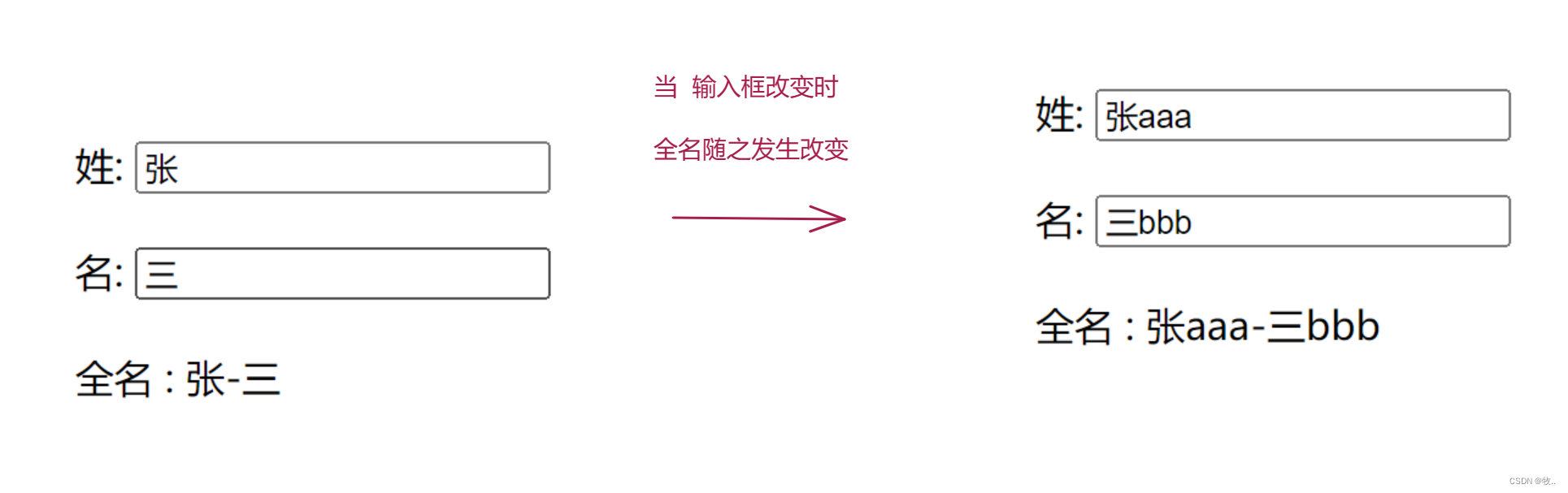
需要实现的效果 :

3.1 插值语法实现
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>姓名案例_插值语法实现</title><!-- 引入 vue --><script src="../../js/vue.js"></script>
</head><body><div id="root">姓 : <input type="text" v-model="firstName"><br /><br />名 : <input type="text" v-model="lastName"><br /><br />全名 : <span>{{firstName}} - {{lastName}}</span><!-- {{firstName.slice(0,3)}} slice(0,3) 只会读取前三位 --></div><script>new Vue({el: "#root",data: {firstName: '张',lastName: '三'}})</script>
</body></html>
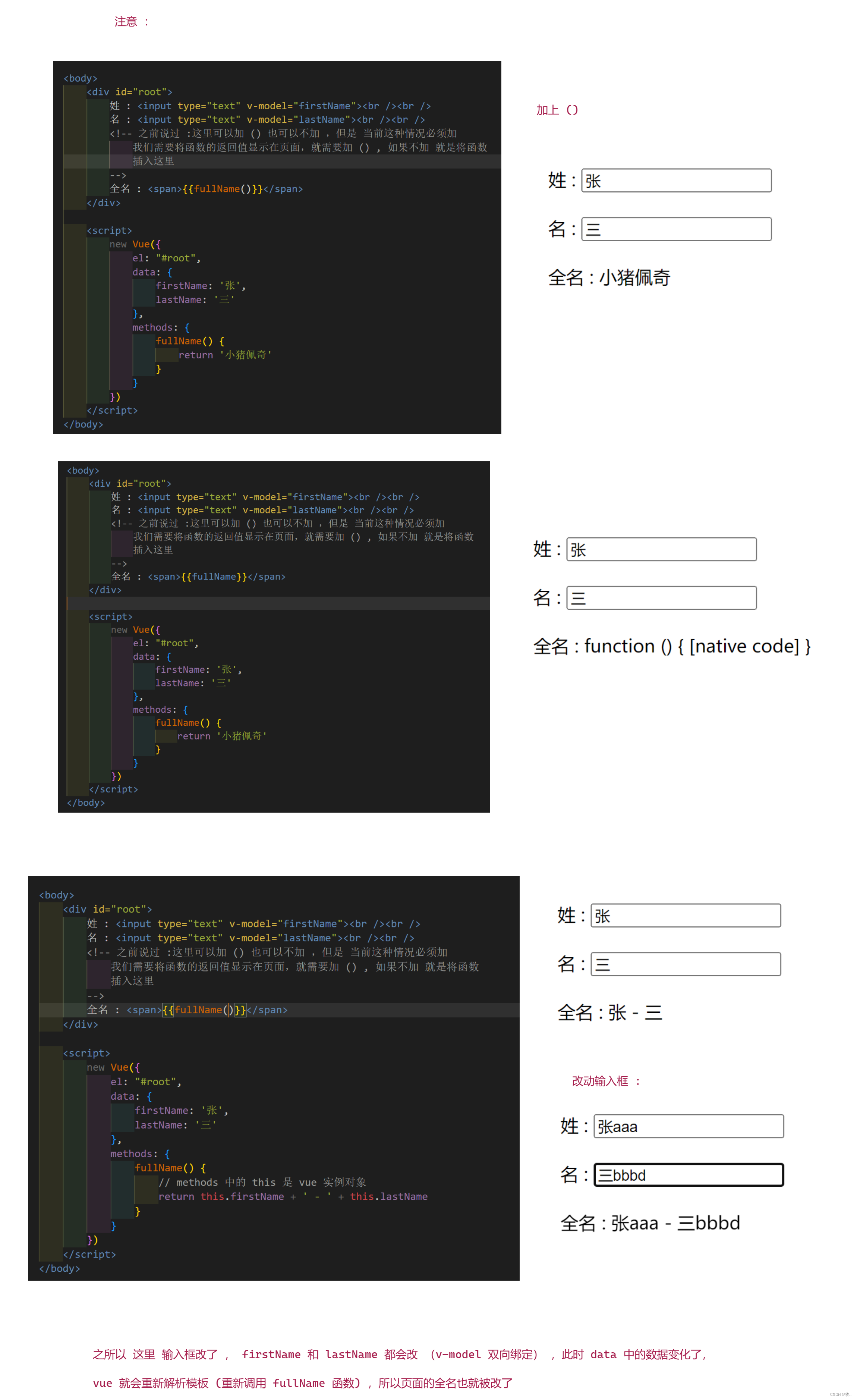
3.2 methods实现

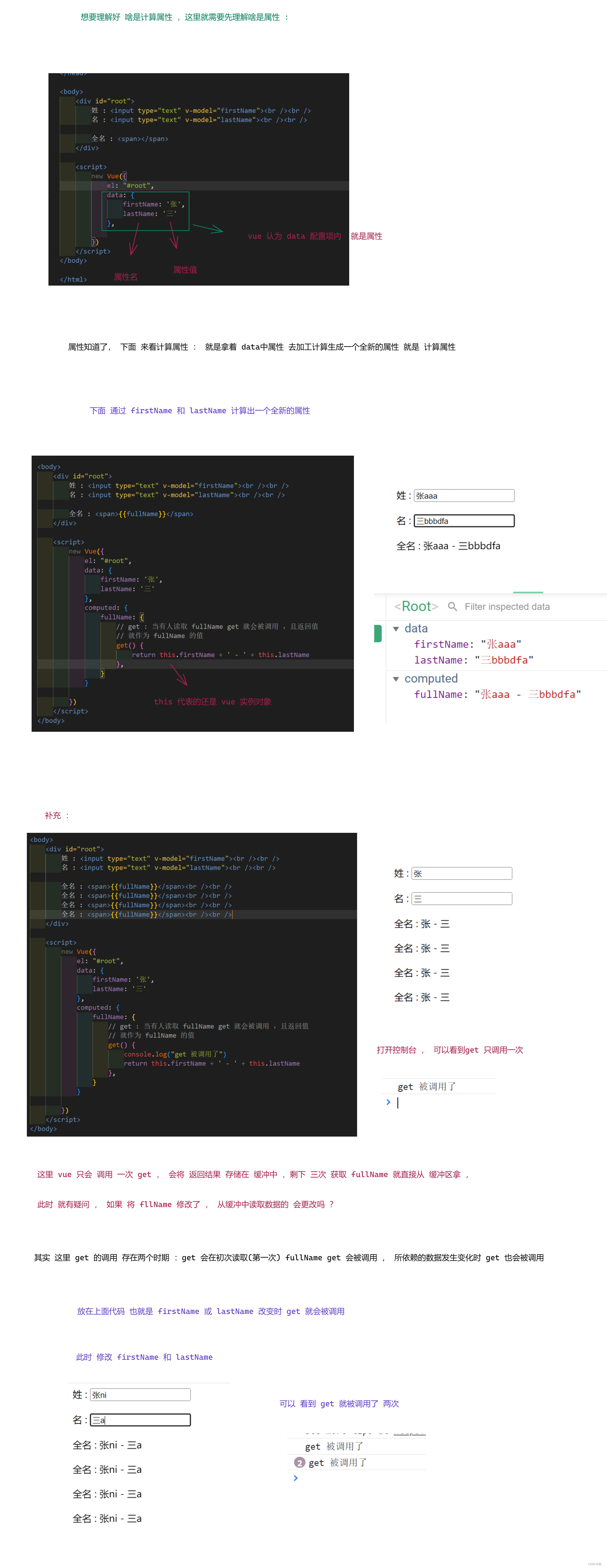
3.3 计算属性实现
图一 :

图二 :

总结:
计算属性 :
-
定义 : 要用的属性不存在 , 要通过已有属性计算得出
-
原理 : 底层借助了 object.defineproperty方法提供 getter 和 setter
-
get 函数什么时候执行 ?
a. 初次读取时会执行一次
b. 当依赖的数据发生改变时会被再次调用
-
优势 : 与 methods 实现相比 , 内部有缓存机制(复用) , 效果更高 ,调试方便.
-
备注 :
a. 计算属性最终会出现在 vm 上 , 直接读取使用即可 。
b. 如果计算属性要被修改,那必须写 set 函数去响应修改. 且 set 中 要引起计算时依赖的数据发生改变
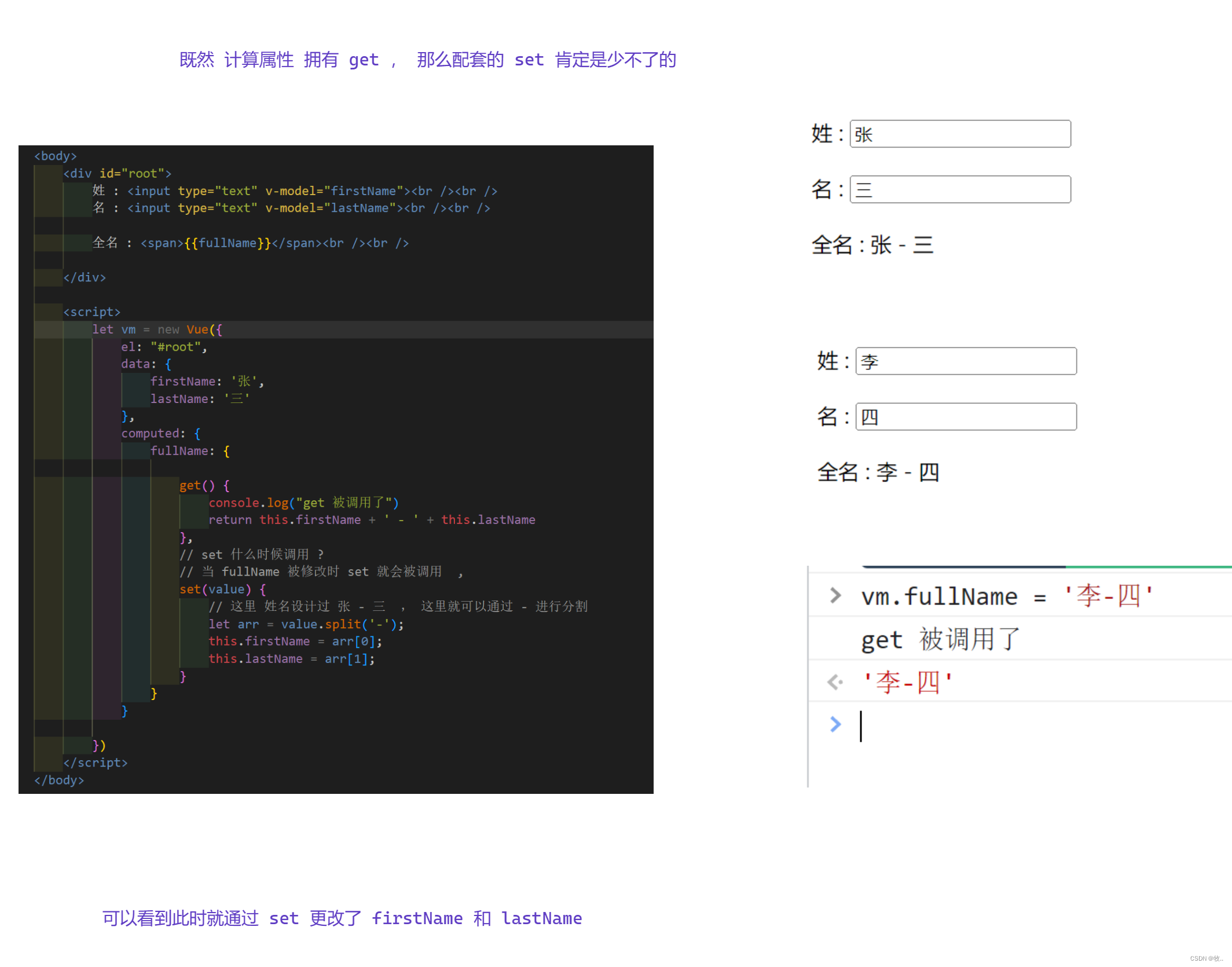
计算属性 简写形式
计算属性 , 计算出的属性更多情况下是不会修改的 , 此时 set 就可以 写 (只考虑 读 不考虑 改)
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>姓名案例_methods实现</title><!-- 引入 vue --><script src="../../js/vue.js"></script>
</head><body><div id="root">姓 : <input type="text" v-model="firstName"><br /><br />名 : <input type="text" v-model="lastName"><br /><br />全名 : <span>{{fullName}}</span><br /><br /></div><script>let vm = new Vue({el: "#root",data: {firstName: '张',lastName: '三'},computed: {// 简写 : // 这个函数就当作 get 使用 fullName: function () {return this.firstName + " - " + this.lastName}}})</script>
</body></html>
此时 这个 fullName : function() {} 还可以简写一下
computed: {// 简写 : // 这个函数就当作 get 使用 fullName() {return this.firstName + " - " + this.lastName}}
4. 监视属性
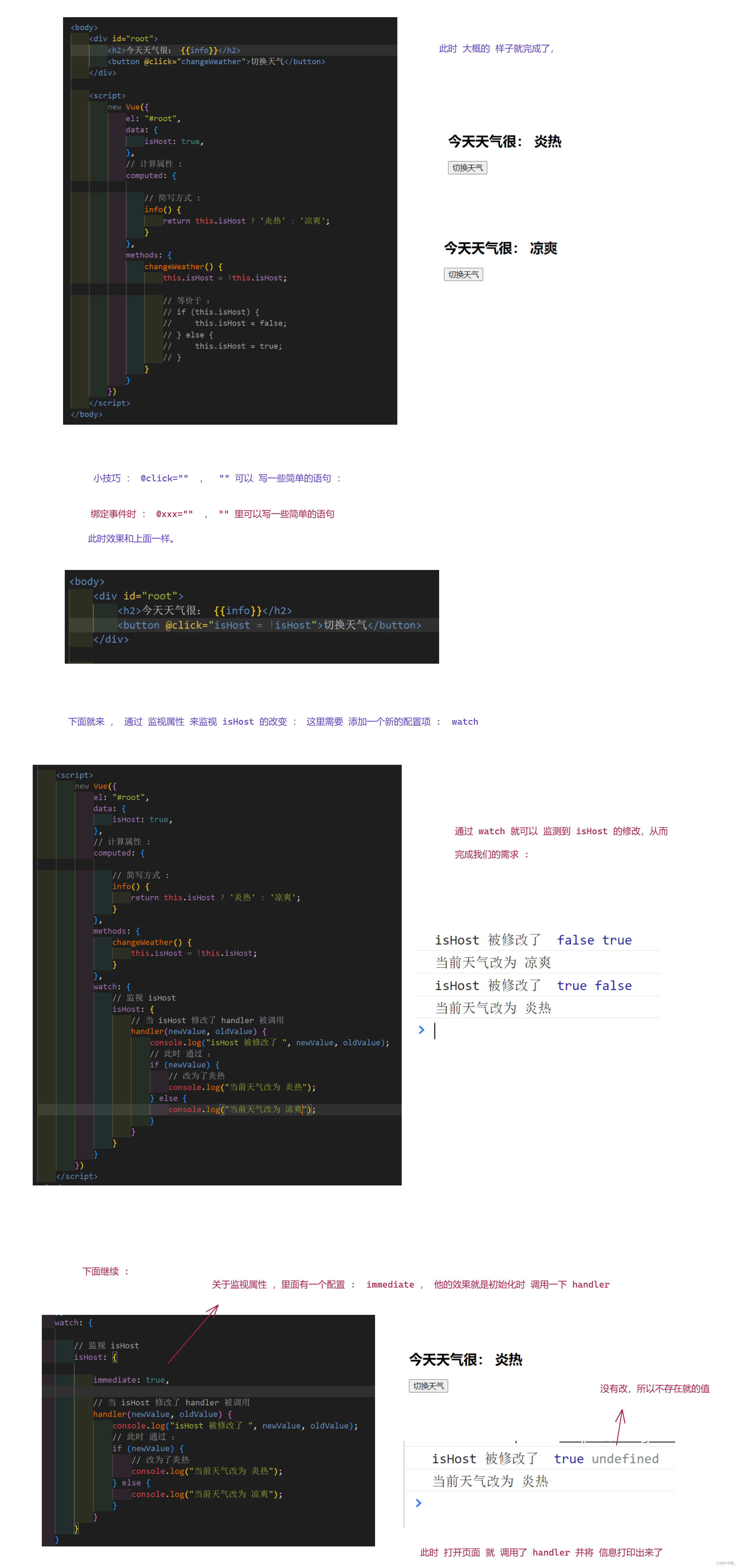
通过 一个代码案例 引出 监视属性 :
需要实现效果 :

图一 :

图二 :

图三 : 第二种方式 配置 监视

总结 :
监视属性 watch :
-
当被监视的属性变化是 , 回调函数自动调用 ,进行相关操作
-
监视的属性必须存在 , 才能进行监视
-
监视的两种写法
a. new Vue 时 传入 watch 配置
b. 通过 vm.$watch 监视
总结完 ,下面来看看监视的扩展点 , 深度监视
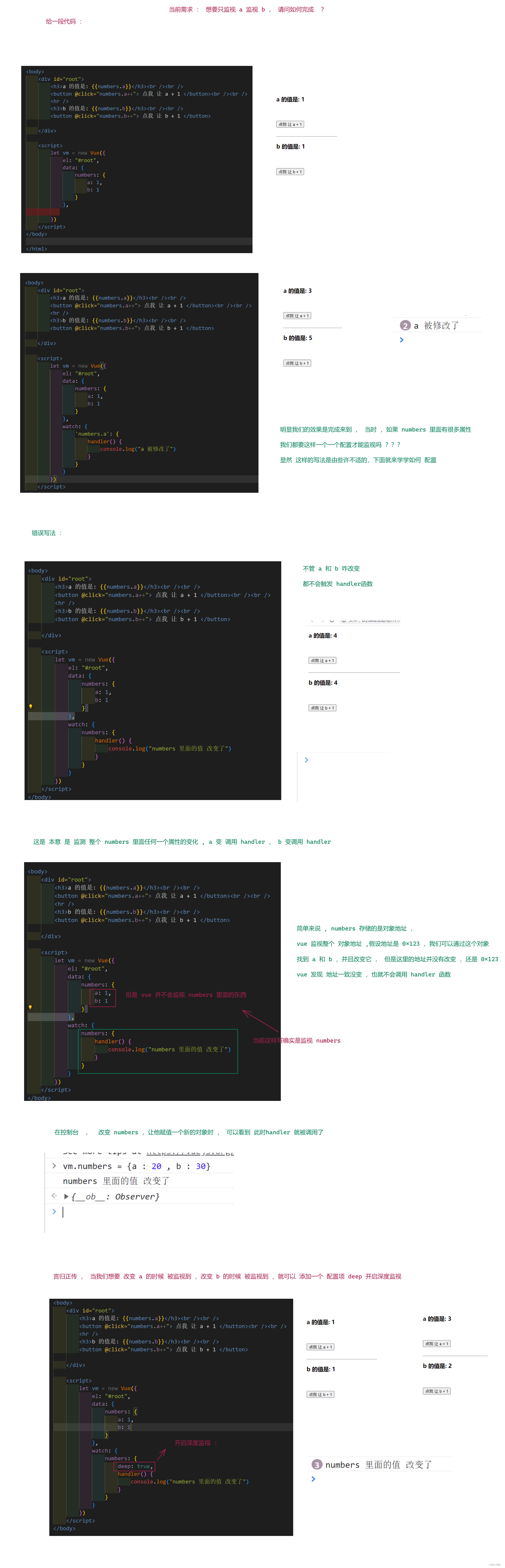
4.1 深度监视

总结 :
深度监视 :
- Vue 中 的watch 默认不监测对象内部值的改变 (一层)
- 配置 deep: true 可以监测对象内部值改变 (多层)
备注 :
- Vue 自身可以监测 对象内部值的改变 , 但 Vue 提供的 watch 默认不可以
- 使用 watch时根据数据的具体结构 , 决定是否采用深度监视
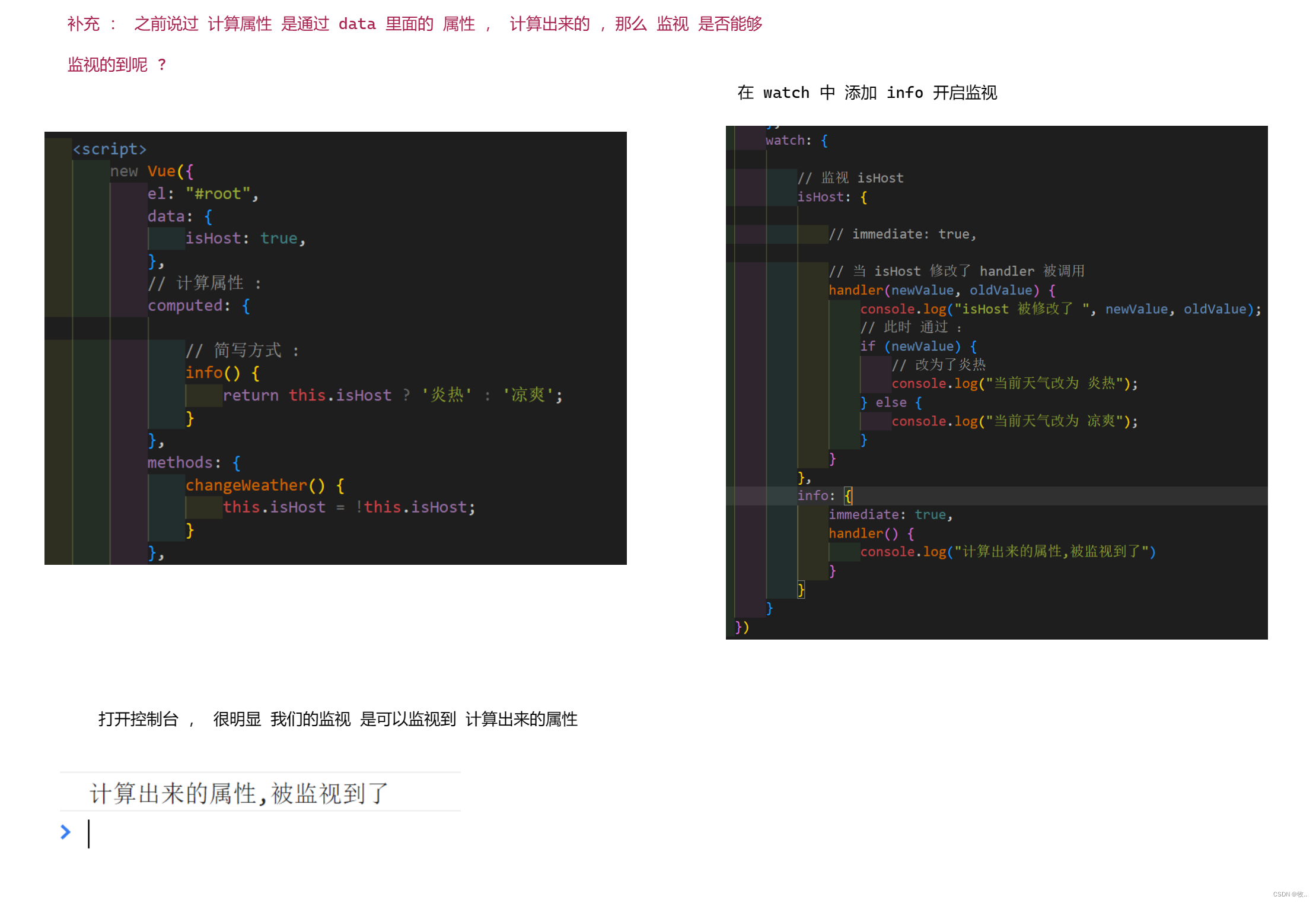
4.2 监视属性的简写形式
当 我们 不需要 immediate (初始化执行一次) , deep (深度监视), 即 配置项中只有 handler 时 可以简写 。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>天气案例 : </title><script src="../../js/vue.js"></script>
</head><body><div id="root"><h2>今天天气很: {{info}}</h2><button @click="changeWeather">切换天气</button></div><script>new Vue({el: "#root",data: {isHost: true,},computed: {info() {return this.isHost ? '炎热' : '凉爽';}},methods: {changeWeather() {this.isHost = !this.isHost;}},watch: {isHost(newValue, oldValue) {console.log('isHost 被修改了', newValue, oldValue)}}})</script>
</body></html>
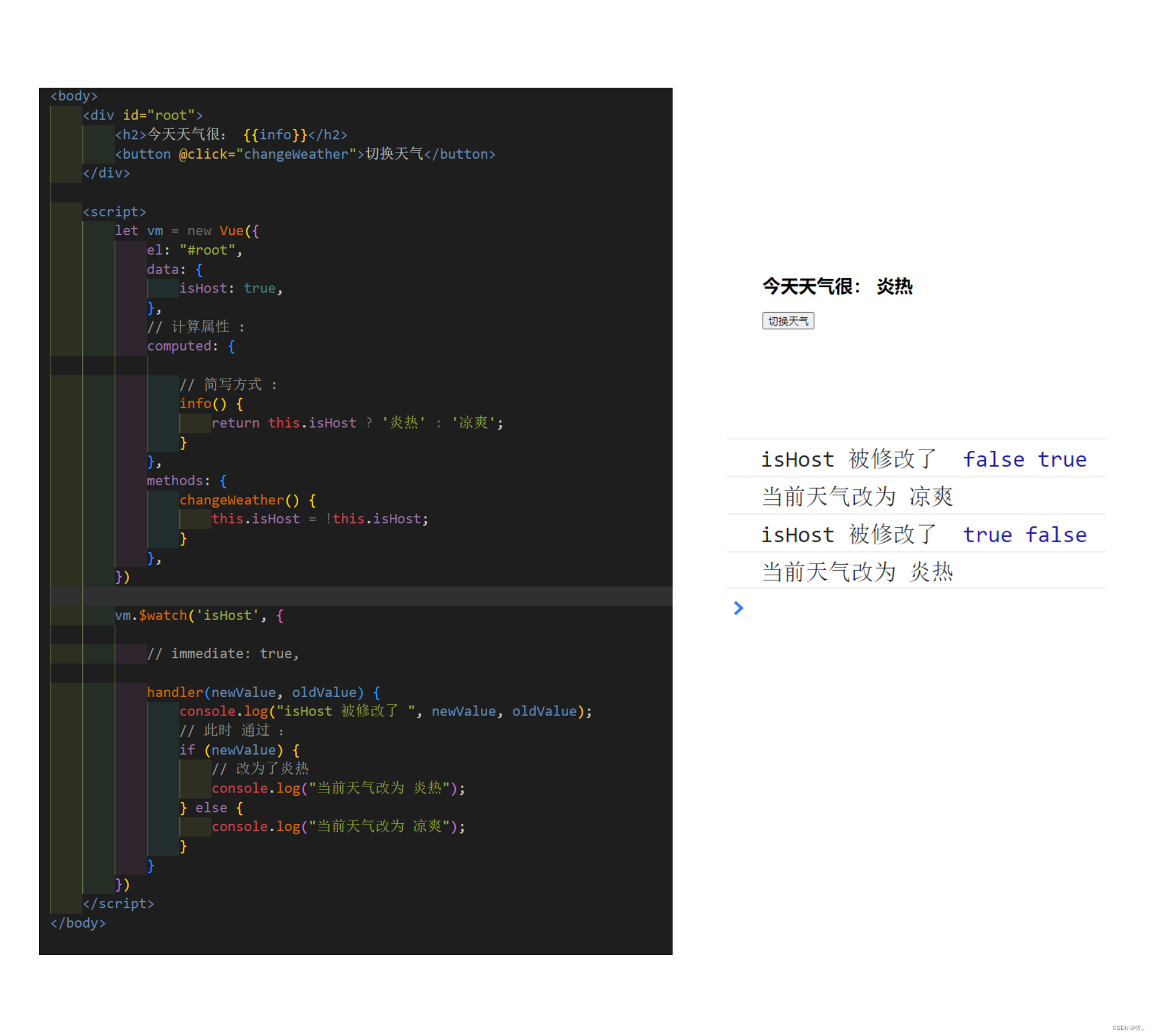
通过 vm.$watch , 同样也可也i简写
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>天气案例 : </title><script src="../../js/vue.js"></script>
</head><body><div id="root"><h2>今天天气很: {{info}}</h2><button @click="changeWeather">切换天气</button></div><script>let vm = new Vue({el: "#root",data: {isHost: true,},computed: {info() {return this.isHost ? '炎热' : '凉爽';}},methods: {changeWeather() {this.isHost = !this.isHost;}},})vm.$watch("isHost", function (newValue, oldValue) {console.log("isHost被修改了", newValue, oldValue);})</script>
</body></html>
4.3 watch 与 computed 对比
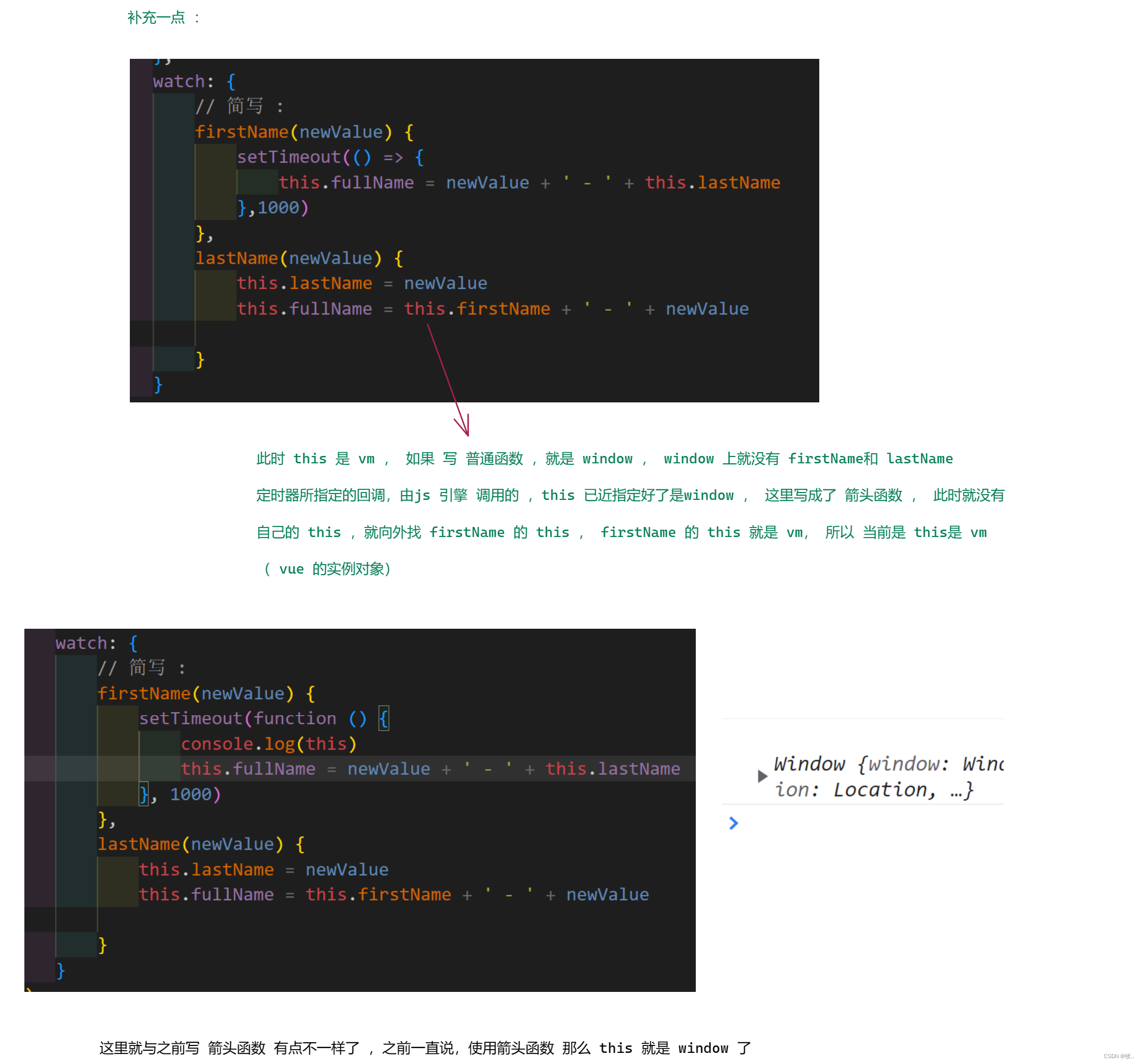
图一 :

图二 :

图三 :

总结 :
computed 和 watch 之间的区别 :
- computed 能完成的功能 , watch 都可以完成.
- watch 能完成的功能 , computed 不一定能完成, 列如 : watch 可以进行异步操作.
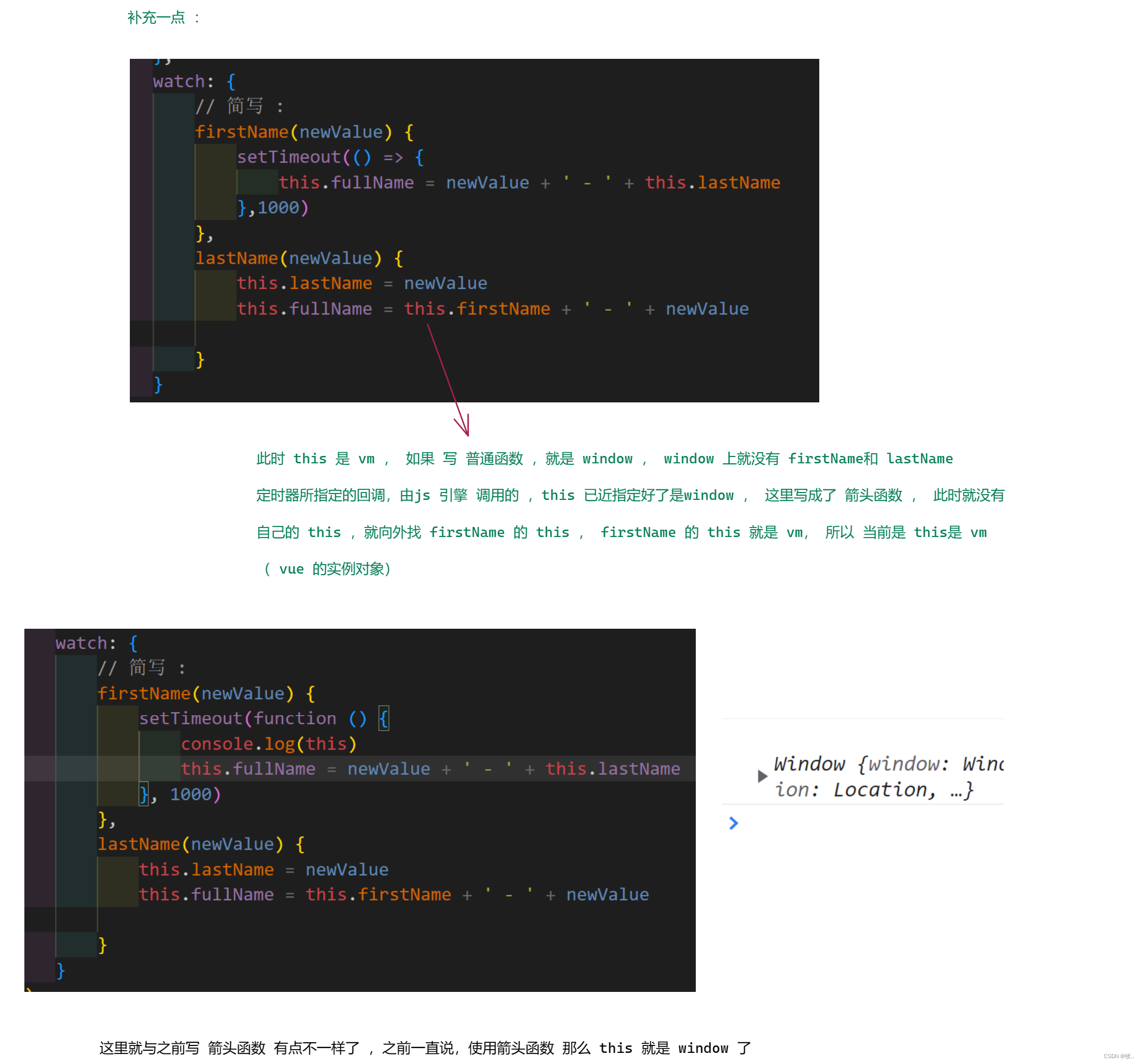
两个重要的小原则 :
- 所被 Vue 管理的函数 , 最好写成普通函数 ,这 this 的指向 才是 vm 或 组件实例对象
- 所有不被 Vue 所管理的函数 (定时器的回调函数 , ajax 的 回调函数 等) , 最好写成箭头函数 , 这样 this 的指向才是 vm 或 组件实例对象.
相关文章:

Vue (3)
文章目录1. 数据代理1.1 回顾1.2 开始2. 事件处理2.1 v-on:click 点击事件2.2 事件修饰符2.3 键盘事件3. 计算属性3.1 插值语法实现3.2 methods实现3.3 计算属性实现4. 监视属性4.1 深度监视4.2 监视属性的简写形式4.3 watch 与 computed 对比1. 数据代理 在学习 数据代理 时 先…...

SQL语句,常用的DDL表操作语句
-- ddl sql 语句 -- 创建表 create table user_t( id int primary key auto_increment, -- 自增主键 name varchar(50) ); -- 查看表结构 desc user_t; desc user_test; -- 重命名表 alter table user_t rename to user_test; -- 查询数据库表 show tables; -- 添…...

C 语言 宏定义 :字符串化 stringify 的应用
字符串化 通过C 语言的宏(MICRO),可以把数值或者一段字符的组合,转换为字符串。 因为 C语言的宏在【预处理】阶段就展开了,所以可以实现一些比较使用的功能,比如一些数据的初始化操作 比如定义一个宏&…...

代替swagger的api接口神器
自动化API文档-APIFOX 文章作者:老杨 一:概述 大家在后端开发开发过程中,最痛恨的两天事情:1.写文档,2.别人不写文档。而我们后端开发,必定经历的事情就是要和前端&测试对接,我们需要把我…...

2月12日,30秒知全网,精选7个热点
///北京首批29家药店开通异地参保直接结算服务试点药店已覆盖北京市东城区、西城区、朝阳区、海淀区、丰台区和石景山区,为来京就医的外省市参保人员提供便利///杭州召开平台经济健康高质量发展座谈会落实更有针对性的政策供给、提供“店小二”“保姆式”服务、建立…...

HTML img和video object-fit 属性
简介 Css中object-fit主要是应用到img标签和Video标签的,来控制显示缩放效果的。 首先我们存在一张图片,原始图片的尺寸是 1080px x 600px, 展示效果如下: 如果我们的css样式中的img大小设定并不能满足图片的原始大小,比如我们的…...

Pascal版本的 - freopen
参数 filename -- 这是包含要打开的文件的名称的字符串。 mode -- 这是包含文件访问模式的字符串。它包括 - 高级编号模式&说明1个 “r” 打开文件进行读取。该文件必须存在。 2个 “w” 创建一个用于写入的空文件。如果已存在同名文件,则删除其内容并将该文件…...

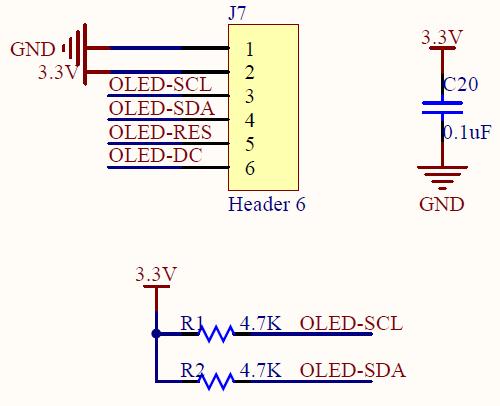
STM32单片机OLED显示
OLED接口电路STM32单片机OLED显示程序源代码#include "sys.h"#define OLED_RST_Clr() PCout(13)0 //RST#define OLED_RST_Set() PCout(13)1 //RST#define OLED_RS_Clr() PBout(4)0 //DC#define OLED_RS_Set() PBout(4)1 //DC#define OLED_SCLK_Clr()PCout(15)0 //SCL…...

备战金三银四,软件测试面试题(全)
1.B/S架构和C/S架构区别 B/S 只需要有操作系统和浏览器就行,可以实现跨平台,客户端零维护,维护成本低,但是个性化能力低,响应速度较慢 C/S响应速度快,安全性强,一般应用于局域网中,因…...

硬件篇-配置
机箱->239元 机箱选用的itx迷你机箱,为了后期nas方便拓展选了4盘位,该机箱还是比较符合我的预期的,颇有种麻雀虽小五脏俱全的感觉,机箱可以安装matx主板和itx主板,还是比较方便的,机箱带三个大散热风扇&…...

网页内容 中文乱码 解决办法
原因 是因为没有网页没有设置charset是utf-8 解决办法 <!DOCTYPE html> <html lang"en"><head><!-- 这一个标签不能少 --><meta charset"UTF-8" /><body></body> </html>...

【C++之容器篇】造轮子:模拟实现vector类
目录前言一、项目结构1. vector的简介2. 项目结构二、vector的底层结构三、默认成员函数(Member functions)1. 构造函数(1)无参构造函数(2)使用n个值来构造对象(3)使用一段迭代器区间来进行初始化(4)测试构造函数2. 拷贝构造函数(现代写法)3. 析构函数4.…...

C++中的右值引用与移动构造函数
1.右值引用右值引用是 C11 引入的与 Lambda 表达式齐名的重要特性之一。它的引入解决了 C 中大量的历史遗留问题, 消除了诸如 std::vector、std::string 之类的额外开销, 也才使得函数对象容器 std::function 成为了可能。1.1左值、右值的纯右值、将亡值…...

Swift如何使用依赖注入进行解藕
Swift 中可以使用依赖注入(Dependency Injection)来解耦组件之间的依赖关系。依赖注入是一种设计模式,指的是在运行时,将一个组件所依赖的其他组件通过构造函数或者属性注入的方式传递给该组件。 例如,有两个组件 A 和…...

合宙ESP32S3-CORE开发板|保姆级|Arduino IDE|windows11|esp32S3支持库|helloword例程:Arduino 环境搭建
Arduino主页网址: Software | Arduino 以windows11版本为例: Arduino IDE最新版本为2.0.3 左边的按钮是直接下载(免捐赠): 下载安装完成后,更改软件默认语言: 默认的库是不支持ESP32的&#…...

CMake中target_precompile_headers的使用
CMake中的target_precompile_headers命令用于添加要预编译的头文件列表,其格式如下: target_precompile_headers(<target><INTERFACE|PUBLIC|PRIVATE> [header1...][<INTERFACE|PUBLIC|PRIVATE> [header2...] ...]) # 1 target_preco…...

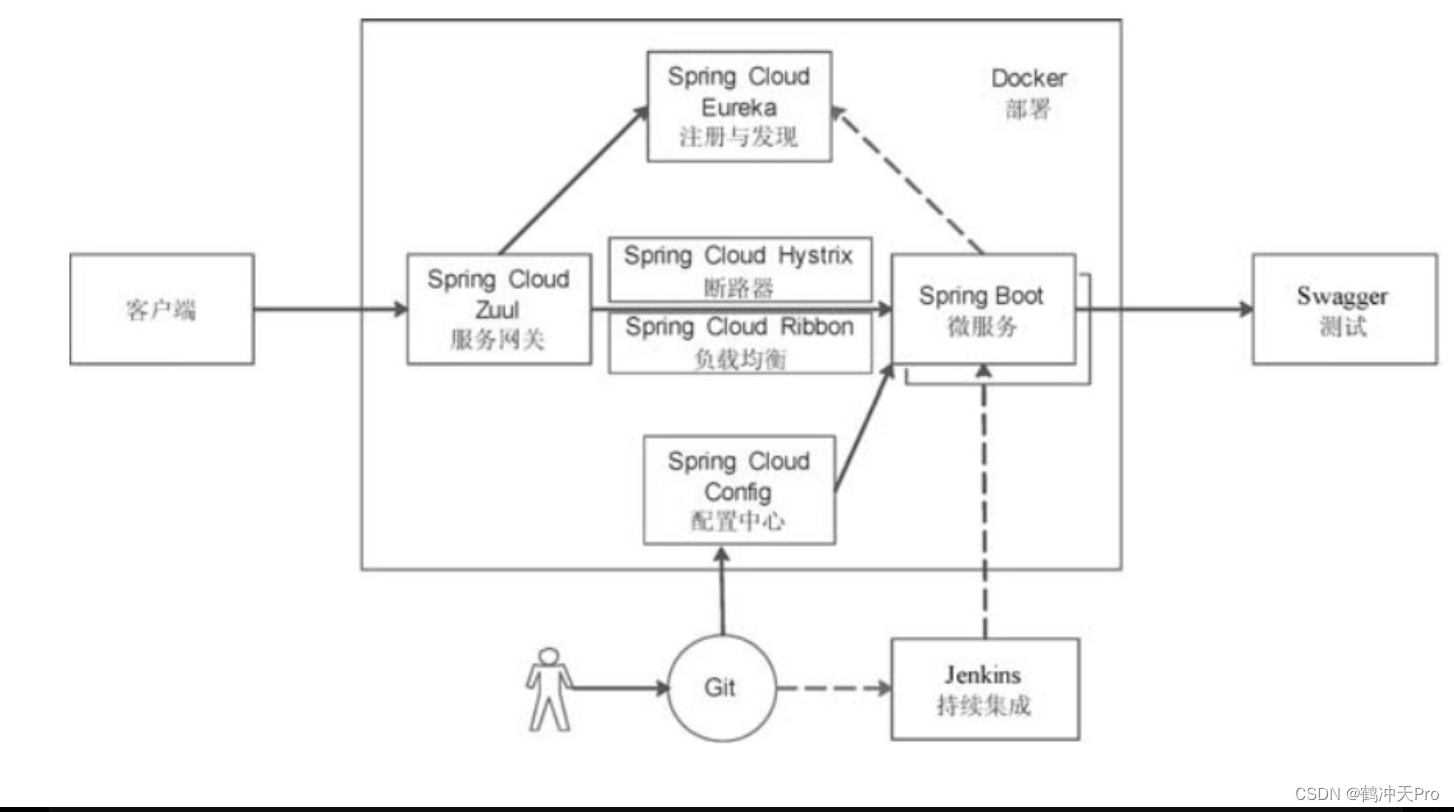
SpringCloud和微服务介绍
SpringCloud介绍 SpringCloud是在SpringBoot的基础上构建的,用于简化分布式系统构建的工具集。 该工具集为微服务架构中所涉及的配置管理,服务发现,智能路由,断路器,微代理和控制总线等操作提供了一种简单的开发方式。 SpringCloud中包含了多个子项目: Spring …...

Qt源码编译过程中配置文件中的选项说明
文章目录选项说明默认值顶级安装目录-prefix 部署目录,如目标设备上所示。/usr/local/Qt-$QT_VERSION-extprefix 安装目录,如主机上所示。SYSROOT/PREFIX-hostprefix [dir]主机上运行的生成工具的安装目录。如果未给定[dir],则将使用当前构建…...

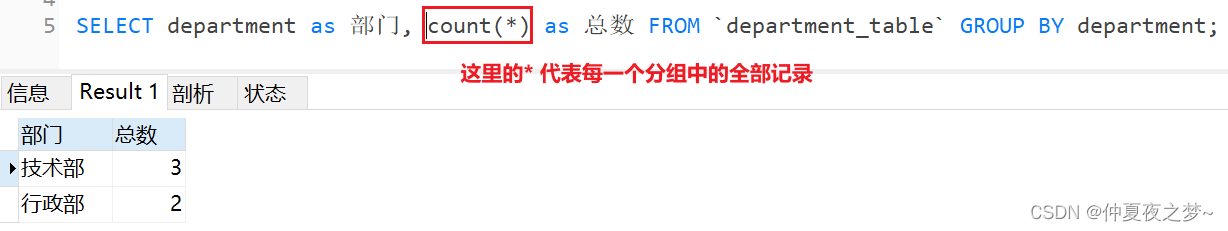
Mysql 增删改查(一) —— 查询(条件查询where、分页limits、排序order by、分组 group by)
查询 select 可以认为是四个基本操作中使用最为频繁的操作,然而数据量比较大的时候,我们不可能查询所有内容,我们一般会搭配其他语句进行查询: 假如要查询某一个字段的内容,可以使用 where假如要查询前几条记录&#…...

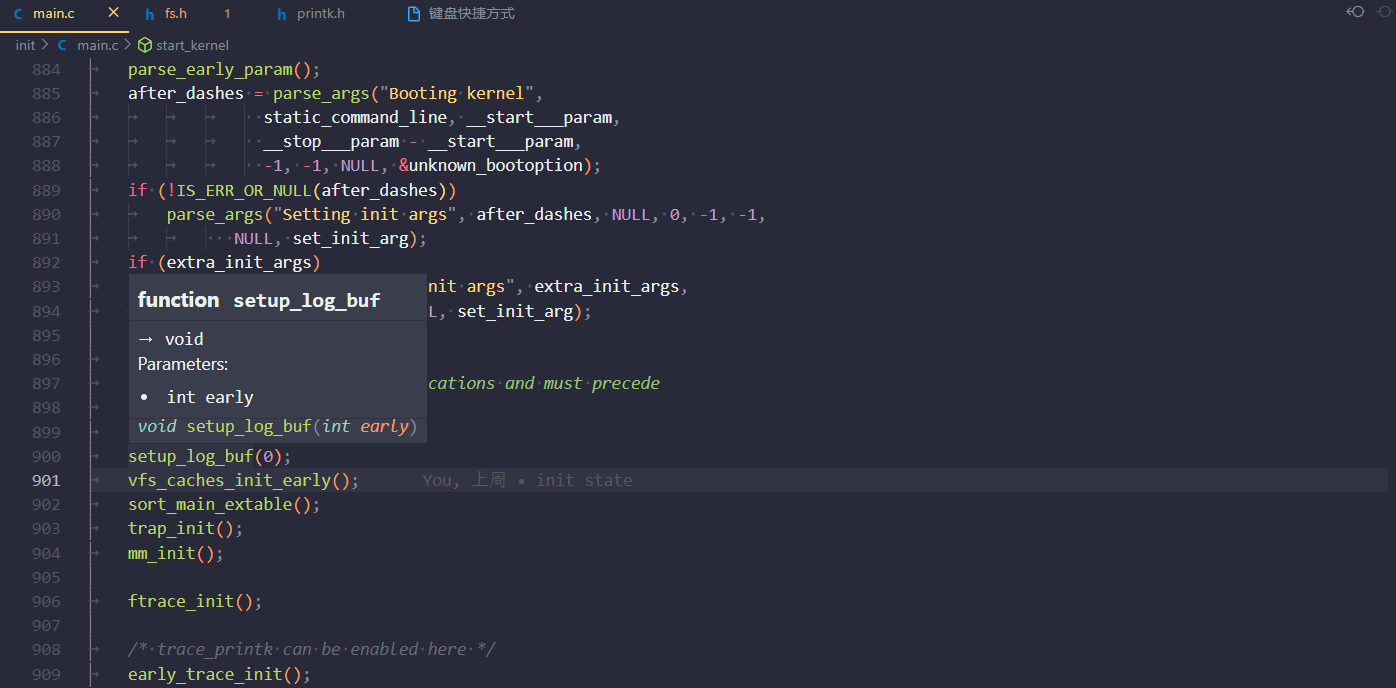
VScode 结合clangd 构建linux源代码阅读环境
1、背景介绍上一篇文章:VScode 结合Global构建linux源代码阅读环境 ,介绍了在VS Code工具中通过remote-ssh远程登陆到Linux远程服务器,使用Global构建linux源代码阅读环境,对linux kernel代码进行解析,实现全局搜索、自…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...
