如何优雅的实现浏览器多标签通讯
前言
开发过程中无法避免遇到需要进行多标签通讯的情况,例如:
- 管理员登陆后,其他打开标签的页面登陆状态要变更
- 课堂页面只能打开一个,另一个则通知失效等等。。。场景
然而实现该功能,我们需要使用页面能共同持有的渠道 localStorage 或者 Cookie 进行判断,不可避免的要实现一堆代码,但是现在都过去了,我们有了更好的封装组件 bridge-page 只需要简单的引入即可。
快速开始
为了解决这复杂的问题,我开发了 bridge-page 来帮助大家优雅的解决这类问题。
npm install bridge-page
# pnpm
pnpm install bridge-page
# yarn
yarn add bridge-page
桥接页面
- 页面A
a.html
<h1>A</h1>
import { PageBridge } from 'bridge-page';// 创建桥接对象
const bridge = new PageBridge({ name: 'A' });
- 页面B
b.html
<h1>B</h1>
import { PageBridge } from 'bridge-page';// 创建桥接对象
const bridge = new PageBridge({ name: 'B' });
页面信息
// 获取当前页面信息
bridge.getId(); // 当前页面ID
bridge.getName(); // 当前页面名称
bridge.getData(); // 当前页面数据
bridge.getPage(); // 当前页面对象
// 获取指定页面信息
bridge.getPage(); // 当前页面
bridge.getPage('LVXJ7I56-CAV9930MH3A'); // 指定ID页面
bridge.getPage('Name'); // 指定名称页面
bridge.getPage((vo) => vo.data.label === 'Good' && vo.name === 'A'); // 指定条件页面
// 获取指定页面列表
bridge.getPages(); // 所有页面列表
bridge.getPages('LVXJ7I56-CAV9930MH3A'); // 指定ID页面列表
bridge.getPages('Name'); // 指定名称页面列表
bridge.getPages((vo) => vo.data.label === 'Good' && vo.name === 'A'); // 指定条件页面列表
// 设置当前页面信息
bridge.setName('A'); // 设置当前页面名称
bridge.setData({ label: 'Good' }); // 设置当前页面数据
订阅/发布
- 窗口初始化
// 当前窗口初始化
bridge.ready(async () => {console.log('Ready');
});
- 订阅消息
// 订阅事件(广播)
bridge.on('visit', async (vo: PageMessage) => {// vo.getData(); # 获取请求数据
});// 订阅事件(请求)
bridge.on('say', async (vo: PageMessage) => {// vo.getData(); # 获取请求数据return '我是 Main';
});// 取消订阅事件
bridge.off('say');
- 发布广播
bridge.send({method: 'visit', // 方法名称data: { from: 'Main' }, // 请求数据page?: 'LVXJ7I56-CAV9930MH3A', // 指定窗口IDpage?: null, // 所有窗口page?: 'Name', // 指定窗口名称page?: (vo) => vo.data.label === 'Good' && vo.name === 'A', // 指定条件窗口
});
- 请求&响应
// 请求指定窗口
bridge.request({method: 'say', // 方法名称data: { from: 'Main' }, // 请求数据target?: 'LVXJ7I56-CAV9930MH3A', // 指定窗口IDtarget?: undefined, // 当前窗口
}).then((vo: any) => {console.log('say.then', vo);
}).catch((error: Error) => {console.log('say.catch', vo);
});
相关文章:

如何优雅的实现浏览器多标签通讯
前言 开发过程中无法避免遇到需要进行多标签通讯的情况,例如: 管理员登陆后,其他打开标签的页面登陆状态要变更课堂页面只能打开一个,另一个则通知失效等等。。。场景 然而实现该功能,我们需要使用页面能共同持有的…...

刷题之不相同的字符串(卡码网模拟)
卡码网不同的字符串 #include<vector> #include<string> #include<iostream> using namespace std; int main() {int n0;cin>>n;for(int i0;i<n;i){string s;cin>>s;vector<int>hash(26,0);for(int j 0;j < s.size();j)hash[s[j…...

JS-导入导出
export和export default是ES6中导出模块中变量的语法 导入导出变量 //导出方法(js文件中) export const 变量名值//导入方法 对应导入的变量,一定要加花括号 import {变量名} from js文件路径 导入导出函数 //导出方法(js文件中…...

【代码随想录——数组篇】
代码随想录——数组篇 2. 二分查找3. 移除元素4. 有序数组的平方5. 长度最小的子数组6. 螺旋矩阵II 2. 二分查找 力扣题目链接 前提: 有序数组数组中无重复元素 代码: (版本一)左闭右闭区间 class Solution {public int sea…...

使用 js 类封装项目中音频播放功能的工具方法utils
在前端开发中,音频播放功能是一个常见的需求,我们经常需要在项目中加入音频播放、音频提示等功能。为了提高开发效率和代码复用性,我们可以封装一个工具方法来管理音频播放功能。 在本文中,我将介绍如何封装项目中音频播放功能的…...

【超详细】R语言贝叶斯方法在生态环境领域中的高阶技术应用
查看原文>>>R语言贝叶斯方法在生态环境领域中的高阶技术应用 目录 专题一:前期资料 专题二:R和Rstudio入门和绘图(含ggplot) 专题三:R语言数据清洗-tidyverse包应用 专题四:贝叶斯回归模型-回…...

Python 正则表达式 re . 符号
Python 正则表达式 re . 符号 正文示例1示例2 正文 用法说明:(点号) 在默认模式下,匹配除换行符以外的任意字符。 如果指定了 flags 参数 DOTALL ,它将匹配包括换行符在内的任意字符。 示例1 import restr1 abcde print(re.search(., str…...

智慧监控 高效运维
随着企业IT建设的不断深入和完善,IT管理的重要性逐渐被重视,打通数据割裂,使业务更加充分融合。亟需一套统一的平台来实现跨品牌跨设备类型的集中监控和管理。 LinkSLA带外监控平台,不仅适用于大规模或超大规模的运维场景&#x…...
)
JAVA每日面试题(一)
Java面试问题及答案 1. 解释Java中的垃圾回收机制和如何优化它 问题: 在Java中,垃圾回收(Garbage Collection, GC)是如何工作的?作为一名Java开发者,你如何优化垃圾回收以提高应用性能? 答案…...

Java数组创建与使用
一.创建和初始化 1.数组是怎么创建的? 直接举例子: int[] arr new int[10]; 这里只简单的举一个int开辟数组的例子。 可见java数组的创建于C语言是不同的。前面是一个int[ ]就是一个数组的数据类型,后面的arr是数组名,最后[…...

EMAP如何建数据源
新建数据源: EMAP底座的数据源,名称为“DB_EMAP_BIZ_BASE",不可随意更改. 新建业务系统数据源,名称为”DB_STUDY_BIZ_BASE". 支持的数据库: 支持两种类型数据库:H2 和 oracle 新建H2数据源&am…...

在 Linux 中创建文件
目录 ⛳️推荐 前言 使用 touch 命令创建一个新的空文件 使用 echo 命令创建一个新文件 使用 cat 命令创建新文件 测试你的知识 ⛳️推荐 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到…...

高德地图+HTML+点击事件+自定心信息窗体
代码如下 <!doctype html> <html><head><meta charset"utf-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" content"initial-scale1.0, user-scalableno, width…...

流畅的python-学习笔记_协议+继承优缺点
接口和协议 python动态语言,没有interface等概念,接口和协议方法有的也有替代品,所以类似于鸭子类型,只关注行为像鸭子,不关注它是不是鸭子。不是每个接口都得实现,这是允许的 猴子补丁 可动态给对象添加…...

哪个文件加密软件好?迅软加密软件特性解析
哪个文件加密软件好? 这里推荐一款好用的文件加密软件,迅软DSE加密软件,有17年的加密经验了,已为三十万企业解决信息安全问题。简单易用,兼容性强,各类型文件都可加密。完善的售后保障,各地有服…...

Ubuntu 根目录扩容
环境 物理机:MacBook Air M2 Sonoma 14.4.1 虚拟机:VMware Fusion Player 13.5.0 镜像:Jammy Desktop ARM64 步骤 删除所有快照,关闭镜像,在 vm 上找到该镜像的硬盘设置,进行扩容; 开启镜像&am…...

人证比对API接口如何对接
人证比对API接口全称叫人脸身份证比对API接口也叫人脸实名认证API接口、实人认证API接口,指的是输入姓名、身份证号码和头像照片,与公安库身份证头像进行权威比对,返回比较结果。那么人脸身份证比对API接口该如何对接呢? 首先我们…...

NIO(非阻塞I/O)和IO(阻塞I/O)详解
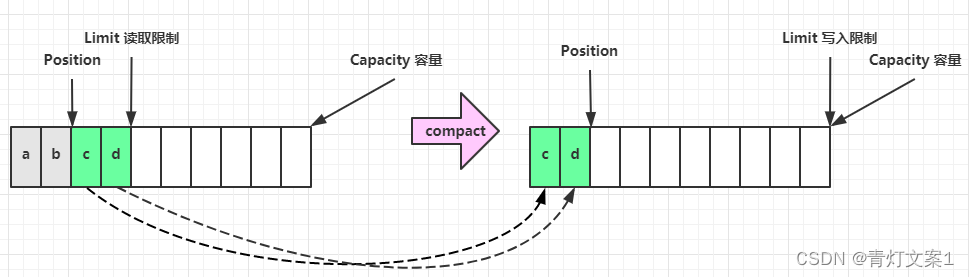
文章目录 一、NIO(Non-blocking I/O,非阻塞I/O)1、Channel(通道)2、Buffer(缓冲区)1、ByteBuffer 读取文件2、ByteBuffer 的常用方法2、ByteBuffer 的结构详解3、ByteBuffer 与字符串互转4、Sca…...

【网络】传输层的特点总结
1传输层协议 传输层主要有两个常见的协议:TCP(传输控制协议)和UDP(用户数据报协议)。TCP 提供可靠的、面向连接的通信服务,适用于对数据传输可靠性要求高的场景,如网页浏览、文件传输等。而 UD…...

Scala 多版本下载指南
Scala,这一功能丰富的编程语言,结合了面向对象和函数式编程的精华,为开发者提供了强大的工具来构建高效、可扩展的应用程序。随着Scala社区的不断壮大和技术的演进,多个版本的Scala被广泛应用于不同的项目与场景中。本文旨在为您提…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...
