Android4.4真机移植过程笔记(一)
1、RK源码编译
获取内核源码:
git clone git@172.28.1.172:rk3188_kernel -b xtc_ok1000
内核编译环境:
从172.28.1.132编译服务器的/data1/ZouZhiPing目录下拷贝toolchain.tar.gz(交叉编译工具链)并解压到与rk3188_kernel同级目录下
内核编译:
make rk3188_OK1000_ssd2828_defconfig
make kernel.img -j32
获取android源码:
git clone git@172.28.1.172:rk3188_android4.4.1 -b xtc_ok1000
android编译:
lunch rk3188-eng(Android原生系统)
make -j32
./mkimage ota
2、建立自己的产品分支[OK1000]

相关知识:
/
在Android编译系统中,产品编译项相关配置文件都在device/<厂商名>/目录下。厂商的产品列表由AndroidProducts.mk文件定义,目标产品信息由<产品名>.mk定义,目标设备信息由BoardConfig.mk和AndroidBoard.mk定义。创建新产品的编译项就是创建上述几个mk文件的过程。
1、创建厂商目录
不同的手机厂商对应device/下不同目录,在厂商目录下放置该厂商的产品相关信息,我们厂商名定义为mycompany。
$ cd ~/android/android_source
$ mkdir device/mycompany
2、在厂商目录下创建设备目录
定义设备名为mytable。
$ mkdir device/mycompany/mytable
3、添加新产品编译项配置文件,该配置文件在执行source build/envsetup.sh时,被加载执行$ vim device/mycompany/mytable/vendorsetup.sh在vendorsetup.sh文件时添加下面一条命令,用于向编译系统添加编译项,新添加的产品名为:myproduct,编译类型为eng。add_lunch_combo myproduct-eng
注:add_lunch_combo命令是build/envsetup.sh脚本中定义的函数,表示将一个新产品编译项添加到lunch菜单里。
4、创建产品列表配置文件AndroidProducts.mk
AndroidProducts.mk文件用于定义当前厂商所拥有的所有产品列表,每个产品都对应一个配置文件:
$ vim device/mycompany/mytable/AndroidProducts.mk
在产品列表配置文件中添加如下内容:
PRODUCT_MAKEFILES :=
( L O C A L D I R ) / f u l l p r o d u c t . m k 注: P R O D U C T M A K E F I L E S 变量用于保存所有产品配置信息列表, (LOCAL_DIR)/full_product.mk 注:PRODUCT_MAKEFILES变量用于保存所有产品配置信息列表, (LOCALDIR)/fullproduct.mk注:PRODUCTMAKEFILES变量用于保存所有产品配置信息列表,(LOCAL_DIR)表示当前目录,full_product.mk表示某一款产品的配置
文件。
/
主要遇到两个问题:
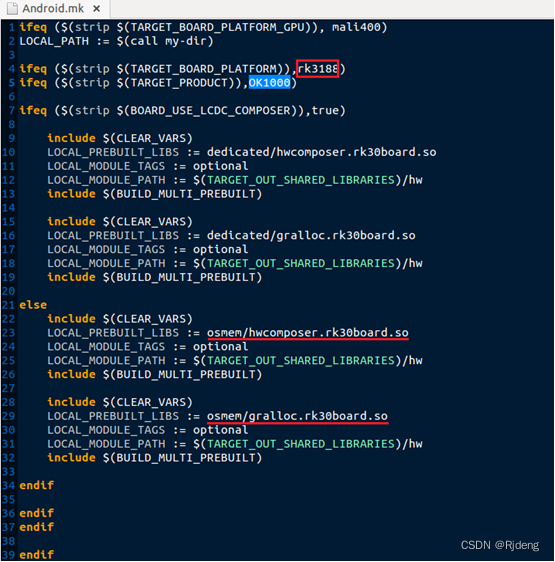
A、编译烧录运行重启,主要问题是,有两个.so库没有拷贝到:system/lib

只要把上面两个参数设置对:rk3188和OK1000;只要这个搞对了,机器就能正常重启了。
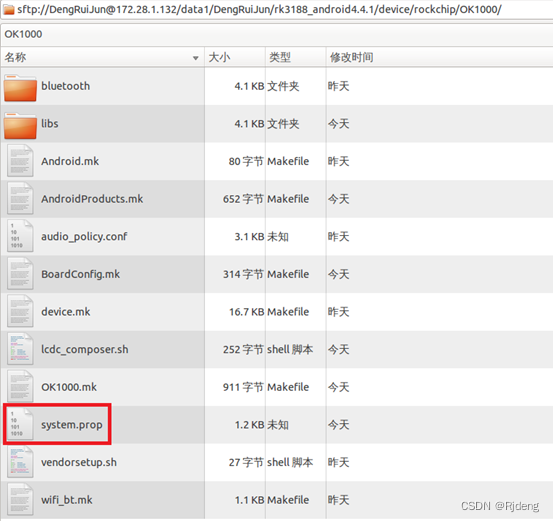
B、显示效果整体效果很小,很多的机器默认的配置没有配置好;解决办法就是把原生RK的system.prop【请查找:build.prop生成过程分析 一文分析】拷贝过来【第二页标注所示】,重新编译,达到了预想的效果。
3、开机动画
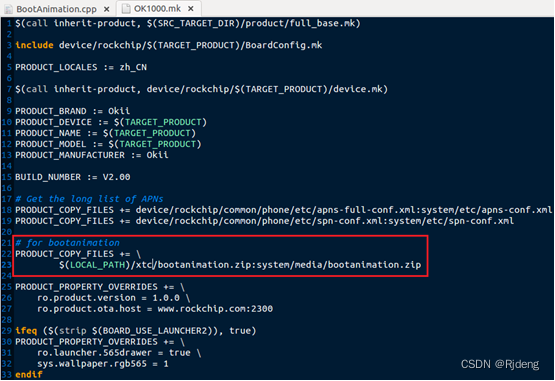
A、
编写脚本,把相应的资源拷贝到相应的位置即可:

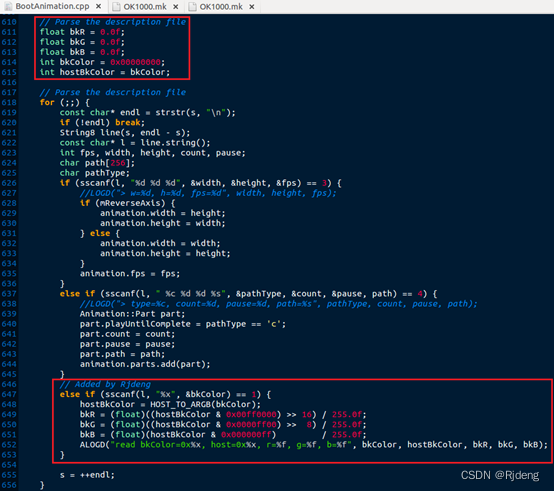
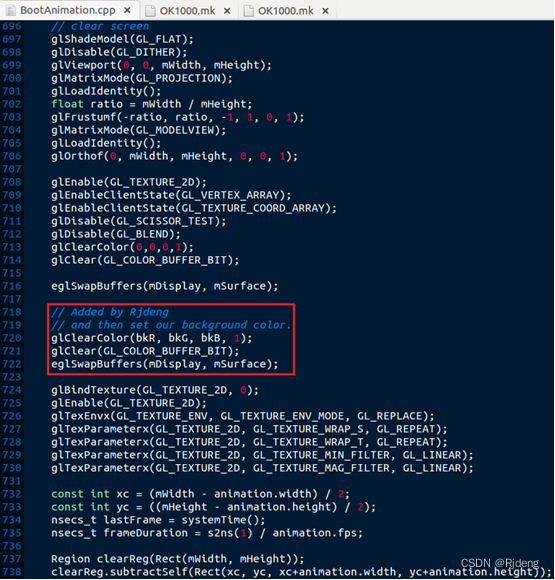
B、修改代码:

说明:具体的开机动画有相应的说明文档;如有需求请查阅…

4、开机音乐
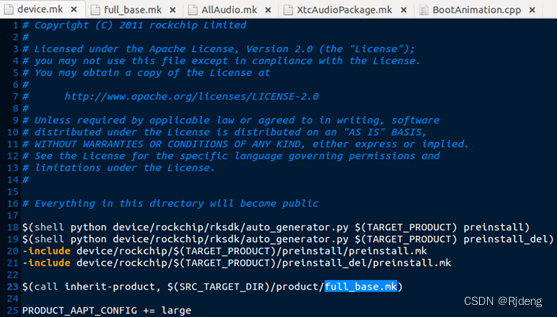
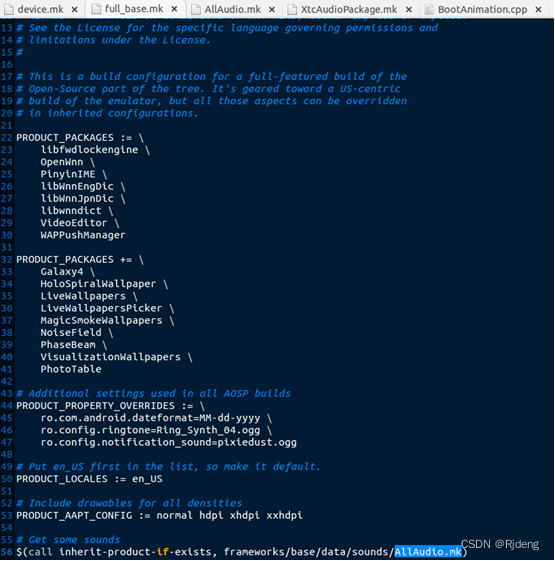
先看看系统拷贝开机音乐资源的流程:



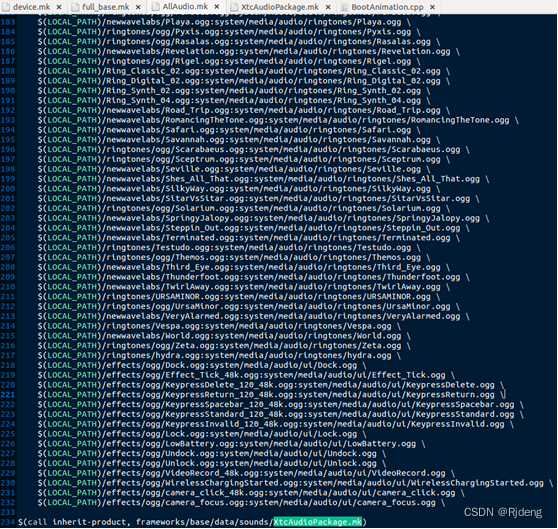
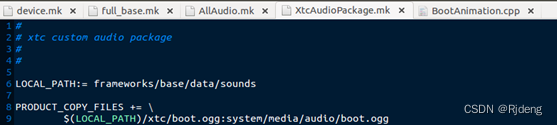
下面就是把所需的资源从存放的位置拷贝到相应的地方:


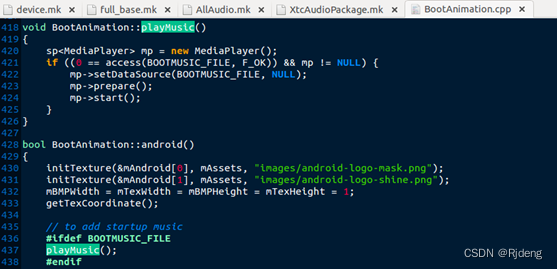
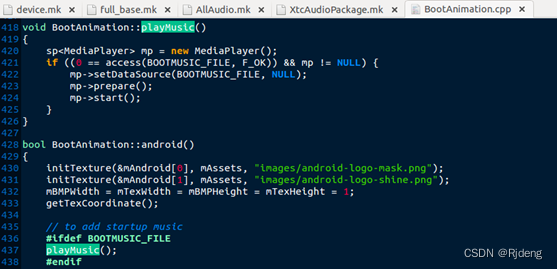
最后就是代码实现片段:

觉得本文对你有用,麻烦点赞或关注或收藏,你的肯定是我创作的无限动力,谢谢!!!
相关文章:

Android4.4真机移植过程笔记(一)
1、RK源码编译 获取内核源码: git clone git172.28.1.172:rk3188_kernel -b xtc_ok1000 内核编译环境: 从172.28.1.132编译服务器的/data1/ZouZhiPing目录下拷贝toolchain.tar.gz(交叉编译工具链)并解压到与rk3188_kernel同级目…...

一觉醒来 AI科技圈发生的大小事儿 05月07日
📳从基因组到蛋白质组连续翻译,南开大学开发通用跨模态数据分析方法 南开大学的研究团队提出了scButterfly,一种基于双对齐变分自动编码器和数据增强方案的多功能单细胞跨模态翻译方法。该方法在保留细胞异质性、翻译各种背景数据集和揭示细…...

使用图网络和视频嵌入预测物理场
文章目录 一、说明二、为什么要预测?三、流体动力学模拟的可视化四、DeepMind神经网络建模五、图形编码六、图形处理器七、图形解码器八、具有不同弹簧常数的轨迹可视化九、预测的物理编码和推出轨迹 一、说明 这是一篇国外流体力学专家在可视化流体物理属性的设计…...

将java项目上传到GitHub步骤
文章目录 一、GitHub 作用二、github如何修改默认分支为master三、手把手教你把项目上传github上四、github怎么删除仓库或项目五、github配置ssh key密钥的步骤六、执行到push时报错的解决办法七、github怎么修改仓库语言 一、GitHub 作用 GitHub 是一个存放软件代码的网站&a…...

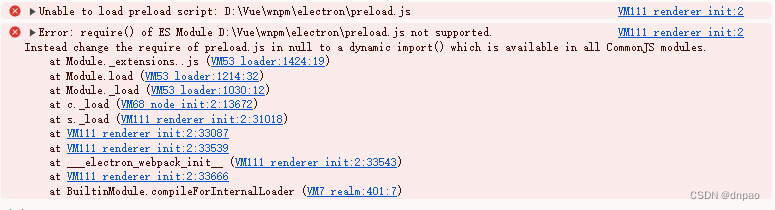
Electron项目中将CommonJS改成使用ES 模块(ESM)语法preload.js加载报错
问题 将Electron项目原CommonJS语法改成使用ES 模块(ESM)语法,preload.js一直加载不到,报错如下: VM111 renderer_init:2 Unable to load preload script: D:\Vue\wnpm\electron\preload.js VM111 renderer_init:2 E…...

Stable Diffusion 模型分享:Counterfeit-V3.0(动漫)
本文收录于《AI绘画从入门到精通》专栏,专栏总目录:点这里,订阅后可阅读专栏内所有文章。 文章目录 模型介绍生成案例案例一案例二案例三案例四案例五案例六案例七案例八 下载地址 模型介绍 高质量动漫风格模型。 条目内容类型大模型基础模…...

软件开发者如何保护自己的知识产权?
最近一个关于开源软件的知识产权纠纷的案例,非常有代表性, 其中涉及到的平台openwrt,一口君十几年前曾玩过, 通过这个案例,我们可以学习如何在今后工作中保护自己的知识产权, 以及如何合理直接或者间接利…...

Promise魔鬼面试题
文章目录 题目解析难点分析分析输出step1step2step3step4step5step6 参考/致谢:渡一袁老师 题目 Promise.resolve().then(() > {console.log(0);return Promise.resolve(4);}).then((res) > {console.log(res);});Promise.resolve().then(() > {console.l…...

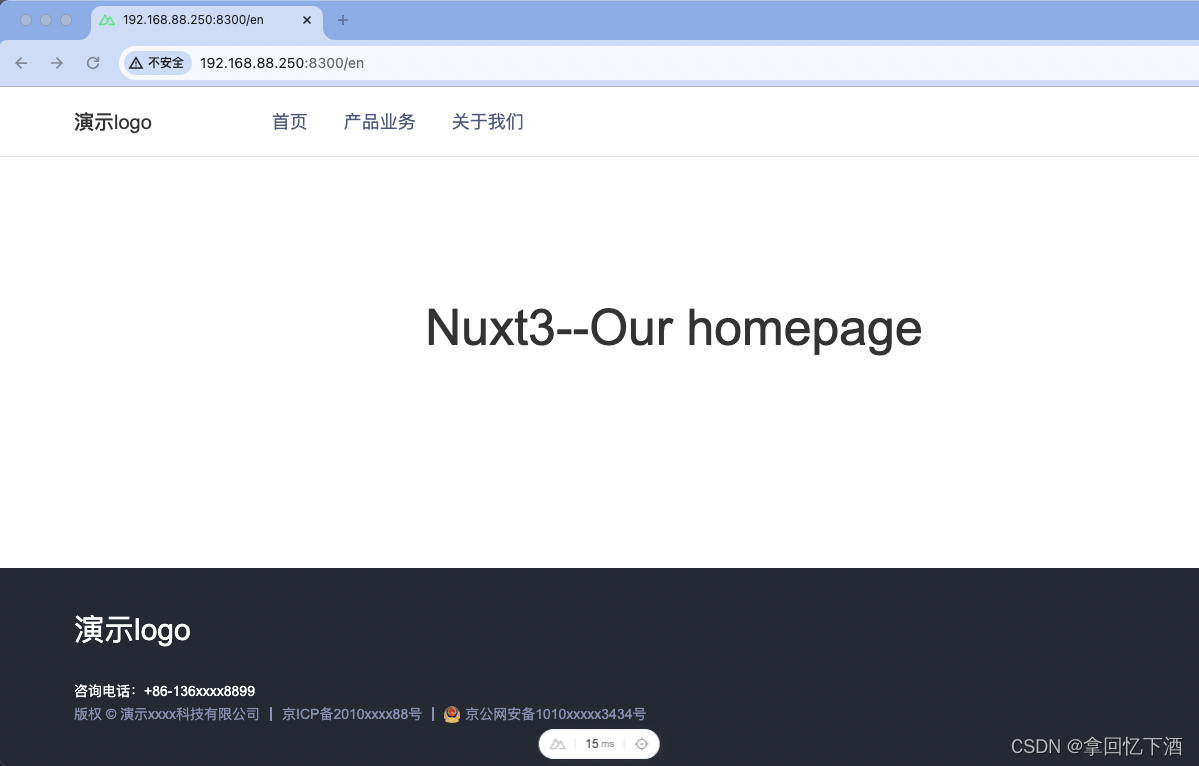
Vue3+Nuxt3 从0到1搭建官网项目(SEO搜索、中英文切换、图片懒加载)
Vue2Nuxt2 从 0 到1 搭建官网~ Vue3Nuxt3 从0到1搭建官网项目 安装 Nuxt3,创建项目初始化的 package.json项目结构初始化项目pages 文件下创建index.vue引入sass修改 app.vue 文件查看效果 配置公共的css、metaassets下的cssreset.scss 重置文件common.scss 配置nux…...

面试经典150题——三数之和
面试经典150题 day29 题目来源我的题解方法一 暴力解法 超时方法二 扩展两数之和(双指针)方法三 扩展为通用的n数之和 题目来源 力扣每日一题;题序:15 我的题解 方法一 暴力解法 超时 进行三重循环遍历,判断和是否为…...

go动态创建/增加channel并处理数据
背景描述 有一个需求,大概可以描述为:有多个websocket连接,因此消息会并发地发送过来,这些消息中有一个标志可以表明是哪个连接发来的消息,但只有收到消息后才能建立channel或写入已有channel,在收消息前无…...

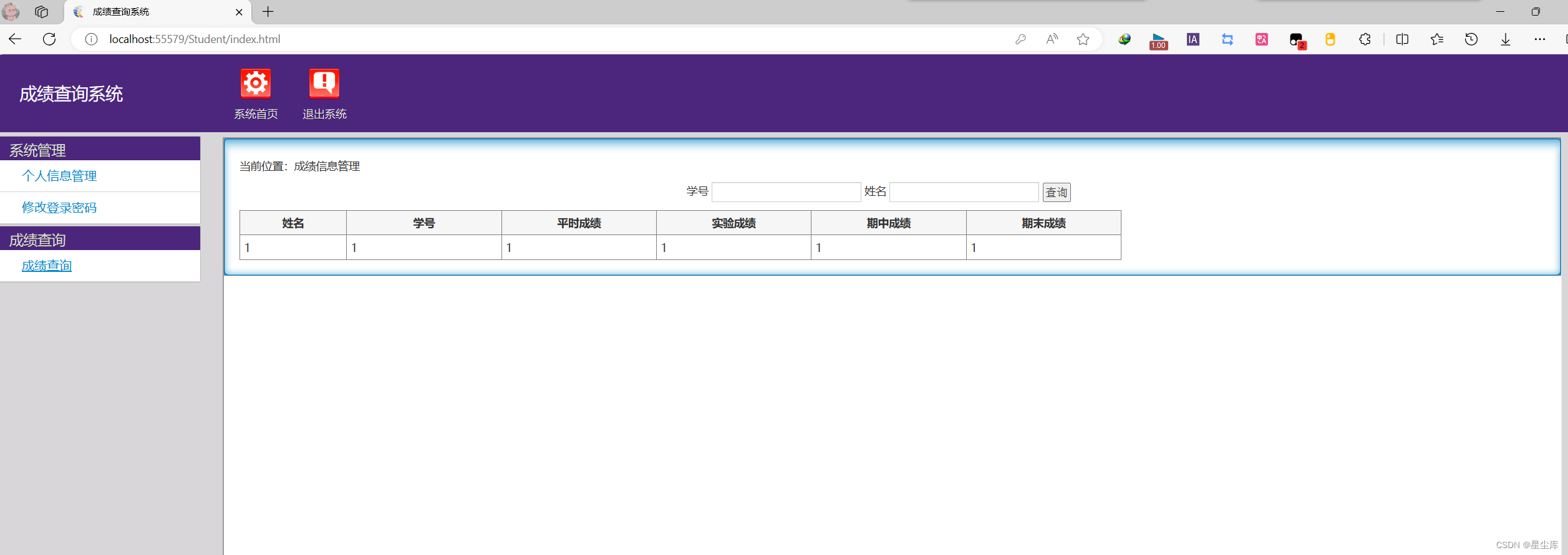
asp.net成绩查询系统
说明文档 运行前附加数据库.mdf(或sql生成数据库) 主要技术: 基于asp.net架构和sql server数据库 功能模块: asp.net成绩查询系统 学生功能有查看成绩和修改账号密码等 后台管理员可以进行用户管理 管理员添加管理员查询注…...

Express路由
什么是路由 官方定义:路由确定了应用程序如何响应客户端对特定端点的请求。 路由的使用 一个路由的组成有 请求方法、路径 和 回调函数 组成。 Express中提供了一些列方法,可以很方便的使用路由,使用格式如下: app.<metho…...

在做题中学习(53): 寻找旋转数组中的最小值
153. 寻找旋转排序数组中的最小值 - 力扣(LeetCode) 解法:O(logn)->很可能就是二分查找 思路:再看看题目要求,可以画出旋转之后数组中元素的大小关系: 首先,数组是具有二段性的(适配二分查…...
 元组)
C#语言进阶(三) 元组
总目录 C# 语法总目录 元组目录 元组1. 元组元素命名2. 元组的解构3. 元组的比较 元组 元组(tuple)是一组存储值的便捷方式。 元组的目的主要是,不使用out参数而从方法中返回多个值。(匿名类型无法做这个操作)元组能做匿名类型所有操作。 元组是值类型࿰…...

实用的Chrome 浏览器命令
Google Chrome 浏览器提供了许多快捷命令和实用功能,可以帮助用户提高效率和改善浏览体验。这里列举了一些非常实用的Chrome浏览器命令: 1. **CtrlT** / **CmdT** - 打开一个新的标签页。 2. **CtrlShiftT** / **CmdShiftT** - 重新打开最后关闭的标签页…...

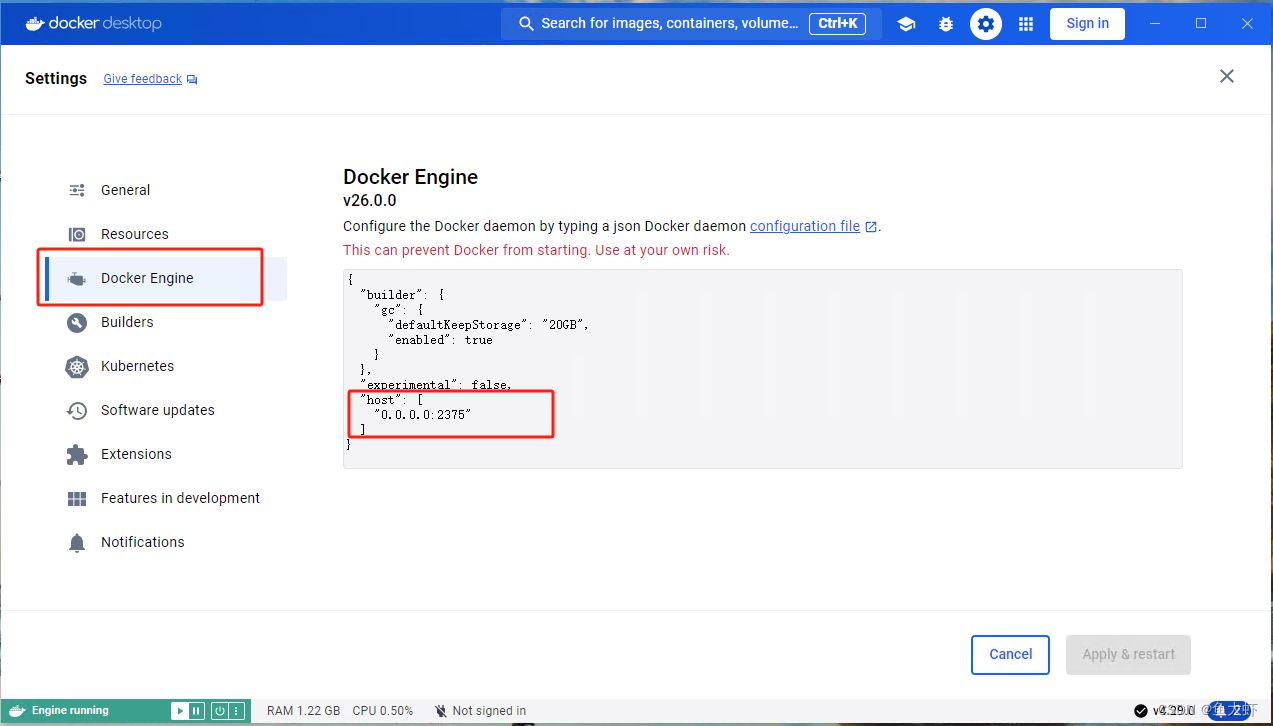
IDEA远程连接docker服务,windows版docker desktop
1.windows上安装docker desktop docker desktop下载地址:Docker Desktop: The #1 Containerization Tool for Developers | Docker 有的windows系统不支持安装docker desktop 安装完之后我们可以直接打开,可以选择不登录使用 我们用IDEA连接到docker …...

Rust 和 Go 哪个更好?
在讨论 Rust 与 Go 两种编程语言哪种更优秀时,我们将探讨它们在性能、简易性、安全性、功能、规模和并发处理等方面的比较。同时,我们看看它们有什么共同点和根本的差异。现在就来看看这个友好而公平的对比。 Rust 和 Go 都是优秀的选择 首先ÿ…...

【免费Java系列】大家好 ,今天是学习面向对象高级的第八天点赞收藏关注,持续更新作品 !
这是java进阶课面向对象第一天的课程可以坐传送去学习http://t.csdnimg.cn/Lq3io day08-Map集合、Stream流、File类 一、Map集合 同学们,在前面几节课我们已经学习了Map集合的常用方法,以及遍历方式。 下面我们要学习的是Map接口下面的是三个实现类H…...

RPC 失败。curl 16 Error in the HTTP2 framing layer
报错: (base) hh-virtual-machine:~/work$ git clone https://github.com/yangzongzhuan/RuoYi-Vue3.git 正克隆到 RuoYi-Vue3... error: RPC 失败。curl 16 Error in the HTTP2 framing layer fatal: 在引用列表之后应该有一个 flush 包这个错误通常是由于 Git 在…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...

Xela矩阵三轴触觉传感器的工作原理解析与应用场景
Xela矩阵三轴触觉传感器通过先进技术模拟人类触觉感知,帮助设备实现精确的力测量与位移监测。其核心功能基于磁性三维力测量与空间位移测量,能够捕捉多维触觉信息。该传感器的设计不仅提升了触觉感知的精度,还为机器人、医疗设备和制造业的智…...

五子棋测试用例
一.项目背景 1.1 项目简介 传统棋类文化的推广 五子棋是一种古老的棋类游戏,有着深厚的文化底蕴。通过将五子棋制作成网页游戏,可以让更多的人了解和接触到这一传统棋类文化。无论是国内还是国外的玩家,都可以通过网页五子棋感受到东方棋类…...
