Yarn:下一代JavaScript包管理器的安装与实战指南
当然,让我们深入探讨Yarn——一个高效、可靠的JavaScript包管理器,它为前端开发带来了新的速度和便利。Yarn由Facebook、Google、Exponent和Tilde公司共同推出,旨在解决npm(Node.js包管理器)存在的问题,如依赖管理不一致、安装速度慢等。以下是关于Yarn的安装和使用的详尽指南,适合初学者和寻求进阶技巧的开发者。
引言
在现代前端开发中,包管理器是不可或缺的一部分,它们简化了依赖管理,加速了开发流程。Yarn正是在这样的背景下应运而生,它以更快的安装速度、确定性的依赖管理和更好的性能脱颖而出,成为众多开发者的首选。本文旨在为Yarn新手提供从安装到进阶使用的全面指南,帮助大家解锁高效开发的新境界。
第一部分:Yarn概览
1.1 Yarn是什么?
Yarn是一个快速、可靠、安全的依赖管理工具,专为JavaScript项目设计。它解决了npm的几个关键问题,包括速度、安装一致性、安全性和网络性能。
1.2 Yarn相较于npm的优势
- 速度快:通过并行下载和缓存机制,显著加快依赖安装速度。
- 确定性:每次安装都保证相同的依赖树,避免了“works on my machine”问题。
- 安全性:提供了安全检查功能,帮助开发者识别并修复已知的安全漏洞。
- 离线模式:一旦包被下载过,即使在网络不稳定的情况下也能安装依赖。
- 更好的版本锁定:使用`yarn.lock`文件精确锁定每个包及其依赖的版本。
第二部分:Yarn的安装
2.1 在不同平台上安装Yarn
Windows/Linux/MacOS
Yarn提供了多种安装方式,最简便的是使用npm(确保你已经安装了Node.js):
npm install --global yarn
或者,对于MacOS,还可以通过Homebrew安装:
brew install yarn
2.2 验证安装
安装完成后,可以通过命令行输入`yarn --version`来验证Yarn是否成功安装及其版本。
第三部分:Yarn的基本使用
3.1 初始化项目
进入你的项目目录,运行`yarn init`来创建一个新的`package.json`文件。此命令会引导你填写项目的元数据信息,如项目名称、版本、作者等。
3.2 添加依赖
- 安装单个包:yarn add [package-name]
- 安装特定版本:yarn add [package-name]@[version]
- 安装开发依赖:yarn add [package-name] --dev
3.3 移除依赖
- 移除包:yarn remove [package-name]
3.4 更新依赖
- 更新所有依赖:yarn upgrade
- 更新特定包:yarn upgrade [package-name]
3.5 查看依赖
- 查看所有依赖:yarn list
- 查看具体包信息:yarn info [package-name]
第四部分:Yarn的高级特性
4.1 Yarn的工作空间(Workspaces)
Yarn的工作空间特性允许你在一个项目中管理多个相互依赖的包。这对于大型项目或 mono-repo(单一仓库)模型非常有用。
- 配置:在`package.json`中添加`"workspaces"`字段来声明工作空间目录。
- 使用:Yarn会自动解决工作空间之间的依赖关系。
4.2 锁文件(yarn.lock)
- 重要性:yarn.lock文件确保了项目在不同环境、不同时间下的依赖安装保持一致。
- 维护:每次安装或更新包时,Yarn会自动更新`yarn.lock`文件,无需手动修改。
4.3 安全检查
Yarn提供了一个命令来检查项目依赖是否存在已知的安全漏洞:
yarn audit
4.4 缓存管理
Yarn通过`.yarn-cache`目录管理缓存。如果遇到问题或需要清理空间,可以使用以下命令:
yarn cache clean
第五部分:Yarn与CI/CD集成
在持续集成和部署流程中,Yarn同样表现出色。通过在CI脚本中使用Yarn命令,可以确保构建环境与本地开发环境保持一致。
5.1 示例CI脚本
install:
- yarn install --frozen-lockfile # 确保使用的依赖与yarn.lock文件完全匹配
test:
- yarn test # 执行测试套件
deploy:
- yarn build # 构建生产版本
- ... # 部署逻辑
结语
Yarn不仅仅是一个替代npm的工具,它通过一系列创新特性重新定义了JavaScript包管理的标准。无论是对于小型项目还是大型企业级应用,Yarn都能显著提升开发效率和项目管理的可靠性。通过本文的介绍,希望你已经掌握了Yarn的安装、基础操作以及一些高级特性,从而在日常开发中充分利用Yarn的强大功能,推动项目向前发展。
相关文章:

Yarn:下一代JavaScript包管理器的安装与实战指南
当然,让我们深入探讨Yarn——一个高效、可靠的JavaScript包管理器,它为前端开发带来了新的速度和便利。Yarn由Facebook、Google、Exponent和Tilde公司共同推出,旨在解决npm(Node.js包管理器)存在的问题,如依…...

JVM进程缓存 Caffeine
JVM进程缓存 Caffeine 初识Caffeine Caffeine是一个基于Java8开发的,提供了近乎最佳命中率的高性能的本地缓存库。 ben-manes/caffeine: A high performance caching library for Java (github.com) 实例代码 Test void testBasicOps() {// 创建缓存对象Cache&…...

c++ 线程交叉场景试验
1.需求 处理一个列表的数据,要求按照列表的数据处理10个数据可以使用多线程处理,但是针对每个线程,1~10的处理顺序不能变。每个数据的处理必须原子,即只有一个线程可以针对某个数据进行处理,但是10个数据是可以由10个…...

Cell:如何升华你的单细胞数据——PCF空间单细胞蛋白组联合scRNA-seq解析骨髓微环境
骨髓微环境非常复杂,含有不同的细胞类型,包括了造血、间充质、内皮、血管平滑肌和神经谱系细胞等。非造血细胞对于骨髓造血非常关键。然而,这些细胞在人骨髓中的异质性和空间定位在很大程度上仍未被表征。来自佩雷尔曼医学院的研究者使用scRN…...

vue强制刷新组件
在Vue中强制刷新一个组件,通常不是一个推荐的做法,因为Vue的响应式系统设计就是为了自动处理依赖的更新。要强制重新渲染组件,以下是几种方法: 使用key属性: 最常见的方法是改变组件的key属性。当key发生变化时&#x…...

分享5款对工作学习有帮助的效率软件
今天再来推荐5个超级好用的效率软件,无论是对你的学习还是办公都能有所帮助,每个都堪称神器中的神器,用完后觉得不好用你找我。 1.文件复制——ClipClip ClipClip是一款功能强大、操作简便的文件复制与管理软件。它改变了传统的复制粘…...
)
redis秒杀(PHP版本)
前提提要 今天产品端提了个需求,院校组要求借调我去帮忙,因为我以前做过商城,现在他们需求做一个积分商城,需要做一个秒杀模块,结果毫无意外的我被借调过去了,刚好可以复习一下以前的知识,现在介…...

图形用户界面(GUI)在AI去衣技术中的作用与重要性
引言: 随着人工智能技术的不断进步,AI去衣这一概念逐渐进入公众视野。它指的是利用深度学习算法,从图片或视频中自动移除人物的衣物,生成相应的“裸体”图像。尽管这项技术在道德和隐私方面引发了诸多争议,但其背后的技…...

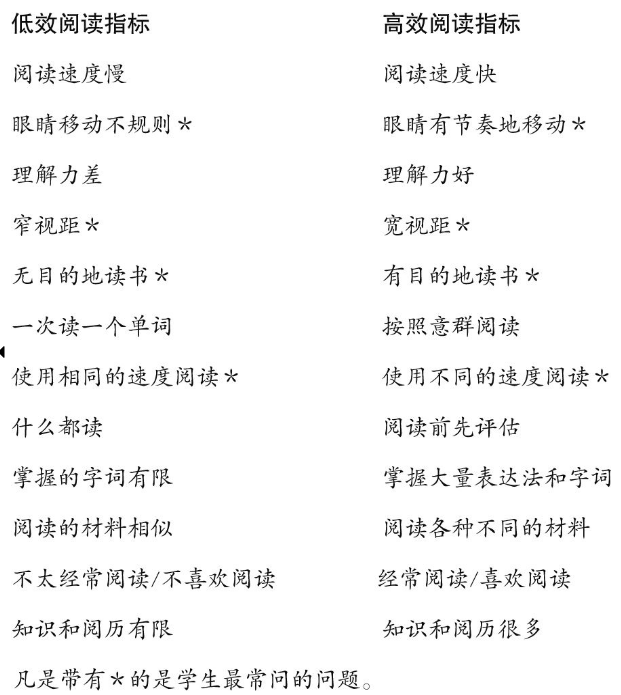
如何阅读:一个已被证实的低投入高回报的学习方法的笔记
系列文章目录 如何有效阅读一本书笔记 如何阅读:一个已被证实的低投入高回报的学习方法 麦肯锡精英高效阅读法笔记 读懂一本书笔记 文章目录 系列文章目录第一章 扫清阅读障碍破解读不快、读不进去的谜题一切为了阅读小学教师让你做,但中学老师阻止你做的…...

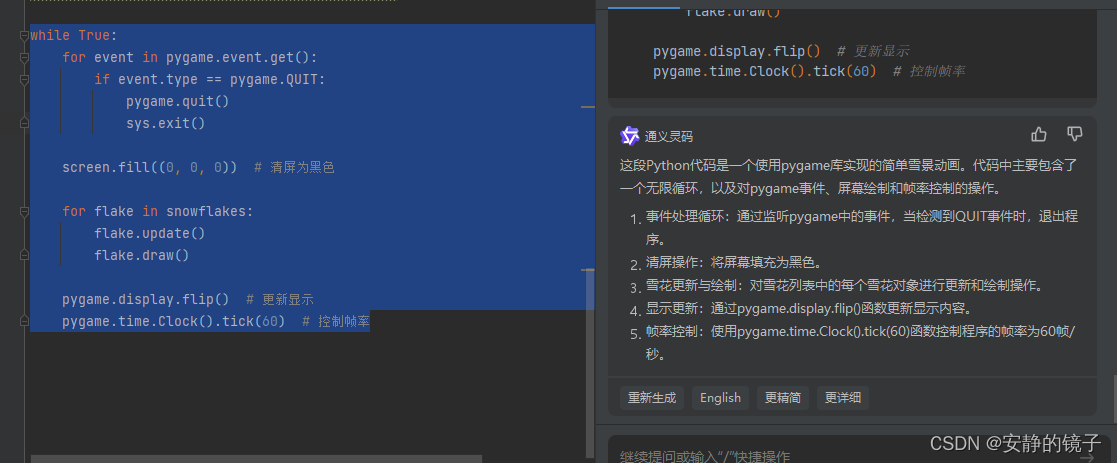
pycharm 安装“通义灵码“并测试
过程:“File>setting>Plugins” 提示: 翻译之后: 点击"接受"之后,提示一下图片,点击ok 安装完成: 安装完"通义灵码"之后,需要登陆,登陆后测试 参考…...
)
React 之 useMemo Hook (九)
useMemo 是 React 的一个Hook,它允许你“记住”一些计算值,只有在依赖项之一发生变化时才会重新计算这些值。这有助于避免不必要的重新计算和渲染,从而提高应用程序的性能。 代码栗子(计算一个斐波那契数列的值)&#…...

短视频矩阵系统源码saas开发--可视化剪辑、矩阵托管、多功能合一开发
短视频矩阵系统源码saas开发(可视化剪辑、矩阵托管、智能私信聚合、线索转化、数据看板、seo关键词、子账号等多个板块开发) 短视频矩阵系统是一种集成了多种功能的系统,旨在帮助用户在短视频平台上进行高效的内容创作、管理和发布。根据您提…...

百度大模型文心一言api 请求错误码 一览表
错误码说明 千帆大模型平台API包含两类,分别为大模型能力API和大模型平台管控API,具体细分如下: 大模型能力API 对话Chat续写Completions向量Embeddings图像Images 大模型平台管控API 模型管理Prompt工程服务管理模型精调数据管理TPM&RP…...
)
Unity调用智谱API(简单操作 文本实时翻译)
代码展示: using Newtonsoft.Json; using System; using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.Networking; using UnityEngine.UI;public class ZhiPuAi : MonoBehaviour {// API的端点URLpublic string…...

Android 开机启动扫描SD卡apk流程源码分析
在开机的时候,装在SD卡的apk和装在系统盘的apk扫描过程不一样,系统盘apk在系统启动过程中扫描,而SD卡上的就不是,等系统启动好了才挂载、扫描,下面就说下SD扫描的流程: 在SystemServer启动MountService&am…...
如何恢复回收站中被删除的文件?3个恢复策略,实测有用!
“刚刚一不小心把回收站清空了,大家有什么好用的方法可以帮我恢复回收站中删除的文件吗?快帮帮我吧!” 在使用电脑的过程中,我们有时可能会不小心将重要的文件或文件夹删除到回收站,并且随后可能进一步从回收站中彻底删…...

Unity---版本控制软件
13.3 版本控制——Git-1_哔哩哔哩_bilibili Git用的比较多 Git 常用Linux命令 pwd:显示当前所在路径 ls:显示当前路径下的所有文件 tab键自动补全 cd:切换路径 mkdir:在当前路径下创建一个文件夹 clear:清屏 vim…...

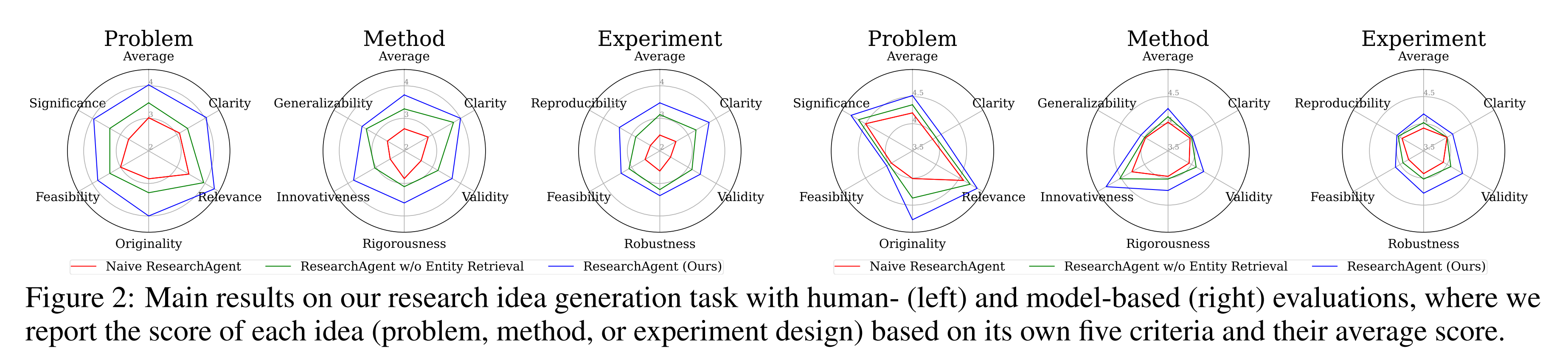
基于大模型的idea提炼:围绕论文和引用提炼idea之ResearchAgent
前言 对本博客比较熟悉的朋友知道,我司论文项目组正在基于大模型做论文的审稿(含CS英文论文审稿、和金融中文论文审稿)、翻译,且除了审稿翻译之外,我们还将继续做润色/修订、idea提炼(包含论文检索),是一个大的系统,包…...

前端深度扩展
1 为什么要有webpack 模块化管理:构建工具支持Common JS、ES6模块等规范;依赖管理:在大型项目中,手动管理文件依赖关系。webpack可以自动分析项目中的依赖关系,将其打包成1个或多个优化过的文件,减少页面加…...

雷军-2022.8小米创业思考-6-互联网七字诀之专注:有所为,有所不为;克制贪婪,少就是多;一次解决一个最迫切的需求
第六章 互联网七字诀 专注、极致、口碑、快,这就是我总结的互联网七字诀,也是我对互联网思维的高度概括。 专注 从商业角度看,专注就是要“把鸡蛋尽量放在一个篮子里”。这听起来似乎有些不合理,大家的第一反应可能是“风险会不会…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...
