Vue3+Nuxt3 从0到1搭建官网项目(SEO搜索、中英文切换、图片懒加载)
Vue2+Nuxt2 从 0 到1 搭建官网~
Vue3+Nuxt3 从0到1搭建官网项目
- 安装 Nuxt3,创建项目
- 初始化的 package.json
- 项目结构
- 初始化项目
- pages 文件下创建index.vue
- 引入sass
- 修改 app.vue 文件
- 查看效果
- 配置公共的css、meta
- assets下的css
- reset.scss 重置文件
- common.scss
- 配置nuxt.config.ts
- 现在的package.json
- 查看效果
- 创建新页面
- pages目录结构
- components 创建组件
- Header 组件
- Footer 组件
- 引入组件
- 组件效果
- 多语音系统
- 引入i18n
- 新建lang文件夹
- 入口文件(index.js )
- 中英js文件 对比
- 合并后的JSON图
- i18n.config.ts
- nuxt.config.ts
- 修改index.vue 文件
- 查看效果
- 中文效果
- 英文效果
- 动态切换语言
想开发一个官网,并且支持SEO搜索,当然离不开我们的 Nuxt ,Nuxt2 我们刚刚可以熟练运用,现在有出现了Nuxt3,那通过本篇文章让我们一起了解一下。
安装 Nuxt3,创建项目
安装nuxt3, 需要node v18.10.0以上,大家记得查看自己的node版本。
升级node,可以参考使用nvm 切换不同node版本~
// node v18.10.0
// npx nuxi@latest init <project-name>npx nuxi@latest init nuxt3-democd nuxt3-demo初始化的 package.json
这是项目刚创建后的package.json文件
{"name": "nuxt3-demo","private": true,"type": "module","scripts": {"dev": "nuxt dev","build": "nuxt build","generate": "nuxt generate","preview": "nuxt preview","postinstall": "nuxt prepare"},"dependencies": {"nuxt": "3.8.2","vue": "3.3.10","vue-router": "4.2.5"}
}项目结构
├── app.vue // 主文件
├── assets // 静态资源
├── components // 公共vue组件
├── composables // 将你的Vue组合式函数自动导入到你的应用程序中
├── error.vue // 路由匹配不到时
├── i18n.config.ts // 语言切换配置文件
├── lang // 语言JSON
├── nuxt.config.ts // nuxt 配置文件
├── package.json
├── pages // pages文件夹下面的页面名,默认为 路由地址
├── plugins // 公共插件
├── public // 提供网站的静态资源
├── server
├── tsconfig.json
└── yarn.lock // 包含了应用程序的所有依赖项和脚本
初始化项目
我们首先创建一个首页,将项目运行起来,这样一会儿讲到SEO、语音切换时,方便查看效果
pages 文件下创建index.vue
<template><div class="home-wrap">Nuxt3--这是我们的首页</div>
</template><script>
export default {}
</script><style lang="scss" scoped>
.home-wrap{height: 500px;display: flex;justify-content: center;align-items: center;font-size: 50px;
}
</style>
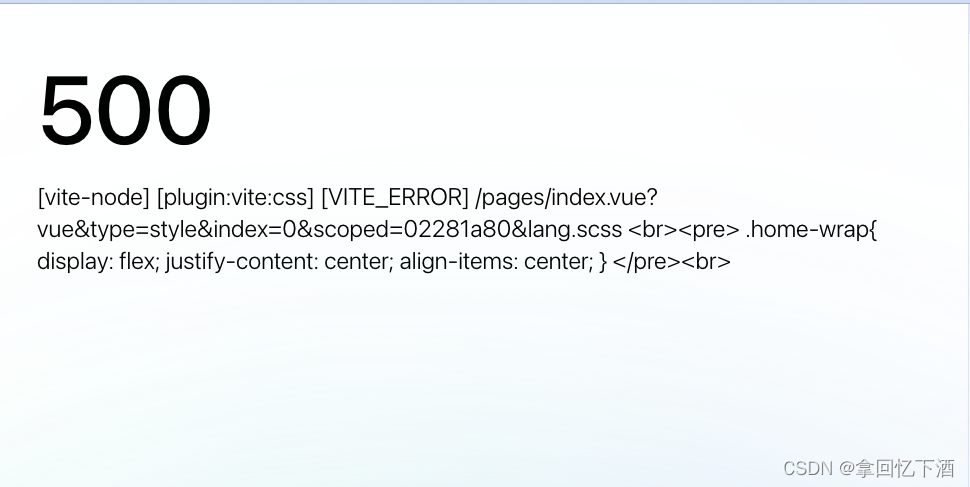
我们发现页面出现如下错误,提示我们需要引入 sass

 )
)
引入sass
// 如果下载失败。记得比对package.json 中依赖的版本号
// node_modules 和 yarn.lock 记得也删除一下
yarn add string-width@7.1.0 sass@1.69.5 sass-loader@13.3.2 --save
修改 app.vue 文件
<template><div><NuxtPage /></div>
</template>查看效果

配置公共的css、meta
在我们的项目中,UI风格肯定是有规范(统一)的,因此我们可以将 css 重置文件、公共的css文件,以及Meta提前引入
assets下的css
在assets 文件夹下,我们可以创建css(样式)、img(图片)、fonts(字体库)等文件夹
reset.scss 重置文件
因为UI主体区域为1200px,因此body 我们设置了最大宽度是1350px,这样主体区域两侧有一点占位空间,使内容不至于紧贴设备边界
/* CSS reset */
// /assets/css/reset.scsshtml,body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,td {margin:0;padding:0;
}body{font-family:"思源黑体","Microsoft YaHei","微软雅黑",Arial,sans-serif;font-size: 14px;color: #333;min-width: 1350px;
}
*{-webkit-text-size-adjust: none;
}
*,*:after,*:before{box-sizing:border-box;margin: 0;padding:0;
}
table {border-collapse:separate;border-spacing:0;
}
fieldset,img {border:0;
}
img{display: block;-webkit-user-drag: none;
}
img[src=""],img:not([src]){opacity: 0;border:none;visibility: hidden;max-width: none;
}
address,caption,cite,code,dfn,th,var {font-style:normal;font-weight:normal;
}
ol,ul ,li{list-style:none;
}
caption,th {text-align:left;
}
h1,h2,h3,h4,h5,h6 {font-size:100%;font-weight:normal;
}
abbr,acronym { border:0;
}
a{text-decoration:none;
}/* 解决兼容而加的样式 */
a, img {-webkit-touch-callout: none; /*禁止长按链接与图片弹出菜单*/}
a,button,input{-webkit-tap-highlight-color:rgba(255,0,0,0);}
img{display: block;
}
button,input,optgroup,select,textarea {outline:none;/*-webkit-appearance:none; /*去掉webkit默认的表单样式*/}a,button,input,optgroup,select,textarea {-webkit-tap-highlight-color:rgba(0,0,0,0); /*去掉a、input和button点击时的蓝色外边框和灰色半透明背景*/
}input:-ms-input-placeholder{color:#b3b7c0;}
input::-webkit-input-placeholder{color:#b3b7c0;}
input:-moz-placeholder{color:#b3b7c0;}
input::-moz-placeholder{color:#b3b7c0;}common.scss
/* CSS common */
// 这里大家可以写一些公共的css样式,我这里主要是举例
// /assets/css/common.scss.g-border{position: relative;}
.g-border1{position: relative;}
.g-border:after{content:'';position: absolute;bottom:0;width:100%;height:1px;background:#e8e8e8;overflow: hidden;left:0;transform:translate(0%,0) scale(1,0.5);}
.g-border1::before{content:'';position: absolute;top:0;width:100%;height:1px;background:#e8e8e8;overflow: hidden;left:0;transform:translate(0%,0) scale(1,0.5);}.g-border-on::before,.g-border-on:after{background: #dcdcdc!important;
}.g-text-ove2{display: -webkit-box;-webkit-box-orient: vertical; -webkit-line-clamp: 2;overflow: hidden;}
.g-text-ove1{overflow: hidden;text-overflow:ellipsis;white-space: nowrap;}配置nuxt.config.ts
// 熟悉我的小伙伴可能注意到,我非常喜欢在项目中使用 address,哈哈哈
yarn add address@2.0.1 --save
// https://nuxt.com/docs/api/configuration/nuxt-config
const address = require('address')
const localhost = address.ip() || 'localhost'export default defineNuxtConfig({ssr:true,app:{head: {meta: [{ charset: 'utf-8' },{ name: 'viewport', content: 'width=device-width, initial-scale=1' },{ hid: 'viewport', name: 'viewport', content:"width=1350, user-scalable=no,viewport-fit=cover"},{ hid: 'description', name: 'description', content: 'CSDN 作者:拿回忆下酒,介绍Vue3+Nuxt3 从0到1搭建官网项目(SEO搜索、中英文切换、图片懒加载)的dome' },{ hid: 'keywords', name: 'keywords', content: 'Vue3,Nuxt3,CSDN 拿回忆下酒' },{ name: 'format-detection', content: 'telephone=no' }],link:[{rel:'icon',type:'image/x-icon',href:'/favicon.ico'}]},},css: ['@/assets/css/reset.scss',// 公共class'@/assets/css/common.scss'],devtools: { enabled: true,ssr:false},devServer:{host: localhost,port:8303}
})现在的package.json
防止小伙伴下错版本号,咱们确定一下 现在的依赖包的版本号
大家也可以复制一下内容,将node_modules 和 yarn.lock 删除,重新执行 yarn install
{"name": "nuxt3-demo","private": true,"type": "module","scripts": {"dev": "nuxt dev --open","build": "nuxt build","generate": "nuxt generate","preview": "nuxt preview","postinstall": "nuxt prepare"},"dependencies": {"@nuxt/devtools": "latest","@nuxtjs/i18n": "8.0.0","address": "2.0.1","nuxt": "3.8.2","sass": "1.69.5","sass-loader": "13.3.2","string-width": "7.1.0","vue": "3.3.10","vue-router": "4.2.5"}
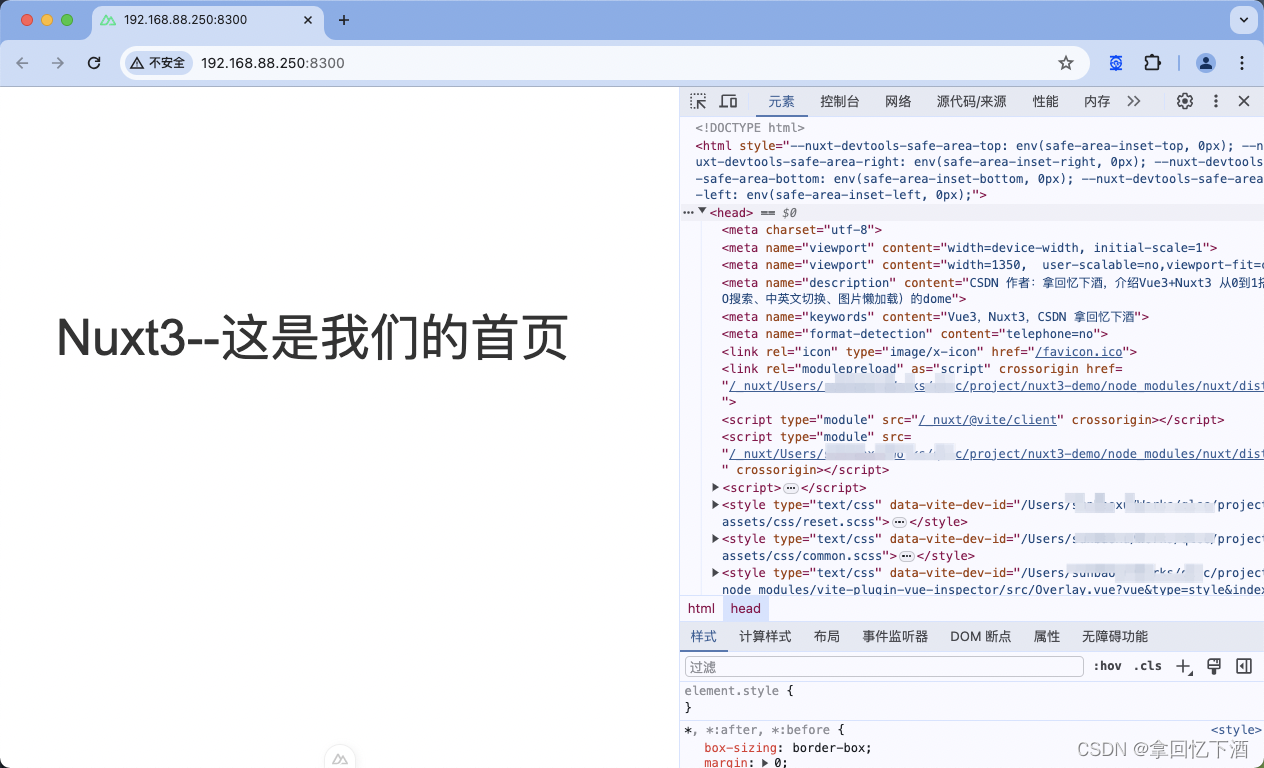
}查看效果
我们可以看到 IP、端口、meta、css 已经都改变了

创建新页面
创建新页面,演示目录结构、路由跳转、多页面TDK配置等等
pages目录结构
我们在pages文件夹下,新建 首页(index)、关于我们(about)、订单(product/order)、管家(product/steward)等页面,用来演示 目录结构 和 路由 的 对应关系
// pages 目录结构├── nuxt.config.ts
├── package.json
├── pages
│ ├── abouut.vue
│ ├── index.vue
│ └── product
│ ├── order.vue
│ └── steward.vuecomponents 创建组件
components/ 目录是你放置所有 Vue 组件的地方。我们可以把公共组件放到这里
Header 组件
<template><section class="c-head-wrap" ><div class="content-box"><div class="head-box"><section class="main g-width-box g-cen-y"><div class="logo-box" >演示logo<!-- <img class="img" src="@/assets/img/logo-top.png" /> --></div><div class="nav-btn-box "><div class="g-dis"><divv-for="(m, i) in navArr":key="i"class="btn"ref="btnId"@click="routerFn(m)":class="[isPageFn(m,i)]"><h6>{{ m.name }}</h6><div v-show="m.children" class="children-box"><div class="item" v-for="(n,ind) in m.children" :key="i+'-'+ind" @click.stop="routerFn(n)">{{ n.name }}</div></div></div></div><div class="border" :style="isStyle"></div></div></section></div></div></section>
</template>
<script setup>
import { ref } from "vue";
const router = useRouter()
const route = useRoute()const navArr = ref([{ path: "/",name:'首页' },{ path: "/product", name:'产品业务',children:[{ path: "/product/order", name:'订单'},{ path: "/product/steward", name:'管家'}]},{ path: "/about", name:'关于我们' }
]);let btnId = ref(null)
let isStyle = ref('')const routerFn = (e) => {if(e.children) return router.push(e.path)
};const isPageFn =(e,ind)=>{let async = falseif(route.path == e.path){async = true} else if(e.children){async = !!e.children.filter(m => m.path == route.path).length}return async ? 'on':''
}</script>
<style lang="scss" scoped>
.c-head-wrap{min-width: 1350px;position: absolute;left: 0;width: 100%;z-index: 22;
}.content-box{width: 100%;height: 70px;background: transparent;border-bottom: 1px solid #E0E4E8;
}
.main{height: 70px;
}
.logo-box{height: 100%;display: flex;align-items: center;margin-right: 102px;font-size: 20px;font-weight: 500;
}
.nav-btn-box{flex: 1;position: relative;.border{width: 72px;height: 2px;background: #0044FF;position: absolute;bottom: 0;transition: left 0.28s;opacity: 0;}.btn{font-weight: 500;font-size: 18px;color: #4F587F;line-height: 70px;padding: 0 18px;cursor: pointer;position: relative;font-weight: 400;z-index: 2;&.on{color: #0044FF;position: relative;}&:hover{.children-box{display: block;}}}
}.children-box{display: none;position: absolute;background-image: linear-gradient(197deg, rgba(246,246,246,1) , rgba(246,246,246,.65));backdrop-filter: blur(5px);box-shadow: 0 20px 40px 0 rgba(74,91,130,.16);border: 2px solid #fff;min-width: 100%;left: 50%;top: 70px;line-height: 50px;text-align: center;white-space: nowrap;transform: translate(-50%,0);font-size: 16px;font-weight: 400;color: #4F587F;z-index: 2;.item{border-bottom: 1px solid #E0E4E8;padding: 0 14px;&:last-child{border-bottom: 0;}&.on,&:hover{color: #0044FF;}}
}</style>Footer 组件
<template><div class="footer-box" ><div class="box g-width-box"><div class="left"><div class="icon">演示logo</div><div class="phone">咨询电话:+86-136xxxx8899</div><div class="btn-box g-cen-y"><span>版权 © 演示xxxx科技有限公司</span><i></i><a href="https://beian.miit.gov.cn/" target="_blank" class="btn">京ICP备2010xxxx88号</a><i></i><a href="https://beian.mps.gov.cn/#/query/webSearch?code=1010xxxxx3434" target="_blank" class="btn sprite-btn"><img class="sprite" src="assets/img/sprite.png"/><span>京公网安备1010xxxxx3434号</span></a></div></div><div class="right"></div></div></div>
</template><style lang="scss" scoped>
.footer-box{height: 200px;background: #242933;.box{display: flex;justify-content:space-between;padding-top: 40px;.left{font-size: 14px;.icon{height: 32px;display: block;margin-bottom: 40px;color:#fff;font-size: 30px;}.phone{line-height: 22px;color: #FFFFFF;}.btn-box{line-height: 24px;color:#878FB4 ;&>i{height: 14px;width: 2px;background: #878FB4 ;margin: 0 10px;}.btn{color:#878FB4 ;font-size: 14px;cursor: pointer;&:hover{color: #fff;}}.sprite-btn{display: flex;align-items: center;}.sprite{width: 16px;height: 17px;margin-right: 5px;}}}.right{display: flex;flex-direction:column; align-items: center;.qrcode1{width: 100px;height: 100px;}.txt{line-height: 32px;font-size: 12rpx;color: #E9EDFF;text-align: center;}}}
}
</style>
引入组件
官网一般header(头部)、footer(底部)都是复用的,因此我们在app.vue文件中引用它们
// app.vue
<template><div><Header /><NuxtPage /><Footer /></div>
</template>组件效果

多语音系统
现在好多公司的官网都是多语言,因此我们一起了解一下 i18n
引入i18n
yarn add @nuxtjs/i18n@8.0.0 --save
新建lang文件夹
这是一个自创建的文件夹,用来存放 语言切换 需要用到的数据,我们来了解一下它的目录结构
├── nuxt.config.ts
├── i18n.config.ts
├── lang
│ ├── cn
│ │ ├── about.js
│ │ ├── home.js
│ │ ├── index.js // 入口文件
│ │ ├── order.js
│ │ └── steward.js
│ └── en
│ ├── about.js
│ ├── home.js
│ ├── index.js // 入口文件
│ ├── order.js
│ └── steward.js
入口文件(index.js )
index.js 的代码是一致的,主要作用是 将同一种语言下的文件合并到一起, 我以其中一个为例
// 获取同一目录下 的 js 文件
const files = import.meta.globEager('./*.js');const modules = Object.keys(files).reduce((prev, cur) => { // 获取js 文件的 文件名 并转 大写 (这里很重要!!!!)// 这里 大写的文件名,是日后 dom 中日后替换的关键字let key = cur.split('/')[1].split('.')[0].toUpperCase()// 将内容合并在一起,为了方便理解,下面有合并后的JSON图return {...prev,...{[key]:files[cur]?.default}}
}, {});export default {...modules};
中英js文件 对比
每个js文件,JSON结构都是一致的,我们以home、about 为例对比一下
// cn/home.js
export default {'b1': {'title': '我们的首页','txt': '这是一段尝试,json结构可以任意定义,只要保持统一规范即可'}
}// en/home.js
export default {'b1': {'title': 'Our homepage','txt': 'China\'s leading fintech platform for automobiles empowering supply chain ecosystem partners. '}
}***********************
// cn/about.js
export default {'b1': {'title': '关于我们'}
}// en/about.js
export default {'b1': {'title': 'About Us'}
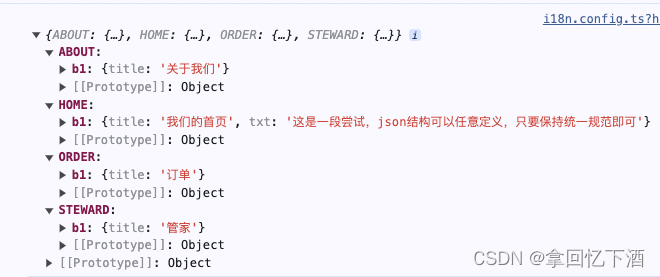
}合并后的JSON图

i18n.config.ts
import en from './lang/en/index.js'
import cn from './lang/cn/index.js'export default defineI18nConfig(() => ({legacy: false, // 是否兼容之前fallbackLocale: 'cn', // 区配不到的语言就用enmessages: {en,cn}
}))nuxt.config.ts
export default defineNuxtConfig({...modules:['@nuxtjs/i18n'],i18n: {strategy: 'prefix_and_default', // 添加路由前缀的方式locales: ["en", "cn"], //配置语种defaultLocale: 'cn', // 默认语种vueI18n: './i18n.config.ts', // 通过vueI18n配置},...})修改index.vue 文件
我们以index.vue 文件为例,主要看 $t(HOME.b1.title) 部分,HOME 便是当时 lang中的文件名
<template><div class="home-wrap">Nuxt3--{{ $t(`HOME.b1.title`) }}</div>
</template><script setup>
export default {}
</script><style lang="scss" scoped>
.home-wrap{min-height: calc(100vh - 200px);display: flex;justify-content: center;align-items: center;font-size: 50px;
}
</style>
查看效果
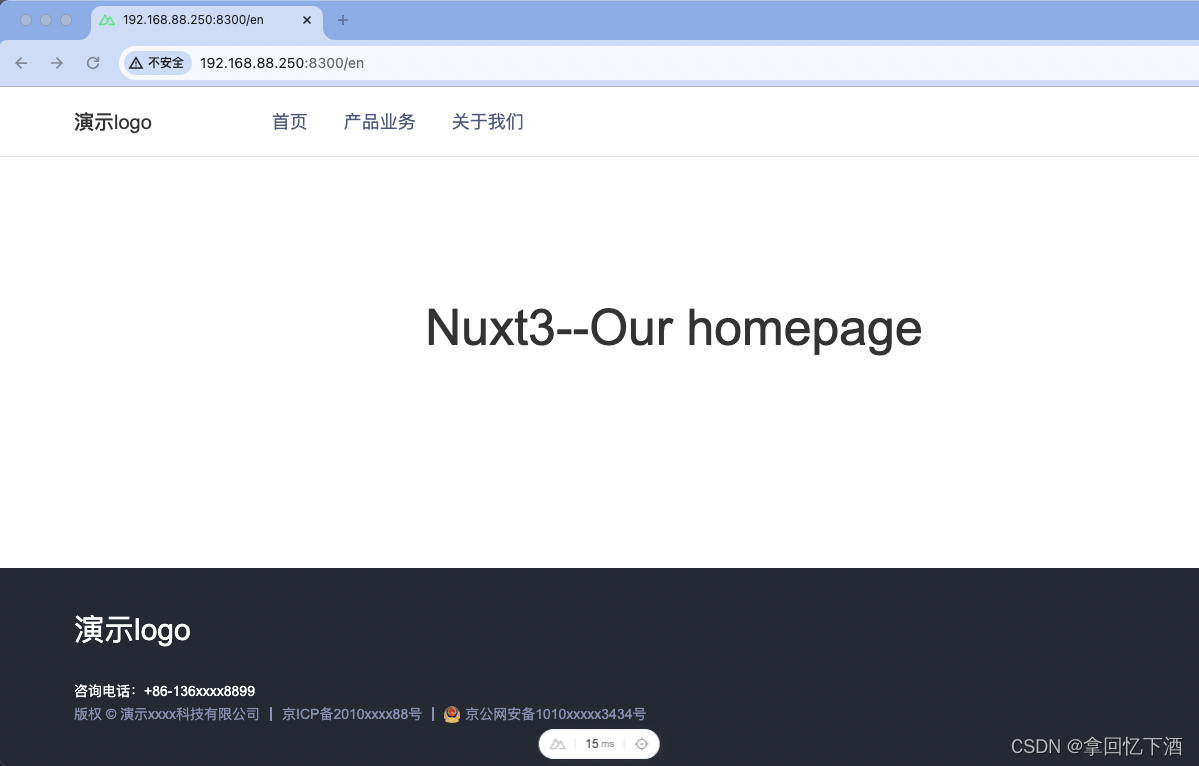
中英文切换,主要是通过不同的路由进行区分的,大家注意看浏览器URL地址
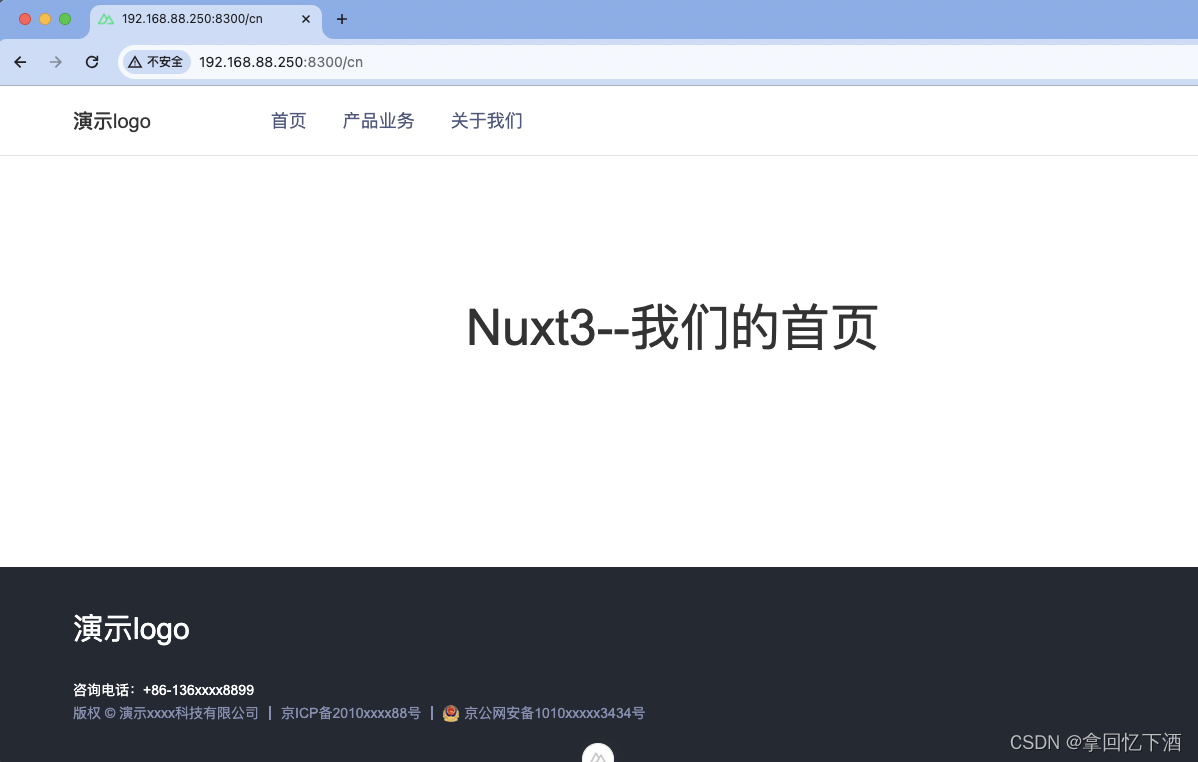
中文效果

英文效果

动态切换语言
我们虽然实现了语言替换,但是官网中并没有实现语言动态切换的功能,因此我们需要进一步完善,首先我们需要引入pinia
yarn add @pinia/nuxt@0.5.1 pinia@2.0.23 --save
文章正在努力完善中。。。。。
相关文章:

Vue3+Nuxt3 从0到1搭建官网项目(SEO搜索、中英文切换、图片懒加载)
Vue2Nuxt2 从 0 到1 搭建官网~ Vue3Nuxt3 从0到1搭建官网项目 安装 Nuxt3,创建项目初始化的 package.json项目结构初始化项目pages 文件下创建index.vue引入sass修改 app.vue 文件查看效果 配置公共的css、metaassets下的cssreset.scss 重置文件common.scss 配置nux…...

面试经典150题——三数之和
面试经典150题 day29 题目来源我的题解方法一 暴力解法 超时方法二 扩展两数之和(双指针)方法三 扩展为通用的n数之和 题目来源 力扣每日一题;题序:15 我的题解 方法一 暴力解法 超时 进行三重循环遍历,判断和是否为…...

go动态创建/增加channel并处理数据
背景描述 有一个需求,大概可以描述为:有多个websocket连接,因此消息会并发地发送过来,这些消息中有一个标志可以表明是哪个连接发来的消息,但只有收到消息后才能建立channel或写入已有channel,在收消息前无…...

asp.net成绩查询系统
说明文档 运行前附加数据库.mdf(或sql生成数据库) 主要技术: 基于asp.net架构和sql server数据库 功能模块: asp.net成绩查询系统 学生功能有查看成绩和修改账号密码等 后台管理员可以进行用户管理 管理员添加管理员查询注…...

Express路由
什么是路由 官方定义:路由确定了应用程序如何响应客户端对特定端点的请求。 路由的使用 一个路由的组成有 请求方法、路径 和 回调函数 组成。 Express中提供了一些列方法,可以很方便的使用路由,使用格式如下: app.<metho…...

在做题中学习(53): 寻找旋转数组中的最小值
153. 寻找旋转排序数组中的最小值 - 力扣(LeetCode) 解法:O(logn)->很可能就是二分查找 思路:再看看题目要求,可以画出旋转之后数组中元素的大小关系: 首先,数组是具有二段性的(适配二分查…...
 元组)
C#语言进阶(三) 元组
总目录 C# 语法总目录 元组目录 元组1. 元组元素命名2. 元组的解构3. 元组的比较 元组 元组(tuple)是一组存储值的便捷方式。 元组的目的主要是,不使用out参数而从方法中返回多个值。(匿名类型无法做这个操作)元组能做匿名类型所有操作。 元组是值类型࿰…...

实用的Chrome 浏览器命令
Google Chrome 浏览器提供了许多快捷命令和实用功能,可以帮助用户提高效率和改善浏览体验。这里列举了一些非常实用的Chrome浏览器命令: 1. **CtrlT** / **CmdT** - 打开一个新的标签页。 2. **CtrlShiftT** / **CmdShiftT** - 重新打开最后关闭的标签页…...

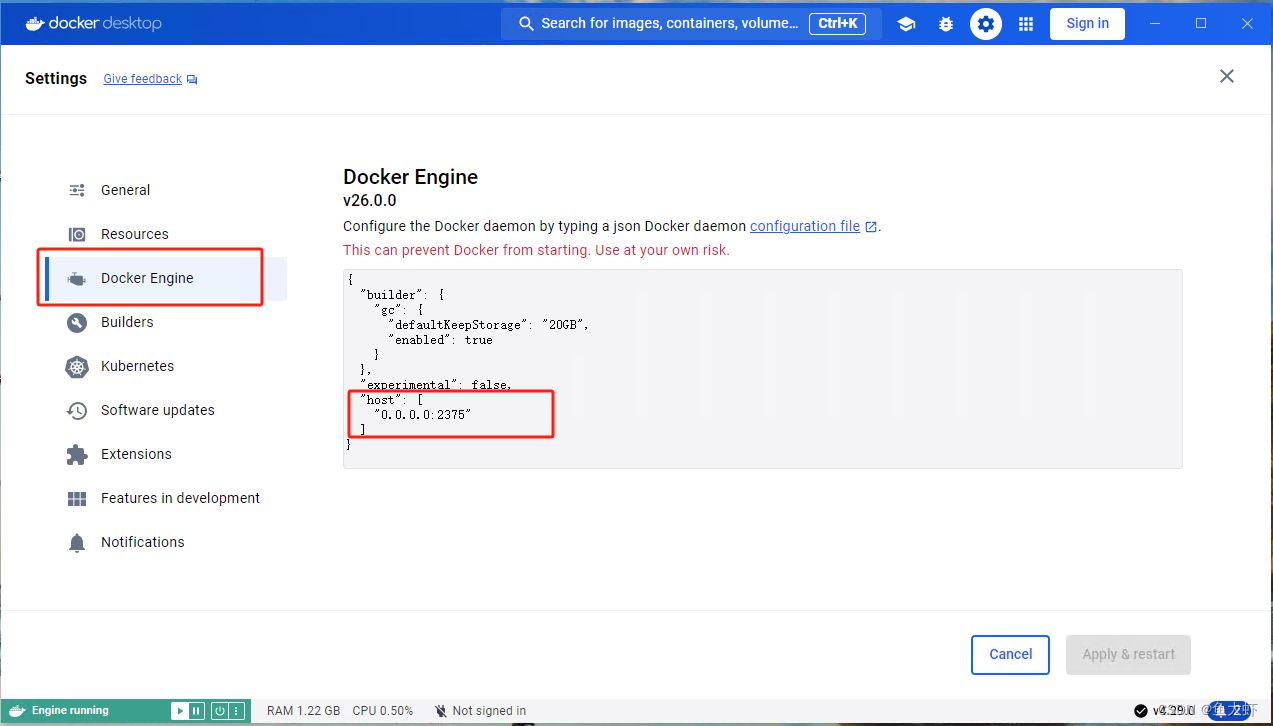
IDEA远程连接docker服务,windows版docker desktop
1.windows上安装docker desktop docker desktop下载地址:Docker Desktop: The #1 Containerization Tool for Developers | Docker 有的windows系统不支持安装docker desktop 安装完之后我们可以直接打开,可以选择不登录使用 我们用IDEA连接到docker …...

Rust 和 Go 哪个更好?
在讨论 Rust 与 Go 两种编程语言哪种更优秀时,我们将探讨它们在性能、简易性、安全性、功能、规模和并发处理等方面的比较。同时,我们看看它们有什么共同点和根本的差异。现在就来看看这个友好而公平的对比。 Rust 和 Go 都是优秀的选择 首先ÿ…...

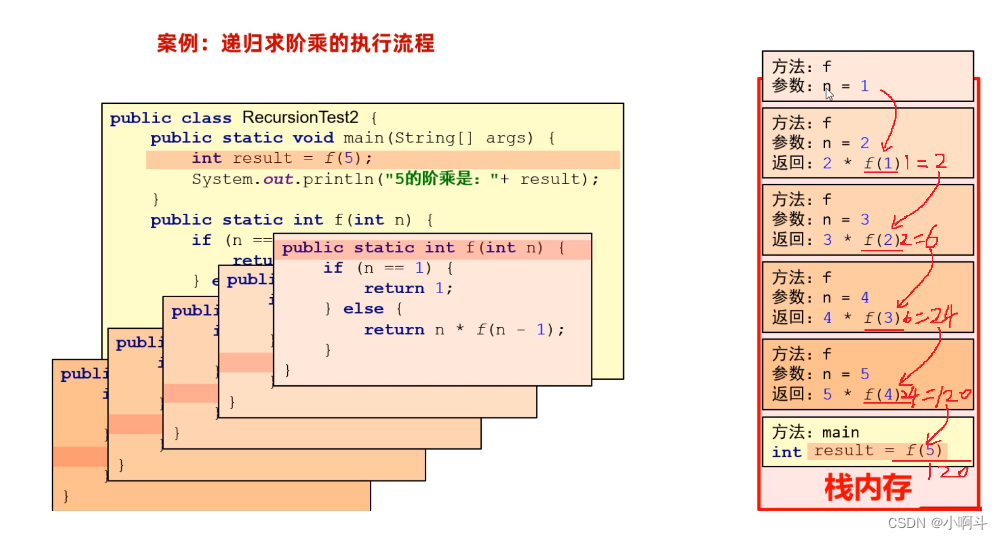
【免费Java系列】大家好 ,今天是学习面向对象高级的第八天点赞收藏关注,持续更新作品 !
这是java进阶课面向对象第一天的课程可以坐传送去学习http://t.csdnimg.cn/Lq3io day08-Map集合、Stream流、File类 一、Map集合 同学们,在前面几节课我们已经学习了Map集合的常用方法,以及遍历方式。 下面我们要学习的是Map接口下面的是三个实现类H…...

RPC 失败。curl 16 Error in the HTTP2 framing layer
报错: (base) hh-virtual-machine:~/work$ git clone https://github.com/yangzongzhuan/RuoYi-Vue3.git 正克隆到 RuoYi-Vue3... error: RPC 失败。curl 16 Error in the HTTP2 framing layer fatal: 在引用列表之后应该有一个 flush 包这个错误通常是由于 Git 在…...
(图论)最短路问题合集(包含C,C++,Java,Python,Go)
不存在负权边: 1.朴素dijkstra算法 原题: 思路:(依然是贪心的思想) 1.初始化距离:dis[1]0,dis[i]INF(正无穷) 2.循环n次: 找到当前不在s中的dis最小的点&…...

电脑文件批量重命名不求人:快速操作,高效技巧让你轻松搞定
在数字化时代,电脑文件的管理与整理显得尤为重要。当面对大量需要重命名的文件时,一个个手动修改不仅耗时,还容易出错。那么,有没有一种方法可以快速、高效地完成这一任务呢?答案是肯定的,下面就来介绍几种…...

基于springboot的网上点餐系统源码数据库
基于springboot的网上点餐系统源码数据库 随着科学技术的飞速发展,各行各业都在努力与现代先进技术接轨,通过科技手段提高自身的优势;对于网上点餐系统当然也不能排除在外,随着网络技术的不断成熟,带动了网上点餐系统…...

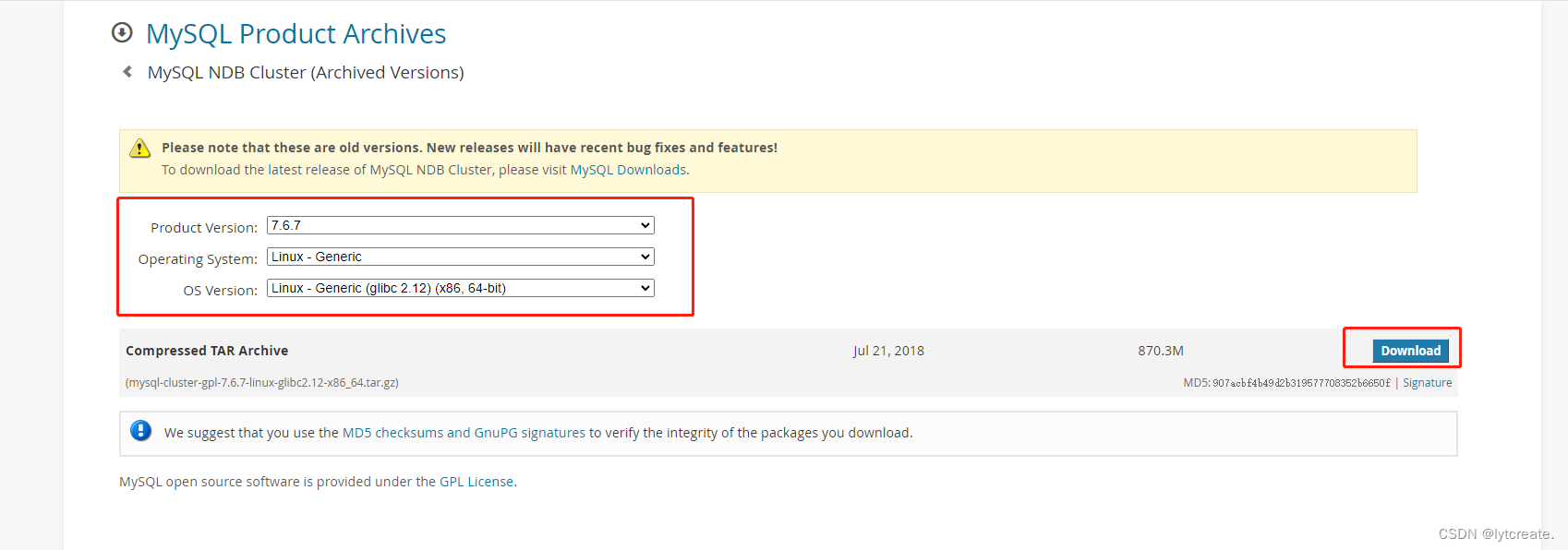
mysql cluster数据库集群介绍、部署及配置
前言: MySQL集群是一个无共享的、分布式节点架构的存储方案,旨在提供容错性和高性能。它由三个主要节点组成:管理节点(MGM)、数据节点和SQL节点。 管理节点(MGM) 定义与用途:管理节点是MySQL Cluster的控制中心,负责管理集群内的其他节点。它提供配置数据,启动和停止…...

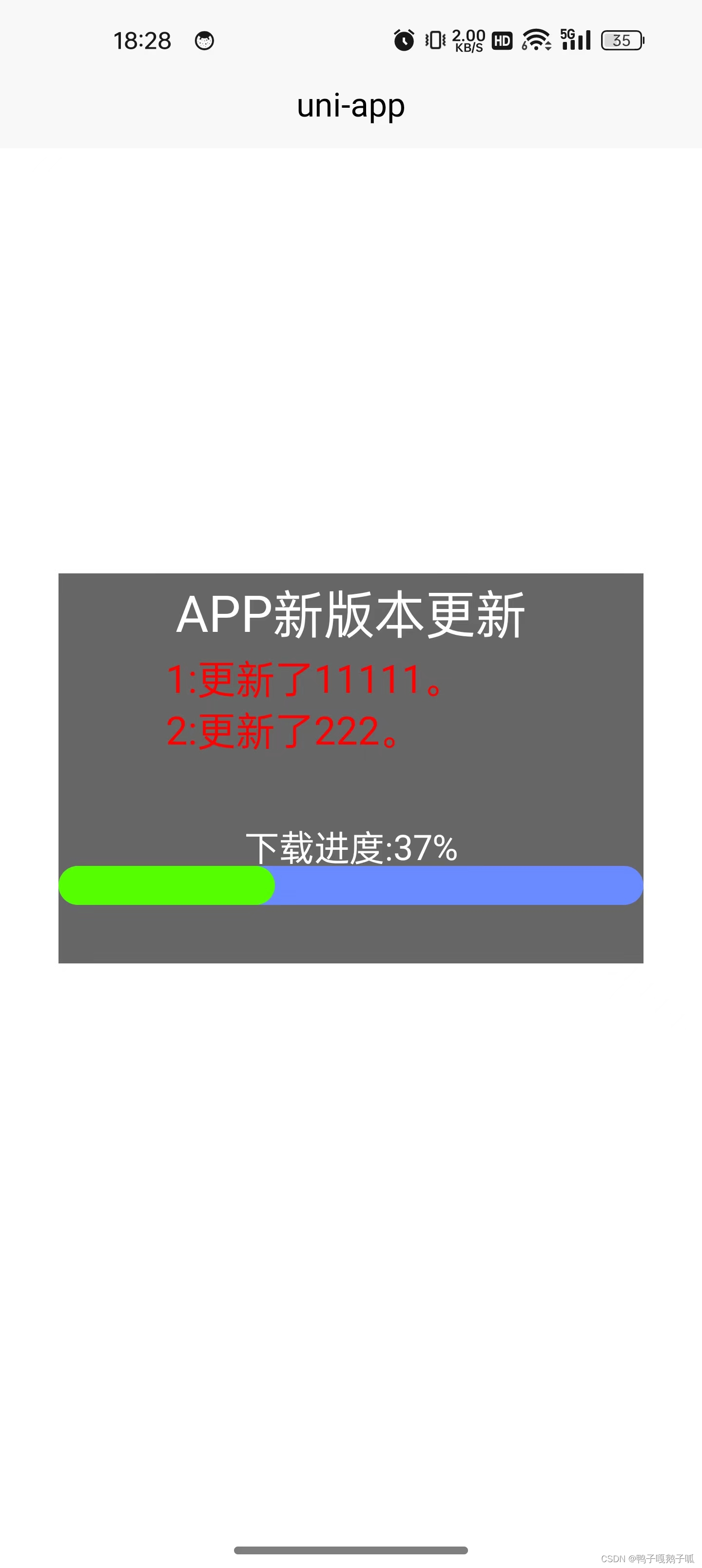
uniapp的app端软件更新弹框
1:使用html PLUS实现:地址HTML5 API Reference (html5plus.org),效果图 2:在app.vue的onLaunch生命周期中,代码如下: onLaunch: function() {let a 0let view new plus.nativeObj.View(maskView, {backg…...

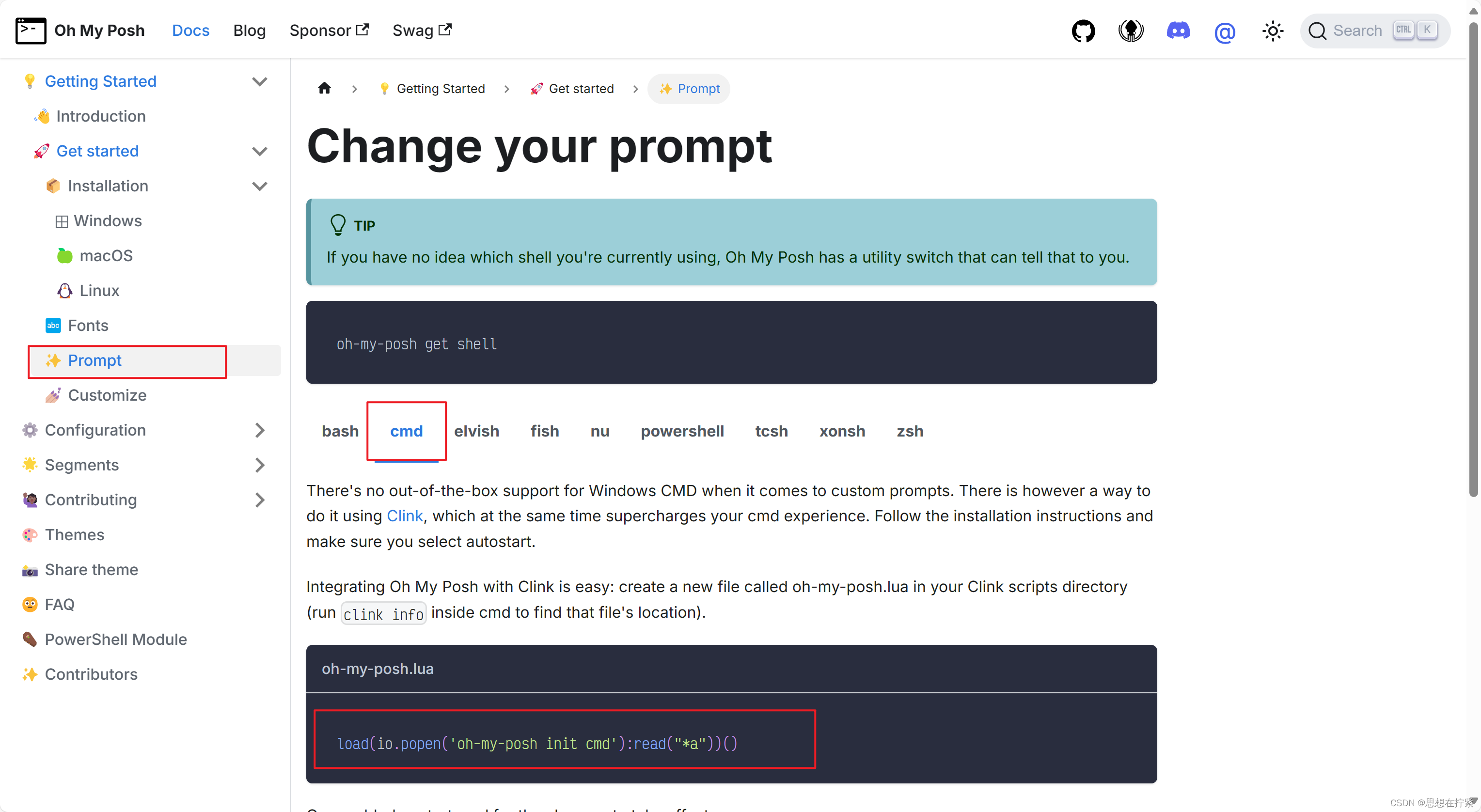
win11 Terminal 部分窗口美化
需求及分析:因为在 cmd、anaconda prompt 窗口中输入命令较多,而命令输入行和输出结果都是同一个颜色,不易阅读,故将需求定性为「美化窗口」。 美化结束后,我在想是否能不安装任何软件,简单地通过调整主题颜…...

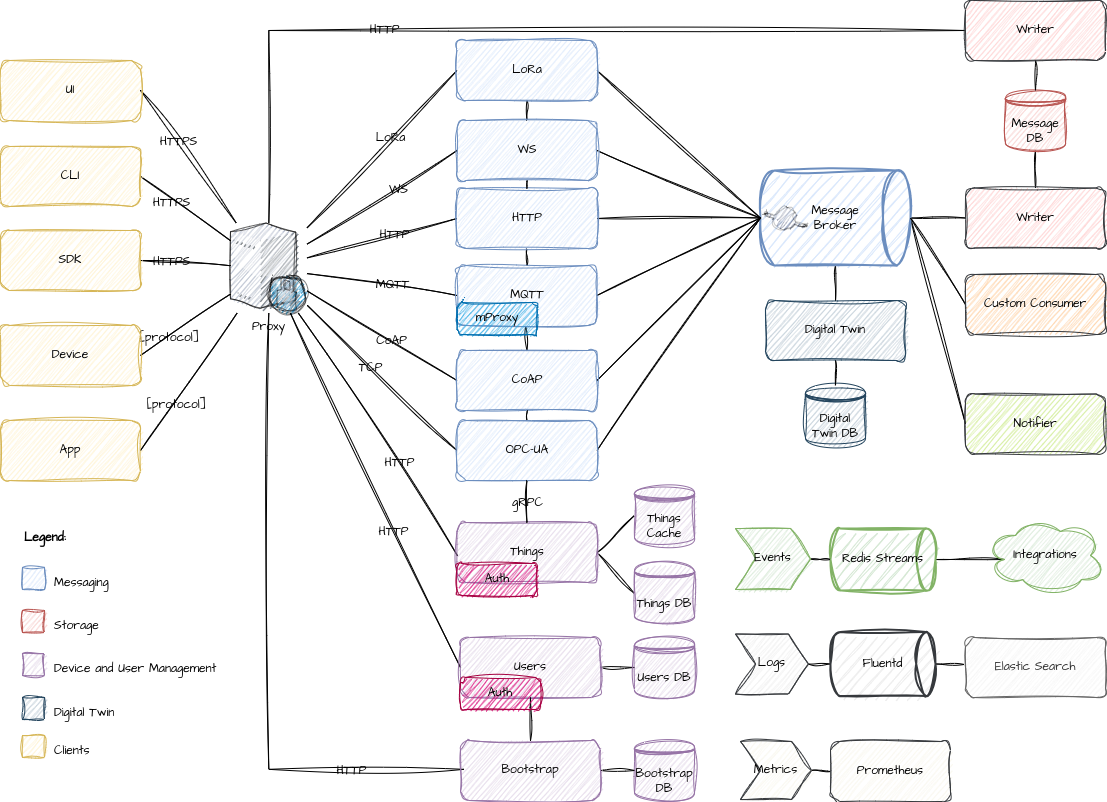
开源go实现的iot物联网新基建平台
软件介绍 Magistrala IoT平台是由Abstract Machines公司开发的创新基础设施解决方案,旨在帮助组织和开发者构建安全、可扩展和创新的物联网应用程序。曾经被称为Mainflux的平台,现在已经开源,并在国际物联网领域受到广泛关注。 功能描述 多协…...

24深圳杯ABCD成品论文47页+各小问代码+图表
A题多个火箭残骸的准确定位: A题已经更新完22页完整版论文+高清无水印照片+Python(MATLAB)代码简单麦麦https://www.jdmm.cc/file/2710544/ 问题1:单个残骸的音爆位置确定 建模思路: 1. 声波传…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...

【免费数据】2005-2019年我国272个地级市的旅游竞争力多指标数据(33个指标)
旅游业是一个城市的重要产业构成。旅游竞争力是一个城市竞争力的重要构成部分。一个城市的旅游竞争力反映了其在旅游市场竞争中的比较优势。 今日我们分享的是2005-2019年我国272个地级市的旅游竞争力多指标数据!该数据集源自2025年4月发表于《地理学报》的论文成果…...
