Unity调用智谱API(简单操作 文本实时翻译)
代码展示:
using Newtonsoft.Json;
using System;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.Networking;
using UnityEngine.UI;public class ZhiPuAi : MonoBehaviour
{// API的端点URLpublic string apiEndpoint = "https://open.bigmodel.cn/api/paas/v4/chat/completions";// API密钥,用于身份验证public string apiKey = "API_Key"; // 替换为您的API密钥public Text textToTranslate;public Text translatedTextDisplay;//翻译为的语种public string YuYan = "英语";// 游戏启动时自动调用翻译功能void Start(){string textToTranslateContent = textToTranslate.text;StartCoroutine(CallTranslateAPI(textToTranslateContent));}// 协程方法,用于发送翻译API请求IEnumerator CallTranslateAPI(string text){string jsonData = BuildJsonData(text);using (UnityWebRequest request = new UnityWebRequest(apiEndpoint, "POST")){byte[] postData = System.Text.Encoding.UTF8.GetBytes(jsonData);request.uploadHandler = (UploadHandler)new UploadHandlerRaw(postData);request.downloadHandler = (DownloadHandler)new DownloadHandlerBuffer();request.SetRequestHeader("Authorization", "Bearer " + apiKey);request.SetRequestHeader("Content-Type", "application/json");yield return request.SendWebRequest();if (request.result != UnityWebRequest.Result.Success){Debug.LogError($"Error: {request.error}");}else{Debug.Log($"Successfully accessed API endpoint. Response: {request.downloadHandler.text}");// 处理响应数据Response response = JsonConvert.DeserializeObject<Response>(request.downloadHandler.text);if (response.choices != null && response.choices.Length > 0){Choice choice = response.choices[0];Debug.Log($"Translation found: {choice.message.content}");translatedTextDisplay.text = choice.message.content;}else{Debug.LogError("No translations found in the response.");}}}}// 根据API的要求构建JSON数据string BuildJsonData(string text){// 这里需要根据智谱清言API的要求构建JSON数据// 假设API要求如下格式:{"model": "glm-4", "messages": [{"role": "user", "content": "你好"}]}return "{\"model\": \"glm-4\",\"messages\": [{\"role\": \"user\",\"content\": \""+"请把," + text +",翻译为"+ YuYan+"\"}]}";}// 定义用于解析JSON响应的序列化类[System.Serializable]public class Response{public Choice[] choices;}// 定义翻译结果的序列化类[System.Serializable]public class Choice{public Message message;}// 定义消息的序列化类[System.Serializable]public class Message{public string content;}
}
让我们逐步分析每个部分:
1. 导入必要的命名空间
using Newtonsoft.Json; // 导入用于序列化和反序列化JSON数据的库
using System; // 导入System命名空间,包含常用的基础类型和类
using System.Collections; // 导入System.Collections命名空间,包含IEnumerator接口
using System.Collections.Generic; // 导入System.Collections.Generic命名空间,包含泛型集合类
using UnityEngine; // 导入Unity引擎的基本功能
using UnityEngine.Networking; // 导入Unity的网络请求相关功能
using UnityEngine.UI; // 导入Unity UI相关功能
这些导入语句允许我们使用脚本中定义的类和方法。
2. 定义公开的Unity组件引用
public Text textToTranslate; // Unity场景中的Text组件,用于显示要翻译的文本
public Text translatedTextDisplay; // Unity场景中的Text组件,用于显示翻译后的文本
// 翻译为的语种
public string YuYan = "英语";
这些变量引用Unity场景中的Text组件,用于显示要翻译的文本和翻译后的文本。
3. 游戏启动时自动调用翻译功能
void Start()
{string textToTranslateContent = textToTranslate.text;StartCoroutine(CallTranslateAPI(textToTranslateContent));
}
在游戏启动时,脚本会自动调用CallTranslateAPI协程,以便在游戏启动时翻译文本。
4. 协程方法,用于发送翻译API请求
IEnumerator CallTranslateAPI(string text)
{string jsonData = BuildJsonData(text);using (UnityWebRequest request = new UnityWebRequest(apiEndpoint, "POST")){byte[] postData = System.Text.Encoding.UTF8.GetBytes(jsonData);request.uploadHandler = (UploadHandler)new UploadHandlerRaw(postData);request.downloadHandler = (DownloadHandler)new DownloadHandlerBuffer();request.SetRequestHeader("Authorization", "Bearer " + apiKey);request.SetRequestHeader("Content-Type", "application/json");yield return request.SendWebRequest();if (request.result != UnityWebRequest.Result.Success){Debug.LogError($"Error: {request.error}");}else{Debug.Log($"Successfully accessed API endpoint. Response: {request.downloadHandler.text}");// 处理响应数据Response response = JsonConvert.DeserializeObject<Response>(request.downloadHandler.text);if (response.choices != null && response.choices.Length > 0){Choice choice = response.choices[0];Debug.Log($"Translation found: {choice.message.content}");translatedTextDisplay.text = choice.message.content;}else{Debug.LogError("No translations found in the response.");}}}
}
CallTranslateAPI方法是一个协程,它负责构建JSON格式的请求数据,创建一个UnityWebRequest对象,发送POST请求到API,并处理响应。如果响应成功,它将解析JSON数据,提取翻译结果,并将其显示在Unity UI中的translatedTextDisplay组件上。
5. 根据API的要求构建JSON数据
string BuildJsonData(string text)
{// 这里需要根据智谱清言API的要求构建JSON数据// 假设API要求如下格式:{"model": "glm-4", "messages": [{"role": "user", "content": "你好"}]}return "{\"model\": \"glm-4\",\"messages\": [{\"role\": \"user\",\"content\": \""+"请把," + text +",翻译为"+ YuYan+"\"}]}";
}BuildJsonData方法根据API的要求构建JSON格式的请求数据。在这个例子中,它假设API要求包含一个名为model的字段和一个名为messages的数组,其中包含一个包含role和content字段的对象。
6. 定义用于解析JSON响应的序列化类
[System.Serializable]
public class Response
{public Choice[] choices;
}[System.Serializable]
public class Choice
{public Message message;
}[System.Serializable]
public class Message
{public string content;
}
这三个类定义了API响应数据的结构。Response类包含一个名为choices的数组,其中包含Choice对象的数组。Choice类包含一个名为message的Message对象。Message类包含一个名为content的字段,用于存储翻译后的文本。
这些类使用了Unity的[Serializable]特性,这意味着Unity编辑器可以显示和编辑这些类的属性。
总结 :
脚本的主要功能是使用Unity的UnityWebRequest与智谱清言的API进行交互,以实现文本翻译功能。当用户在游戏运行时输入文本时,它会发送一个POST请求到API进行翻译,并将翻译结果显示在Unity UI中的translatedTextDisplay组件上。
相关文章:
)
Unity调用智谱API(简单操作 文本实时翻译)
代码展示: using Newtonsoft.Json; using System; using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.Networking; using UnityEngine.UI;public class ZhiPuAi : MonoBehaviour {// API的端点URLpublic string…...

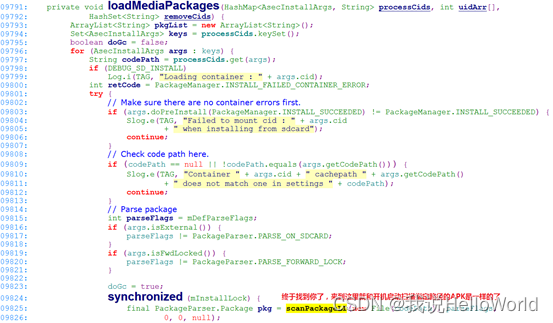
Android 开机启动扫描SD卡apk流程源码分析
在开机的时候,装在SD卡的apk和装在系统盘的apk扫描过程不一样,系统盘apk在系统启动过程中扫描,而SD卡上的就不是,等系统启动好了才挂载、扫描,下面就说下SD扫描的流程: 在SystemServer启动MountService&am…...
如何恢复回收站中被删除的文件?3个恢复策略,实测有用!
“刚刚一不小心把回收站清空了,大家有什么好用的方法可以帮我恢复回收站中删除的文件吗?快帮帮我吧!” 在使用电脑的过程中,我们有时可能会不小心将重要的文件或文件夹删除到回收站,并且随后可能进一步从回收站中彻底删…...

Unity---版本控制软件
13.3 版本控制——Git-1_哔哩哔哩_bilibili Git用的比较多 Git 常用Linux命令 pwd:显示当前所在路径 ls:显示当前路径下的所有文件 tab键自动补全 cd:切换路径 mkdir:在当前路径下创建一个文件夹 clear:清屏 vim…...

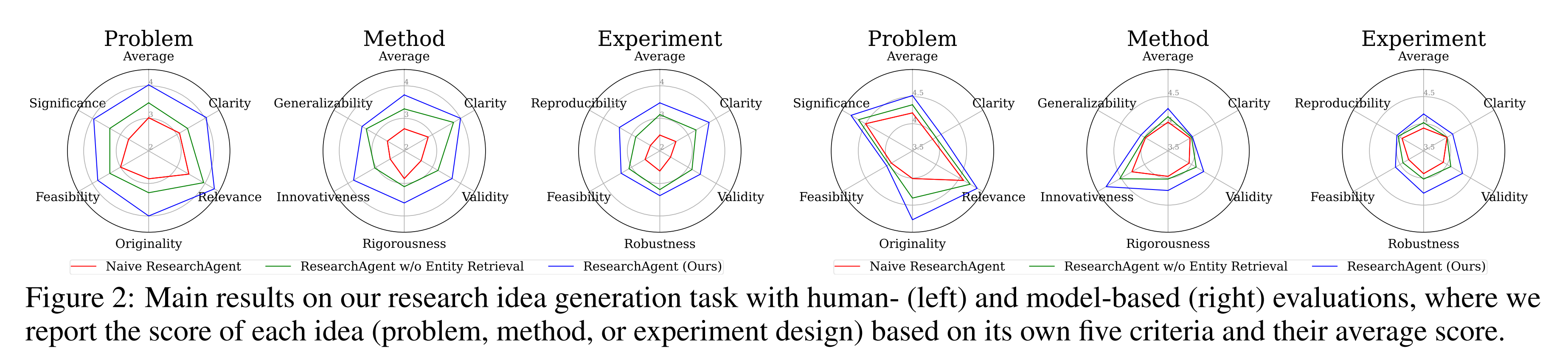
基于大模型的idea提炼:围绕论文和引用提炼idea之ResearchAgent
前言 对本博客比较熟悉的朋友知道,我司论文项目组正在基于大模型做论文的审稿(含CS英文论文审稿、和金融中文论文审稿)、翻译,且除了审稿翻译之外,我们还将继续做润色/修订、idea提炼(包含论文检索),是一个大的系统,包…...

前端深度扩展
1 为什么要有webpack 模块化管理:构建工具支持Common JS、ES6模块等规范;依赖管理:在大型项目中,手动管理文件依赖关系。webpack可以自动分析项目中的依赖关系,将其打包成1个或多个优化过的文件,减少页面加…...

雷军-2022.8小米创业思考-6-互联网七字诀之专注:有所为,有所不为;克制贪婪,少就是多;一次解决一个最迫切的需求
第六章 互联网七字诀 专注、极致、口碑、快,这就是我总结的互联网七字诀,也是我对互联网思维的高度概括。 专注 从商业角度看,专注就是要“把鸡蛋尽量放在一个篮子里”。这听起来似乎有些不合理,大家的第一反应可能是“风险会不会…...

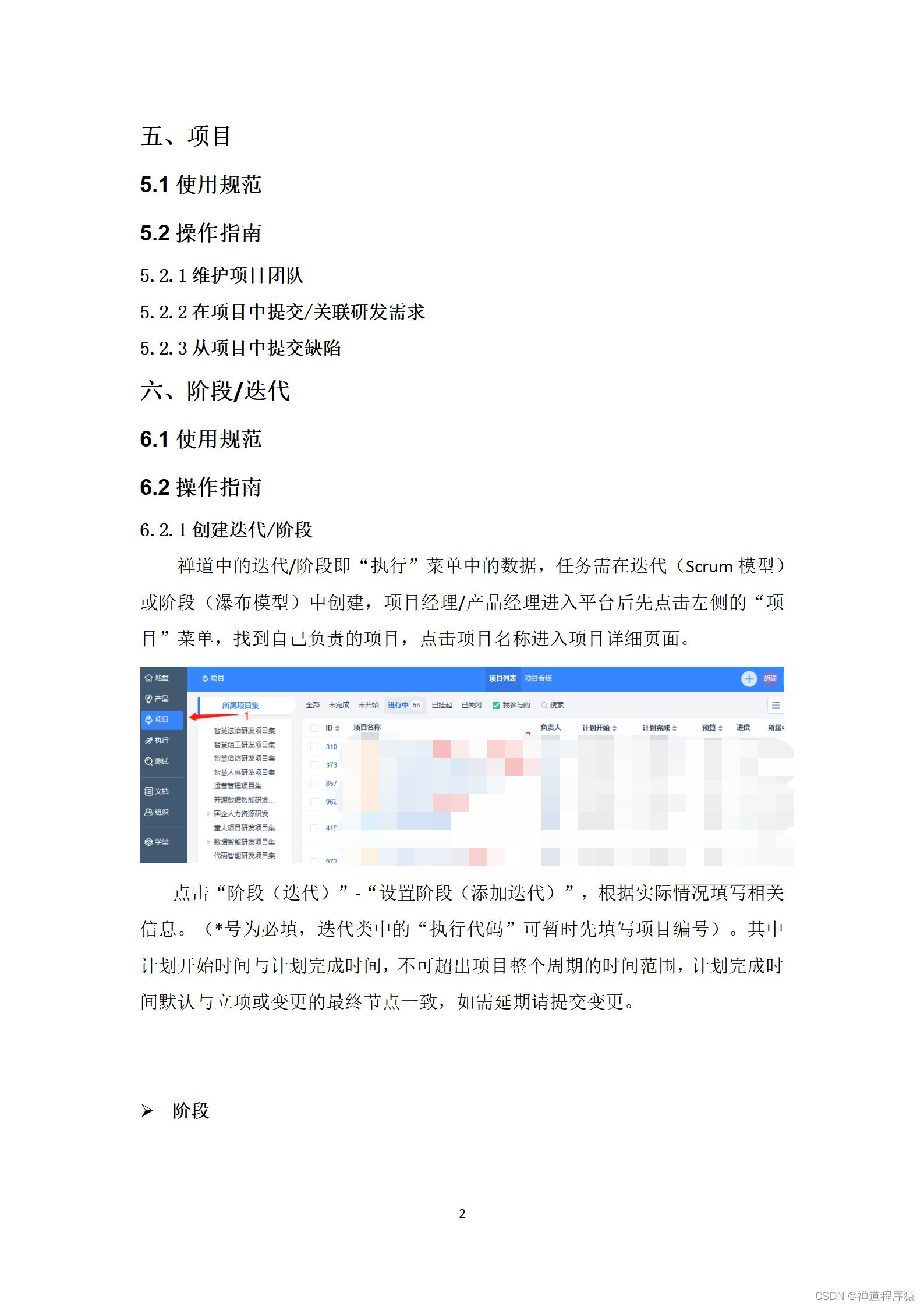
【禅道客户案例】北大软件携手禅道,开启产品化之路新征程
在项目制项目模式下,软件公司根据客户的需求进行短期项目开发,具有灵活、高效、受众面广的优点,在业界得到了广泛的应用。但这种模式也面临诸多挑战,软件公司需要不断地开发新项目来维持业务增长,由于没有自己的产品也…...
在Java中的用途)
解释泛型(Generics)在Java中的用途
在Java中,泛型(Generics)是一种在编译时期提供类型检查和约束的机制,它使得类和接口可以被参数化,即你可以定义一个类或接口,并通过参数传入具体的类型。泛型增加了代码的复用性和类型安全性,同…...

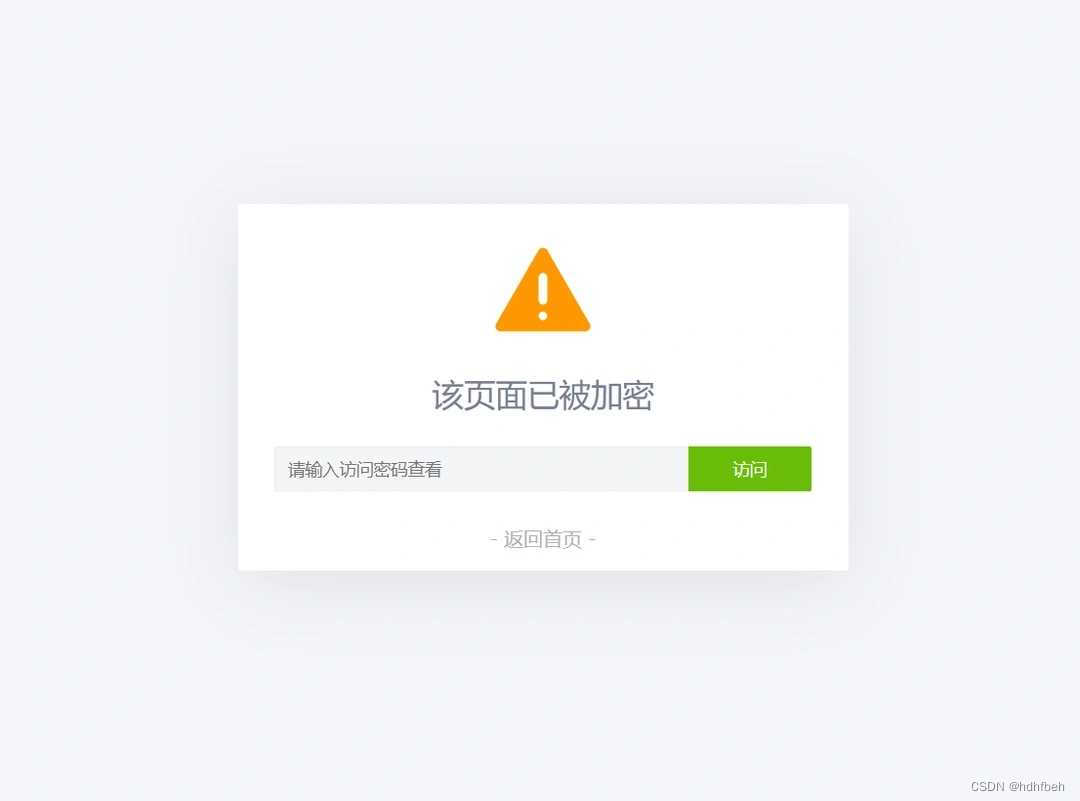
给网站网页PHP页面设置密码访问代码
将MkEncrypt.php文件上传至你网站根目录下或者同级目录下。 MkEncrypt.php里面添加代码,再将调用代码添加到你需要加密的页进行调用 MkEncrypt(‘123456’);括号里面123456修改成你需要设置的密码。 密码正确才能进去页面,进入后会存下cookies值&…...

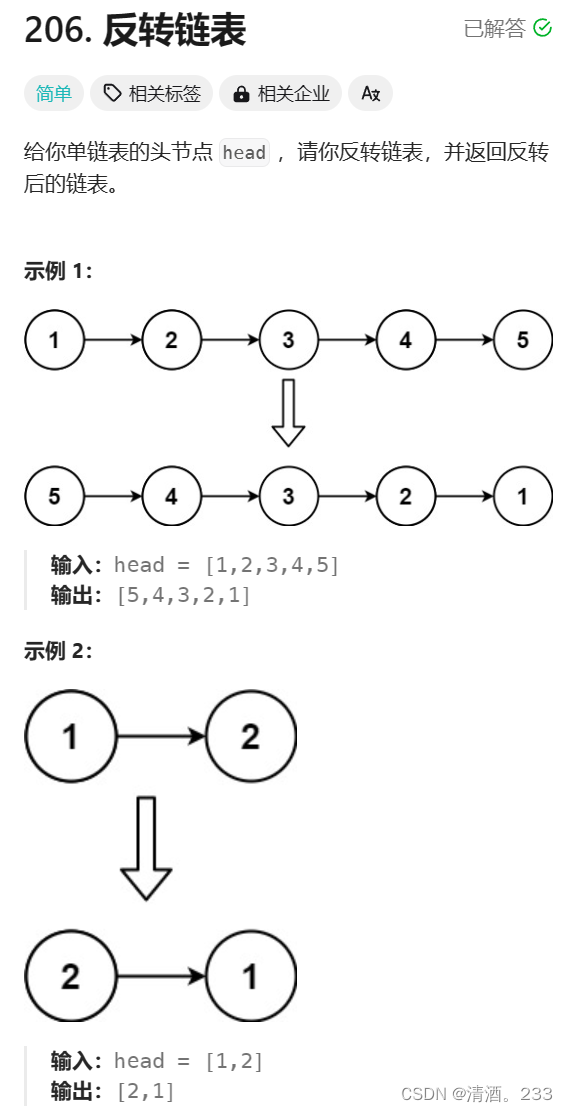
124.反转链表(力扣)
题目描述 代码解决(思路1:双指针) class Solution { public:ListNode* reverseList(ListNode* head) {ListNode*temp;//保存cur下一个节点ListNode*curhead;ListNode*preNULL;while(cur){tempcur->next;// 保存一下 cur的下一个节点&#…...

【数据库原理及应用】期末复习汇总高校期末真题试卷06
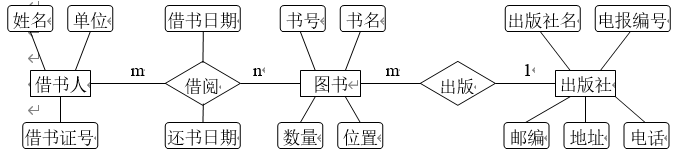
试卷 一、选择题 1. ________是长期存储在计算机内的有组织,可共享的数据集合. A.数据库管理系统 B.数据库系统 C.数据库 D.文件组织 1. 有12个实体类型,并且它们之间存在15个不同的二元联系,其中4个是1:1联系类型,5…...

Offline:IQL
ICLR 2022 Poster Intro 部分离线强化学习的对价值函数采用的是最小化均方bellman误差。而其中误差源自单步的TD误差。TD误差中对target Q的计算需要选取一个max的动作,这就容易导致采取了OOD的数据。因此,IQL取消max,,通过一个期望回归算子…...

图像涂哪就动哪!Gen-2新功能“神笔马良”爆火,网友:急急急
AI搞视频生成,已经进化到这个程度了?! 对着一张照片随手一刷,就能让被选中的目标动起来! 明明是一辆静止的卡车,一刷就跑了起来,连光影都完美还原: 原本只是一张火灾照片࿰…...

【管理篇】管理三步曲:任务执行(三)
目录标题 多任务并行如何应对?如何确保项目有效的执行项目执行过程中常见的问题1、目标不明确2、责任不明确3、流程不健全4、沟通不到位 如何有效执行任务 如何让流程机制有效的执行 研究任务管理,就是为了把事情做出来,产出实实在在的业绩和成果&#…...

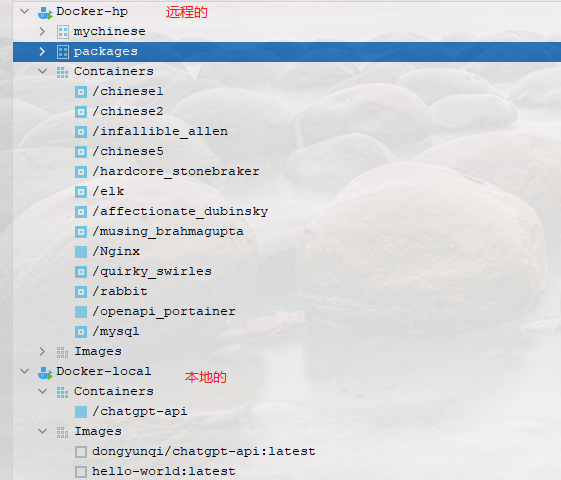
使用idea管理docker
写在前面 其实idea也提供了docker的管理功能,比如查看容器列表,启动容器,停止容器等,本文来看下如何管理本地的docker daemon和远程的dockers daemon。 1:管理本地 双击shift,录入service: …...

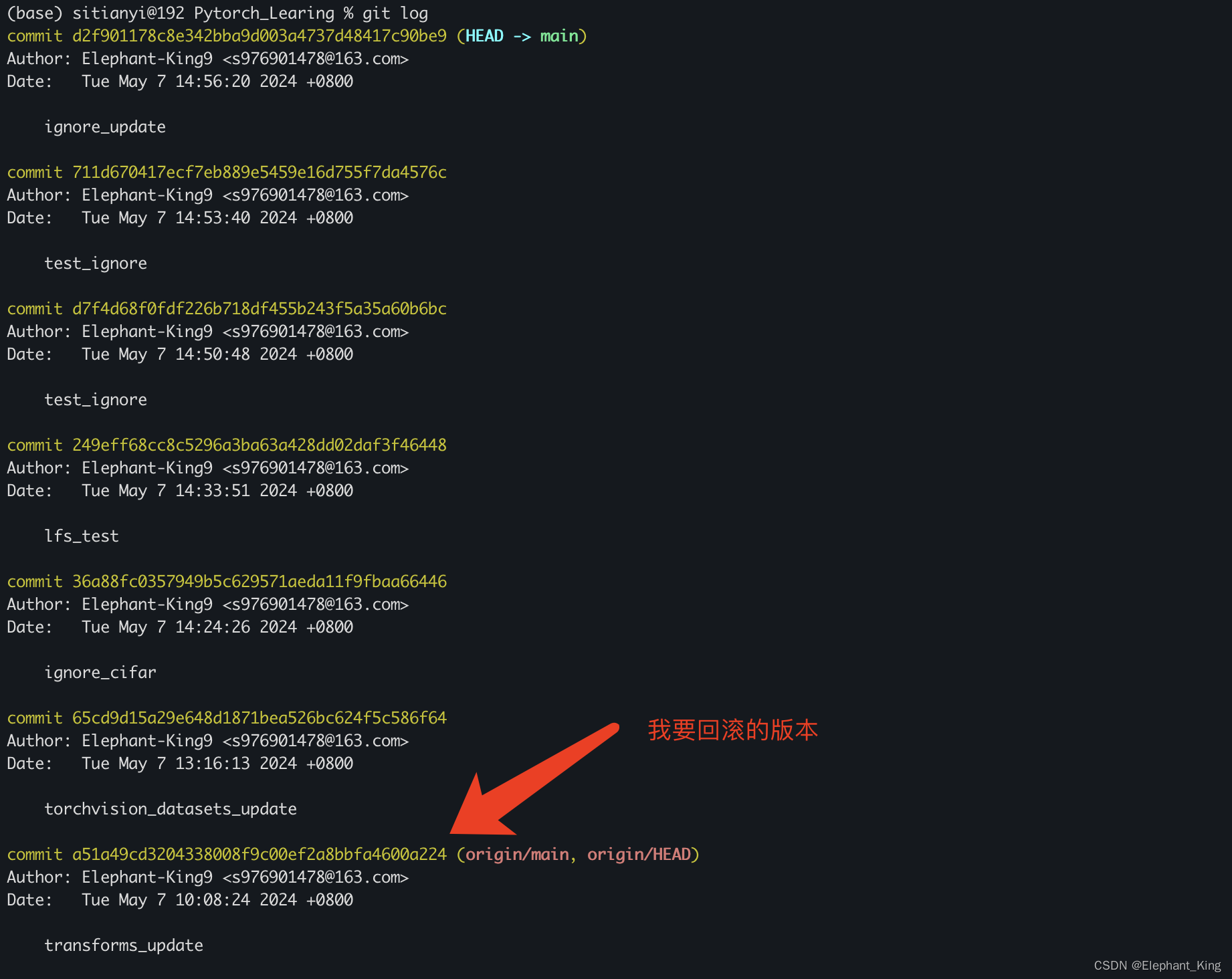
【Git】Commit后进行事务回滚
起因 因为一直使用git add .,在学习pytorch中添加了一个较大的数据集后,导致git push失败,而这个大数据集并不是必须要上传到仓库的,但是因为自己在设置.gitignore前已经进行了git comit,所以,需要进行事务…...

一分钟教你学浪app视频怎么缓存
你是否在学浪app上苦苦寻找如何缓存视频的方法?你是否想快速、轻松地观看自己喜欢的视频内容?那么,让我们一起探索一分钟教你如何缓存学浪app视频的技巧吧! 学浪下载工具我已经打包好了,有需要的自己下载一下 学浪下…...

stylus详解与引入
Stylus 是一个基于 Node.js 的 CSS 预处理器,它允许开发者以一种类似于脚本的方式编写 CSS 代码,从而创建出更加健壮、动态和富有表现力的样式表。Stylus 的特点包括: 1. 基于 JavaScript:由于 Node.js 是一个 JavaScript 运行环…...

低功耗数字IC后端设计实现典型案例| UPF Flow如何避免工具乱用Always On Buffer?
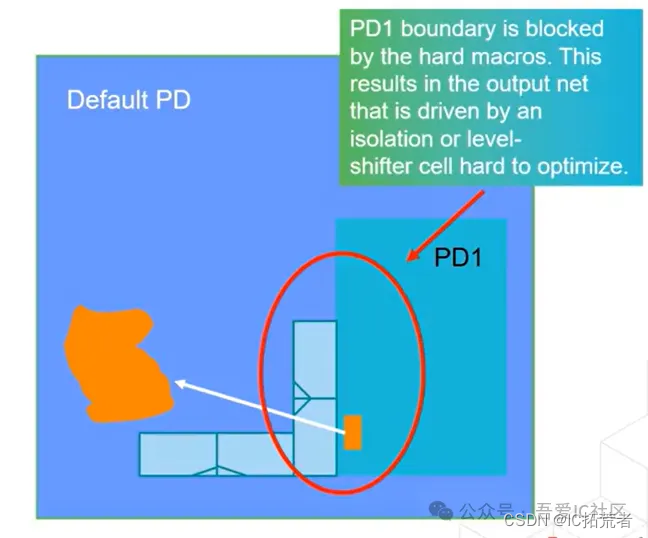
下图所示为咱们社区低功耗四核A7 Top Hierarchical Flow后端训练营中的一个案例,设计中存在若干个Power Domain,其中Power Domain2(简称PD2)为default Top Domain,Power Domain1(简称PD1)为一个需要power off的domain&…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...
