【C语言/数据结构】经典链表OJ习题~第二期——链中寻环
🎈🎈🎈欢迎采访小残风的博客主页:残风也想永存-CSDN博客🎈🎈🎈
🎈🎈🎈本人码云 链接:残风也想永存 (FSRMWK) - Gitee.com🎈🎈🎈
有什么疑问,皆可打在评论区下,24小时不定时间进行答疑哦~,下面进入本期的主题——环形链表的求解~
一、环形链表Ⅰ
1.题目展示

2.题目链接
141. 环形链表 - 力扣(LeetCode)
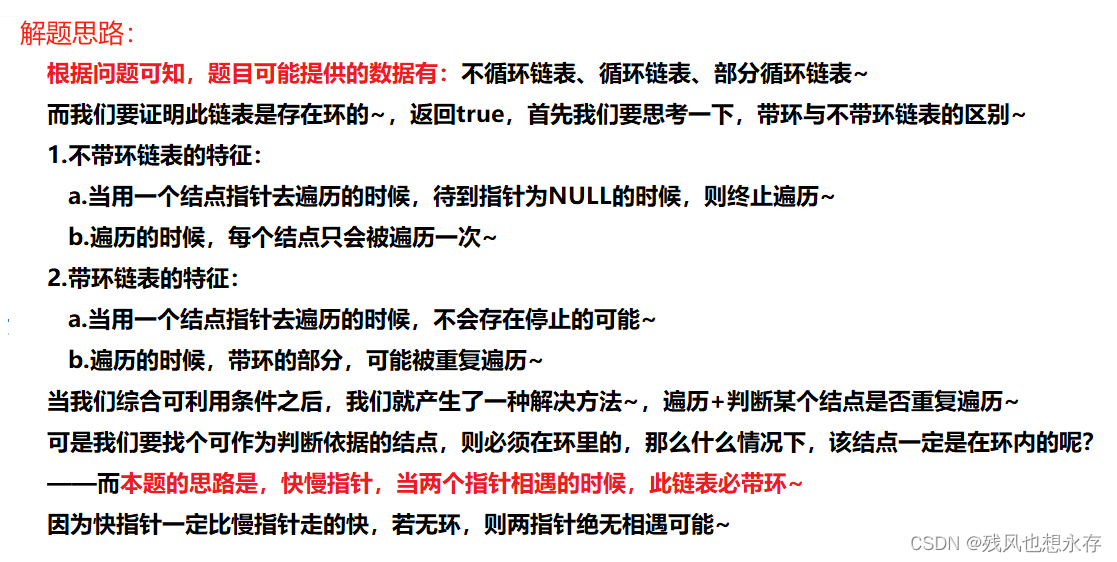
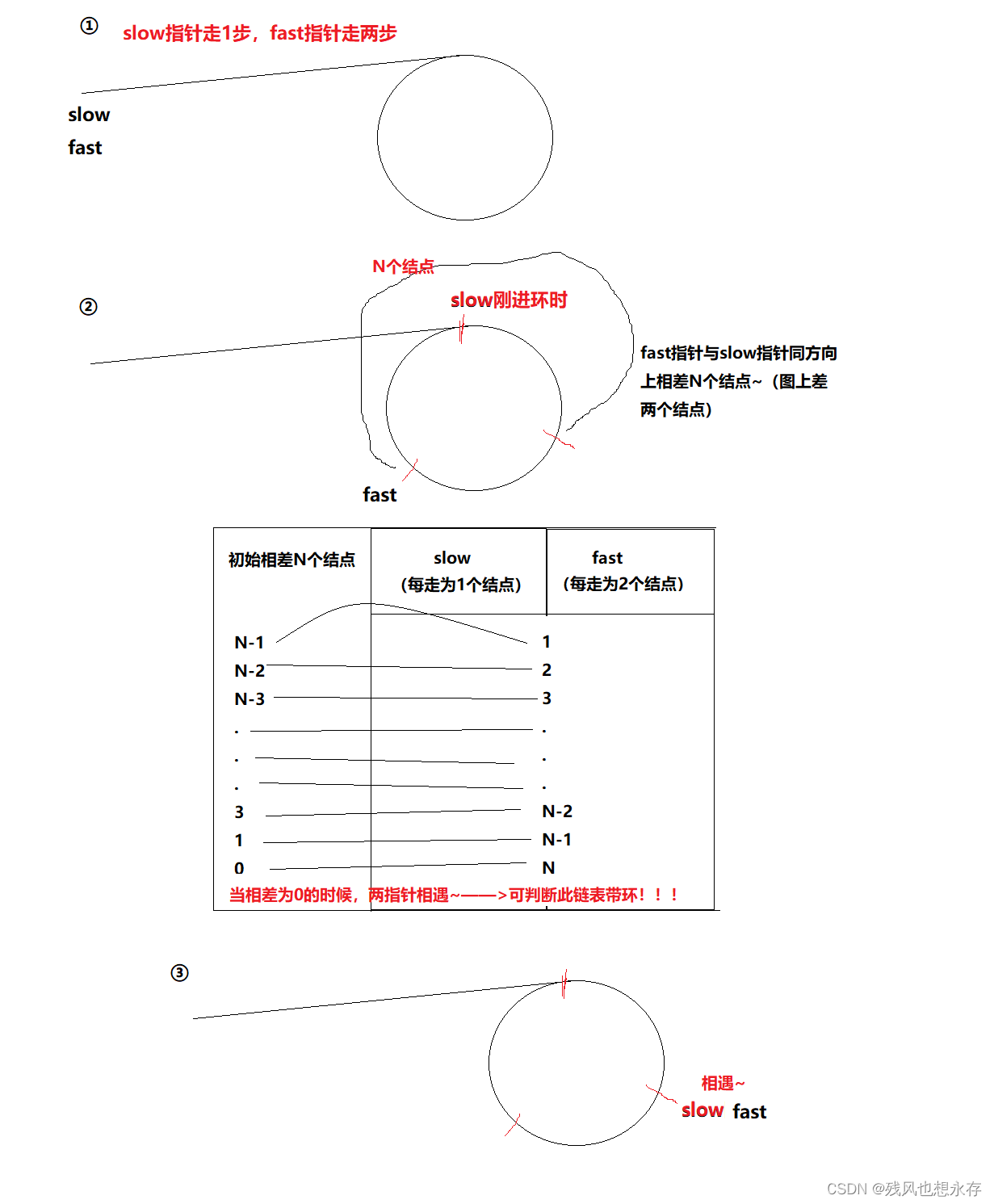
3.思路讲解


4.代码实现
/*** Definition for singly-linked list.* struct ListNode {* int val;* struct ListNode *next;* };*/
bool hasCycle(struct ListNode *head)
{struct ListNode *slow = head,*fast = head;while(fast && fast ->next){slow = slow->next;fast = fast->next->next;if(fast == slow)return true;}return false;
}5.扩展问题
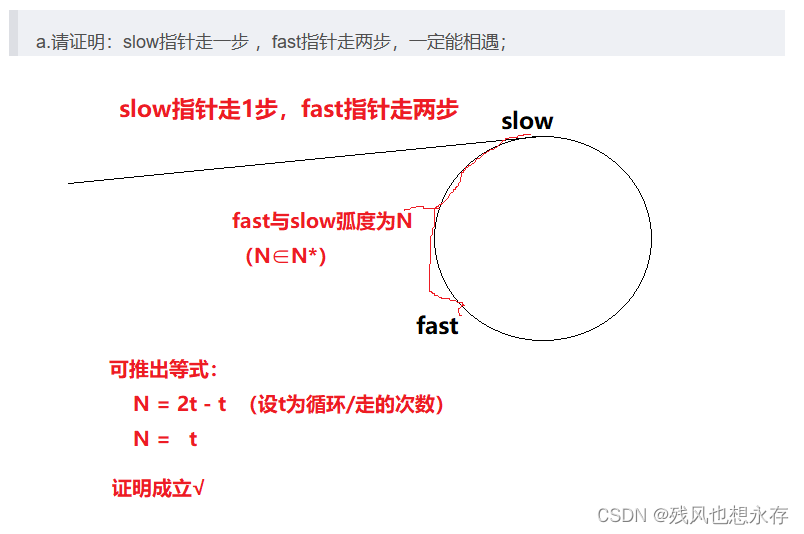
a.证明:慢指针走一步,快指针走两步一定可以?
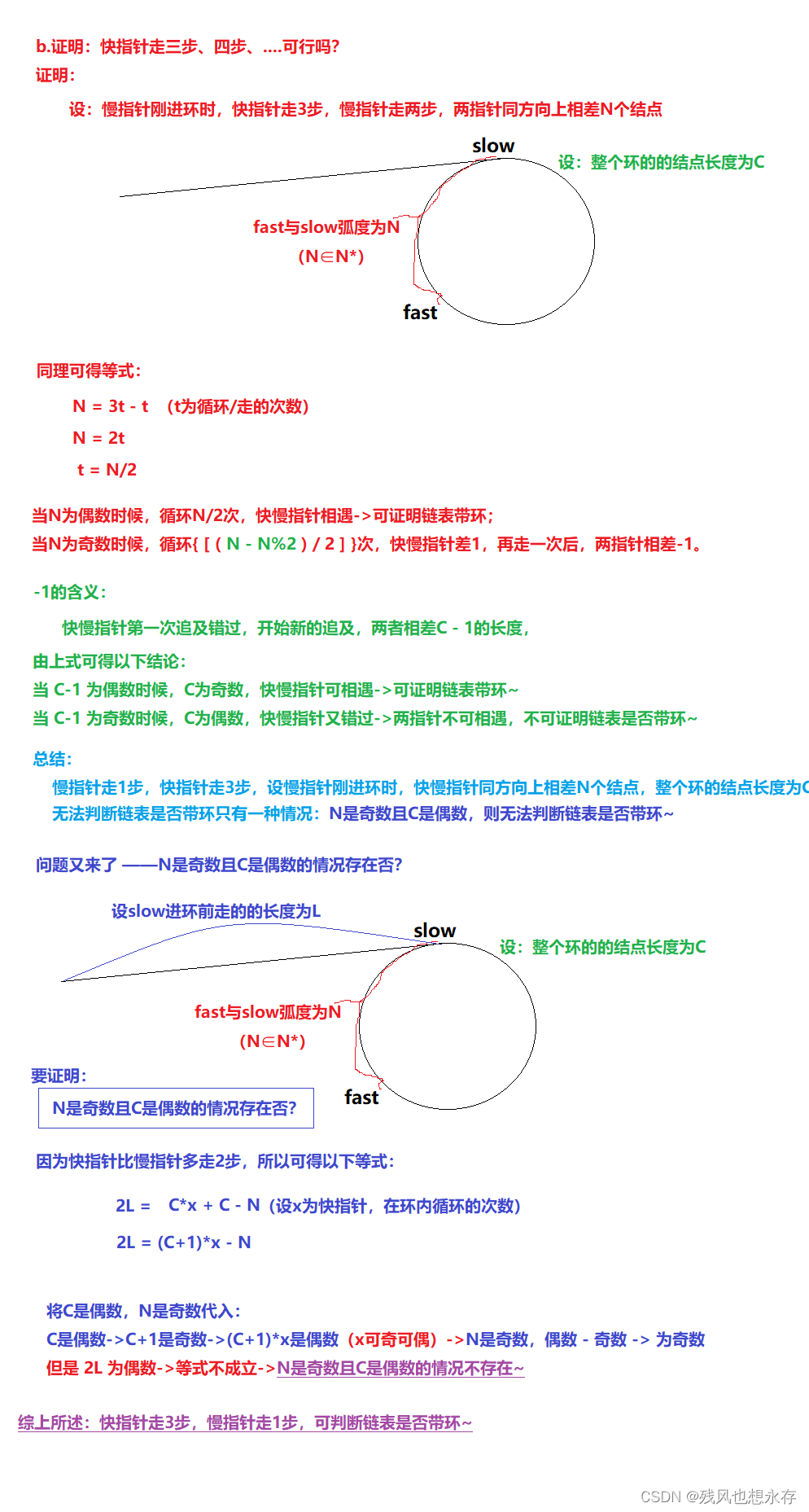
b.证明:快指针走三步、四步、....可行吗?


二、环形链表Ⅱ
1.题目展示

2.题目链接
142. 环形链表 II - 力扣(LeetCode)
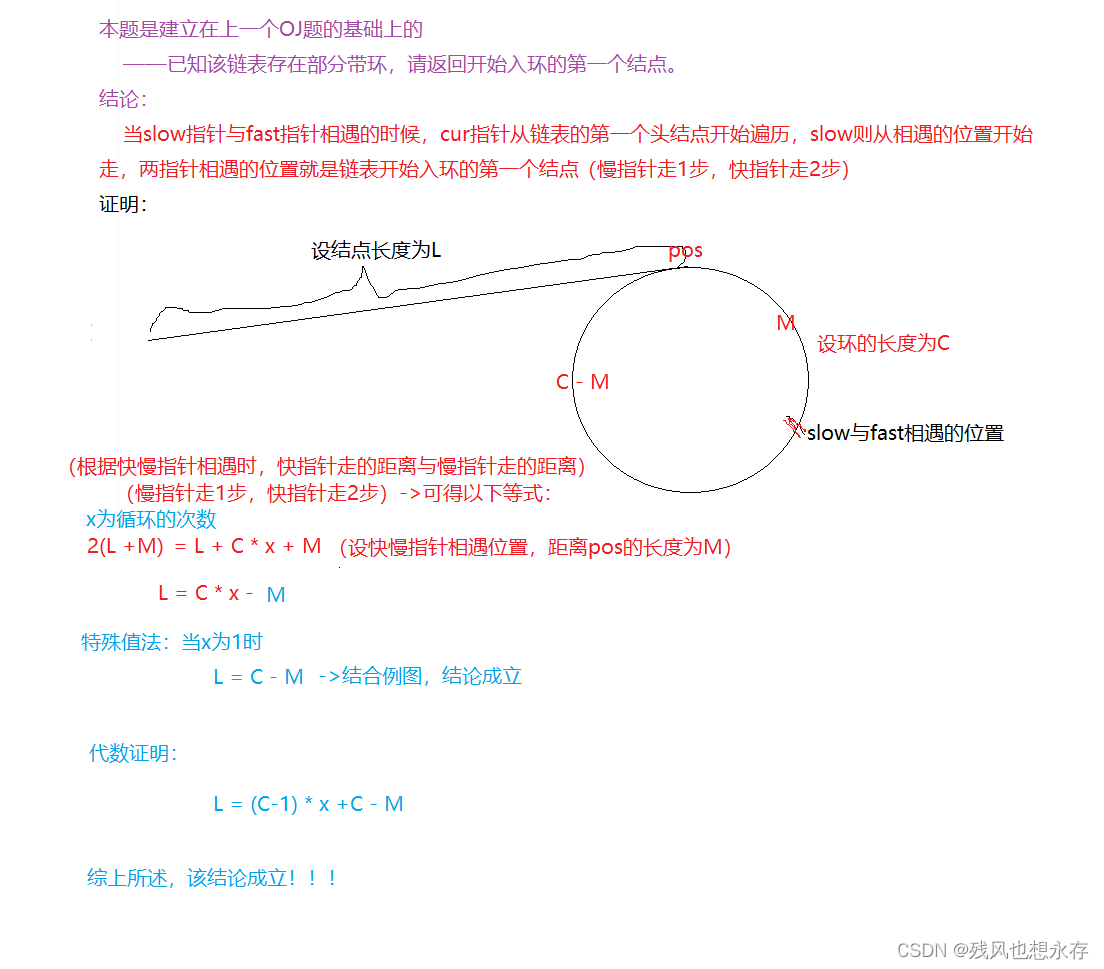
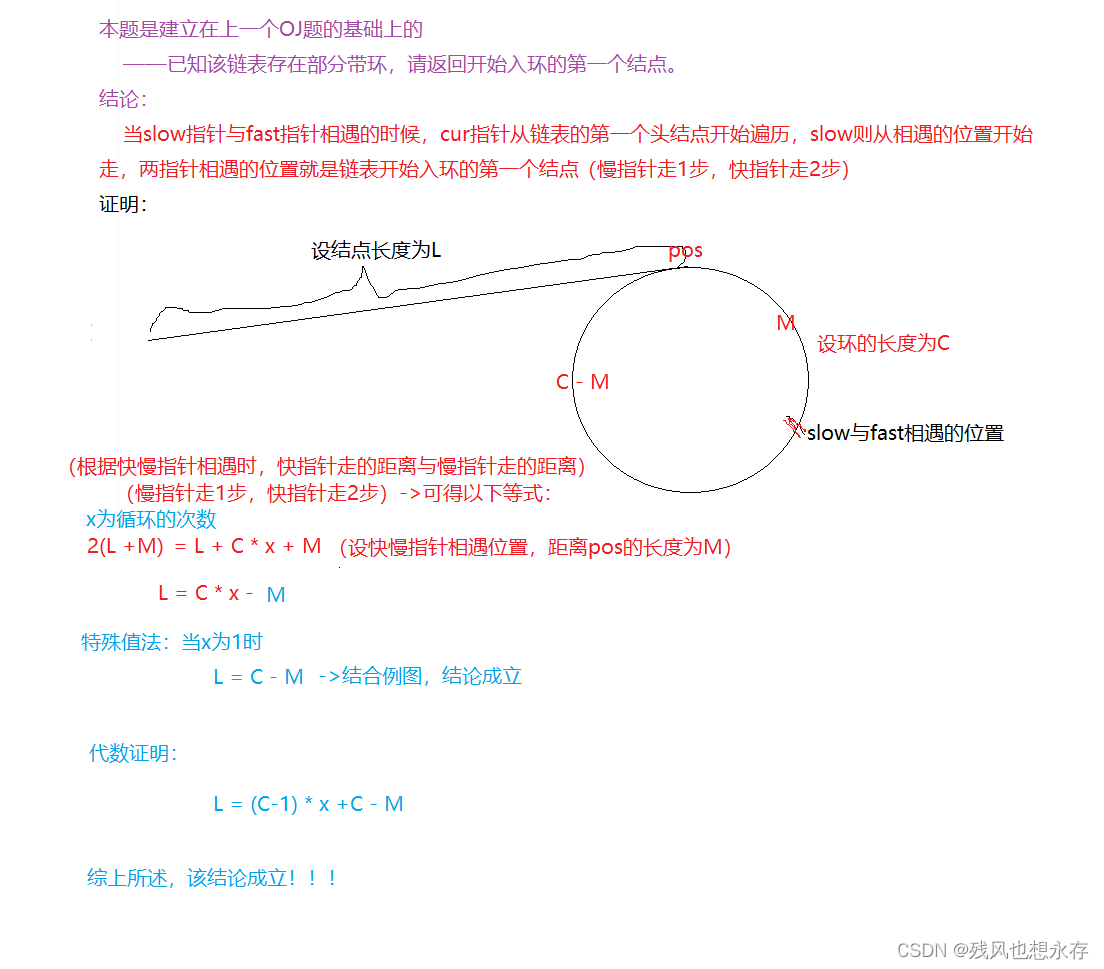
3.思路讲解

4.代码实现
/*** Definition for singly-linked list.* struct ListNode {* int val;* struct ListNode *next;* };*/
struct ListNode *detectCycle(struct ListNode *head){struct ListNode *slow = head,*fast = head;while(fast && fast ->next){slow = slow->next;fast = fast->next->next;if(fast == slow){struct ListNode * cur = head;while(cur){if(cur == slow)return cur;cur = cur->next;slow = slow->next;}}}return false;
}相关文章:

【C语言/数据结构】经典链表OJ习题~第二期——链中寻环
🎈🎈🎈欢迎采访小残风的博客主页:残风也想永存-CSDN博客🎈🎈🎈 🎈🎈🎈本人码云 链接:残风也想永存 (FSRMWK) - Gitee.com🎈…...

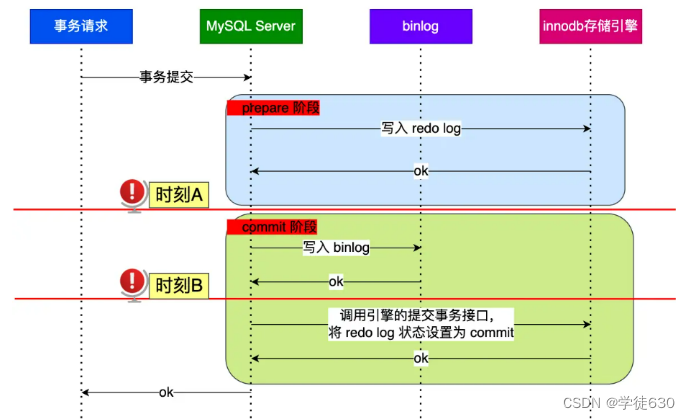
MySQL日志机制【undo log、redo log、binlog 】
前言 SQL执行流程图文分析:从连接到执行的全貌_一条 sql 执行的全流程?-CSDN博客文章浏览阅读1.1k次,点赞20次,收藏12次。本文探讨 MySQL 执行一条 SQL 查询语句的详细流程,从连接器开始,逐步介绍了查询缓存、解析 S…...

SSL通信、证书认证原理和失败原因
目录 SSL通信SSL认证原理SSL证书认证失败的原因分析 SSL通信 SSL通信指的是使用SSL(Secure Sockets Layer)协议进行的加密通讯。SSL是一种标准的安全技术,用于建立一个加密链接,确保从用户的浏览器到服务器之间的数据传输是私密和…...

【MsSQL】数据库基础 库的基本操作
目录 一,数据库基础 1,什么是数据库 2,主流的数据库 3,连接服务器 4,服务器,数据库,表关系 5,使用案例 二,库的操作 1,创建数据库 2,创建…...

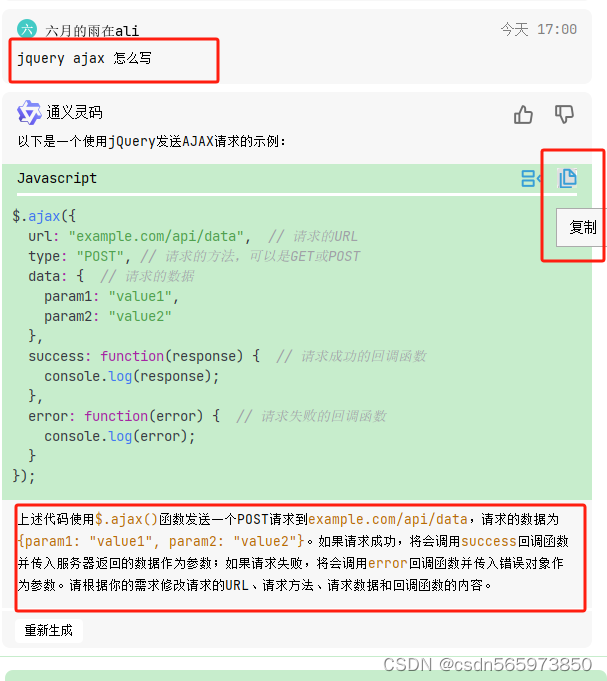
AI编码工具-通义灵码功能实测
AI编码工具-通义灵码功能实测 通义灵码功能介绍行级/函数级实时续写自然语言生成代码单元测试生成异常排错智能排查生成代码注释生成代码解释研发领域自由问答 在上一篇文章中,我介绍了通义灵码的功能以及支持的操作系统,主流IDE等,详细内容可…...

直接显示二进制图片
Option Explicit Private Type GUID Data1 As Long Data2 As Integer Data3 As Integer Data4(7) As Byte End Type Private Declare Function CreateStreamOnHGlobal Lib “ole32.dll” (ByRef hGlobal As Any, ByVal fDeleteOnResume As Long, ByRef ppstr As Any) As Long P…...

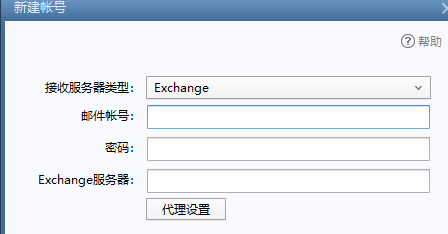
微软exchange邮箱发送
使用java发送exchange类型的邮件,foxmail中配置如下图: 需要的maven依赖如下: <dependency><groupId>com.microsoft.ews-java-api</groupId><artifactId>ews-java-api</artifactId><version>2.0</ve…...

AI绘画Stable Diffusion SDXL 超赞!高质量万能大模型,写实人像、时尚设计、建筑设计、电影制作—筑梦工业XLV4.0
大家好,我是阿威 今天为大家带来了一款多功能大模型——Dream Tech XL | 筑梦工业XL V4.0。该模型是大佬Dr_Dream基于V3.0训练而来的迭代版本,在提升画面质感的同时,对于提示词理解能力有跨越式提升,可以做到100%还原提示词。筑梦…...

数字人捕捉、建模与合成
在感知系统中,我们与外部合作者一起创建逼真的 3D 人类,其行为可以像虚拟世界中的真实人类一样。这项工作在今天有许多实际应用,并且对于元宇宙的未来至关重要。但是,在感知系统中,我们的目标是科学的——通过重现人类…...

Yarn:下一代JavaScript包管理器的安装与实战指南
当然,让我们深入探讨Yarn——一个高效、可靠的JavaScript包管理器,它为前端开发带来了新的速度和便利。Yarn由Facebook、Google、Exponent和Tilde公司共同推出,旨在解决npm(Node.js包管理器)存在的问题,如依…...

JVM进程缓存 Caffeine
JVM进程缓存 Caffeine 初识Caffeine Caffeine是一个基于Java8开发的,提供了近乎最佳命中率的高性能的本地缓存库。 ben-manes/caffeine: A high performance caching library for Java (github.com) 实例代码 Test void testBasicOps() {// 创建缓存对象Cache&…...

c++ 线程交叉场景试验
1.需求 处理一个列表的数据,要求按照列表的数据处理10个数据可以使用多线程处理,但是针对每个线程,1~10的处理顺序不能变。每个数据的处理必须原子,即只有一个线程可以针对某个数据进行处理,但是10个数据是可以由10个…...

Cell:如何升华你的单细胞数据——PCF空间单细胞蛋白组联合scRNA-seq解析骨髓微环境
骨髓微环境非常复杂,含有不同的细胞类型,包括了造血、间充质、内皮、血管平滑肌和神经谱系细胞等。非造血细胞对于骨髓造血非常关键。然而,这些细胞在人骨髓中的异质性和空间定位在很大程度上仍未被表征。来自佩雷尔曼医学院的研究者使用scRN…...

vue强制刷新组件
在Vue中强制刷新一个组件,通常不是一个推荐的做法,因为Vue的响应式系统设计就是为了自动处理依赖的更新。要强制重新渲染组件,以下是几种方法: 使用key属性: 最常见的方法是改变组件的key属性。当key发生变化时&#x…...

分享5款对工作学习有帮助的效率软件
今天再来推荐5个超级好用的效率软件,无论是对你的学习还是办公都能有所帮助,每个都堪称神器中的神器,用完后觉得不好用你找我。 1.文件复制——ClipClip ClipClip是一款功能强大、操作简便的文件复制与管理软件。它改变了传统的复制粘…...
)
redis秒杀(PHP版本)
前提提要 今天产品端提了个需求,院校组要求借调我去帮忙,因为我以前做过商城,现在他们需求做一个积分商城,需要做一个秒杀模块,结果毫无意外的我被借调过去了,刚好可以复习一下以前的知识,现在介…...

图形用户界面(GUI)在AI去衣技术中的作用与重要性
引言: 随着人工智能技术的不断进步,AI去衣这一概念逐渐进入公众视野。它指的是利用深度学习算法,从图片或视频中自动移除人物的衣物,生成相应的“裸体”图像。尽管这项技术在道德和隐私方面引发了诸多争议,但其背后的技…...

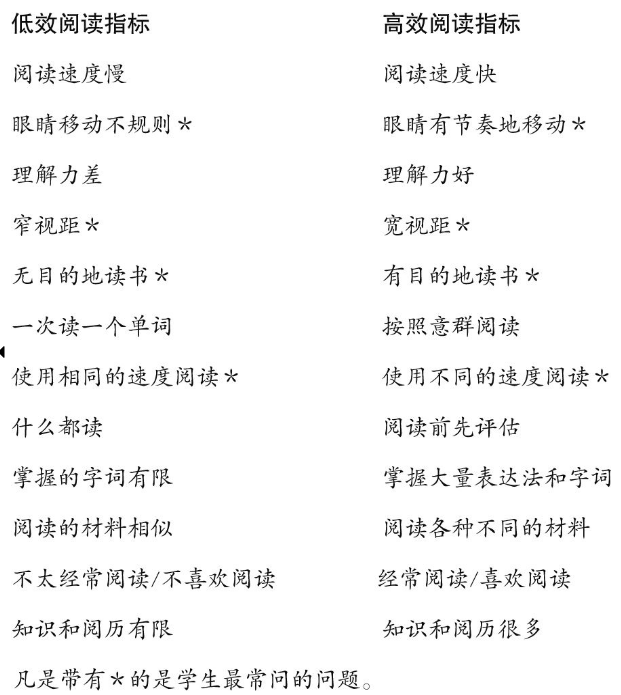
如何阅读:一个已被证实的低投入高回报的学习方法的笔记
系列文章目录 如何有效阅读一本书笔记 如何阅读:一个已被证实的低投入高回报的学习方法 麦肯锡精英高效阅读法笔记 读懂一本书笔记 文章目录 系列文章目录第一章 扫清阅读障碍破解读不快、读不进去的谜题一切为了阅读小学教师让你做,但中学老师阻止你做的…...

pycharm 安装“通义灵码“并测试
过程:“File>setting>Plugins” 提示: 翻译之后: 点击"接受"之后,提示一下图片,点击ok 安装完成: 安装完"通义灵码"之后,需要登陆,登陆后测试 参考…...
)
React 之 useMemo Hook (九)
useMemo 是 React 的一个Hook,它允许你“记住”一些计算值,只有在依赖项之一发生变化时才会重新计算这些值。这有助于避免不必要的重新计算和渲染,从而提高应用程序的性能。 代码栗子(计算一个斐波那契数列的值)&#…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...
