【禅道客户案例】北大软件携手禅道,开启产品化之路新征程
在项目制项目模式下,软件公司根据客户的需求进行短期项目开发,具有灵活、高效、受众面广的优点,在业界得到了广泛的应用。但这种模式也面临诸多挑战,软件公司需要不断地开发新项目来维持业务增长,由于没有自己的产品也很难在市场上形成足够强的竞争力。为了实现业务的稳健增长、持续打造公司品牌影响力,越来越多的软件公司开始探索产品化转型之路。
本期大咖会客厅栏目我们邀请到了北大软件的PMO胡硕,与大家分享北大软件产品化转型路上的一些思考和落地经验。
北京北大软件工程股份有限公司(简称北大软件)成立于2000年12月,由北京大学控股,长期坚持“产、学、研、用”深度融合的运作模式,以数字化、智能化为特征,聚焦 “国家治理体系和治理能力现代化”和 “软件质量和安全保障”,提供引领创新和驱动转型的技术引擎,致力于打造富有生命力的软件。

标准化产品可以为客户提供哪些价值呢?
胡硕:
1、更快地满足客户需求,减少定制的时间和成本,提高产品的交付速度和效率。
2、标准化产品性价比会高很多,用户可以挑选模块,分期建设。
3、标准产品经过严格的测试和验证,具有更高的稳定性和质量,能够降低客户的风险,减少系统崩溃、数据丢失等风险。
4、标准化产品能够让客户了解到行业最佳实践,不是说把线下的流程机械地搬到线上,而是用最佳实践驱动流程改革。
为了实现产品化转型的目标,贵公司做了哪些工作呢?
胡硕:
我理解是意识层面的对齐和能力的补充。2022年初,我们公司高层领导进行了公司层面的宣讲,要求部门经理和产品经理学习华为的IPD开发方法。
IPD方法能够更有效地管理产品开发过程,提高对市场的反应速度,缩短开发周期,减少开发成本,提高产品的稳定性和可维护性。
公司在部门经理考核评价体系里面也加入了年度产品研发投入和产品效益评分。各个业务条线也会组织产品管理、敏捷方法相关的培训。
从哪些角度去评审这个需求能否放入标准产品中?
胡硕:
主要是从市场和技术两个层面来评审。市场层面,一是看需求是否具有通用性,比如行业内有多少客户反馈过;二是看这个需求能带来的客户价值,比如这个需求的兑现是否能大大提升客户体验。技术层面会考虑技术的可行性,对各个功能模块的联动影响等。
禅道软件在贵公司产品化转型过程中起到了什么作用呢?
胡硕:
禅道软件给了我们做产品化转型的信心。做标准化产品、严格地管理需求和产品,大家都知道这个价值很大,但怎么去落地呢?在制度上规定的再好,没有落地的工具,大家也不知道着力点在哪里,领导也没有个抓手去做管控。
禅道软件,本身就很重视产品的概念,围绕产品的全流程设计很完善,有了这个工具,再匹配上公司的流程和制度,就可以融入到了大家的日常工作中,这就真正落地了。
可以具体讲讲贵公司禅道软件的应用吗?
胡硕:
我们行业线有标准化的产品,在禅道中会创建相应的产品,产品组会直接在产品模块里提产品需求。
客户购买我们的产品后,公司会成立相应的项目组,在禅道中会建一个项目来关联这个产品。客户在使用产品的过程中,也会提一些反馈,有些会转为需求,有些直接转为缺陷,转为需求的后续会评估是否能放入产品需求中。
我们目前也有很多项目类型的,定制项目很容易出现客户需求变更、需求蔓延的情况,处理不好很容易把成本拉高或者跟客户出现不愉快的情况。通过禅道软件来管理用户需求会清晰很多,用户的原始需求是什么,谁提出的,什么时间提的,分解为了哪些研发需求,一目了然。
需求往下会拆分任务,我们公司要求大家都要在禅道中录工作量,根据工作量来计算工资。线上化之后,整个任务进度就会很清晰。

贵公司在推进禅道软件落地方面有哪些经验可以分享下呢?
胡硕:
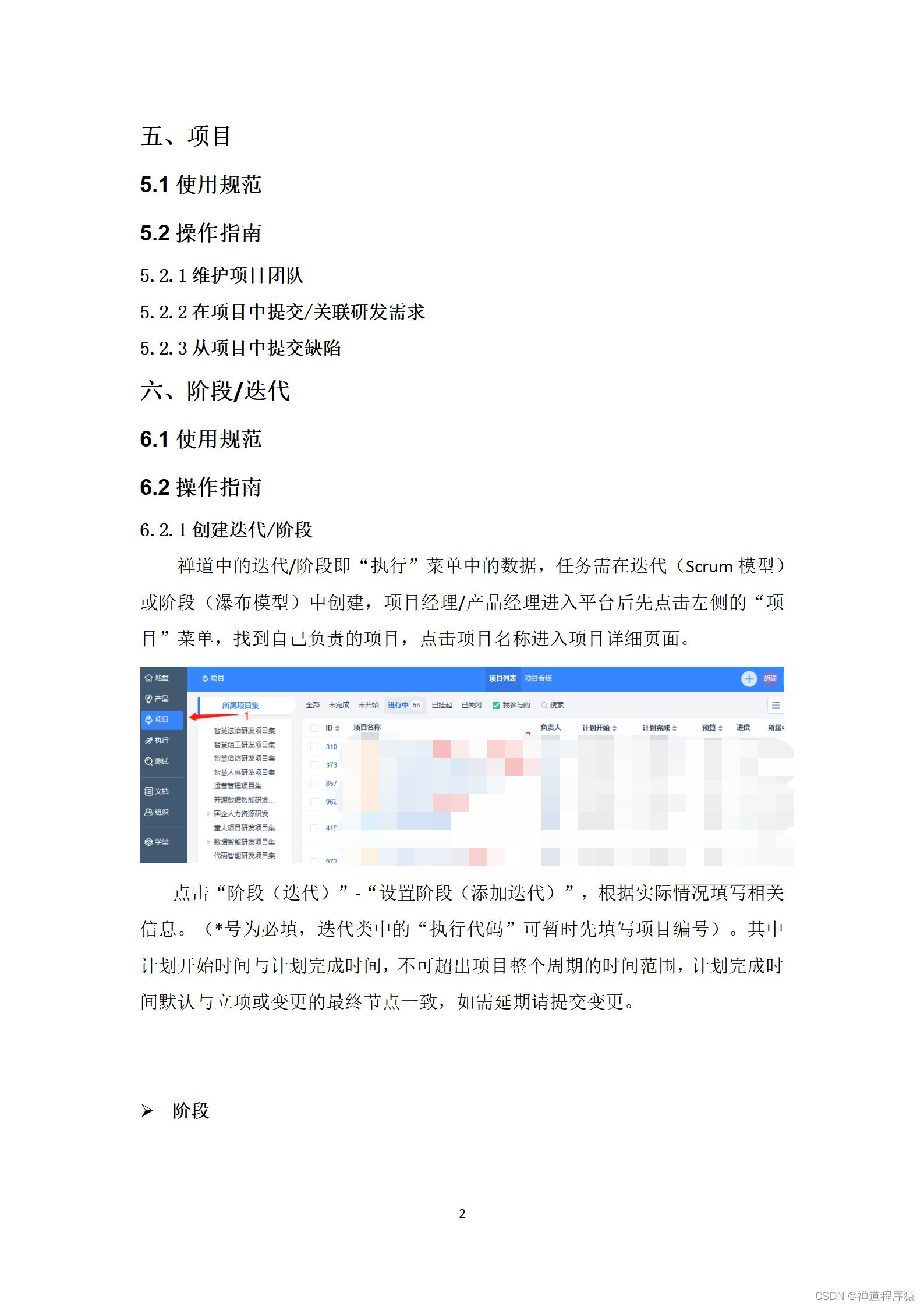
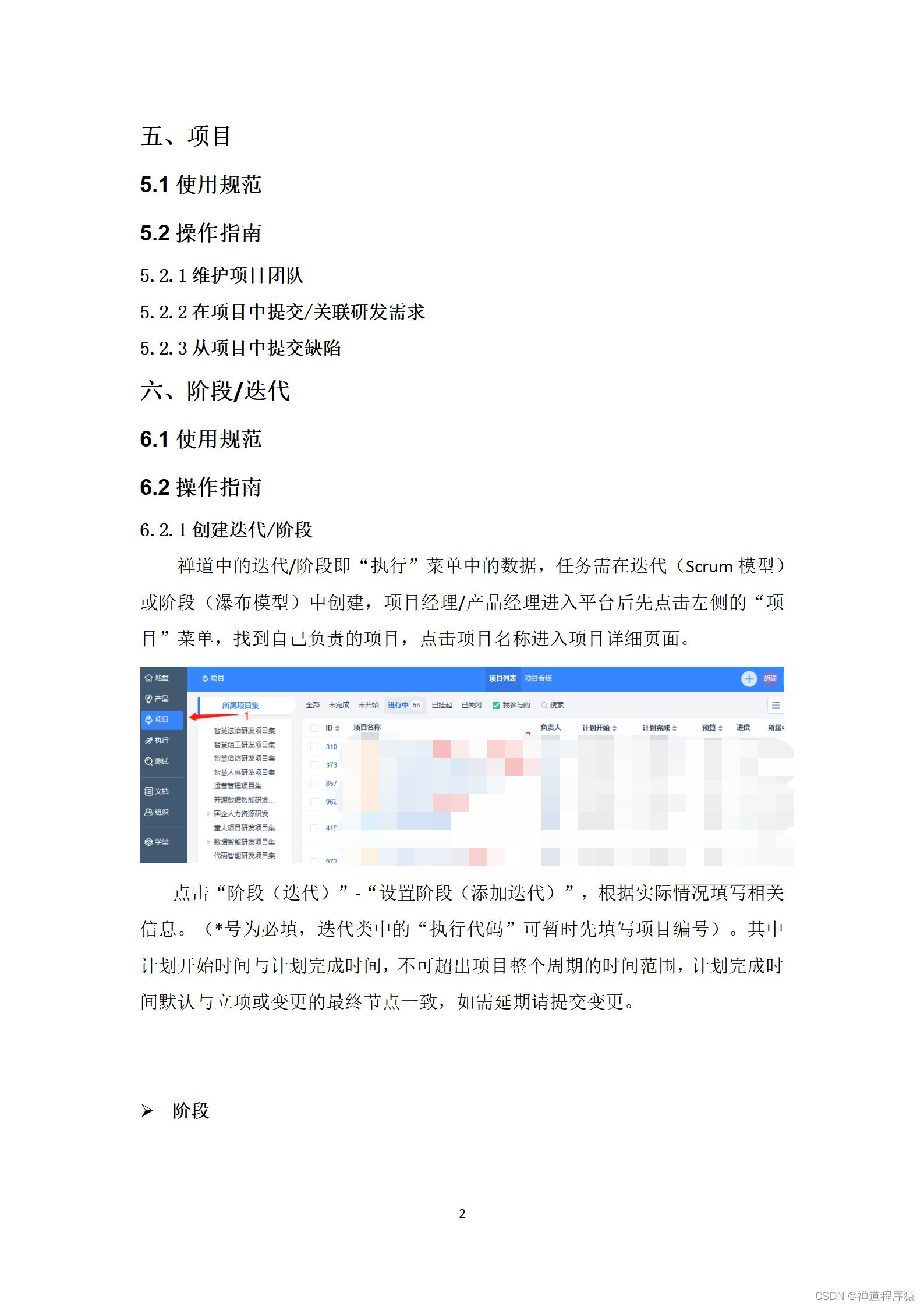
我们会有一个核心团队先去理解和应用禅道,把禅道落地这个事情也作为一个项目管理。核心团队摸索一段时间后,会根据公司的业务和使用角色写一份操作手册,比如怎么建任务,如何分阶段建任务,怎么填写工时等,再去给大家培训。大家基于手册会更好上手,知道每一步要如何操作。我们当时写完手册发给大家后,关于禅道使用的操作问题就少很多了,大家基本都会用了。


北大软件的产品化转型之路给了我们很大的启发,产品化转型是一套组合拳,要有高屋建瓴的战略作为企业指南针,有组织和流程去做承接,有工具配合落地,持续不断地优化改进,才能顺利实现转型,为企业发展开辟一片新天地。
相关文章:

【禅道客户案例】北大软件携手禅道,开启产品化之路新征程
在项目制项目模式下,软件公司根据客户的需求进行短期项目开发,具有灵活、高效、受众面广的优点,在业界得到了广泛的应用。但这种模式也面临诸多挑战,软件公司需要不断地开发新项目来维持业务增长,由于没有自己的产品也…...
在Java中的用途)
解释泛型(Generics)在Java中的用途
在Java中,泛型(Generics)是一种在编译时期提供类型检查和约束的机制,它使得类和接口可以被参数化,即你可以定义一个类或接口,并通过参数传入具体的类型。泛型增加了代码的复用性和类型安全性,同…...

给网站网页PHP页面设置密码访问代码
将MkEncrypt.php文件上传至你网站根目录下或者同级目录下。 MkEncrypt.php里面添加代码,再将调用代码添加到你需要加密的页进行调用 MkEncrypt(‘123456’);括号里面123456修改成你需要设置的密码。 密码正确才能进去页面,进入后会存下cookies值&…...

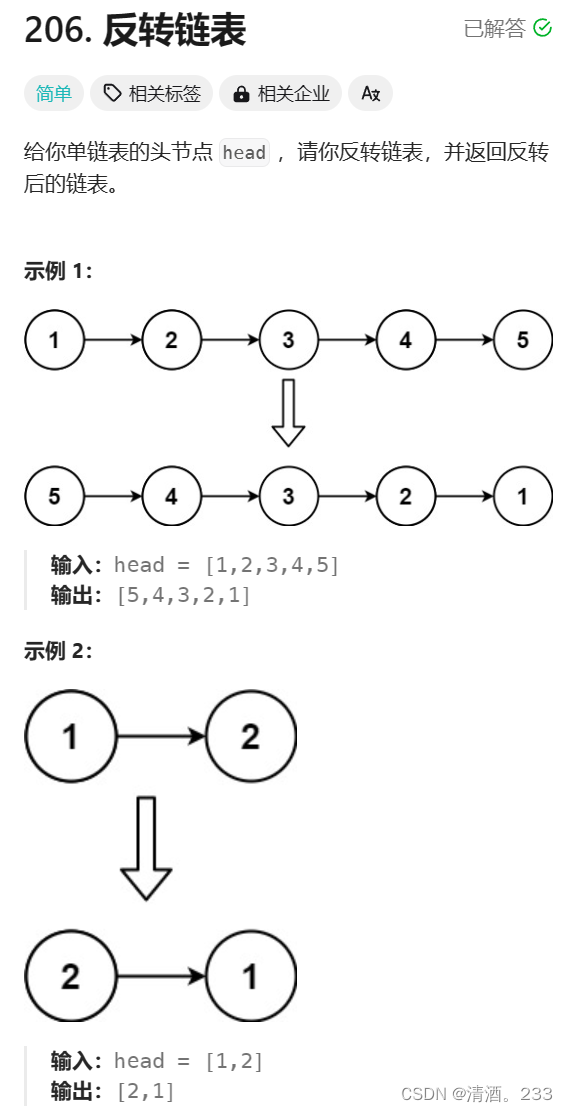
124.反转链表(力扣)
题目描述 代码解决(思路1:双指针) class Solution { public:ListNode* reverseList(ListNode* head) {ListNode*temp;//保存cur下一个节点ListNode*curhead;ListNode*preNULL;while(cur){tempcur->next;// 保存一下 cur的下一个节点&#…...

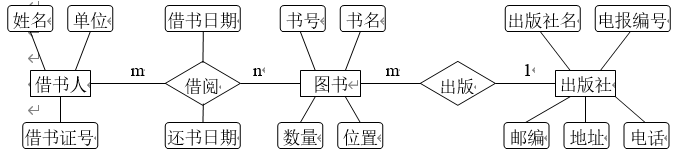
【数据库原理及应用】期末复习汇总高校期末真题试卷06
试卷 一、选择题 1. ________是长期存储在计算机内的有组织,可共享的数据集合. A.数据库管理系统 B.数据库系统 C.数据库 D.文件组织 1. 有12个实体类型,并且它们之间存在15个不同的二元联系,其中4个是1:1联系类型,5…...

Offline:IQL
ICLR 2022 Poster Intro 部分离线强化学习的对价值函数采用的是最小化均方bellman误差。而其中误差源自单步的TD误差。TD误差中对target Q的计算需要选取一个max的动作,这就容易导致采取了OOD的数据。因此,IQL取消max,,通过一个期望回归算子…...

图像涂哪就动哪!Gen-2新功能“神笔马良”爆火,网友:急急急
AI搞视频生成,已经进化到这个程度了?! 对着一张照片随手一刷,就能让被选中的目标动起来! 明明是一辆静止的卡车,一刷就跑了起来,连光影都完美还原: 原本只是一张火灾照片࿰…...

【管理篇】管理三步曲:任务执行(三)
目录标题 多任务并行如何应对?如何确保项目有效的执行项目执行过程中常见的问题1、目标不明确2、责任不明确3、流程不健全4、沟通不到位 如何有效执行任务 如何让流程机制有效的执行 研究任务管理,就是为了把事情做出来,产出实实在在的业绩和成果&#…...

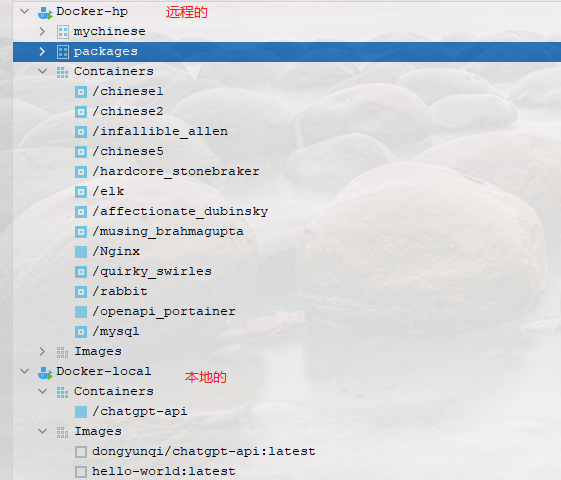
使用idea管理docker
写在前面 其实idea也提供了docker的管理功能,比如查看容器列表,启动容器,停止容器等,本文来看下如何管理本地的docker daemon和远程的dockers daemon。 1:管理本地 双击shift,录入service: …...

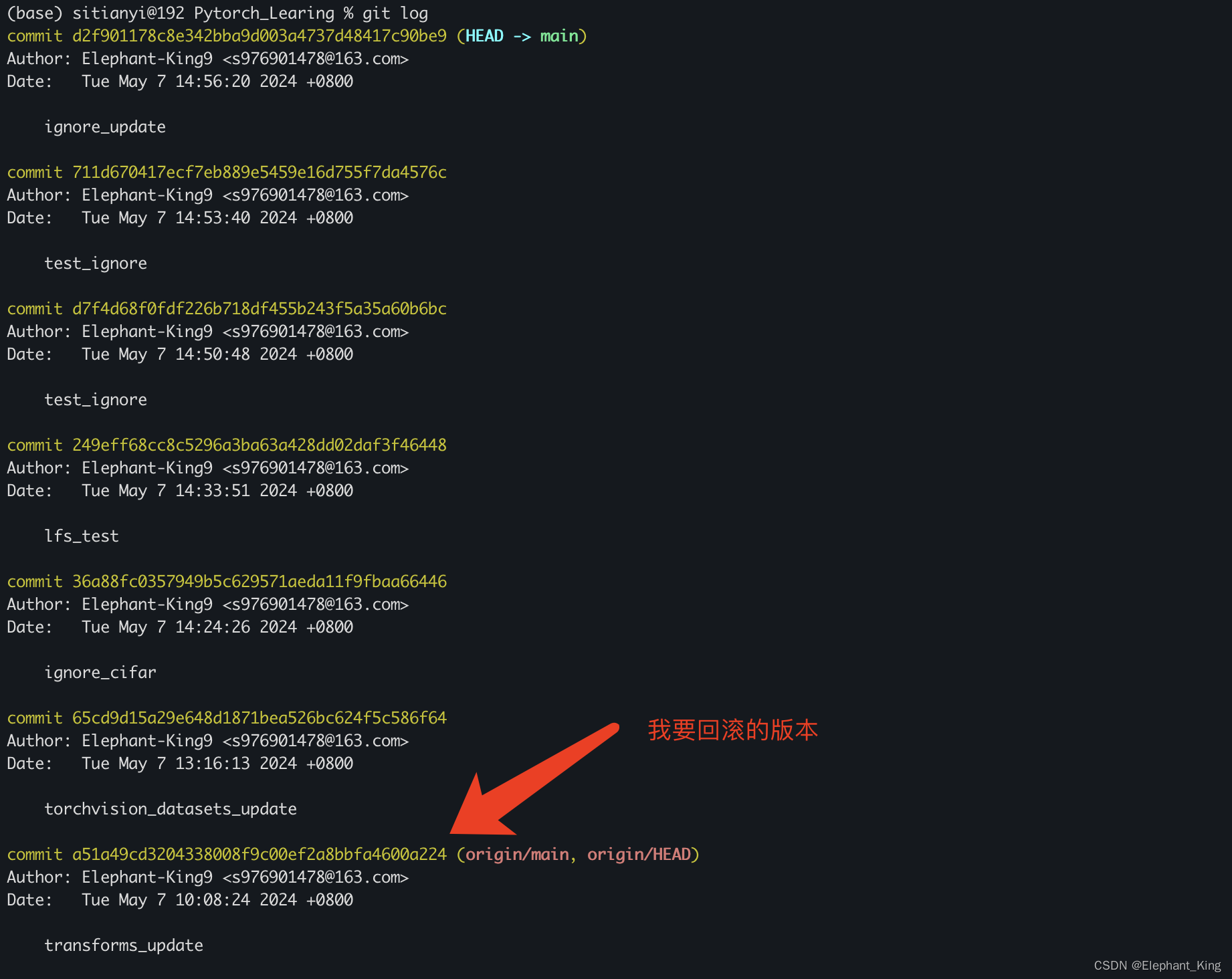
【Git】Commit后进行事务回滚
起因 因为一直使用git add .,在学习pytorch中添加了一个较大的数据集后,导致git push失败,而这个大数据集并不是必须要上传到仓库的,但是因为自己在设置.gitignore前已经进行了git comit,所以,需要进行事务…...

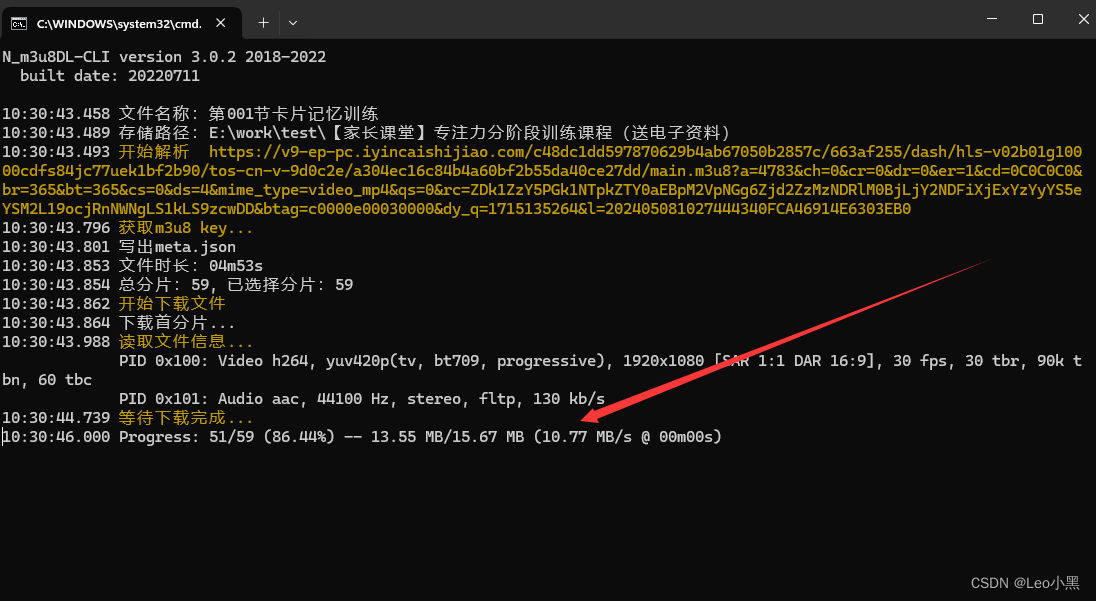
一分钟教你学浪app视频怎么缓存
你是否在学浪app上苦苦寻找如何缓存视频的方法?你是否想快速、轻松地观看自己喜欢的视频内容?那么,让我们一起探索一分钟教你如何缓存学浪app视频的技巧吧! 学浪下载工具我已经打包好了,有需要的自己下载一下 学浪下…...

stylus详解与引入
Stylus 是一个基于 Node.js 的 CSS 预处理器,它允许开发者以一种类似于脚本的方式编写 CSS 代码,从而创建出更加健壮、动态和富有表现力的样式表。Stylus 的特点包括: 1. 基于 JavaScript:由于 Node.js 是一个 JavaScript 运行环…...

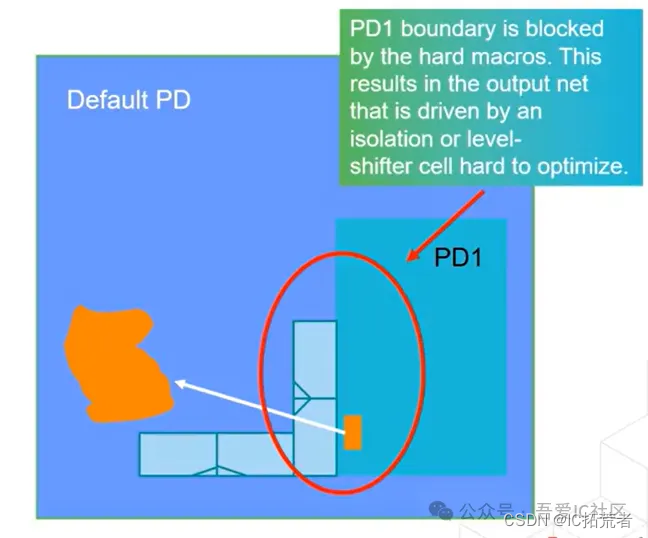
低功耗数字IC后端设计实现典型案例| UPF Flow如何避免工具乱用Always On Buffer?
下图所示为咱们社区低功耗四核A7 Top Hierarchical Flow后端训练营中的一个案例,设计中存在若干个Power Domain,其中Power Domain2(简称PD2)为default Top Domain,Power Domain1(简称PD1)为一个需要power off的domain&…...

前端 | 自定义电子木鱼
文章目录 📚实现效果📚模块实现解析🐇html🐇css🐇javascript 📚实现效果 📚模块实现解析 🐇html 搭个框架<!DOCTYPE html> <html lang"en"> <head>&l…...

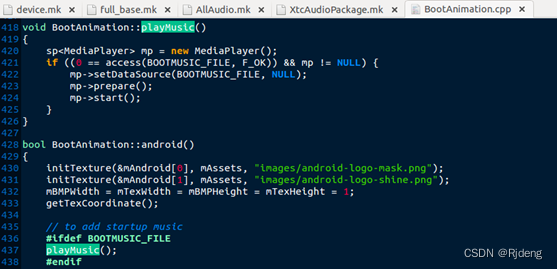
Android4.4真机移植过程笔记(一)
1、RK源码编译 获取内核源码: git clone git172.28.1.172:rk3188_kernel -b xtc_ok1000 内核编译环境: 从172.28.1.132编译服务器的/data1/ZouZhiPing目录下拷贝toolchain.tar.gz(交叉编译工具链)并解压到与rk3188_kernel同级目…...

一觉醒来 AI科技圈发生的大小事儿 05月07日
📳从基因组到蛋白质组连续翻译,南开大学开发通用跨模态数据分析方法 南开大学的研究团队提出了scButterfly,一种基于双对齐变分自动编码器和数据增强方案的多功能单细胞跨模态翻译方法。该方法在保留细胞异质性、翻译各种背景数据集和揭示细…...

使用图网络和视频嵌入预测物理场
文章目录 一、说明二、为什么要预测?三、流体动力学模拟的可视化四、DeepMind神经网络建模五、图形编码六、图形处理器七、图形解码器八、具有不同弹簧常数的轨迹可视化九、预测的物理编码和推出轨迹 一、说明 这是一篇国外流体力学专家在可视化流体物理属性的设计…...

将java项目上传到GitHub步骤
文章目录 一、GitHub 作用二、github如何修改默认分支为master三、手把手教你把项目上传github上四、github怎么删除仓库或项目五、github配置ssh key密钥的步骤六、执行到push时报错的解决办法七、github怎么修改仓库语言 一、GitHub 作用 GitHub 是一个存放软件代码的网站&a…...

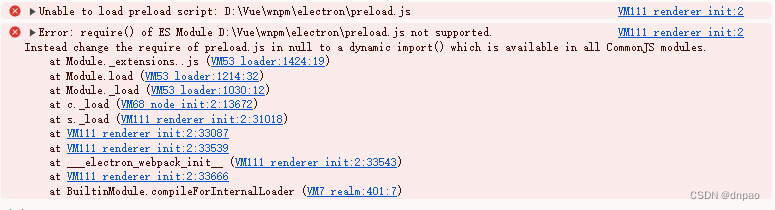
Electron项目中将CommonJS改成使用ES 模块(ESM)语法preload.js加载报错
问题 将Electron项目原CommonJS语法改成使用ES 模块(ESM)语法,preload.js一直加载不到,报错如下: VM111 renderer_init:2 Unable to load preload script: D:\Vue\wnpm\electron\preload.js VM111 renderer_init:2 E…...

Stable Diffusion 模型分享:Counterfeit-V3.0(动漫)
本文收录于《AI绘画从入门到精通》专栏,专栏总目录:点这里,订阅后可阅读专栏内所有文章。 文章目录 模型介绍生成案例案例一案例二案例三案例四案例五案例六案例七案例八 下载地址 模型介绍 高质量动漫风格模型。 条目内容类型大模型基础模…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...
