Flutter笔记:Widgets Easier组件库(12)使用消息吐丝(Notify Toasts)
- 文章信息 - Author: 李俊才 (jcLee95)
Visit me at CSDN: https://jclee95.blog.csdn.net
My WebSite:http://thispage.tech/
Email: 291148484@163.com.
Shenzhen China
Address of this article:https://blog.csdn.net/qq_28550263/article/details/138425637
HuaWei:https://bbs.huaweicloud.com/blogs/426808
组件库地址:
- Pub.Dev:https://pub.dev/packages/widgets_easier
- GitHub:https://github.com/jacklee1995/widgets_easier
【介绍】:本文介绍Flutter的Widgets Easier组件库中:消息吐丝(Notify Toasts)的使用方法。
 ](https://jclee95.blog.csdn.net/)
](https://jclee95.blog.csdn.net/)
目 录
1. 概述 1.1 关于Widgets Easier
本库是一个 Flutter 组件库,旨在提供用于Flutter开发的组件,使得开发者能够更简单地构建出更丰富地界面效果。项目地址为:
-
https://github.com/jacklee1995/widgets_easier
-
https://pub.dev/packages/widgets_easier
在你的Flutter项目中,运行下面的命令:
flutter pub add widgets_easier
即可安装最新版本的 Widgets Easier 库。
2. 基本用法消息吐丝组件受到Element-Plus的Notification启发,并以一种适合于在Flutter上使用的方式进行封装。它提供了一种简单而灵活的方式来在你的应用中显示消息通知。通过自定义样式、动画效果和交互,你可以创建出符合应用设计风格的消息通知。
消息吐丝相关组件是通过 NotifyToasts 类提供的静态方法来掉用显示的。 NotifyToasts 类中有四个静态方法,对应于显示消息通知的四个方位:
- showTopLeft:在屏幕左上角显示消息通知;
- showTopRight:在屏幕右上角显示消息通知;
- showBottomLeft:在屏幕左下角显示消息通知;
- showBottomRight:在屏幕右下角显示消息通知。
例如:
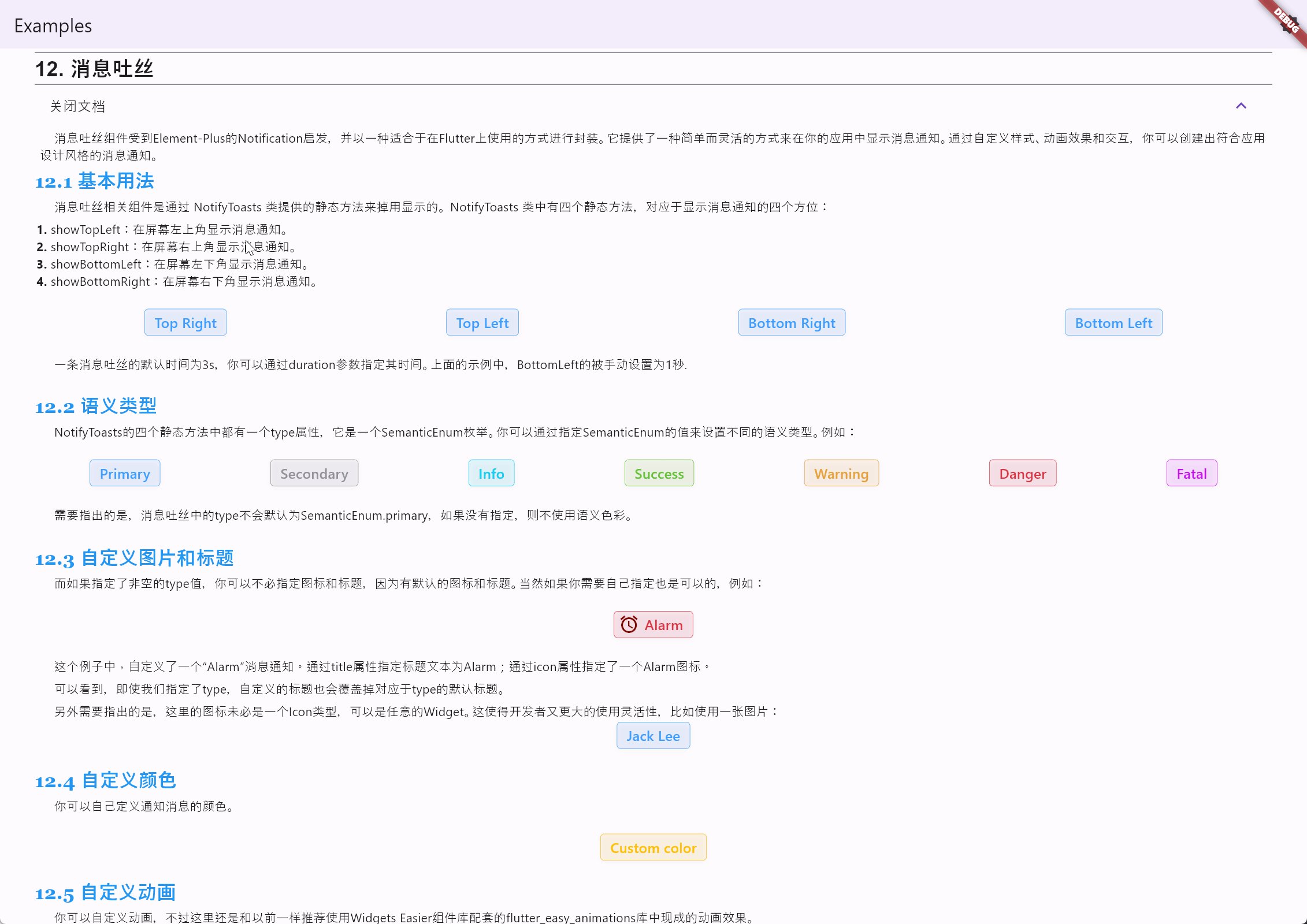
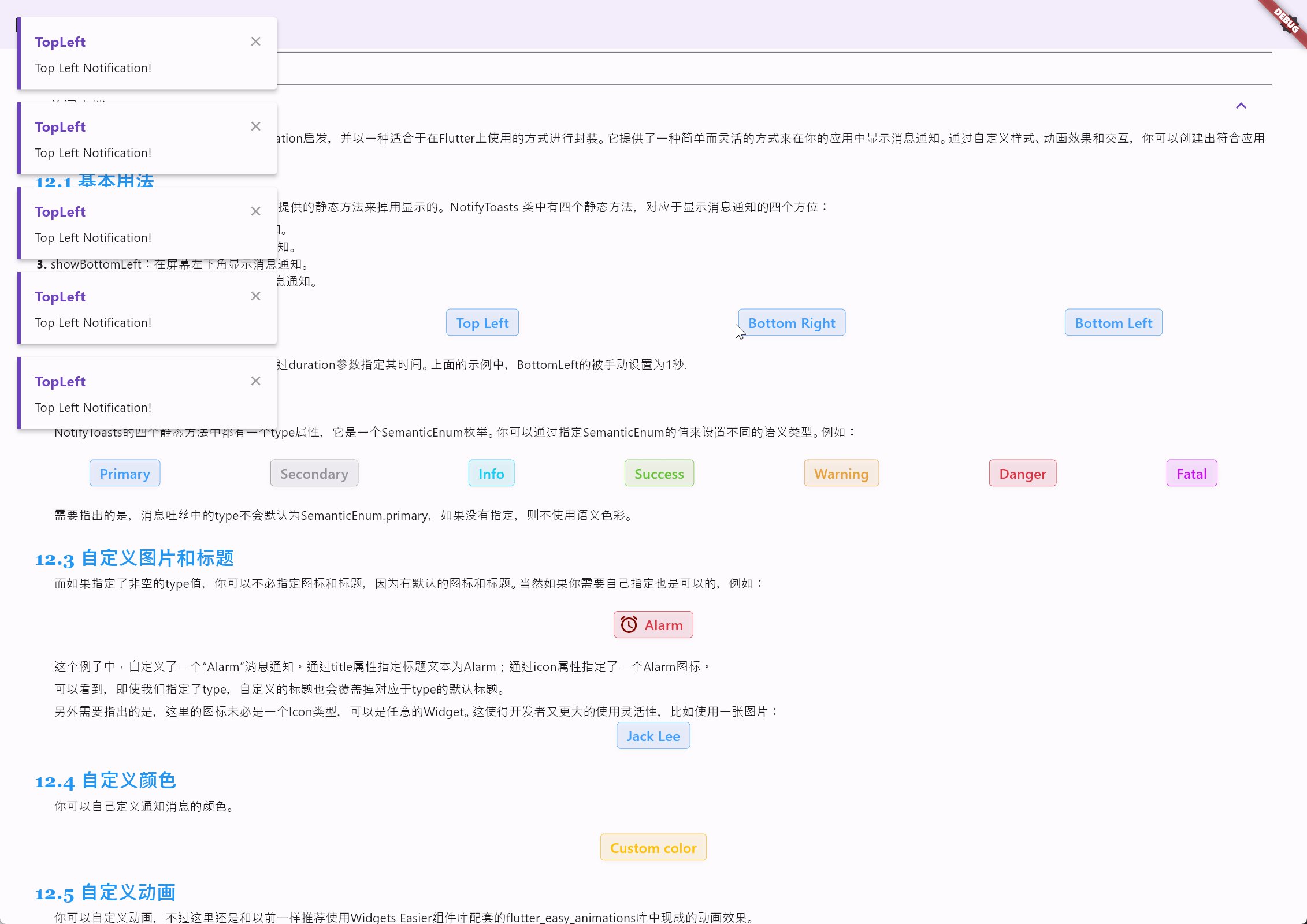
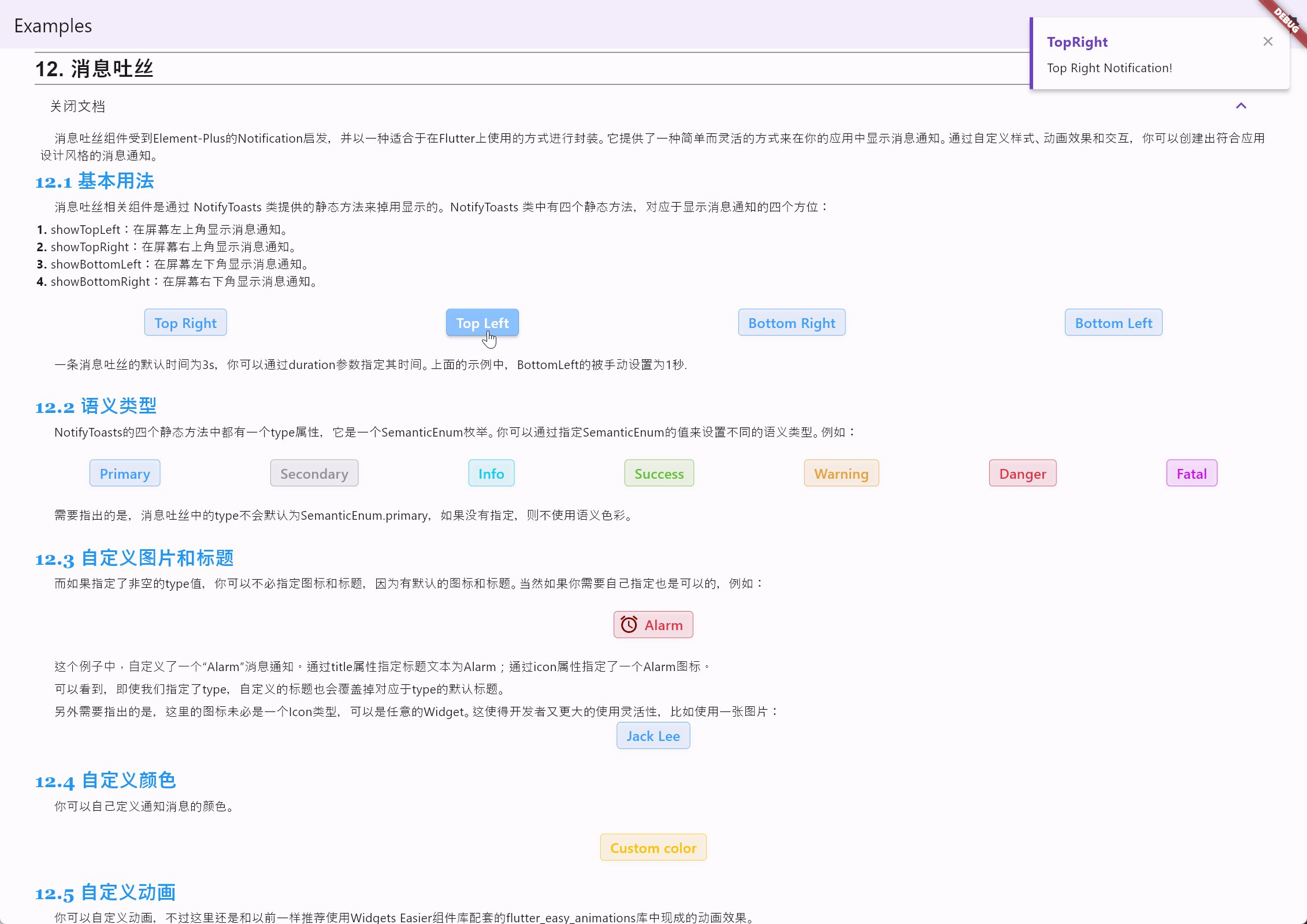
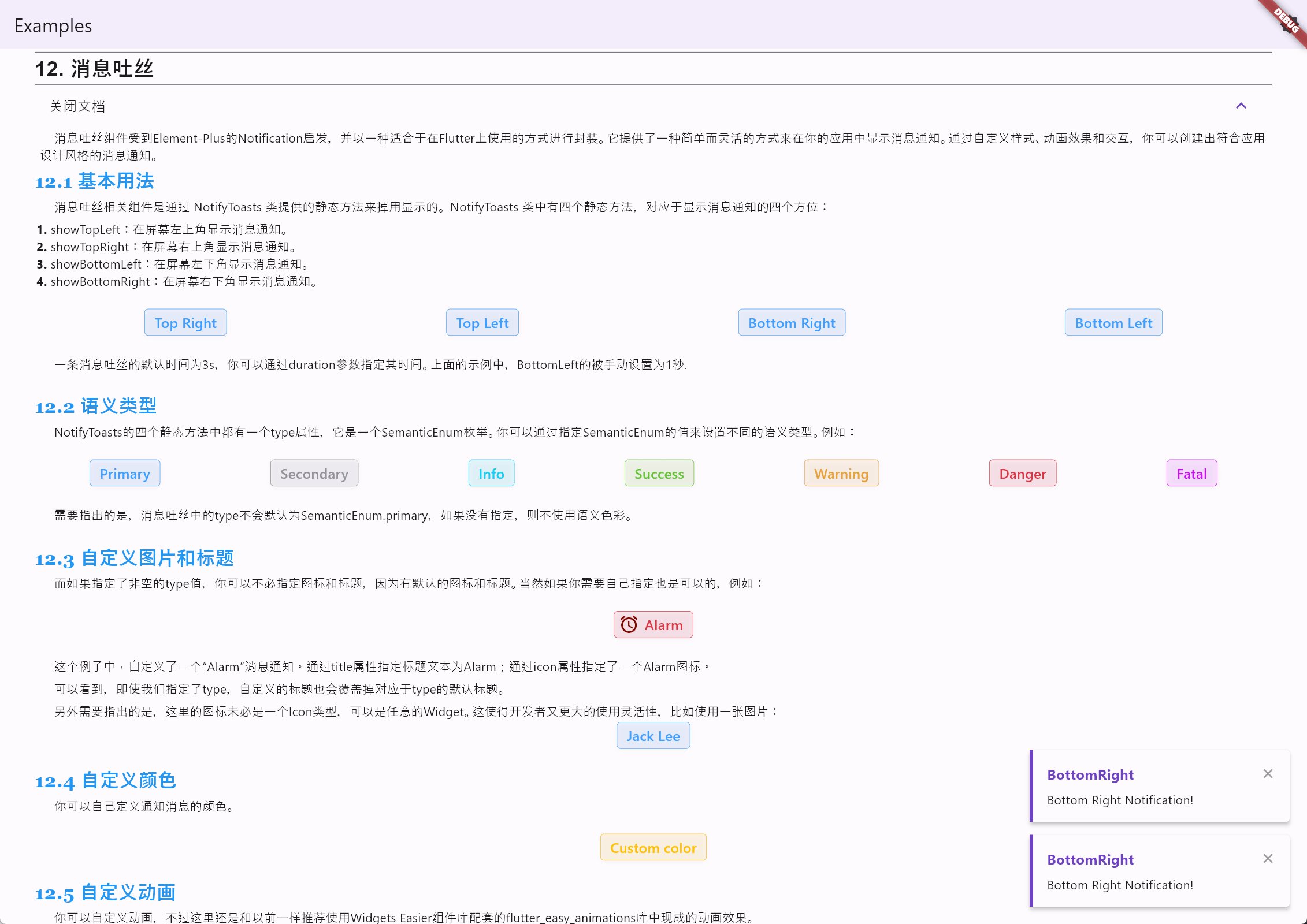
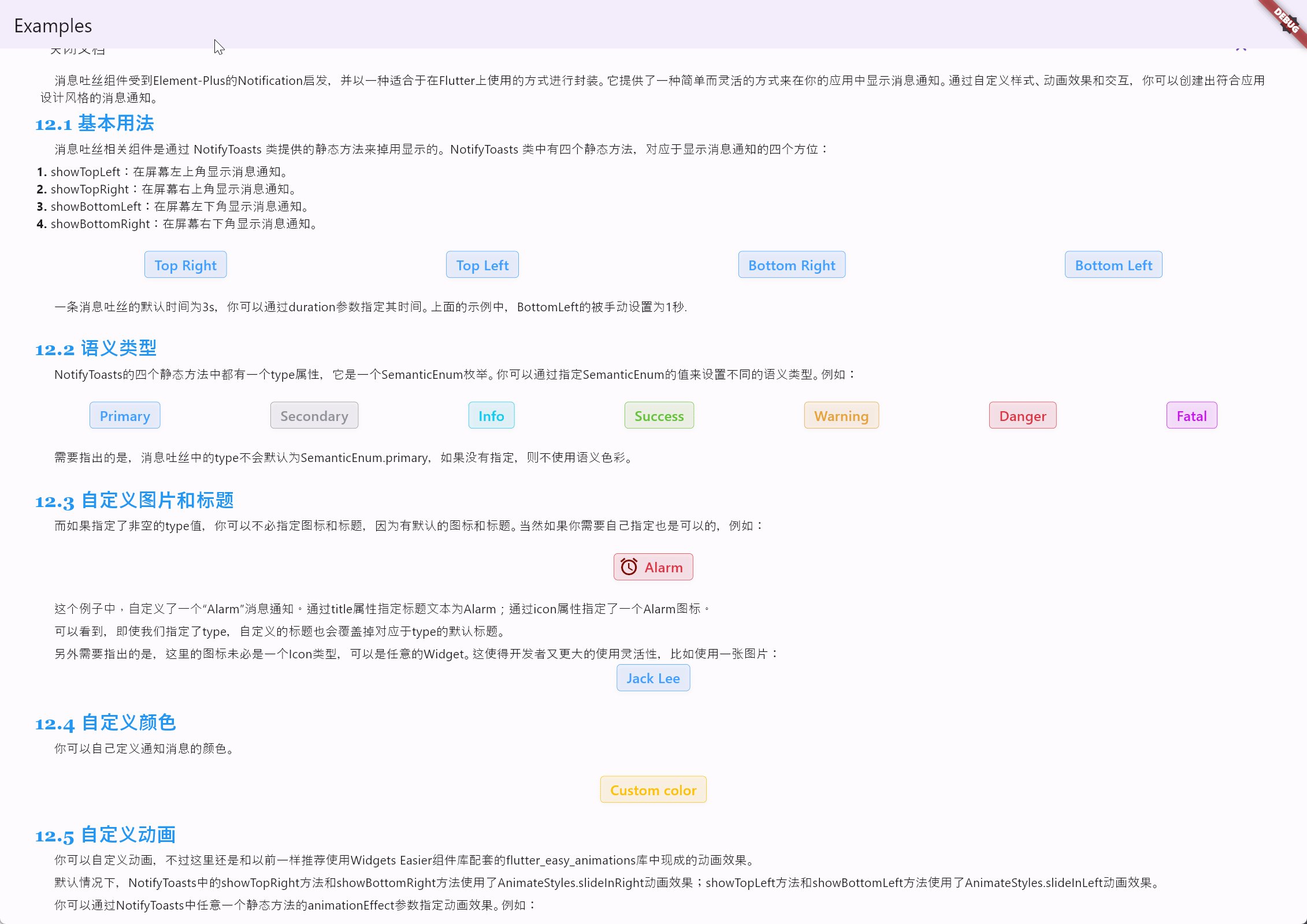
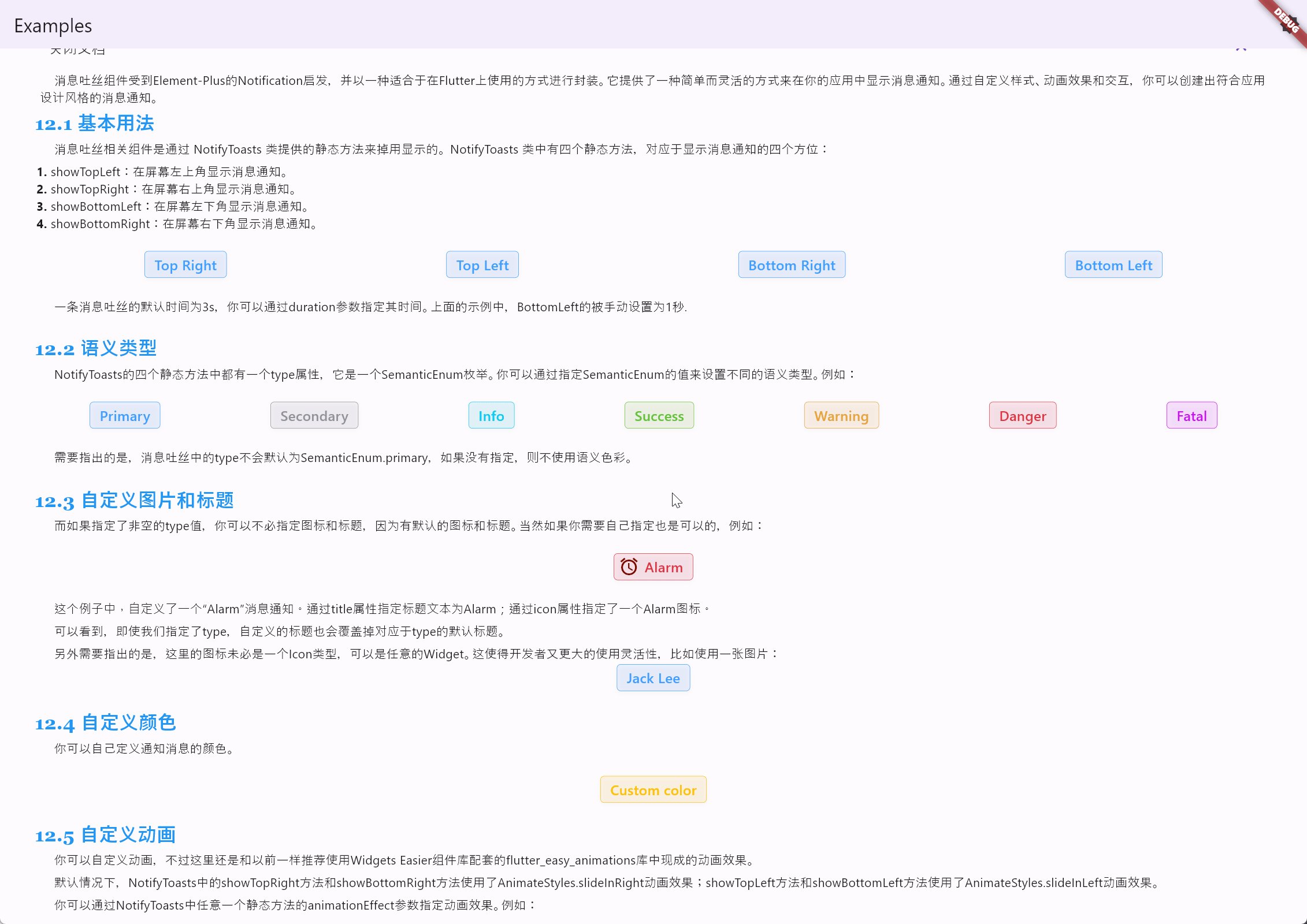
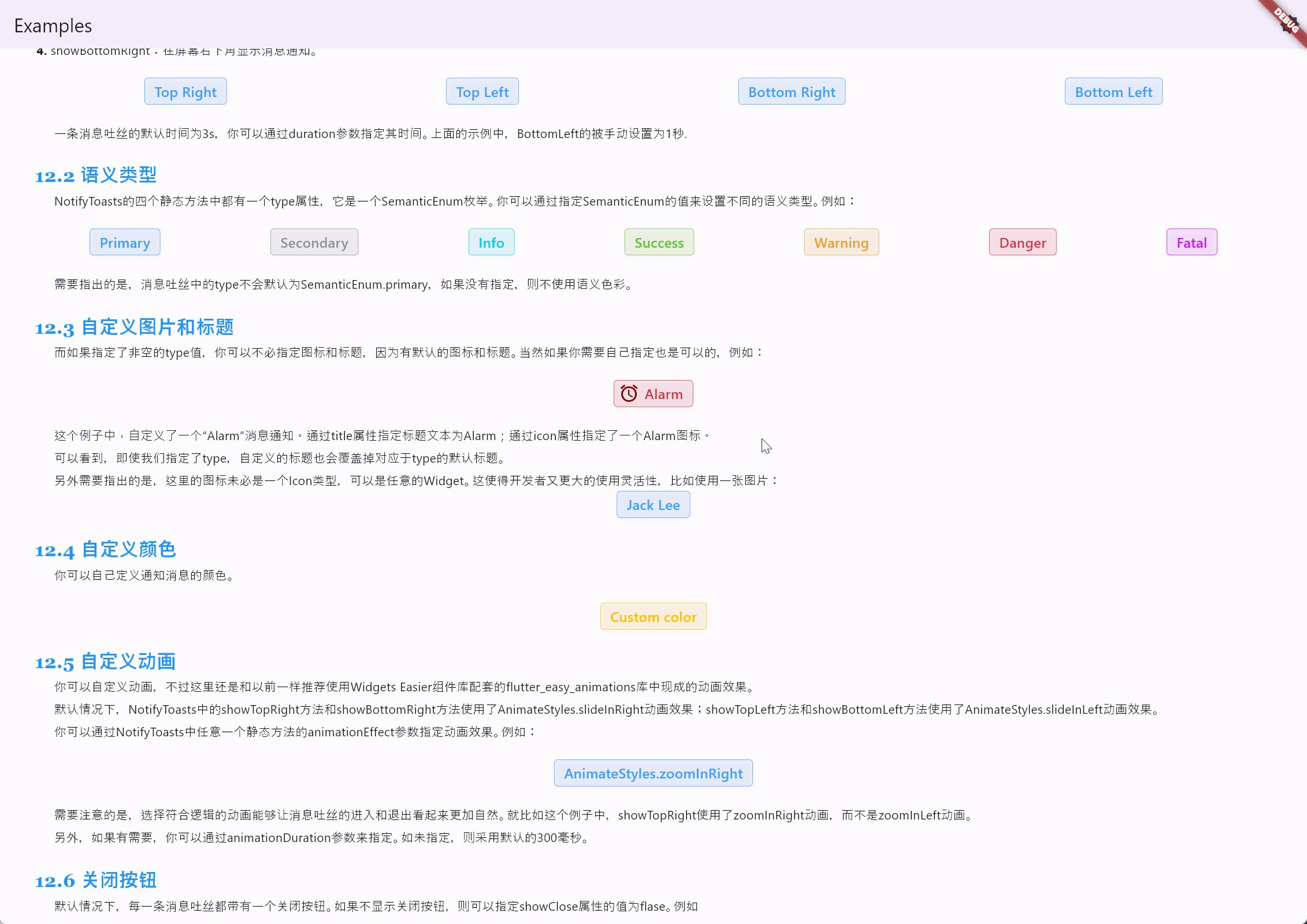
Row(mainAxisAlignment: MainAxisAlignment.spaceAround,children: [SemanticButton(onTap: () => NotifyToasts.showTopRight(context,title: 'TopRight',message: 'Top Right Notification!',),isOutlined: true,text: 'Top Right',),SemanticButton(onTap: () => NotifyToasts.showTopLeft(context,title: 'TopLeft',message: 'Top Left Notification!',),isOutlined: true,text: 'Top Left',),SemanticButton(onTap: () => NotifyToasts.showBottomRight(context,title: 'BottomRight',message: 'Bottom Right Notification!',),isOutlined: true,text: 'Bottom Right',),SemanticButton(onTap: () => NotifyToasts.showBottomLeft(context,duration: const Duration(seconds: 1),title: 'BottomLeft',message: 'Bottom Left Notification!',),isOutlined: true,text: 'Bottom Left',),],
),
代码的运行效果如下:

一条消息吐丝的默认时间为3s,你可以通过duration参数指定其时间。上面的示例中,Bottom Left 的被手动设置为1秒。
NotifyToasts的四个静态方法中都有一个type属性,它是一个SemanticEnum枚举。你可以通过指定SemanticEnum的值来设置不同的语义类型。例如:
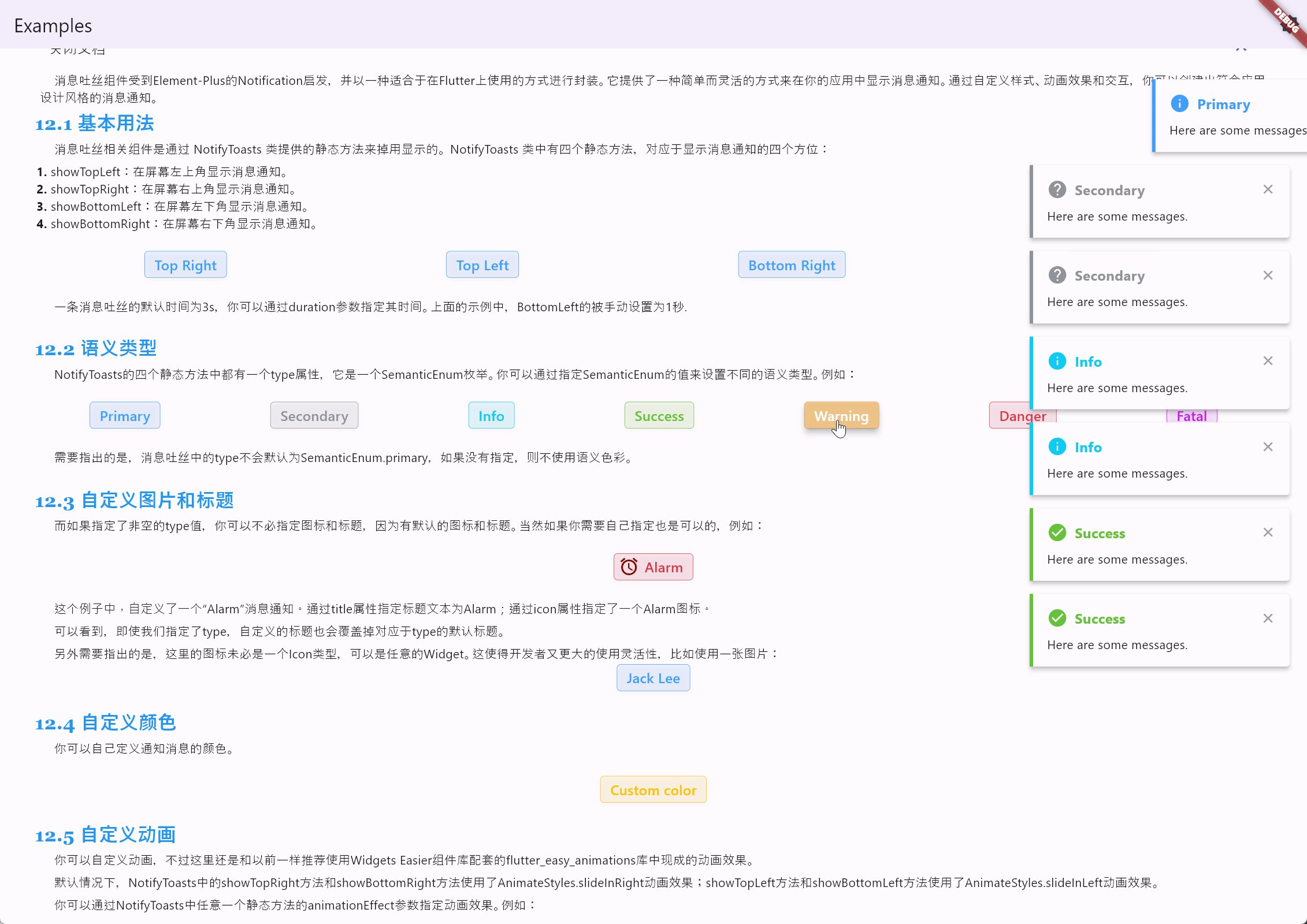
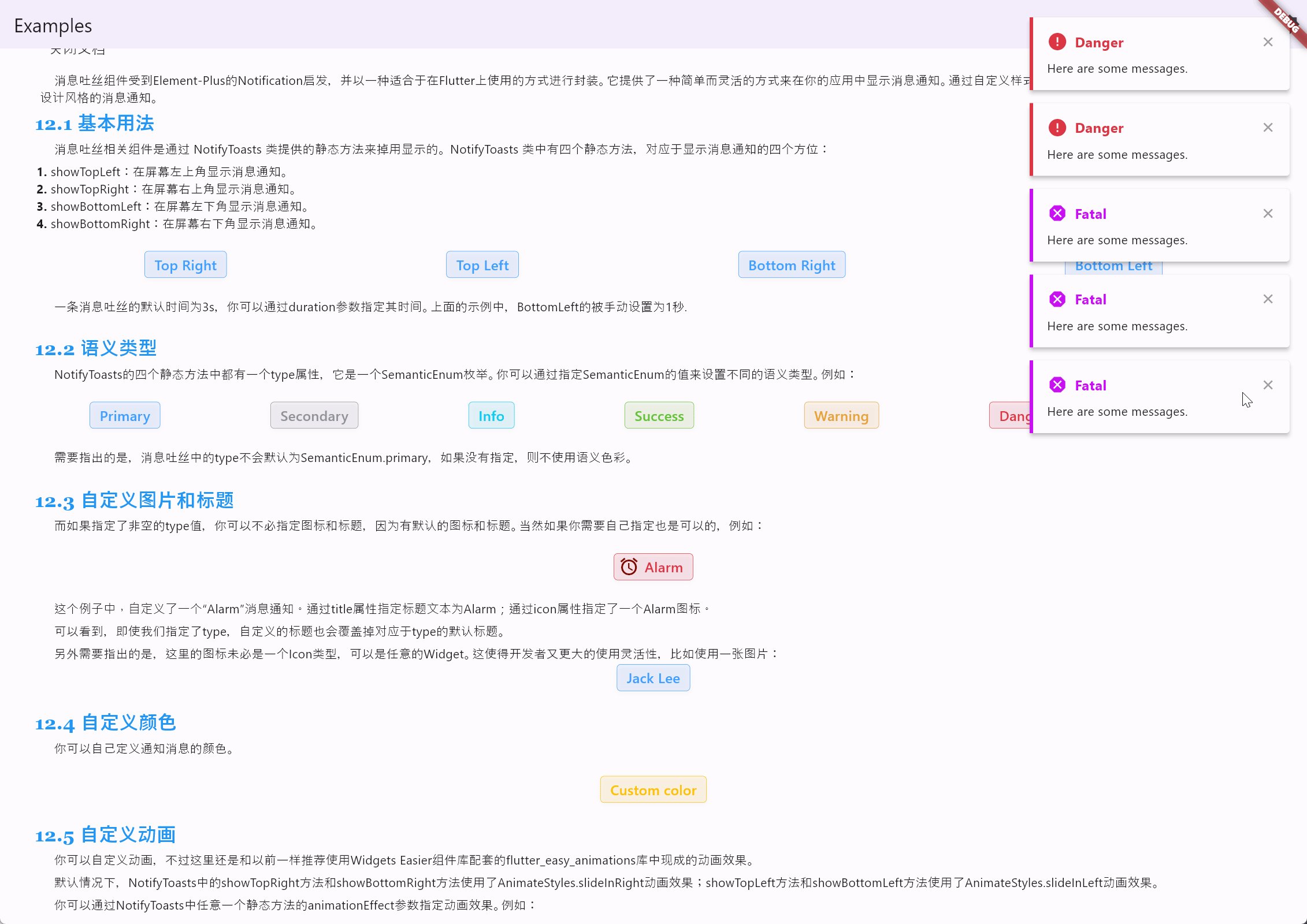
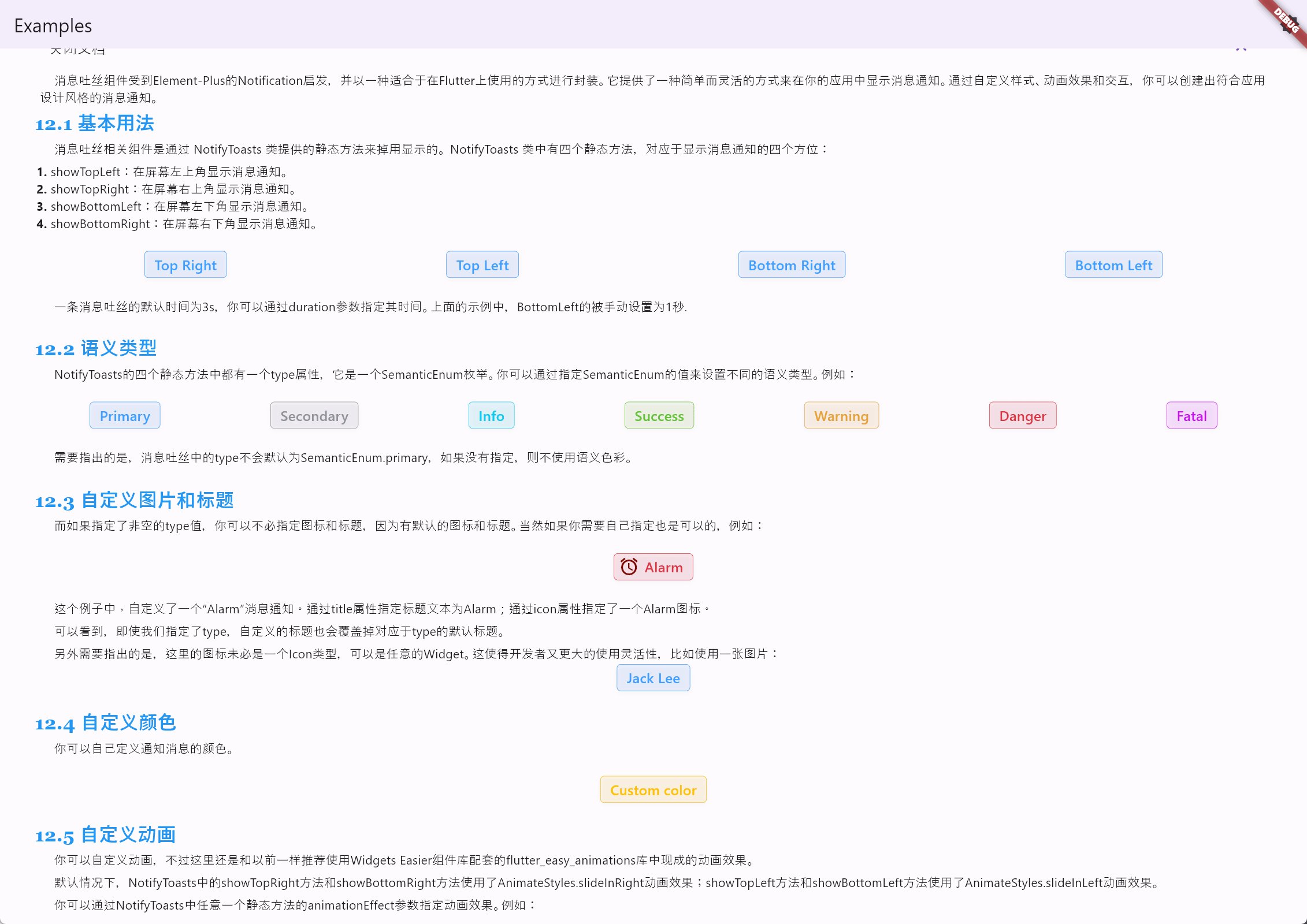
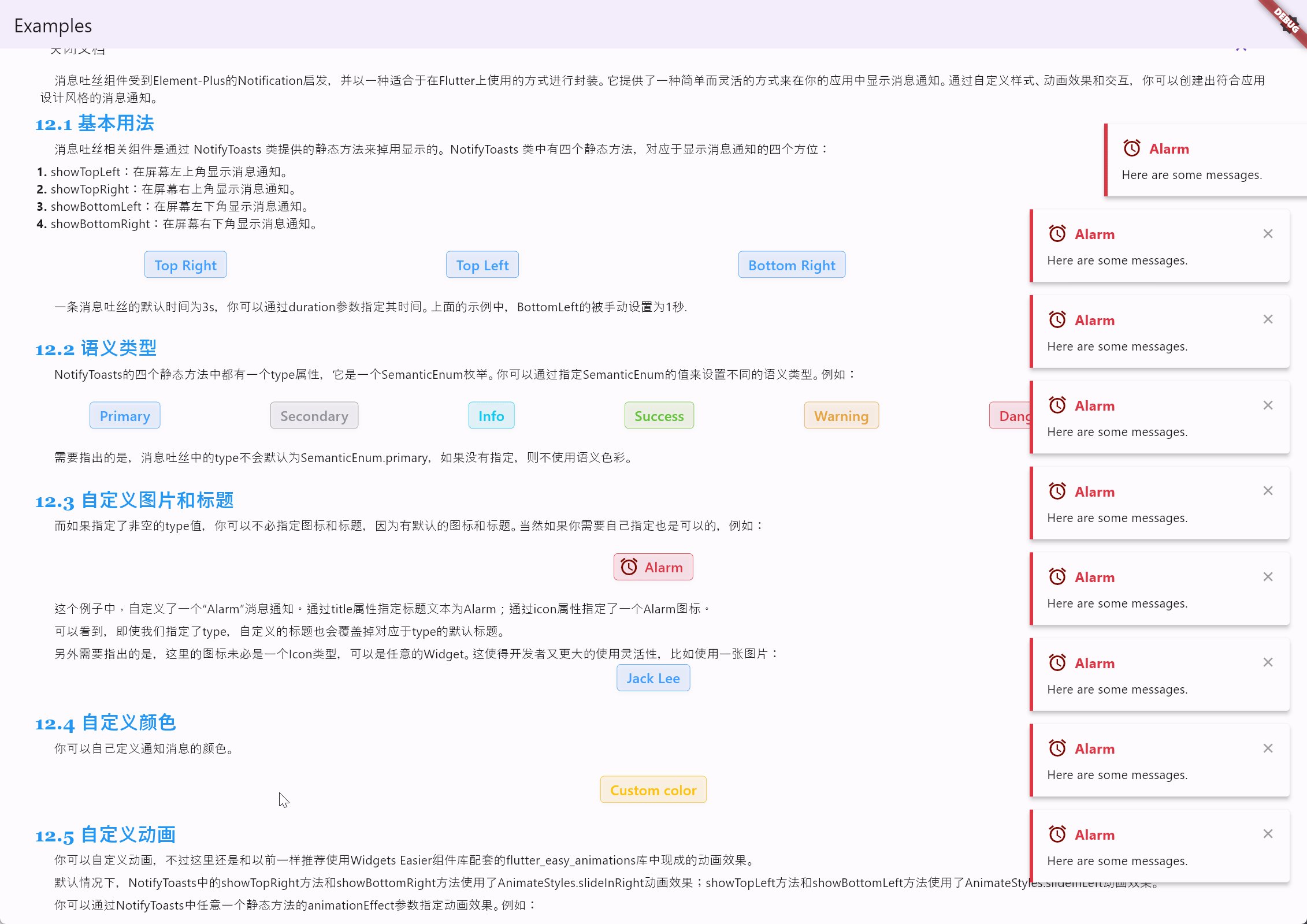
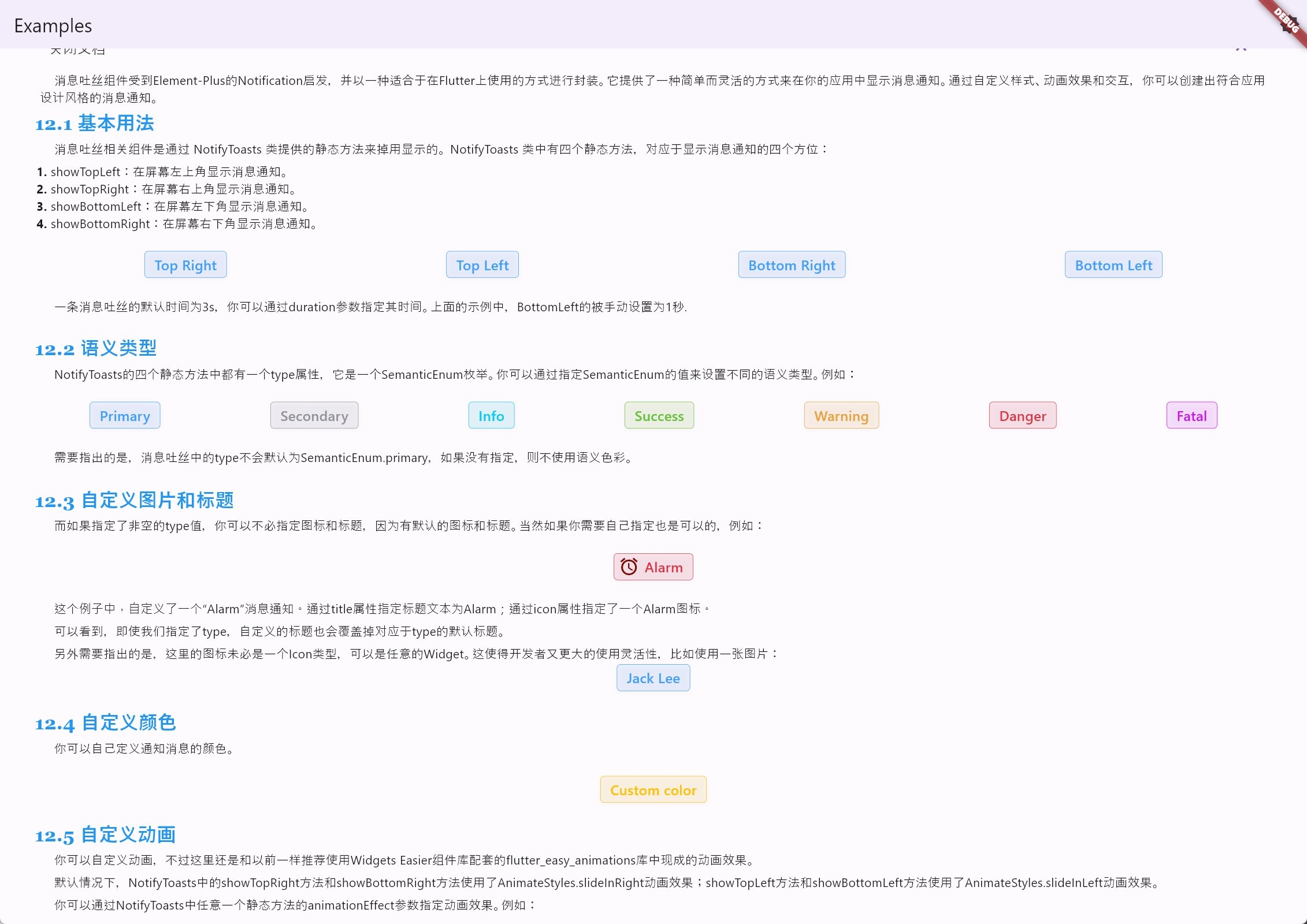
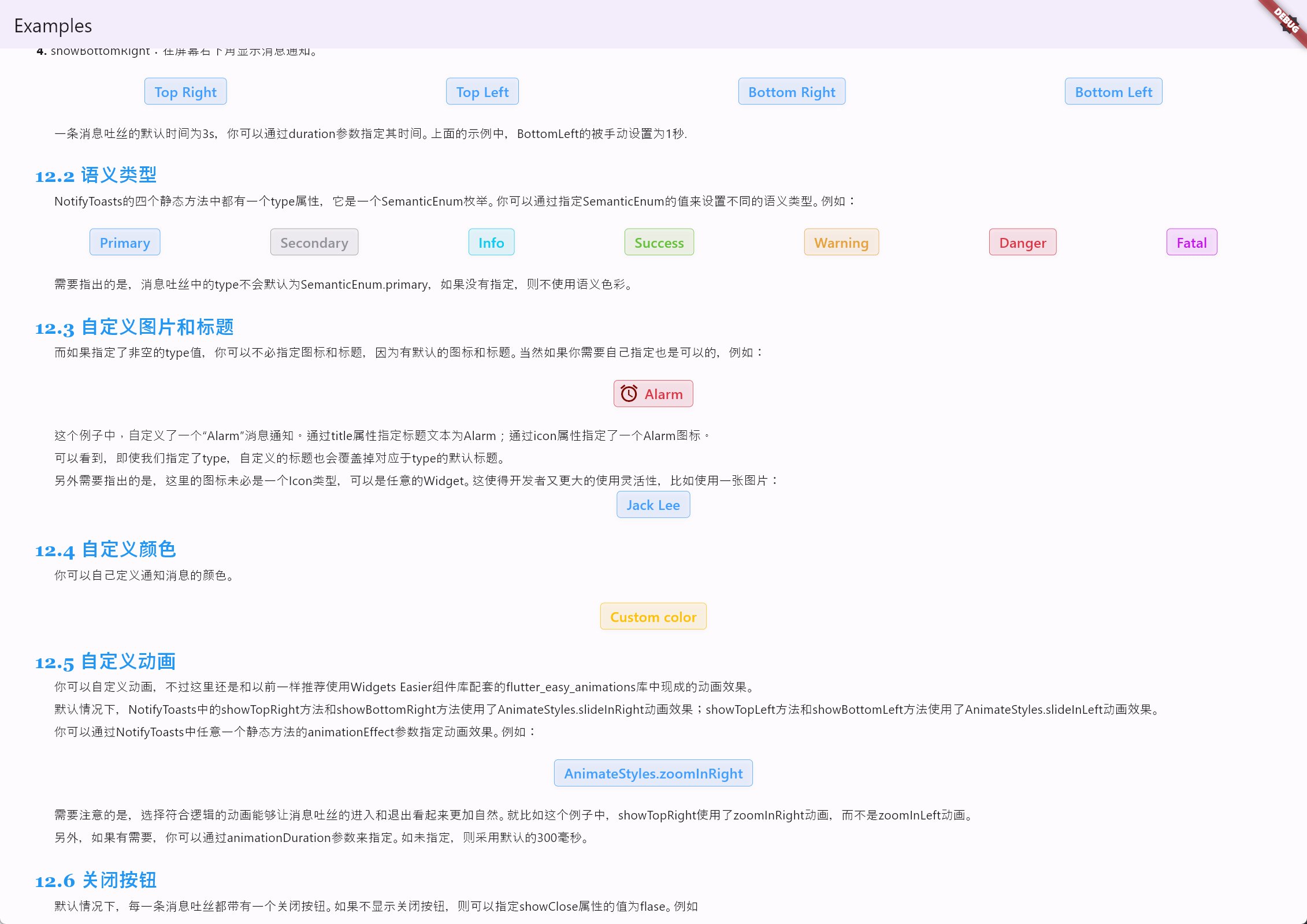
Row(mainAxisAlignment: MainAxisAlignment.spaceAround,children: [SemanticButton(type: SemanticEnum.primary,onTap: () => NotifyToasts.showTopRight(context,type: SemanticEnum.primary,message: 'Here are some messages.',),isOutlined: true,text: 'Primary',),SemanticButton(type: SemanticEnum.secondary,onTap: () => NotifyToasts.showTopRight(context,type: SemanticEnum.secondary,message: 'Here are some messages.',),isOutlined: true,text: 'Secondary',),SemanticButton(type: SemanticEnum.info,onTap: () => NotifyToasts.showTopRight(context,type: SemanticEnum.info,message: 'Here are some messages.',),isOutlined: true,text: 'Info',),SemanticButton(type: SemanticEnum.success,onTap: () => NotifyToasts.showTopRight(context,type: SemanticEnum.success,message: 'Here are some messages.',),isOutlined: true,text: 'Success',),SemanticButton(type: SemanticEnum.warning,onTap: () => NotifyToasts.showTopRight(context,type: SemanticEnum.warning,message: 'Here are some messages.',),isOutlined: true,text: 'Warning',),SemanticButton(type: SemanticEnum.danger,onTap: () => NotifyToasts.showTopRight(context,type: SemanticEnum.danger,message: 'Here are some messages.',),isOutlined: true,text: 'Danger',),SemanticButton(type: SemanticEnum.fatal,onTap: () => NotifyToasts.showTopRight(context,type: SemanticEnum.fatal,message: 'Here are some messages.',),isOutlined: true,text: 'Fatal',),],
)
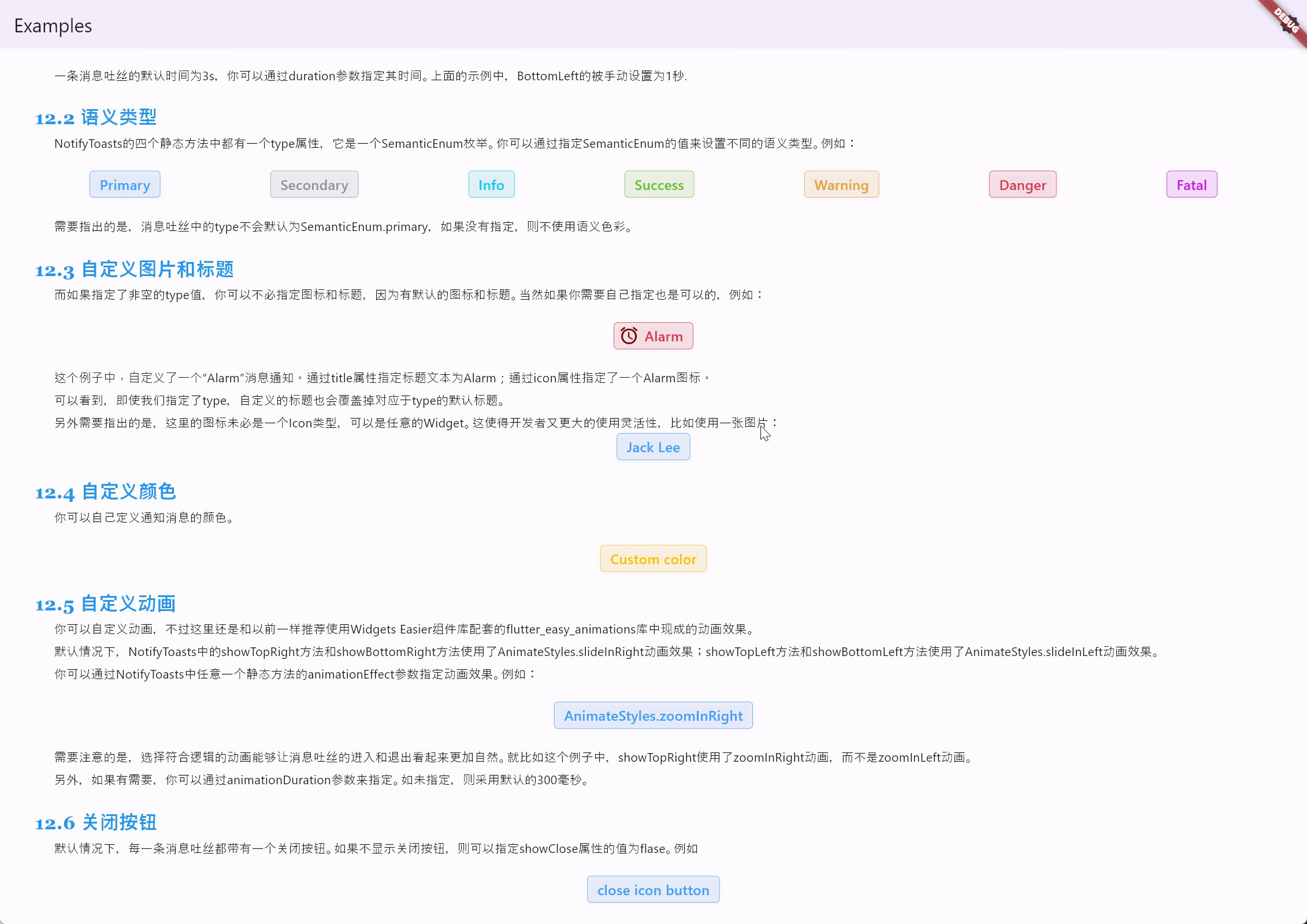
代码的运行效果如下:

需要指出的是,消息吐丝中的type不会默认为SemanticEnum.primary,如果没有指定,则不使用语义色彩。
4. 自定义图片和标题如果指定了非空的type值,你可以不必指定图标和标题,因为有默认的图标和标题。当然如果你需要自己指定也是可以的,例如:
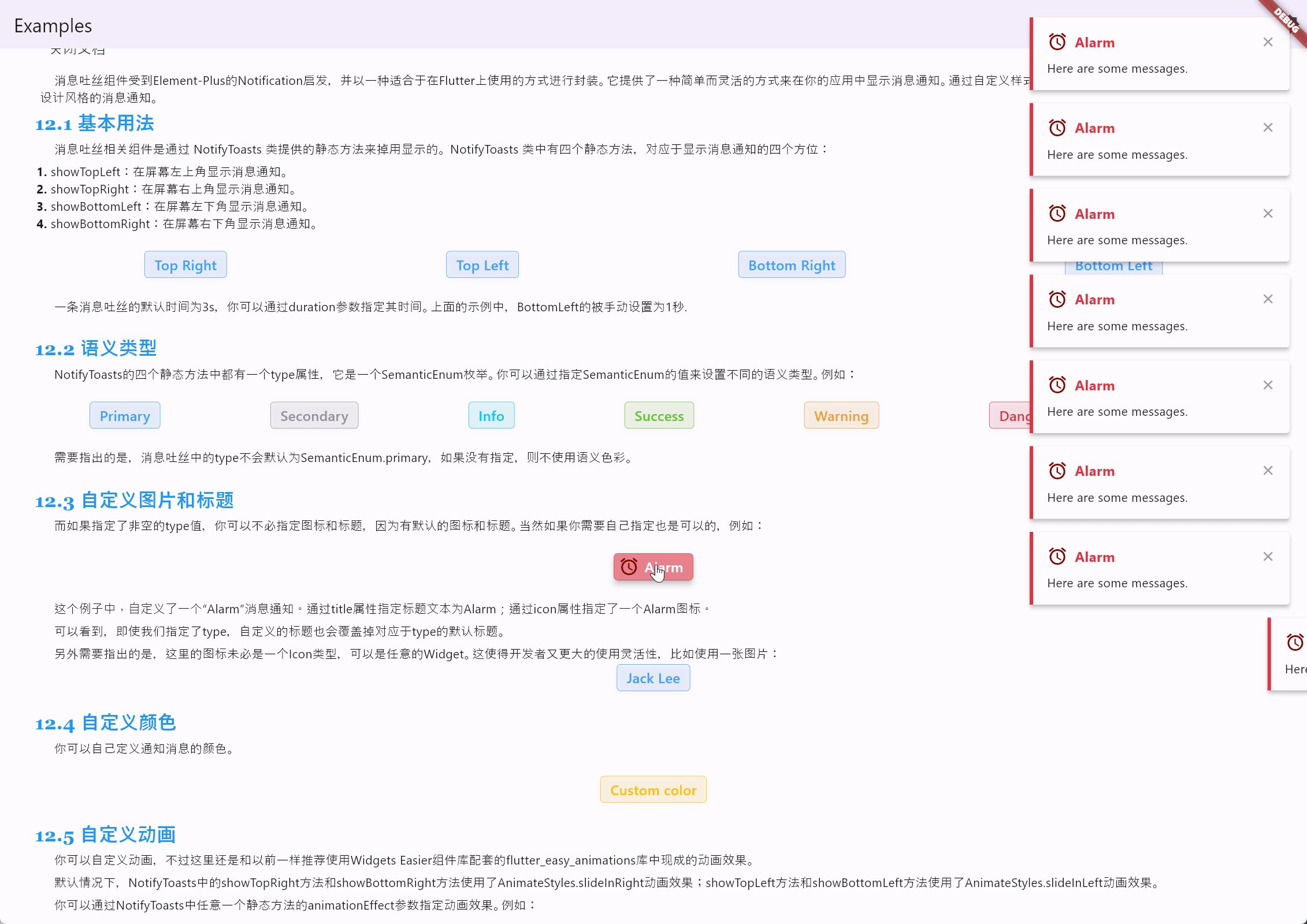
SemanticButton(shrink: true,prefixIcon: const Icon(Icons.access_alarms,color: Color.fromARGB(255, 125, 8, 0),),type: SemanticEnum.danger,onTap: () => NotifyToasts.showTopRight(context,title: 'Alarm',icon: const Icon(Icons.access_alarms,color: Color.fromARGB(255, 125, 8, 0),),type: SemanticEnum.danger,message: 'Here are some messages.',),isOutlined: true,text: 'Alarm',
)
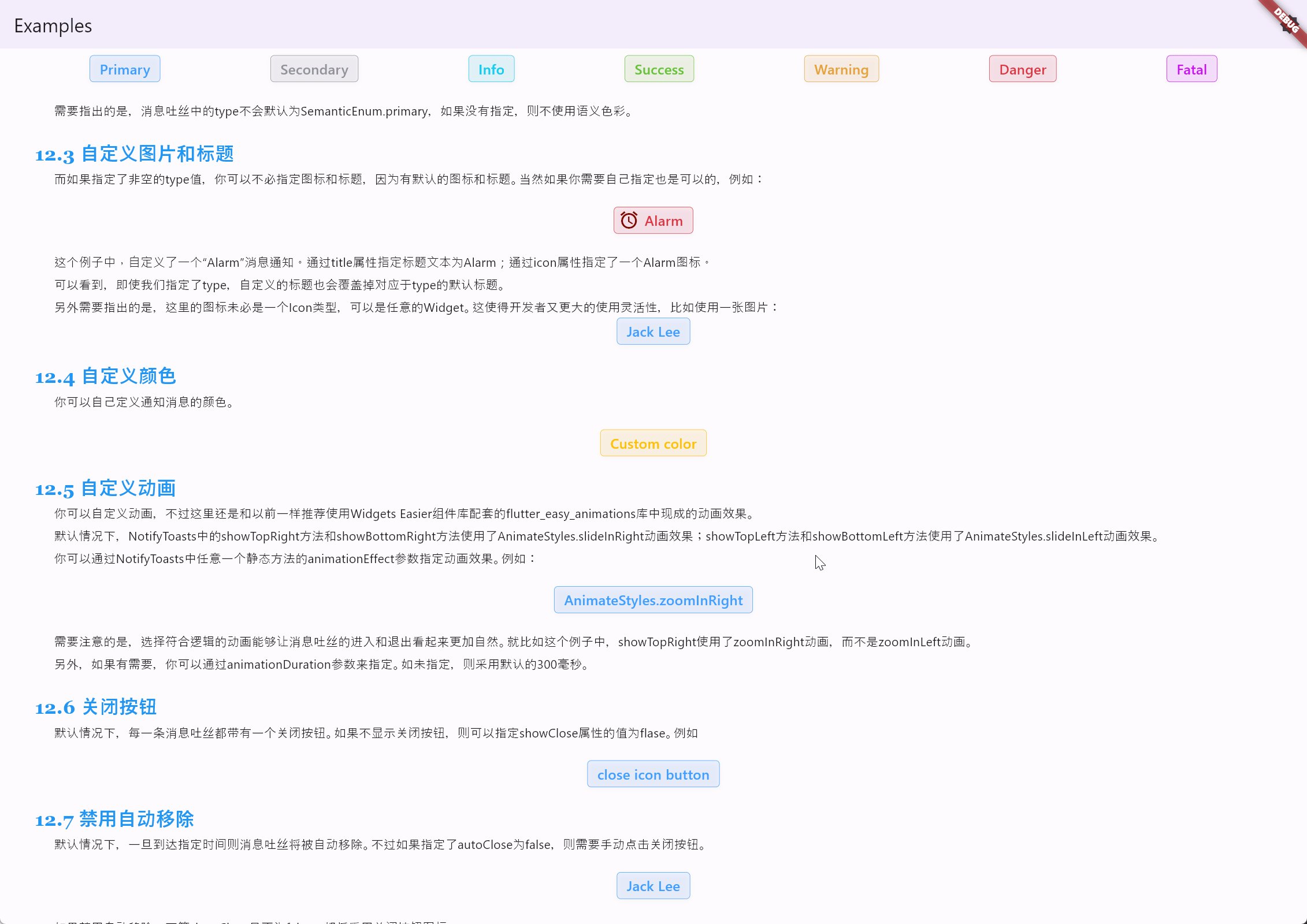
代码的运行效果如下:

这个例子中,自定义了一个“Alarm”消息通知。通过title属性指定标题文本为Alarm;通过icon属性指定了一个Alarm图标。可以看到,即使我们指定了type,自定义的标题也会覆盖掉对应于type的默认标题。
另外需要指出的是,这里的图标未必是一个Icon类型,可以是任意的Widget。这使得开发者又更大的使用灵活性,比如使用一张图片:
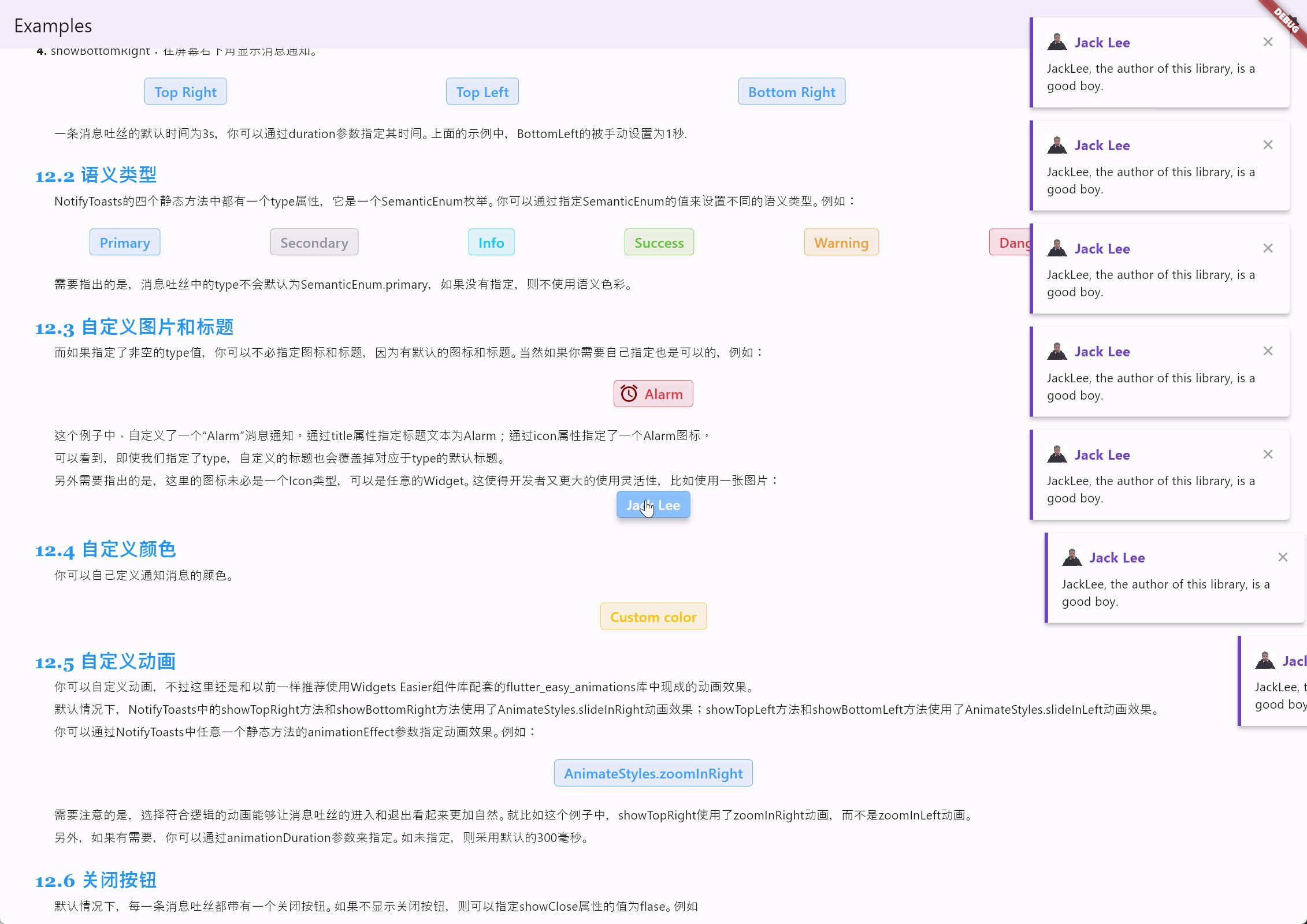
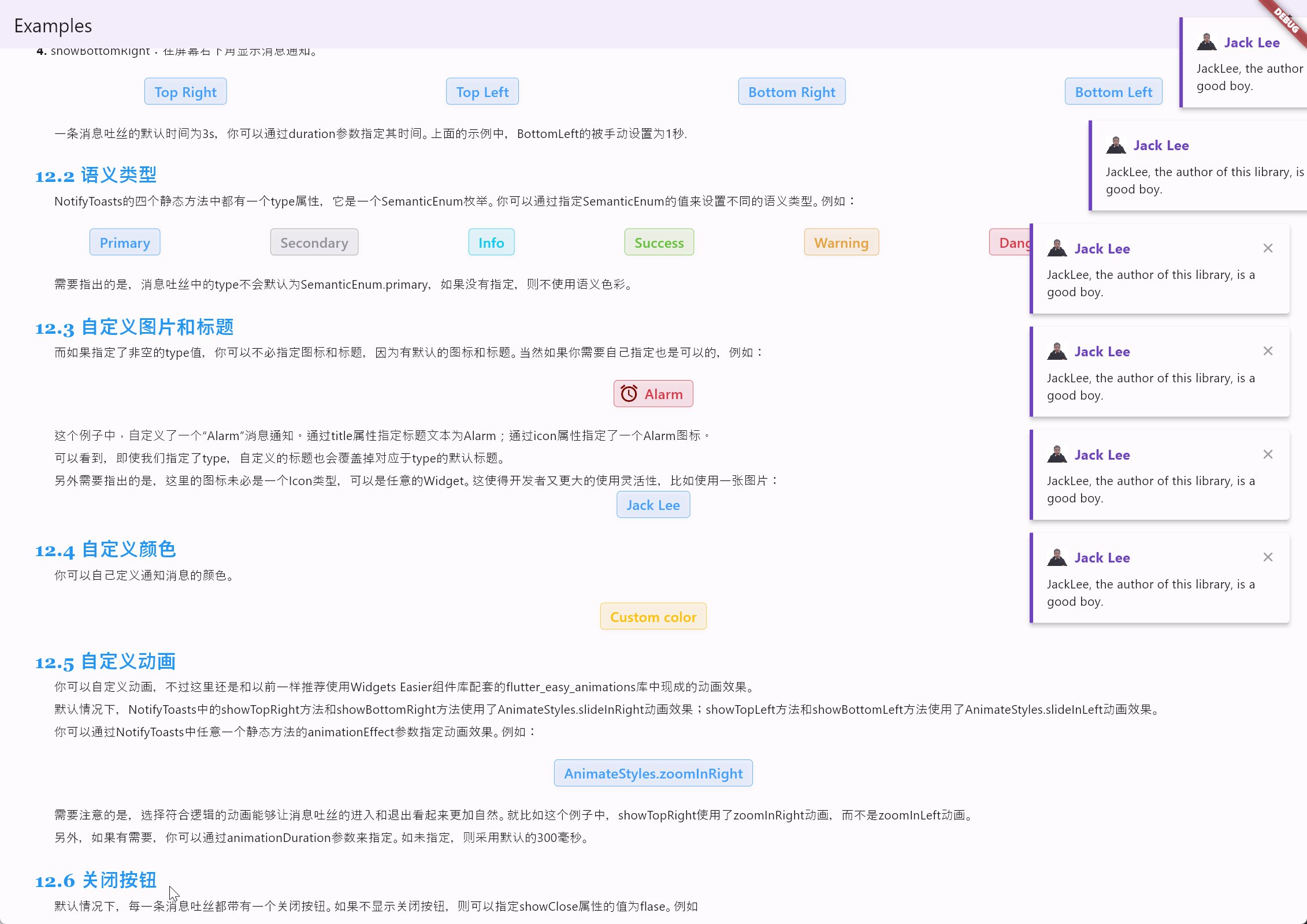
SemanticButton(shrink: true,onTap: () => NotifyToasts.showTopRight(context,title: 'Jack Lee',icon: Picture(source: 'assets/jclee95.png'),message: 'JackLee, the author of this library, is a good boy.',),isOutlined: true,text: 'Jack Lee',
)
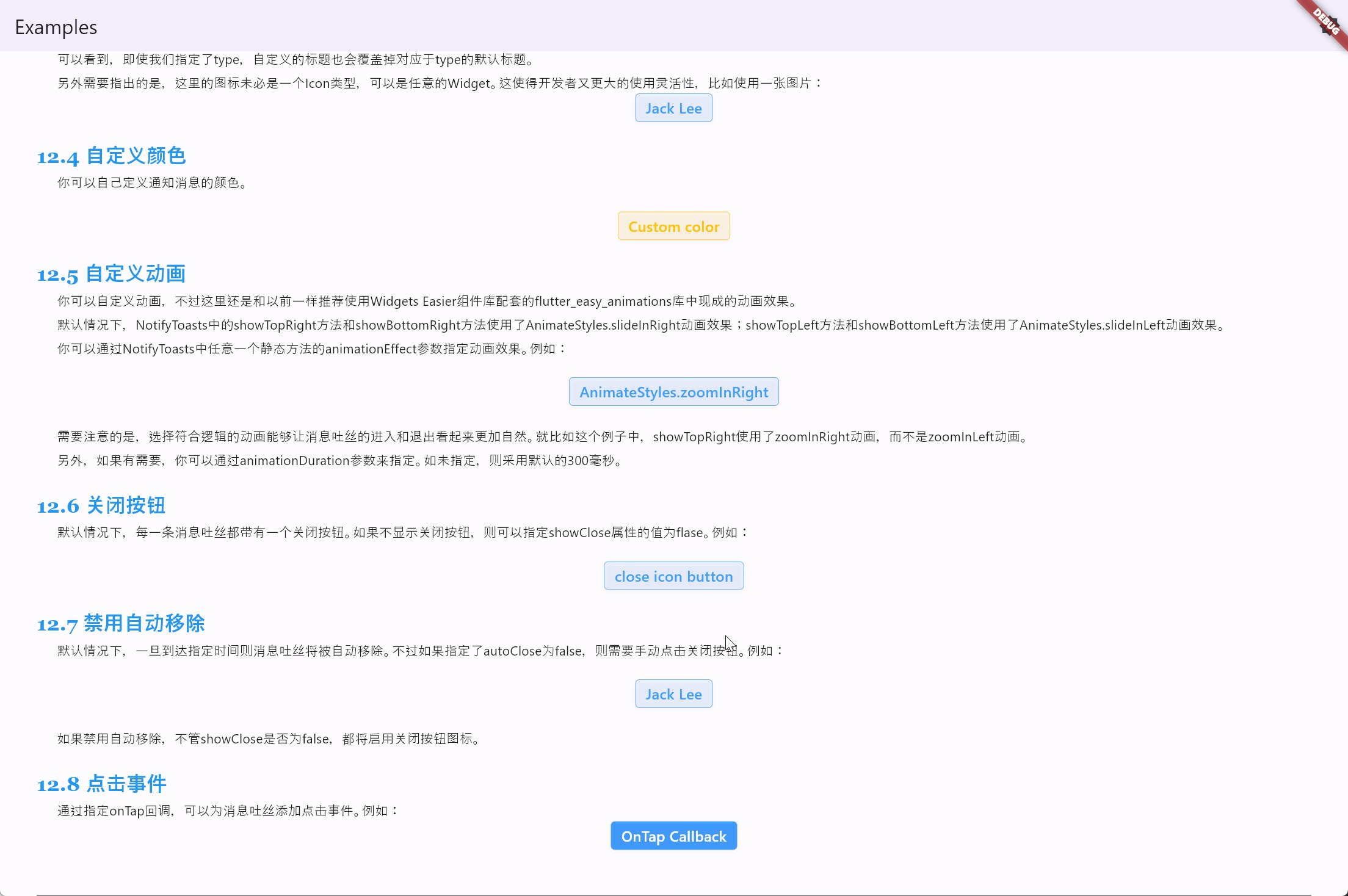
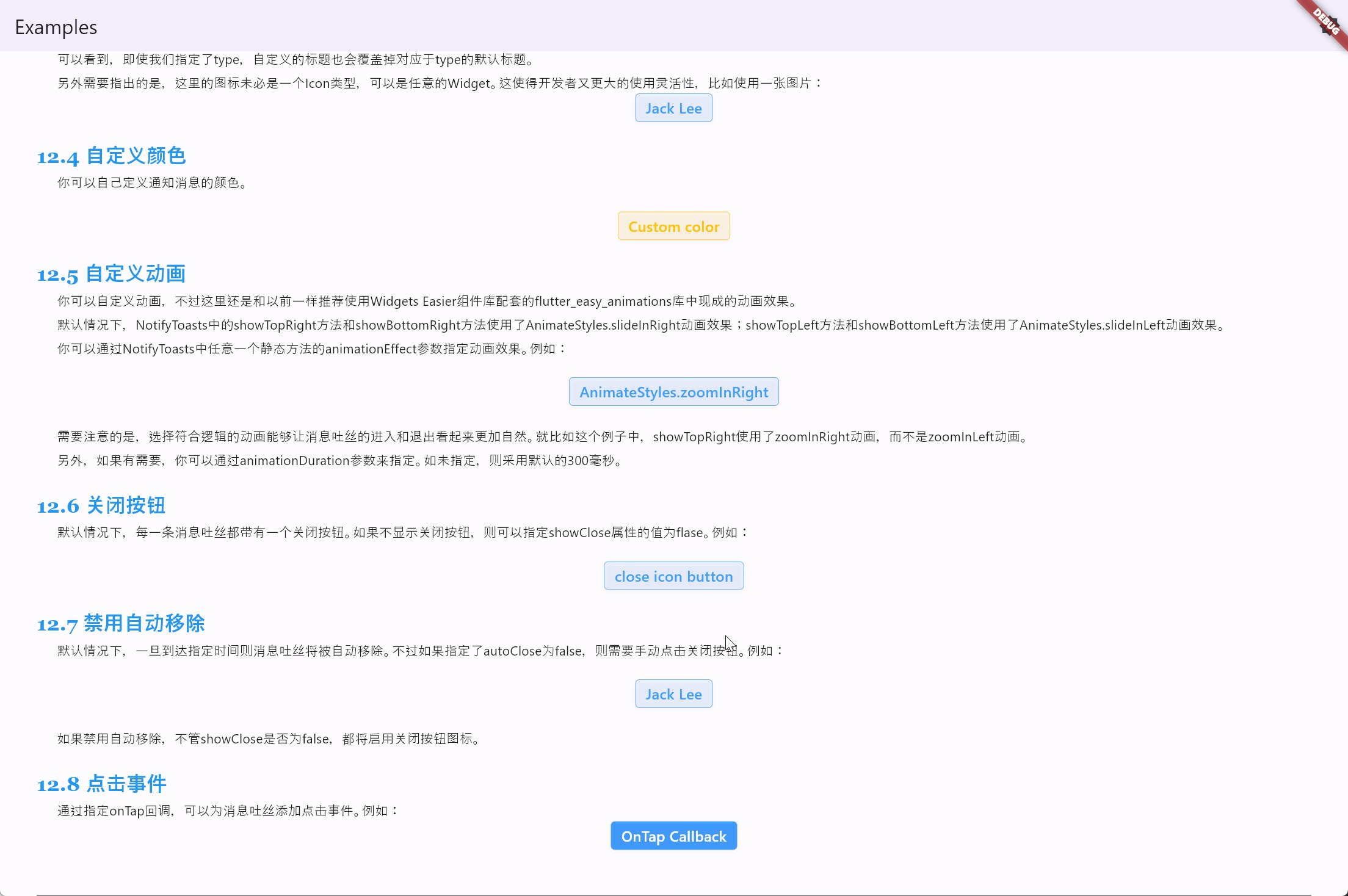
代码的运行效果如下:

你可以自己定义通知消息的颜色。例如:
SemanticButton(shrink: true,color: Colors.amber,onTap: () => NotifyToasts.showTopRight(context,color: Colors.amber,title: 'Custom color',message: 'The currently defined color is Colors.amber.',),isOutlined: true,text: 'Custom color',
)
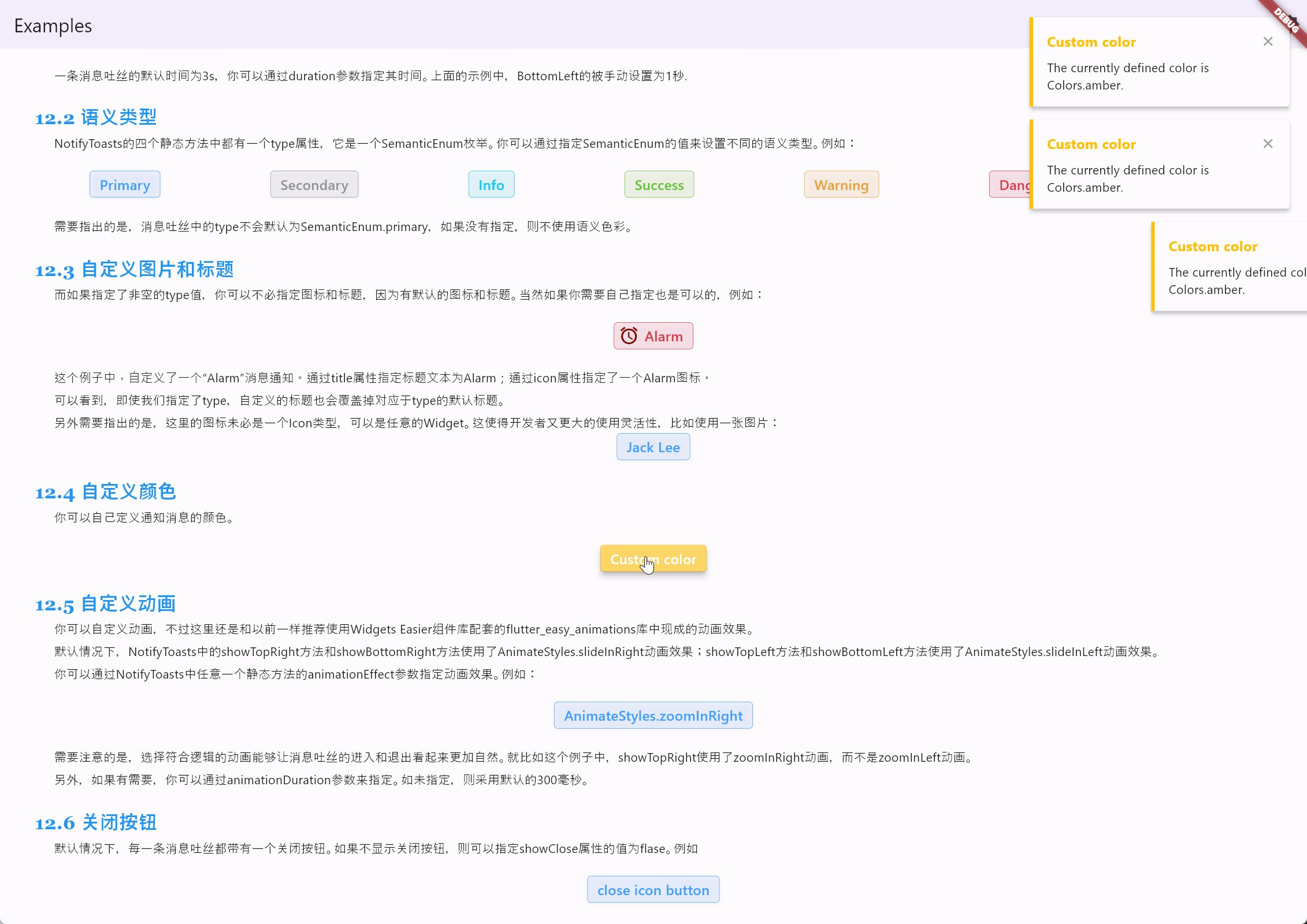
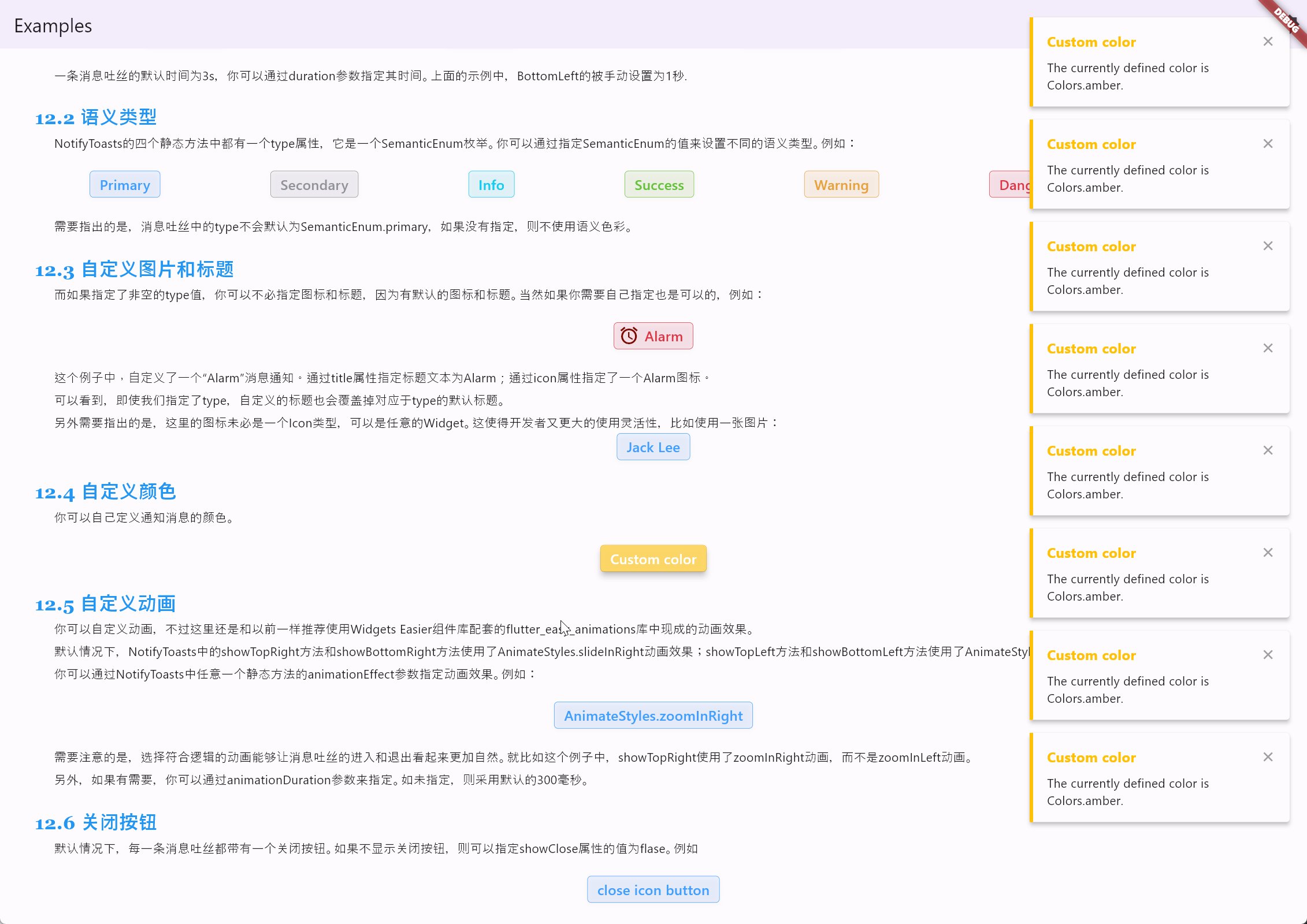
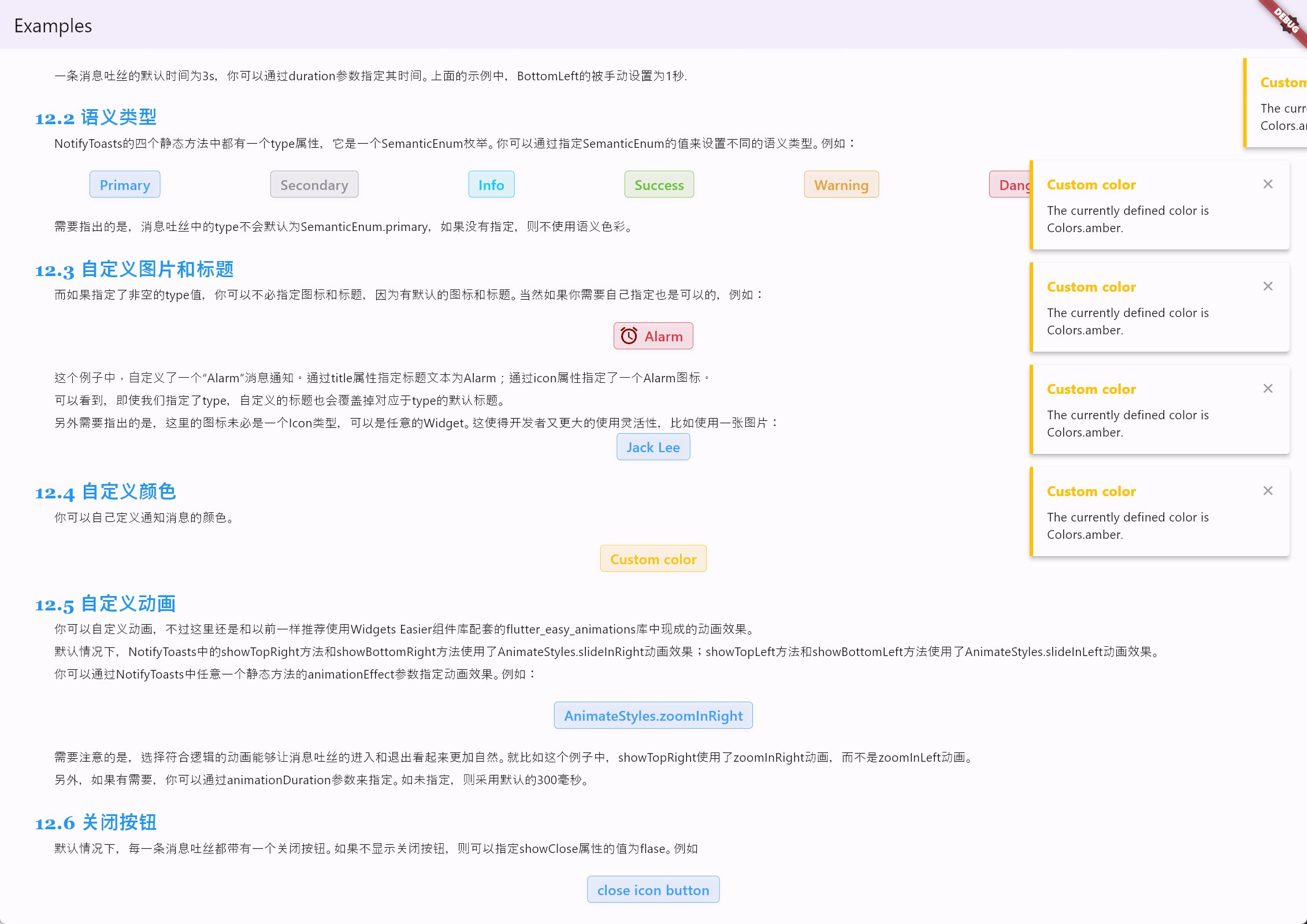
代码的运行效果如下:

你可以自定义动画,不过这里还是和以前一样推荐使用Widgets Easier 组件库配套的flutter_easy_animations库中现成的动画效果。默认情况下,NotifyToasts中的showTopRight方法和showBottomRight方法使用了 AnimateStyles.slideInRight 动画效果;showTopLeft方法和showBottomLeft方法使用了AnimateStyles.slideInLeft动画效果。
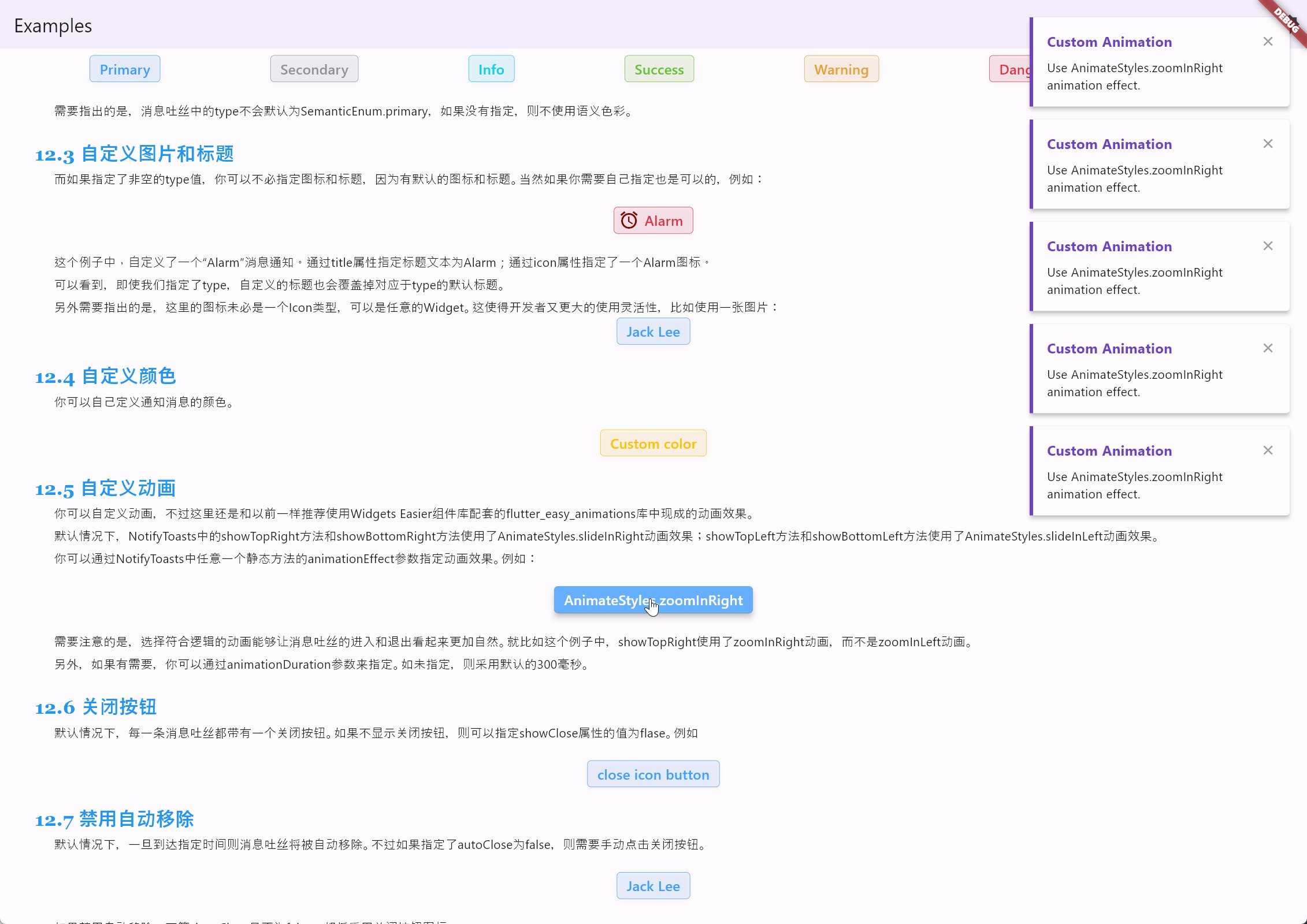
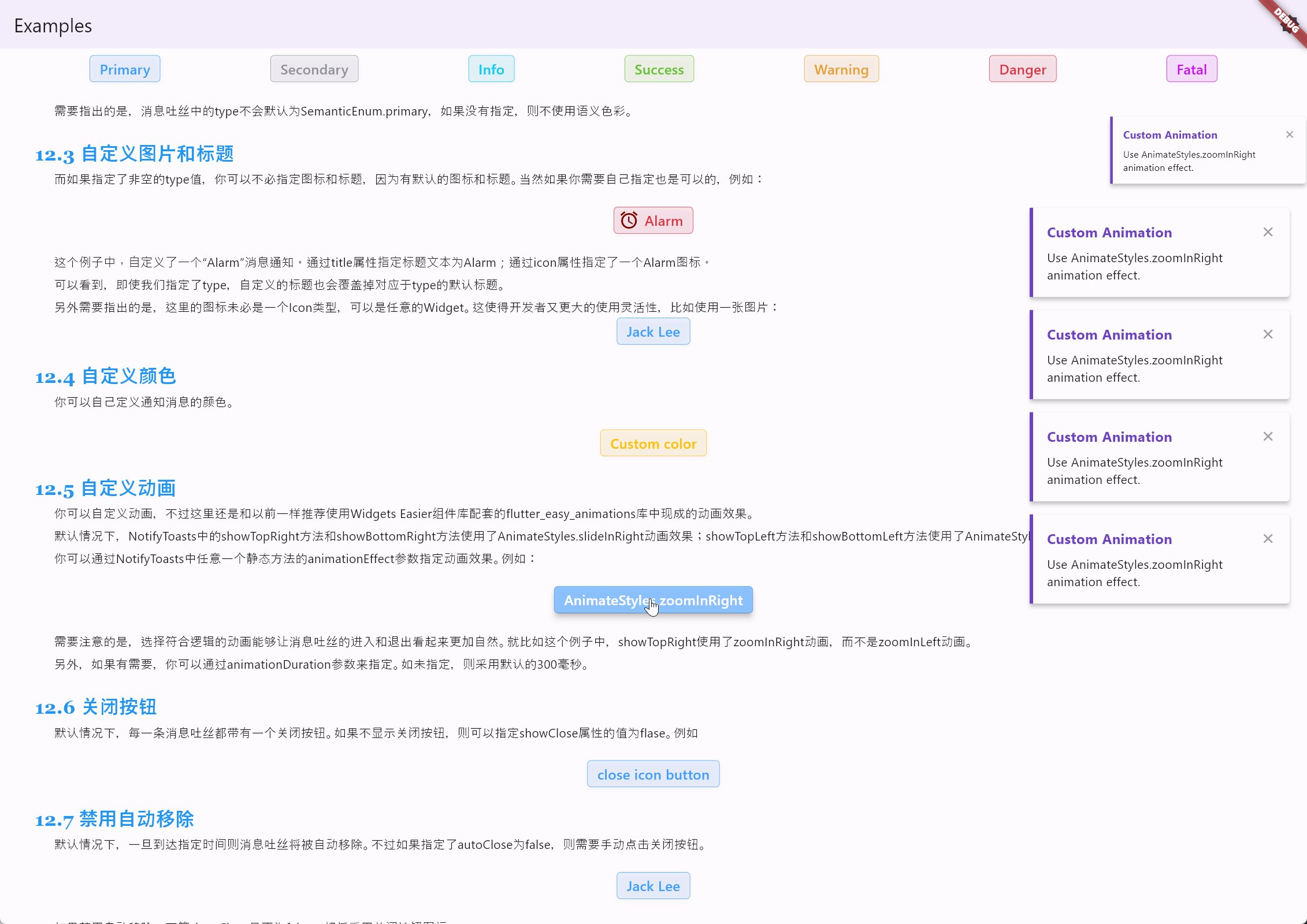
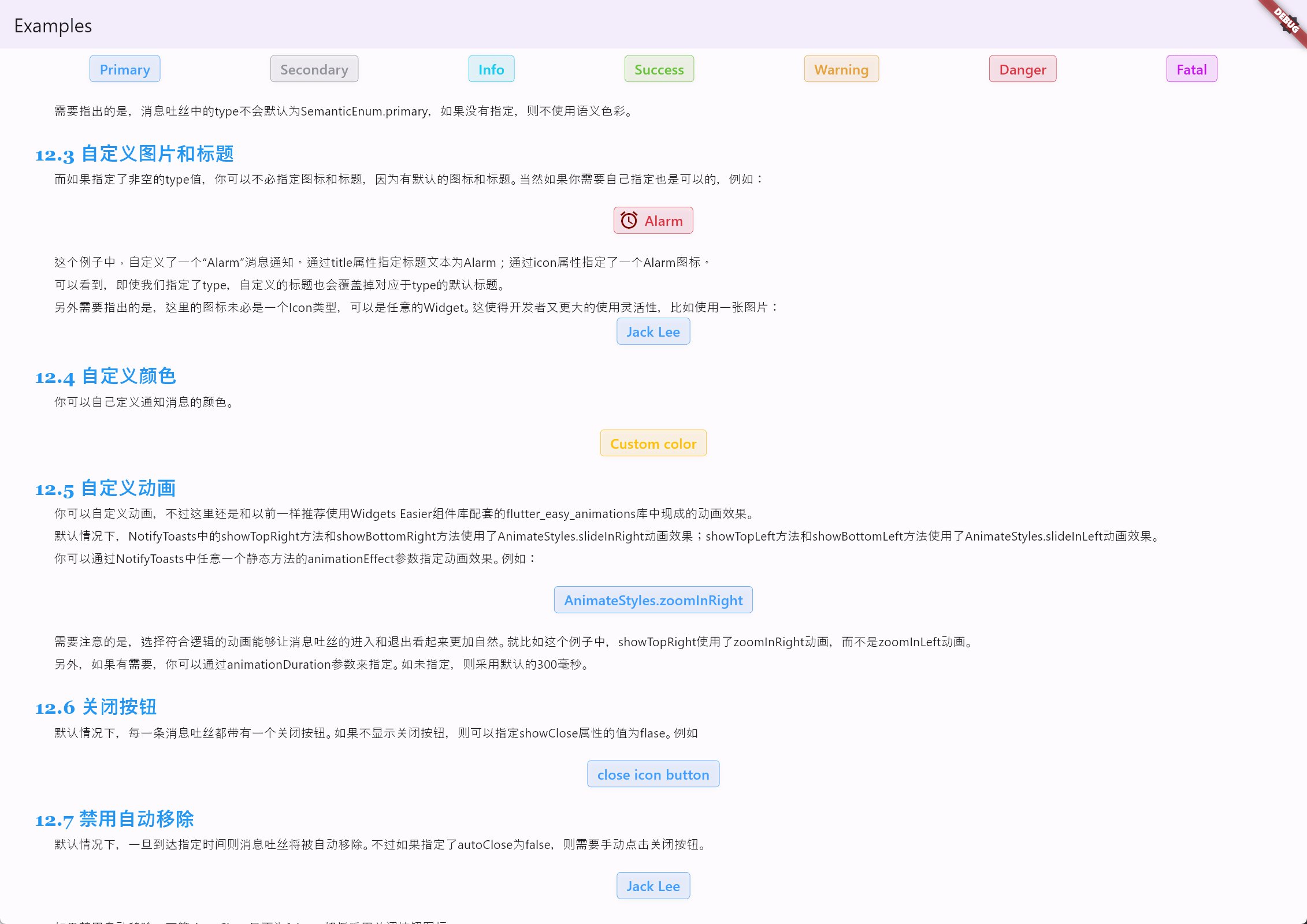
你可以通过 NotifyToasts 中任意一个静态方法的 animationEffect 参数指定动画效果。例如:
SemanticButton(shrink: true,onTap: () => NotifyToasts.showTopRight(context,animationEffect: AnimateStyles.zoomInRight,title: 'Custom Animation',message: 'Use AnimateStyles.zoomInRight animation effect.',),isOutlined: true,text: 'AnimateStyles.zoomInRight',
)
代码的运行效果如下:

需要注意的是,选择符合逻辑的动画能够让消息吐丝的进入和退出看起来更加自然。就比如这个例子中,showTopRight使用了zoomInRight动画,而不是zoomInLeft动画。
另外,如果有需要,你可以通过animationDuration参数来指定。如未指定,则采用默认的300毫秒。
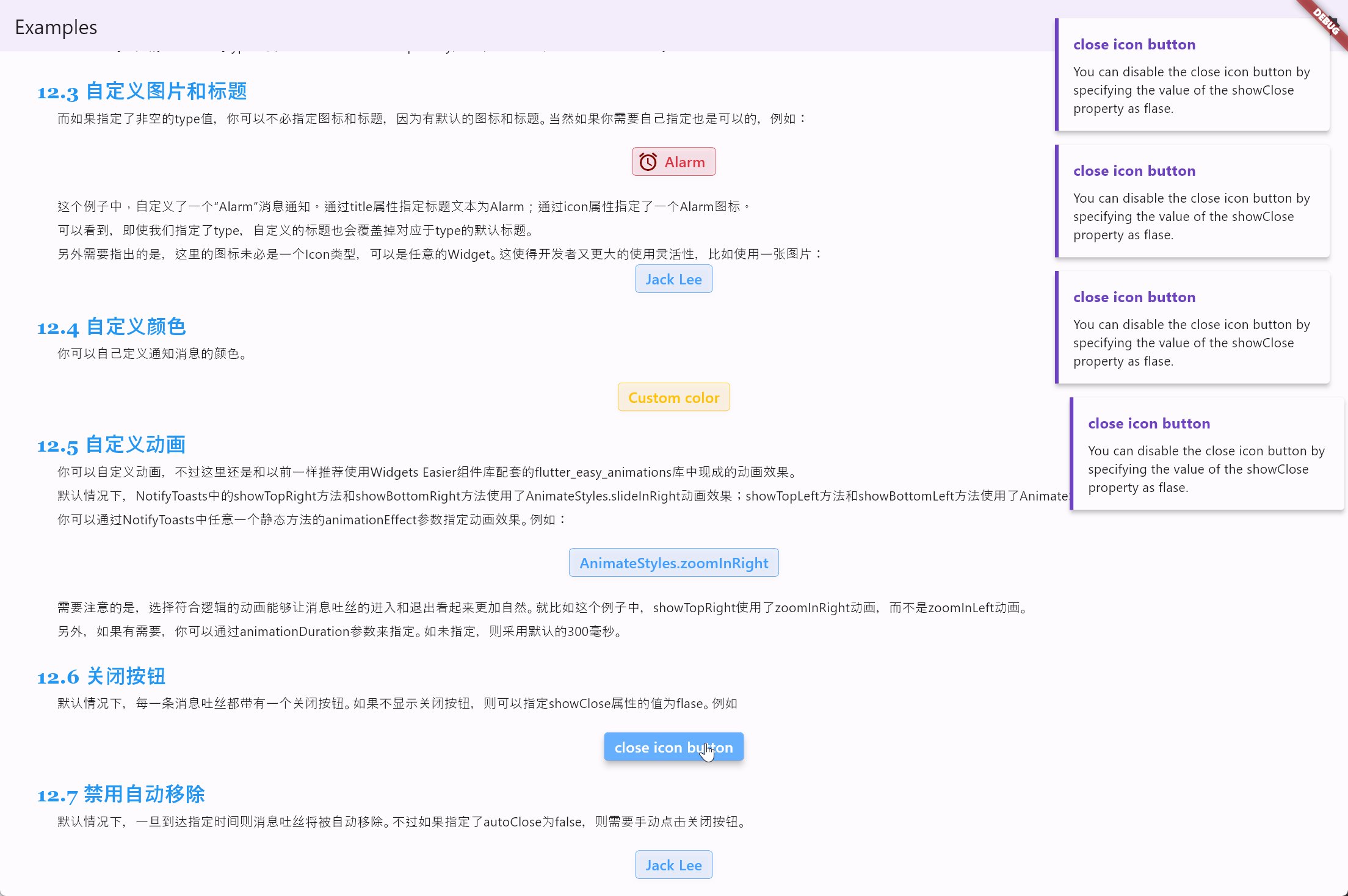
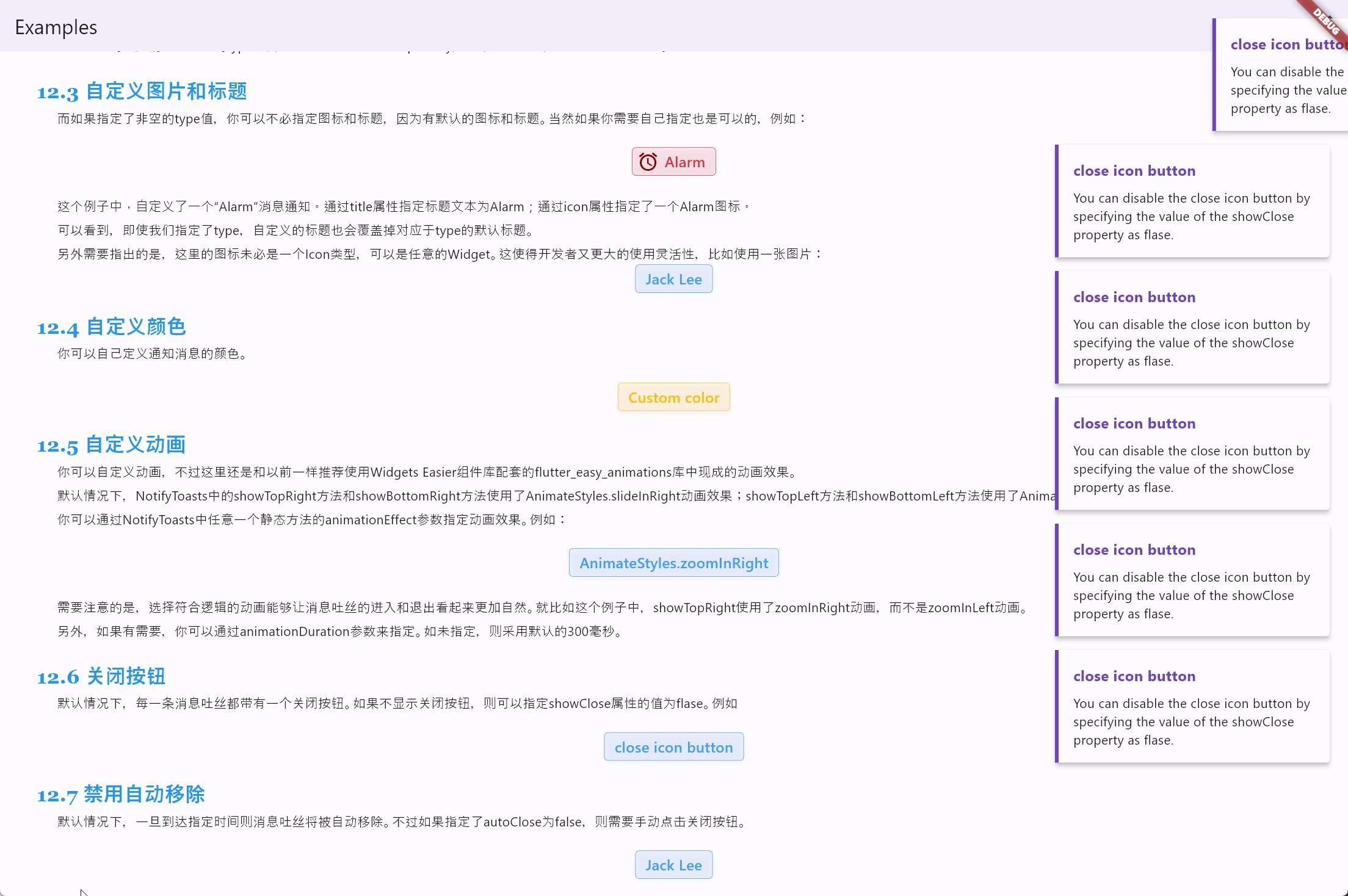
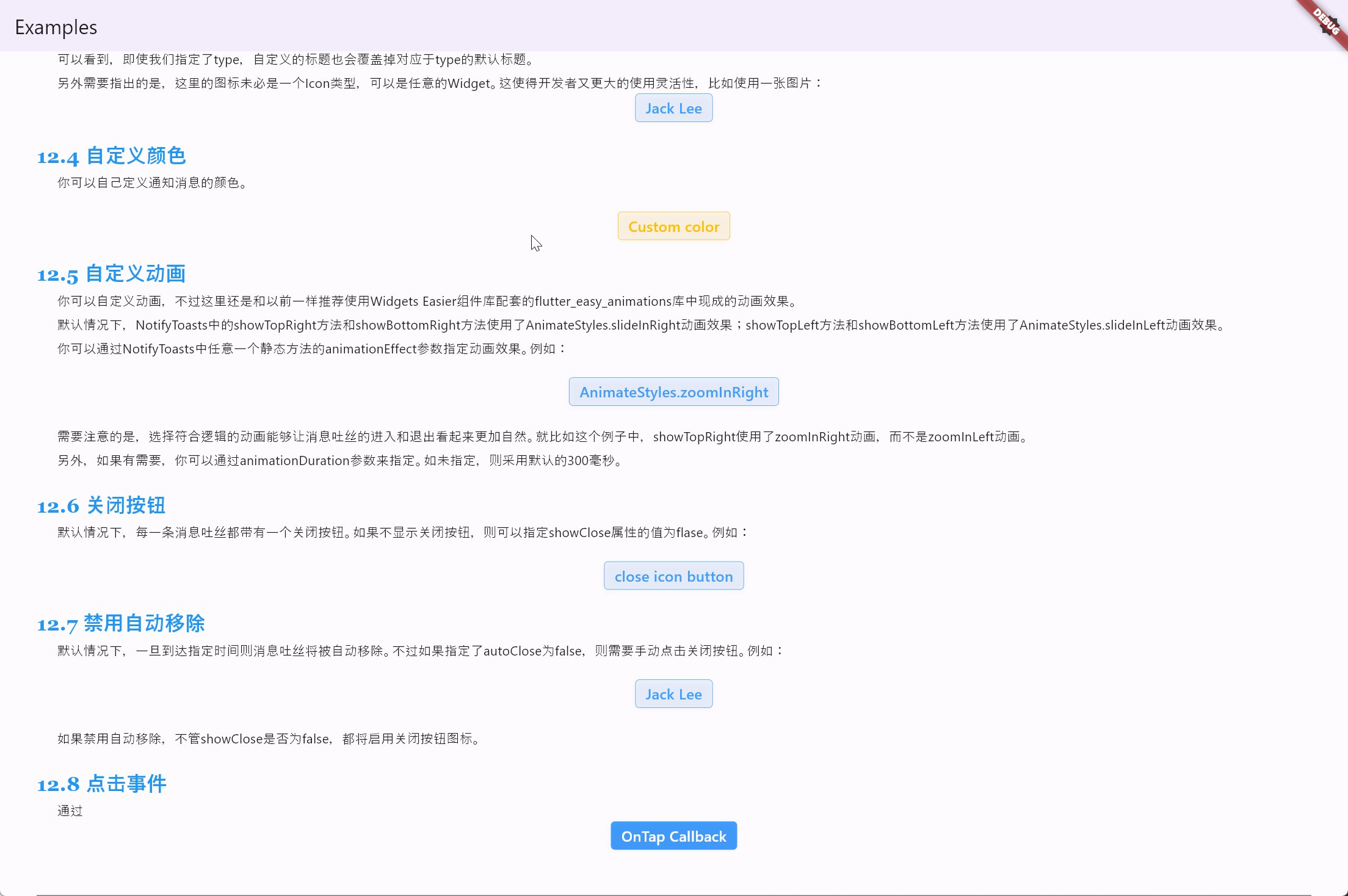
默认情况下,每一条消息吐丝都带有一个关闭按钮。如果不显示关闭按钮,则可以指定showClose属性的值为flase。例如:
SemanticButton(shrink: true,onTap: () => NotifyToasts.showTopRight(context,title: 'close icon button',showClose: false,message:'You can disable the close icon button by specifying the value of the showClose property as flase.',),isOutlined: true,text: 'close icon button',
)
代码的运行效果如下:

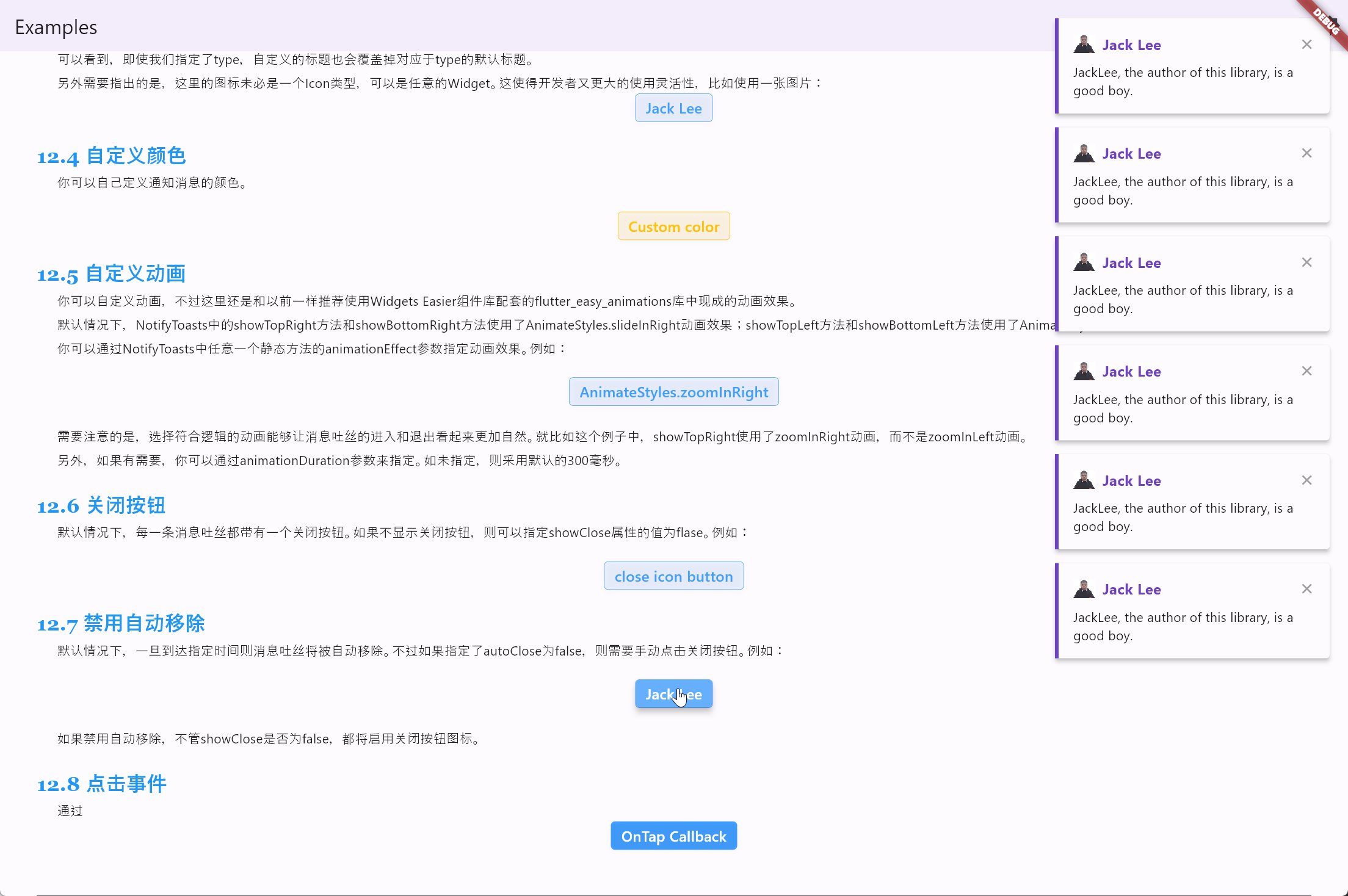
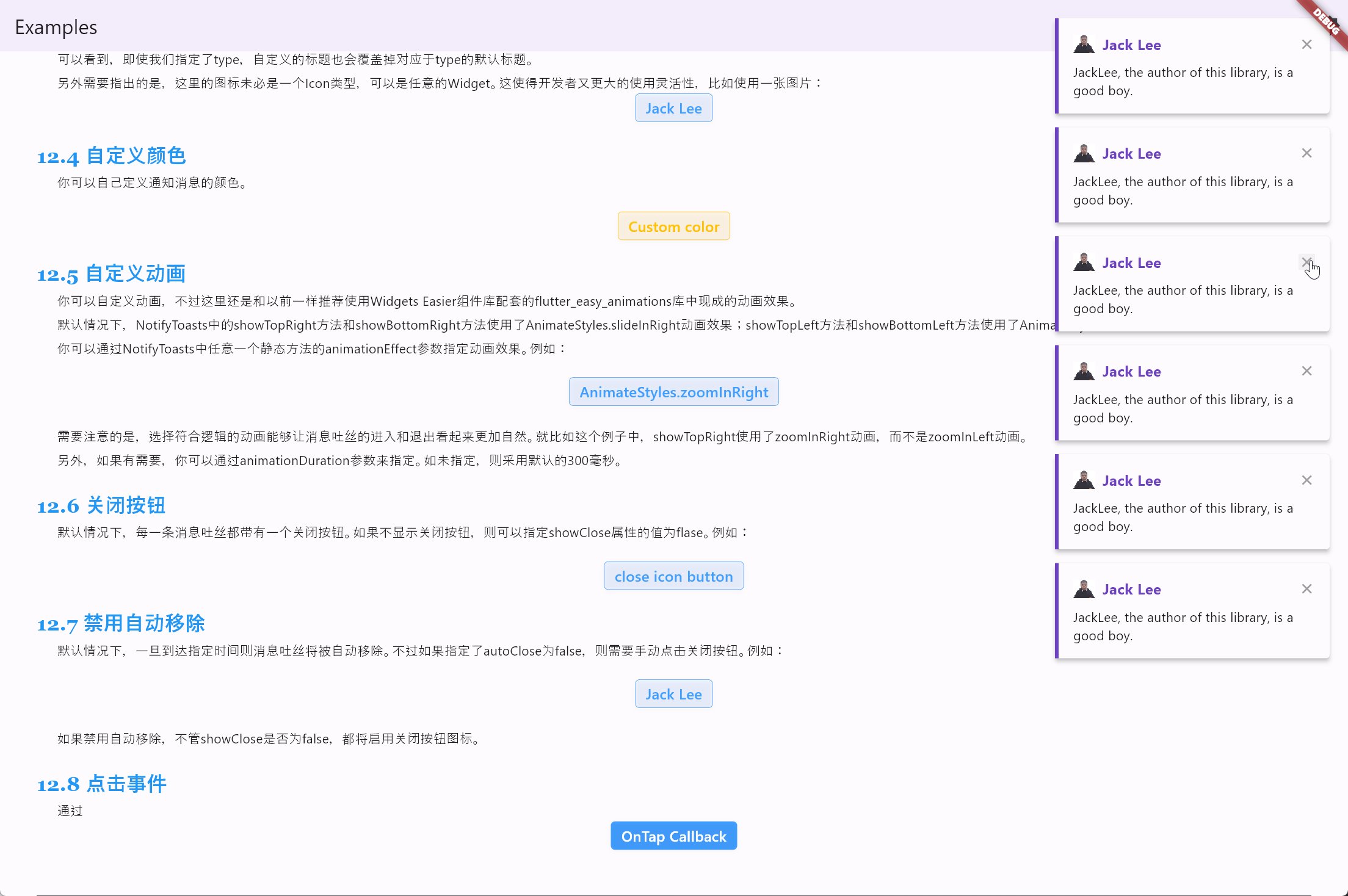
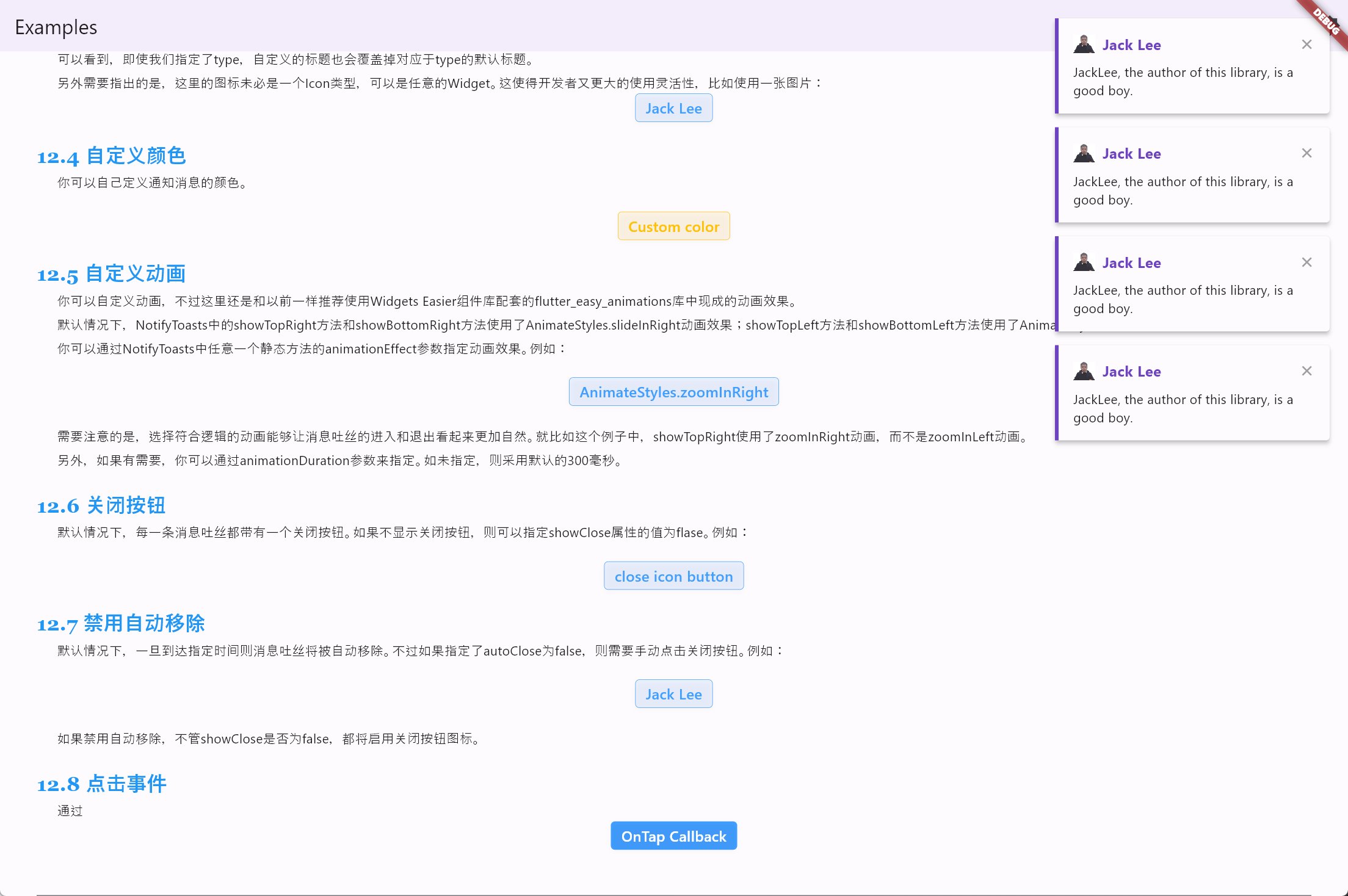
默认情况下,一旦到达指定时间则消息吐丝将被自动移除。不过如果指定了autoClose为false,则需要手动点击关闭按钮。例如:
SemanticButton(shrink: true,onTap: () => NotifyToasts.showTopRight(context,title: 'Jack Lee',autoClose: false,icon: Picture(source: 'assets/jclee95.png'),message: 'JackLee, the author of this library, is a good boy.',),isOutlined: true,text: 'Jack Lee',
)
代码的运行效果如下:

如果禁用自动移除,不管showClose是否为false,都将启用关闭按钮图标。
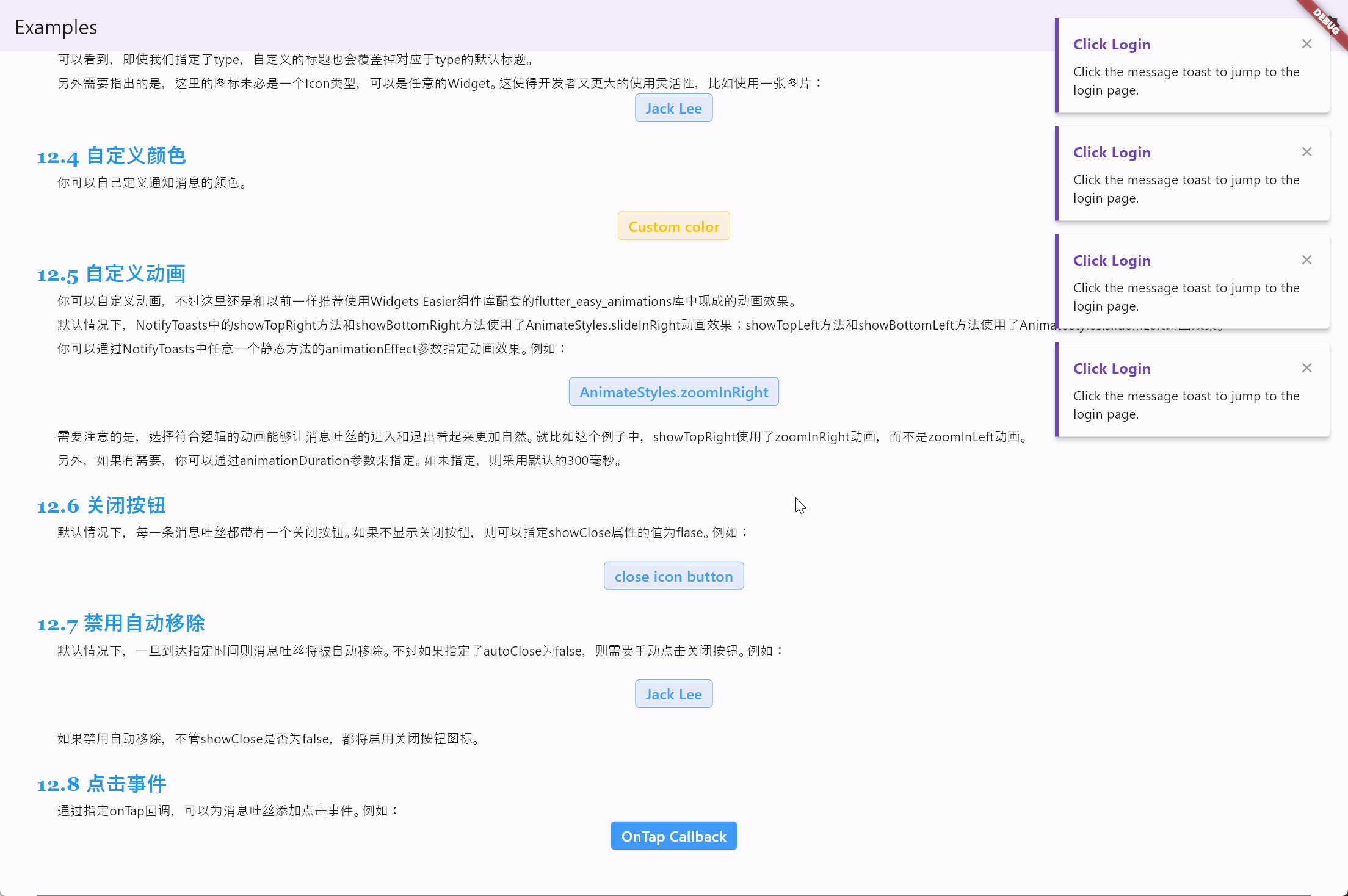
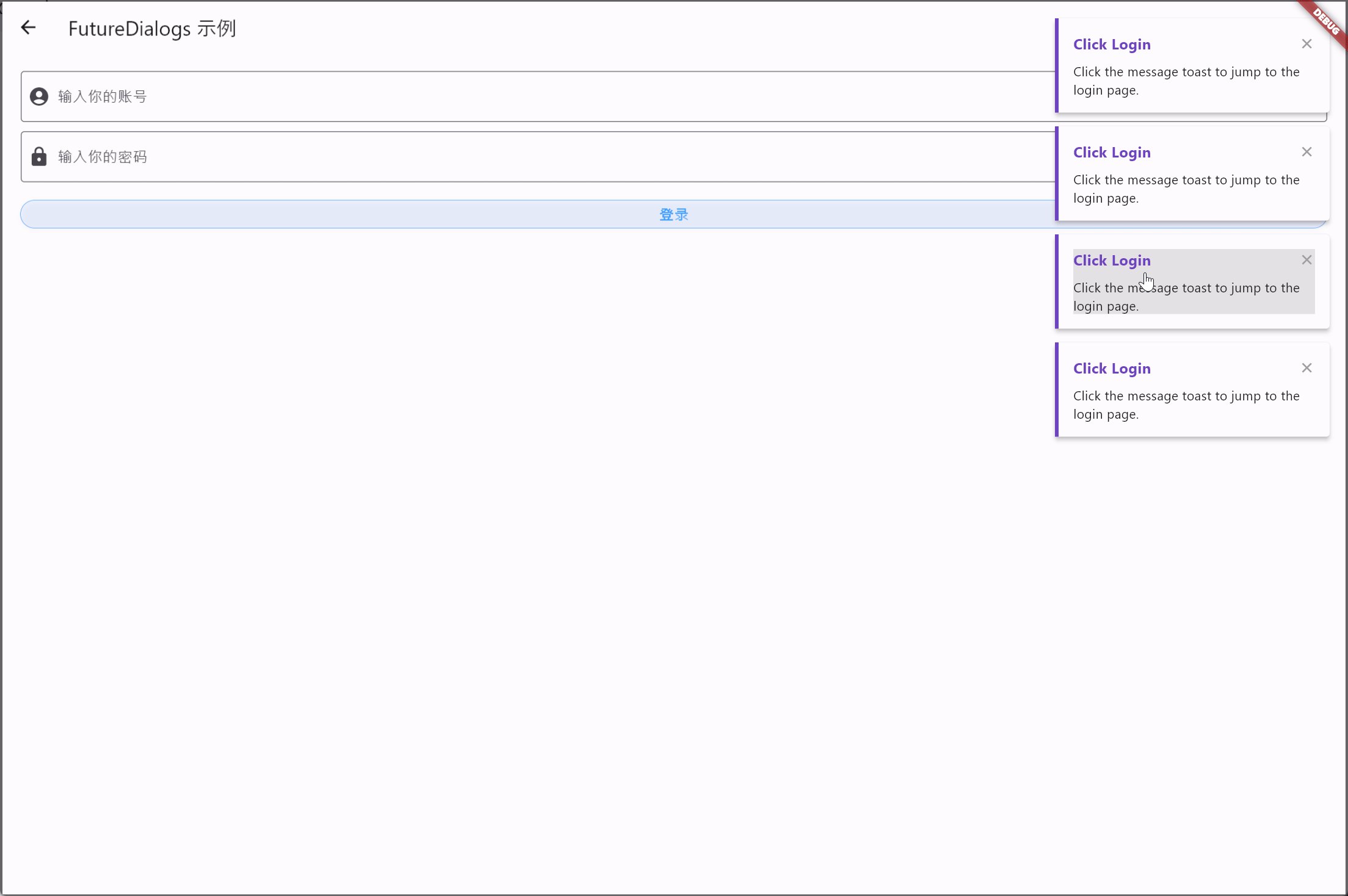
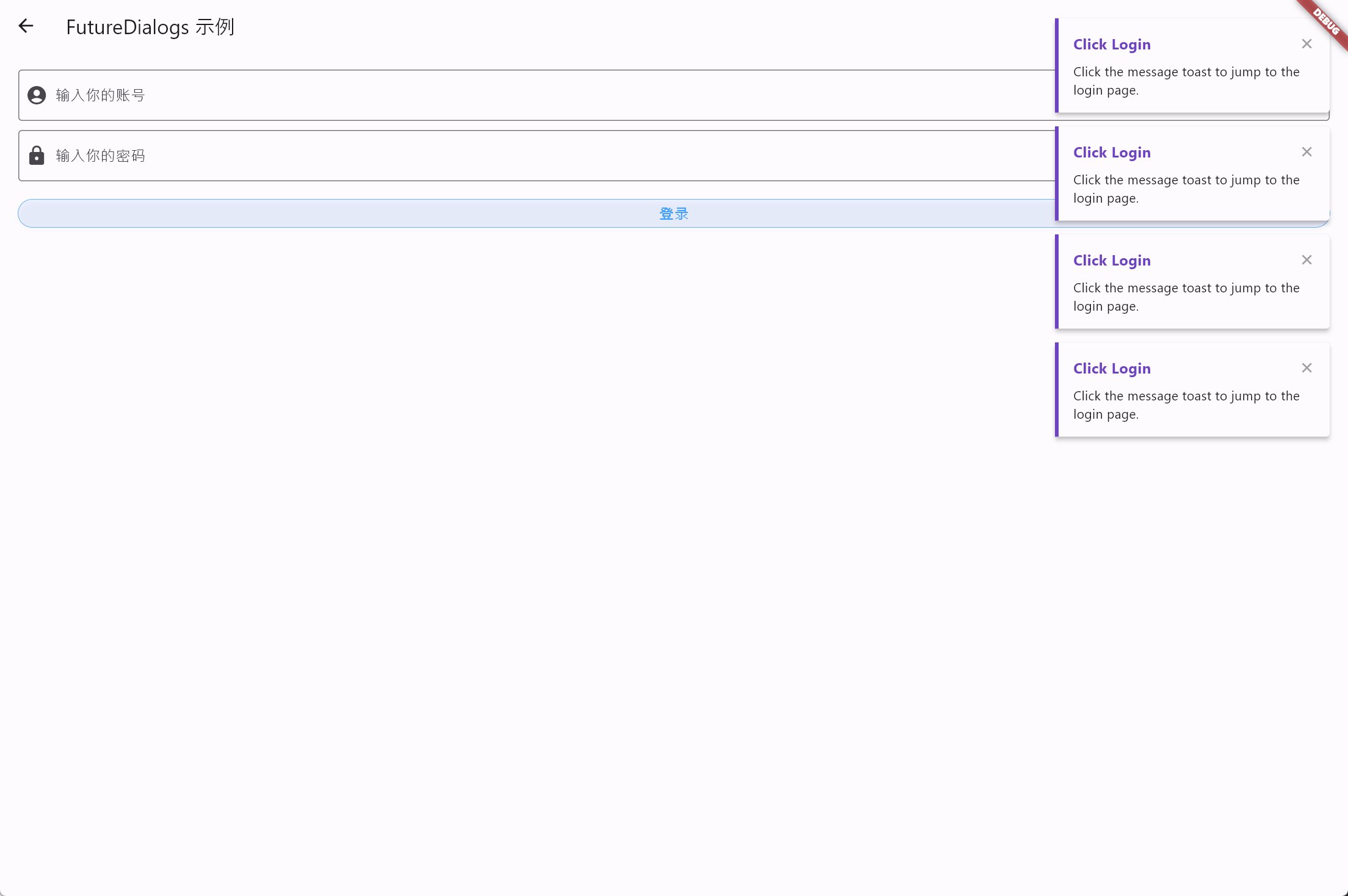
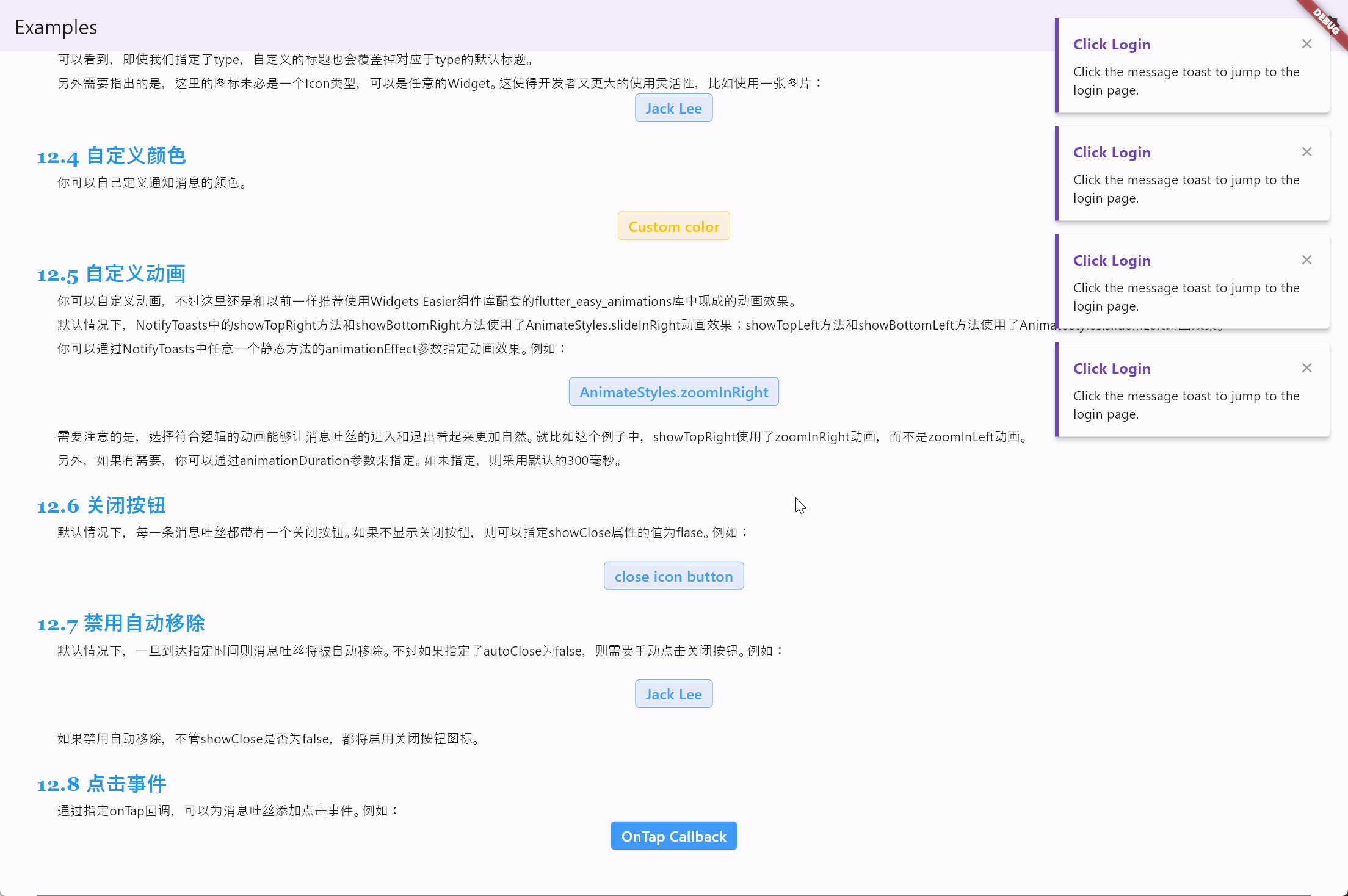
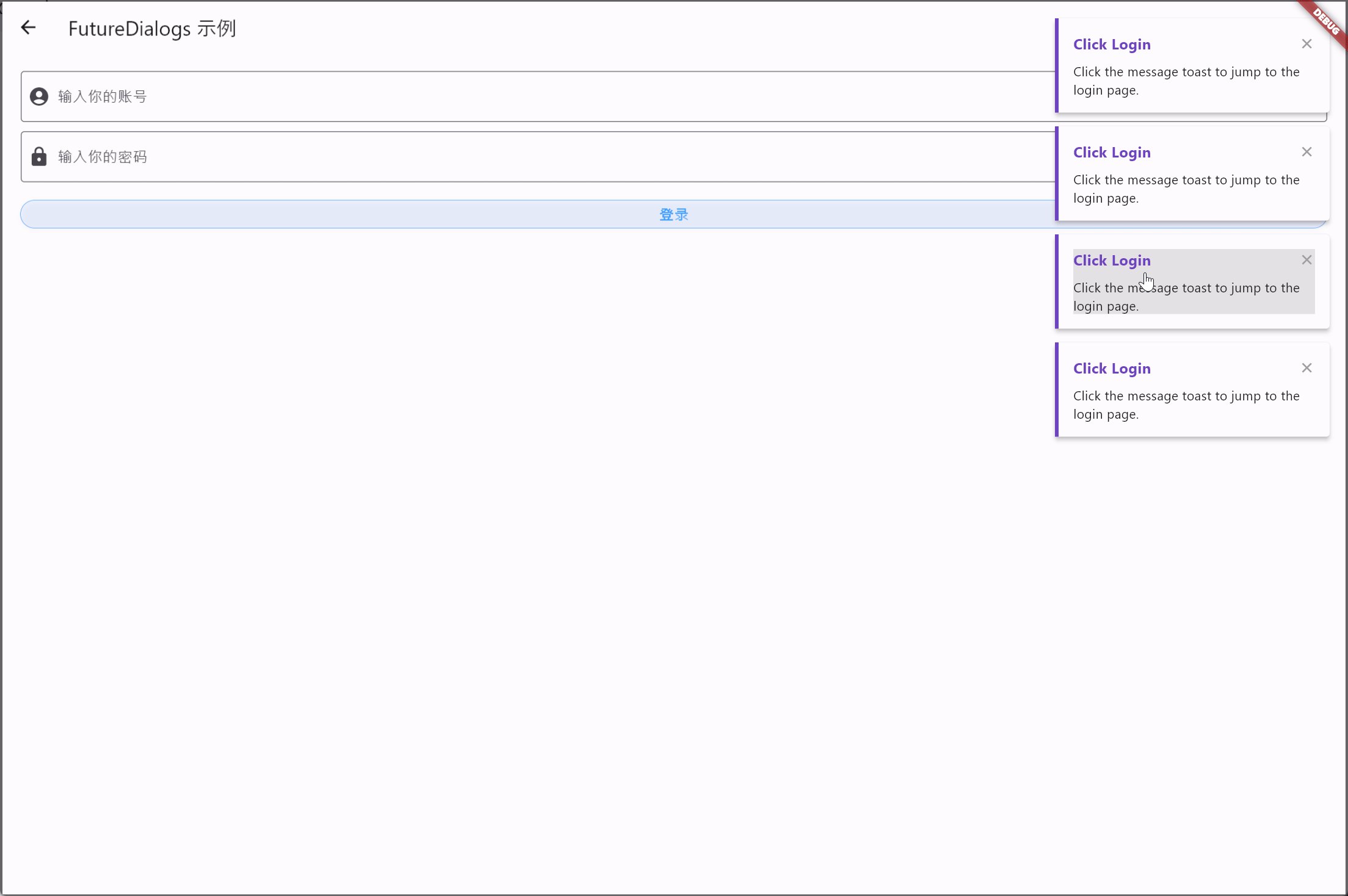
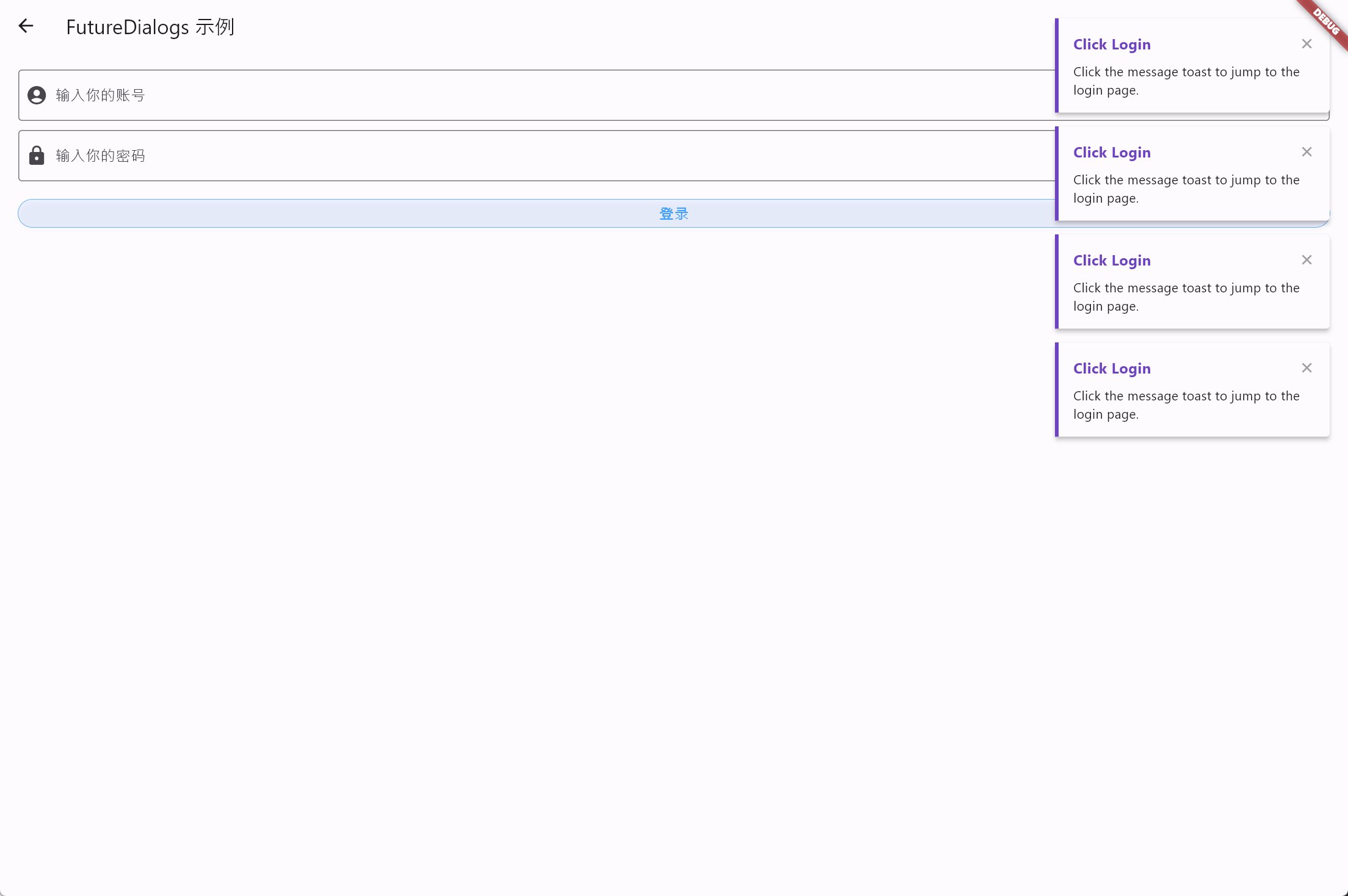
9. 点击事件SemanticButton(shrink: true,onTap: () => NotifyToasts.showTopRight(context,autoClose: false,title: 'Click Login',message: 'Click the message toast to jump to the login page.',onTap: () => Navigator.of(context).pushNamed('/login'),),text: 'OnTap Callback',
)
代码的运行效果如下:

你可以在这个项目的 GitHub 上提供反馈或报告问题。如果你觉得这个库缺少某个功能,请创建一个功能请求。欢迎提交拉取请求。
相关文章:

Flutter笔记:Widgets Easier组件库(12)使用消息吐丝(Notify Toasts)
Flutter笔记 Widgets Easier组件库(12)使用消息吐丝(Notify Toasts) - 文章信息 - Author: 李俊才 (jcLee95) Visit me at CSDN: https://jclee95.blog.csdn.netMy WebSite:http://thispage.tech/Email: 29114848416…...

从《春色寄情人》学习如何面对死亡
经典台词,很震撼又很实用,记录一下。 ❤️01 有的时候好人不长命百岁,是因为老天爷觉得他们太累,让他们提前休息了! ❤️02 跟我们亲近的人离世,有可能是老天给我们发的信号,提醒我们ÿ…...

使用moveit控制机械臂
在这篇博客中,我们将详细探讨如何利用Python和Robot Operating System(ROS)配合MoveIt! 控制机械臂执行精确的抓取任务。机械臂技术在工业自动化、医疗服务以及研究领域扮演着越来越关键的角色。本文将通过介绍安装必要的软件、编写控制脚本以…...

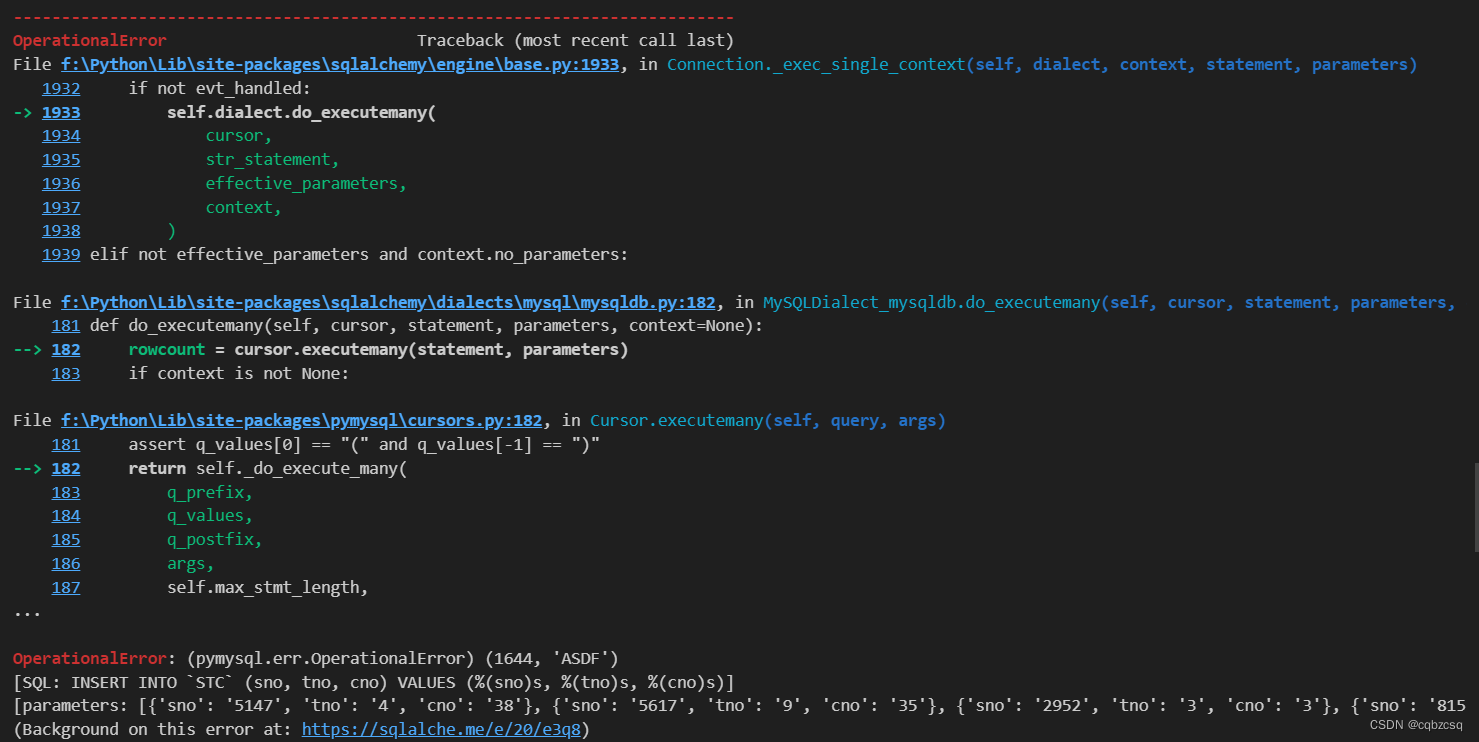
Mysql报错红温集锦(一)(ipynb配置、pymysql登录、密码带@、to_sql如何加速、触发器SIGNAL阻止插入数据)
一、jupyter notebook无法使用%sql来添加sql代码 可能原因: 1、没装jupyter和notebook库、没装ipython-sql库 pip install jupyter notebook ipython-sql 另外如果是vscode的话还需要安装一些相关的插件 2、没load_ext %load_ext sql 3、没正确的登录到mysql…...

ASP.NET Core SignalR 配置与集成测试究极指南
这篇文章也可以在我的博客中查看 前言 哥们最近都在埋头苦干,沉默是金,有一段时间没更新博客了。然而今儿SignalR集成测试实属是给我整破防了。虽说SignalR是.NET官方维护的实时通信库,已经开发了有十几年,甚至已经编入至了core…...

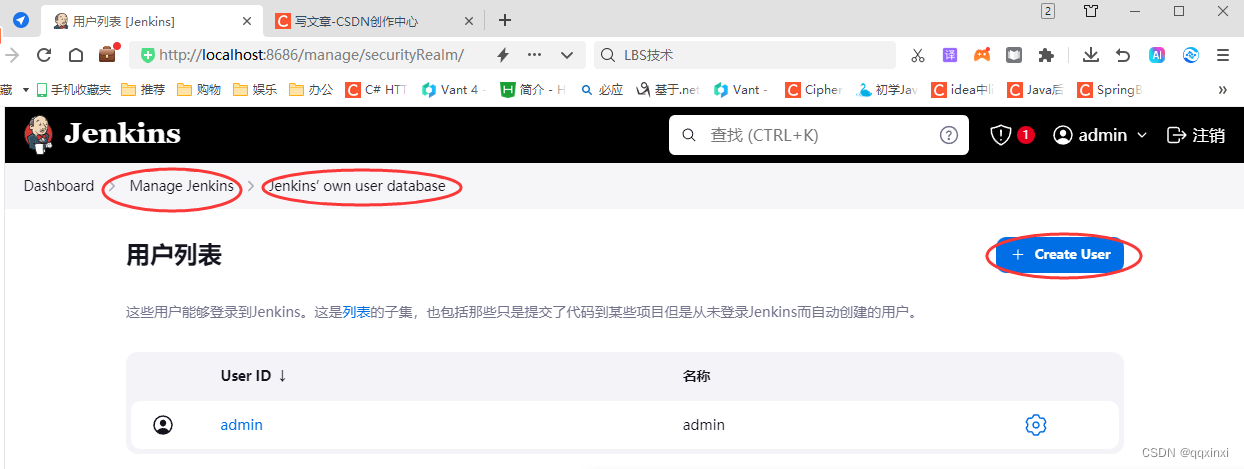
JENKINS 安装,学习运维从这里开始
Download and deployJenkins – an open source automation server which enables developers around the world to reliably build, test, and deploy their softwarehttps://www.jenkins.io/download/首先点击上面。下载Jenkins 为了学习,从windows开始&#x…...

大语言模型从Scaling Laws到MoE
1、摩尔定律和伸缩法则 摩尔定律(Moores law)是由英特尔(Intel)创始人之一戈登摩尔提出的。其内容为:集成电路上可容纳的晶体管数目,约每隔两年便会增加一倍;而经常被引用的“18个月”…...

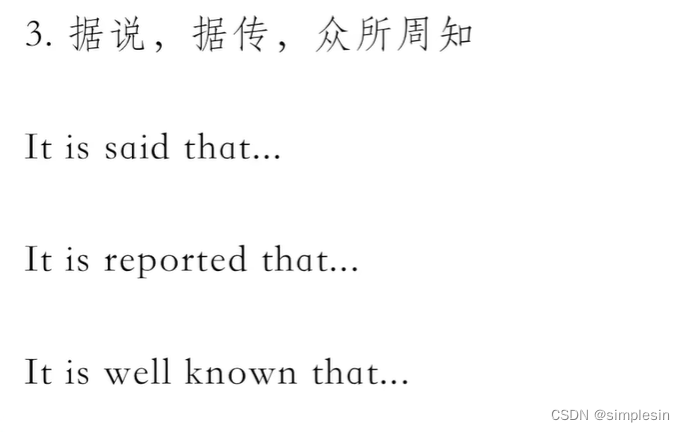
四级英语翻译随堂笔记
降维表达:中译英,英译英 没有强调主语,没有说明主语:用被动 但如果实在不行,再增添主语 不会就不翻译,不要乱翻译 以xxx为背景:against the backdrop of the xxx eg:against the backdrop of…...

Nacos支持的配置格式及其在微服务架构中的应用
今天,我想和大家探讨一下Nacos这一重要的微服务组件,特别是它所支持的配置格式以及这些格式在微服务架构中的应用。 一、Nacos简介 Nacos是阿里巴巴开源的一个更易于构建云原生应用的动态服务发现、配置管理和服务管理平台。它提供了服务发现、配置管理…...
-OD统一考试(C卷D卷))
2024年华为OD机试真题-小明找位置-(C++)-OD统一考试(C卷D卷)
题目描述: 小朋友出操,按学号从小到大排成一列;小明来迟了,请你给小明出个主意,让他尽快找到他应该排的位置。 算法复杂度要求不高于nLog(n);学号为整数类型,队列规模<=10000; 输入描述: 1、第一行:输入已排成队列的小朋友的学号(正整数),以”,”隔开; …...

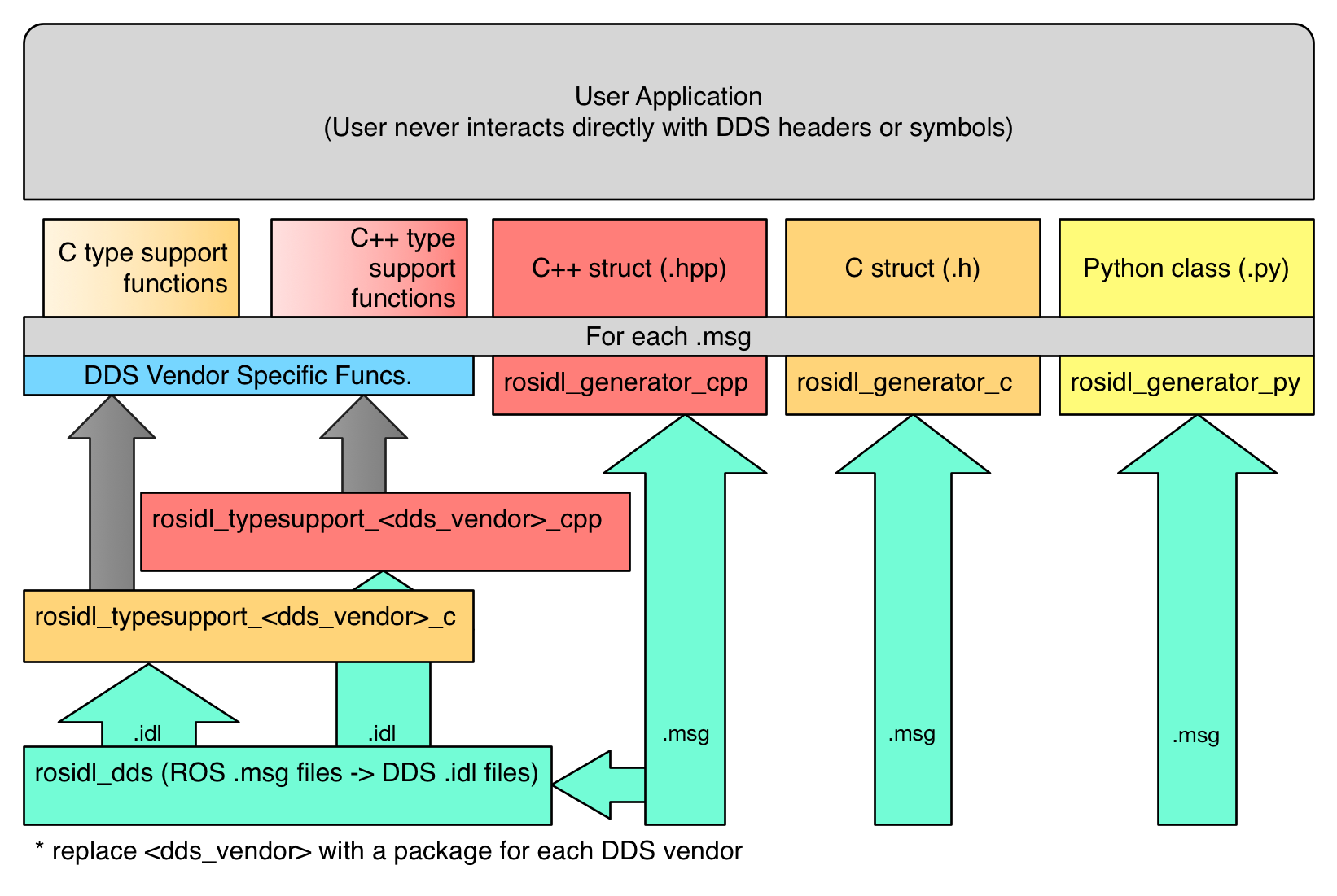
机器人系统ros2内部接口介绍
内部 ROS 接口是公共 C API ,供创建客户端库或添加新的底层中间件的开发人员使用,但不适合典型 ROS 用户使用。 ROS客户端库提供大多数 ROS 用户熟悉的面向用户的API,并且可能采用多种编程语言。 内部API架构概述 内部接口主要有两个&#x…...

跟随Facebook的足迹:社交媒体背后的探索之旅
在当今数字化时代,社交媒体已经成为了人们日常生活中不可或缺的一部分。而在这庞大的社交媒体网络中,Facebook作为其中的巨头,一直在引领着潮流。从创立之初的一个大学社交网络到如今的全球性平台,Facebook的发展历程承载了无数故…...

面试题分享之Java并发篇
注意:文章若有错误的地方,欢迎评论区里面指正 🍭 系列文章目录 面试题分享之Java集合篇(三) 面试题分享之Java集合篇(二) 面试题分享之Java基础篇(三) 前言 今天给小…...

bpmn-js 多实例配置MultiInstanceLoopCharacteristics实现或签会签
使用bpmn-js流程图开发过程中会遇到会签和或签的问题,这个时候我们就需要使用多实例配置来实现BPMN 2.0的配置实现了,多实例任务,是从流程编辑概念之初也就是Activiti时期就存在的一个方式。所谓的多实例任务也就是字面意思,一个任务由多个人完成,常见于我们的审批流程的或…...

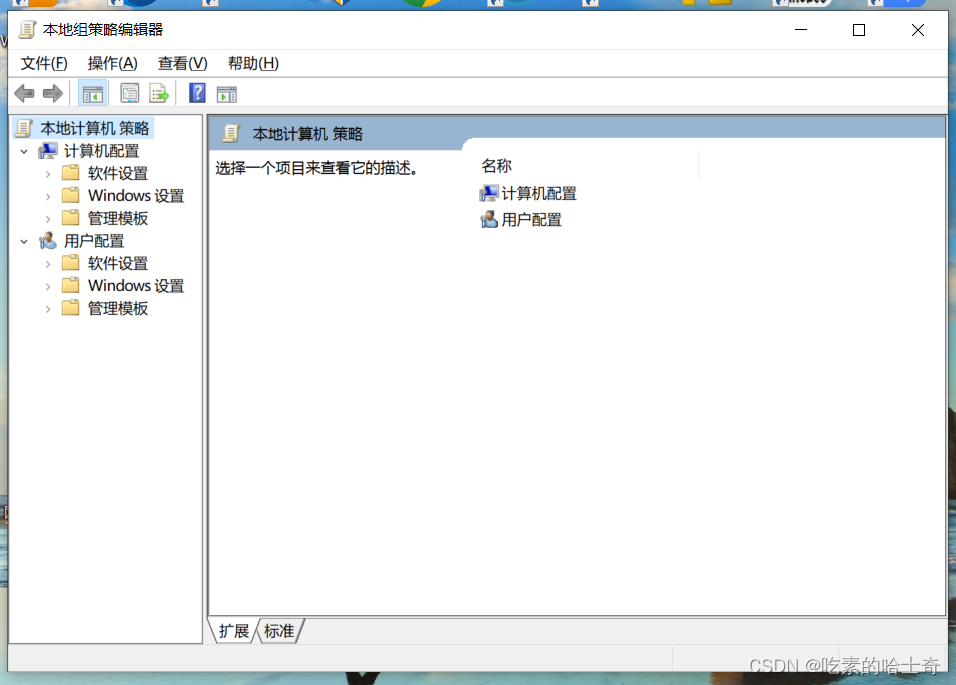
【gpedit.msc】组策略编辑器的安装,针对windows家庭版,没有此功能
创建一个记事本文件然后放入以下内容 echo offpushd "%~dp0"dir /b %systemroot%\Windows\servicing\Packages\Microsoft-Windows-GroupPolicy-ClientExtensions-Package~3*.mum >gp.txtdir /b %systemroot%\servicing\Packages\Microsoft-Windows-GroupPolicy-…...

带EXCEL附件邮件发送相关代码
1.查看生成的邮件 2.1 非面向对象的方式(demo直接copy即可) REPORT Z12. DATA: IT_DOCUMENT_DATA TYPE SODOCCHGI1,IT_CONTENT_TEXT TYPE STANDARD TABLE OF SOLISTI1 WITH HEADER LINE,IT_PACKING_LIST TYPE TABLE OF SOPCKLSTI1 WITH HEADER LIN…...

【算法作业】均分卡牌,购买股票
问题描述 John 有两个孩子,在 John病逝后,留下了一组价值不一定相同的魔卡, 现在要求你设计一种策略,帮John的经管人将John的这些遗产分给他的两个孩子,使得他们获得的遗产差异最小(每张魔卡不能分拆&#…...

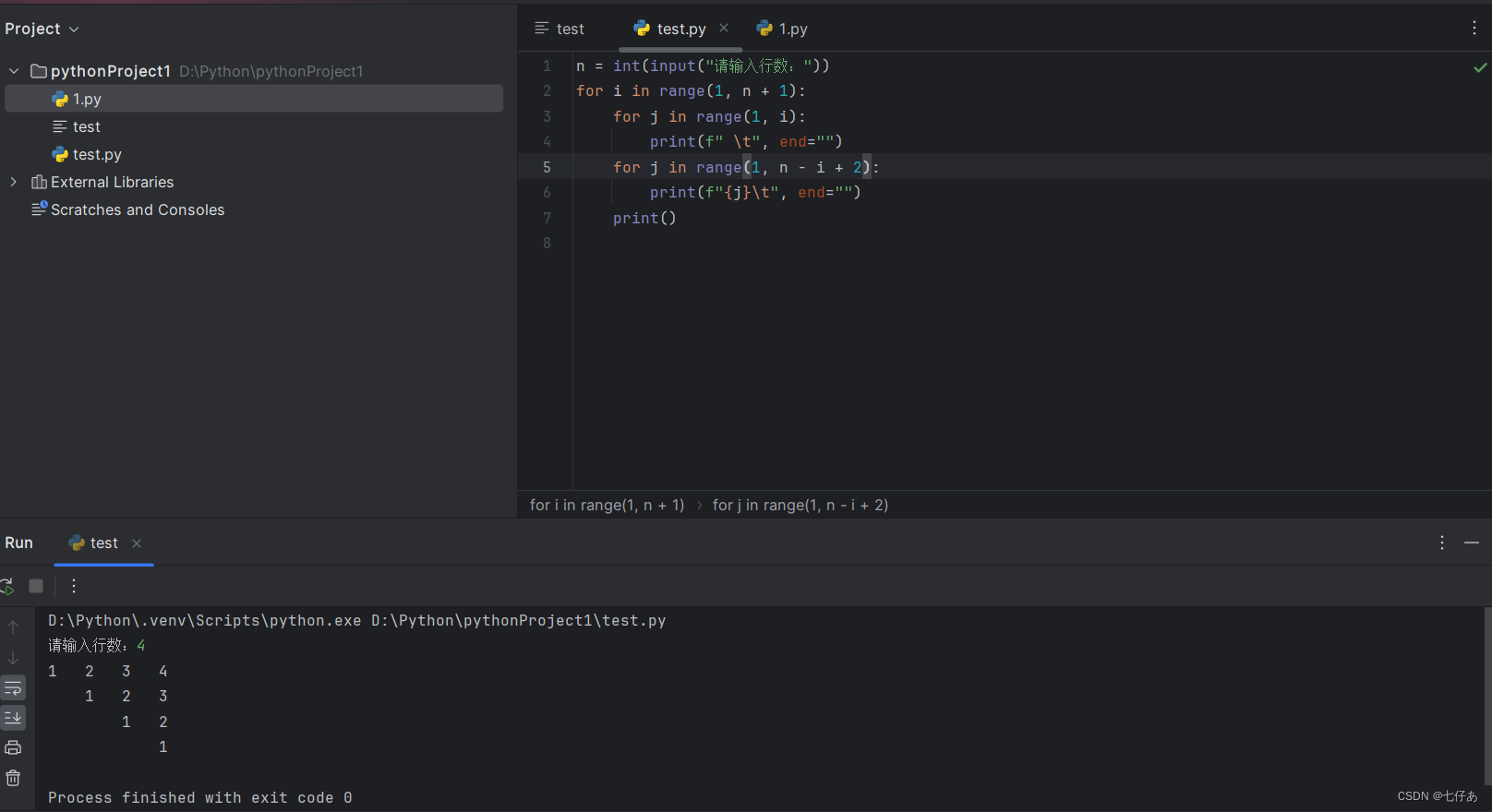
python作业
题目 分析 步骤: 判断先画空格还是数字 当有n层时,第i层有多少个空格第i层的起始数字是几,结尾是几,即数字取值范围当有n层时,第i层有多少个数字 代码 模式A n int(input("请输入行数:")) for i in range(…...

【Linux的文件篇章 - 管道文件】
Linux学习笔记---013 Linux的管道文件1、进程间通信1.1、进程为什么要通信?1.2、进程如何通信?1.3、进程通信的方式? 2、匿名管道2.1、理解一种现象2.2、基本概念和管道原理 3、管道的使用3.1、代码样例3.2、如何使用管道通信呢?3…...

C# 局部静态函数,封闭方法中的最佳选择
C# 局部静态函数,封闭方法中的最佳选择 简介特性 应用场景辅助计算递归与尾递归优化筛选与过滤操作查找与映射操作 生命周期静态局部函数 vs 普通局部函数性能封装性可读性 简介 C# 局部静态函数(Local Static Functions)是一种函数作用域内…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...
