ES6-自学01
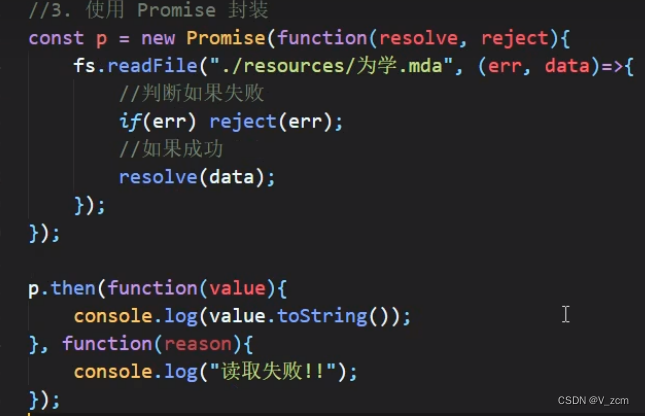
- 调用方法读取文件:如果失败就throw抛出err,成功则抛出data

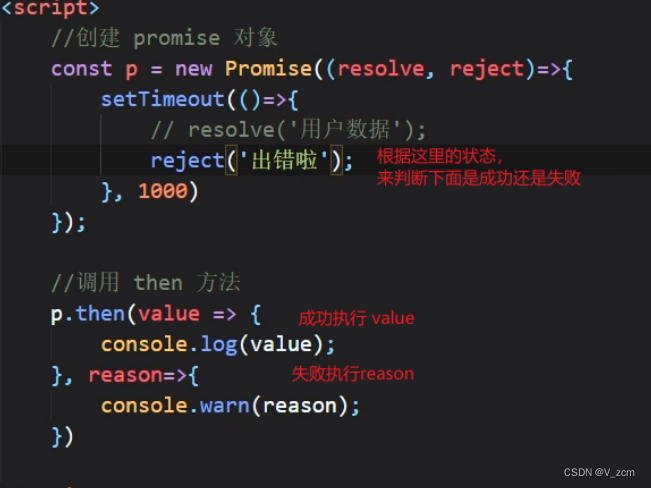
2.使用promise封装,如果失败就改变状态为 reject(err)
如果成功就 resolve(返回成功的值) ,然后then,就可以获取返回的值,值toString()方法来把数字转换为字符串,如果失败就读取失败

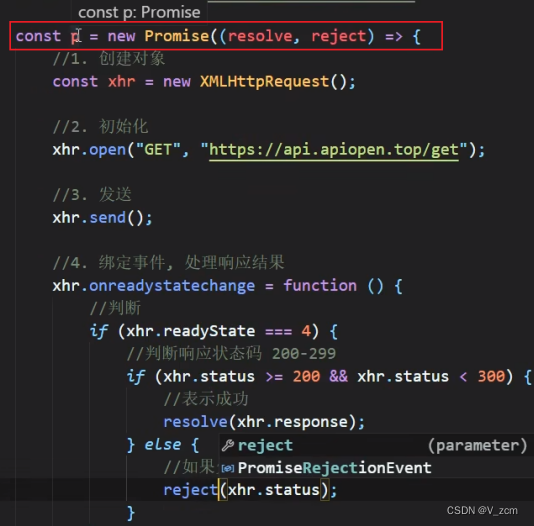
3.promise封装axaj.promise封装ajax
XMLHttpRequest(XHR)对象用于与服务器交互。通过 XMLHttpRequest 可以在不刷新页面的情况下请求特定 URL,获取数据。这允许网页在不影响用户操作的情况下,更新页面的局部内容。XMLHttpRequest 在 AJAX 编程中被大量使用,调用方法的话,要先实例化

在原先代码基础上加一个promise的外壳,就叫做promise封装,调用成功之后,就reslove改变这个对象的状态为成功,否则就失败

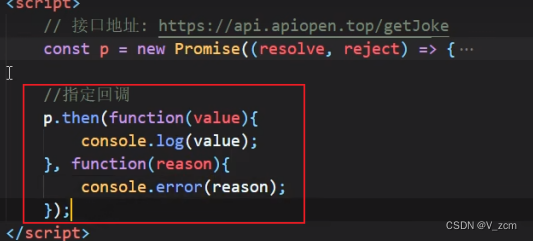
封装好prommise之后,再通过then进行回调,成功就打印value,失败就打印reason

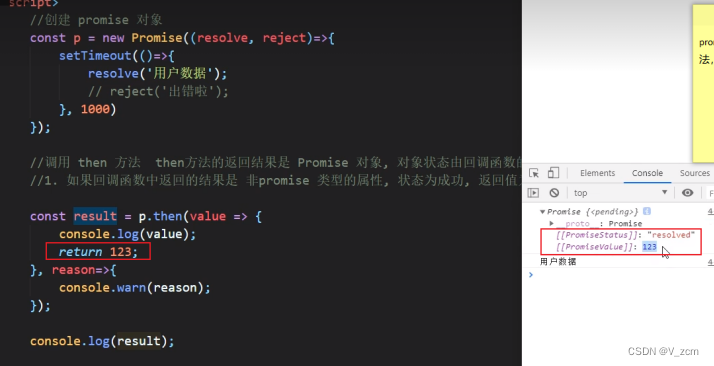
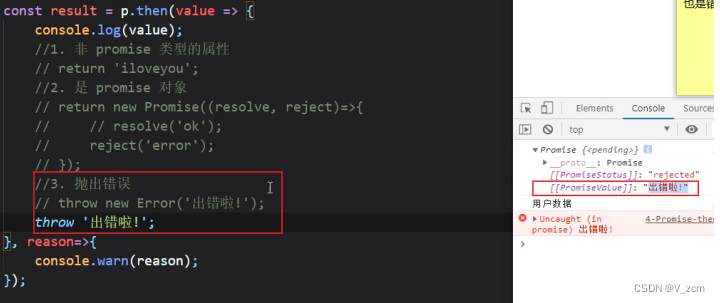
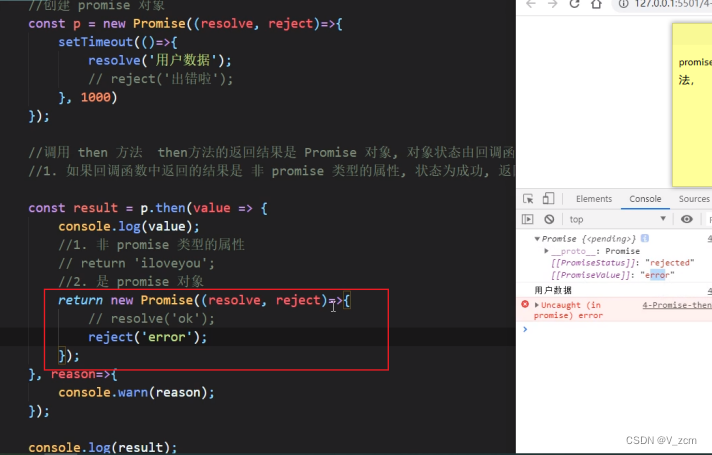
如果回调函数中返回的结果是非promise类型的属性,就是不是resolve或者reject,而且状态为成功,则返回为对象的成功值


2.Then方法里面,里面返回值是promise对象,那么对象里面的值失败then方法也返回状态也失败,我成功promise方法也成功

3.抛出错误,如果抛出来的值是错误的,那promise对象的状态也是错误的

4.promise方法可以链接式调用,可以解决回调地狱



使用promise解决回调地狱,主要就是在then方法里面,return一个回调函数,不断获取上一个回调函数的值,不断回调,就可以了

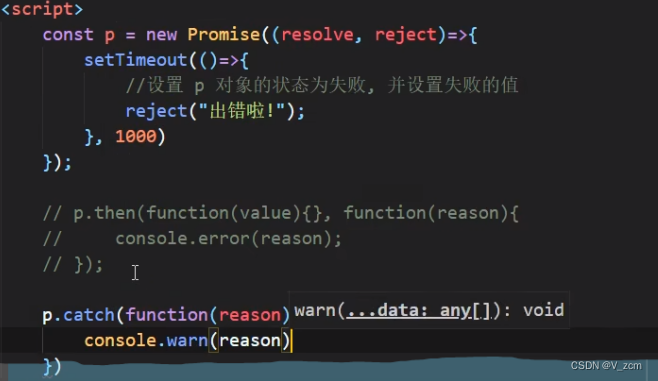
Promise里面的catch方法,直接调用回调函数的失败方法

es6还提供了新的数据结构,就是set集合,类似与数组,成员的值是唯一的,集合实现了迭代接口。
集合里面有它的属性和方法
size是集合的长度,add新增元素,delete删除元素,has判断集合是不是有这个内容,存在就true,clear就清空,所以也可以使用for of循环输出对象内容

集合求并集合集,差集,使用扩展运算符可以把集合转成数组
- Map,类似于对象,也是键值对的集合,但是键不限于字符串,各种类型的值,包括对象,都可以作为键,Map也可以实现迭代器接口,使用可以使用扩展运算符和for..of进行遍历
- map可以添加key和value的值 定义方法 :let m = new Map() m.set(“name”,”zcm”)
![]()
正在上传…重新上传取消正在上传…重新上传取消正在上传…重新上传取消
![]()
正在上传…重新上传取消正在上传…重新上传取消正在上传…重新上传取消
- class是对象模板,通过class关键字,可以定义类,
![]()
正在上传…重新上传取消正在上传…重新上传取消正在上传…重新上传取消这是es5构造函数的方法
类+实例化,再调用方法,完全就是Java的写法,
这是es6的写法:
![]()
正在上传…重新上传取消正在上传…重新上传取消正在上传…重新上传取消
我的实例出来的对象,是没有构造函数的属性和方法的,除非你是使用 类名.prototype.属性名 =”内容” 就可以了 或者在静态属性下面,类名.属性 ,也可以调用,类的属性和方法,属于类,不属于实例化出来的对象,所以实例化出来的 对象是没法调用类的属性和方法的
![]()
正在上传…重新上传取消正在上传…重新上传取消正在上传…重新上传取消
构造函数的继承
![]()
正在上传…重新上传取消正在上传…重新上传取消正在上传…重新上传取消
- 类继承
![]()
正在上传…重新上传取消正在上传…重新上传取消正在上传…重新上传取消
![]()
正在上传…重新上传取消正在上传…重新上传取消正在上传…重新上传取消
子类不允许调用父类的方法,可以重写一个一模一样的方法名,但是不能调用父类的方法
![]()
正在上传…重新上传取消正在上传…重新上传取消正在上传…重新上传取消
Get 和set,set方法必须传参,不然会报错,set成功就赋值,不成功就不赋值
![]()
正在上传…重新上传取消正在上传…重新上传取消正在上传…重新上传取消
- 数值 number.spsilon是js里面标识最小精度的,它里面还有很多位小数, js中,0.1+0.2是不等于0.3的
![]()
正在上传…重新上传取消正在上传…重新上传取消正在上传…重新上传取消
该全局 isFinite() 函数用来判断被传入的参数值是否为一个有限数值(finite number)
![]()
正在上传…重新上传取消正在上传…重新上传取消正在上传…重新上传取消
数值的一些方法
![]()
正在上传…重新上传取消正在上传…重新上传取消正在上传…重新上传取消
- 判断两个值是否相等: object.is(a,b) ,NaN===NaN
Object.assign 数组合并
(被覆盖的,加到到第一个数组的数组)
如果第一个有,第二个没有,那么会保留第一个的内容,如果第一个第二个都有,那么会用第二个的值,覆盖第一个的值
![]()
正在上传…重新上传取消正在上传…重新上传取消正在上传…重新上传取消
设置原型对象
![]()
正在上传…重新上传取消正在上传…重新上传取消正在上传…重新上传取消
- 模块化,是把大的文件拆分成小的文件,然后再组合起来
分别export暴露: 1.模块要暴露出去, 2.用的要引入
![]()
正在上传…重新上传取消正在上传…重新上传取消正在上传…重新上传取消
统一暴露:在结尾加上 :export ( 暴露的变量1,暴露的方法1)
引入也是一样的 import * as one from “../路径”
![]()
正在上传…重新上传取消正在上传…重新上传取消正在上传…重新上传取消
默认全部暴露出去 export default{ }
默认暴露的引入 import {default as m1} from 路径
![]()
正在上传…重新上传取消正在上传…重新上传取消正在上传…重新上传取消
引入的方法还有解构赋值的方法:
import { 要用到引入的方法1,要用到引入的方法2} from 路径
如果引入的方法重名了,可以使用别名
相关文章:

ES6-自学01
调用方法读取文件:如果失败就throw抛出err,成功则抛出data 2.使用promise封装,如果失败就改变状态为 reject(err) 如果成功就 resolve(返回成功的值) ,然后then,就可以获取返回的值,值toString()方法来把…...

PyQt5批量生成Checkbox及批量检查Checkbox的勾选状态
批量生成Checkbox并添加到TableWidget中 for i in range(10):checkbox_i QCheckBox(fCheckbox_{i}) # 生成Checkbox并命名为Checkbox_iself.ui_1.tableWidget_1.setCellWidget(i,1,checkbox_i) 批量检查勾选状态 # 批量生成Checkbox并存入列表 list_Checkbox_1 [] for …...

如何获得一个Oracle 23ai数据库(Virtual Appliance)
准确的说,是Oracle 23ai Free Developer版,因为企业版目前只在云上(OCI和Azure)和ECC上提供。 方法包括3种,本文介绍第1种: Virtual ApplianceRPM安装Docker 从此处下载虚拟机。 可以看到虚拟机需要4G内…...

跟TED演讲学英文:What moral decisions should driverless cars make by Iyad Rahwan
What moral decisions should driverless cars make? Link: https://www.ted.com/talks/iyad_rahwan_what_moral_decisions_should_driverless_cars_make Speaker: Iyad Rahwan Date: September 2016 文章目录 What moral decisions should driverless cars make?Introduct…...
-规格化交互信息Metric)
【ITK配准】第七期 尺度(Metric)-规格化交互信息Metric
很高兴在雪易的CSDN遇见你 VTK技术爱好者 QQ:870202403 公众号:VTK忠粉 前言 本文分享ITK中的互信息Metric,即itk::ITK中的互信息Metric,即itk::MutualInformationImageToImageMetric ,希望对各位小伙伴有所帮助! 感谢各位小伙伴的点赞+关注,小易会继续努力分享…...

Python练习 20240508一次小测验
Python基础 10道基础练习题 1. 个人所得税计算器描述输入输出示例…...

桥梁施工污水需要哪些工艺设备
桥梁施工过程中产生的污水通常包含泥浆、油污、化学品残留等污染物。为了有效处理这些污水,确保施工现场的环境保护和合规性,通常需要以下工艺设备: 沉砂池:用于去除污水中的砂粒和其他重质无机物,减少对后续处理设备的…...

ADOP带你了解:长距离 PoE 交换机
您是否知道当今的企业需要的网络连接超出了传统交换机所能容纳的长度?这就是我们在长距离 PoE 交换机方面的专业化变得重要的地方。我们了解扩展网络覆盖范围的挑战,无论是在广阔的园区还是在多栋建筑之间。使用这些可靠的交换机,我们不仅可以…...

想要品质飞跃?找六西格玛培训公司就对了!
在当今复杂多变的市场环境中,企业的竞争早已不再是单一的价格或产品竞争,而是转向了对品质、效率和创新的全面追求。六西格玛,作为一种全球公认的质量管理方法论,正成为越来越多企业追求品质革命的重要工具。在这其中,…...

【工具】Office/WPS 插件|AI 赋能自动化生成 PPT 插件测评 —— 必优科技 ChatPPT
本文参加百度的有奖征文活动,更主要的也是借此机会去体验一下 AI 生成 PPT 的产品的现状,因此本文是设身处地从用户的角度去体验、使用这个产品,并反馈最真实的建议和意见,除了明确该产品的优点之外,也发现了不少缺陷和…...

4000定制网站,因为没有案例,客户走了
接到一个要做企业站点的客户,属于定制开发,预算4000看起来是不是还行的一个订单? 接单第一步:筛客户 从客户询盘的那一刻开始就要围绕核心要素:预算和工期,凡是不符合预期的一律放掉就好了,没必…...

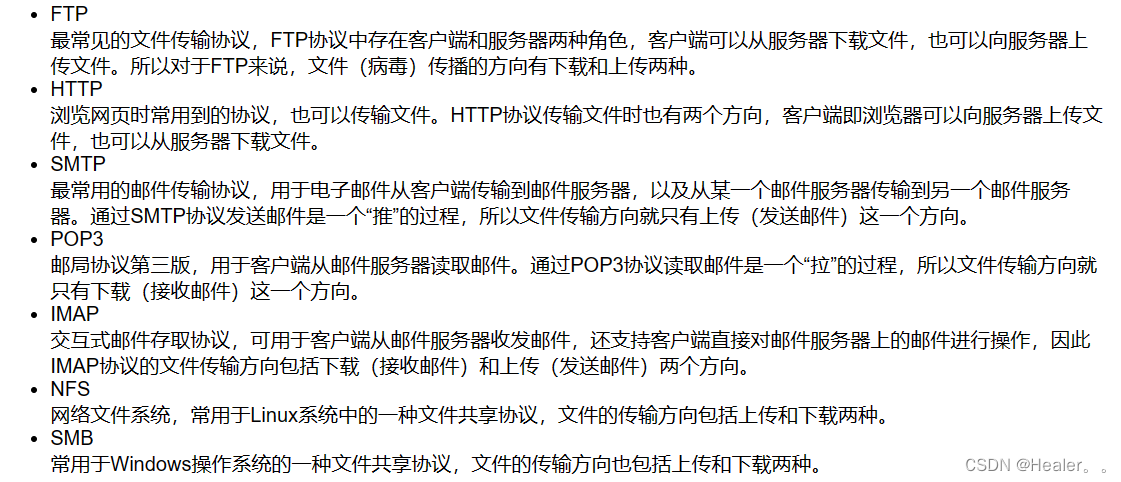
内容安全(AV)
防病毒网关(AV)简介 基于网络侧 识别 病毒文件,工作范围2~7层。这里的网关指的是内网和外网之间的一个关口,在此进行病毒的查杀。在深信服中就有一个EDR设备,该设备就是有两种部署,一个部署在网关…...

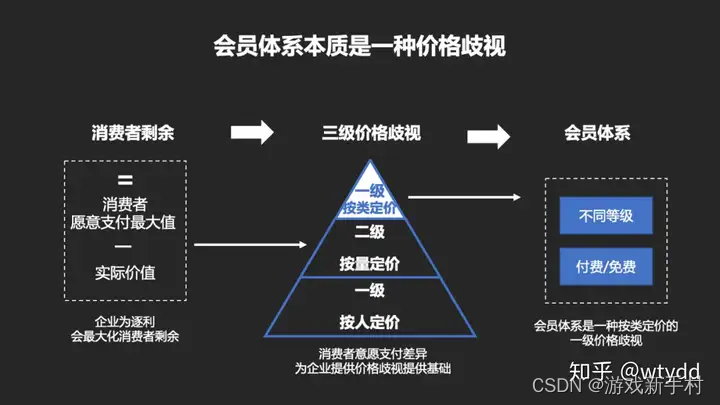
互联网产品为什么要搭建会员体系?
李诞曾经说过一句话:每个人都可以讲5分钟脱口秀。这句话换到会员体系里面同样适用,每个人都能聊点会员体系相关的东西。 比如会员体系属于用户运营的范畴,比如怎样用户分层,比如用户标签及CDP、会员积分、会员等级、会员权益和付…...

富格林:学习安全策略远离欺诈亏损
富格林悉知,黄金交易市场的每一分都可能发生变化。市场的波动会让很多人欢喜或沮丧,有人因此赚得盆满钵满,但也有人落入陷阱亏损连连,在现货黄金投资中,需要学习正规的做单技能,制定正规合理做单策略&#…...

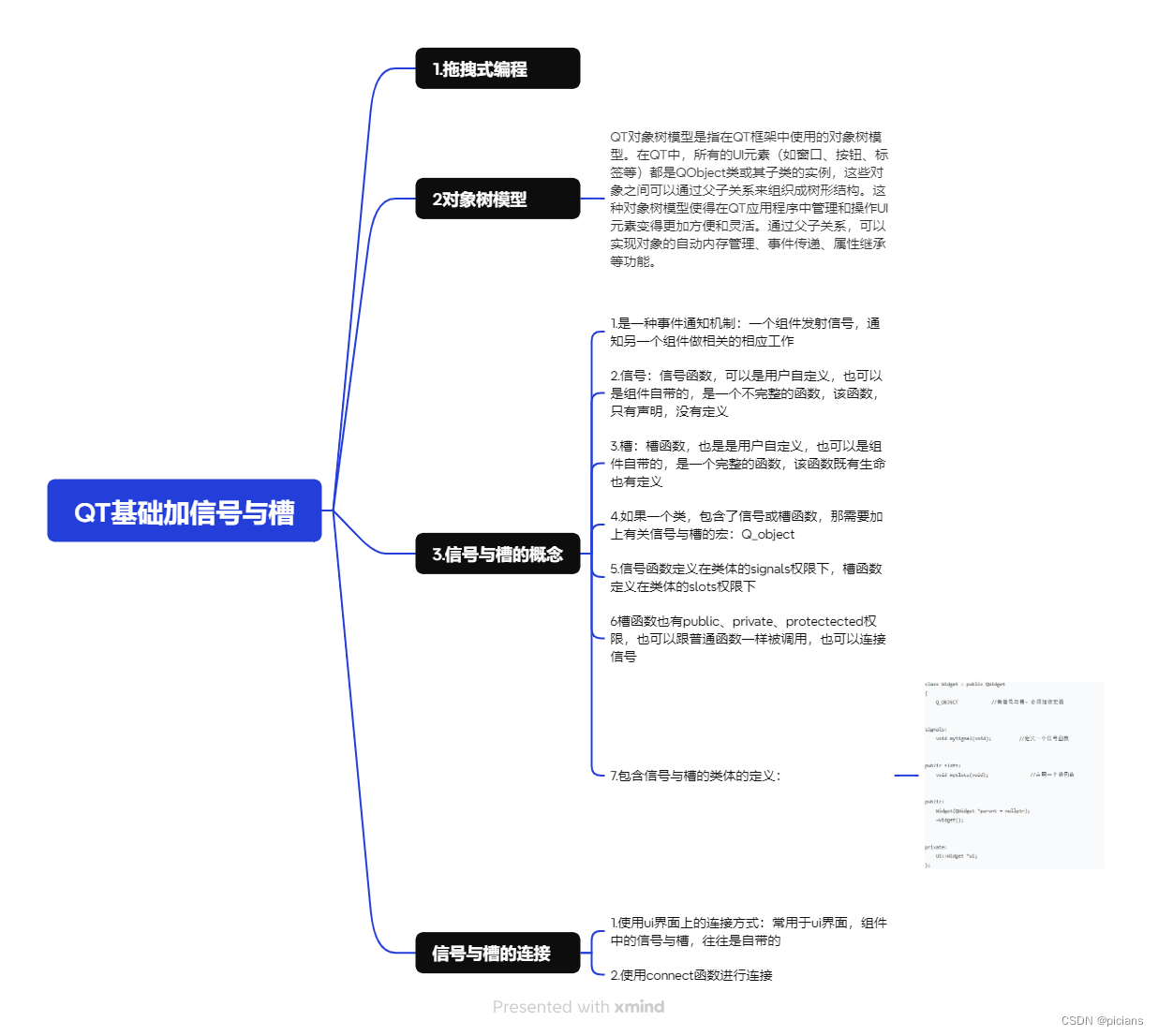
学QT的第二天~
小黑子鉴别界面 #include "mywidget.h" void MyWidget::bth1() { if(edit3 ->text()"520cxk"&&edit4 ->text()"1314520") { qDebug()<< "你好,真爱粉"; this->close(); } else { speecher->sa…...

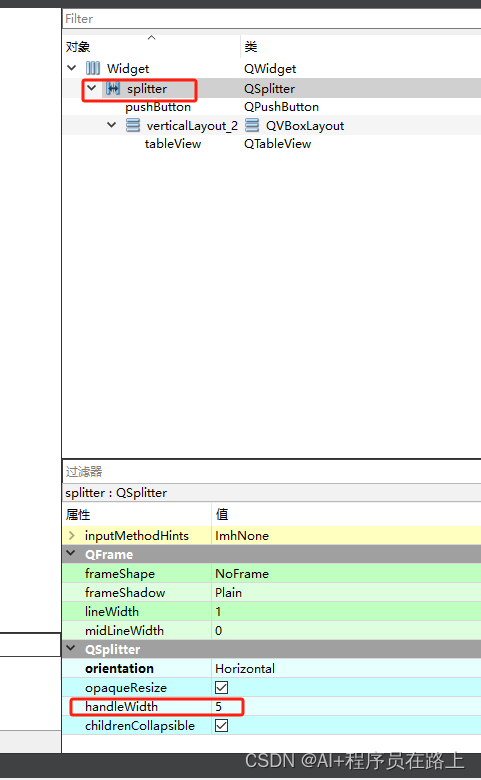
QSplitter分裂器的使用方法
1.QSplitter介绍 QSplitter是Qt框架提供的一个基础窗口控件类,主要用于分割窗口,使用户能够通过拖动分隔条来调节子窗口的大小。 2.QSplitter的添加方法 (1)通过Qt Creator的界面设计工具添加; (2…...

AI-数学-高中52-离散型随机变量概念及其分布列、两点分布
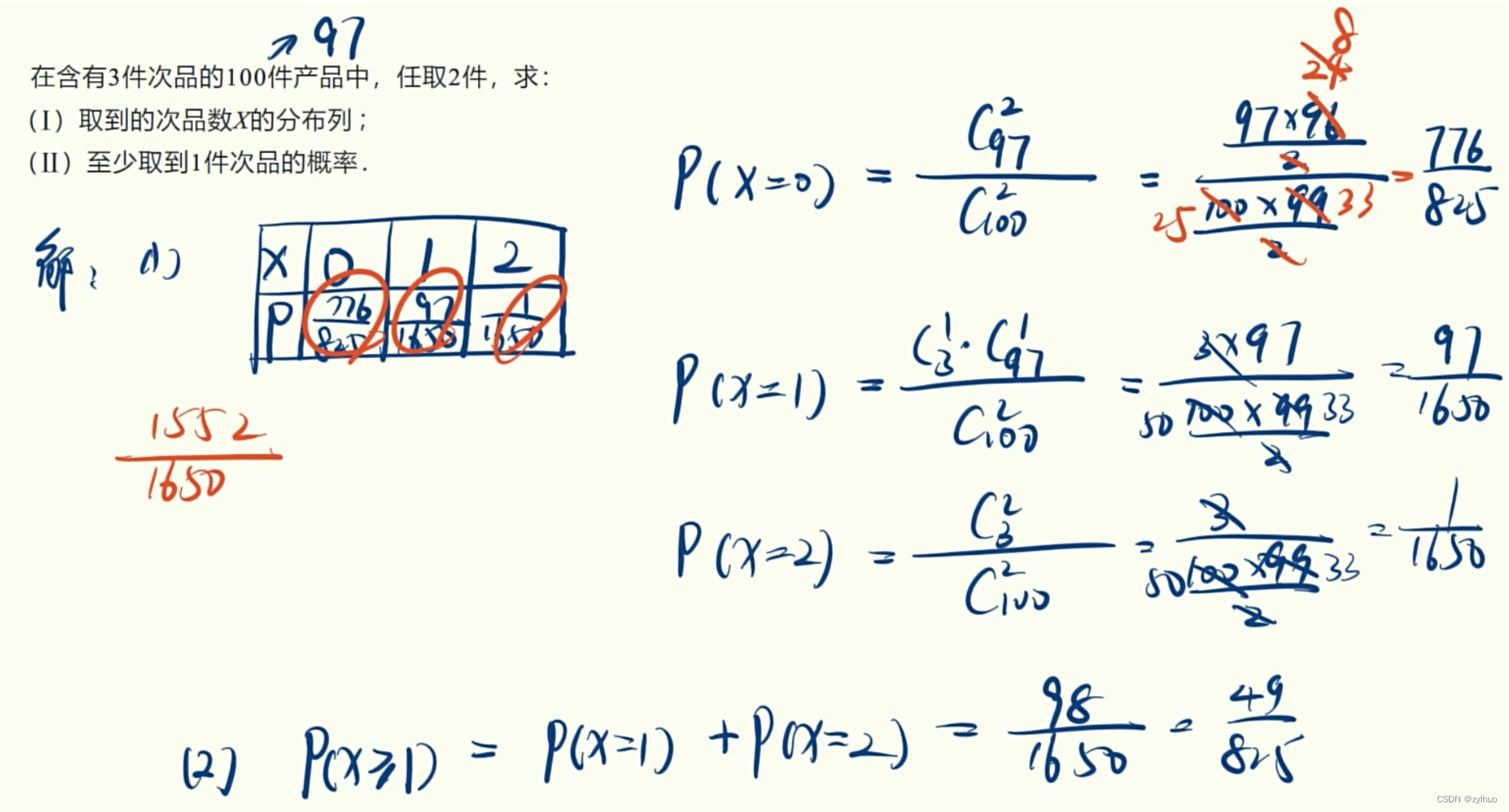
原作者视频:【随机变量】【一数辞典】2离散型随机变量及其分布列_哔哩哔哩_bilibili 离散型随机变量分布列:X表示离散型随机变量可能在取值,P:对应分布在概率,P括号里X1表示事件的名称。 示例:...

Amazon IoT 服务的组件
我们要讨论的第一个组件是设备 SDK。 您的连接设备需要进行编码,以便它们可以与平台连接并执行操作。 Amazon Device SDK 是一个软件开发套件,其中包括一组用于连接、身份验证和交换消息的客户端库。 SDK 提供多种流行语言版本,例如 C、Node.…...

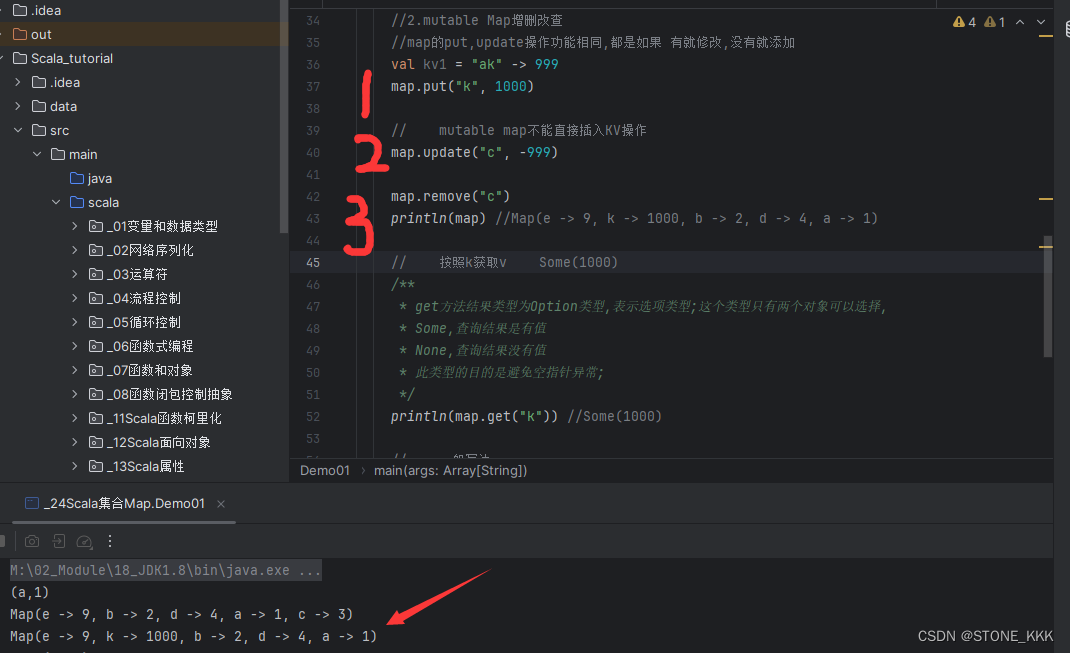
24_Scala集合Map
文章目录 Scala集合Map1.构建Map2.增删改查3.Map的get操作细节 Scala集合Map –默认immutable –概念和Java一致 1.构建Map –创建kv键值对 && kv键值对的表达 –创建immutable map –创建mutable map //1.1 构建一个kv键值对 val kv "a" -> 1 print…...

Agent AI智能体:我们的生活即将如何改变?
你有没有想过,那个帮你设置闹钟、提醒你朋友的生日,甚至帮你订外卖的智能助手,其实就是Agent AI智能体?它们已经在我们生活中扮演了越来越重要的角色。现在,让我们一起想象一下,随着这些AI智能体变得越来越…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...
